
ウェブデザインに活用できる脳科学・心理学(はじめに)
脳の構造や機能によって変化する(科学的にも証明されている)ひとの心の動きに興味があり、脳のしくみや心理学についてもっと深く勉強をしてデザインやweb制作に落とし込んでいきたいと考えています。
これまでの経験や知見で「こうしたほうがいいんだよね」と(デザイン)してきたことの裏付けができそうなので、それを言語化(して、お客さまにもご説明)ができるのではないかと思っています。
きっかけ
昨年9月、CSS Nite へ登壇のお声がけをいただきましたが、じつは極度のあがり症のため、人前で話すことができないタイプでした。オンラインとはいえ、そのことを想像しただけでも心臓が苦しく、頭が真っ白になってしまう..でも、せっかくなので、このきっかけを活かして症状を克服したい、何とかする、と思いお引き受けをしました。
大勢の注目が自分に集中しない状況であれば、ふつうにお話をすることはまったく問題ないため、スピーチ練習などではなく、克服をする手段として選んだのが脳科学を軸にしたトレーニングでした。
半年間、トレーナーの先生とのトレーニングを経て、自分でも嘘のようですが、結果として、30年以上引きずってきたあがり症を克服しました。
あらためまして
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) March 28, 2023
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
3/25のオンラインイベントでは、ありがとうございました!!なぜか途中で落ちてしまいましたが、みなさんがとても温かく見守ってくださったことが印象的でした🙏☺️… pic.twitter.com/hCr7hwv4N5
当日のようす(ご参加いただいたみなさんからのツイートなど)は Togetter にまとめていただきました。
脳科学ってすごい
自分自身が体験し、この脳の機能や心理学をデザインやweb制作に活かせるのではないかと感じ始めていた頃、一冊の本に出会いました。
#サクッと学べるデザイン心理法則108
— 𝖢𝗁𝗂𝗍𝗈𝗌𝖾 𝖪𝖺𝗍𝗈|𝖡𝖨𝖲𝖢𝖮𝖬, 𝗂𝗇𝖼. (@ChitoseWatanabe) February 17, 2023
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
翔泳社(@shoeisha)さまからご恵贈いただきました。ちょうどタイムリーだったんですが、最近、脳科学にふれる機会があり、脳の構造や機能によって変化する(科学的にも証明されている)ひとの心の動きに興味が pic.twitter.com/jXC5tJw1fC
これから少しずつ脳科学・心理学を勉強をしながら、 ウェブデザインに活用できる効果や手法などを note にまとめていきたいと思います。
脳科学と心理学の違い
心理学についてはマーケティングに効果があるものが多く、脳科学は視覚的(物理的・生物学的)に影響するものが多いのかなと思いました。
それぞれの違いについて少し気になったので、ChatGPT に聞いてみました。
脳科学と心理学は、それぞれ異なるアプローチで人間の思考や行動を研究する学問分野です。両者の違いを以下に説明します。
脳科学
脳科学は神経科学の一部で、人間や動物の脳の構造、機能、発達、および病理に焦点を当てて研究されています。
この分野は、神経細胞の働きや脳内での情報伝達、脳の構造や機能、さらには脳機能と行動の関係についての理解を深めることを目指しています。脳科学は主に生物学、生理学、神経科学、および解剖学の知識に基づいており、脳の物理的・生物学的側面を研究することに重点を置いています。
心理学
心理学は、人間の心の働きや行動、感情、思考、知覚、記憶、学習などを研究する学問分野です。心理学者は、個人や集団の行動パターンを観察し、それらがどのように形成され、発達し、変化するかを理解しようとします。心理学は、認知心理学、発達心理学、社会心理学、臨床心理学など、さまざまなサブフィールドに分かれています。心理学は、観察や実験、統計分析などの方法を用いて、人間の心の働きや行動を解明しようとする学問です。
要約すると、脳科学は脳の物理的・生物学的側面に焦点を当てた研究分野であり、心理学は人間の心の働きや行動に焦点を当てた研究分野です。両者は異なるアプローチを持ちながらも、しばしば相互に影響を与え合い、人間の心と脳の理解を深めるために共同して研究が行われることがあります。
カズレーザーと学ぶ。
人生観の変わる新知識をあなたに
— カズレーザーと学ぶ。 (@kazutomanabu) April 4, 2023
『#カズレーザーと学ぶ。』
次回は、4月11日(火)よる9時からの
2時間スペシャル!
予告を大公開!
テーマは【人間関係】#カズレーザー#人間関係 pic.twitter.com/gy2fbN1Xxj
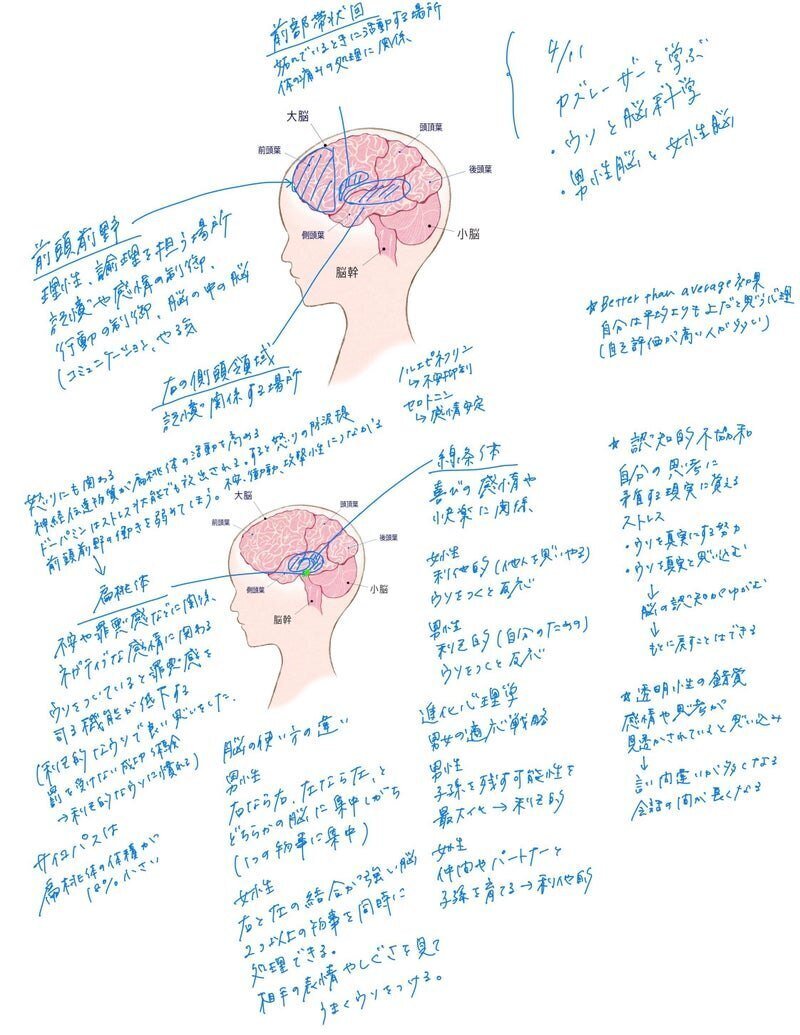
こちらの回では脳科学的なお話がたくさんあって楽しかったので、まとめてみました。
ウソと脳科学

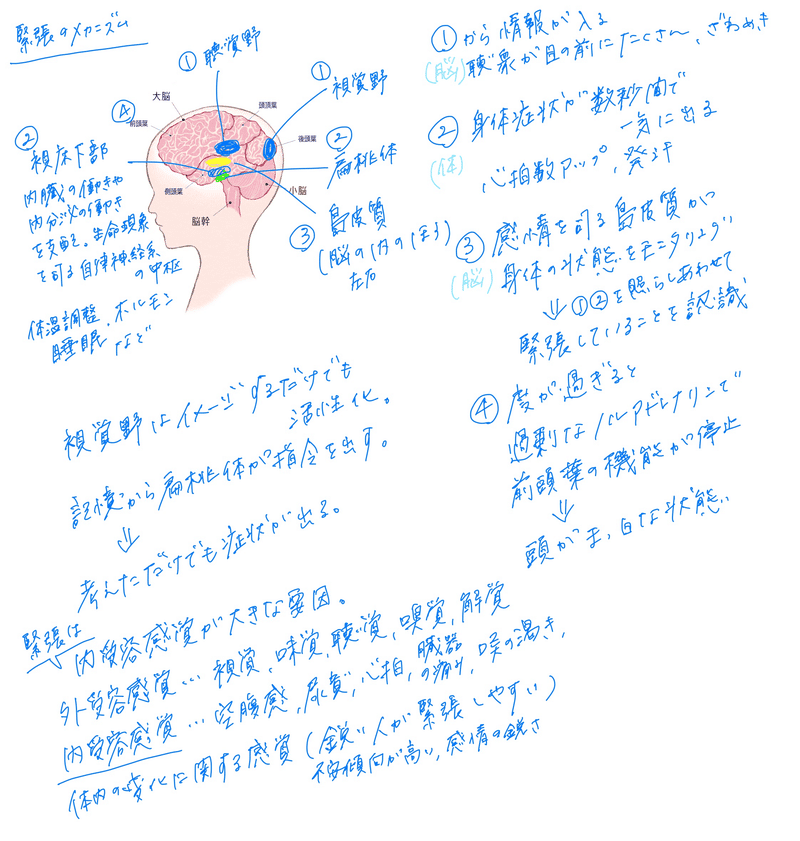
緊張のメカニズム

トレーナーの先生との対談
あがり症を克服するまでの経緯や脳科学トレーニングについて、トレーナーの先生とお話をさせていただきました。
