
Photo by
m0l
ワードプレステーマ Swellでボタンのアイコンと文字改行で苦労したのでメモ
今、Swellを使ってお客様のホームページを作ってます。
Swellボタンという独自部品の、文字の改行とアイコンで苦労したので、メモします。
下図を見て頂ければ、一目瞭然。

左と中央の違いです。「¥」マークの出し方で、文字の改行にも影響してます。
正解の出し方は、右の「💓」ボタンの見た目。マークが独立して、文字列と別になっているもの。
「¥」マークだけ、Font Awesome で出してます。
左のボタンは、エディタのボタン文字列に直接コードを入力してました。段落などの文章で、この方法で出していたからです。

↑ こんな感じ。
この方法だと、左のように文字列の一部になるようなので、希望通りではなかったです。
下記方法でやると、中央のボタンの見た目になり、希望通りになりました。

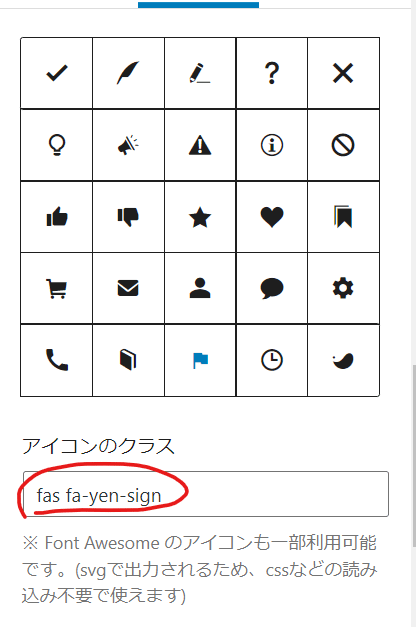
↑ 赤丸の入力欄にクラス名だけ記入
Swellボタンのプロパティ設定で、アイコンを設定します。
右の💓ボタンは、上図のハートマークをクリック選択して出してます。
同じように、中央のボタンもこの赤丸の入力欄に書けばよかったみたいです。
これ、発見するのに半日かかってしまいました…
業界あるあるですよね💦
誰かのお役に立てれば幸いです!
この記事が参加している募集
お読みいただき、ありがとうございました☆ スキorコメントでどの記事が役立ったかリアクションして頂ければ、それ関連の記事をたくさん書くよう頑張ります♬ https://chitose-it.com https://asagao-startup.com
