
マテリアルデザイン Card UI 学習記録
こんにちは!😆
今回はBONOの勉強会でやったMaterial DesignのCardコンポーネントについて、学んだことを記録します。
マテリアルデザインとは何か
標準的なUIといえばこれ!というもの
今世に出回っているUIに共通する考え方
みんながUIとして見慣れているもの
だと解釈しました。
Googleが考えたもので、Googleの純正アプリはマテリアルデザインに従って作られているようです。
Material Design 2とか3とかありますが、カイさん的には2は根源的なUIの基礎な感じで、基礎を学ぶには2の方がおすすめ、3はGoogleの独自性が出ていて、Andoroid、Googleではこうします!な感じが強くなっているそうです。
Card UI
今回はマテリアルデザインの中でも「Card UI」なるものの基本を勉強しました。どんなものかと言うと、見た感じカードっぽい感じのUIです。Facebookのフィード画面が元祖Card UI的な感じのようです。

メリット
メリットとしては中身に色んな情報、要素を詰め込んだとしてもユーザーが一つのオブジェクトとして認識できるようになることです。
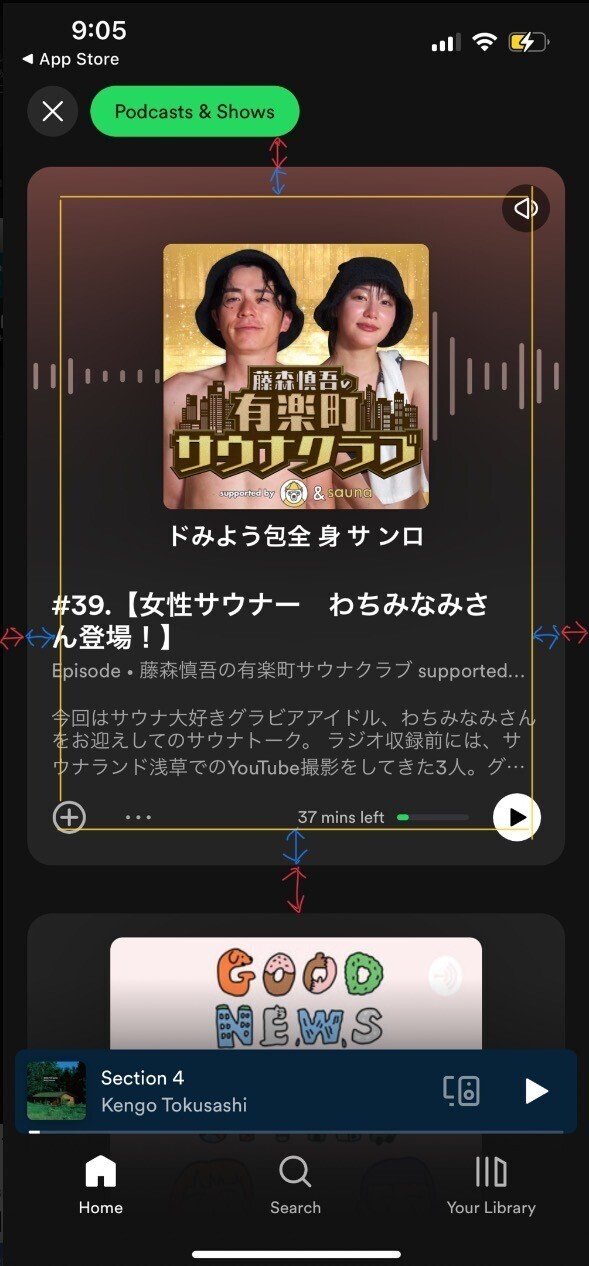
逆にカードUIじゃないと色んな要素がバラバラに見え、まとまりのない情報の羅列になってしまいます。SpotifyのUIなんかはマテリアルデザインを基にしているっぽいです。


またオブジェクトとしてくっきりするので、リストUIよりもタップ範囲が明確になりやすい。
デメリット
デメリットは外の余白と内の余白で幅を取るから、コンテンツの領域が圧迫されてしまうことです。

また、シャドウとボーダーをカードに使いすぎた場合情報が多くなって、1番に目を引きたいコンテンツの部分を邪魔してしまう可能性が出てくるとのことです。コンテンツイズキングではなくなってしまう。
最近使ったCard UI系アプリ
個人的にこのアプリ使いやすいな!と思ったものはCard UIが多い気がします。もしかしたらタップする範囲が広い故のタップのしやすさがストレスフリーにつながっているのかもしれないと思いました。最近使いやすいと思ったのがマクドナルドのアプリのUIで、Card UIがふんだんに使われています。


やはりタップ領域が広いので、迷いなく操作できている感じがします。初めて座席の番号を入力してモバイルオーダーをしましたが、一つも迷うことなくスムーズにオーダーできて気持ちよかったです。すごく効率的な感じがして、またこの体験をしたいと思えた時、デザインの力は強力だなと思いました。
まとめ
今までマテリアルデザインへの意識は頭の片隅にそういったものがあることを知っておけばいいか程度のものでしたが、今回の勉強会を気にもう少し意識を強めて、何かUIを作る時は常に一度マテリアルデザインのページを開いて参考にできるものは拾うようにしたいと思いました。今回学んだ内容はまだまだ数あるコンポーネントの中のごく一部のCard UIの中のごく一部分の話なので、引き続き勉強を続け、マテリアルデザインに対する理解を少しずつ深めていきたいです🔥まずは読書感覚でマテリアルデザインを読み、コンポーネントの名前を覚えることから始めたりするといいようなので、早速通勤電車の中などで読みたいと思います。
この記事が気に入ったらサポートをしてみませんか?
