
音声SNSアプリをデザインしてみた
こんにちは、Seiyo(@0yies)です!
今回は音声SNSアプリの基本的な画面をデザインしてみたという記事です😊
ゼロからサービスをデザインしている途中だったのですが行き詰まってしまったので、気分転換に音声SNSアプリの学習過程をまとめていきたいと思います!🔥
カイさん(@takumii_kai)から受けたFBを振り返りながら、できていなかったポイントや改善したポイントを書いていきたいと思います。
はじめに
目的
UIデザインのお作法的な部分を身につけるためです。新規登録画面や検索フォームなど、どのアプリでもある程度型が決まっていて、オリジナリティをそんなに発揮する必要のない画面、むしろオリジナリティを発揮してはいけない、10人いれば10人がこうすればこうなるってわかるようなUIを作り、UIデザイナーが感覚的に身につけておかないといけない最も基本的な部分を身につけることを意識しました。新規登録画面から設定画面までそれぞれ振り返っていきます。
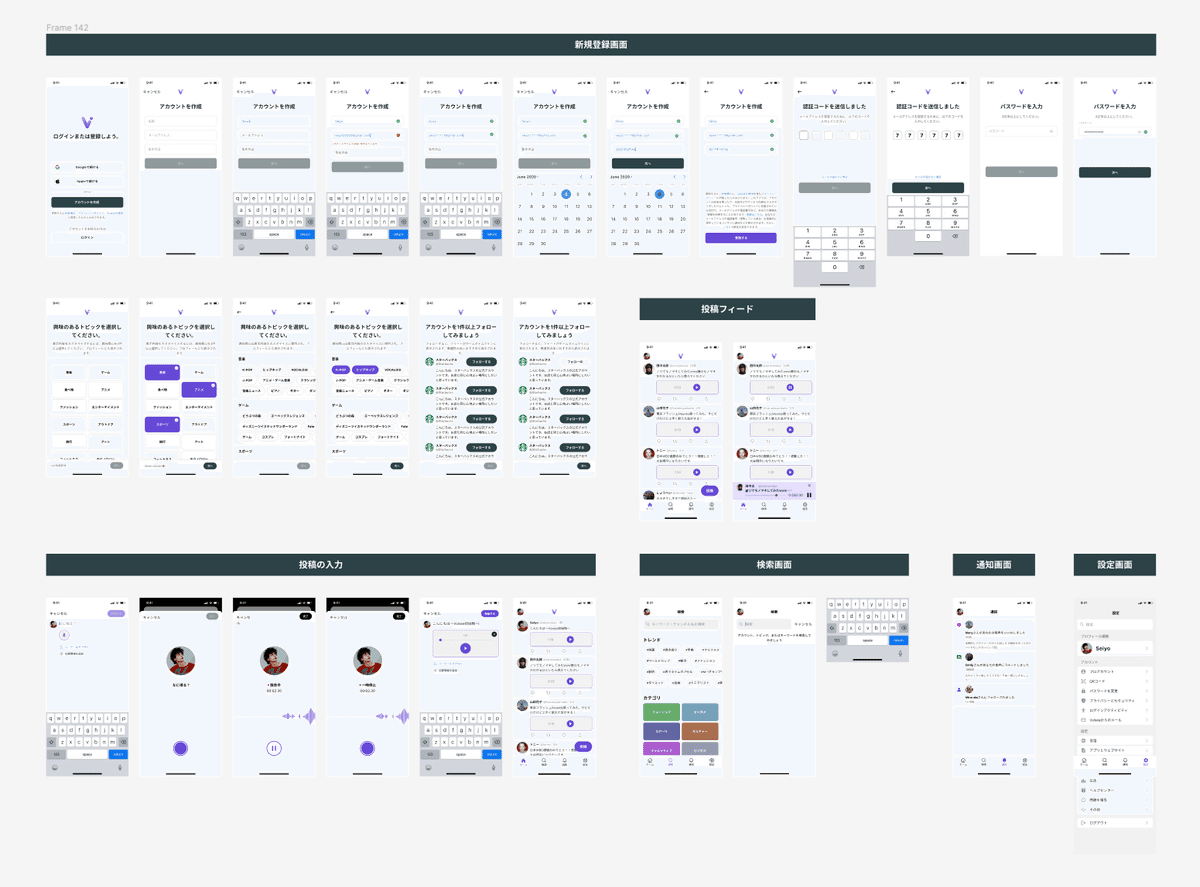
完成したもの

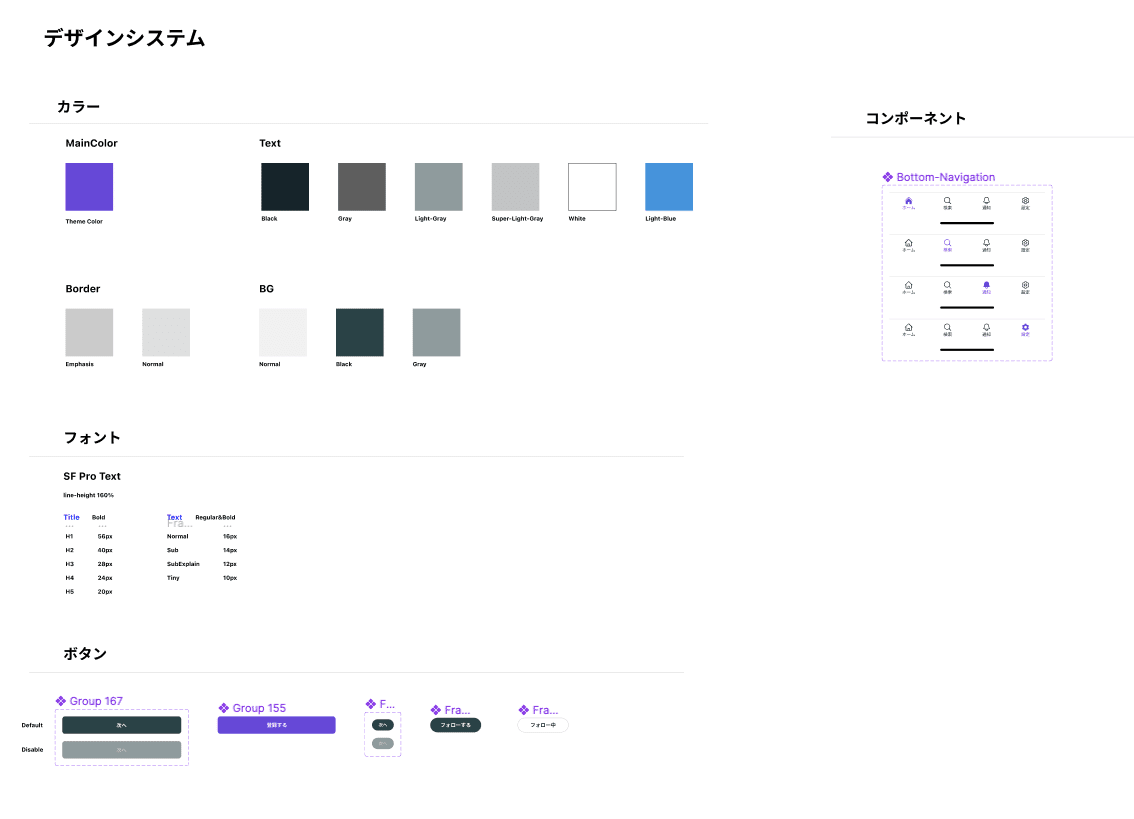
デザインシステム

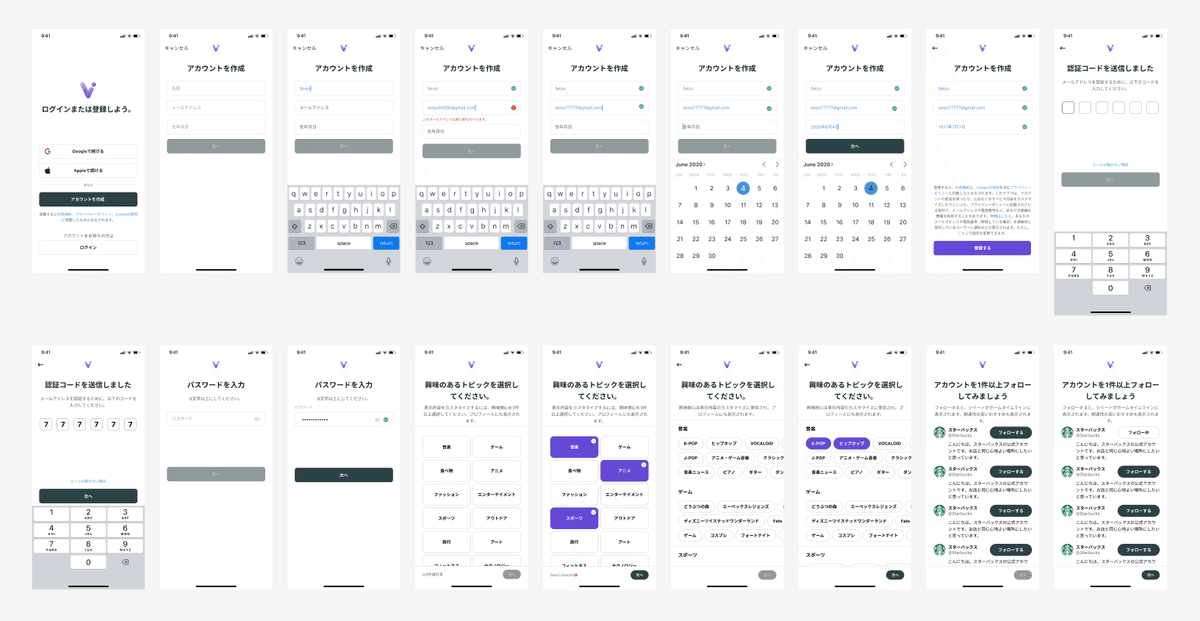
新規登録画面
登録導線は1番目にすることの多いGoogleアカウントからとiosアプリでは義務化されているAppleアカウントからの2つを設置。どの既存アプリもここで必要な要素は大きく変わらないので、Twitterを参考に名前、メールアドレス、生年月日、パスワードの入力フォーム等を置きました。

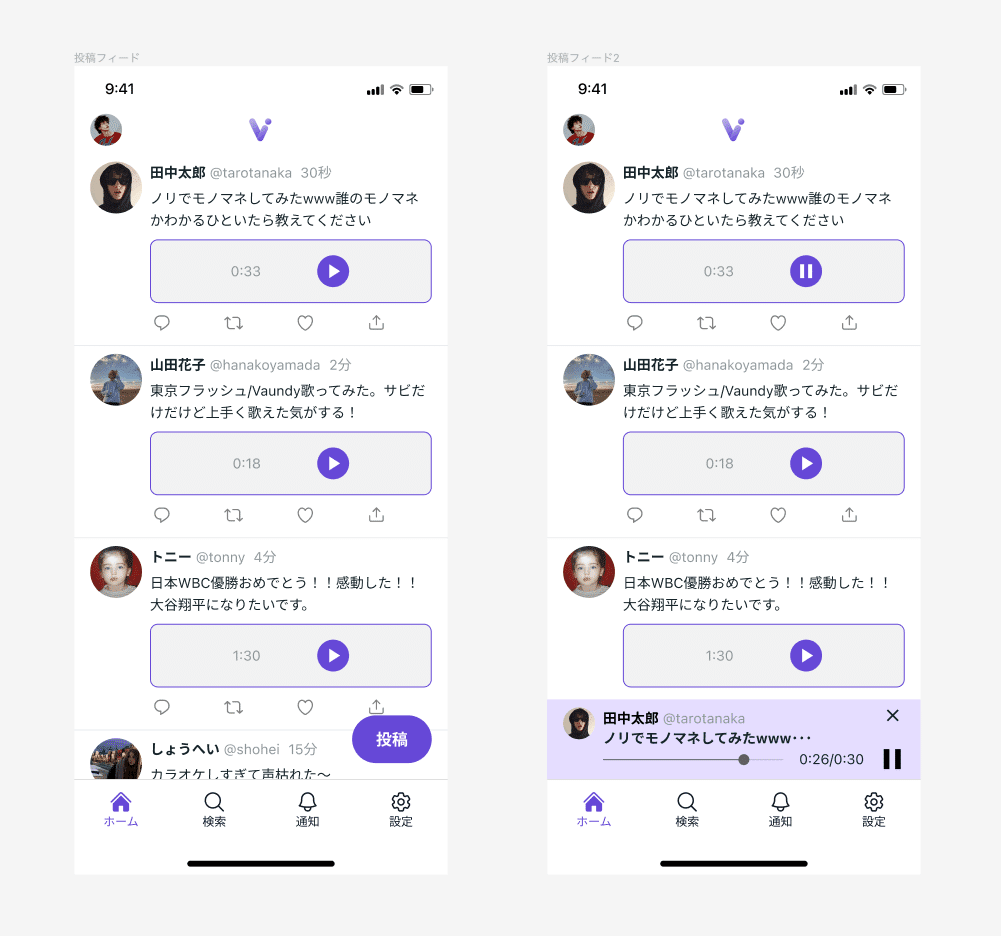
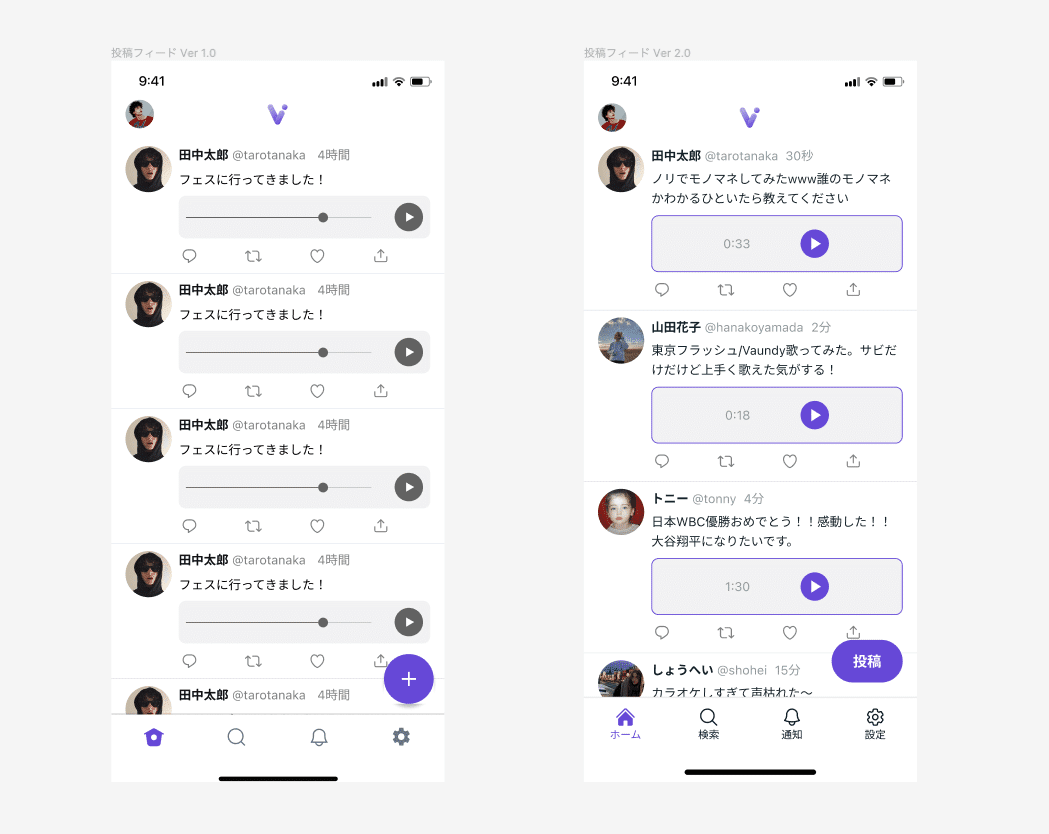
投稿フィード
Twitterの音声投稿メイン版というイメージなので、Twitterの投稿フィードを参考にしました。

必要最低限の要素として、アイコン、名前、ID、時間、つぶやき、音声再生機能、反応導線を置きました。また、アイコンと名前とつぶやきを近くにレイアウトし、名前は太字の黒、つぶやきは黒で、他の要素は透明度を下げて強弱を出すことで、誰が何をしたか一目で分かりやすくしました。配色はメインカラー以外は8割モノトーン意識で、画面内の重要なアクションにだけテーマカラーを使っています。
はじめは、再生ボタンにテーマカラーを当てておらず、押せる感じが出ていませんでした。

1つのサービス内では基本的にテーマカラーを統一しましょう 。画面内の重要なアクションに用いる色は統一してください〜。特別な理由がない限りは1色で統一すると、意味で複雑になることが減るのと、色数が増えるのを防ぎ見た目の良さにもつながります。
再生ボタンはこの画面では重要度が高く、ユーザーに"操作できる"ということを伝えた方がユーザビリティ的に良いので、FB後改善しました。どこが押せるボタンなのか一目で分かりやすくなり、音声を再生させることをユーザーに誘導しやすくなったと思います。
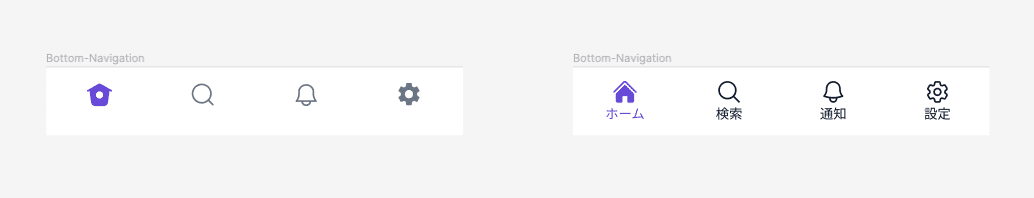
またボトムナビゲーションに関しても、改善前は設定のアイコンがオフなのに塗りつぶしのデザインにになっており、オンのものは塗りのデザイン、オフのものは線のデザインにしないと統一感にかけるとご指摘いただいたので、そこも改善しました。またアイコンだけでは不親切だったので、ラベルも表示しました。

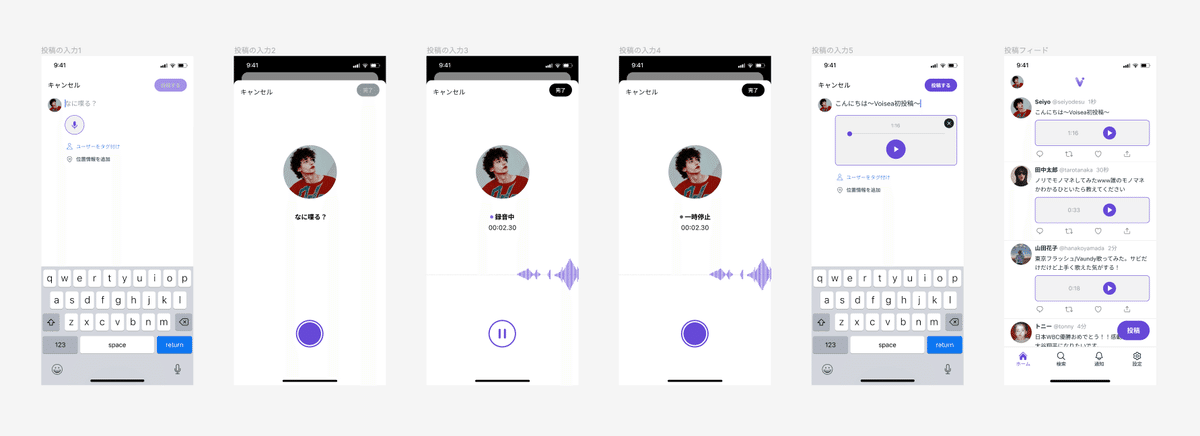
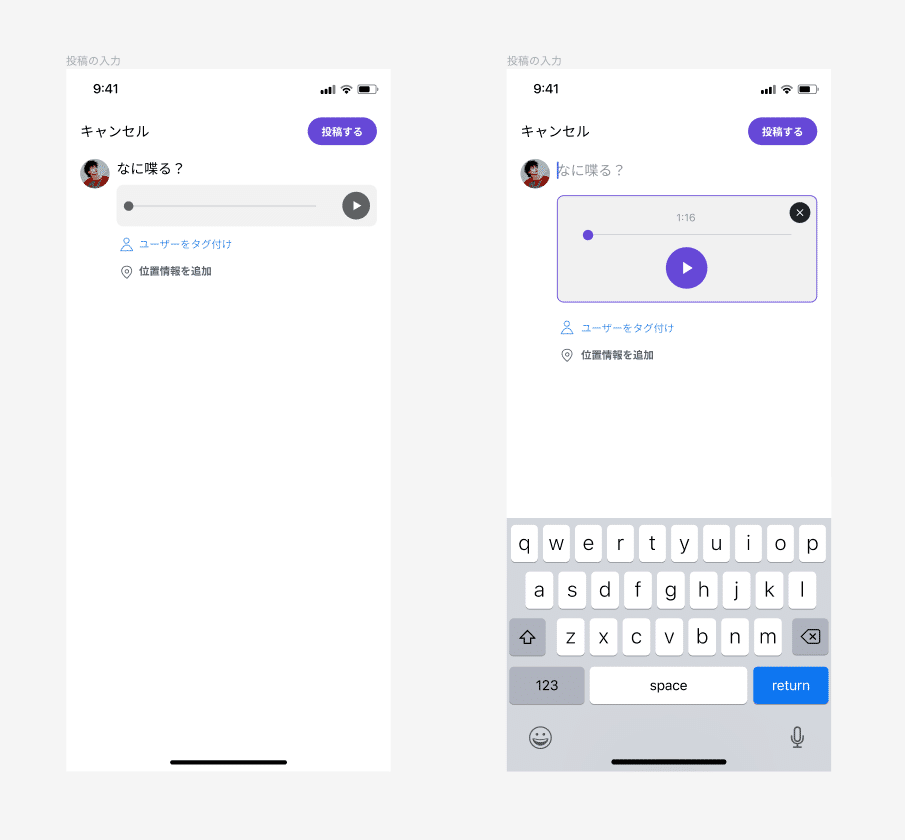
投稿の入力
録音ボタンはiosの純正録音アプリを参考にデザインしました。


改善前の「なに喋る?」のテキストが、ユーザーにテキスト打ち込みを促す案内の役割のテキストにも関わらず、すでに入力されているテキストのように見えてしまっているので、透明度を調整して、”入力できる感じ”、"タップできる感じ"が出るように改善しました。
また音声を収録した後、やっぱり撮り直したいなとなった時に撮り直す操作ができない画面になっていたので、収録した音声を消すことのできるように右上に閉じるアイコンを加えました。
検索画面
トレンドが重要なSNSの特性上、いくつかのSNS(standFM、Voicy、Twitter、AppStore)が今流行っているハッシュタグやキーワードを画面上部に配置していたのでそれを参考にしました。余白は8px、16px、32pxの少ないバリエーションの余白を使い分け、全体で見た時の統一感を出しました。タイトル(「トレンド」「カテゴリ」という文字)とコンテンツ(楕円形に囲まれたハッシュタグ+文字やカラフルな四角形)との余白は16px、コンテンツ同士の余白は8pxで、関係性によって余白を使い分けました。
カテゴリーのカラーがメインカラーよりも目立ってしまっている気もする。

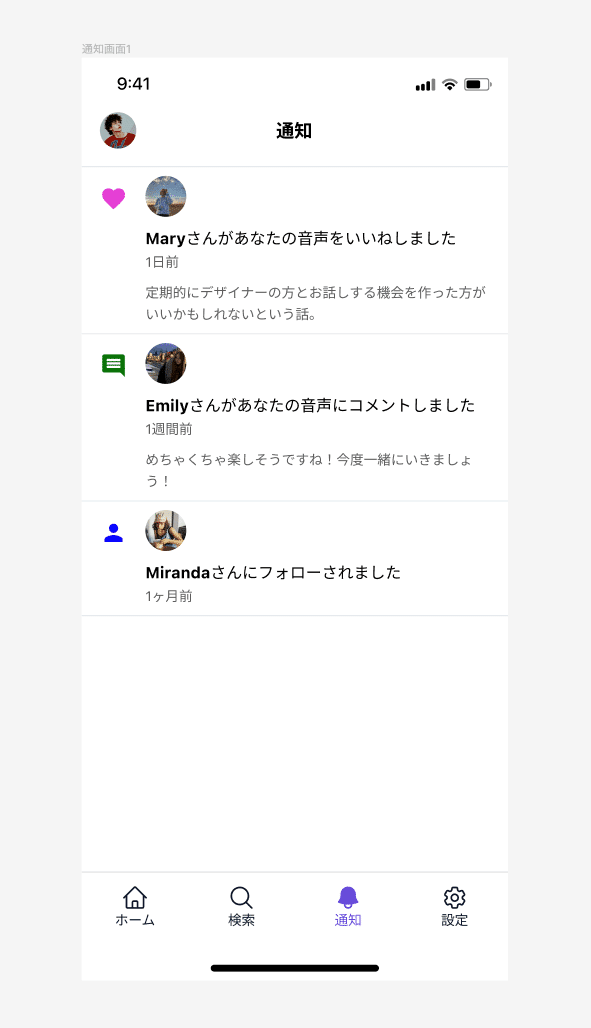
通知画面
「誰が」と「何を」したのかがこの画面で重要度が高いので、どんなアクションがあったのか分かりやすいように左端にはそのアクションを連想させるアイコンを配置し、名前は太字で他のテキストよりも強調させました。

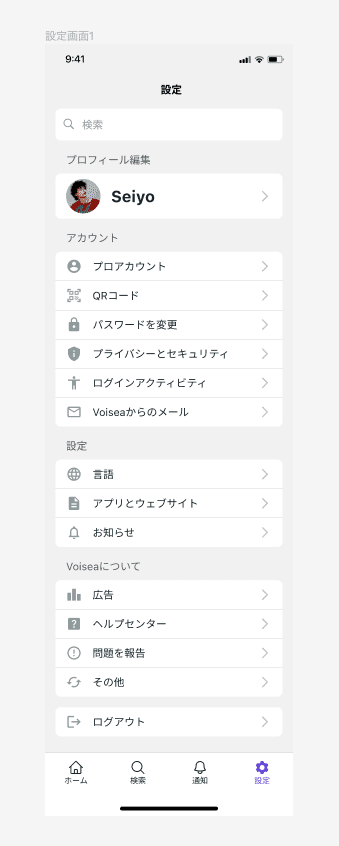
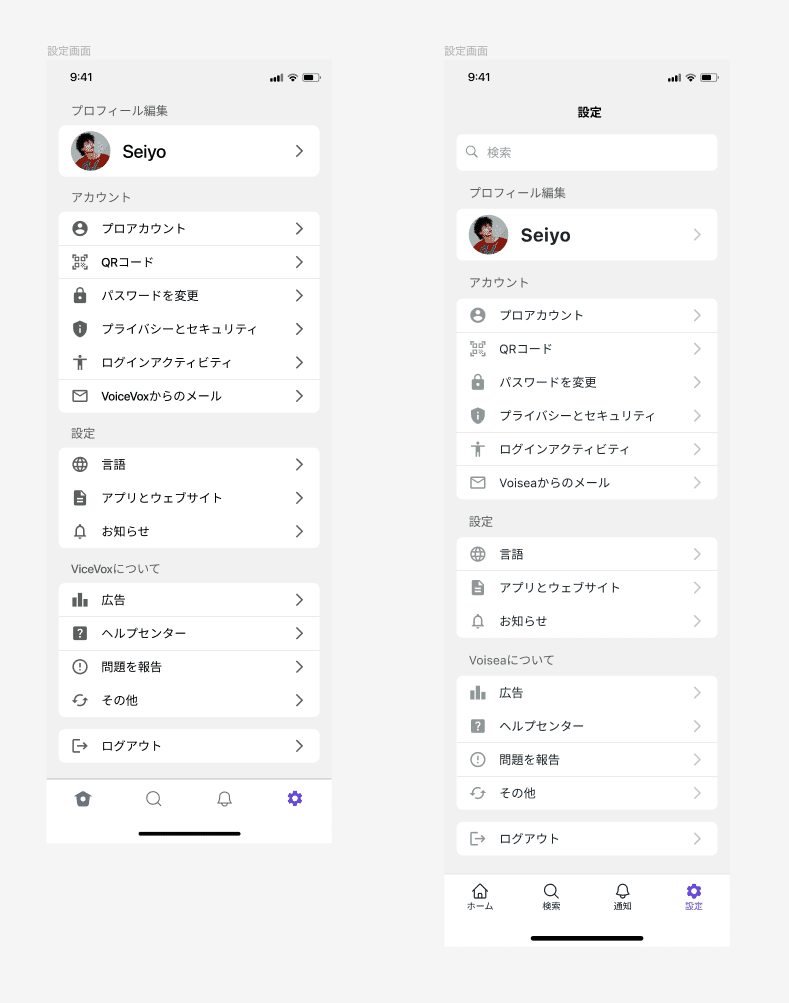
設定画面
iosの設定画面を参考に項目をグルーピングして、ユーザーが目的に辿りつきやすいようにしました。アイコンはプラグインでGoogleのMaterial Design Iconを使用し、それぞれイメージしやすいアイコンを選んでいます。


改善前はページタイトルがないので、改善後に1番上にこのページが何の情報なのかを示すテキストをつけました。
アイコンや文字の色がすべて同じなので、優先度と目線誘導の観点で、濃さをコントロールできるとより良くメリハリあるものになるかもです!
また、改善前はアイコンと文字の色が同じになっておりメリハリがないとFBを受け、改善後はアイコンの透明度を下げテキストの濃さだけ残すことで、辿り着きたい情報を探しやすくなるように目線の誘導を考慮したデザインになりました。
まとめ
今回1画面だけのトレースではなく、アプリ全体を通して基本的な画面をデザインしたことによって、遷移先との整合性を意識しなければなかったので、モーダルやボトムナビゲーション、前のページに戻る動線など考えることが多く、どのアプリにも通じる基本的な部分を多く学べました。実際に自分でデザインすると、考えが抜け落ちている基本的なことが多く、FBをもらって気づくことが多かったです。動画や書籍でインプットするだけよりも、こうして実際にアウトプットすることで、自分の中のより深いところに知識として根付いたと思います。まだまだお作法的な部分は学びきれていないと思いますが、その中でも超基礎的な所は今回で網羅できたんじゃないかと感じています。今後はGoogleのマテリアルデザインなどを読みながらデザインしたりするなどして、よりユーザビリティを考慮したストレスの少ないUIをデザインできるようになっていきたいです!👍
