
【STUDIO×Webデザインでフリーランスになる】#03 LPデザイン制作&デザイン本を再読
こんにちは!chicoです!
妊娠30週になりました。相変わらず、大した動きもしてないのに息切れしながら生活しています。ご飯を食べただけで「ここは・・・山頂か?」と思うほど。
胎動もなかなか力強く、体感では震度2くらいで体が揺れます。
今までにないことばかりでびっくり。
でも、デザインの勉強だけは息切れしないようにしないとね!
それでは3週目を振り返っていきます!
今週取り組んだこと
🐯 デイトラLPデザイン制作
今週はDAY26〜28を進めました。数字としてあまり進んでないのは、この期間で「LPデザイン制作」課題があったからです。
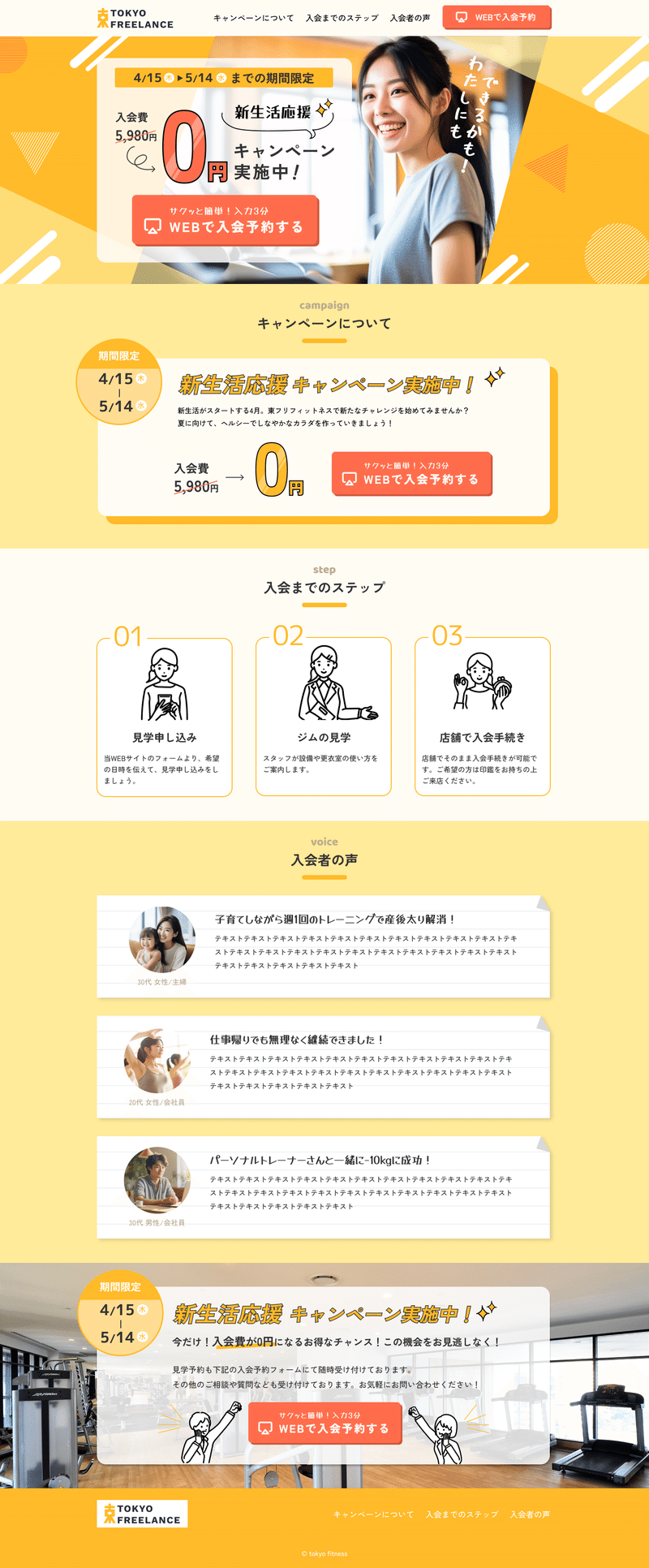
初級編の課題では、「20〜30代女性向けフィットネスジムのLP」のデザインに取り組みました。
メインビジュアルがどうしてもしっくりこず・・・
コーダーをしていた時にじっくり見ていたはずのデザインを頭の中で思い返しながら、ウンウン唸りながら作りました。
ただ、「MUUUUU.TV(ムーテレ)」でムラマツさんがおっしゃっていた「経験の浅い人が「Webサイトってこういう感じだよね」って思い込み・感覚で作るものはめっちゃダサい。信用しないほうがいい。どれだけ悩んでも自分の頭の中に良いデザインは入ってない。基本的に参考になるデザインを上手く真似る。」という言葉が何度も頭の中でリフレインしました。
特に、わたしのようにコーダーとして多少経験があったり、デザインを作ってはないけど「見てきた」人は、一丁前に思い込みでデザインを作ろうとかしてしまいがちかも。
あらかじめ参考になるLPをいくつか用意して、それぞれの良いデザインを上手く参考にしつつ、制作することを念頭に置きました。
そしてなんとか完成した(させた)のがこちら。

なんか、背景色のベタっとした感じも気になるし、作り込みも甘い気もするけど・・・時間も無限ではないので一旦完了することにします。
来週、スマホデザインと合わせてメンターさんに提出しようと思います。
はじめてのフィードバック!どんなアドバイスをいただけるかドキドキ&わくわく。
今回もFigmaを使っていて、操作感には慣れてきたものの、ちょこちょこ壁にぶつかります。
例えば、ペンツールの使い方。オブジェクトのパスに後からアンカーポイントを追加したり、減らしたりがスムーズにできません。イラレのようにサクッとやりたい・・・(調査中)
あと、コンポーネント化したパーツを後から微調整する時。親コンポーネントのテキストの位置調整が自由自在にできなかったりします。
なぜかわからず、結局インスタンスを切り離して個別に調整したりしてる、非効率で意味ない・・・(調査中)
こんな感じでFigmaについての疑問はよくググるのですが、Adobeツールほどの情報量はまだない印象で、これだ!という解決法になかなか行き当たりません。全ての操作方法がまとまってる逆引き辞典ほしい。
今話題のFigma本を一周したら、細かいところまでわかるようになるのかしら。(筆者のもちさんのFigmaデザインtipsツイートはいつも大変参考になります。)
📖 「デザイン入門教室」を読み始める
今週、本棚に置きっぱなしだった「デザイン入門教室」を再び読み始めました。
こちらは、webデザインの勉強を始めた4年くらい前に購入したものですが、最近とあるデザイナーさんが「おすすめデザイン本」として紹介していたので思い出し、基本をもう一度復習するつもりで読み始めました。
まだ序盤ですが、昔読んでいた頃と比べて「なるほど!」とビシビシ刺さっています。
ノンデザイナーズ・デザインブックで(しつこく)述べられていることで有名な「デザインの4原則」をはじめとして、デザイン未経験者が知らないと一生垢抜けなさそうな知識が幅広く・丁寧に解説されています。
個人的には、ノンデザイナーズ・デザインブックは洋書を翻訳したものなので、日本人の感覚からするとやや違和感のある解説の言い回しや、馴染みのない外国の作例があったりするのですが、「デザイン入門教室」はそれを日本人が日本人に向け詳しく、丁寧に、作例たっぷりで解説されているような感じです。(その分、情報量は多いので読破には根気が必要・・・!)
まずは、さらっと読めるノンデザ本で基本4原則を頭に入れた上で、デザイン入門教室で実用的な理解まで落とし込むような活用の仕方がいいのかな、と思います。
他にも、デザインする前の情報整理の方法や、「ジャンプ率」や「画像の断ち落とし」でどんな雰囲気を与えることができるか、などのセクションを読みました。
これらを頭に入れて自主制作したものを見返すと、いかに「なんとなくでデザインしていたか」に気づくことができます。

例えば、先週作ったこちらのバナー。
「SUMMER SALE」や「10,000円OFF」の文字のジャンプ率が弱く、どちらも中途半端でイマイチ目立ってない気がします。
文字のジャンプ率が弱いと「落ち着いた」「上品」「知的」な印象になる(これはこれで使い所はある)ようなので、今回のような「パッと目に止まって訴求力を与えたいバナー」には不向きですね・・・
デザインはセンスのある人の感覚だけで作られるものではなく、原理原則が必ずあるものなので、それらの理屈を理解してデザインをしっかり「言語化」できるようになりたいです。
デイトラ生さんの作品も、コミュニティ内でたくさん見ることができるので「このデザインの良いところは(悪いところは)どこか?」を言葉にして説明できるように意識をしています。
👶 命名書デザイン、一旦完成
過去の記事で触れているとおり、10月に生まれる予定の子どもの命名書を少しづつ制作していました。
わたしが作っている命名書の存在が、旦那によって義両親にバレてしまい「ぜひ、ほしい!」と言われてしまったので、なんか妙にソワソワ&緊張してきて今週あらかた完成させました。(デザイン、というよりイラストです。)
また実際に子どもが生まれたら日付や体重などを追加して仕上げたいと思います。noteでは、また別記事にして紹介します。
まとめ
ということで3週目の振り返りでした。
体調と相談して休み休みだったり、出産準備も並行しているので、活動の進捗は相変わらずカメ🐢ですが、こんなんで大丈夫かな・・・
来週は、LPデザインのレイヤー整理&微調整をしたあとメンターさんへ提出して、フィードバックがあればどんどん修正します。
デイトラ初級編は来週には終えられそうなので、出産までになんとか上級編に到達できるペースでは進めたいと思います。
それでは、今週もおつかれさまでした!
来週も無理なく楽しくがんばります!
この記事が気に入ったらサポートをしてみませんか?
