
サイボウズの「Web制作依頼書」テンプレ公開。過去10年の失敗を反映
サイボウズ社内で配布している、「Web制作依頼書」のテンプレを公開します。
この依頼書テンプレは、発注者(サイボウズ)が制作会社に自分たちの作りたいWebの要件をより正確に伝えるためのもので、制作会社には、これを見て、受注するかの判断や、見積りのベースを作っていただきます。
Web制作を外部の制作会社に依頼しようかなと考えている方の参考になると嬉しいです。ダウンロードしてみてください。
Web制作会社側と発注側ともに10年経験をしてきた私と、サイボウズのWebコンサルチームメンバーが、これまで社内で発生したあまたのトラブルの再発防止につながるよう、アップデートし続けています。
制作依頼書ダウンロード
更新日:2022/10/03
ご利用にあたって
無償で商用利用可能です。ただし使用によって生じた問題についての責任は負いません。
なお、この依頼書テンプレは、NDA(秘密保持契約)や瑕疵担保責任(契約不適合責任)を含む業務委託契約を別途締結している前提で書いています。また、静的なHTMLの依頼を想定したものでシステム開発には触れていません。
詳しい解説を後述しますが、まずは依頼書の必要性について書いてみます。
依頼書の必要性
もめ事の大半は、認識のズレ
Webサイトの制作中や納品後になってから起きるトラブル。
発注者なら、あれ?!なんでこのデザインこうなってるの?(なってないの?)とか、制作者なら、これをやるなんて聞いてない、費用見積もってないよと驚いたり。
記憶にある光景ではないでしょうか。
それで関係がギクシャクしてしまうのは大きな損失です。
それを避ける方法のひとつは、問題になりそうなポイントについて要件を明記した依頼書を用意し、あらかじめ双方で合意することです。
とはいえ私自身、依頼書を書いたけどちゃんと読んでもらえてなかった、という失敗もありました^^;
なので、打ち合わせで確認の読み合わせをすると、なお確実です。また、成果物が依頼書どおりになっていないこともあるので、納品前の検証もしっかりと行いましょう。
依頼書では、「何を、どれくらい、どう作りたいのか?」を端的に
依頼内容が明確に伝えられれば・・・
1)実施内容の共通認識ができる
↓
2)制作者が依頼を受けるかや、作業量を判断できる
↓
3)発注者がより精度の高い見積もりを得られ、発注するか判断できる
という好循環が生まれます。
逆に依頼書が曖昧だと共通認識ができず、制作会社は無難に多めに見積もりがち。それで発注に至らないこともありえます。
依頼者が提供する資料の内容が、自分の企画への想いやコンセプトの説明ばかりになっていることがあります。双方が契約可能かどうかを判断できるよう、まずは何を、どれくらい、どう作ってほしいのか?を端的に確認できる資料を提示すると効率的です。
私が企画の詳細を伝える場合は、見積りしにくくならないよう依頼書とは別添で参考資料として付けたりします。
サイボウズ制作依頼書テンプレ解説
ダウンロードしたテンプレと合わせてお読みください。
発注予定内容・範囲
想定しているページ数をお伝えすると、制作会社も見積もりやすいです
もし原稿のサンプルの用意があれば、それを制作会社に共有するとお見積りいただく際にぶれが少ないです。(昔、発注後に1ページの原稿が長すぎて怒られたことが…^^;)
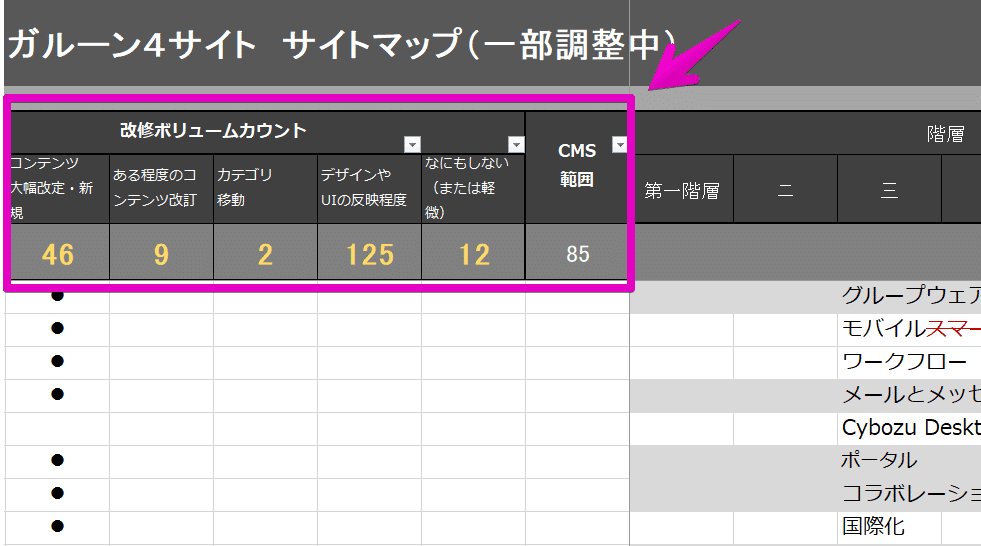
Webサイトのリニューアルの依頼などであれば別添でページ一覧(サイトマップ)を用意することもあります。さらに、依頼内容を分類して、各分類に該当するページ数を伝えることも。

詳細を共有することで、できるだけ適切な金額で契約するためです。
予算感
この記載がないと仕事を受けない会社さんもいるそうです。サイボウズの場合は記載しないケースもあります。いつも迷います。。
プロジェクトに含まれないもの
依頼範囲(見積もり範囲)と誤解されたくないものを明記することで、より正確にお見積りいただくための項目。システムの契約や、原稿作成、写真撮影などを別の会社に依頼したり、自社でやる(既にやった)ことを書くことがあります。
成果物
サイボウズでは自社で編集するためにPSD(フォトショップ)やai(イラストレータ)などの画像素材を納品いただくことが多いです。「画像素材が見積もりに含まれているかどうか(追加費用の要不要)」の認識のズレが、サイボウズで最も多かったトラブルです。原因は正しく、しっかり伝わらなかったことで、文言や伝え方を工夫しています。
対応ブラウザ
不具合なく閲覧できるブラウザの種類の指定。種類が増えるほど制作者の検証に時間がかかり、その分費用が高くなります(それを確認する発注側の時間もかかりますね)。サイボウズの場合、自社サービスの対応環境にあわせていますが、「ブラウザ シェア」で検索して自社の状況に合わせて記載をカスタマイズしてください。アクセス解析ができるなら、アクセスの状況を見ていくつかのブラウザを外す手も。
レスポンシブデザインとブレイクポイント
ブレイクポイントとはWebページにアクセスする端末の画面サイズによってデザインを切り替えるポイントのことです(※)。ブレイクポイントの数が増えるほど費用が高くなります。最近のサイボウズのサイトは1か所だけ設定していることが多いです。
※引用:「レスポンシブデザインがわかる!メリットや作り方、SEOの影響は?」 Coosyさま)
1行当たりの文字数
これが多いと、とっても文章が読みにくいんです。パッと見てかっこよく見えても。40文字以内に納めるのがむずかしいケースもあるので必須にはしていませんが、努力目標にしています。アクセシビリティでも40文字以内がよいとされています。
参考:WCAG2.0 解説書(アクセシビリティ・ガイドライン)
アクセス解析・広告タグについて
次の項目のOGPタグもそうですが、プロジェクトの最後の方にやるタスクは切羽詰まっているので制作会社さんも自社の担当者もたまに入れ忘れる印象。備忘録的に書いてます。サイボウズでは必ずGoogle Tag Managerタグをいれてもらっています。
OGPタグ
OGPとはSNSでWebページを参照してもらうときに表示される文言や画像です。入れ忘れてしまうケースが時々見受けられますので、納品時にも確認を。指定しないとSNS側が適当なものを表示しますが、変なのが選ばれることもあるので要注意です。

上の画像、このサイトの画像の一部ですが、どこかわかりますか?
社長のTwitterで表示されているのに気が付き焦りましたが、
意外過ぎて笑いました。そこを選ぶのかとw
参考:いまさら聞けない!OGPとは?
titleタグやmeta descriptionが複数ページで重複しないように
これもたまにあります。検索結果などに反映されるパートですね。検索結果でどのページも最適な表示になるようにページごとに最適なものを設定してもらいましょう。ただし文言を考えるのは自社でやることも多いのでページ数が多いと大変です。
画像フォーマット
納品された画像のフォーマットが適切でないことが原因でファイルサイズが大きいケースがあります。それを避けるための記載です。Internet Explorerが2022年6月に終了したことで新しいファイルを軽量化しやすいフォーマット「WebP」が利用しやすくなりました。
これまではJPGやPNG形式を多用してきましたが、今後は写真やベクターデータでないイラストはWebP形式、ベクターデータのイラストはSVG形式にしていったほうがよいのではないかと考えています。例外はありますが。
参考:Webサイトに最適な画像形式は何?(FASTCODING BLOG)
たまに1メガを超える巨大な画像が納品物に含まれることがあるので注意して見てます。品質チェックについては別の記事をアップしますね。
アクセシビリティ
サイトによって方針は異なりますが、いずれにしても最低限のことを守るよう推奨しています。
ご参考:サイボウズ独自の要件のため今回配布するテンプレから割愛した項目
割愛したものの認識の齟齬が置きやすいポイントではあると思いますので、自社で必要な要件を検討いただくとよいかと。
Webフォント
サイボウズの場合、契約済みのWebフォントや無償で利用可能なフォントを書いています。また、これまでページの描画とWebフォントの適用にタイムラグが生じて画面がちらつくことや、小さい文字を使った時にWindows環境で文字のアウトラインが荒くなるトラブルがあったので、そういった問題を回避するためにWebフォントの種類や適用箇所などを検討することも記載しています。ストック素材は自社購入
サイボウズではWeb制作で使った画像をチラシなど他の用途でも利用することがあります。制作会社が購入した画像の場合、2次利用が権利上できないことがあるため、制作会社に必要な画像を指定していただき、極力自社で購入するようにしています。
私の所属部門の場合、画像素材サイトのサブスクリプション契約をしているので、そのサイトから制作会社が画像を指定し、こちらで購入してお渡ししています。
画像のフォント
納品物の画像素材(PSD、AI、XDなど)に利用するフォントを自社で利用可能なものに限定しています。自社で編集したい時のためです。
(具体的には契約しているモリサワパスポートはAdobe Fontsに含まれる書体で作成してくださいと書いてます。)
そのほか
サイボウズ独自過ぎるためここで共有するテンプレから割愛した項目もあります。自社でメンテナンスしやすいようにMinify化しないように記載したり、セキュリティ上の理由でJavaScript以外のプログラムの利用を原則禁止していることや、送信フォーム、CMSについての記載は削除しました。
そのほかの依頼時のポイント
コンペの際には、必ずあらかじめコンペと伝えることが大事
なお、サイボウズのWebコンサルチームではデザインコンペではなく、担当者の実績ベースによるコンペを推奨しています。その進め方については別の機会に記載します。
お見積もりは詳細も書いてもらう
作業の認識がずれていないかの確認や、予算と合わない時の依頼内容調整のために見積もりは内訳も書いてもらいましょう。「一式」ではなく。
発注する際にはこの依頼書と契約書や発注書(注文書)などとの紐づけも大事ですが、そこも会社によってルールが異なると思いますので割愛します。
最後に
これまで何度か依頼書の書き方のセミナーに参加したことがありますが、上記の内容であまり遜色なかったので、静的なHTMLページだけのWebサイトの発注であれば、それなりに網羅性がある内容にはなっているかと思います。
ただ、制作会社の担当者さんは多様です。制作者にとっては依頼者も多様でしょう。多様と多様の組み合わせなので、双方の「Web案件のあたりまえ」の認識に違いがあることは当然ですよね。
依頼をしてみて、特にお願いしておきたいポイントや、特定の作業漏れの傾向があるようでしたら、備忘録的にそれを書いてお伝えするなど、カスタマイズしていくことが重要です。案件の振り返りをして制作会社さんからのリクエストを伺うのもよいと思います。
力不足な私がサイボウズで発注者として10年やってこれたのは、制作担当者の方々のおかげです。よいWebサイトを保持するには、制作担当者の方々とのよい信頼関係が大事だと実感しています。
みなさまが作成される依頼書が、不要なトラブルの原因となる認識のズレを埋めるコミュニケーションツールになることを願っています。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
