
歴史ある製品のデザイン:HULFT10 API Gateway開発の裏側
この記事は、 セゾンテクノロジー Advent Calendar 2024 の21日目の記事です。シリーズ2では HULFT10 の開発メンバーによる投稿をお届けします🕊️
こんにちは。セゾンテクノロジーでUIデザイナーをしている鹿山です。
デザインの仕事には、挑戦と試行錯誤がつきものです。
しかし時には…どころではなく、思うようにいかずに悩むことが多々あります。
例えば、数十年の歴史がある既存のシステムに新しい機能を追加する際、どのような難しさがあると思われるでしょうか?
今回携わった「HULFT10 API Gateway」は、2024年12月10日にリリースされました👏👏👏
この開発でいくつもの壁にぶつかったことから、その過程で得た学びを共有し、既存製品開発の事例としてお伝えできればと思います。
プロジェクトの背景
携わった製品について:「HULFT10」と「HULFT10 API Gateway」
今回携わった「HULFT10 API Gateway」と、前提となる「HULFT10」という二つの製品は、企業のデータ連携をより効率的に、安全に行うための業務アプリケーションです。
HULFT10とHULFT10 API Gatewayの詳細と関連性をもう少し説明します。
◆ HULFT10
様々なシステム間でのファイル連携を行う製品です。
オンプレミスやクラウドなどの異なる環境、さらにはzOS、IBMi、Linux、UNIX、Windowsといった異なるOS間でも、一貫したファイル連携が可能です。さらに自動化させることや、セキュリティを高めることができます。
(※この後の話の中で出てくる「HULFT8」からメジャーアップデートされた製品が「HULFT10」です。)
◆ HULFT10 API Gateway
HULFT10をAPIによって外部サービスと連携させることができます。
また、機種の違いに関係なく、ブラウザ上の画面からリモートでHULFTを操作することが可能です。
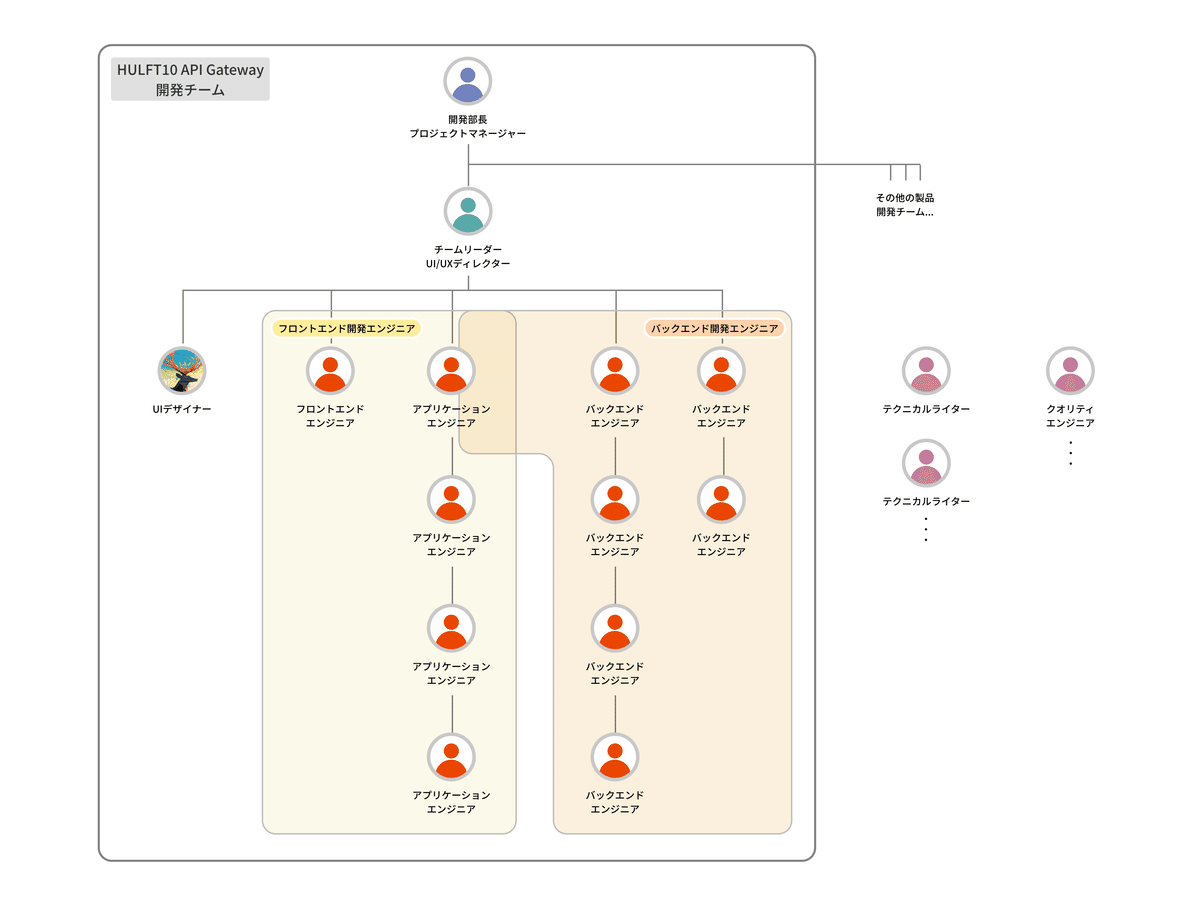
プロジェクトメンバーの構成
HULFT10 API Gatewayは、2024年12月10日にリリースされました👏👏👏
プロジェクトは2024年1月頃に開始され、約半年間の開発期間となりました。
プロジェクトチームは14名で構成されており、その内訳はプロダクトマネージャー(部長)1名、UI/UXディレクター1名、UIデザイナー1名、エンジニア11名です。
さらに、マニュアルチーム、検査チームなど他にも多くの方々が関わって開発を行いました。

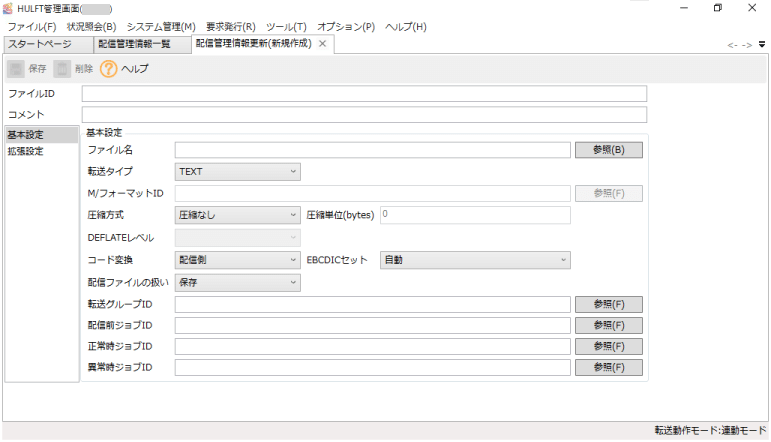
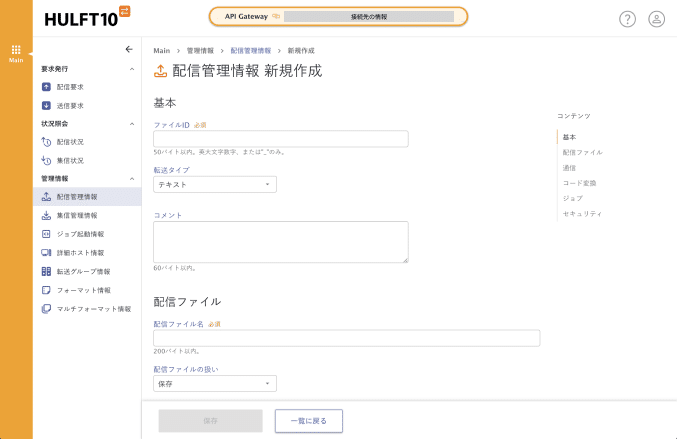
今回開発した画面
既存製品であるHULFT8の画面に対し、今回HULFT10 API Gatewayとして開発した画面がこちらになります。


既存のHULFT画面に対して、主に以下のような改善を行いました
用語の見直し
独自の用語を一般名称に変更。
値を想像しづらい項目名を修正。
項目のグルーピング
フォームの項目をグルーピングすることで、どこで何を設定するかを想像しやすく。
UI要素の整理
過剰なモーダルやタブなどを排除し、シンプルなインターフェースを実現。
ひとつのオブジェクトが状態によって複数画面に表示されていたが、ひとつの画面に集約。
ブランドガイドラインの遵守
ブランドガイドラインに従ってトンマナを整え、一貫したデザインに。
直面した課題と今回の解決策
HULFT10 API Gatewayは新しい製品ですが、HULFT10に接続するためバックエンドは既存製品を流用して開発する必要がありました。
HULFTはリリースしてから30年。先人の開発者が育ててきた歴史のある製品です。
今回初めてデザイナーが入ったことで、画面は既存画面と比較して大きく刷新することになりましたが、以下3つの課題がありました。
用語の修正が困難
画面に表示できる内容が制限されていた
機種ごとの表示項目の違いが抜け落ちていた
これらについて、具体的にお話ししていきたいと思います。
1. 用語の修正が困難
既存製品との互換性が求められるため、用語の修正に慎重に行う必要がありました。
解決策
以下のようなステップで用語を修正していきました。
まず、既存製品マニュアルで項目名と意味を確認し、違和感がある項目をピックアップ。
次に、一般的な名称があるか検索し、ない場合は、意味を正しく伝える項目名に修正。
製品のターゲットと似た層だと想定されるエンジニアに、変更後の用語の意味が変化していないか確認。
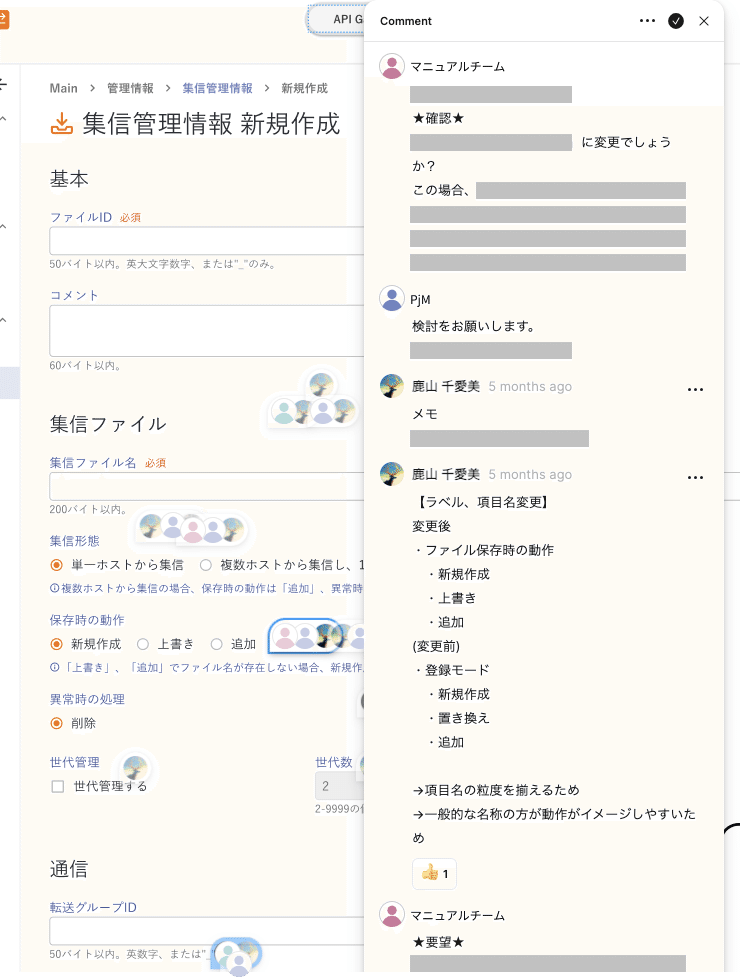
次に、UI/UXディレクター、プロジェクトマネージャー、マニュアルチームと変更内容と理由について議論し、合意を取る。

解決策の効果
名称の修正によって以下のメリットが得られました。
意味が異なるが、似たような名称を整理。
拡張性を考えてかなり広い用語が付けられていた項目名を利用に即した名称に変更。
製品の独自用語を一般的な用語に修正。
2. 画面に表示できる内容に制限があった
具体的な課題
既存製品のバックエンドを流用していたため、画面に表示できる内容は既存のHULFT8で表示できる情報のみでした。
解決策
理想的な状態を別で作成しておき、今回のリリースでは既存の情報を組み合わせて表示できる情報に絞りました。
解決策の効果
理想の状態の作成によって以下のメリットが得られました。
拡張性を考えた上での画面設計ができた。
今回なぜこのような情報設計・デザインをしたかを説明する際の材料になった。
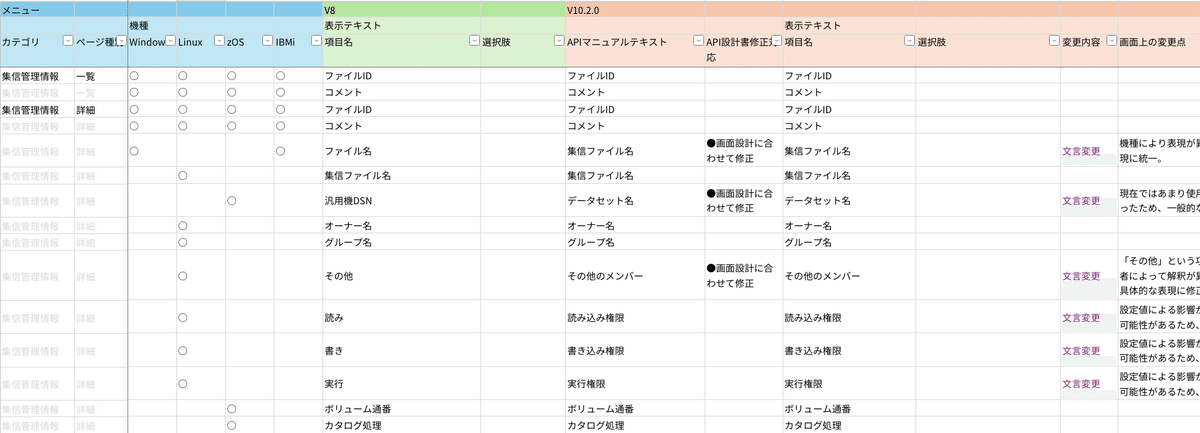
3. 機種別の表示項目の違いが抜け落ちていた
具体的な課題
HULFT10には、4機種(Windows, Linux, IBMi, zOS)ごとに項目の違いが、複数画面に渡っていました。
最初に作り分ける必要があるとされていた部分以外にも、必要な箇所が後から見つかる状態となってしまいました。
また、機種別の開発は、機種ごとに担当者がおり、全体を把握しているメンバーがいませんでした。
解決策
今回のプロジェクト中には解決できませんでしたが、次回以降の開発のために画面ごとの違いを記載した表を作成しました。

解決策の効果
今回は終わりまでになんとか整理した状態だったので、次回以降のプロジェクトの改善に期待しています。
今回学んだこと
今回のHULFT10 API Gatewayのプロジェクトを通じて、デザイナーとして多くの学びと気づきを得ることができました。
まず、歴史のある既存製品をリニューアルする際には、慎重な対応が必要であることを痛感しました。
製品間の影響だけでなく、製品マニュアル、製品解説動画、独自の認定資格。さらに社内だけでなく、お客様先に個別に存在するマニュアルや、学習コストなど幅広い範囲への影響を考慮しなければなりませんでした。
最初に作ったものが、その後もずっと影響を及ぼすため、最初の構成が非常に重要であることを切に感じました。
また、今回のプロジェクトでは、スポット的な支援ではなく、初めてプロジェクトの最初から関わることができました。
これにより、開発プロセスの広い範囲を見ることができ、プロジェクト全体の流れやデザイナーの役割を理解することができました。
さらに、数社のお客様にインタビューさせていただく機会がありましたが、まだまだユーザーに寄り添えていない部分が多いと感じています。
システムの制約の範囲を超えて、本当にお客様にとって使いやすいものがどのような形かを探究していく必要があると強く感じました。
今回の経験と、今後のユーザーインタビューやフィードバックから、ユーザーにとってより使いやすい製品を提供するために努めていきたいと思います。
最後に
この記事を通じて、歴史ある既存製品の開発に関わった際の難しさを感じ取っていただければと思います。
同じような挑戦をしている開発者の方々に共感いただけると嬉しいです。
最後までお読みいただき、ありがとうございました。
この記事に共感できた、知らない世界を知れたと思った方は、ぜひ「スキ」を押していただけると嬉しいです!
