
ブレスト文化を定着させるために「ブレストツール」を作った
経緯
1年ほど前から、PIXELGRAMという様々なスキルを持ったクリエイターが集まったチームを運営しており、今後作っていくプロジェクトをよりおもしろいものにするために、ブレスト(ブレインストーミング)というフレームワークを採用することにしました。
採用に至った理由としては、チームの特徴が「様々なスキルを持ったクリエイターの集まり」ということで、多種多様な視点からのアイデアを組み合わせることがチームの最大限の強みになると思いました。
とはいえ、新しいことをチームの文化として取り込むのはどこの組織も難しいことだと思ったので、自分のスキル(プログラミング)を使って、なるべくストレスなく、さらにブレスト自体の価値を高められるなツールを作ることにしました。
つくったもの

全体像
COVID-19の影響もあり、リモートでのミーティングが増えたので、プラットフォームとして一番標準化されているウェブアプリケーションを選択しました。自分としては、ウェブが一番慣れているため最速で作れるという理由もあります。
下記にアプリケーションの大きな特徴を書いていきます。
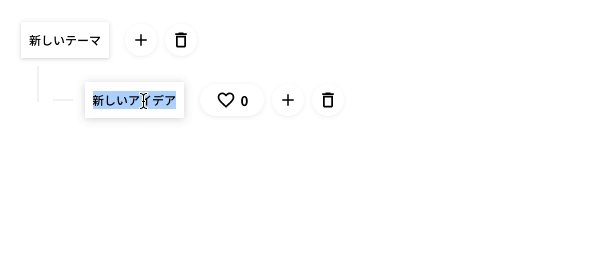
アイデアをツリー構造で表示

アイデアを可視化するためにツリー構造で表示してます。
一般的なブレストでは付箋などを使って、フラットにアイデアを並べていますが、適切な「アイデアの深堀」をするためにもツリー構造がベストだと思いました。
リアルタイム性

ブレスト参加者のデバイスからアイデアを追加すると、そのほかの参加者の画面にもアイデアが非同期的に表示されます。ケースとして上記にある通り、オンラインでのミーティングも想定してるので、リアルタイムであるほうがストレスが少なく良いです。
アイデアに対して「いいね!」をつける機能

でてきたアイデアに対して「いいね!」をつけることができます。
うちのチームでブレストするときは「どんなアイデアがでてきたか」「どのアイデアがよかったか」「このアイデアもう少し話をしてみたい」などの時間を「ふりかえり」として最後に設けるようにしています。

その際に「いいね!」をつける機能があると「もっともいいね!されたアイデア」から遡ったりすると会話が弾みます。また、「もっともいいね!されたアイデア」を出したひとにグッドアイデア賞を送るのにも役に立ちます。
技術構成
ウェブアプリケーション(Add To Home Screenにも対応した)
React + TypeScript
Firebase(Cloud Firestore & Cloud Functions)
この手のアプリケーションを作成するときは大体上記の構成にしてます。
Firebase を使うと開発コストがかなり下がる。
ふりかえり
とりいそぎプロトタイプとして作っただけなので、使い心地などは今後も改善して行こうと思います。すでに下記のようなアイデアがメンバーから出ています。
階層によって色をつける
キーボードで操作できるようにする
アイデアをドラッグで移動できるようにする
画面上部に概要をフリーテキストを入力できるようにする
こちらのアイデアをすぐにでも取り入れようと思います。
現在、サービスとして公開するつもりないのですが「使ってみたい」という声があれば、サービスとして提供するのもいいかなって思っています。興味があるひとは、Twitterなどでご連絡ください。
最後に
今回、文化を定着させるために自分ができるプログラミングで追風を作ろうと考えたのですが、こういう形で貢献するのがやっぱり面白いんじゃないかなって思いました。おしまい。
この記事が気に入ったらサポートをしてみませんか?
