
Blender初心者がチュートリアル見ながら作ってみた
Blender始めました
最近メタバース関連の情報が目につくので気になっていました。
ググってみると、アバターなど3Dのものを自分で作っている方が結構いらっしゃいます。
だったら自分で作れないか?
そう思ったのがきっかけで、無料で使えるBlenderという3DCGソフトをインストールしました。
こちらからダウンロードできます。
まだBlenderを使ったことがないけど難しそう
全くの初心者なので使いこなせるか不安
最初はこんなことを思いました。
チュートリアルを見ながら作ったものは、思ったより難しくありませんでした。
チュートリアルなので、どこかで見たことあるものばかりかもしれません。
作ったものの画像と、チュートリアルのリンクと共に紹介します。
「全くの初心者でもこんなの作れるんだ」と思ってもらえると嬉しいです。
スペック
使用しているMacBook Proのスペックです。

作ったもの
01 アヒル

最初に見つけたチュートリアルは、このアヒルの作成です。
作る前は作れるか不安でしたが、それなりのものが出来ました。
操作を一つ一つ確認しながらだったので、1時間ほどかかったと思います。
お手本とは見た目が若干違いますが、これを作り終える頃には、なんとなく操作に慣れました。
初めての作品を完成させて達成感があったので、最初にこれを作ったのは正解だったと思います。
02キャラクター

アヒルは目以外は変形させて作りましたが、このキャラはパーツごとに作りました。
丸い本体に各パーツを配置していきました。
トサカや腕などの位置決めで、3D空間に多少慣れたと思います。
これもそんなに難しく感じませんでした。
テンキーやマウス操作などの新しい操作法がありましたが、マウスを使わなくてテンキーもない今の環境では不可能でしたが完成させました。
テンキーとマウスを探し中です。
今のところこれが良さそうです。
03りんご5種類

3つ目は5種類のりんごを作りました。
左から
普通のりんご
グラデーション
すりガラスの質感
ガラスっぽい
発光りんご
まず普通のりんごを作成し、他の4つはコピー。
それぞれ果実と茎・葉っぱの質感を変化させます。
はっきり言ってどんな操作をして作ったのかは覚えてませんが、こんなに質感を変えれるということはわかりました。
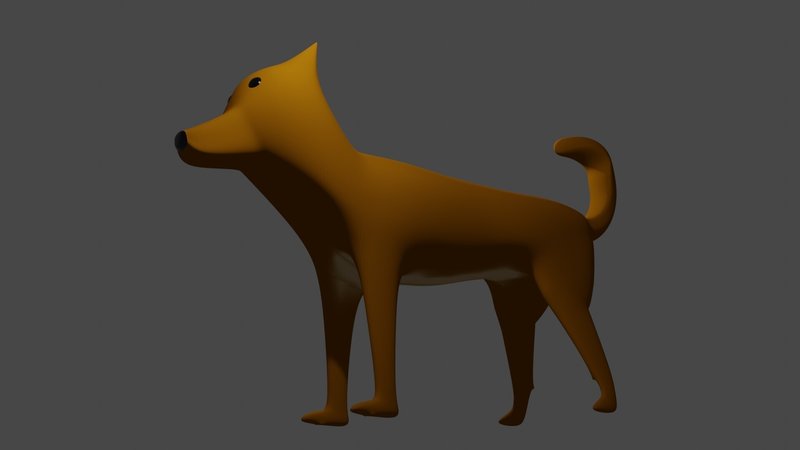
04 犬(っぽい何か)


UVマッピングやペイント(お腹の白い部分)に初挑戦しました!
チュートリアルが詳しすぎる分、時間がかかってしまいました。
顔と足がとても苦労して、お手本と同じように作るのはなかなか難しいですね。
顔なんて、下手な落書きのような表情なので、自分で作ってて吹き出しそうになりました。
正直、もっと慣れてから挑戦しても良かったかも…
05 among usでカメラとライト操作を学ぶ

キャラクターを作り、ライトやカメラの操作を学びました。
among usというゲームのキャラクターらしいですね。
キャラクターはシンプルなので簡単に作れました。
カメラ操作がチュートリアル通りにやってるつもりが、同じ表示になりません…
何か余計なことをしたのだと思いますが、とりあえず枠内にキャラを入れてこの画像をレンダリングしました。
レンダリングにかなり時間がかかりそうだったので、サイズを1280×720にしました。
(これまでは1920×1080です。)
カメラ操作に慣れるまでは、まだ時間がかかりそうです。
緑のパーツのツルツル質感がお気に入り。
06 iPhone13?

チュートリアル6つめはiPhone13です。
側面のスジやライトニングなど、チュートリアル内では細かい部分は再現しませんでした。
パッと見でiPhoneとわかれば合格ラインかなと思います。
板にレンズを付けるだけかと思いきや、細かい加工がいろいろありました。
外枠やレンズの枠に微妙な凹凸をつけたり、面取りなどを施す。
一つ一つは細かい加工ですが、これをするのとしないのとでは、完成度が違いますね。
不完全なまま完成としましたが、レンズ内部の作りこみに不満が残りました。
レンズ枠内側のギザギザが残ったままです。
多分手順飛ばしてしまい、気づかないまま進めてしまったのでしょう。
筐体の枠を光が反射する設定にして、金属っぽくした瞬間、本物にグッと近づいてテンションが上がりました。
りんごマークの反射が上手くいきませんでした。
やっぱり僕はライトの設定が苦手なようです。
07 クッキー

前回のiPhoneはちょっと時間がかかったので、あまり時間をかけないようなものを探しました。
今回のチュートリアルはYouTube動画です。
10分以内だったので簡単だろうと思い、このクッキーを作ることにしました。
クッキーっぽさは、表面のテクスチャーが重要です。
今ノードをいろいろ組み合わせて、クッキーの質感を表現しました。
簡単にできると思っていたのですが、なぜか動画どおりにはいかず…
動画を再生しながらの作業だと、動画はドンドン先に進んでしまいます。
戻って見返したつもりでも、戻りきってなくて手順を飛ばしてしまうようです。
ブログなどのチュートリアルの方が、手順どおりにできそうです。
08 キャンディ

ホワイトデーということで、キャンディを作ってみました。
特に新しく覚えたテクニックはありませんが、ノードを使うことに抵抗がなくなってきました。
2つめまではサムネイル通りの柄が作れたのですが、透明のものが気に入りませんでした。
背景の環境画像(?)の草むらが映り込んでしまい、作っている時にリアルタイムに透明具合が確認できませんでした。
背景を削除する方法を検索してみても、見つからなかったので諦めました。
なので、お手本通りの見た目にはしませんでした。
ピンクにしたのと、サムネイル通りのテカテカだと舐めた後みたいなので、質感を変えました。
とても短いチュートリアルだったので、初めてBlenderを触る方がやってみてもいいですね。
09 花

先日友人に花をあげたので、今回は花を作ってみることにしました。
花びらと真ん中の黄色い部分は別のページを参考にしました。
花びらはこちらのページを見て作りました。
実は花びらが上手くできなくて、一度諦めました。
花びらはコピーをせずに作る方法なのですが、花びらの大きさがバラバラになってしまったんです。
大きさの揃え方がわからなかったのですが、今回ようやく解決しました。
検索しても解決策が無く、たまたまクリックした画面右下のオレンジの四角タブ。

このスケールをいじったら、大きさを揃えることができました。
今まで触ったことがないタブのことは、検索で見つけられませんよ…
ちなみに今回はノードは設定しませんでした。
中心の黄色い部分はこちらのページを見ながら、毛の質感で作りました。
球の下半分を削除し、黄色い毛を生やして作りました。
こちらはあっさり作れたことに驚きました。
最後にライトに少しだけ赤みをつけて、温かみを出してみました。
一度諦めてモヤモヤしてたのですが、一応花っぽいものが作れて満足です。
質感を本物の植物に近づけられるようにしたいです。
10 ドーナツ

ドーナツの生地の色をもうちょっとリアルにしたかったけど、とりあえず完成。
色を変えるだけだったので、白は作りませんでした。
2ドーナツの中にドーナツ2個

レンダリングしたら、周りに設定した覚えのない色の無い大きなドーナツが…笑
設定した覚えがないので、消し方がわからずそのまま完了しました。
チョコレートの飾り

カラフルなチョコレートを、茶色いチョコレートの上に飾りました。
3種類のオブジェクトを作って、ウエイトペイントで飾る範囲を設定。
初心者におすすめのチュートリアル
以上、初めてBlenderを使う初心者が、10個のチュートリアルをやってみました。
全くの初心者が挑戦するなら、以下がおすすめです。
01 アヒル
05 シンプルキャラクター
07 クッキー
区切りがいいので、この記事でチュートリアルの紹介はここまでにします。
また何か作った時は、Instagramに投稿します。
この記事が気に入ったらサポートをしてみませんか?
