
STUDIOでinstagramを連携した話
最近はどんな業務形態でもinstagramに力を入れているケースが多いですね。
まぁやるだろうと思いつつ
「instagramって連携したいですか?」
「えっできるんですか!?お願いします!」
とまぁ定番の流れですね。当然ですね。でもですね、油断しましたね。
STUDIOってinstagramフィードの埋め込み機能ないんですよね!
できるって言っちゃったんですよね!どうしよう!やるしかない!
てことで調べました。

できました!
ただ、いくつか苦労した点があったので備忘録しときます。
①埋め込みフィードの無料化
そう、STUDIOのブログ通りやると有料なんです。しかも違うサービスのサブスクリプションを登録しないといけないんで、クライアント側からしたら不便だし、その分野に詳しくなければ感覚的にも意味が分からない。ので、
「有料で違うサービスに・・・」
「無料でできないんですか?」
勿論こうなります。
のでこれを使います。

スナップウィジェット先生。なんと無料でiframe(なんか埋め込むコード)を作成できるんです。有利プランもありますが、無料プランで十分です。形式もいくつか選べるのでいいですね。あとは生成されたiframeから
<script**********</script>
を除外してコピペすれば完成。

ですが、ここでもう一つ問題が。
リンクがinstagramに飛ばない
②instagramに飛ばそう
そう。画像をおすとスナップウィジェット先生に飛んじゃうんです。うん、先生は悪くない。でもinstagramに飛ばしたい。この解決は思ったより簡単でした。

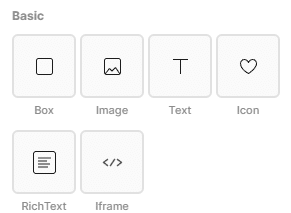
そう、このBOXを透過させてリンクをinstagramにすれば、なんとびっくり疑似instagramリンクの完成!

※重ねる方法はこちらから:https://www.youtube.com/watch?v=EdhRtA3vN_Y
このようにリンクが出れば完成!
おかげ様で無事納品できそう。
ありがとうSTUIDO!ありがとうスナップウィジェット!
この記事が気に入ったらサポートをしてみませんか?
