
YouTubeを始めたい方必見!Canvaでサムネイル、オープニング動画、キャプションを作る方法
こんにちは、Canva(キャンバ)です。いつも見て楽しんでいるYouTube動画も、いざ自分で作るとなるとハードルが高いように感じる人も多いのではないでしょうか?
しかし、最近はスマートフォンに高性能なカメラが搭載されているので、手軽に動画を撮影してYouTubeにアップロードできるようになりました。動画編集も、iMovieなどの無料ソフトで誰でもカンタンにできます。
基本的な動画編集(カット、トリミング、メディアの追加)は、無料ソフトでも十分できますが、文字のフォントやアニメーションにまで凝った編集はできません。そんなときに大活躍するのが、無料デザインツール「Canva」です!
この記事では、YouTube動画を作りたい方向けにCanva活用術を紹介します。YouTubeサムネイルからオープニング動画、キャプション、アニメーションまで、すべてCanvaにおまかせください。
Canvaで作るYouTubeサムネイル
サムネイルとは、YouTubeに動画をアップロードした時に表示される静止画のことです。サムネイルはユーザーが一番最初に目にするものなので、動画の内容にあった魅力的なサムネイル画像を作りたいですよね。
CanvaのYouTubeサムネイルテンプレートを使えば、おしゃれなサムネイルがあっという間に作成できます。例えば、CanvaにはこんなYouTubeサムネイルテンプレートがあります。
英語を使ったおしゃれなテンプレートもあります!
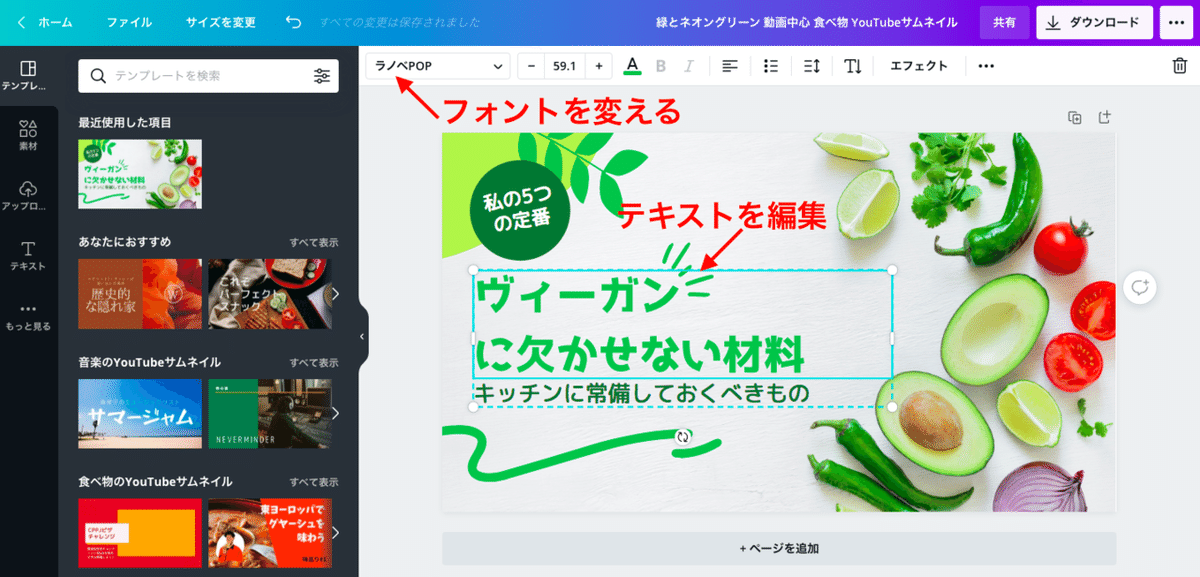
お気に入りのテンプレートをクリック/タップすると、デザインを自分好みに編集できます。まずはテキストを編集しましょう。テキスト部分をクリック/タップすると、テキストの編集、フォントの変更ができます。

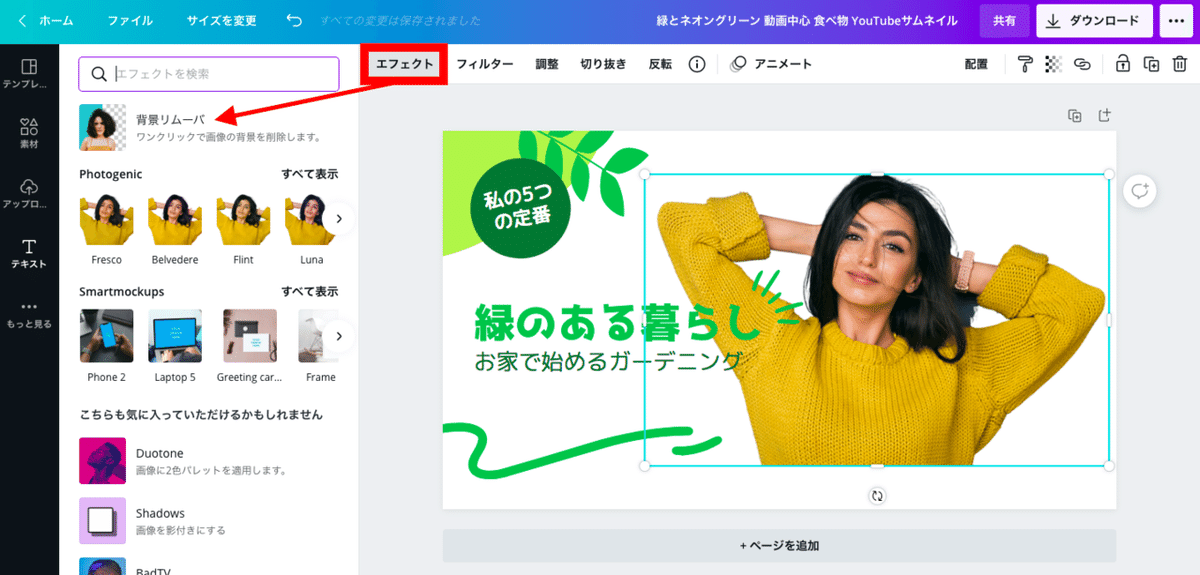
お手持ちの写真を追加することもできます。左側のサイドバーから「アップロード」を選択して、お手持ちの写真をアップロードしましょう。写真を追加しただけでは、そのまま貼り付けたように見えるので、背景を削除します。この「背景透過」処理は、Canvaでワンクリックでできます。


ツールバーの「エフェクト」を選択し、「背景リムーバ」を選びます。これだけで背景透過の完了です。※背景リムーバ機能を使うにはCanva Proへの登録が必要です
デザインが完成した後は、右上の「ダウンロード」ボタンをクリック/タップしましょう。これでYouTubeで使えるサムネイルの出来上がりです。
YouTubeサムネイルの作り方はこちらのYouTubeサムネイル作成ページでも詳しく説明しています!
Canvaで作るYoutubeオープニング動画
Canvaで実際に作ったデザインをお見せしながら、Youtubeのオープニング動画の作り方をご紹介します!
CanvaのYouTube動画テンプレートを使えば、おしゃれなあっという間に作成できます。例えば、CanvaにはこんなYouTubeサムネイルテンプレートがあります。
それでは、Canva Japanマーケティングチームの二人がプライベートで始めたYoutubeチャンネルで実際に使ったこのテンプレート元に、オープニング動画の作り方をみていきましょう!
5ステップで簡単!オープニング動画の作り方:
1. テンプレートを選ぶ。
2. 色を変える。
3. テキストやフォントを編集。
4. アニメーション効果を選ぶ。
5. 動画の長さを調整する。
それでは各ステップのポイントを紹介します。
① テンプレートを選ぶ
まずは、デザイン大元となるテンプレートを選びましょう。
たくさんあるテンプレート選びは楽しくもあり迷ってしまう作業でもあります。自分のチャンネルのYoutubeオープニング動画なので、最後は雰囲気と直感で!
私たちはこのアニメーションテンプレートを選びました。
② 色を変える
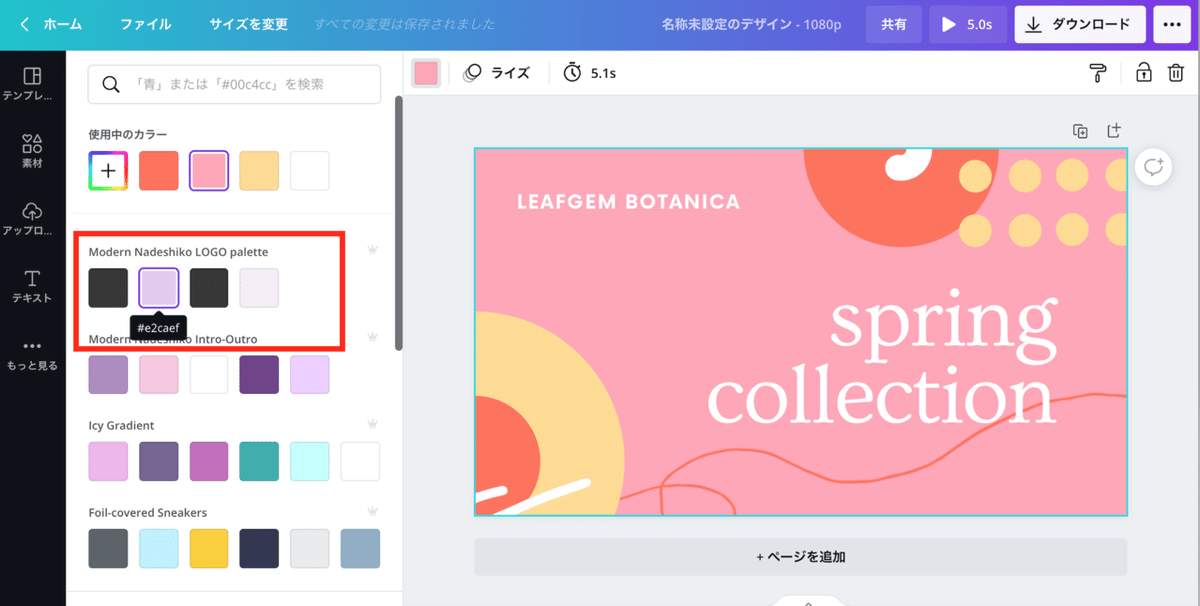
次に、テンプレートに使われている色を自分のYoutubeチャンネルの雰囲気に変えていきます。
Canvaには、ブランドキットの機能があり、そのブランドのカラーやフォントなどを保存しておくことができます。私たちの場合はすでにロゴを作ってあったので、ロゴと同じラベンダー・ライラックのカラーにテンプレートのベースの色を変更しました。

このブランドキットの機能がとても便利で。色味の誤差などが出ないので、統一感のある印象を与えるのに頼りになるツールです!

このオープニング動画で使用した色もブランドキットに保存できるので、同じような雰囲気のデザインを作りたいとなったときに、ワンクリックで同じ色を新しいデザインに反映させることができます。とっても便利!
③ テキストやフォントを編集
色が決まったら、テキストの文字を編集します。
好きなフォントがあればそれを使っても良いと思いますし、イントロ動画をどんな雰囲気にしたいかによって、読みやすいゴシック体のもにしたり、おしゃれな雰囲気を作りたい時には筆記体のようなフォントにしても素敵です。
今回は、テンプレートに使われていたOvoというフォントが品があり素敵だったので、そのまま使っています。
④ アニメーション効果を選ぶ
Youtubeのオープニング動画は、Canvaのアニメーション効果をうまく使うと、見ている人をより楽しませることができておすすめです!
デザインが出来上がったら、右上の「再生」ボタンでアニメーションの動きを確認します。 Canvaにあるアニメーションの効果の種類も豊富で、無料プランで6種類、Canva Proプランでさらに7種類も使えるというから驚き!

⑤ 動画の長さを調整する
最後に、上の時計マーク&秒数が表示されているボタンを押して、オープニング動画全体の長さを調節します。

自分で最適だと思う長さより少し長めに作っておいて、本編の動画と繋げる際に微調整できるようにしておくと使い勝手が良いですよ。
私たちのYoutubeチャンネル「Modern Nadeshiko」では、二人が話している映像が主なので、箸休めという位置付けでイントロ動画にはあえて私たちの写真は入れていません。でも、Youtubeチャンネルのスタイルによっては、自分の顔写真を入れて、より印象に残るようにしても良いかもしれませんね。
Youtube終了画面動画の作り方
Youtube終了画面動画はオープニング動画の作り方とあまり変わりません。ただし、オープニング動画よりも押さえたいポイントが多いので、二つを比較しながら解説しますね。
オープニング動画のデザインを終了画面動画に作り変える3つのポイント
① オープニング動画よりも余白を多く設ける!
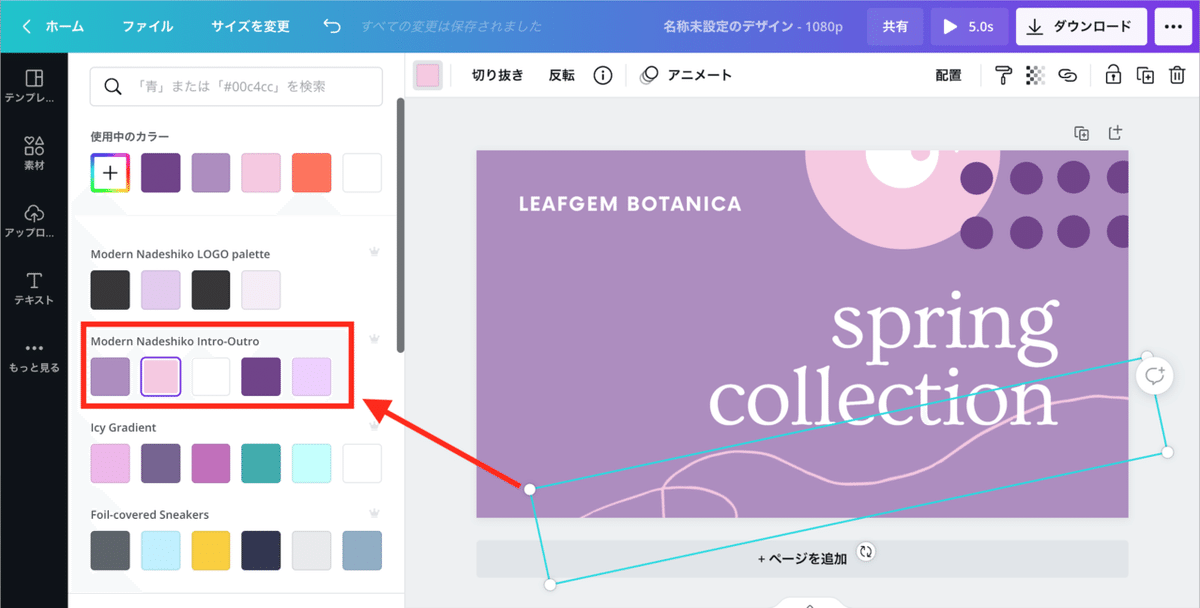
終了画面動画では、おすすめの動画やプレイリストへのリンクカードを表示させることができます。他の動画も見てもらえるようにするYoutubeの仕様ですが、デザインを作るときのポイントとして、他の動画やプレイリストへのリンクカードが目立つように余白を多く取るようにするとデザインがうるさくなりすぎなくておすすめです。
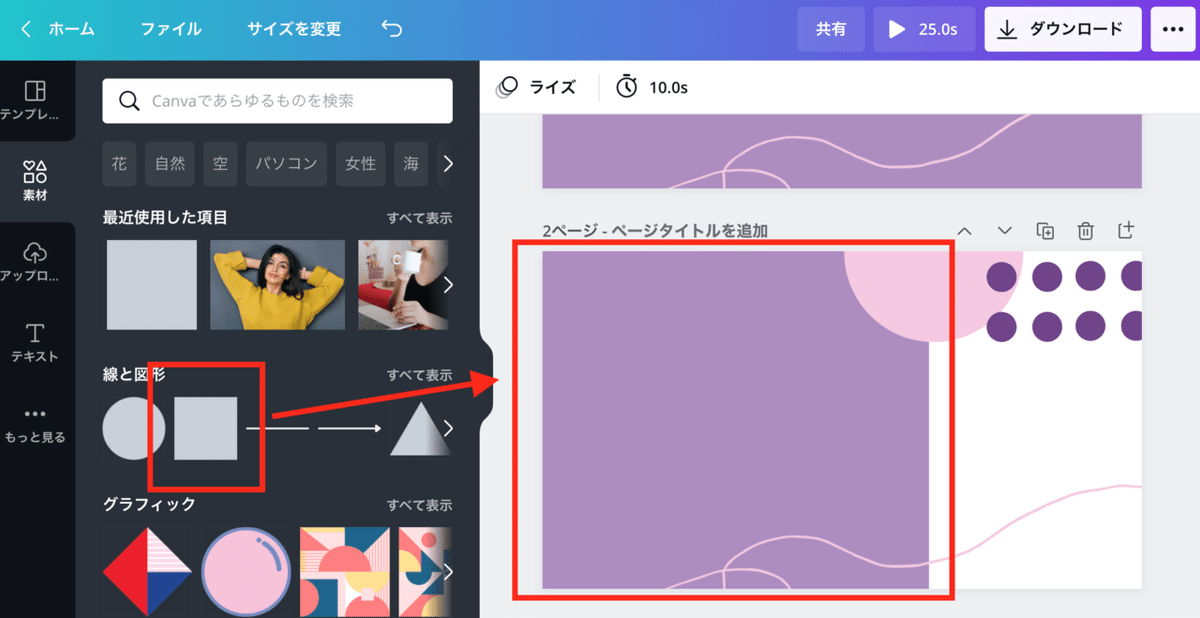
先ほど作成したオープニング動画のデザインを複製して、一旦テキストを全部削除しました。背景色を白にし、代わりに四角いグラフィックを追加して一部だけラベンダー・ライラックの背景にします。

② 終了画面動画全体の長さは5秒より長く!
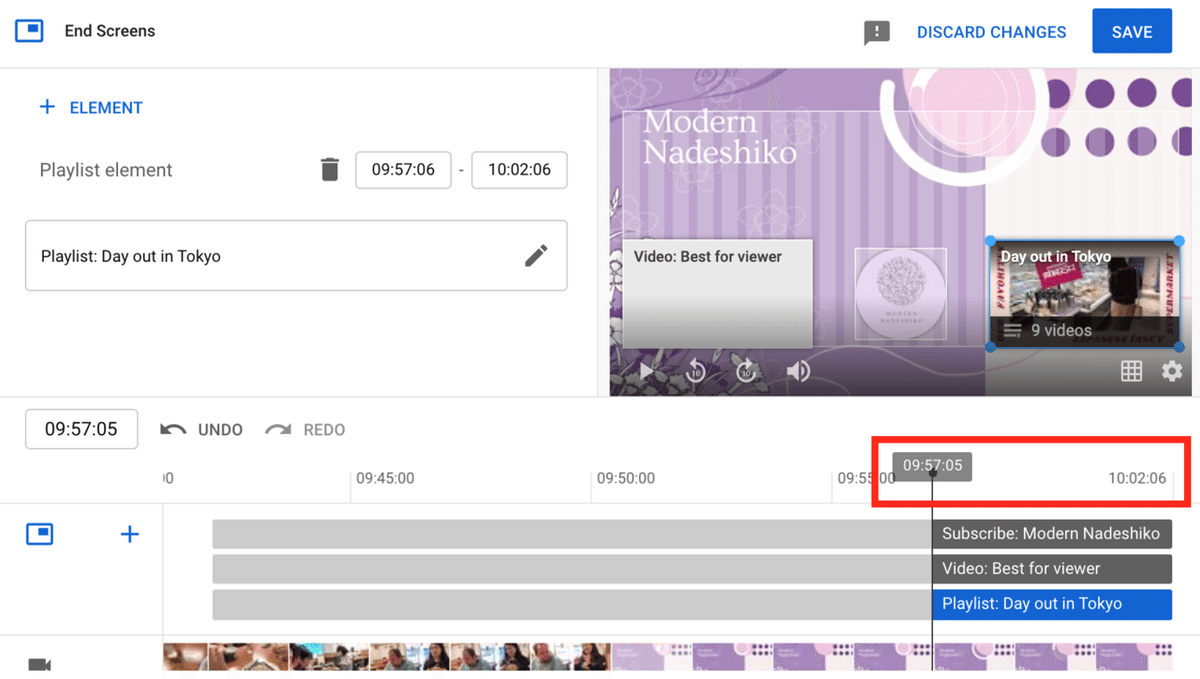
また、①につながりますが、リンクカードを表示する設定の際、動画の一番最後から遡って5秒以上、長くて20秒まで表示する長さを選択できます。

ということは、終了画面動画を作る際に、5秒より長く作成しておく必要があります。Canvaにある「タイミング」ボタンで終了画面動画の長さを調整してみてください。
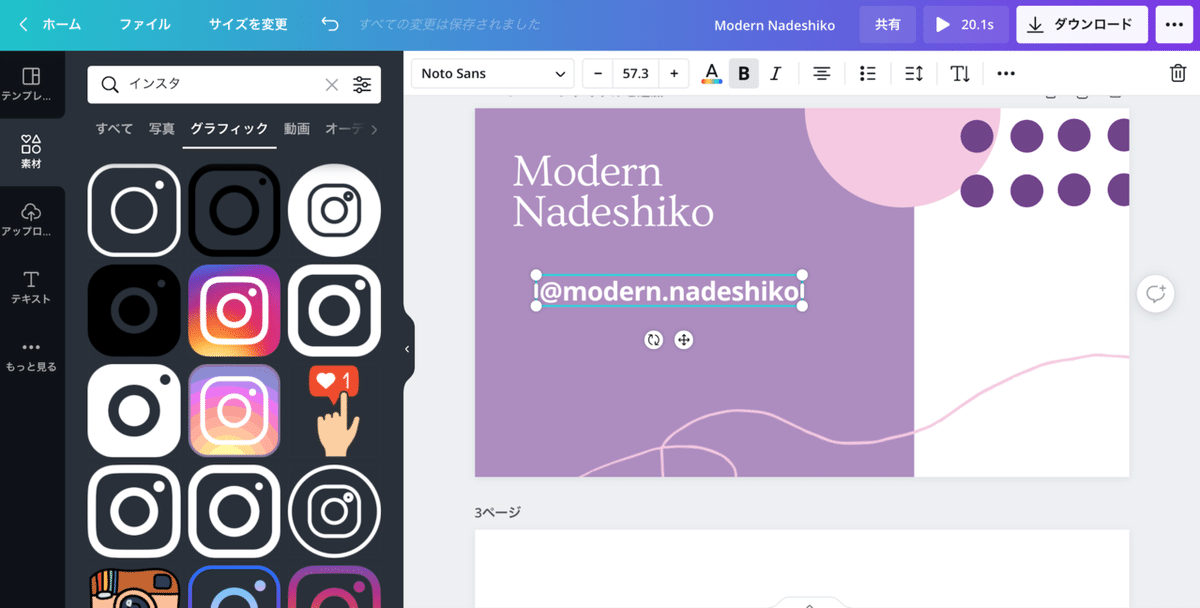
③ SNSのアカウントを記載!
多くのYoutuberがやっていることが、終了画面動画にSNSのアカウント名を記載することです。動画の最後に記載することで、最後まで観てくれた人にフォローを促す機会になります。
CanvaにはSNSの可愛いアイコンのグラフィックもたくさんあるので、文字だけでなく、うまくアイコンも活用してスッキリわかりやすいデザインになるように工夫してみてください!

これで完成です!
オープニング動画・終了画面動画が完成したら、MP4形式でダウンロードすれば、他の動画編集ソフトに動画としてインポートして、簡単に本編の動画と繋げることができますよ。

Canvaでカンタン!短い動画の編集
Canvaでは動画の編集ができますが、特におすすめの使い方は強調したいシーンを短く切り取ってCanvaの様々な機能を使って楽しい加工するやり方です!
動画編集ソフトはオフラインで使用するものが多いため、微調整を加えながら長い動画をスムースに編集するのに適していますが、色や素材を盛り込んだり加工したりと、楽しいシーンや効果を加えるのはCanvaがお得意。
うまく使い分けるとさらに視聴者を飽きさせない動画になりますよ!
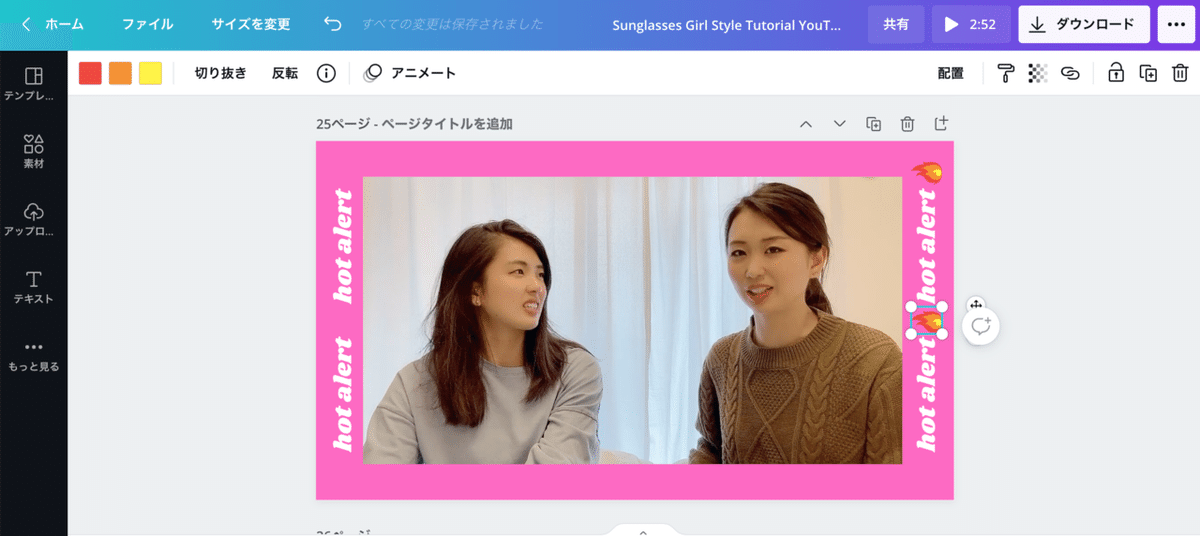
例えばこちらのシーン↓

本編では通常はフレームを使わないのですが、ちょっとふざけているところなので、その雰囲気を強調するため、Canvaの動画編集機能で盛り上げています。
このシーンで作った短い動画編集のやり方を紹介します!
短い動画編集をCanvaで行う5つのステップ:
① 背景の色を決める。
② 使いたい動画を左の「アップロード」からドラッグ&ドロップ。
③ 長さを調整。
④ 文字や素材イラストを追加。
⑤ 動画の透明度を下げる。
① 背景の色を決める
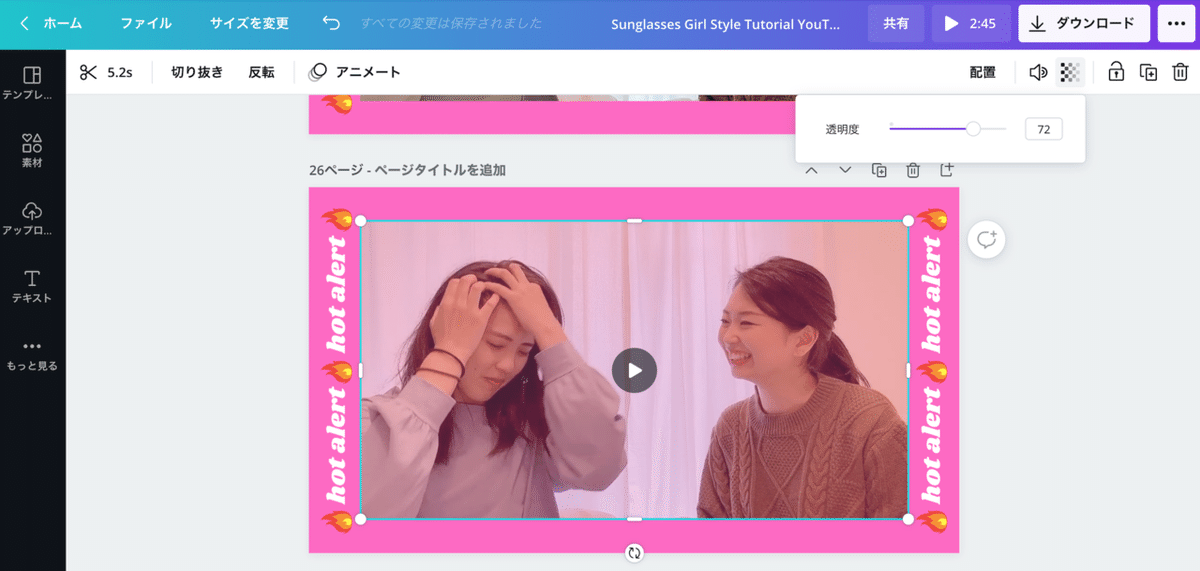
今回は一瞬だけ盛り上げたいので、思い切ってどピンクで!
② 使いたい動画を左の「アップロード」からドラッグ&ドロップ

この時、デザインのサイズいっぱいに自動ではまってしまう場合がありますが、今回は背景をフレームとして使いたいので、サイズは一回り小さくなるように調整してください。
③ 長さを調整
上のハサミボタンから秒数を調整して、使いたいシーンだけを切り出します。

④ 文字や素材イラストを追加
テキストボックスもイラストも回転させられるので、このようにフレームに沿って文字とイラストが入っているようなデザインにできます。

⑤ 動画の透明度を下げる
なんと、Canvaでは画像だけでなく動画の透明度も調整できます!
今回は、背景のショッキングピンクを透かしてフィルターのような効果を追加してみました。これにより動画全体がピンクの世界に溶け込んでいる感じがします。

これで完成!再生ボタンで動きを確認するのをお忘れなく。
あとは他の動画同様、MP4形式でダウンロードすれば、簡単に入れたいシーンに動画として追加できますよ。
Canvaでできる!キャプションやエフェクトの追加
キャプションやエフェクトを追加していくのは、魅力的な動画編集において欠かせない作業の一つですよね!
Canvaでは、2つの方法でキャプションやエフェクトを動画に追加することができます。
1. キャプションを入れたいシーンをあらかじめ切り取ってCanvaにアップロードし、Canva上で編集する。(前のセクションで紹介した短い動画の作り方参照。)
2. キャプションやイラストをCanva上で作成したあと、背景が透過されるPNG形式で保存し(Pro版のみ)使用している動画編集ソフトの上に重ねて効果を追加する。
それでは2.のやり方を解説します!
Canvaでキャプションを作って動画に追加する方法
① Canvaで白紙からデザインを開始。
② テキストボックスを使ってキャプションを作成。
③ 新しいスライドにイラストを追加。
④ PNG形式でダウンロード。
⑤ 動画編集ソフトに画像としてインポート。
⑥大きさや位置を見ながら微調整。
① Canvaで白紙からデザインを始める
横長のレイアウトであれば、サイズは何でも構いません。
② テキストボックスを使ってキャプションを入れる

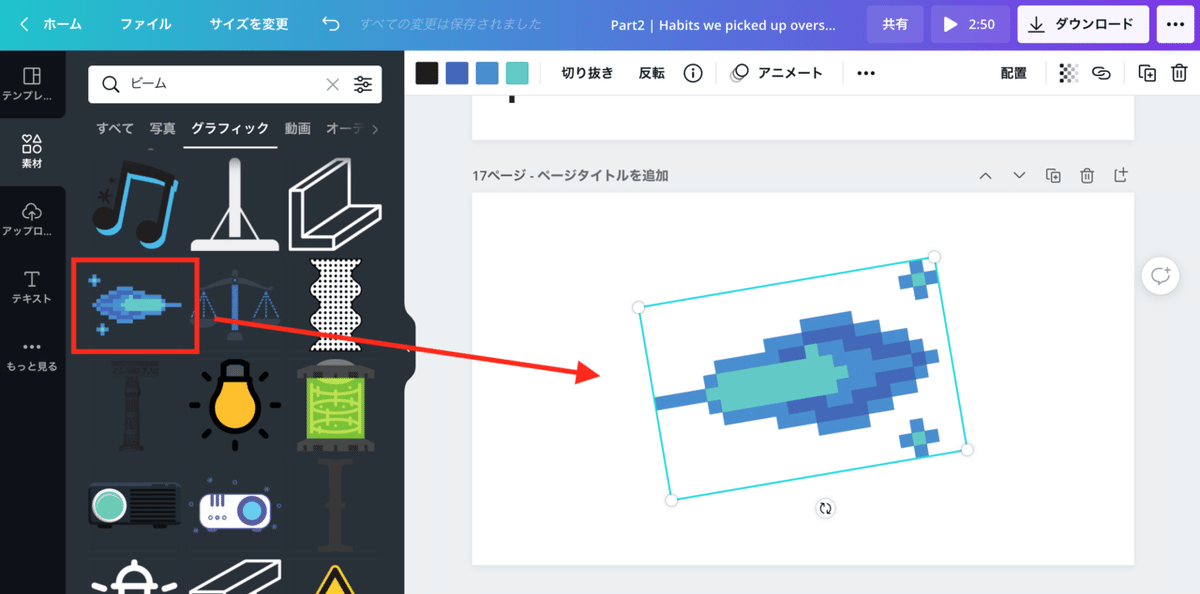
③ イラストは、素材から選んでドラッグ&ドロップ

今回は、手からビームが出ているようなエフェクトを追加したかったので、素材から「ビーム」と検索してレトロなゲームのようなイラストを選びました。
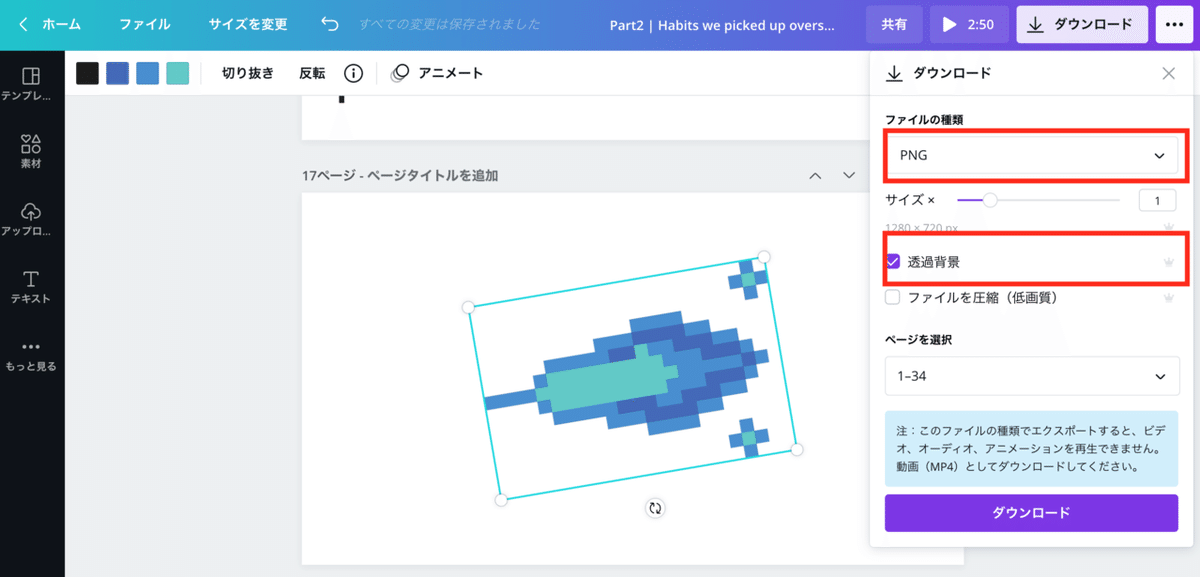
④ PNG形式でダウンロード
この際、「背景透過」の項目にチェックを入れるのをお忘れなく!

⑤ 動画編集ソフトにインポート
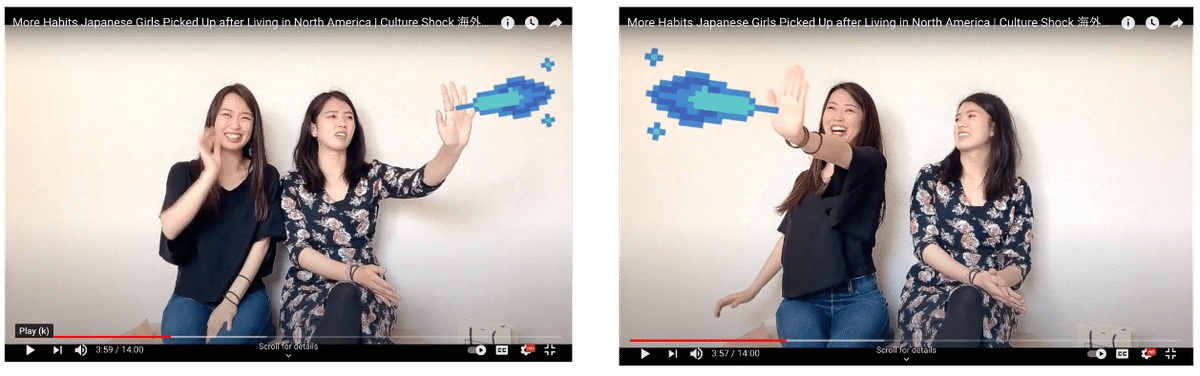
PNG画像をインポートしたら、使いたいシーンの良きタイミングで動画の上にドラッグします。
⑥大きさや位置を見ながら微調整して完成!

背景が透明な画像なのでとても扱いやすいです!
Canva上でキャプションやイラストを作成し、PNGとして動画に被せるやり方は、とてもシンプルで調整もしやすいためおすすめです!これだけでもCanva Pro版を使う価値があり、とのユーザー様のお声も多いくらいです。
いかがでしたか?静止画やグラフィックデザインのイメージが強いCanvaですが、実はYoutubeの動画編集もこんなに簡単にできてしまいます。
自分たちらしいYoutubeチャンネルを作るには、細かな色の調整や豊富な種類のフォントから選べるCanvaが重宝します。無料プランでも十分な素材やエフェクトが使えるので、ぜひ一度お試しください!











