
KOTESAKI DESIGN スポーツチーム系ロゴデザインの作り方
「KOTESAKIDESIGN」デザインの小手先テクニックを書いていこうかなと思っておりまーす。学生の時には教わりづらい(少なくとも僕は教わってない)現場で使うちょっとした小手先表現方法って意外とあるし結構大事だと身を持って経験していたので、専門学生さんとか作品づくりのクオリティちょい足し技を参考にして頂けると良いかなと。
第1回〜第〇〇回まで徐々にレベルアップしていこうかと思ったんですがテクニックは大小色々有り過ぎて順序整理するのが面倒なのでランダムに投稿していきます。
WEB、アプリ系での活用を目的じゃなく紙媒体やロゴでのビジュアルスキルの話です。
(LPデザインとかなら多少使えるかも知れませんが)
今回はスポーツチーム系ロゴの制作テクニックです。グッズデザインやそれに伴うロゴ、スポーツのデザイン制作などで応用出来るかなと思います。
意外と細かい部分で手数が加えられてる事が多いのでサラッと参考にして頂けたらと思います。使用ソフトはIllustratorです。ちなみにトップ画像は3D機能を使用したバージョンですので、これを作る場合は最初に最後の見出しを読んだ後に初めから進めて頂くと良いかもです。
書体
基本はゴシックです。出来れば角張ったカレッジ系フォントが作りやすいです。理由は雰囲気がマッチしやすいのと後々紹介する立体感の手法がやりやすいからです。文字量が多い場合は縦長のフォントがベスト。文字間は詰まっている方が後々の作業がやりやすいので詰めておきましょう。今回はこんな感じの書体で。

文字を変形
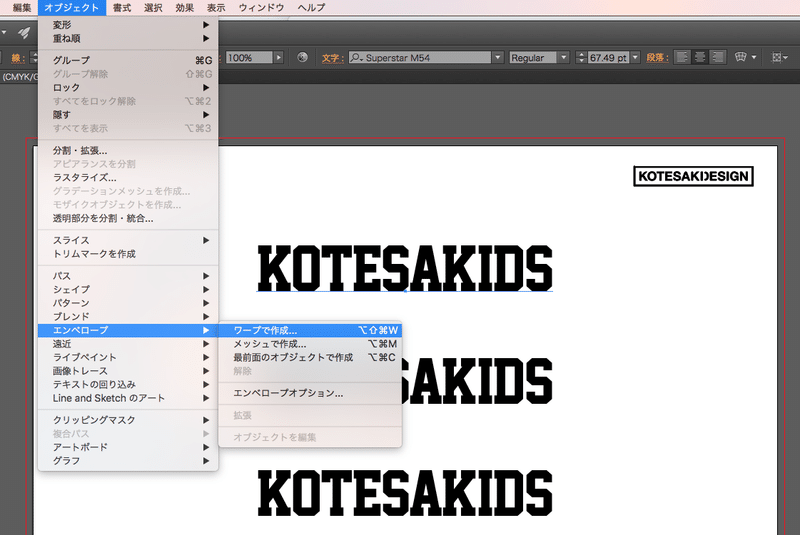
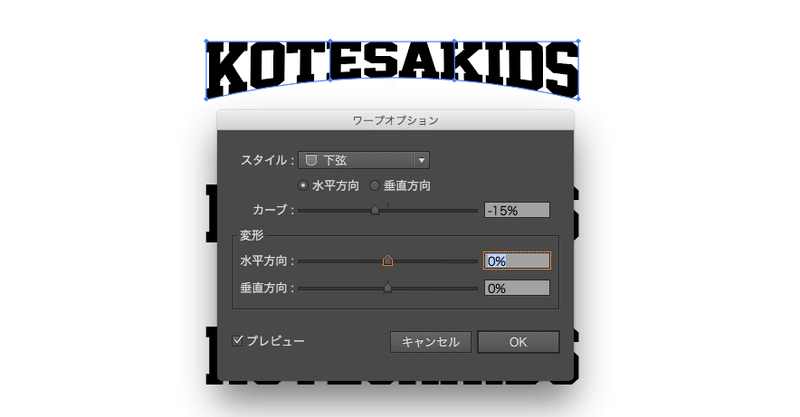
書体を決めた後は変形させます。数パターンの方向に分かれますが一例として「下弦」「でこぼこ」「アーチ」にしてみました。
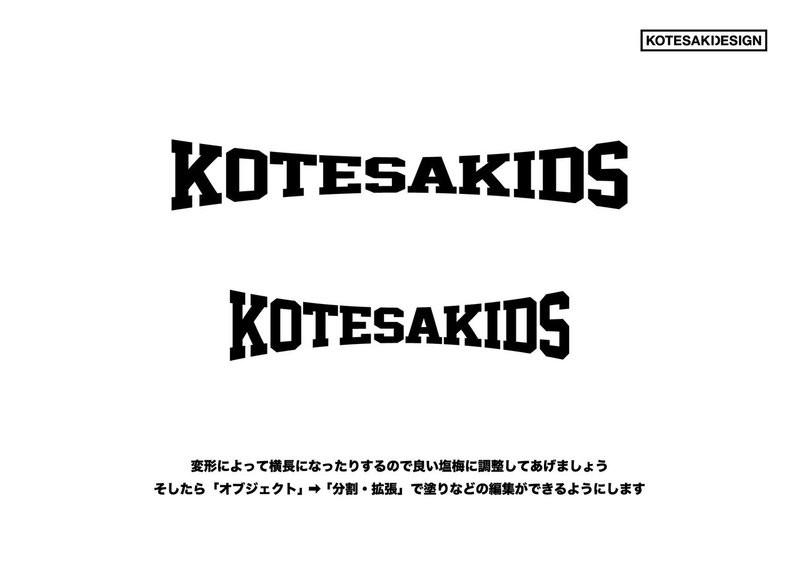
それぞれ変形の割合を「10〜20%」内にすると良い感じです。変形パターンによっては見え方の調整として全体横幅を潰してみたり、変形によって生じた文字間を調整したりすると尚良しです。




文字の縁を作成
文字を「⌘+C」でコピー、「⌘+B」で最背面にペースト。お好みの色に変えてそのまま線を付けて太くしていきます。まずは元の文字と1番外側の縁のバランスを見ながら太くしていきます。今回は「16.5pt」の太さにしました。
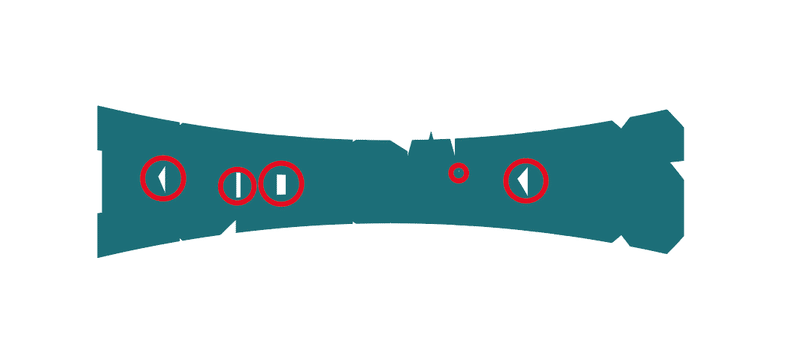
出来るだけ文字の間に中途半端な隙間が出来ない太さに調整しましょう。文字の穴など小さすぎるものは消しておきます。AやNなどは線幅によって尖る部分が出てきたりするので「パスをアウトライン化」し「パスファインダー合体」をして尖る部分を修正します。


また、穴の空いている箇所を削除します。

続いて元の文字と外側の線幅の間に縁を挟んでいきます。元テキストをコピーし外側の縁とテキストの間にペーストし、色を変えて線幅調整。大体「5pt」ぐらいかなーと。ここでも微妙な隙間が発生しないように注意しながら太くしつつ、尖る部分は修正します。そして元の文字を色変えすれば大体完成です。

ここからは好みのアレンジで仕上げていきます。重なりをずらして少し立体的に見せる。色をベタ塗りではなくグラデーションにしてみる。などで完成と言ってしまえば完成でも良いんですが、あと1つ2つの味付けを加える事でグッとクオリティを上げれます。
文字部分にシャドウを付け光沢感を表現
めちゃ簡単です。文字の変形具合に沿うような楕円形、もしくはその他の形状を下半分を目安に作ります。色は基本お好みで良いですが、文字部分の色にKを「15〜30%」足した色だと馴染みやすいシャドウになるかと。
逆に上半分にして、各構成色をマイナス10〜20%して明るい反射を表現しても良し。

これだけでデザインに少し厚みが出てきますよね??
あともう一つ、そこに加えるだけで更に良くなります。
文字部分の上に内側の縁を付ける
文字色と同じ色の線幅を「1〜2pt」前後で乗せましょう。これだけです。大事なのは線オプションで「内側」にして載せる事です。縁のハイライト的な役割を果たしてくれる事で先程のシャドウや光沢感を引き立たせてくれます。


モチーフを合体させよう
これでチームロゴの文字部分が完成しました!!
後はマーク部分。これはそれぞれモチーフも違うので制作過程は省略します!ただマークも文字の要領と同じで「シャドウ」や「内側の線」などちょっと手数を加える事で変わってきます。組み合わせる際に注意する事はエンブレムの外縁と文字の外縁など同じ幅くらいで合わせる事です。あまりにも差があるとガタついて見え纏まり感が無くなります。
今回は特に意味はなく、よく見るエンブレムをつくってみました。

3D 押し出し・ベベルを使用したパターン
物足りない!!って方にはこちら!
補足としてイラレの3D機能を使ってみたものも紹介しておきます。

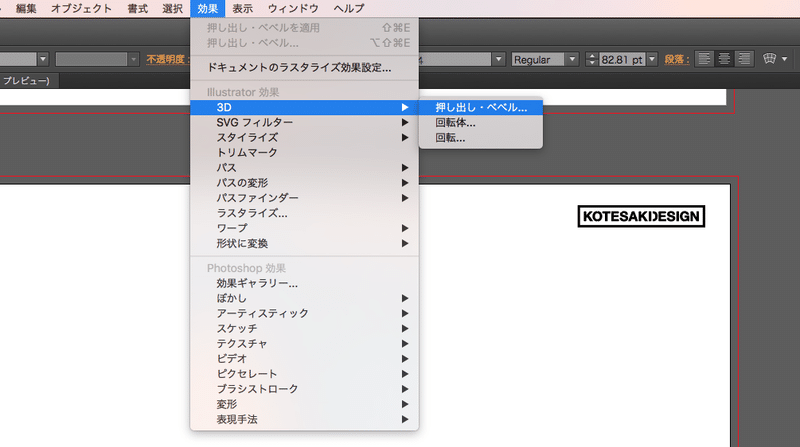
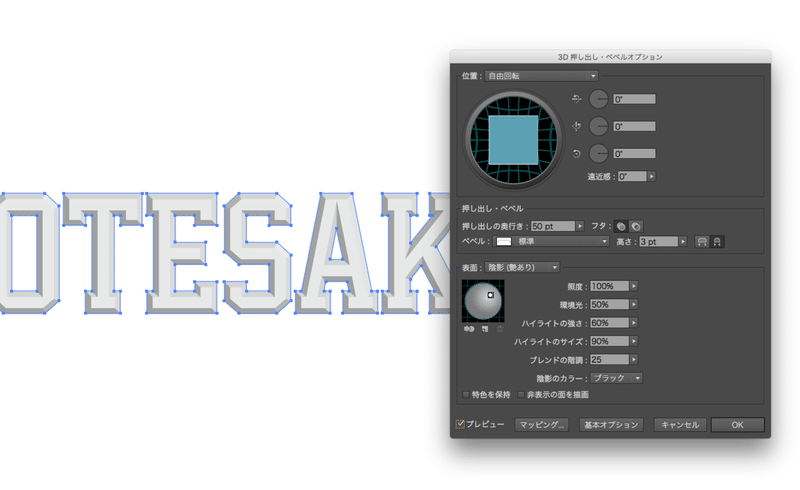
テキストを選択し「効果」から「3D」「押し出し・ベベル」。


その際テキストを黒ではなく明度の高い色に変えておくとプレビューで確認しやすくなります。数値調整が終わり加工したら「⌘+O」でアウトライン化し「アピアランスを分割」します。色の%が不規則になっているので色味を調整しましょう。
その後は先ほどと同じ流れで「変形」「シャドウ」「内側の線」をやっていけば完成です。

今回はあくまで一例としてです。
でもこれで大体分かってしまえば後はどんな味付けをするのかなので、ネットで良い感じのロゴを参考にして細部を見れば良いだけです。
ぜひ何かの制作に参考して頂ければと思います!
この記事が気に入ったらサポートをしてみませんか?
