
【サイト全体編】若手ディレクターが本気で調査した、ECサイトUIのベストプラクティス①
こんにちは!サイバーエージェント入社3年目、ディレクター職の武藤です。
アプリ運用センターという部署で、小売企業様に対してアプリ、ECサイトのUIデザインのご提案・プロジェクト進行を担当しています。
提案を作るうえで欠かせないのが、リサーチ!企業様にマッチしたご提案するのはもちろんですが、同時に提案先の競合がどんな事をしているか、デジタルに力を入れて売り上げを伸ばせている企業はどこがイケてるのかをリサーチすることで、提案の精度を上げることができると思っています。
今回はこれまでのリサーチで見えてきた使いやすいECサイトに共通するポイントを、実際の購入フローにあわせて、【サイト全体編】→【商品選択編】→【決済編】の全三回に渡り紹介します。
第一回の【サイト全体編】では、ECサイト全体を通じて気を付けるべきポイントをまとめてみました!
一貫性のあるデザイン
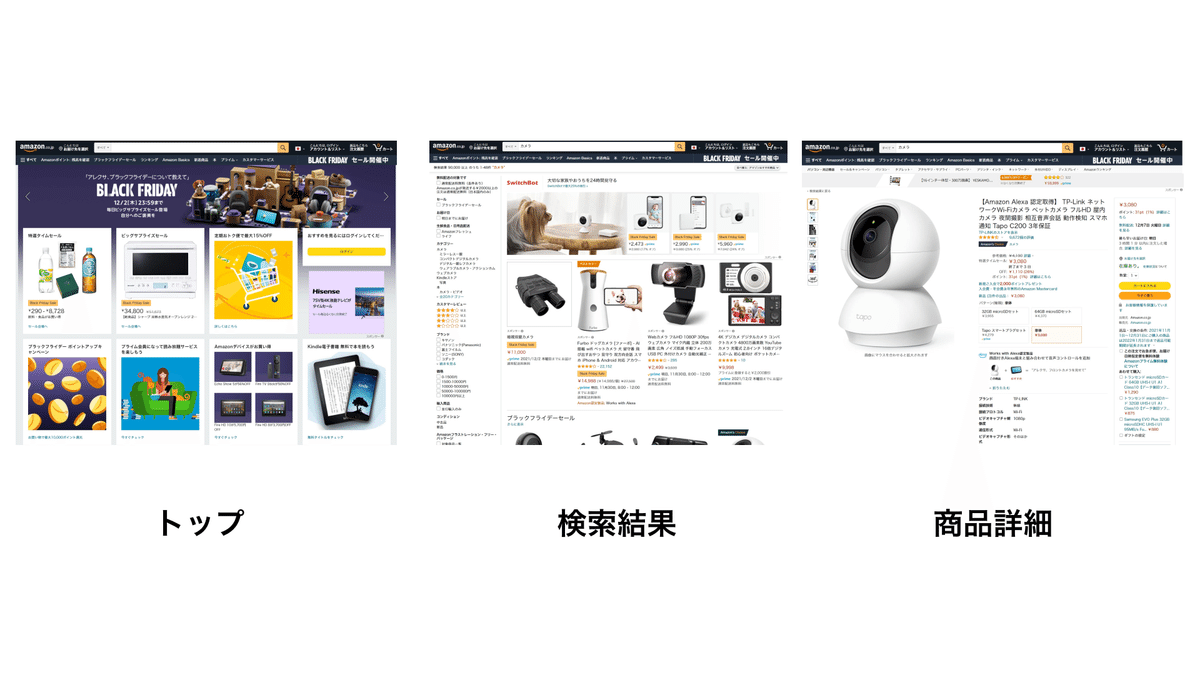
迷わずに快適なお買い物を提供するためにはデザインのルール作りが重要です。主要なECサイトは、ブラウザからトップページや商品詳細ページに入ってきたユーザーが、買い物を始めて購入するまで、サイト全体のトーンやボタンの表示ルールが一貫しています。例えばAmazonをみると、「Amazon’s Choice」や「Black Friday Sale」などの訴求ポイントや、カートボタンといった重要なアイコンは、企業カラーである黄色で統一されています。

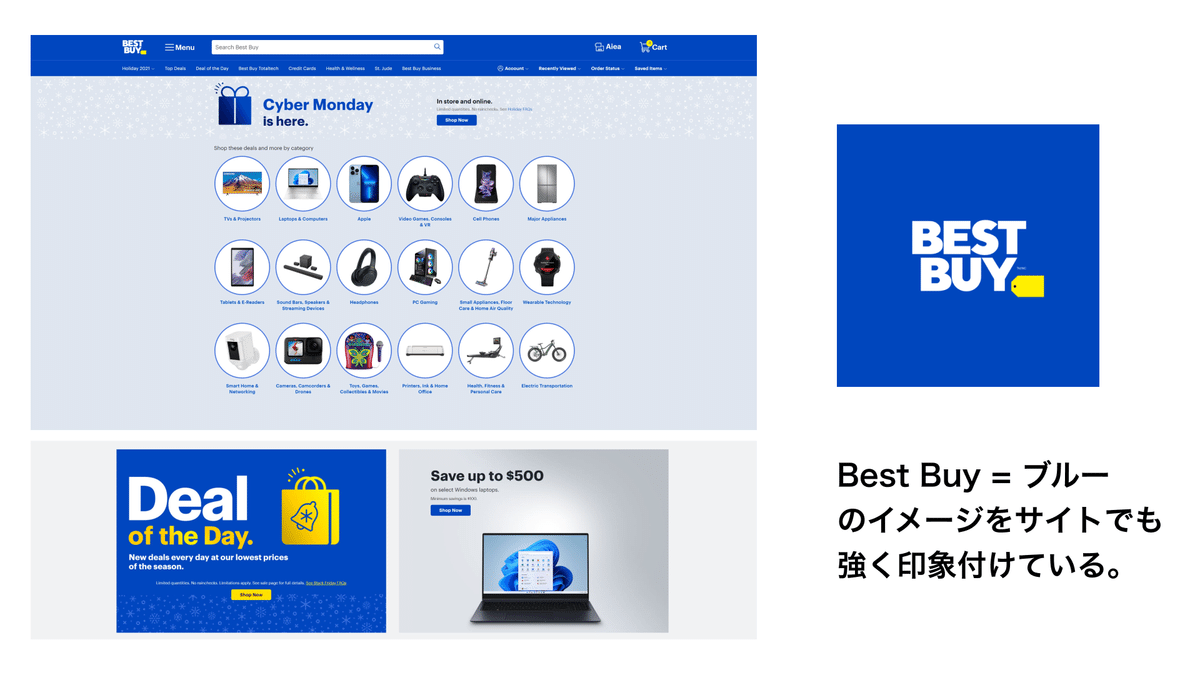
Amazonのようにイメージカラーを設定するケースは、他にもよくみられます。色は記憶に残りやすいので、何か物を買おうとした際に思い出してくれるきっかけにもにもなります。例えば、アメリカを代表する家電量販店のBest Buyは、自社の経営戦略を「Building the New Blue」とするほど青推し。頻繁に利用しているうち、家電が欲しいなと思った時に青色のイメージが思い浮かぶようになりそうです。

ページによって商品名の文字数を変え、可読性を上げる
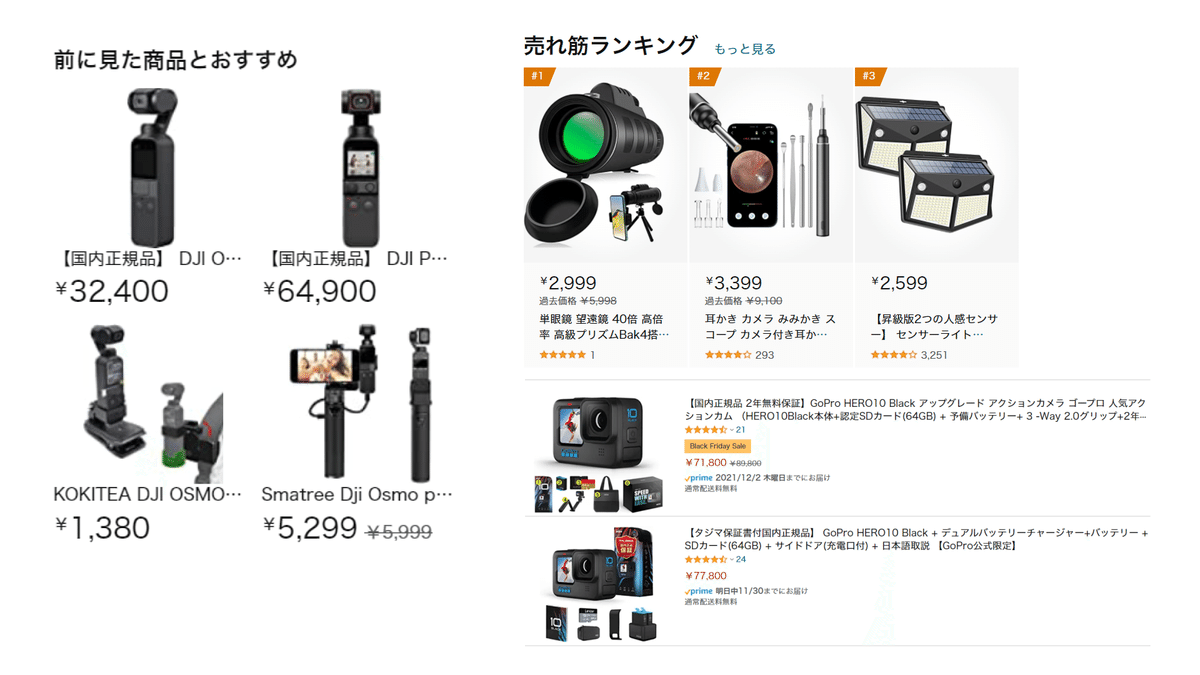
商品名のような基本的な情報であっても、可読性を高めるためには制限した方がいい場合があります。例えばAmazonは、トップページでは画像をメインに商品名を短くし、検索結果では全体を表示するなど、ページによって出し分けを行っています。

左:トップページ下のレコメンド商品
右上:カテゴリページのランキング
右下:商品検索結果一覧
重要な操作後にフィードバックを用意
ユーザーに操作結果をフィードバックすることも重要です。例えばバスで降車ボタンを押すと、音やアナウンスが鳴りますよね。何のフィードバックもなければ、「ちゃんと次のバス停で降ろしてくれるのかな?」と不安になってしまいます。
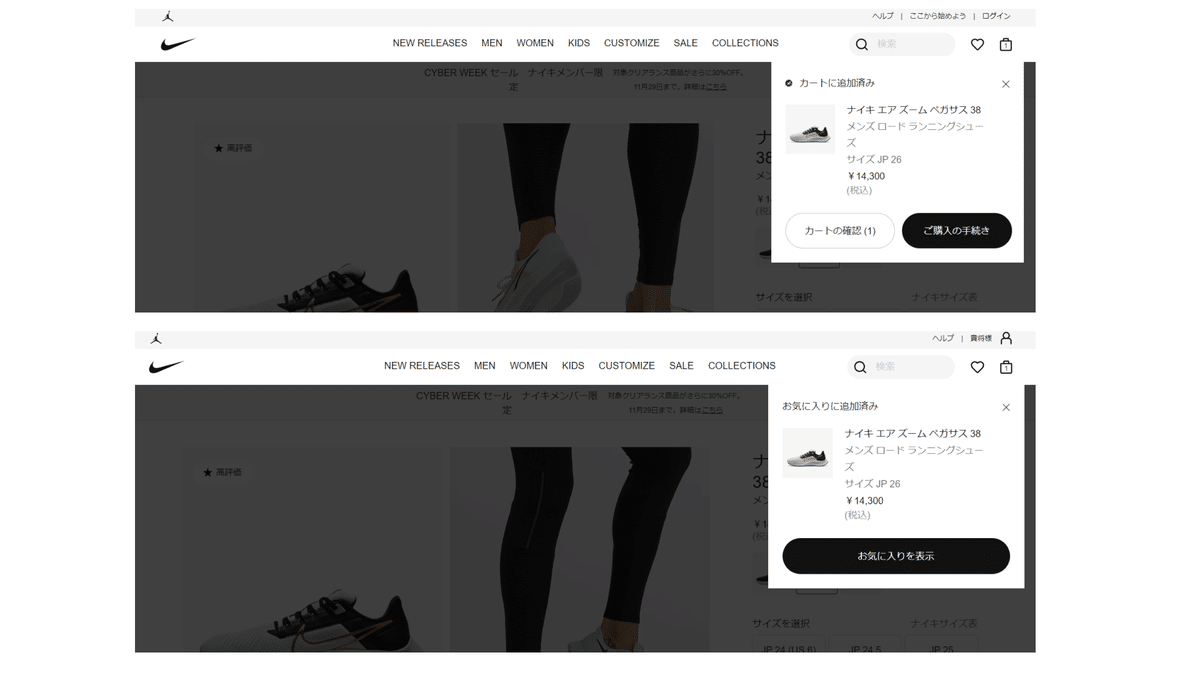
ECサイトでは、(1)商品をカートに入れる、(3)お気に入り登録などのステータス更新、(3)決済、などの重要な操作に対しては、ポップアップ表示やモーダルウィンドウを表示するなどの方法で、フィードバックを行うことが多いです。例えばNIKEのサイトでは、下記のように必ずモーダルが表示されるようになっています。

バナーをテンプレート化する
冒頭の一貫性のあるデザインとも関連しますが、キャンペーンや広告のバナーをテンプレート化し、デザインを統一することは特に重要です。バナーは複数並ぶ場合も多いため、単体ではインパクトあるデザインであっても、ごちゃごちゃして見づらい印象を与えがちです。デザインを統一することで、ユーザーはバナーの内容により集中することができます。
また、制作工数を減らすことができる点も、運用側にとって大きなメリットです。工数を減らせれば、最新情報を短いスパンで更新することができます。
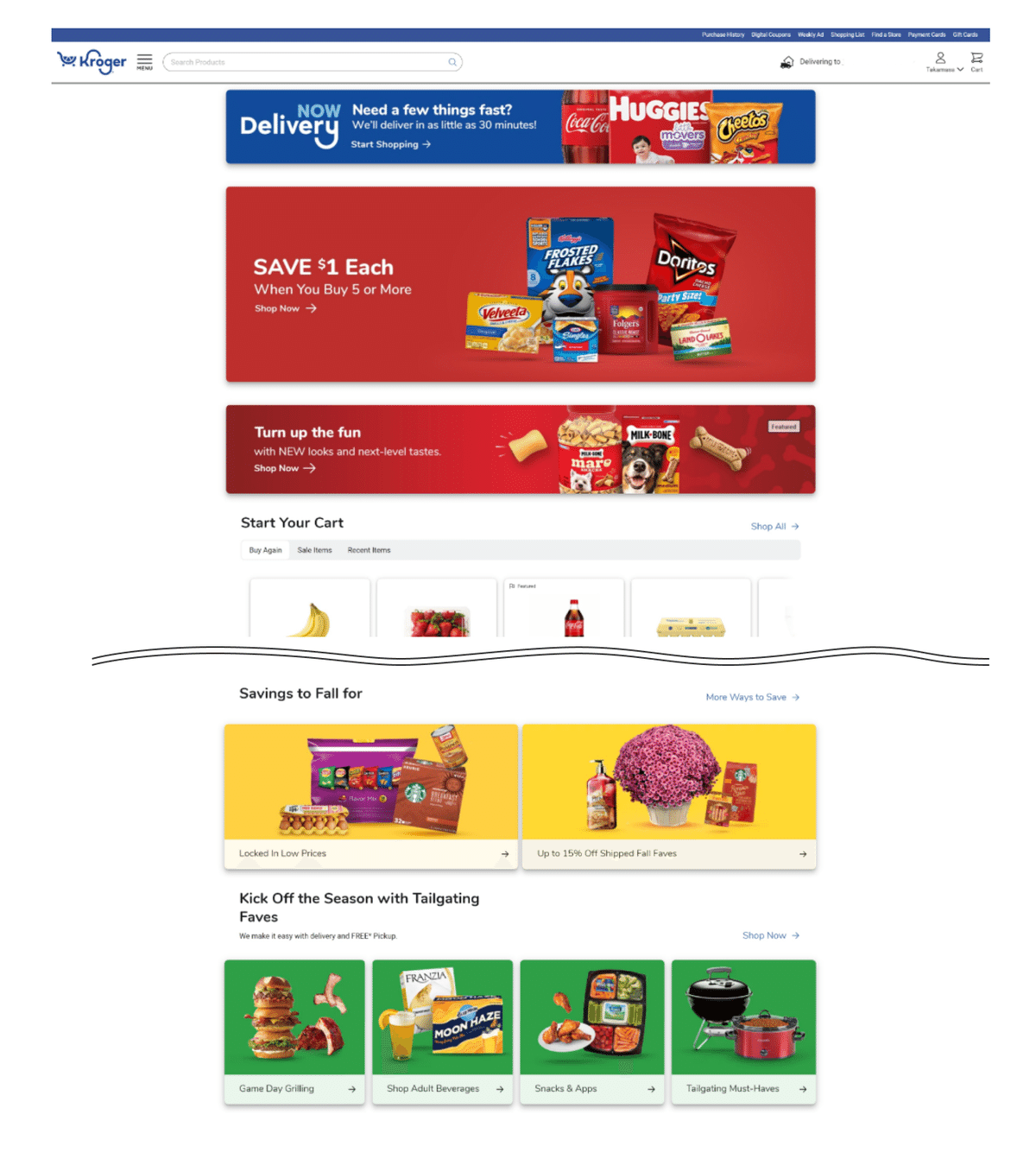
例えば米スーパーマーケット大手のKrogerの例では、背景色、テキストの色やフォント、写真の大きさ、それぞれの位置関係がテンプレ化されています。

まとめ
今回は本連載の前段となるサイト全体のご紹介をさせていただきました。良いECサイトの条件とは、結局のところ
“見やすく迷わない!”
という非常にシンプルなことに帰結するんだなと思います。
「そんなこと当然じゃん」と思われるかもしれませんが、多くの利害関係者が関わるECサイトのデザインを統制することは、自然にできることではありません。例えば、販促課やプロモ課など、担当部署から来る「このバナーを貼ってくれ」「商品のこの情報を大きく訴求したい」などの依頼に応えているうちに、情報だらけで見づらいサイトになってしまう、というのがECサイト担当部署のよくある姿なのではないでしょうか。
これを防ぐためには、ルールを作ることが最も大事です。
全体のデザインのルール、ライティングのルール、商品登録時のルール、バナーのルールなどなど。さらに、ルールは一度作って終わりではなく、事業成長に従って変更していくことが非常に大切です。
ここまで読んでいただきありがとうございます!
次回は【商品選択編】と題して
”トップページ~商品詳細ページまで”
のポイントをご紹介します。
最後に、僕たちの組織やお仕事に興味がある方は、ぜひこちらまで!
