
[Unity]VuforiaでARコンテンツを作ってみた
こんにちは! エンジニアの宮Pです😎
以前にAR Foundationを利用して、画像認識によるARコンテンツの作り方を紹介しました。
ARコンテンツを作るためのライブラリはAR Foundationに限られたものではなく、他にも様々な機能を持つものがあります。
今回はそのライブラリの1つ、Vuforiaを使ってARコンテンツを作ってみようと思います。
はじめに
VuforiaはAR Foundationよりも歴史が長く、「ARアプリ, 作成方法」のように検索をすると(2024年2月現在では)Vuforiaを利用する記事のほうが多く見つかるのではないかと思います。
Vuforia自体の機能も豊富で、便利なツールも揃っていて、初心者向きとも言えそうです🙂
「だったら最初からVuforiaを使えば良かったのでは?」という声が聞こえてきそうですね。
いや、単純に自分がAR Foundationのほうを選んでしまったんですよ……
この機会に、Vuforiaの使い方も見直してみようと思います。
Vuforiaのアカウント作成
まずはVuforiaのページを開いて、アカウント登録をします。
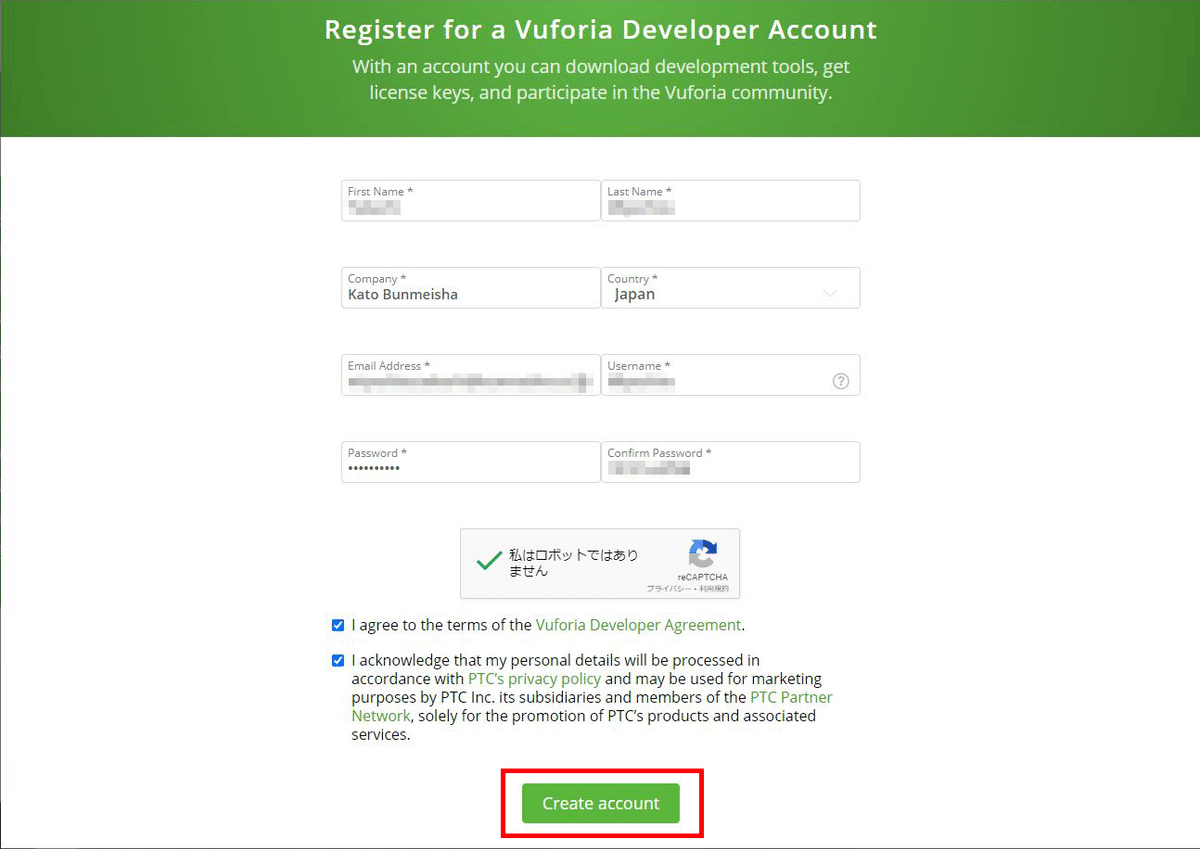
ページ右上のRegisterをクリックして登録画面へ遷移し、必要な項目を記入してください。
入力し終えたら、画面の下にある[Create account]ボタンでアカウントを作成します。

入力したメールアドレスに「Registration for Vuforia Developer Portal」という題名のメールが送られてきます。
メール内のリンクを選択して、登録を完了させます。
Vuforiaのサイトは日本語に対応していないため、英語の解説を読む作業が続きます🤔
それほど難しいことは書かれていないと思うのですが、英語が苦手な方はブラウザの翻訳機能などを使ってみてください😉
データベースに画像マーカーを登録
アカウント登録が終わったら、画像マーカーを登録します。
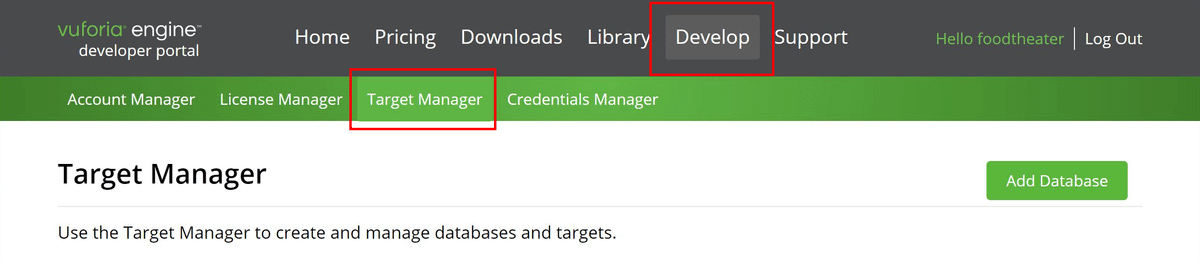
上部メニューのDevelopを選択し、緑色のメニューからTarget Managerを選択します。

データベースにマーカーを登録するために、[Add Database]ボタンをクリックします。
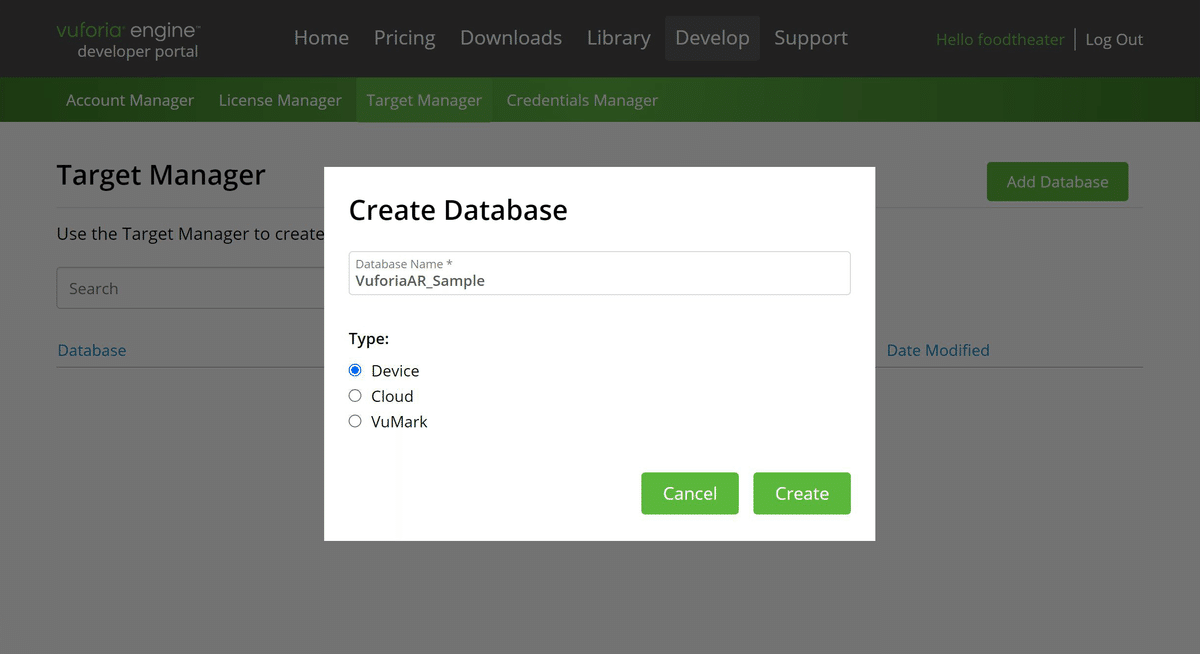
Create Databaseダイアログが開かれたら、任意のデータベース名を入力します。TypeはDeviceのままにしておきます。
データベース名を入力したら[Create]ボタンをクリックしてください。

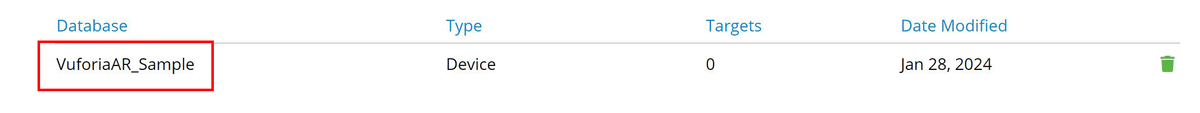
このようにデータベースが登録されます。

この登録したデータベース(画面では「VuforiaAR_Sample」です)をダブルクリックしてターゲット画像を追加します。
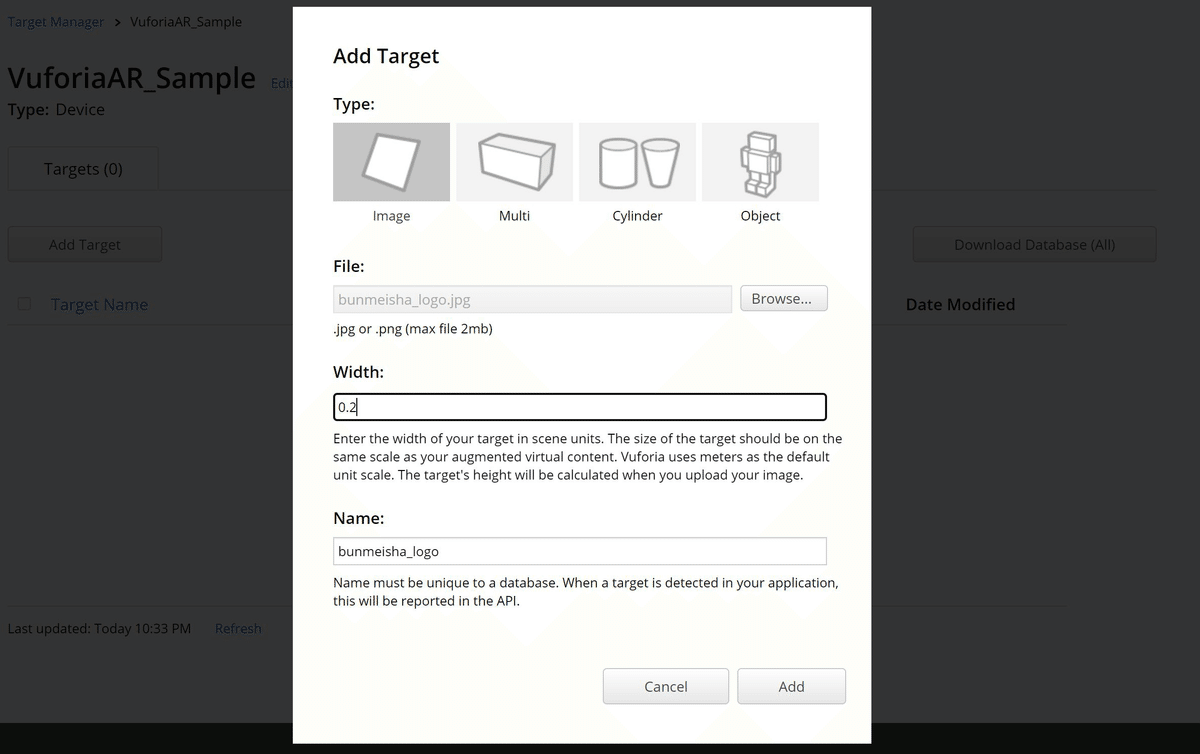
[Add Target]ボタンをクリックして、ターゲットを設定するダイアログを表示させます。

各項目は、次のように選択します。
Type:「Image」を選択
File:マーカーとする画像ファイル名
Width:Unity内におけるマーカー画像のサイズ
Name:Vuforiaでのマーカーの登録名
Widthについて、ちょっと説明します🙂
Unityでオブジェクトのサイズを指定する場合、「1.0」は「1メートル」として扱われます。
使っているロゴ画像をA4用紙に印刷すると約20センチ四方になるので、今回は0.2と入力しました。
[Add]ボタンをクリックすると、このマーカー画像が登録されます。
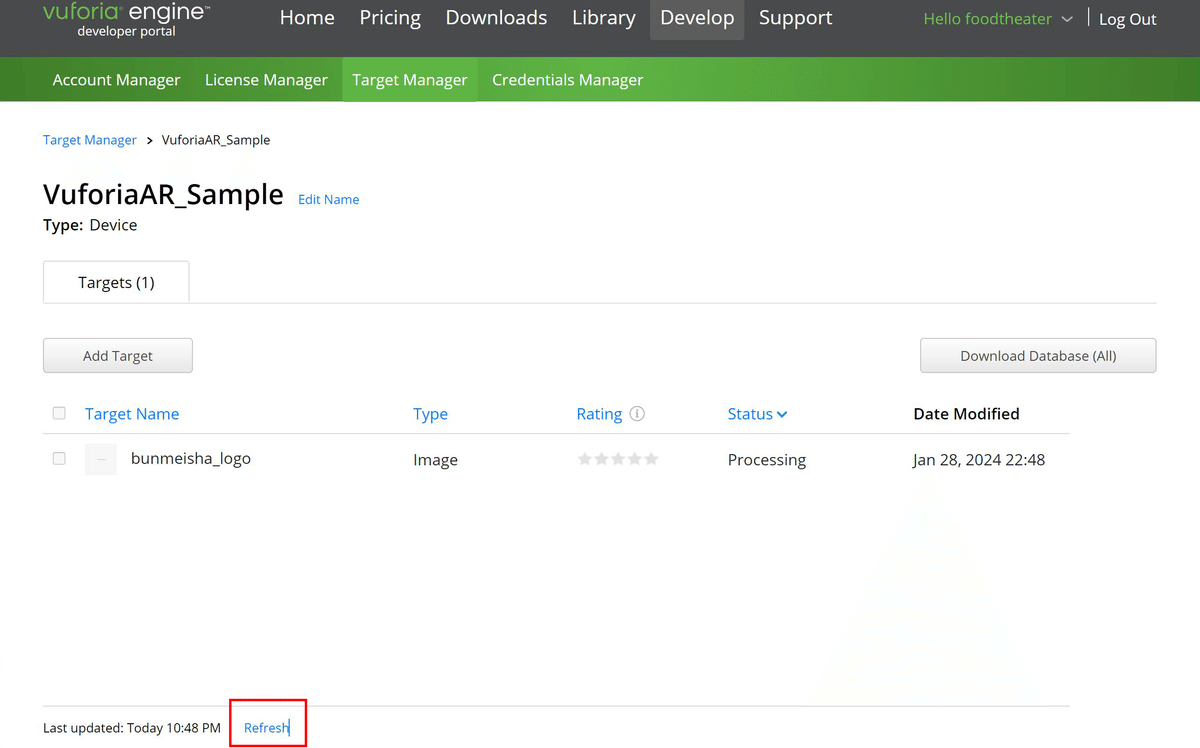
押した直後はStatusが「Processing」になっているので、ここが「Active」に変わるまで少し待ちます。

画面下のRefreshをクリックして画面を最新の状態にすると、Statusが変わったことが解ります。

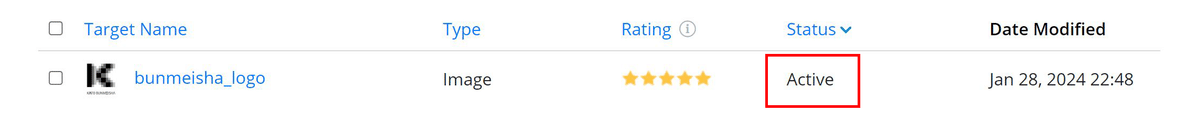
Ratingの★マークは、画像マーカーとして適しているかの目安です。
弊社のロゴは、マーカーとして5点満点でした😆
データベースのダウンロード
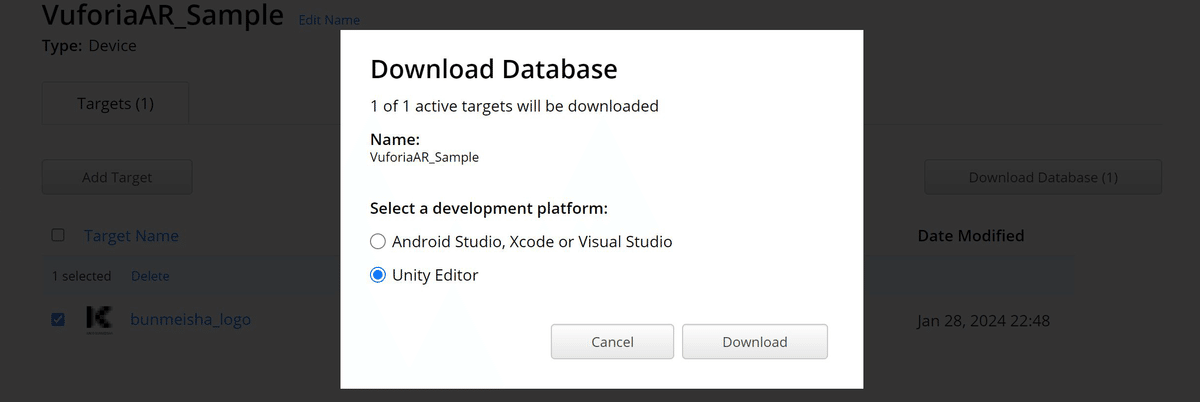
Activeになった画像マーカーにチェックを入れて、[Download Database (1)」をクリックします。
「Unity Editor」を選択状態にして[Download]ボタンをクリックしてください。
unitypackage形式のファイルとして、マーカーがダウンロードされます。
後でUnityにインポートしますので、分かりやすいフォルダに入れておいてください。

Vuforia キーコードの取得
もう少しだけ、Vuforiaの画面で操作をします。
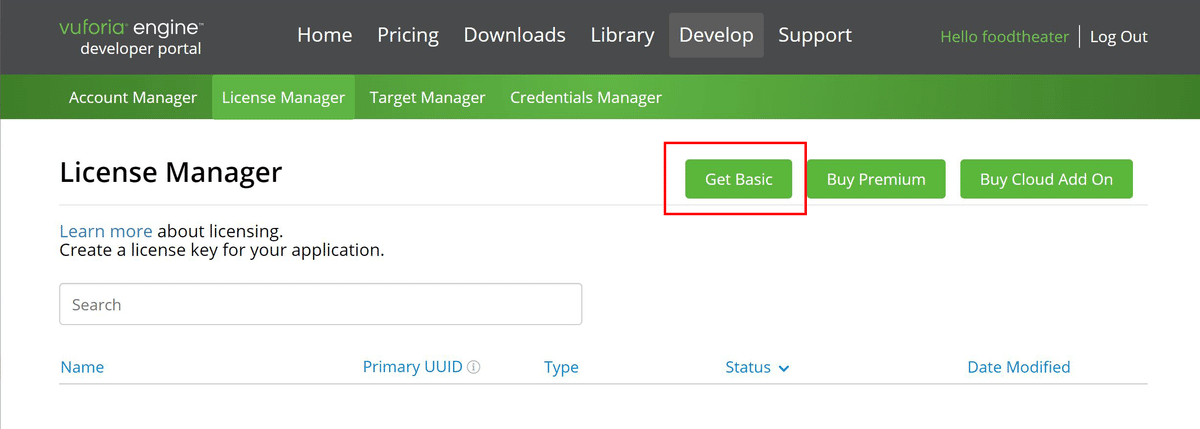
上部メニューのLisence Managerを選択して、キーコードを取得します。
3つ並んだボタンの一番左の[Get Basic]を選択してください。

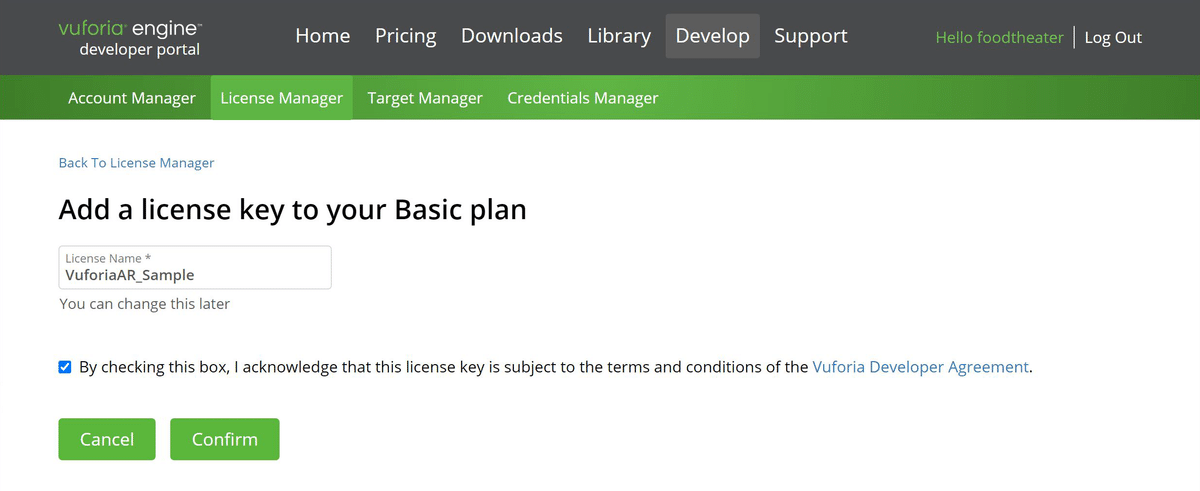
下の画面が表示されたら、任意のライセンス名を入力します。
Developer Agreementの内容を確認したらチェックボックスを選択状態にして、[Confirm]ボタンをクリックします。

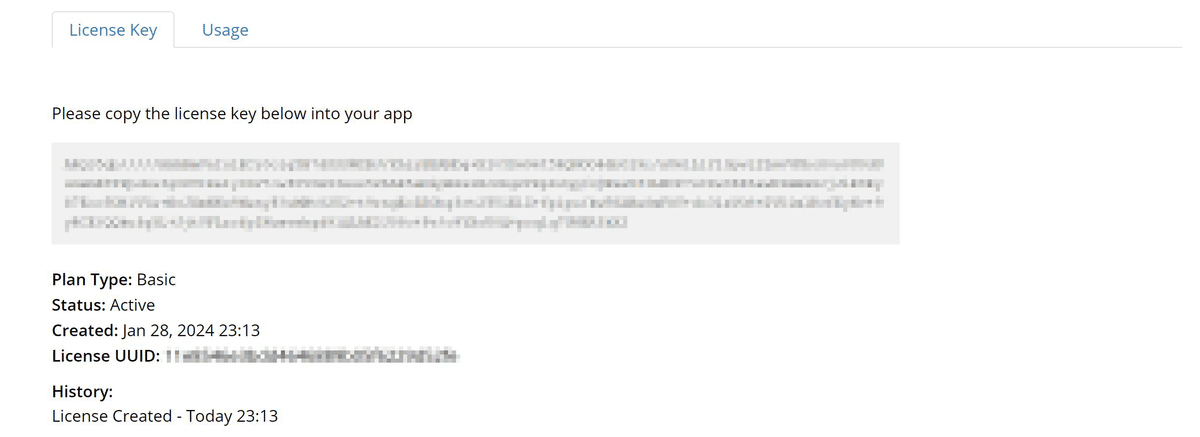
ライセンスキーを取得できました。
このライセンスキーはUnituyで必要になるので、テキストファイルなどに貼りつけて保存しておきましょう。

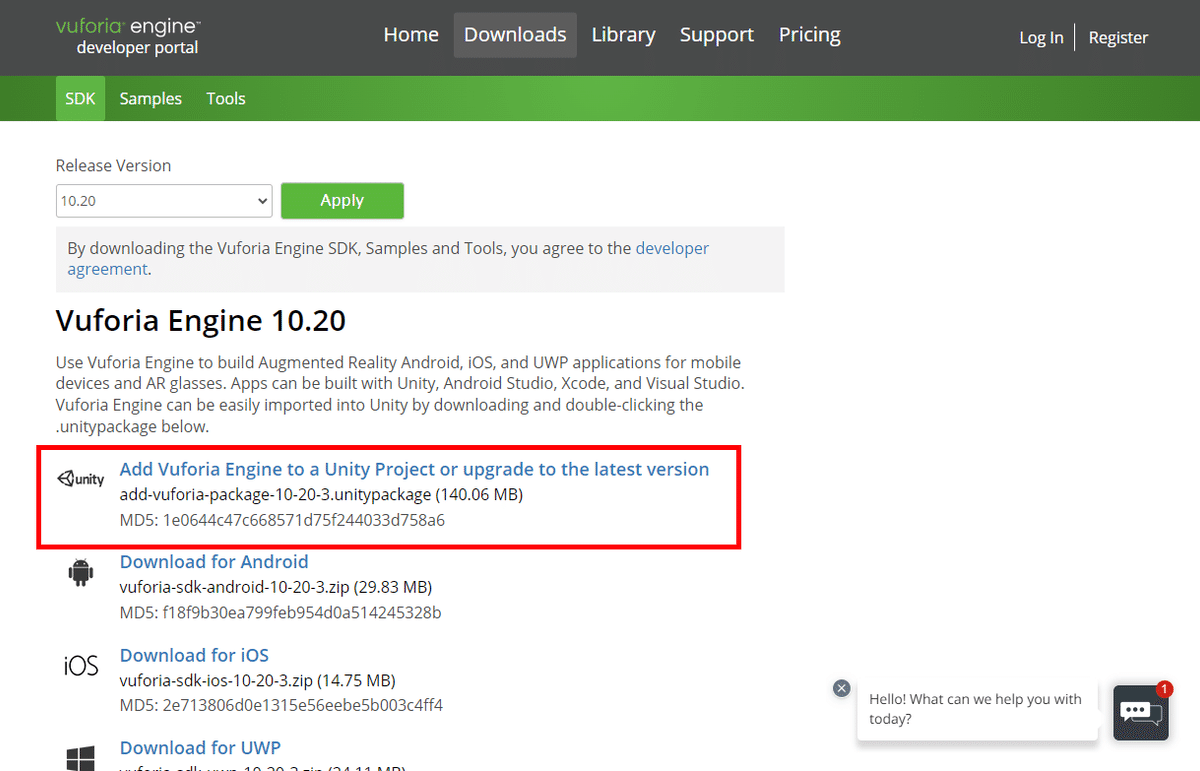
最後に、Unity用のVuforiaを使うためにエンジンを入手します。
Donwloadメニューをクリックして、Add Vuforia Engine to a Unity Project or upgrade to the latest versionを選択してください。
unitypackage形式のファイルがダウンロードされます。

ようやくVuforia側の設定が終わりました😃
ここからはUnityでARコンテンツを作っていきます。
Unityプロジェクトの新規作成
AR Foundationを使ってARコンテンツを作ったときと同様に、Unityで3Dのプロジェクトを新規作成します。
Vuforiaを使うために、Unity側で以下の設定をおこないます。
・Build SettingsでAndroidを選択してSwitch Platform
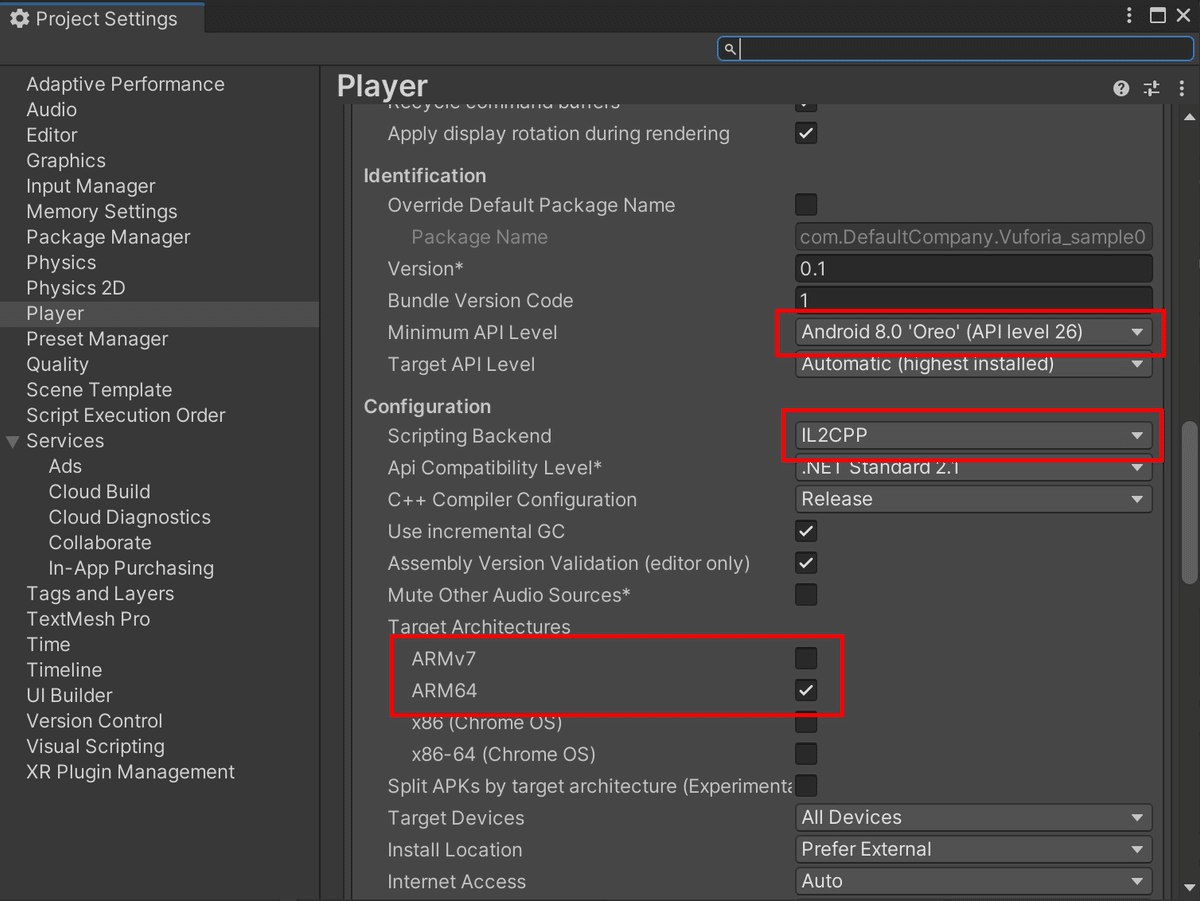
・Player Settingsを開いて、RederingのAutoGraphics APIのチェックを外す
・Graphics APIsからVulkanを削除する
・IdetificationのMinimum API LevelをAndroid 8.0 ‘Oreo’ (API lever 26)にする
・ConfigurationのScripting BackendをMonoからIL2CPPにする
・同じくConfigurationのTarget ArchitecturesのARMv7のチェックを外し、ARM64にチェックを入れる

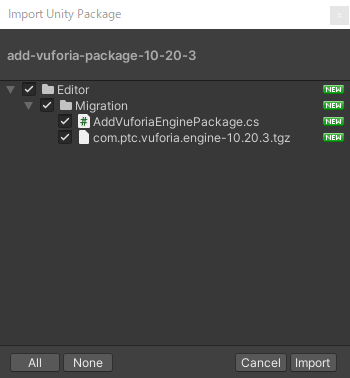
AssetメニューのImport Package > Custom Packageの順に選択して、ダウンロードしたVuforiaエンジン(add-vuforia-package-10-20-3.unitypackage)をインポートします。

チェック項目はそのままで、Importボタンをクリックしてインストールします。

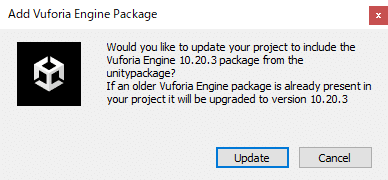
インストール後、アップデートを促されたらUpdateボタンを選択します。
インストールが完了すると、ProjectウィンドウのAssetsフォルダにEditorフォルダが追加されます。
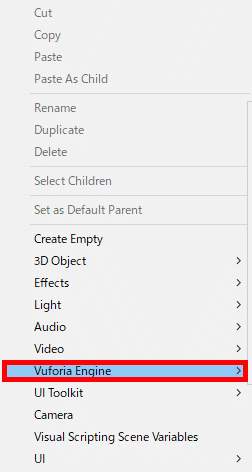
Hierarchyウィンドウを右クリックして、Vuforiaメニューが追加されたことを確認します。

このVuforia EngineメニューからAR Cameraを選択してカメラを追加します。
この時、ライセンスに対する確認ダイアログが表示されるので、Acceptを選択します。

AR Cameraが追加されたら、最初から入っていたMain Cameraを削除しておきます。
Vuforiaライセンスキーの登録
ここでライセンスキーも登録しておきます。
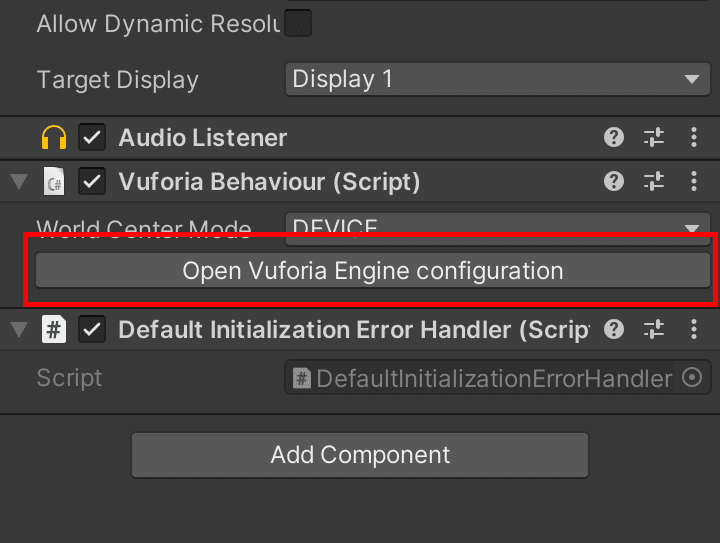
ARCameraのInspectorダイアログで[Open Vuforia Engine Configration]をクリックしてください。

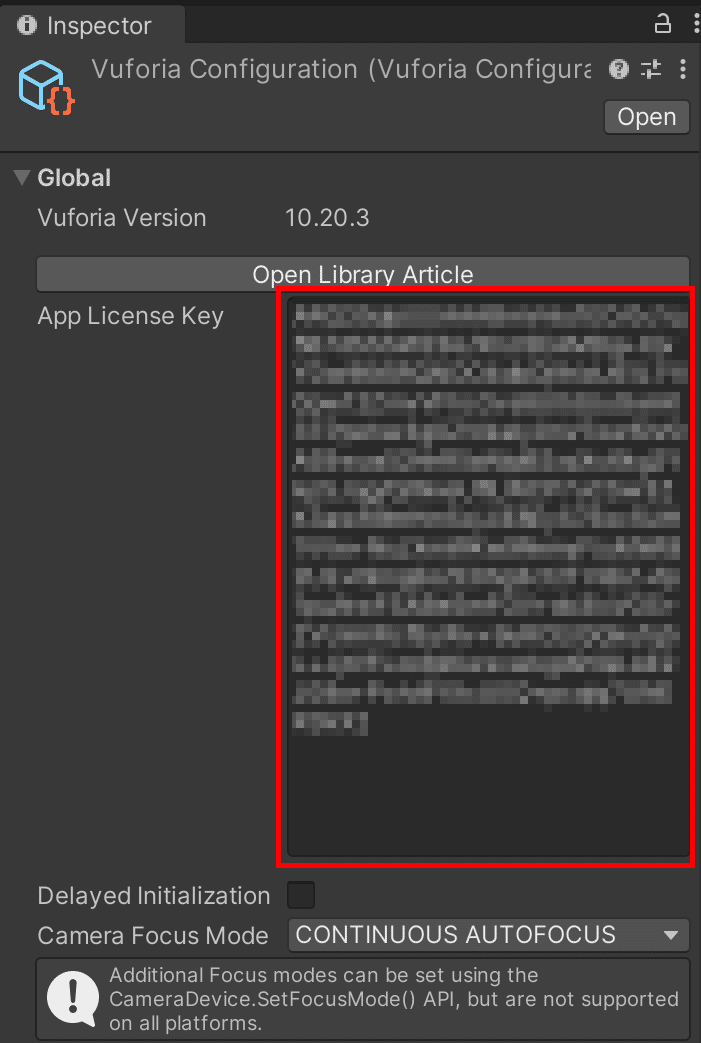
App License Keyに、先ほど保存しておいたライセンスキーのテキストを貼り付けます。

これでUnityでVuforiaを使えるようになりました😄
画像マーカー登録
AssetメニューのImport Package > Custom Packageの順に選択して、Vuforiaのサイトで生成したunitypackageファイルを選択します。

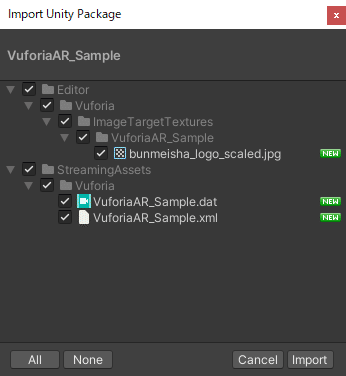
こんなウィンドウが表示されますので、Importボタンをクリックしてパッケージを読み込みます。
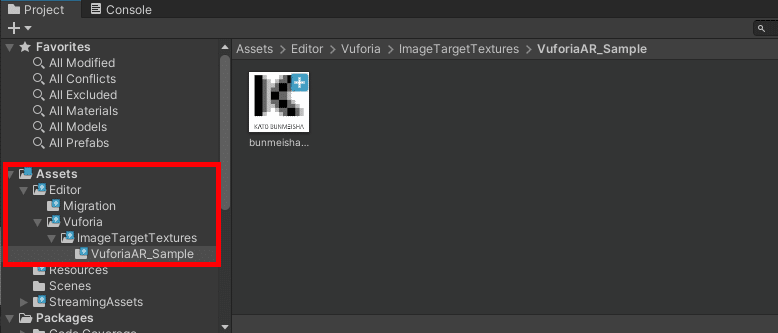
ProjectダイアログでAssets > Editor > Vuforia > ImageTargetTexturesの順に開いてください。
unitypackageファイルと同じ名前(私は「VuforiaAR_Sample」と名付けました)のフォルダがあり、その中に登録しておいたロゴ画像が見つかります。

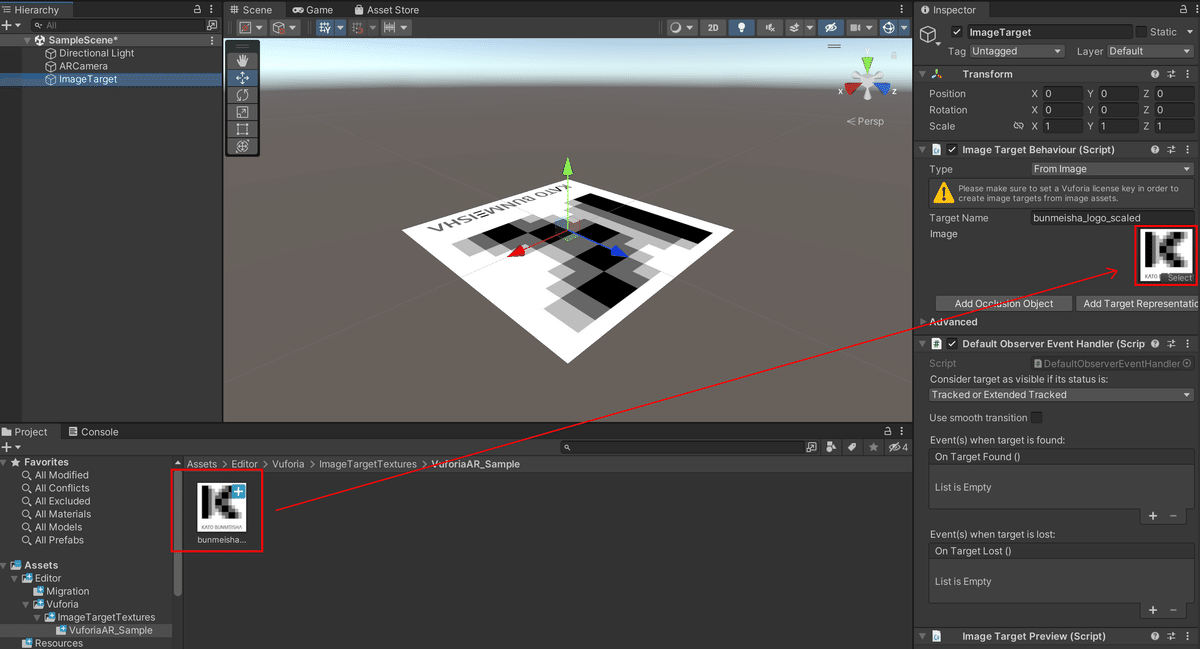
Hierarchyウィンドウを右クリックし、Vuforia EngineメニューからImage Targetを選択します。
InspectorダイアログのImageに、先ほどのロゴ画像をドラッグ&ドロップして、この画像をマーカーとして認識させます。

表示オブジェクトを用意
画像マーカーを検出したときに表示させるオブジェクトを作ります。
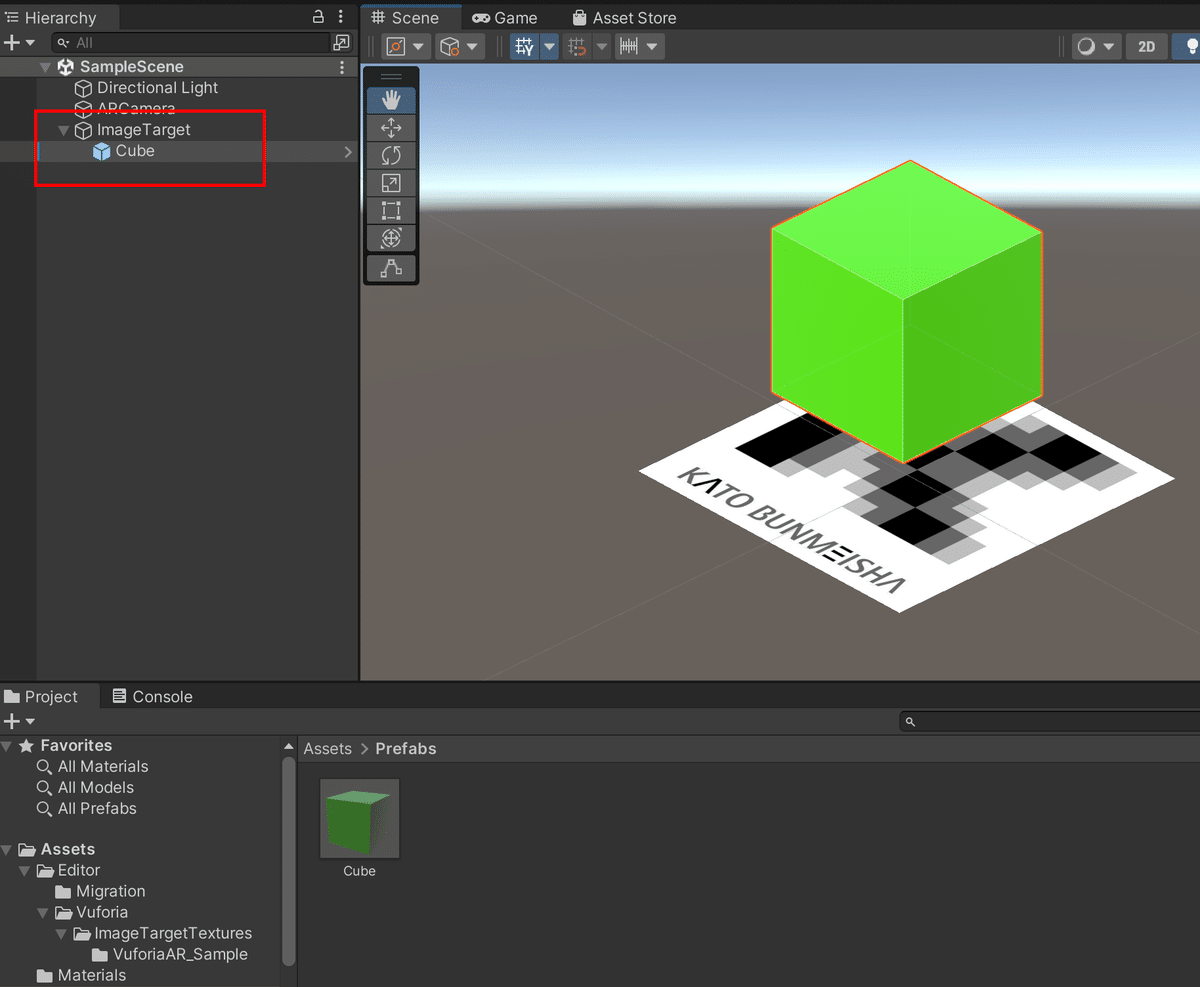
簡単に「グリーン色のCube」を作りました。
このCubeをHierarychyウィンドウのImageTargetに重なるようにドラッグ&ドロップして、ImageTargetの子オブジェクトにしてください。

このキューブが表示される位置は、Unity上で指定したImageTargetからの距離と同じになります。
今回は画像マーカーから10センチ上に表示されるように、キューブのY座標を0.1に設定しました。
それから、Scaleをそれぞれ0.1にして「10センチ四方の立方体」にします。
これで作業は完了です。
ビルド後にandroid端末にインストールして、実際の挙動を確認します。

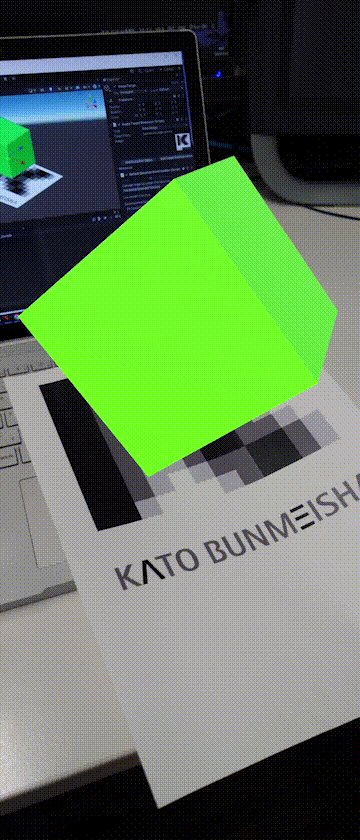
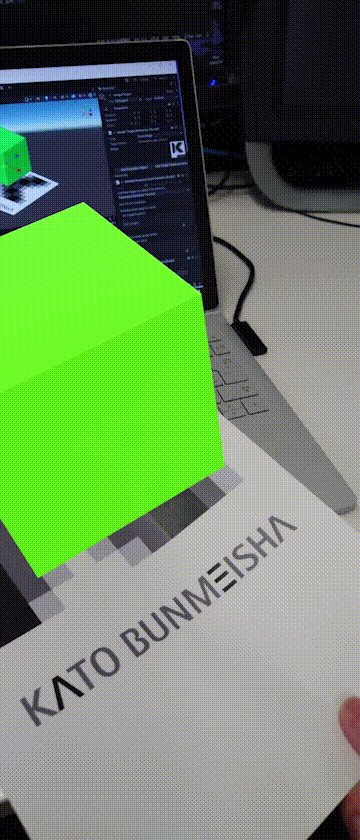
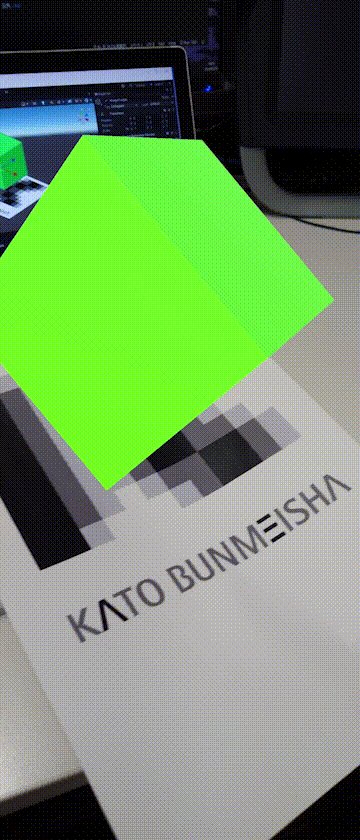
こんな感じでマーカー画像の10センチ上に、緑色のキューブが出現します😄🎉
一度認識すると、マーカーを動かしてもキューブがちゃんと付いてきます。
……回転しているのはTransform.Rotate処理のスクリプトのせいです、念のため😉
まとめ
今回はVuforiaを使って、UnityでARコンテンツを作ってみました。
Vuforia自体の登録はちょっと大変ですが、AR Foundationを使うときよりもUnity側の操作が簡単なように感じました😊
使い込んでくると、それぞれの特徴が分かってくるんじゃないかなぁと思います。
用途に合わせて、上手く使い分けられると便利そうですね😋
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
