
【Webエンジニア】Webアプリ開発入門講座ー導入
みなさまこんにちは、
「楽しく×気軽×本格的」
がモットーのエンジニア教育メンター、スクータムです。
さて、今回から、
初心者向けに、「Webアプリ開発入門講座」をやってみようと思っています。
ゴール(なんとなく)
非常に簡潔に作ろうと思っています。
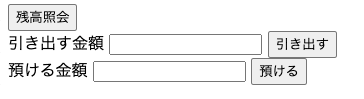
以下のような感じです。

ちなみに、上記はHTMLをちゃちゃっと書いて、
そのままブラウザで表示しただけです。
極めて簡単にはなりますが、「ATMっぽいWebアプリ」
を作っていきまして、その構築過程などを皆様にお届けしようかと思っています。
(ご連絡いただければ、こちらの講義を直接行わせていただきます。)
コンセプト
「シンプル×基本に忠実×忙しくてもできる」
です。
なんとなく、以下を押さえられるといいなあと思っております。
データの加工や検証・保存・引き出しという、基本的な流れ。
Webアプリの仕組みが効果的に伝わる感じ。
なるべくフレームワークを使わず。
難しいことはなるべく排除する。
構成(予定)
とてもシンプルに、
アプリ: JSP&サーブレット
コンテナ: Docker
ホストサーバー: 無料のもの(これから選定)
DB: MySQL
って感じで作ろうとおもっています。
今後
私も一応働いているので、マイペースに更新しようと思います。
なるべく面倒な実装は避けて、わかりやすく、シンプルにまとまった実装をしていこうと思います。
もちろん、作り方や環境構築手順は公開する予定です。
人気が出れば…早く作ります。
あまりみられなければ…ゆっくり作るかもしれません。
ちなみに
上記のHTMLですが、以下のように書いております。
(まあ、実際にはJSPになるのですが)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ATMアプリサンプル</title>
<meta name="description" content="Webアプリのサンプル">
</head>
</html>
<body>
<button type="submit">残高照会</button>
<form>
<label for="withdraw-box">
引き出す金額
<input type="text" name="withdraw" id="withdraw-box">
</label>
<button type="submit">引き出す</button>
</form>
<form>
<label for="deposit-box">
預ける金額
<input type="text" name="deposit" id="deposit-box">
</label>
<button type="submit">預ける</button>
</form>
</body>開発のサポートを受けつけています
・開発の学習が行き詰まってる…
・ポートフォリオ構築が大変…
・キャリアの相談先がいない…
こんなお悩みを持っている方はいませんか?
現役のエンジニアがメンタリングいたします!
・先着4名
・2023/12/31まで無料
でございます!
ご検討ください!
お問い合わせは、
・こちらのNote
・公式HP
https://tecedu.hp.peraichi.com/
まで!
サポートいただけますと幸いです。さらなる励みにして精進します。
