
【UX】 ユーザーに寄り添うアプリ改善 (会員証アプリの例)
伊藤忠テクノソリューションズ株式会社 Buildサービスチーム ソフトウェアエンジニアの 板倉 です。最近はUXエンジニアと勝手に名乗ってみようと思ってます。
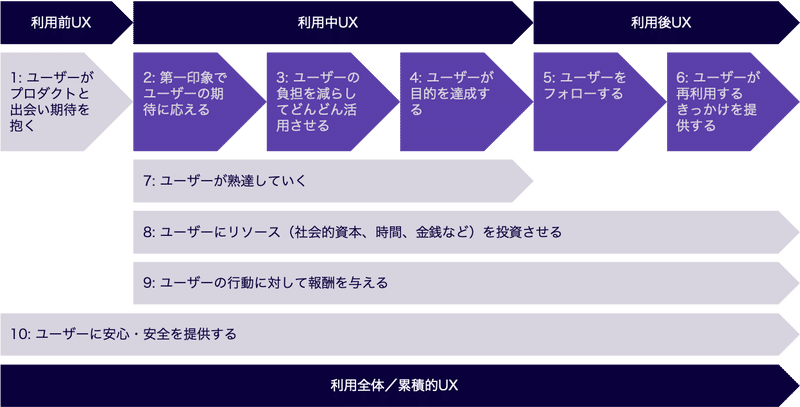
UXはUIの延長と捉えられることもありますが、UXの定義はもっと広く、顧客がプロダクトを通して得られる体験全体のことを指します。(下図参照)ここでは会員証アプリを例に、UXとその改善について考察します。

会員証アプリに対する期待と失望
会員証アプリを例にUXについて考察していきます。まず自分をペルソナとしたときの、会員証アプリに対する期待や失望、アプリを使わない場合の代替ソリューションを明らかにしてみたいと思います。
期待
子供の頃、大人の財布がカードでパンパンなのを見て「何でもできる1枚のカードが有ればいいのに」と思っていました。大人になった今、「何でもできるカード」がスマートフォンの形で実現されようとしています。
失望
ポイントカードもバーコード決済もスマートフォンで実現されます。しかし、僕はそれらのアプリをあまり使いません。なぜなら、物理カードや非接触型モバイル決済の方が便利だからです。これはUXの問題点に起因します。
代替ソリューション
財布がカードでパンパンになるという課題の現状の代替ソリューションは、単純に使うカードを絞り、財布の中身を減らすことです。しかし、アプリにはまだまだ可能性があって、これはUX改善で解消できると考えます。
会員証アプリの課題はどこにあるのか
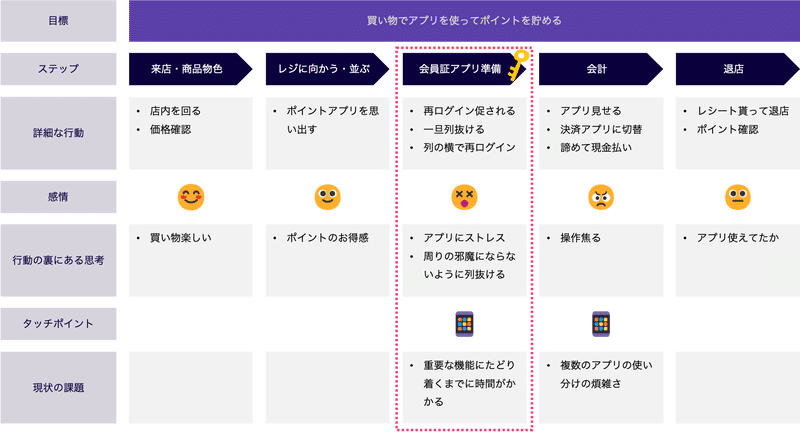
自分自身をペルソナとして、購入時に会員証アプリを使ってポイントを貯めるシチュエーションを、簡易的なカスタマージャーニーマップに書き出してみました。特にキーとなるステップは「会員証アプリ準備」の部分です。

今回のケースではポイントアプリを使おうとしたときに再ログインが促されて一旦レジの列を抜けるという悪いケースを書き出しました。残念なことにこれはレアケースではありません。具体的なストーリーを見てみましょう。
半年ぶりに訪れた雑貨店。週末に訪れると多くの人でごった返している。いくつかの掃除用具を買い物かごに入れ、レジに向かう。レジにはすでに5人が並んでいて、自分が並んだあとすぐに後ろにも列が伸びた。
会員証アプリのことを思い出し、列に並んでいる間に起動。しかし、久しぶりに起動するとログアウトされている。ログイン操作に時間がかかりそうなので一旦列を抜け、人の波の邪魔をしないように商品棚を見るふりしながらログイン操作をする。後ろに並んでいた人はすでに会計を終えていた。
このようにユーザー体験を向上させるはずのアプリが、何もないときよりもユーザー体験を悪化させる結果になってしまいました。
会員証アプリで顕在化するストレス
アプリのどんなところにストレスを感じるでしょうか。リストアップしてみます。ここでのUXは全体の顧客体験を指すので、アプリをインストールしてから実際にお店で使うまでの一連の流れ中のストレスを書き出しています。
インストール 〜 登録
不要な情報入力
様々なタッチポイントでユーザーはアプリをインストールしますが、常に環境が良いとは限りません。例えば店員の勧めでその場でインストールするときなどは、早く入力をしたいのに、住所などが必須項目だったら最悪です。
初回起動
タイミングの悪いチュートリアル
アプリを初めて使うとき、会員証を表示するという機能をすぐに使いたい場面なのに、チュートリアルが開始されてしまいます。これはタップ連打でスキップされることになりますが、必要なときには2度と表示できません。
ポケットの中 (非起動時)
無意味な通知
初回起動を終え、ポケットや鞄にスマートフォンを入れてもストレスを感じることがあります。不要な通知です。通知は有益なこともありますが、キャンペーン情報やアクセスを促す通知はアンインストールの理由になります。
ポケットの中 〜 アプリの起動
他のアプリと似ているアイコン
会員証の使用シーンでは、すぐにアプリを起動したいです。しかし、OSが推奨するデザインのアイコンは、他のアプリとデザインが似てしまうため、会計時の数秒間でアプリを見つけられず、会員証の表示を諦めてしまいます。
アプリの起動 (2回目以降の起動)
スプラッシュ画面
アップデート通知
位置情報許可通知
過剰なセキュリティ
短期間での自動ログアウト
ログイン試行回数制限
別アプリによる生体認証
ポップアップ広告
画面を狭める広告
会員証を表示するという重要な機能を阻害するものは次々に現れます。特にポップアップ広告が起動時に表示されるのは、ユーザー体験を悪化させるだけでなく、広告のコンバージョン率が上がるとは思えないタイミングです。
しかし一方で、セキュリティやアップデート通知など、ここで登場する多くの機能はアプリにとって重要なものも含まれています。後ほど書きますが、各ロールがユーザーを主語として、体験設計することが重要になります。
会員証表示までの操作
迷うUI
複雑な入り口
戻れないUI
長いロード時間
タップ数
アプリを開いてからもストレスを感じるポイントはあります。複雑なUIや延々と続くロード画面はその例です。重要な機能を表示するまでのステップはなるべく短く、理想はアプリを開いた瞬間に表示させることです。
なぜユーザー体験は悪くなってしまうのか
UXという観点で、アプリのストレスは2つのパターンがあると思っています。1つ目はUXを考慮できていないパターン、もう1つがUXを考慮した結果別の部分でストレスを発生させているパターンです。
例えばポップアップ広告やログインを促す通知はUXを考慮できていないパターンと言えるでしょう。これはユーザーではなく企業にとってのメリットを優先するために起こります。(ビジネス的にこれが必要な場合もあります)
逆に、常に最新のアプリを届けるための通知や、チャーンレートを下げるためのチュートリアルなどは、UXを向上させる意図の実装ですが、会員証をすぐに表示したいというユーザーストーリーに対しては逆効果になり得ます。
このように、アプリ開発では様々な思惑によって機能が追加されていきます。ありがちな失敗は、多くのステークホルダーの要件を満たそうとしてアプリが肥大化し、ユーザーにとって使いにくくなることです。
最も重要な機能はなにか
様々な思惑によって肥大化するアプリの機能ですが、重要な機能のユーザー体験を向上させるために、時には他の機能の削減を考えなければなりません。そのためにはまず何が重要かを明らかにする必要があります。
重要な機能を明らかにするプロセス
※ 何が重要なのかを明らかにするプロセスについて書くと、1つの記事では収まらなくなってしまうので、またの機会があればそこで詳しく書きます。
最も重要なのは、会員証をすぐに表示すること
会員証アプリで最も重要なのは「会員証を表示させること」にほかなりません。事業開発で重要なのは、このような、ユーザーの課題にフォーカスすることです。プロットを検討しない限り、そこからは外れないようにします。
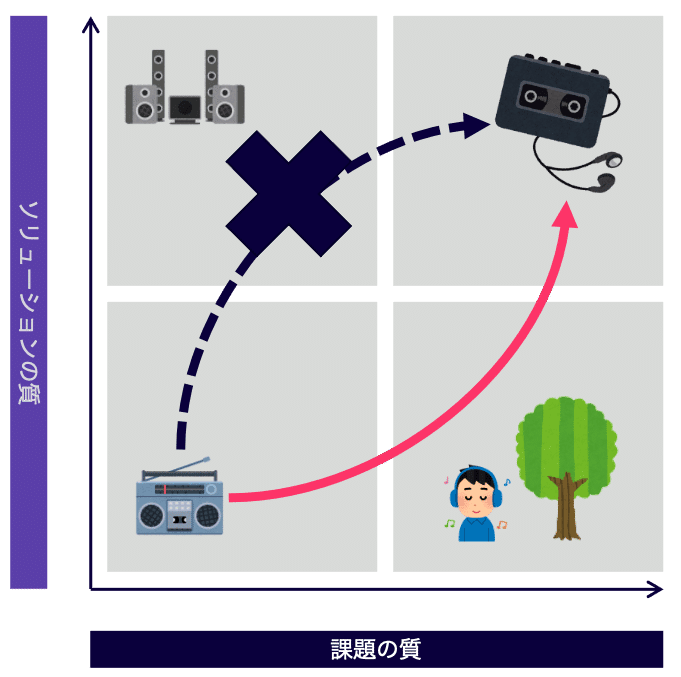
例えば下の図のようにポータブルカセットプレイヤーを作るプロセスでは、いくら音質や機能を向上させてもプロダクトにたどり着きません。外に出て音楽を聞きたいというユーザーの課題を明確にすることが近道になります。

アプリの最初のコンセプトが「会員証をアプリで実現する」ことだったとしても、どんどん欲が出てキャンペーンの案内やログインボーナスを追加したくなります。何が重要な課題か、チームで共通認識を持っておくべきです。
代替手段は写真
会員証を表示させるだけなら、スマートフォンのカメラで既存のカードの写真を撮れば実現できます。これは使用する店舗の制約があるなど、多くの人を満足させるものではありませんが、実現可能な最小の代替手段です。
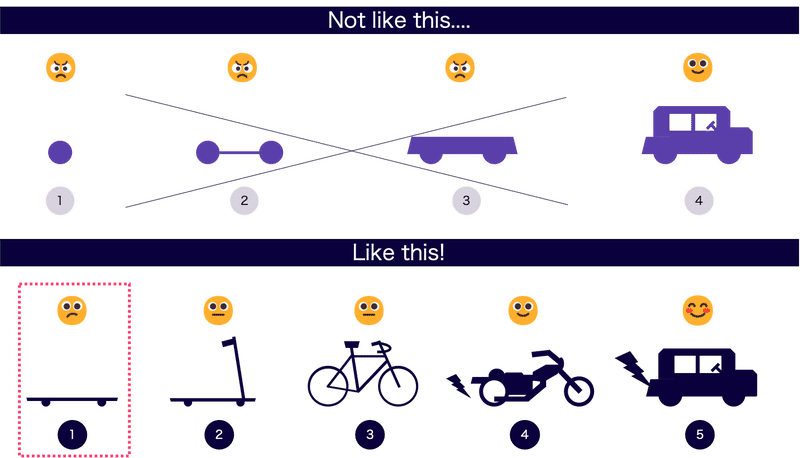
写真まで簡略化せずとも、MVPは会員IDを取得してバーコード化して表示するだけで良いはずです。そこにキャンペーンやログインボーナスの入る余地はありません。下図では左下のスケートボードになります。

この図の例では、A地点からB地点に移動するというのが最も重要な機能になり、その重要な機能を阻害してはいけないのです。
写真よりも早く
少なくともカードの写真よりも便利になるようにUXを向上させていく必要があります。理想はアプリの機能やセキュリティ要件を維持しながら、会員証の写真をカメラロールから探し出すよりも早く表示できることです。
会員証アプリのUX改善の評価基準
会員証アプリでユーザーにとって重要なのは「いかに会員証を出すまでの時間を短くできるか」でしょう。そのUXを改善するために、何を計測して評価基準にすればよいでしょうか。少し例を考えてみました。
計測できない指標
ポケットから出してアプリを起動するまでの時間
計測可能な指標
アプリ起動してから会員証表示までの時間
クライアント側の会員情報参照以外の待ち時間
サーバーへの会員情報参照のターンアラウンドタイム
アプリ起動してから会員証表示までのステップ数
定性的なチェックリスト
アイコンは他のアプリと差別化できているか
アイコンをトップページに置きたくなるか
迷わないか
常に素早くホームに戻れるか
カメラロールよりも素早く会員証を表示できるか
重要機能以外への配慮
ブランディングを毀損しないか(スプラッシュ画面を省いた場合など)
広告は必要か(マネタイズ観点)
UX改善は総力戦
指標が決まればUX改善に取りかかることができます。UXの改善はチームで行われるため、UXデザイナーやUXエンジニアだけの仕事ではありません。全てのロールがユーザー目線で自分の役割を発揮することが重要です。
プロダクトオーナー
デザイン思考のフレームワークなどを利用したユーザー目線でのアプリ要件整理。ステークホルダーの要件がUXを阻害しそうな場合の調整。など
ブランドマネージャー
ブランドとUXが反発しそうなときの調整、例えば会員証を表示する時間を伸ばしてでもスプラッシュ画面で必ずロゴを表示するかどうかの判断。など
UIデザイナー
迷わないUIの設計。ブランディングや審美的な好みだけではなく、ユーザーへの調査やテスト結果に基づいたUIの改善。など
UXデザイナー
指標やユーザーインタビューを元にした全体的なUXデザインの見直し、他ロールへの示唆出し。など
クライアントサイドエンジニア
ユーザー目線で使いにくい動的UIへの示唆出し。動くプロトタイプを作成してフィードバックを促す。など
✔️ 戦う前に勝つプログラミング - TypeScriptで安全かつ快適なフロントエンド開発-てみる
サーバーサイドエンジニア
重要機能のレスポンスを最優先で返すためにマイクロサービス化したり、レスポンスタイムを速めるために同期不要な処理をMQに逃がしたり。など
✔️ Cloud Run に Node.js アプリを継続的にデプロイ
クオリティエンジニア
重要機能のテストを様々な観点で行う。セキュリティ要件などで重要機能のUXを阻害しそうな場合の優先度の評価や示唆出し。など
SREエンジニア
ユーザーの利用シーンを意識したSLIやSLAの策定。重要機能への高性能なインフラ割当。など
✔️ Google 研修受けてやっとSRE本読めるようになった
UXエンジニア
UX評価指標の設計や実現可能性の調査、UX見直しのための動かせるプロトタイプの開発。など
カスタマーサポート
ユーザーとの貴重な接点として、UXの不満点などをエスカレーション。よくある不満などの集約。など
ビジネス的な評価指標
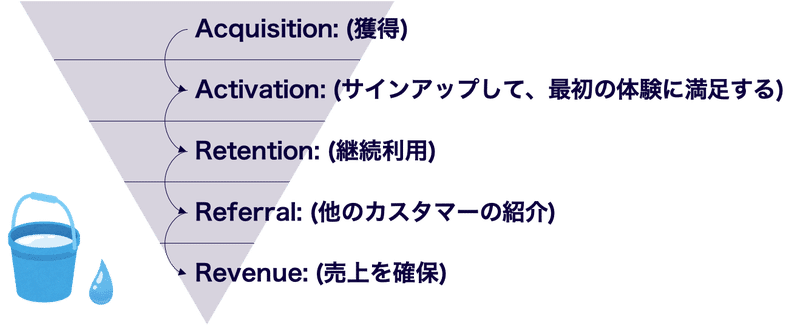
UXが改善されると、自ずとビジネスとしても評価できるようになるでしょう。「AARRR」という指標を紹介します。これは次の単語の頭文字をとった言葉です。海賊の掛け声に似ていることから「海賊指標」とも呼ばれます。
Acquisition: 獲得
Activation: 活性化
Retention: 継続
Referral: 紹介
Revenue: 収益
この5つの指標は穴の空いたバケツに例えられます。多くのユーザーを獲得しても、最初の体験に満足しなければ離脱してしまいます。この穴を塞がずに獲得件数ばかり増やしても、ユーザーを失望させる結果になります。

絶対に正しいという道はない
会員証アプリでは会員証を素早く出すことが重要という前提でここまで書いてきました。しかし、もしかしたらそうでない場合もあるかもしれません。
とあるアプリでは、位置情報を取得し、店舗周辺でアプリを開いたときには最初に会員証のバーコードを表示し、そうでない場所ではEC画面を表示するという設計でした。これは、そのアプリにとっては最適なUXでしょう。
一方で、動線に一貫性が無いとも言えるため、必ず会員証を表示したほうが良いという考え方もあります。これはどちらが正解というわけではなく、ユーザーからのフィードバックを得ながらチームで答えを出すことです。
そのためにはやはりチームの各ロールがユーザー目線を持ち、改善の提案をすることが重要でしょう。
脚注
[^1] 田所雅之(2017) 『起業の科学』日経BP社 p225
図表は上記の資料を元に筆者作成
