
タブ型UIのアクセシビリティを向上させてみよう!
この記事は STUDIO アクセシビリティ委員会のマガジンvol.3です。
はじめまして、STUDIO株式会社 フロントエンドエンジニアのjimbouです。
私からはSTUDIOアクセシビリティ委員会マガジンにて、主にエンジニア、デザイナー向けに技術的な記事を発信していきます。
STUDIOに限らずWebサイト、Webアプリ開発に携わる全ての方々に読んでいただければと思います🌟
今回は「タブ型UI」についての記事になります💡
タブ型UIはWebサイト、Webアプリ問わずとても利用頻度が高いUIです。
これからタブ型UIをデザイン、実装する方に向けて、少しでも役に立つ記事になれば幸いです!
何のためにアクセシビリティを向上させるのか?
タブ型UIは、Webアプリ、Webサイト問わず広く普及している表現方法の1つです。スペースを有効活用し、ユーザーに効率よく情報を伝えることができます。
では、このタブ型UIを実装する上で、アクセシビリティを向上させるとどんな良いことが起こるのでしょうか。
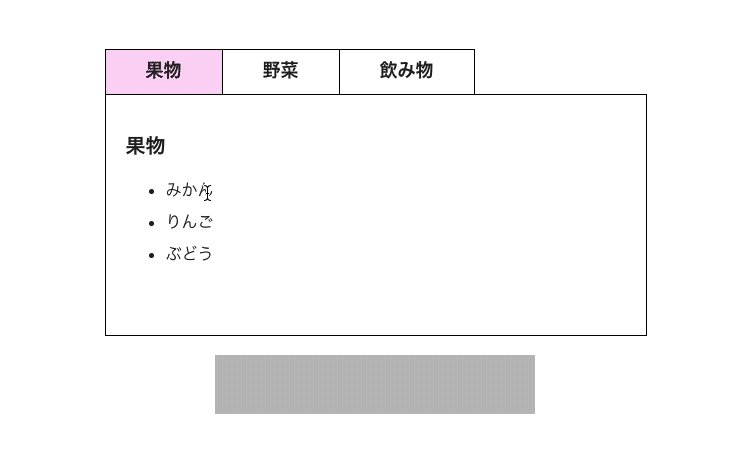
例として、アクセシビリティを特に意識せず主にdivタグを用いてマークアップしたタブ型UIを見ていきましょう。以下のURLにサンプルを用意しました。
この場合、キーボード操作でタブボタンにフォーカスができないので、マウスクリックでしか表示を切り替えることができません。主にキーボード操作でサイトを閲覧しているユーザーは他タブパネル内にある情報へ辿り着くことが出来なくなってしまいます。

マウス操作を必要とせずキーボード操作でタブの表示を切り替えることができると、どのユーザーにとっても嬉しい体験向上になりますよね!
次に、スクリーンリーダーで操作してみるとどうでしょうか。
MacのVoiceOverを利用し、キャプチャ動画を撮影してみました。(音声が出るのでご注意ください)
「果物」や「野菜」はどういう意味を持つのか、タブパネル内にある内容はどの項目と関連しているのか、など…タブ型UIが目で見えてないと分からないことがたくさんありますね。
ということで、このサンプルの状態からアクセシビリティを向上させていこうと思います🔥
実装してみよう!
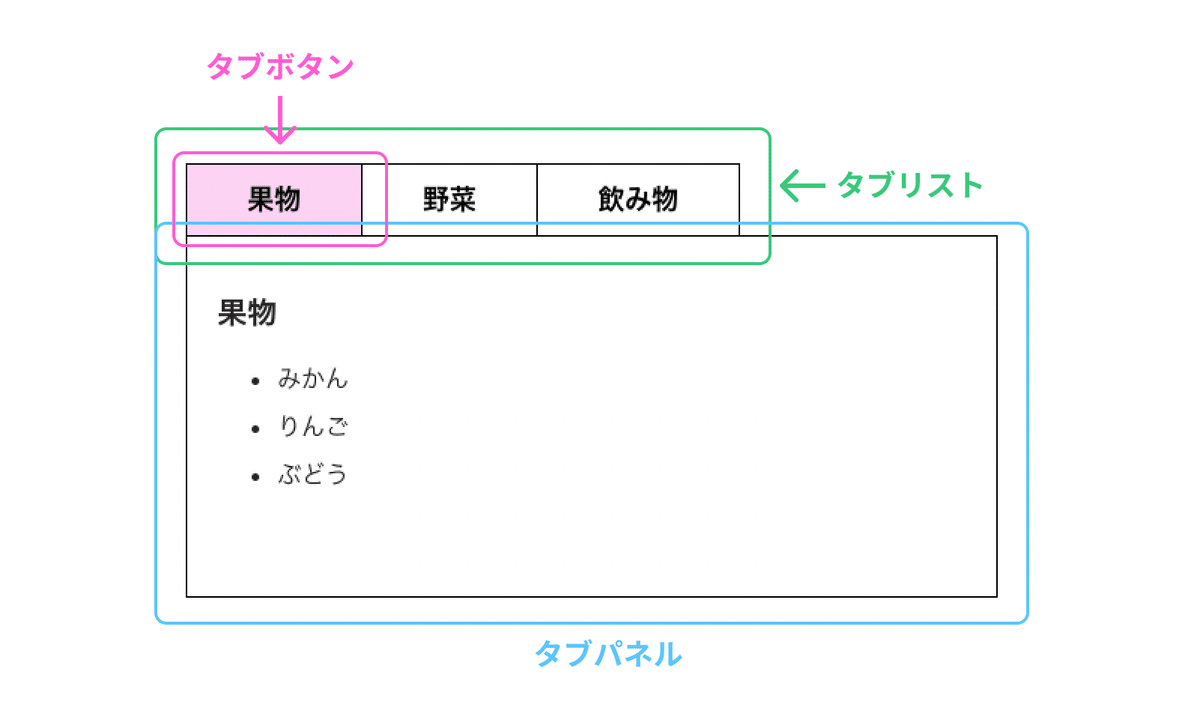
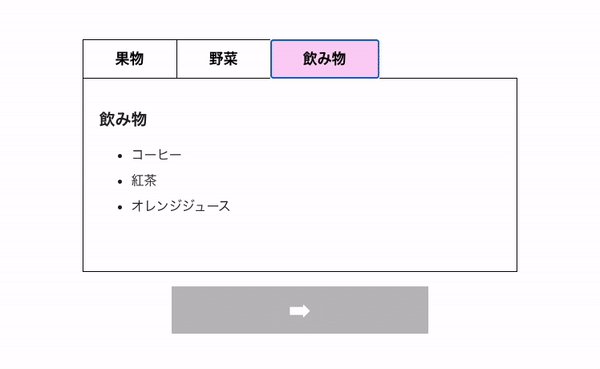
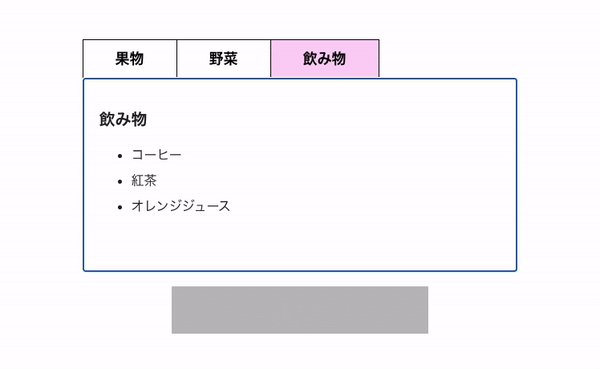
本記事では、UIの名称を以下の画像の通りに定義します。

タブリスト・・・タブボタンの集まり。
タブボタン・・・タブパネルを切り替えるボタン。
タブパネル・・・タブボタンに沿った内容が表示されている。
タブボタン
まずは、タブボタンから見ていきましょう! マークアップを以下のように修正していきます。
1.) タブボタンをbutton要素にする
まずはdiv要素で作られていたタブボタンをbutton要素で作り直します。 button要素にすることで、キーボードフォーカスが当たるようになります。
2.) role=”tab”を指定する
role属性を指定することで、ブラウザに役割を伝えます。 tab というroleを指定することで、「このbutton要素はtabである」と認識してくれるので、スクリーンリーダーも「タブ」と読み上げてくれます。
3.) 選択中のものはaria-selectedをtrueにする
実際に選択されているタブボタンにaria-selected=”true”を指定することで、「現在このボタンを選択している」ことを伝えます。
4.)aria-controlsに対応するタブパネル要素のIDを指定し、タブパネルと紐づける
タブボタンはそれぞれのタブパネルを制御する役割を担っていますので、aria-controlsを指定し制御する対象を紐付けます。 対応するタブパネルのIDをaria-controlsに指定します。
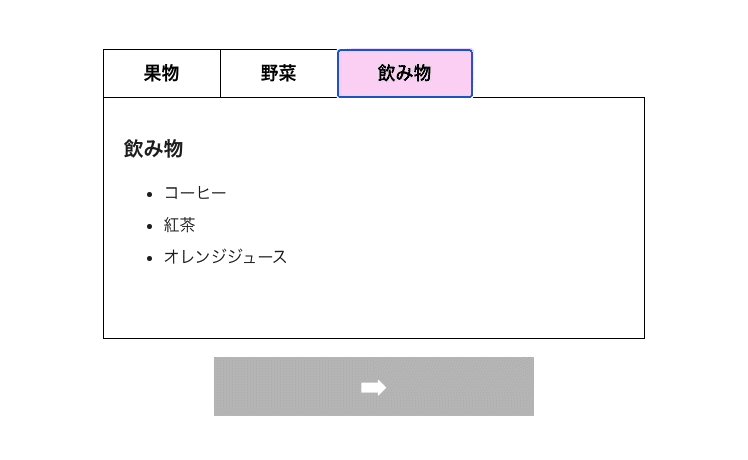
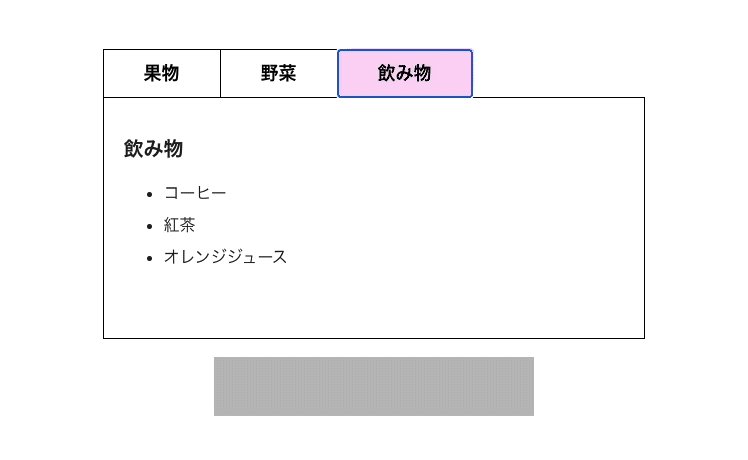
次は、タブボタンの切り替えについてです。
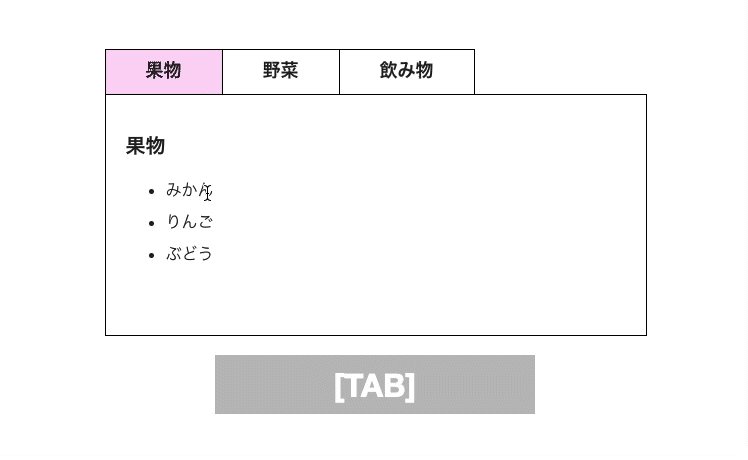
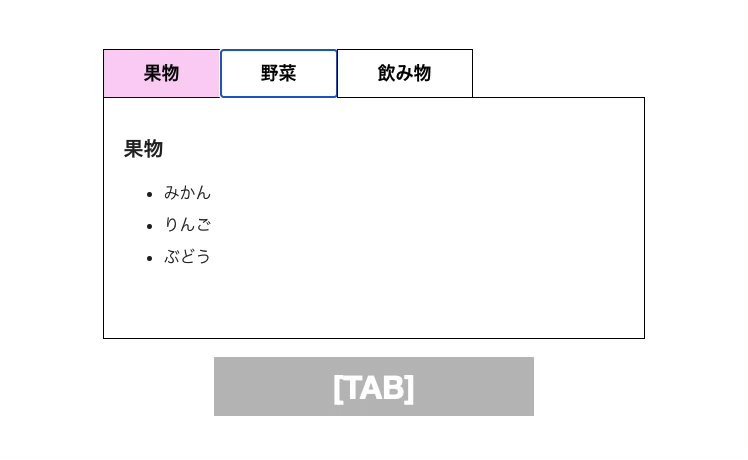
タブボタンはTabキー + Enterキーで切り替えられるようになっています。このままでも使用することはできるのですが、より体験を向上させるために詳しく見ていきましょう。
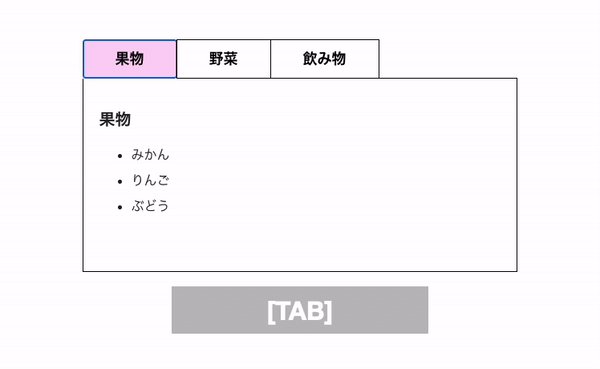
現状では、タブパネルにフォーカスを当てたい場合は、Tabキーで3つのタブボタンをすべてフォーカスしていく必要があります。

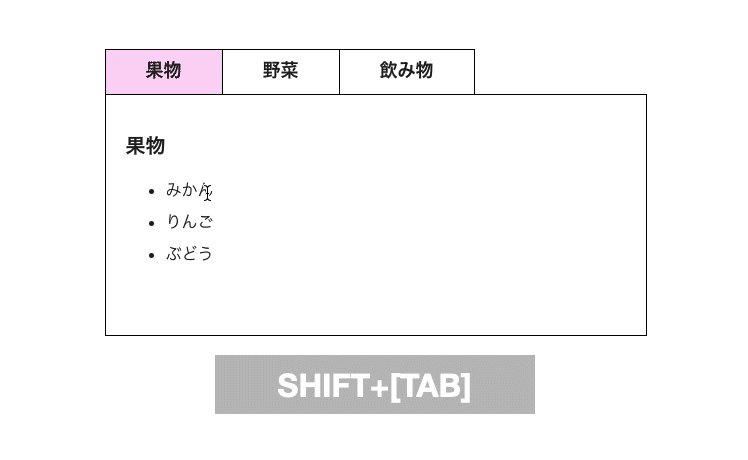
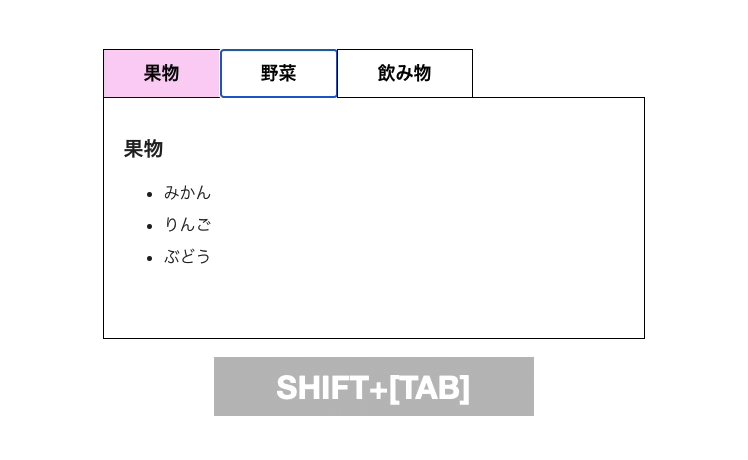
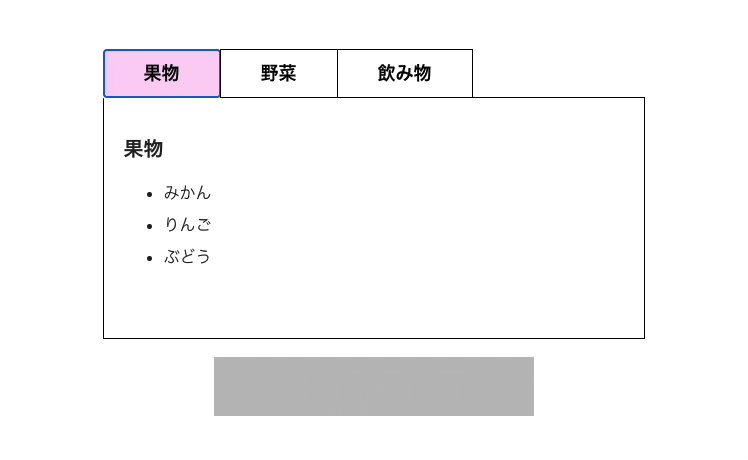
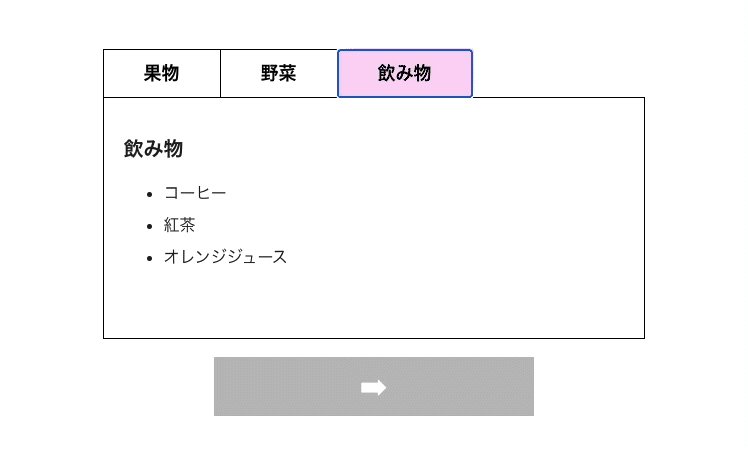
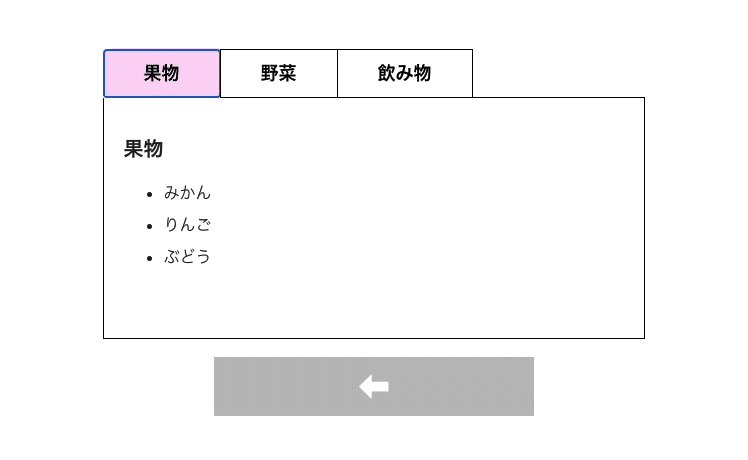
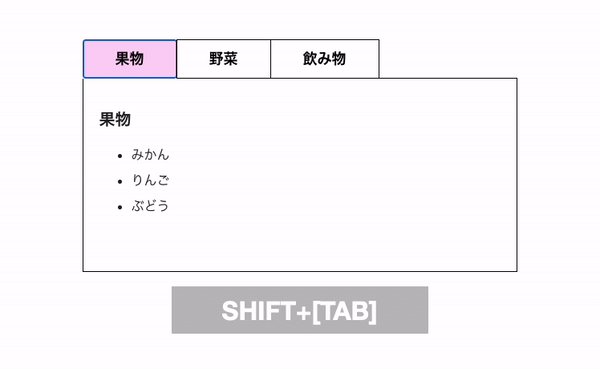
これでは少し遠回りになってしまいますので、アプリケーションでは一般的な操作体系に準拠し、タブボタンの切り替えはTabキーではなく、左右キーを利用できるようにします。
また、Enterキーを押さずとも左右キーでの切り替えと同時にタブパネルも切り替わるようにすると、操作手順が減るためより体験が向上しそうです。
ということで、タブボタンにフォーカスが当たっている状態では左右キーの操作でフォーカスと選択を同時に切り替えられるようにします。

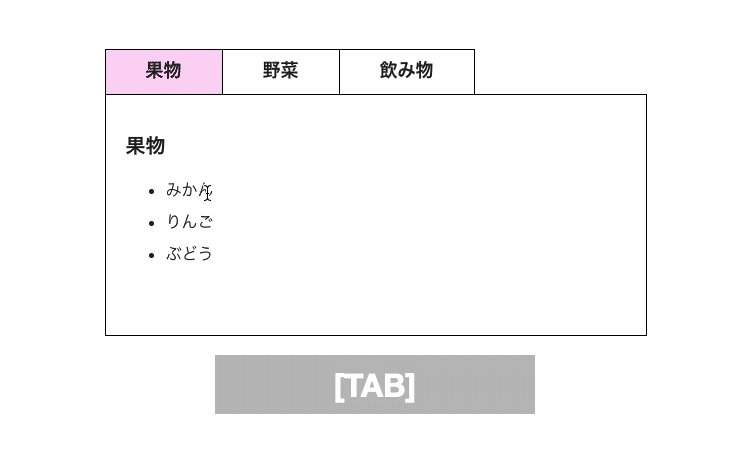
さらに、選択中以外のタブボタンにtabindex=”-1” を指定します。
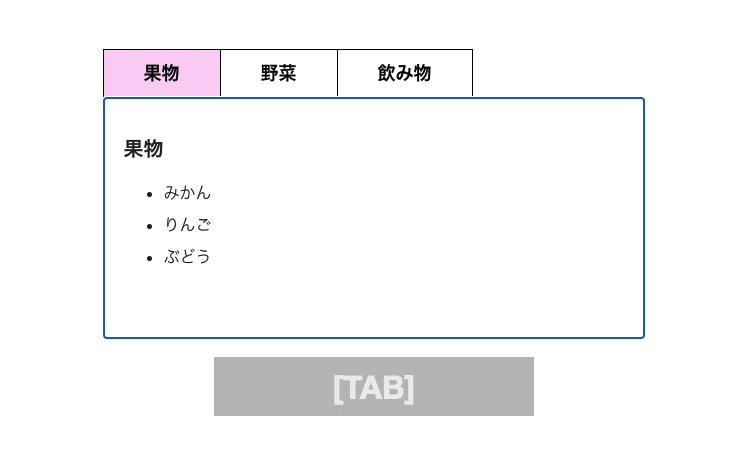
Tabキーの操作でタブボタン→タブパネル、と言う順番でフォーカスが当たるようになります。

こうすることで、タブパネルへフォーカスを当てたい場合にタブボタンを全て経由する必要がなくなるので、欲しい情報へより早くアクセスすることができます。
タブパネル
次に、タブパネルを見ていきます。
1.) role=”tabpanel”を指定する
タブボタンと同じく、role属性を指定します。
2.) aria-labelledbyに「対応するタブボタンのID」を指定する
タブボタンを「タブパネルのラベル」と解釈し、対応するボタンのIDをaria-labelledbyに指定します。
実装例に倣うと、果物タブパネルのラベルはタブボタン「果物」になりますので、タブボタン「果物」に指定されているIDと同じものを 果物タブパネルのaria-labelledbyに指定します。
こうすることで、ラベルの役割を持っているタブボタンとタブパネルを紐づけることができます。
3.) IDはタブボタンに指定したaria-controlsと同じものを指定して紐づける
タブボタンでも記述がありましたが、タブパネルのIDは対応するタブボタンに指定されているaria-controlsと同じにします。
4.) 選択中以外のものはdisplay:none;で要素ごと非表示にする
選択中以外のタブパネルの内容はスクリーンリーダーで読み上げられて欲しくないので、CSSのdisplay:none;で要素ごと非表示にします。
要素ごと非表示にすることで、特殊な対応をすることなく不要な読み上げやフォーカスを防ぐことができます。
完成したものがこちら!
完成したものを以下のURLで公開しましたので、キーボードやスクリーンリーダーで操作してみてください。
スクリーンリーダーで操作した際も、「タブ、タブパネル」といったUIの名称や、「選択中」であることが伝わるため、より理解しやすくなりました。
(動画は音声が出ますのでご注意ください)
最初の状態と比べると、とても使いやすくなりました✨
アクセシビリティ、と聞くと少し身構えてしまう方も多いかもしれませんが、少しの変更でより多くのユーザーにとって嬉しくなるポイントがたくさんあります。
みなさまもぜひトライしてみてはいかがでしょうか!
また、今回のコードのサンプルもこっそりと公開しますので参考になれば幸いです。
終わりに
今回のタブ型UIは下記を参考に作成しました。
様々なUIのサンプルが掲載されていますので、ぜひチェックしてみてください💡
現在STUDIOではタブ型UIの提供は行っておりませんが、要望を頂くことが大変多いです。
提供させていただく際には、しっかりとアクセシビリティを向上させた状態でお届けできるようにいたします🔥
次回もデザイナー/エンジニアに向けた技術記事を発信する予定です。
他にもアクセシビリティ関連の記事を公開しておりますので、気になった方はぜひSTUDIOアクセシビリティ委員会のマガジン登録をお願いいたします🌸
STUDIOでは積極的に採用を行なっています
STUDIO では現在、積極的に採用を行なっています💫
とことんこだわってプロダクトを作りたいエンジニアの皆さん、STUDIOを一緒に作りませんか?
カジュアルな面談ももちろん受け付けておりますので、少しでも興味のある方はぜひお話しましょう!
