
Photo by
soeji
HTML.CSS 模写/Facebook編
先日からはじめたコーディングの練習。
progateでの講座がひと通り完了したから、次は模写をやってみよう!ということで、初心者向けだとかかれていたFacebookのログインページを作ることにしました。

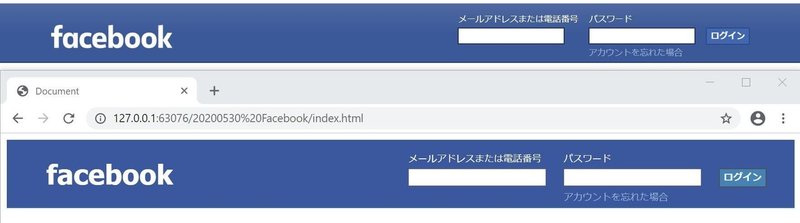
↑こちらのページを、見た目のみ作成していきます。ボタンとかはちゃんと押せる感じにする予定。
エディターをダウンロードするところからはじめ、格闘すること3時間半、やっとheader部分を形にすることができました。

上が見本、下が自分。
こうやって並べてみると幅とか全然違うし、わたしもしかしてセンスないんじゃない?と思うほど全てに時間がかかり、本当は1ページ完成させたかったけど今日は燃え尽きました。
コードはほぼGoogle先生に伺い、そういえばこんなの書いたな〜と思い出しながら作成を進めました。
【よかったとこ】
・本家のコードの書き方と違うところもあるけど、配置はほぼちゃんとできた。
・完成していく様はやっぱり楽しい!
・どうしてもわからないところは諦めて、次に進めた。
・以前学んだ、作り出す前に構図を整理することができた。
【わからなかったとこ】
・入力フォームの幅を狭くする方法。
・背景色に枠みたいなのがついてなんかダサくなった。
・ログインボタンの色。
・ロゴの下の余白が縮まらなかった。
完璧にこだわらず、とにかく手を動かすことを念頭に、次はボディの部分に取りかかろうと思います。
最近は、no codeでサービスが作れるようになっているみたいですね。
言語の概念さえ理解していれば、コードを書かなくてもちゃんとしたサイトができるのかな?今度やってみよう。
この記事が気に入ったらサポートをしてみませんか?
