
画面の基本と「ページパネル」のこと等々
さて引き続き「文章を組んでみる」の4つのポイントについて紹介しておりますが……、その前に!
初めてInDesignを使う方のため、まず画面の基本などを紹介しなければ!……と気がつきました。すみません。
実際の手順に入る前にワンクッション。前回作ったドキュメントを見ながら、InDesignの画面について確認していきましょう!
あわせまして……。この次の工程〈2〉文章が入る範囲を決める がちょっと込み入っているので、これからやること をまとめておきます。
料理の前の下拵えのようなお話で恐縮ですが、あわせてお読みいただければ幸いです!
*「基本操作は大丈夫なので、すぐに続きを進めたい!」という方は、下記リンクより次回へお進みください。
本稿は初心者向けの記事になります。お急ぎの方は目次から、必要な部分のみご覧ください(InDesignのバージョンはCC2020です)。
* * *
InDesignの画面の基本
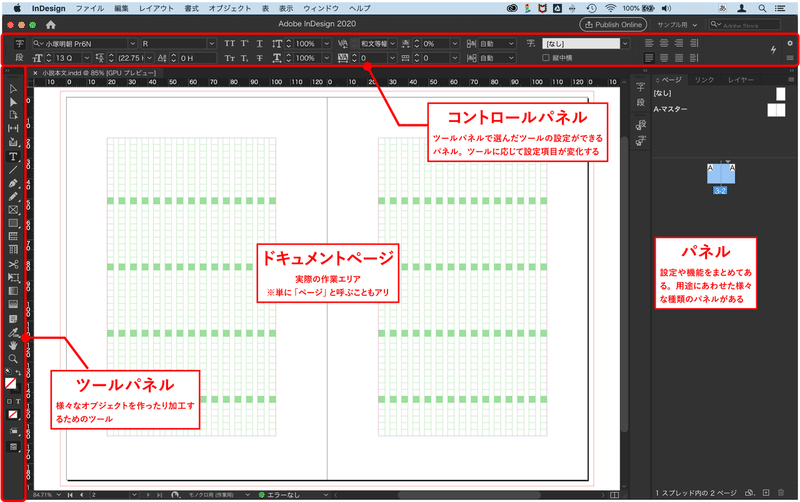
というわけで、前回作ったドキュメントの画面はこんな感じ。
設定通り2ページ分が見開きの状態で表示されます(下図の「ドキュメントページ」部分。左右のページが中心でくっついていますが、それぞれ独立したページです)。
その他にも「ツールパネル」「コントロールパネル」など、作業に必要な「パネル」も表示されます。

ドキュメントページ:InDesignの作業エリアです。文章や写真などを配置して、実際に誌面をレイアウトしていく画面です。
ツールパネル:テキストフレームや図形などの「オブジェクト」を作成・編集するための様々なツールをまとめたパネルです。パネルのアイコンをクリックすると、マウスのカーソルが様々なツールに変化します。頻繁に使うパネルなので常に表示しておきましょう。
コントロールパネル:ツールパネルで選んだツールにあわせて変化する万能設定パネル。文字の書式やオブジェクトの位置・大きさなどを手軽に設定できます。このパネルもよく使うので常に表示しておきましょう。
パネル:InDesignの機能や設定をまとめたもので、文章の書式設定やオブジェクトのカラー設定など、機能ごとに様々な種類のパネルがあります。必要に応じて「ウィンドウメニュー」から表示して使います。
*「ツールパネル」「コントロールパネル」もパネルの一種です
InDesign の画面は Adobe Illustrator や Adobe Photoshop とも共通しています。特に Illustrator と InDesign は操作感が似ているため、Illustrator経験者の方は InDesign に慣れるのも割と早いようです(逆もまた然り)。
初心者向けのご案内やレッスンで InDesign の画面をお見せすると、パネルの多さにビックリする方も多いです。
見た目から機能の豊富さ……というより、覚えることの膨大さに圧倒されて尻込みしてしまうみたい……。
確かに InDesign には便利な機能がたくさんありますが、実際にレイアウトしていると、決まったパネル以外はほとんど使いません。
ですから、さしあたり必要なものだけを順番に覚えていけば大丈夫です。
そうそう、もしかするとお使いの環境によって画面の状態が違うかもしれませんね。とりあえず、作業エリアであるドキュメントページの他、「ツールパネル」と「コントロールパネル」が表示されていれば大丈夫です!
必要なパネルや機能などはその都度紹介していきます。
「ページパネル」でテンプレートを作ろう
今回の作例では全ページに共通するテンプレートを作っていきます。テンプレートを作るために使うのが「ページパネル」です。
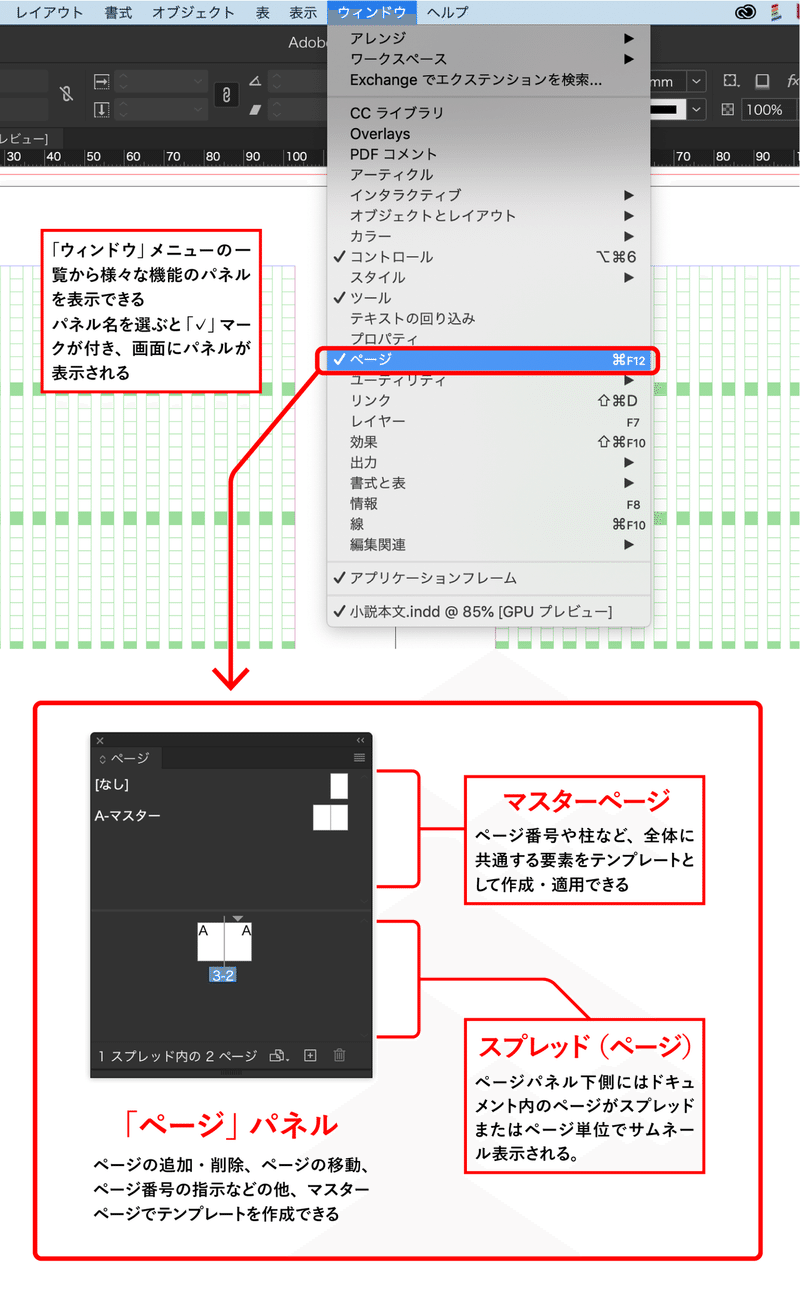
「ページパネル」はページの追加・削除や移動、ページ番号の指定など、ページに関する様々な設定を行うパネルです。それに加えて、ページ番号や柱など、書籍全体の共通要素をまとめたテンプレートを作成・管理することもできます。
お使いの画面に「ページパネル」が表示されていない時は、下図の手順で表示してみてください。

この図のように、「ページパネル」はテンプレート用の「マスターページ」と、実際の誌面をレイアウトする「スプレッド」に分かれています。
今回の作例では、マスターページを使って本文用のテンプレートを作っていきます。詳しい手順は次回の〈2〉文章が入る範囲を決める で紹介していきますが、少々込み入った話になりそうなので、これからやることをまとめておきましょう。
これからやること
やること:その1|文章を流し込む範囲を設定(レイアウトグリッド)
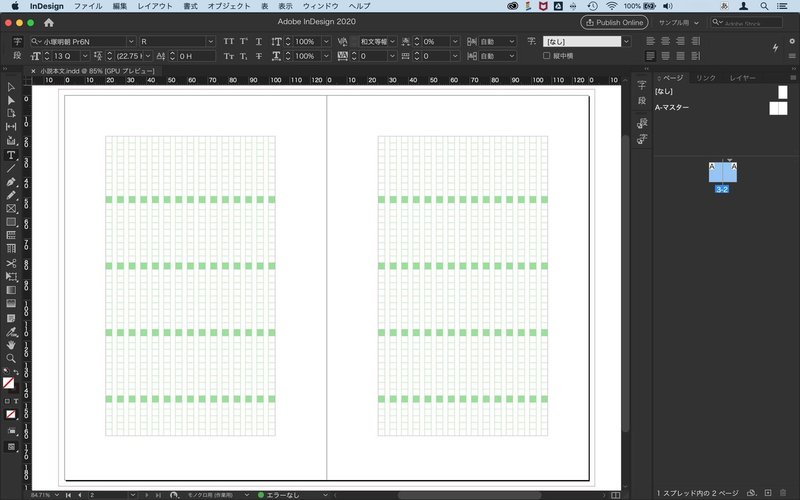
前回作ったドキュメントを見ると、各ページの中央に原稿用紙のような緑色のマス目があります。このマス目が、ドキュメント作成の画面で選択した「レイアウトグリッド」です。

レイアウトグリッドは「ガイド」の一種です。文字の大きさと字間・行間の他、字数と行数を基にして、本文を収める範囲を設定します。次回の手順では、このレイアウトグリッドをマスターページで設定していきます。
ガイド:レイアウトする範囲や図版などの位置を揃える目安線のこと。デザイン系ソフトでよく使われる機能です。前回の最後に紹介した「マージン・段組」も「レイアウトグリッド」と同じ用途のガイドです。
* * *
やること:その2|本文を流し込むテキストフレームを作る
レイアウトグリッドはあくまでガイドですから、実際に文章(テキストデータ)を流し込む「テキストフレーム」が必要です。
InDesignに用意されている2種類のテキストフレームから、用途に合うフレームを作っていきます。この作例では本文用のフレームに「フレームグリッド」を使います。
* * *
やること:その3|文章量に応じて自動でページを増やすよう設定する
本文の文章量が多いとフレームに収まりきらないことがあります(この状態を「オーバーセットテキスト」と呼びます)。そのままでは途中で文章が途切れてしまい、よろしくありません。
これを防ぐため、テンプレート上で次のような準備をしておきます。
1)マスターページに配置したフレームグリッドを連結
2)フレームを「プレイマリーテキストフレーム」に設定
本文を流し込む前に、マスターページでこの設定をしておけば、フレームから溢れたテキストは新しいページとフレームに自動的に流し込まれ、オーバーセットテキストを防ぐことができます。
終わりに
今回は予定を変更してInDesignの基本画面などについてお話しました。
中でも「ページパネル」はInDesignの中心的な機能のひとつなので、実際の作業の前にちょっぴり紹介してみた次第……。
その他にも何やらたくさん出てきましたが、詳しいことはその都度ご案内していければと思います。
そんなわけで、次回は4つのポイントの2つ目、〈2〉文章が入る範囲を決める を見ていきます。まずは本文の基本ガイドとなる「レイアウトグリッド」から設定していきましょう。
引き続きお読みいただければ幸いです!
それでは、またお会いしましょう。
*この記事の続きは下記リンクからご覧ください。
追訂記録
2023年4月8日
「これからやること」の各項目を小見出しに変更、目次に反映しました
本稿を飛ばして次に進みたい方のために、冒頭に次回へのリンクを追加
記事の最後に次回へのリンクを追加
いただいたサポートは今後の活動に利用させていただきます。この記事がお役に立てば幸いです。
