
結局よくわからないサイト設計をわかりやすく解説
こんにちは、皆さんの愛するむっちゃんです。
今回は「結局よくわからないサイト設計」
についてお話します。
いつもの導入から再確認です。
現世はまさに大副業時代。
終身雇用完全崩壊。
老後2000万問題。
政府が副業推進。
コロナの追い討ち。
払う金は増える一方で
もらえる賃金は変わらず一定。
今まで副業なんて見向きもしなかった層の方々が
次々と界隈に参入しています。
その副業の中でも
「文章を書いて稼ぐ」
「パソコン一台で仕事ができる」
「場所にも時間にもとらわれない」
ということで脚光を浴びているのが
そう、おブログ様でございます。
しかしですね。ブロガー人口は600万人以上(しかもこれ僕5年前くらいのデータをずっと言ってるので、もしかしたら今倍くらいかも)いるのにもかかわらず
「月に5000円以上稼げている人」
の割合はなんと5%と言われています。
あなたもオススメの副業でよく出てくるブログを始め「お金を稼ぎ自由になりたい!」
と思っていると思いますが、そこに至るにはいくつか重要なことがあります。
収益性の高いサイトを作る手順としては
1.コンセプト設計(ジャンル選定)
2.キーワード選定
3.サイト設計
4.検索意図の把握(競合リサーチ)
5.タイトル設定
6.見出し構成
7.本文作成
8.リライト
9.リンクアーニング
このような手順が必要になります。
今回は3ステップ目の「サイト設計」についてのお話です。
サイト設計は、ブログの収益化を図る上でかなり重要な工程になります。
「めんどくさそう」
「まだ自分には早そうだからとりあえず今は記事を書こう」
と思われてる方は、特に時間を無駄にしているので、今日の内容をしっかり理解した上でブログ運営に励みましょう!
このnoteでは
・サイト設計とは何か
・サイト設計をする必要性は何か
・サイト設計の具体的なやり方
・サイト設計する際のポイント
などを紹介していきます。
それでは早速内容に入っていきます。
=========================
この記事を読んだ方がいい人
・サイト設計してない人
・サイト設計が結局よくわからない人
・とりあえず記事書きまくってる人
この記事を読む必要がない人
・趣味でブログやってる人
・サイト設計終わってる人
・すでに結果出てる人
この記事を読むとどうなるか
・結局よくわからないサイト設計を理解できる
・読んだ後すぐにサイト設計を始められる
・アクセスが増え、収益が出やすいサイトを構築できる
それでは本題に入りましょう。
<価値を感じたら引用リツイート>
この記事を読んで
「ほえ〜」
「勉強になったなぁ〜」
「これ他の人も知った方がいいなぁ〜」
と思ったら、この記事のツイートを感想付きで引用リツイートお願いします。僕が喜びます。リツイートさせていただきます。
「そもそもお前誰やねん」という人用の自己紹介
↓↓↓↓↓↓(リンクになっています。)
「2分でわかるむっちゃんの自己紹介&アンケート」
=========================
1.サイト設計とは何か
サイト構成とは、「サイト全体の設計図を作ること」です。
前提として
・ブログのコンセプトが決まっている
・キーワード選定が終わっている
という条件が必要になります。
この二つが終わってない方は
この二つのnoteを終えてから今回の内容を実践しましょう。
サイト設計=サイト全体の設計図
というお話をしましたが
百聞は一見にしかずということで
実際に簡単なイメージをお見せします。

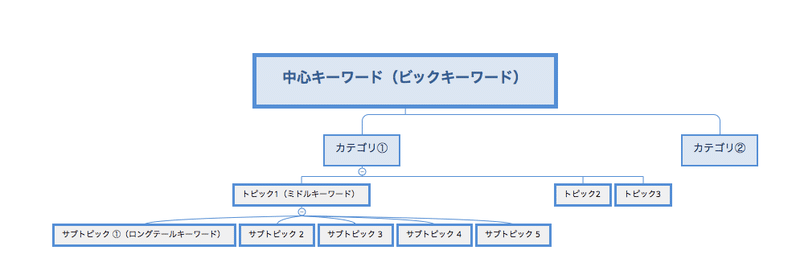
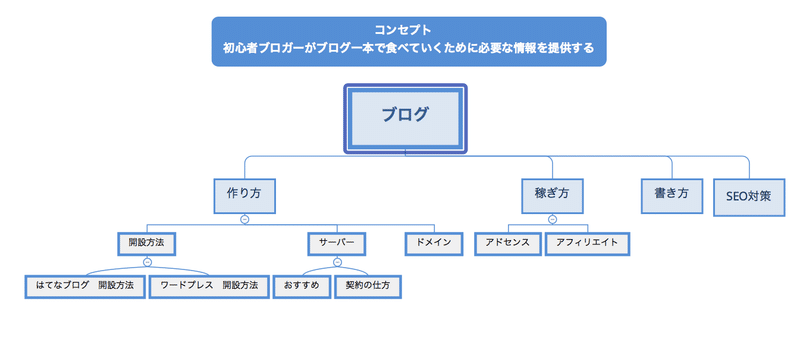
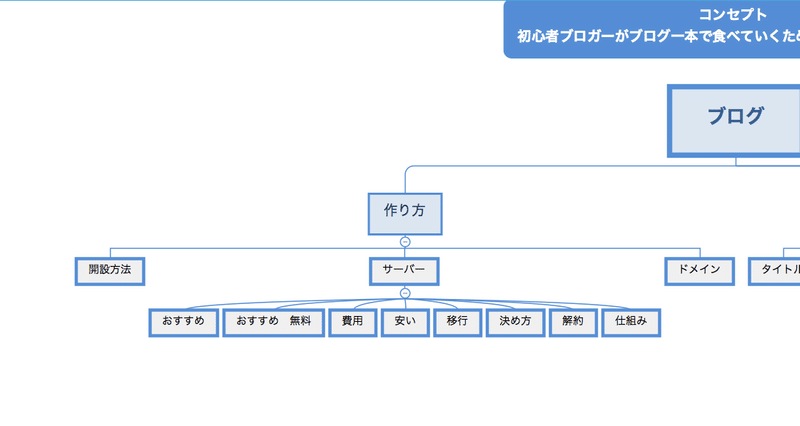
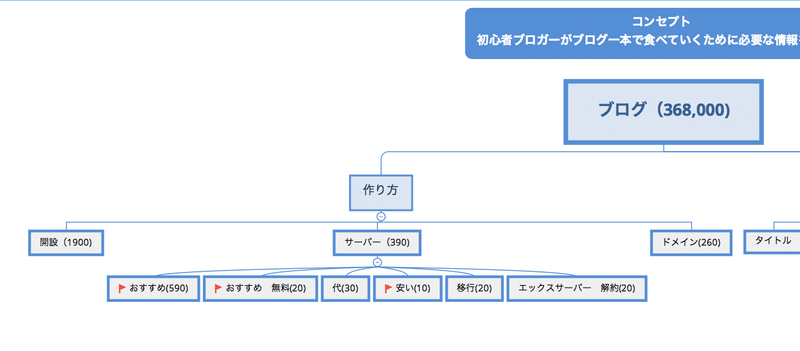
簡略的かつ一部分のみですが、イメージこのような感じです。
・サイト全体のカテゴリ
・カテゴリに紐づくトピック
・トピックに紐づくサブトピック
の種類とキーワードを構成していきます。
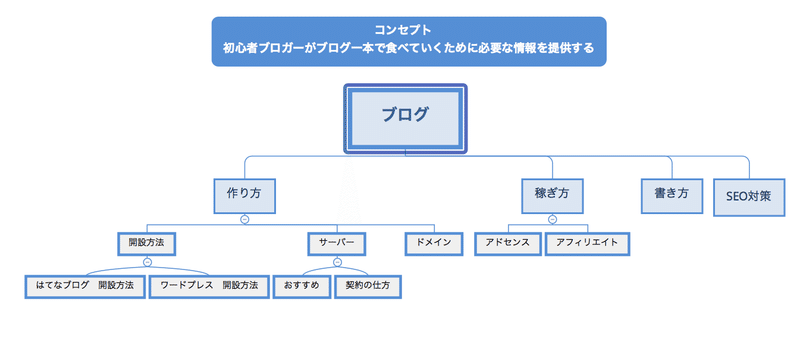
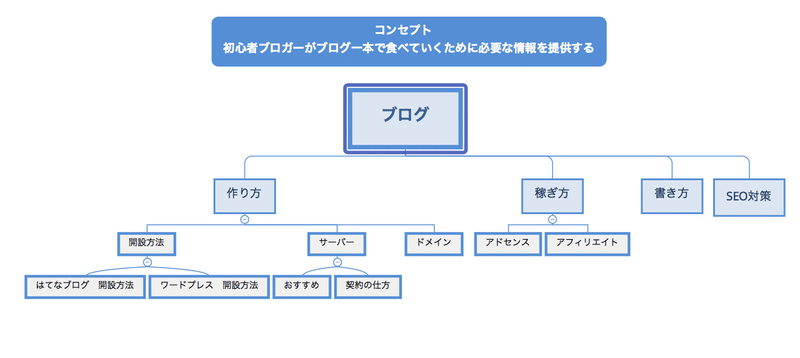
例えば
「初心者ブロガーがブログ一本で食べていくために必要な情報を提供する」
というコンセプトのブログであれば、イメージこんな感じです。

ビックキーワードは「ブログ」
カテゴリは「作り方」「稼ぎ方」「書き方」「SEO対策」など
ミドルキーワードは
「ブログ 開設方法」
「ブログ サーバー」
「ブログ アドセンス」
「ブログ アフィリエイト」
などが連なります。
ロングテールキーワードは
「ブログ はてなブログ 開設方法」
「ブログ ワードプレス 開設方法」
などが連なります。
そしてこのサイト全体の設計図を作った後に
・どの記事とどの記事を内部リンクで繋ぐか
・どの記事でアフィリエイトし、収益化するか
などの記事同士の関係構築や、マネタイズの戦略を練っていきます。
ここら辺の詳しい話も、後ろのパートでしていきます。
とりあえず現時点では
「サイト設計=サイト全体の設計図を作ること」
というイメージだけとらえてもらえれば大丈夫です。
=========================
2.なぜサイト設計をする必要があるのか
お見せした画像は、本当に簡略的なものなので、本来サイト設計をするのはめっちゃだるい作業です。
であるにもかかわらず、なぜ収益化を目指す上で必須なのかというお話をしていきます。
サイト設計をすることによるメリットは以下の3点です。
・「何を書けばいいか」で悩まなくなる
・サイトのゴールが明確になる
・記事毎の役割を明確にできる
一つずつ解説します。
=========================
サイト設計をするメリット①「何を書けばいいか」で悩まなくなる
まず一つ目のメリットですが、「何を書けばいいか」で悩まなくなります。
ブログ初心者のあるあるの悩みですが
「ブログ開設したはいいけど、何書いたらいいんだろう」
という迷子状態になる方は非常に多いです。
この状態は、「ブログコンセプト設計」「キーワード選定」「サイト設計」をしっかりやるとスッキリ解消します。
先ほどのイメージを見て欲しいんですよ。

これ、めちゃくちゃ簡略化したものなんですよ。
本来、もっとカテゴリもトピックも多いですし、そこに紐づくロングテールキーワードも、100個とか普通に出てくるんですよ。
「何書いたらいいかわからない」なんてこと起こるわけないんですよ。
逆に「書くことがありすぎて追いつかねえええ」という新たな悩みに変わりますよ。
収益化を狙う上で、どのような記事を書けばいいのかが明確になり
「あとは脳死で設計図に従って書いてくだけ」
という状況を作り出せます。記事のネタで悩むことは一生なくなるでしょう。
=========================
サイト設計をするメリット②サイトのゴールが明確になる
メリットの2つ目は、「サイトのゴールが明確になる」ことです。
あなたのブログをやる目的は
「できるだけ多くの収益を得ること」
かと思います。
そのためサイトの目的も必然的に
「できるだけ多くの収益が出るサイトを作ること」
になるはずです。
その上で、収益化をするためには
・アドセンス
・アフィリエイト
・自社サービス
のどれかで収益化を計ることになると思います。
アドセンスは特殊なので省きますが
アフィリエイトor自社サービスで収益化を図る場合
「最終的に商品を売るためのページにたどり着いてもらい、買ってもらう」
必要がありますよね。
サイト設計をすることによって、この戦略をより具体的にすることができます。
「最終的に商品を売るためのページにたどり着いてもらうため」
にはどのように記事を構えればいいのかが明確になります。

例えばこの簡略化された設計図でも
「ワードプレス 開設方法」
というところでワードプレスのアフィリエイト
「サーバー おすすめ」
でサーバーのアフィリエイトなど
どの地点で収益化が計れるのかを検討することができます。
つまり「どんな記事を書くか」「どの記事で収益化をするか」という具体的な戦略を練ることができるのが、サイト設計を行う2つ目のメリットです。
=========================
サイト設計をするメリット③記事毎の役割を明確にできる
そして最後のメリットは「記事毎の役割を明確にできる」という点です。
ブログ初心者が一番やらかしがちなのは
「1記事1アフィリエイト」
をしているケースです。
どういうことかというと、一つの記事に一つのアフィリエイトを必ず忍ばせているっていうケースです。
これの何がダメかというと
「すべての記事で商品をお勧めしている」
ので、どうしても無理矢理感が出てしまいます。
アフィリエイトにおいて重要なのは
「相手が欲しい商品を」
「相手が欲しいタイミングで」
お勧めしてあげるということです。
例えば「ブログ サーバー おすすめ」
というキーワードで対策している場合
「サーバーの契約を検討していて、おすすめのサーバーを知りたい」
という検索意図なので、サーバーのアフィリエイトをするには適切なタイミングということになります。
「相手が欲しい商品を」
「相手が欲しいタイミングで」
提供できているいいケースです。
しかし「ブログ サーバー とは」
というキーワードで対策している記事で
サーバーのアフィリエイトを行うのは強引です。
検索ユーザーの意図としては
「ワードプレスでブログを開設するにはサーバーってものが必要らしいんだが、サーバーってなんなんだ?よくわからん」
という状態な訳です。
この状態のユーザーに
「サーバーとはこういうものです」
「お勧めはこれです!」
「今すぐ契約しましょう!」
と訴求してもコンバージョンはなかなか取れません。
「ブログ サーバー とは」
に対しては
「サーバーってこういうものだよ」
「だからワードプレス開設には必要なんだよ」
という検索ニーズに応える記事を提供しましょう。
そこでサーバーがなんなのかを理解し、「じゃあどんなサーバーがいいんだろう?」という新しい疑問が生まれた読者に対して
「じゃあどのサーバーがおすすめなのかを知りたい人は、この記事を読んでね」
という形で内部リンクをつなぎ
「ブログ サーバー おすすめ」
で対策している記事に誘導する方が流れとして自然ですよね。
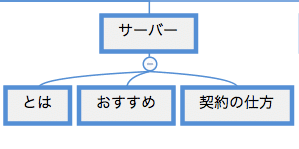
このように、サイト上の記事には
・商品を売るためのページ
・検索流入を獲得し、商品を売るためのページに誘導するページ
という目的の違う2種類の記事を用意する必要があります。

例えばこのトピックを中心に捉えるなら
「ブログ サーバー とは」(収益化狙わない)
↓内部リンク
「ブログ サーバー おすすめ」(収益化目的)
↓内部リンク
「ブログ サーバー 契約の仕方」(収益化目的
という形で記事毎の目的、役割を決めることができます。
このように、記事毎の目的や役割を決めれるようになるのが、サイト設計を行うことの3つ目のメリットです。
=========================
ここまでのまとめ
・サイト設計=サイトの設計図
・サイト設計をするメリットは3つある
・①何を書いたらいいかで悩まなくなる
・②サイトのゴールが明確になる
・③記事毎の役割を明確にできる
それでは、次のパートでは具体的なサイト設計の仕方をステップ形式で解説します。
=========================
3.サイト設計の具体的なステップ
では、サイト設計を具体的にどのようにしていけばいいのかを解説します。
(はじめにお断りをしておきますが「このやり方じゃないとダメ」という訳ではないです。本人がわかりやすい形でサイト設計することが大事です。なのであくまで一例として参考にしてください。)
前提として、視覚的にマインドマップを使うことをおすすめします。
僕はXmindというツール使ってますが、ぶっちゃけもっと使いやすい無料のツールはたくさんあると思うので、自分のお好みで使ってください。
まず最初に結論まとめですが、7ステップです。
ステップ①中心キーワードを設定する
ステップ②カテゴリを設定する
ステップ③カテゴリに紐づくトピックを設定する(ピラーページ)
ステップ④トピックに紐づくサブトピックを設定する(クラスターコンテンツ)
ステップ⑤「中心キーワード」「トピック」「サブトピック」の検索ボリュームを記入する
ステップ⑥収益化ができる記事をマークする
ステップ⑦記事同士のリンク構造を設定する
一つ一つ見ていきます。
=========================
ステップ①中心キーワードを設定する
まずは中心キーワードを設定します。
「サイト全体で、メインに対策するビックキーワード」
を定義しましょう。(ビックキーワードとかがわからない人はキーワード選定の記事読んで)
これはすごく簡単です。
あなたが選んだブログのジャンルのビックキーワードを当てはめるだけです。
ブログ関係なら「ブログ」
転職関係なら「転職」
webライター関係なら「webライター」
という感じです。
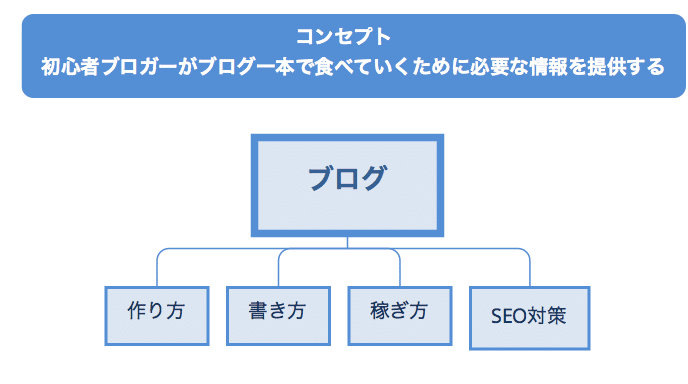
例では、「ブログ初心者がブログ一本で食っていくために必要な情報を提供するサイト」というコンセプトで進めたいと思いますので
「ブログ」でいきます。

=========================
ステップ②カテゴリを設定する
次はカテゴリを設定していきます。
ここはキーワード選定とかは度外視して
「ブログコンセプトに沿ったカテゴリ分け」
をしていきましょう。
例えば
「ブログ初心者がブログ一本で食っていくために必要な情報を提供するサイト」というコンセプトで進めていくならば
ブログ初心者の悩みを要素分解してカテゴリを設定していきます。
例として
・ブログの作り方(立ち上げまでの悩み)
・ブログの書き方(執筆に関する悩み)
・ブログの稼ぎ方(収益化に関する悩み)
・SEO対策(SEOに関する悩み)
という形でカテゴリ分けをしたとします。

このような形になります。
=========================
ステップ③カテゴリに紐づくトピックを設定する(ピラーページ)
次のステップでは、設定したカテゴリに紐づくトピックを設定しましょう。
キーワード選定をしている前提で話を進めますが、この部分はミドルキーワードを設定しましょう。ピラーページってなんだってなるかもですがここはあとで説明します。
では、ステップ②で設定したカテゴリに分類されるミドルキーワードを当てはめていき、トピックを埋めていきましょう。
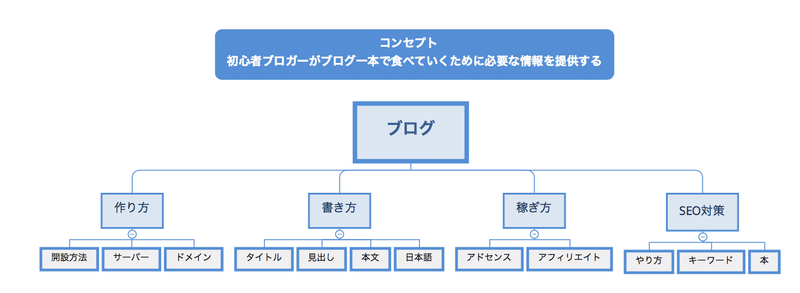
作り方というカテゴリを要素分解すると
・開設方法
・ブログの種類(有料ブログか無料ブログか)
・開設にあたって必要なもの(ドメイン、サーバーなど)
など
というトピックが浮かび上がりますね。
キーワード選定で洗い出したキーワードで、ミドルキーワードをここにはめ込んでいきます。
実際はめるとこうなります。

=========================
ステップ④トピックに紐づくサブトピックを設定する(クラスターコンテンツ)
では次にサブトピックを設定していきます。クラスターコンテンツという概念は後ほど説明します。
サブトピックの設定の仕方は、先ほどのトピックの設定の仕方と考え方は一緒です。
ステップ③でミドルキーワードを設定したので、それに紐づくロングテールキーワードをはめ込んでいきましょう。
例えば、「サーバー」というトピックは
「ブログ サーバー」というミドルキーワードになります。
これに関連するロングテールキーワードをはめ込んでいきましょう。
たとえば
「ブログ サーバー おすすめ」
「ブログ サーバー おすすめ 無料」
「ブログ サーバー 費用」
「ブログ サーバー 安い」
「ブログ サーバー 移行」
「ブログ サーバー 決め方」
「ブログ サーバー 解約」
「ブログ サーバー 仕組み」
などなど。
サブトピック(ロングテールキーワード)は数が非常に多く面倒ですが、これをやると一年分は書く記事に困らないので、洗い出せる範囲で出していきましょう。
実際に当てはめるとこうなります。

見本なので見やすさ重視ですが、これをすべてのトピックでやりましょう。
どうせ後から変えたりするので、今出せる範囲のキーワードで十分です。
=========================
ステップ⑤「中心キーワード」「トピック」「サブトピック」の検索ボリュームを記入する
次に「ビックキーワード」「ミドルキーワード」「ロングテールキーワード」に当たる、「中心キーワード」「トピック」「サブトピック」の検索ボリュームを記入します。
キーワードボリュームとは
「月間でそのキーワードが何回検索されているか」
を表す数字です。
これを記入することによって
・実際に記事を書く優先順位を決めれる(基本は少ないものから)
・書いても意味がないキーワードに気づける
というメリットがあります。
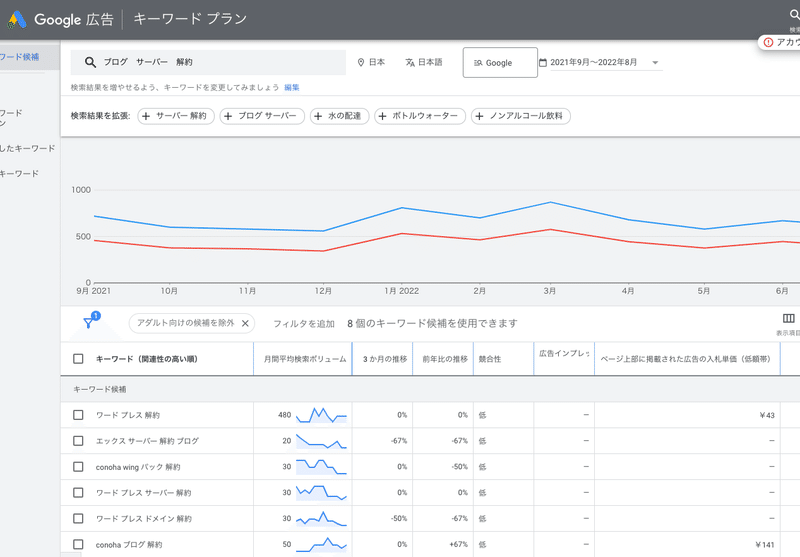
キーワードボリュームは
「キーワードプランナー」などのツールで洗い出すことができます。
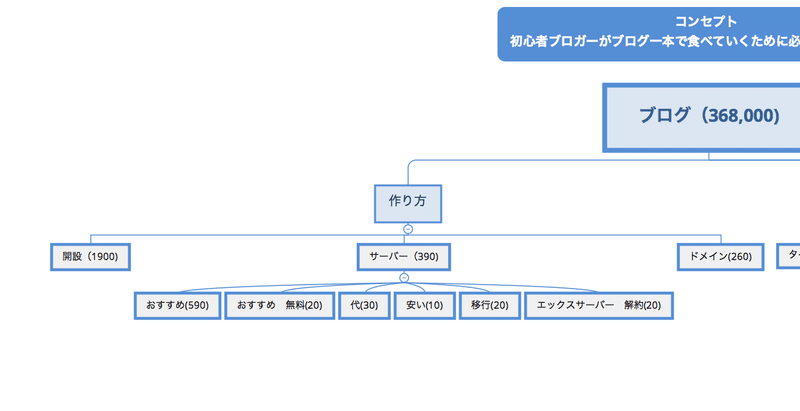
これを記入していきましょう。
記入するとこうなります。

後で詳しく解説しますが、ブログ初心者はサイト設計した後
「一番下のサブトピック(ロングテールキーワード)」
から記事を書くことをお勧めします。
が、キーワード選定の記事でも書いたように
月間検索ボリュームが10以下の記事は書かないほうがいいです。
画像を見ると
「ブログ サーバー 決め方」
「ブログ サーバー 解約」
「ブログ サーバー 仕組み」
は検索ボリュームがないに等しいことがわかります。
この場合
1.別のキーワードに置き換える
2.置き換えるものがなければサブトピックから削除
という措置をとりましょう。
例えば
「ブログ サーバー 解約」を見てみると

このような結果になります。
「ブログ サーバー 解約」では検索されていませんが
「ワードプレス 解約」
「エックスサーバー 解約 ブログ」
ではボリュームがあることがわかります。
このようなものは、キーワードを実際に検索されているキーワードに置き換えたりしましょう。
なければ、削除で大丈夫です。
実際に書き換えと削除を行います。

=========================
ステップ⑥収益化ができる記事をマークする
ここまでできたら
「収益化を目的とする記事」
「収益化への誘導を目的とする記事」
の役割分担をしていきます。
あなたが紹介できるアフィリエイト案件と相性のいいサブトピックに色をつけたりマークをつけていきます。
例えば、
「ブログ サーバー おすすめ」
であれば、エックスサーバーなどのサーバーのアフィリエイトができますよね。
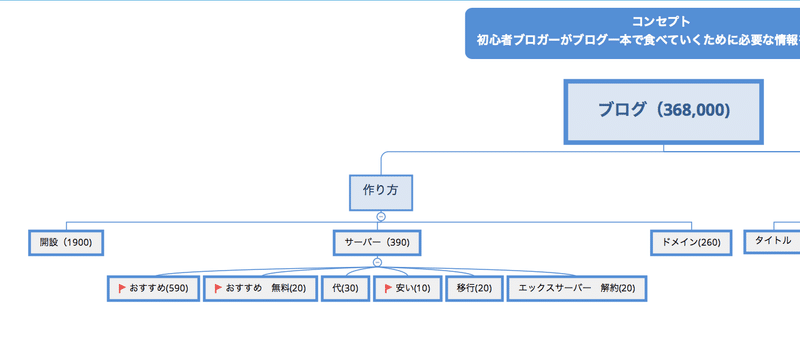
実際に反映してみます。

今回は、「おすすめ」「おすすめ 無料」「おすすめ 安い」にマーカーをつけました。ここで各サーバーのアフィリエイトを行います。
そのほかのキーワードは、ここでは収益化をしないという判断です。
理由としては
「ブログ サーバー 代」
で検索している人は、費用感を知りたい状態です。
ここで無理やりアフィリするより
費用の相場を記事で伝えた後に
「なるべく安いサーバーでブログを始めたい方のために「サーバー代が安いサーバーをまとめた記事」がこちらから読めますよ!」
と訴求して
「ブログ サーバー 安い」
の記事に飛ばして収益化を計ったほうがいいです。
このようなことを考えながら、どのサブトピックで収益化をするのかを決めていきましょう。
ステップ⑦記事同士のリンク構造を設定する
それでは最終ステップになります。
最後は、記事同士の内部リンクをどのようにつなげるかを考えていきます。
基本的な考え方としては
1.上下にリンク
2.左右にリンク
この二種類になります。
上下にリンクというのは
ビックキーワード
↓リンク↑
ミドルキーワード
↓リンク↑
ロングテールキーワード
という、サイト設計図の上と下をつなぐリンクです。

「ブログ サーバー」
というミドルキーワードを対策している記事では、記事の最中に
「ブログ サーバー おすすめ」
などの下層トピックのリンクを貼り
逆に
「ブログ サーバー おすすめ」
という記事では、記事の冒頭に
「ブログ サーバー」
の上層トピックのリンクを貼ります。
このような上下の関係でリンクを貼り合うのを上下のリンクと表現しています。
2.左右にリンク
に関しては、先ほど説明した設計図の横同士でリンクを貼るということです。
「ブログ サーバー 代」で検索している人は、費用感を知りたい状態です。
ここで無理やりアフィリするより費用の相場を記事で伝えた後に
「なるべく安いサーバーでブログを始めたい方のために「サーバー代が安いサーバーをまとめた記事」がこちらから読めますよ!」
と訴求して「ブログ サーバー 安い」の記事に飛ばして収益化を計ったほうがいいです。
と言ったさっきのパターンがこれにあたります。
どの記事とどの記事をリンクで繋ぐか、という点を考慮して、マーカー引っ張って記事同士の関係性を明確にしていきましょう。
これにより、読者は
「一つの記事で満足せず、あなたのサイトを回遊してくれる」
ようになります。
この現象を起こせると、SEO評価がグッとあがりますし、最終目的の収益化にたどり着いてくれる確率が上がります。
これがサイト設計をする強みです。
これで、サイト設計の具体的なやり方の解説は以上です。
最後に
・サイト設計した後、どれから記事を書いていくべきか?
・サイト設計のポイント「トピッククラスターモデル」
について話して終わろうと思います。
=========================
4.どの記事から書いていくべきか?
サイト設計をすると、書くべき記事が100個以上になり
「どの記事から書いたらいいんじゃあああ」
とパニクる人が多いです。
そんな人のために、
・どの記事から書けばいいのか
・どのように優先順位を決めればいいのか
をこちらの記事にまとめたので、この記事を読んだ後に見てみてください。
5.サイト設計のポイント「トピッククラスターモデル」
サイト設計をしていく上で重要になるのが、トピッククラスターモデルです。
トピッククラスターモデルとは何か
簡潔に述べると、ピラーページとクラスターコンテンツを特定のルールに従って内部リンクを張り巡らせる、そのまとまり全体でSEO順位を上げていく手法です。
ピラーページというのはまとめページのことで
クラスターコンテンツというのは個別のページのことです。
先ほどまでの話でいうと
「ビックキーワードがピラーページの場合、ミドルキーワードがクラスターコンテンツ」
「ミドルキーワードがピラーページの場合、ロングテールキーワードがクラスターコンテンツ」
という解釈で大丈夫です。
より詳しい説明が同サイトに書いてあります。
ピラーページ
ピラーページとは、まとめページのことを指します。
トピッククラスター内で、中心となるページのことで、扱っているトピックを包括的にまとめたページです。
言語には、親子関係があることがほとんどで、例えばトピックが「SEO」だとしたら、その親キーワードは「SEO」で、子キーワードは「被リンク」「コンテンツマーケティング」「E-A-T」「クロールバジェット」などになります。
「SEO」と検索する人の意図は様々で、「SEOとはそもそも何か?」が知りたい人もいれば、「SEO対策の具体的な方法を知りたい人」もいれば、「どこかのSEO会社にコンサルティングを依頼したい人」もいるでしょう。
このように、SEOというキーワードで検索する多数の人の検索意図を満たすためには、より包括的なコンテンツが必要になるのです。
超簡単にまとめると
ビックキーワード
ミドルキーワード
はより包括的なコンテンツが必要になる
↓
つまり1つの記事で検索意図を満たすのは不可能
↓
なので
ピラーページ(親)
クラスターコンテンツページ(子)
をそれぞれ作って、リンクでつなげて全体で評価される仕組みを整えようね
ってことです。
より詳しくトピッククラスターモデルを理解されたい方は上記のリンクからどうぞ。
まぁようは簡単にいうと
さっきからずっと言ってる
「記事同士の繋がりや役割を意識してサイト設計しようね」ってことです。
何書いてるかよぉわからんかった人はこんくらいの認識で大丈夫です。
<結論まとめ>
長かったですが本日の結論まとめです。
1.サイト設計=サイト全体の設計図
2.サイト設計をすると色々メリットがある
3.何を書けばいいかで悩まなくなったり
4.サイトのゴールが明確になったり
5.記事毎の役割を明確にできる。
6.サイト設計のステップを紹介したのでそれを見本に作ってみてください
7.記事を書く順番に関しては別記事で
8.ロングテールキーワードが対策できたら「ミドルキーワード」攻略に移る
サイト設計はとてもめんどくさい作業ですが、これなしで収益化をするのはかなり難しいですし、再現性のない偶然になってしまいます。
偶然収益化できても、意図的でなければ再現できないので
「なんか記事書いてたら稼げた」
ではなく
「ちゃんと戦略的に稼ぐ」
重要性をわたくしむっちゃんは説いていきます。
あなたのブログで稼ぐためのマーケティング戦略をしっかり立てるために、このサイト設計をしっかりやってみてください。
キーワード選定とサイト設計に1ヶ月かけても全然いいです。その間一記事も更新しなくて大丈夫なので、とにかくやってみましょう。
今日は内容が結構ボリューミーだったので、あんまりふざけることができなくて欲求不満でございます。そしてまーた10000字超えちゃいました。
お疲れ様です。僕。
てな訳で、今日のnoteは以上になります。
この記事に価値を感じたら引用リツイートお願いします。
この記事を読んで「ほえ〜」「勉強になったなぁ〜」「これ他の人も知った方がいいなぁ〜」と思ったら、この記事のツイートを感想付きで引用リツイートお願いします。僕が喜びます。リツイートさせていただきます。
<宣伝と告知>
1.『結局よくわからないSEOを世界一わかりやすく教えるセミナー』
というセミナーを定例開催してます。無料です。
受けた人のアンケートで平均1万円払ってもいいと言われてますが、無料です。
初心者ブロガーさん、初心者ライターさん、時間合えばぜひ参加してみてください。
↓↓↓↓↓↓↓↓↓↓↓↓
https://lpcource.webtasu.com/clp/seowritingseminar/
2.『ブログ初心者と繋がりたいサロン』
こんな悩み、ありませんか?
「私はブログ初心者と繋がって、情報交換したり切磋琢磨しあってモチベーション上げたいだけなのに!ツイッターだと上級者から勧誘がめっちゃくる!もう嫌!!」
「純粋な、ブログ初心者『だけ』の繋がりを持ちたいのに!!」
このサロンは、そんなあなたのための完全無料サロンです。
運営者がセールス目的、宣伝目的のユーザーを徹底排除し
「純粋な初心者ブロガーだけの交流」を実現します。
このサロンには上級者や業者はいません。
そう、管理人の私「むっちゃん」を除いてはね。
詳細を見る↓↓↓↓↓↓
https://note.com/beorubu777/n/n57e63c42232d
3.『副業、独立に関する相談受付中』
累計2000名以上の相談に乗ってきたむっちゃんが、あなたの副業独立に関する相談に乗っております。
もちろん無料です。
固定ツイートをご覧ください。
ささ!引用リツイートしてきてください!お願いします!
この記事が気に入ったらサポートをしてみませんか?
