
【3.5ヶ月目】 UIデザイン基本型をアウトプットしながら学ぶ/ 成長記録 No.3
UIデザインを志したのは、今年2021年9月のこと。
そこからFigmaの使い方を覚えた1ヶ月目。トレースやりつつ、途中でサービスをゼロからデザインするチャレンジをした2ヶ月〜2.5ヶ月目。そして、早 1ヶ月が経とうとしています。気い抜いても抜かなくても、11月・12月ってなんでこんな時間経過の早さエグいんでしょうね。毎年ビビりたおしてます。
もっと手を動かしたい。考える時間がほしい。うまくなりたい。
最近の気持ちとしては、純粋にそればっかり思うようになりました。1ヶ月前、未経験ながらに大きめの課題を思い切ってトライする→言語化することで最終目標を把握できたのは、僕自身の大きな収穫だったし、資産になっていると思っています。まだまだなのは、痛いくらいに分かっているのだけども。
今回のnoteでは、ここ直近で完成させた「仮想の音声SNSアプリ」の作成をDaily UI形式(Day3〜Day6)でデザインしながら、フィードバックから学んだこと、気づきを得たことをまとめて言語化し、シェアします。
※学び始めた初期から着手している続きの内容です。Day1〜Day2はこちらにまとめています ↓
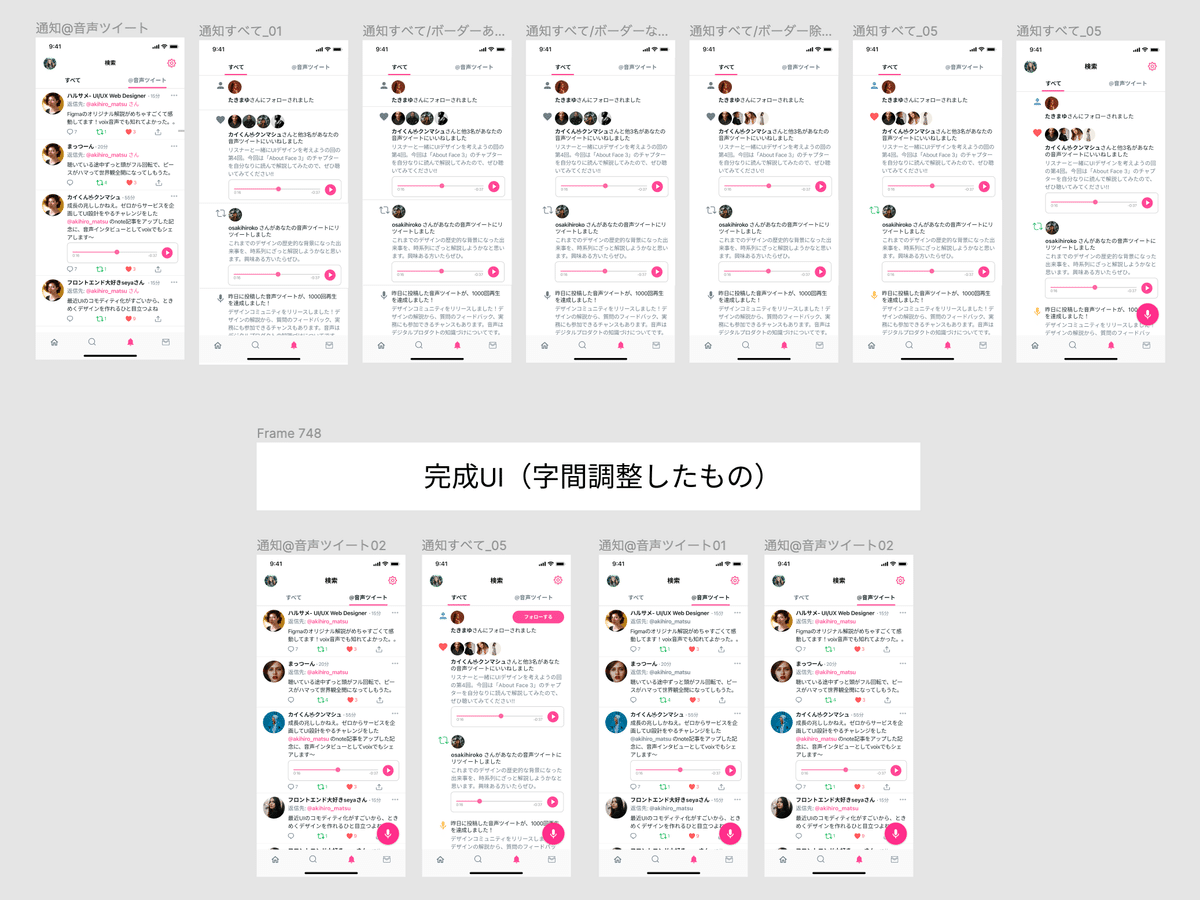
Daily UI (音声SNS) / 完成形
プロトタイプを作成したものと、登録〜投稿〜設定画面までの動画も載せています。

以下では、画面ごとに作成していくなかで学んだことなどを、簡単にまとめていきたいと思います。自分自身の振り返りのために書いてるニュアンスやや強めですが、UI 学ぼうとしている方がいたら「ふむふむ、ふーーん」という感じて軽く眺めてみてください〜
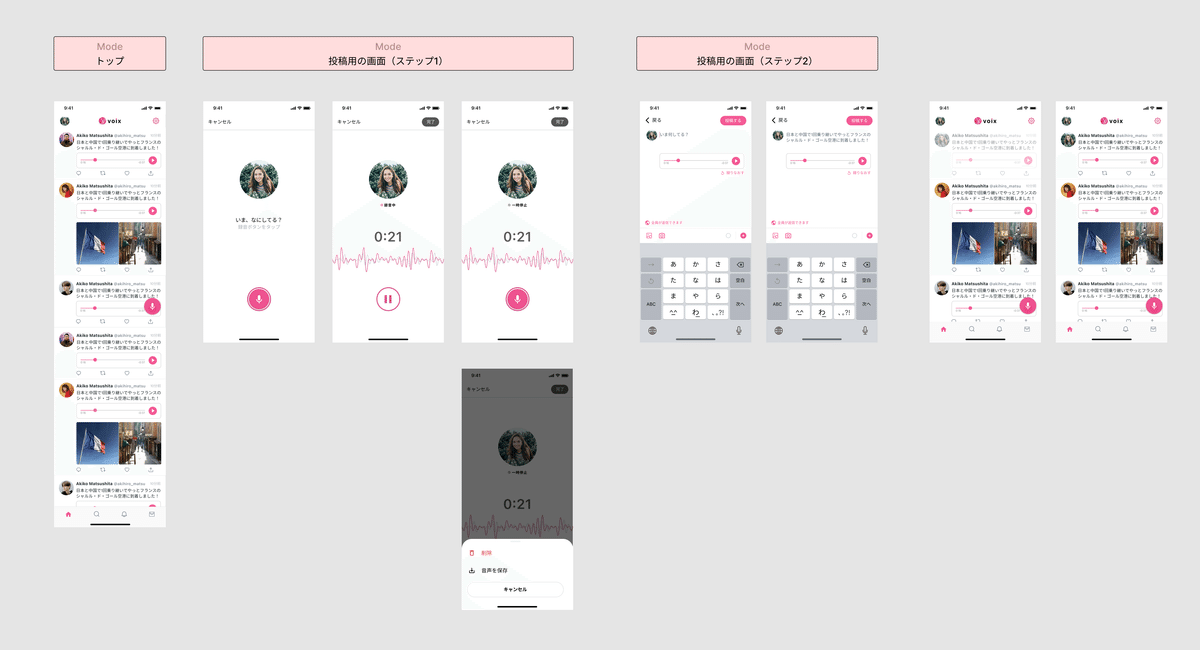
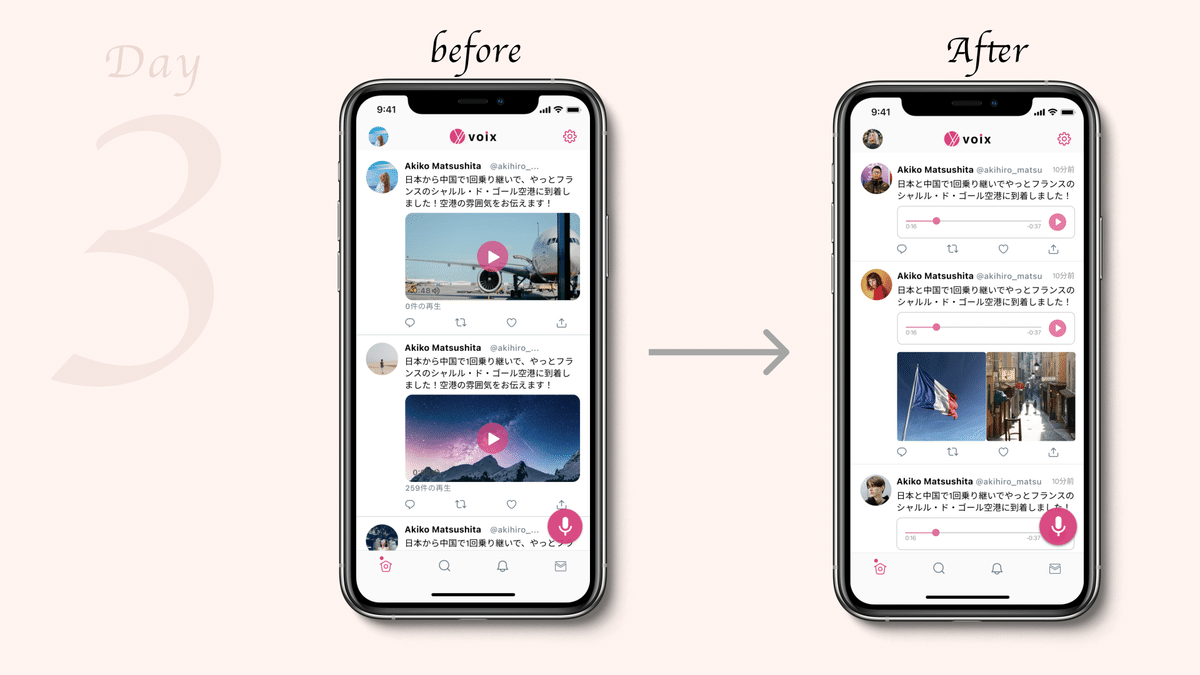
Day3: 「投稿入力」UIをデザイン

Day6まであるDaily UIの課題をしたのですが、実はここが最も苦戦しました…… というのも、ユーザー目線に立って違和感なく投稿の流れを作るのって、意外と考えることが多い(っていうかむずい) ってことに、デザインしながら気づいたからです。意識に浮上してこない「ふつう」を作るのって、奥が深いなと感じました。
「キャンセル」「戻る」 ナビゲーション は超重要
特に、ユーザーが投稿途中に「あれ、やっぱり投稿の内容変更したいがな」「もういちど録音したいがなー」と思ったとき。僕の初期に作成したものでは、一つ前の動作に戻ることができず、混乱させる設計になっていました。

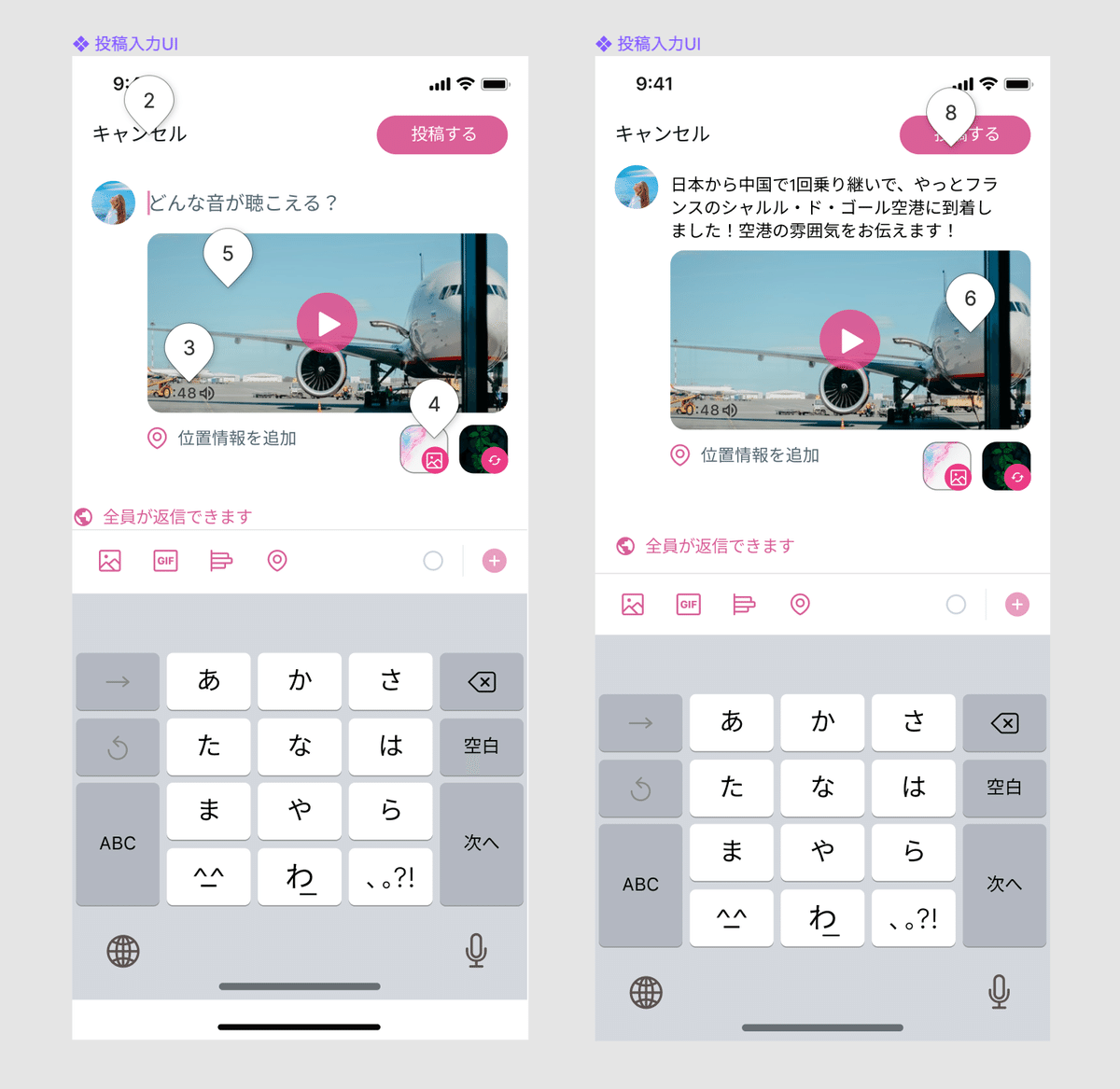
<BONO カイさんからのフィードバック>
②「キャンセル」を押したら全部消去されるのか?
フロー的には
1.音声撮る
2.投稿画面
という順番で進んでいるけど、それとナビの整合性が取れてないように見える
③コントラストが弱くて文字が読めない :
背景に黒or白を薄くorグラデで引くなどして、どんな時でも文字が読めるようにコントラストを保持した方が良い
④この2つのUIが何を表現しているのかパッとわからない
⑤音声に見えず、動画に見える
※Stand.fmを意識しているのであれば、あれは「音声ブログ」みたいなもの。サムネイルになる。
このUIだと想起するのはTwitterだと思うので普通の人は画像や動画だと思ってしまいそう↑ BONOで今回のフィードバックをもらったものを動画化していただきましたのでぜひ(※メンバーにならないと見れないっぽいので、興味ある方はぜひ勢いでジョインするの検討してみてください 笑)

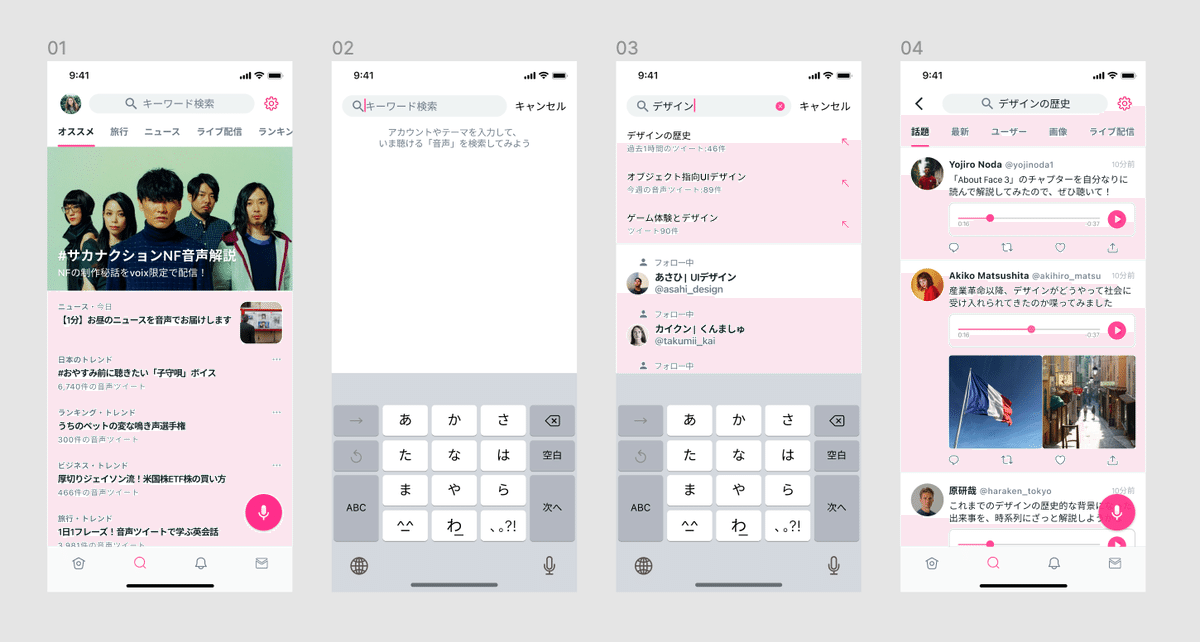
Day4: 「投稿の検索」UIをデザイン

リサーチ対象はTwitter、OS標準のアプリストアを中心にして、タップしたときにどういったデザイン、文章でのガイドがあるのかを収集。加えて、新しい項目を学ぶ際にはMaterial Design にも目を通すようにしました。すべてにおいて守るべき必要はないですが、オーソドックスな正解として立ち返ることができるのは本当にありがたい… Thanks Google 🌏

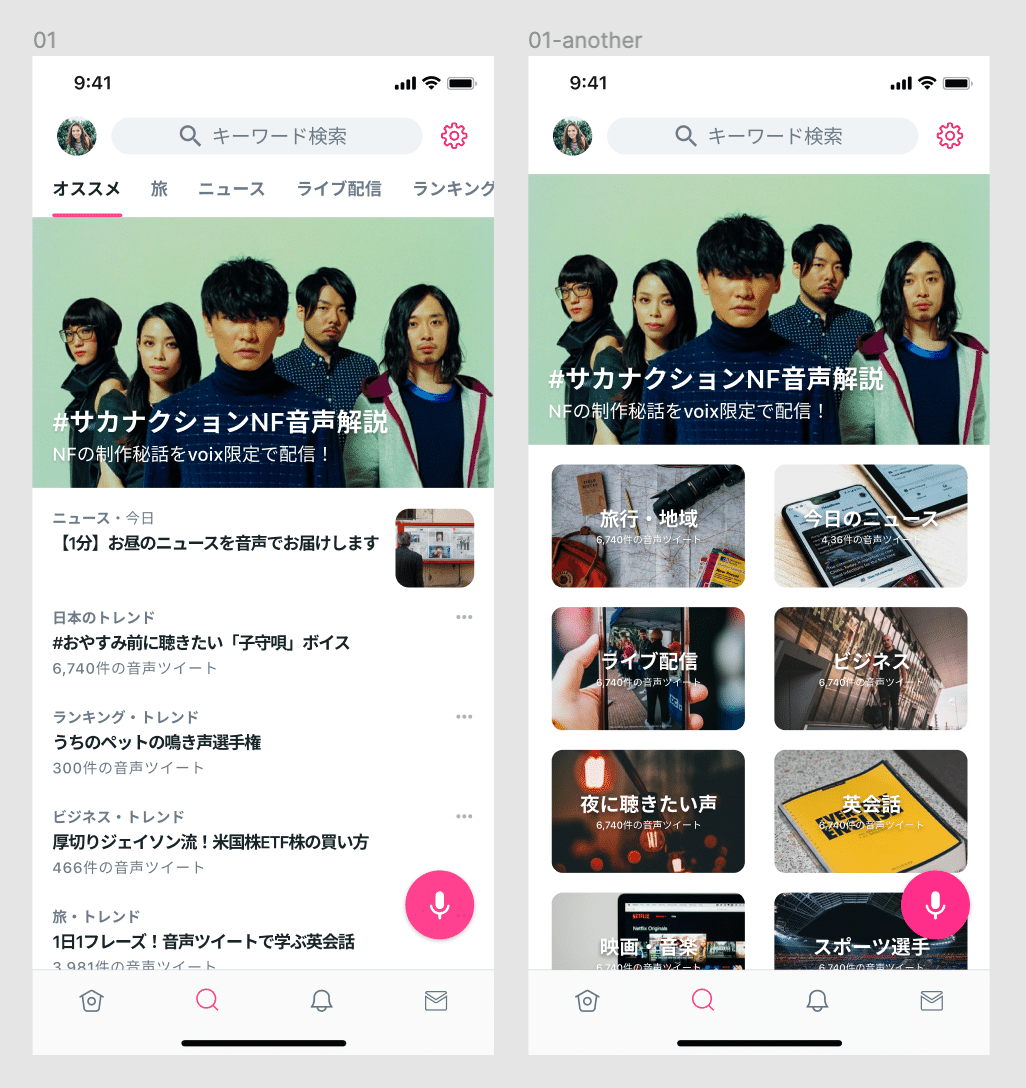
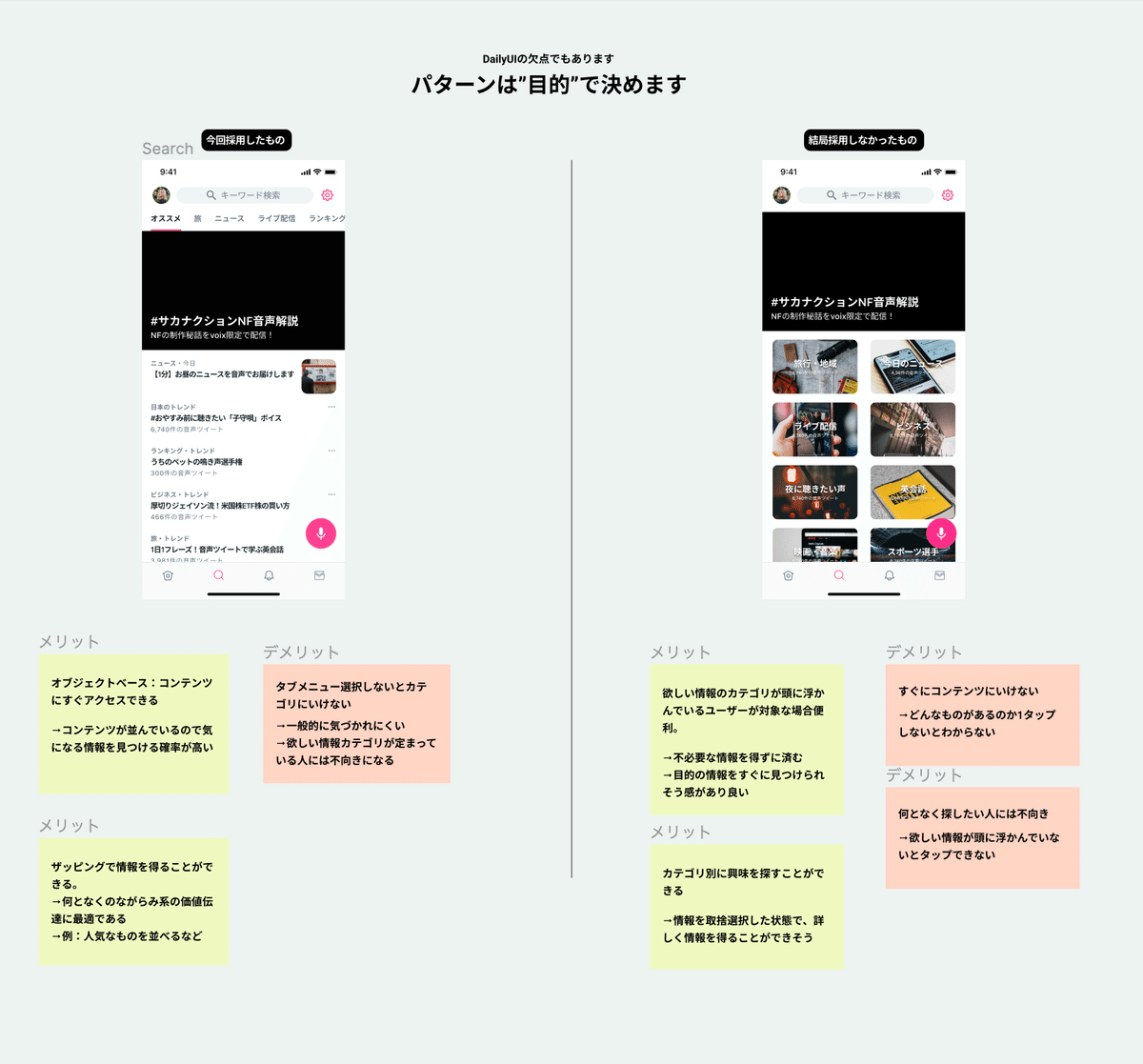
どちらのを採用すべき? 👉 目的で決める!

これもBONOのカイさん に質問投げたところ、とても納得いく回答をいただけました。まとめると見栄えやカッコよさではなくて、ユーザーが求めている情報の探し方(目的)にマッチしているか という観点で検討すべき!と指摘いただきました。はああああ…っ…. ってなりました(笑)

Day5: 「通知」UIをデザイン

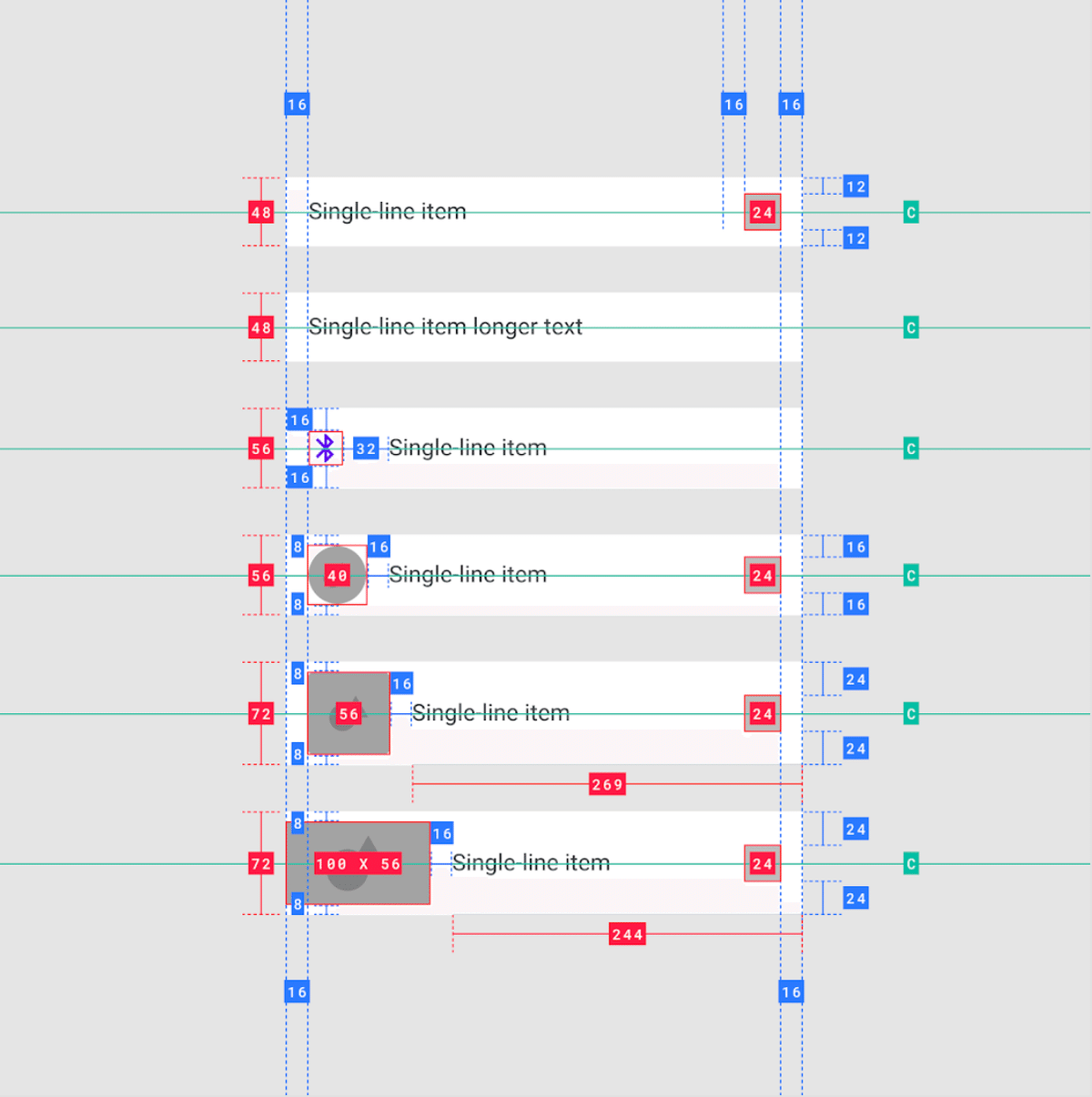
リサーチ対象はFacebook、Twitter、Instagram、TikTokの通知です。この単元での学習目的の大テーマは「List UI」とはどういった構成のものなのか、配置はどういった規則性に基づいたものなのかを理解することでした。ここでもMaterial Designは驚異的な厳密性で回答してくれてます。


オリジナルのTwitterの仕様だと「人」「言葉(ツイート)」が価値として扱われて、それに紐付いた検索表示なっているので現在の形だと思うんですが、音声メインのSNSだとちょっと変わってくるよなあ とも思いながらここらへんは作成しています。
検索フィード一覧から、すぐに「音声」が聴ける仕様なのか
そもそも、どういった意図があって押せるようにしているのか
今回は基本UIトレーニングという名目での練習ですが、実務ではその一つひとつの理由を考えていく必要がある、というポイントを学べました。
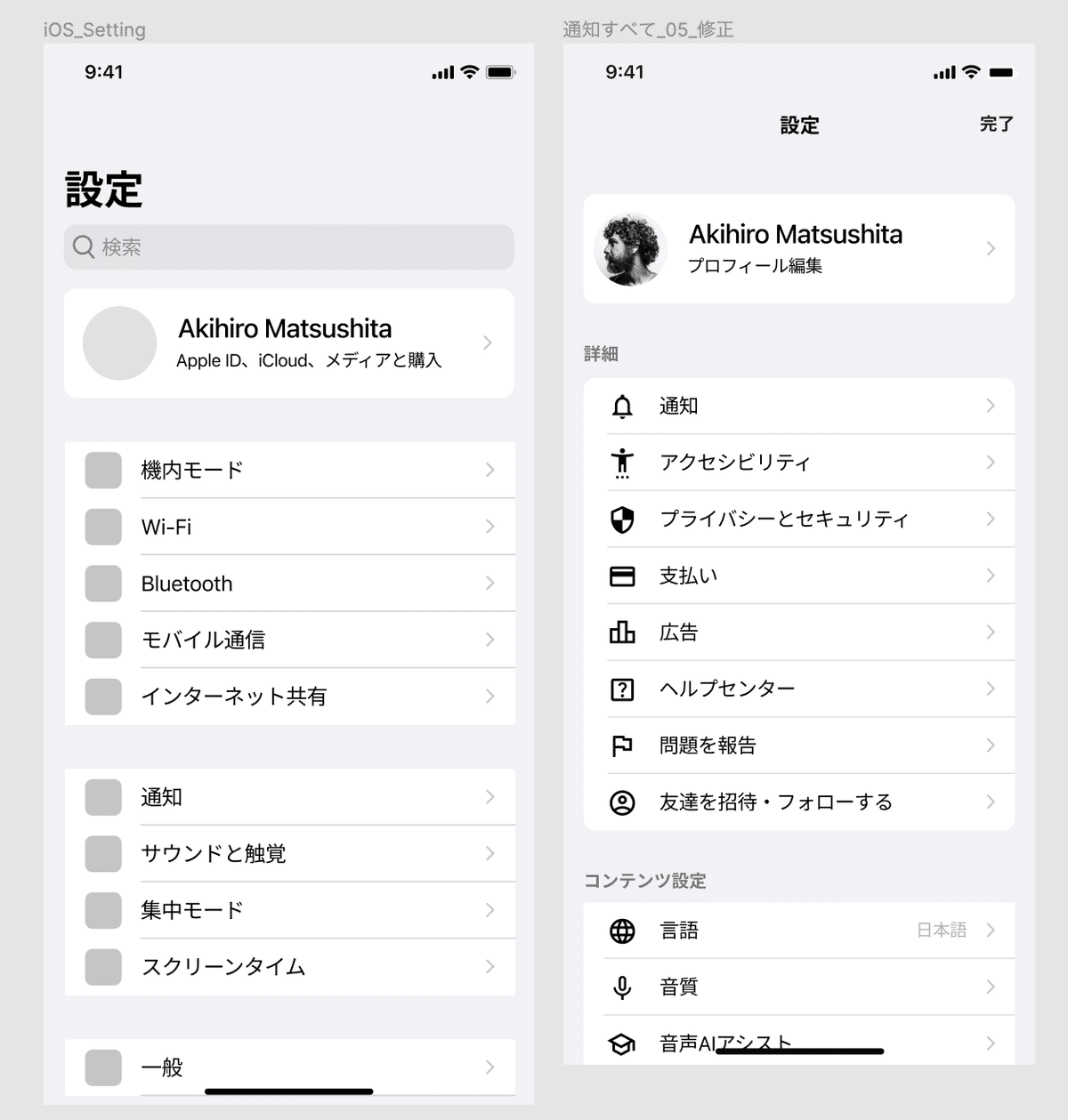
Day6: 「設定画面」UIをデザイン

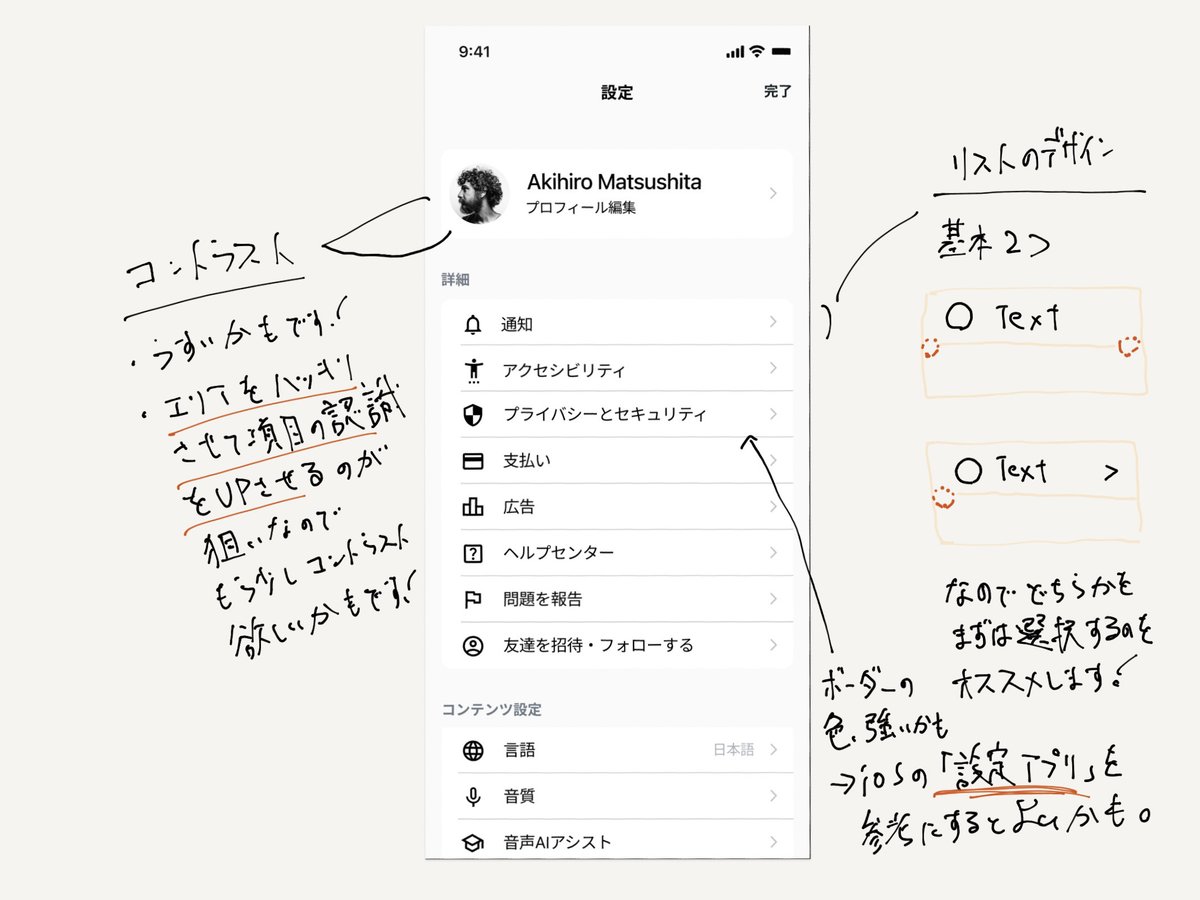
最後のお題は設定画面。リストの見せ方はiOSの設定画面を主な参考にして作成しました。

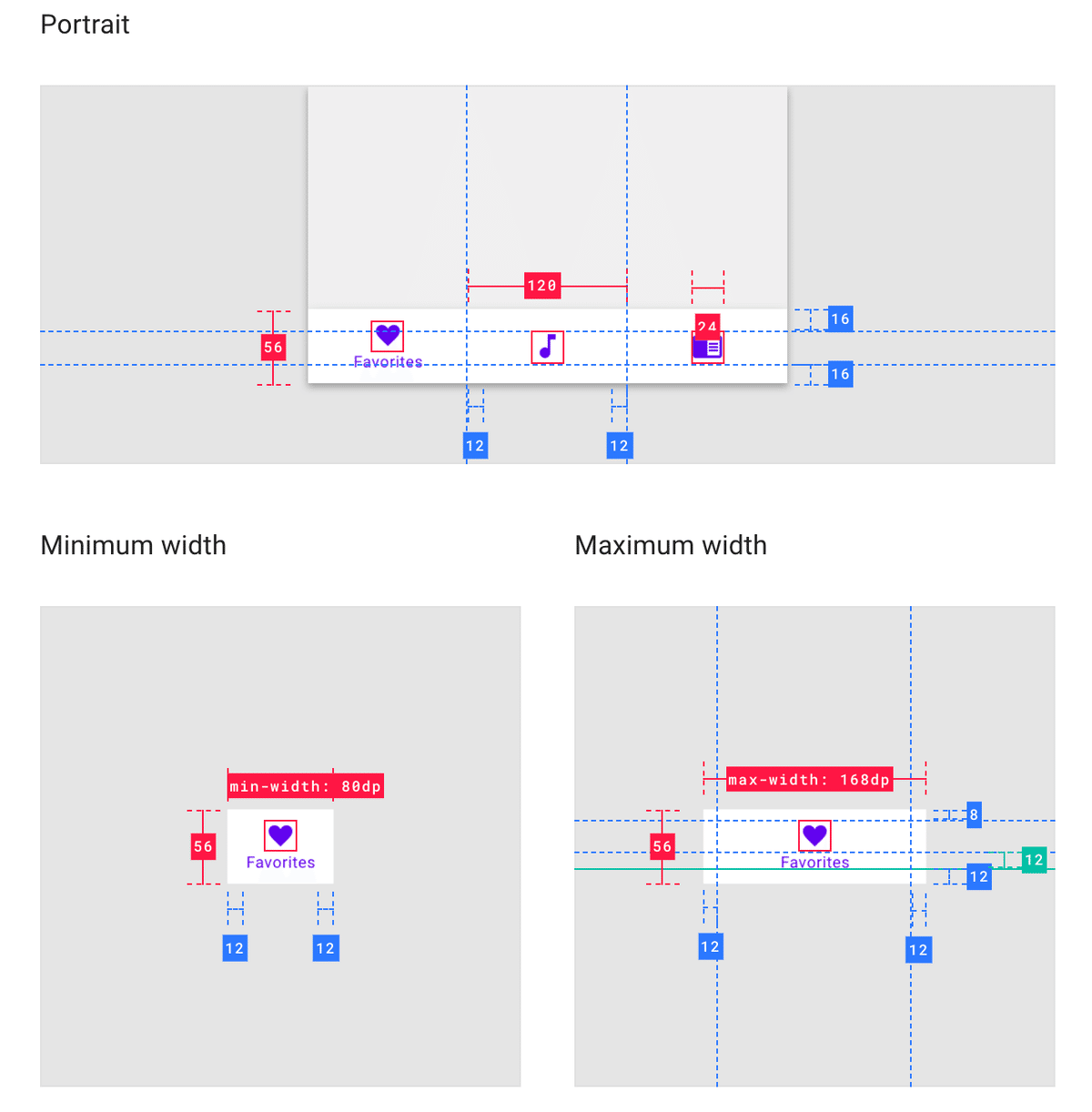
リストデザインのパターンについての補足
見せたいリストとその背景のコントラストでハッキリ見やすく
dividerの線が強く感じるので情報量を抑えるためにも少し薄く
といったアドバイスをもらって修正を加えました。
Daily UI の課題を終えて
これでDaily UI 音声SNSの巻が完成しました!いやあーー、まとめるのって時間かかりますね(笑)。でも文章化して振り返ってみることで、自分の成長を感じることができました。Day1を作っていたころの9月の自分と比較しても、TTP(徹底的にパクる)というスタンスが(もちろんいい意味で)しっかり身についてきた印象があるし、前よりも色々な面での不安はなくなってきているように感じます。自分の積み上げをしっかり見てもらうことで、徐々にやっているデザイン制作自体が楽しくなってきています。
ではでは。次回は年末年始にやったことや、ポートフォリオにして見てもらえる水準のアウトプットにじっくりとトライしてみようと思っています。
いいぞ、もっとやれ。俺。
ほな。
