
【4ヶ月目】既存サービスのUIプロダクトを分析してみた /成長記録No.4
明けましておめでとうございます、2022年になっての初投稿です🔥🔥 新年の清々しい気持ちのまま行動に移していくために、noteへしっかりまとめていこうと思います。
今回は、実際のUIプロダクト分析にトライしてみた内容です。UXを意識したUIを考えるためのトレーニングとして、今回取り組むことにしました。
分析をやってみようと思った主たる理由としては、デザインの勉強の2.5ヶ月目で取り組んだ『ゼロからUIデザインを作ってみる』チャレンジで、ユーザーのニーズ(要件)からちゃんと体験(デザイン)を作りたいなー と感じたからです。
課題や方向性は、ある程度のレベルで決められるし、ユーザーの話も聴ける。でも、実際のUIにしたときに解決のための表現とリンクしていない気がする。ユーザーの欲求(ゴール)を、UIとしてのベストな配置・タイミングを考えて、まだ設計しきれていない。
デザイン制作を最初から最後まで、一本の線でキレイに繋ぐためには、もっと既存のUIデザインを見る解像度を上げる必要がある。そう感じました。
表層部分だけでなくて、要件まで一気通貫したUX視点を得るために、ユーザー視点で細かくサービス分解する経験を経て、経験値とする。
これが、今回の僕のテーマです。
※今回も5,500字オーバーの長旅となります。Have a nice trip ✈
サービス分析したデータ(FigJam)はこちら
このnote後半では分析の考察を主に言語化して書いてますが、「あーこんな感じで考えるんね」というプロセスは、分析作業で実際使ったこちらのFigJamデータを御覧ください 👇

今回のプロダクト分析対象: mio

mio開発者の方が簡潔にNotionにまとめてくれていますので共有。
分析するための下準備(仮説立て〜グロースサイクルの理解)
今回のnoteは僕が所属しているコミュニティBONOのカイさんがプロダクト分析をするためのNotionガイドをベースとし、自分なりの考察を加えた内容です(カイさんにはいつも感謝しかありません…. 😭)
1. 事業の達成したいゴールを仮説立て
2. プロダクトの対象となるユーザーを定義
3. グロースサイクル(目的を果たすための流れと条件)整理
上記 Notionでは、1〜3の項目ごとにUI考察に入るまでに事前に踏むべき(理解すべき)ステップを示していただきました。僕で行った作業としてはその後の工程である
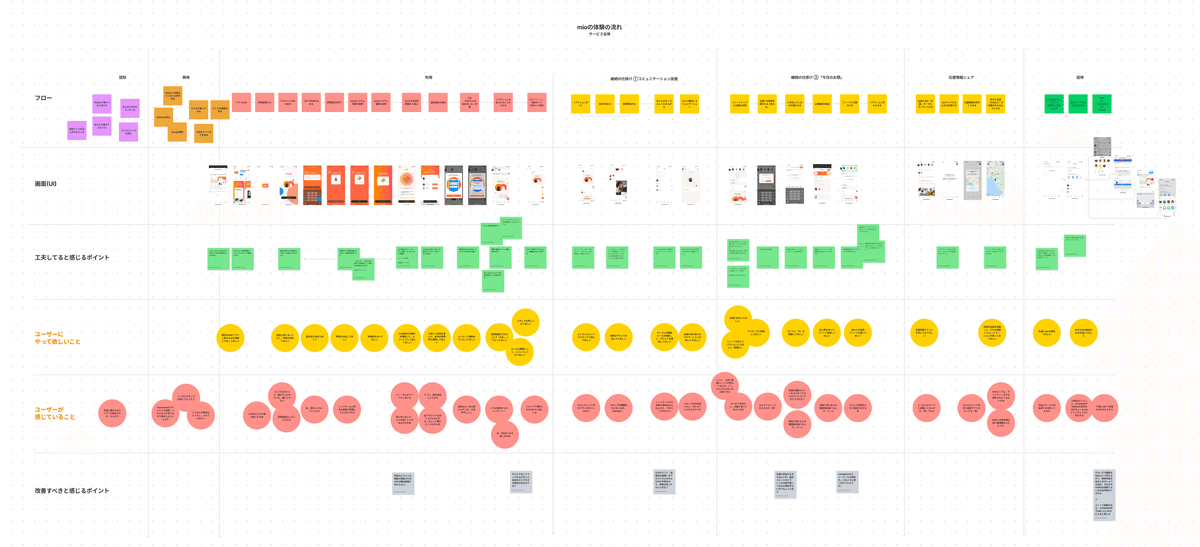
4.行動フローをFigJamで可視化してデザインを因数分解
5.分析結果をもとに工夫点・改善点を自分なりにアウトプット
の2つを実際に行ってみた内容となります。
すべてのデザインは、サービス目的を実現させるために存在するので、ここで今一度mioの目指す世界観を振り返ると以下となります。サービスがグロースしていくためのサイクルイメージが2番目の図式。
mioの最終ゴール👇
「オンライン上で、より深い関係を構築できる場所づくり」を実現する

分析結果をもとに各インターフェースを考察
ここからは、前半で共有したFigJam(行動フロー)を見ながら、サービスのゴールに向けて、各UI設計にどういった工夫がされているのか、改善する場合はどういったアプローチが考えられるかを、自分なりに考察してみました。
工夫されていると感じた点
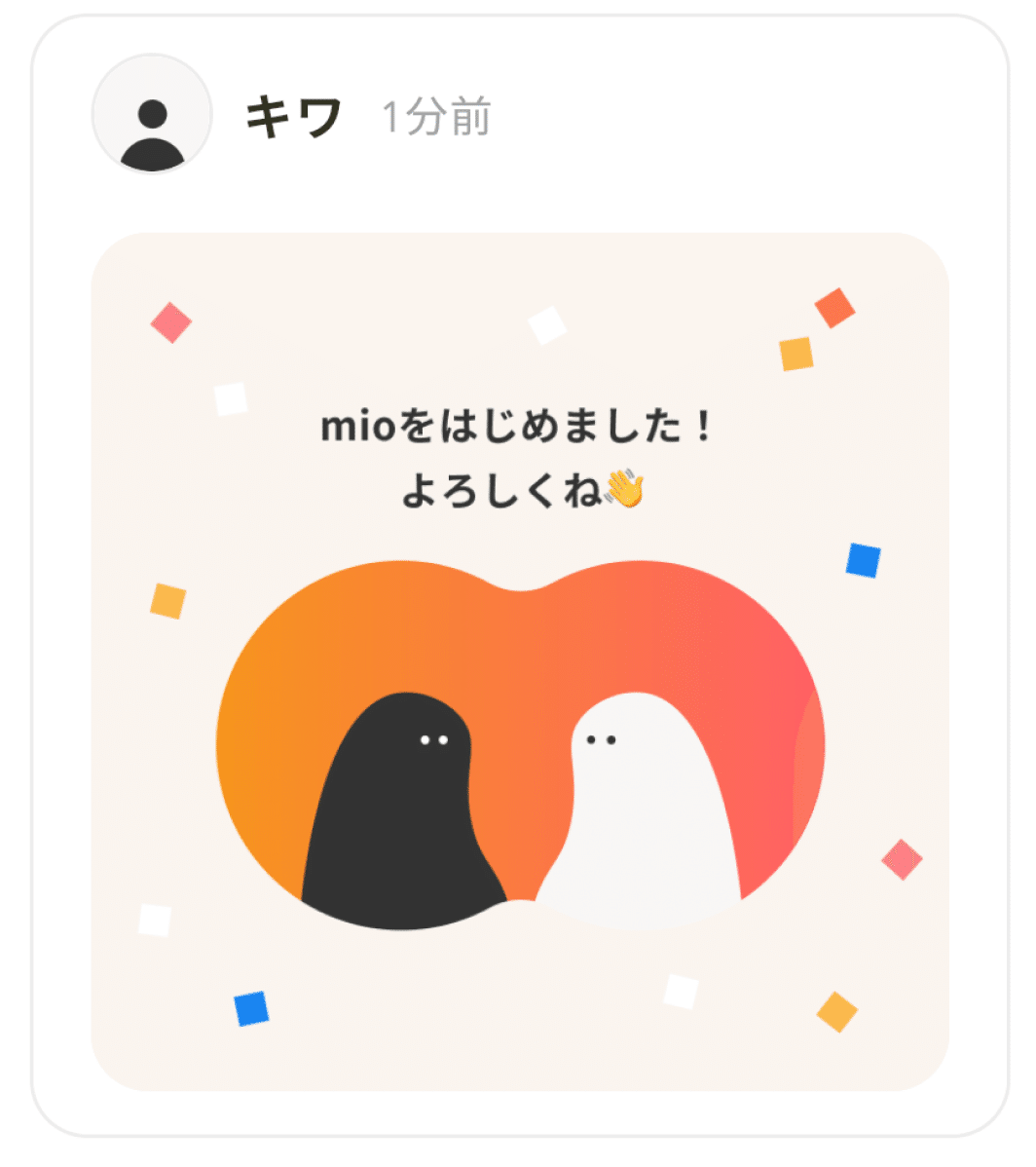
◎ ユーザーがジョインした際に、自動でフィード投稿される

新しくmioに入ったユーザーが、スムーズに友達のリアクションを貰える工夫がなされている箇所。オンラインコミュニケーションで、よく感じがちな疎外感をクリアできそうな設計。さきほどのグロースサイクルを実現するトリガーとしても、かなり有効に作用するだろうなと感じました。
◎DMでのスタンプ占有面積が比較的高い

スタンプだけでスレッドに高さを持てる(存在感を持っている印象)。狙いとしては「会話のテンポを促進させる」という狙いがあるのではないかと思いました。開発段階から、「一度に文章量をガーッとかいて送信!」というやり方よりも、会話に近い、ポンポンとリズムで会話が続き流れていくイメージを持っていたのではないでしょうか。現に僕がLINEスタンプを乱用するのは、仲のいい友達とノリツッコミが出来上がっている関係性のときなので、予想ですが、おそらく。
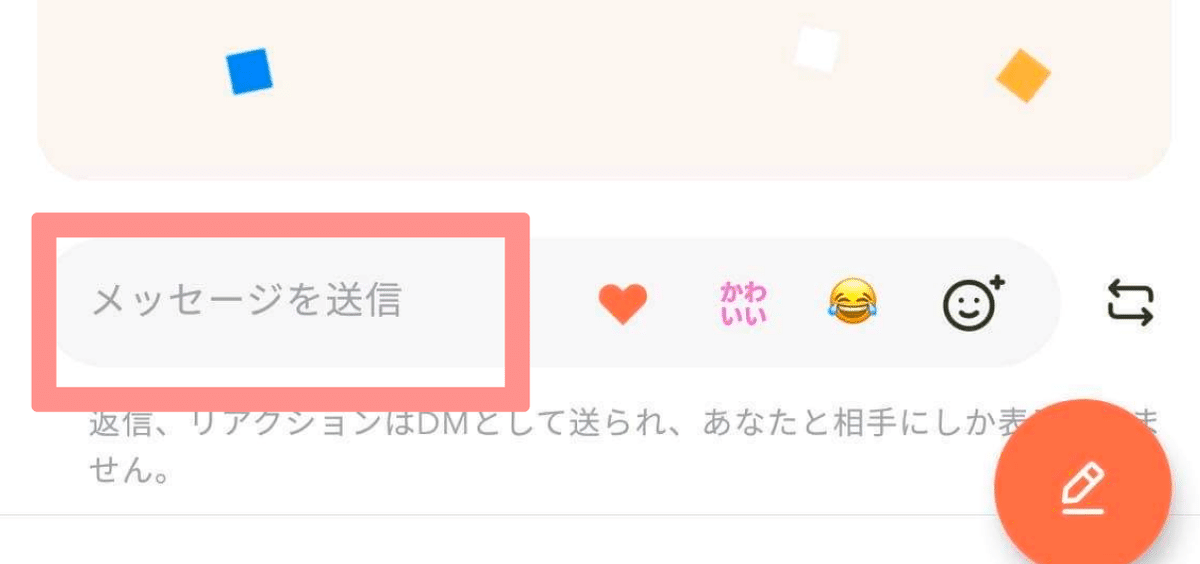
◎コメントっぽい見た目だけど、DMで個別にメッセージが送られる

これはInstagramストーリー的な仕様。DMへ直接飛ばされるようなUIだと心理的ハードルが少し高くなりますが、コメントっぽい見た目にすることでその躊躇いを軽減している印象です。また、「誰が」「どのような」メッセージを共通の友人にしているのかは全く分からない仕様なので、変に人の眼を気にして内容を考えなくてよい設計にしているのも、配慮が行き届いているなと感じました。
◎一人につき、いくらでもスタンプを重複してリアクションできる

FacebookメッセンジャーやLINEのトーク機能だと、一つのコメントに対するリアクションは1つだけ。つまり、複数の感情表現が基本的にはできないのですが、mioはいくらでもできます。リアクションした人の気持ちの動きや感動=スタンプの数 で判断することができるので、受け手に嬉しいと感じてもらうコミュニケーション上の(わりと意味のある)工夫だと思いました。
--
そのほかにも、今回分析した結果mioの工夫ポイントを自分なりに挙げてみたのはこんな感じです 👇
◎オンボーディングでmio 特有のコミュニケーション設計・ルールについての説明があり、どういったコンセプトのサービスなのか分かる
◎「ようこそ!」など、導入で前向きな気持ちにさせるUXライティング
◎スタンプのみに対してもリアクション(意思表示)が簡単にできる
◎公開範囲設定が可視化されていて、感覚的に操作できる
これらすべては、ユーザーに深いコミュニケーションをアプリを通じて実現してほしい というサービスの狙いを念頭に置くと、しっかりデザインとして体現しているという印象を受けました。
改善したほうが良いと感じた点
◎「お題」へ参加したあとの投稿時のガイド

ユーザーが投稿するきっかけとして「お題」がある仕掛けは非常に良いなと思ったのですが、お題に参加するフローに乗っかった以降に僕は「?」となったポイントがありまして。
お題に回答して、そのあと詳細コメントするのであれば、その回答内容に付随した文章記載を促すのが自然かなーと思うんですが、ガイドは常に「いまどうしてる?」というバリエーションしか出ません。なので、①お題に沿ったコメントを書くべき? ②いまの気分を書くべき? で僕はちょっと悩んでしまいました。
「お題」という運営側からのコメントを要求するフックなのであれば、その流れで「今なにしとるん?」と聞かれるのは唐突かなと思ったので、改善余地があるかも、です。
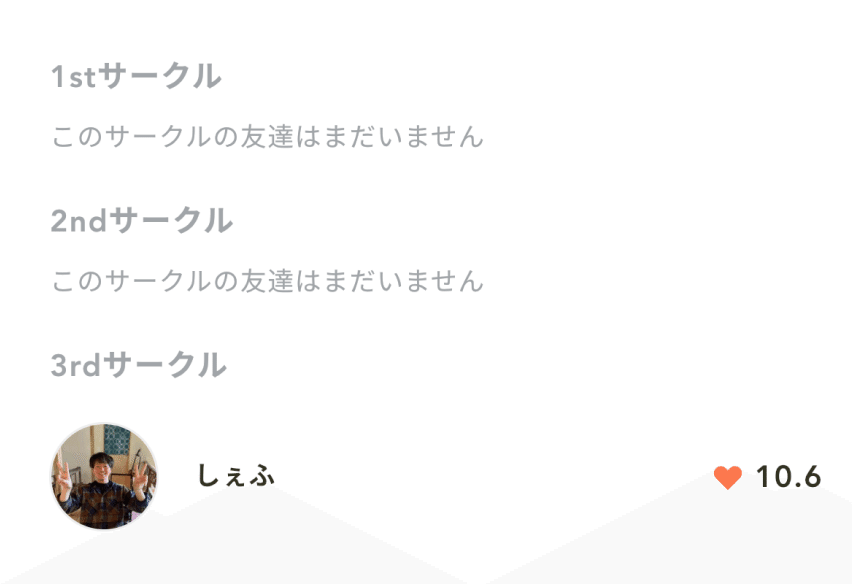
◎ 1st, 2ndへステップアップする際のユーザーのモチベーション操作

レベルアップを楽しめるユーザーならこの指標は楽しみの一つかも知れないけれど、クローズドSNSのコンセプトの中で、この仕組みは必須なのだろうか.. と感じました。フラットな「仲の良い友達」の中で序列を形成されるのは、ユーザーによって心地よさを感じるかどうかは分かれるだろうなーと🤔
ジャストアイディアですが、この1st,2ndといった序列が有効に作用する場所としては、インフルエンサーポジションの人間と繋がっているときなのではないか?と思いました。アイドルやインスタグラマー、バチェラー(笑)など「1stに上がって、この人のコアな情報をキャッチアップしたい!」という構図のもとmioが使われるのであれば、とても活発にアプリ利用をするだろうなと思った次第です。
--
そのほか、(僕が実際に利用をどっぷりと行わなかったから、という理由もあるかもしれませんが)InstagramのストーリーDMで多かれ少なかれ満足している人に、mioをどう積極的に利用してもらうか(あるいは対象外なのか) という課題はあるでしょうし、いかに新しいSNSとして友人含め習慣として毎日の生活に馴染んでもらうか というのも、グロースするにあたっては、アプデしていく必要があるかもと思いました。
※開発者さんがこの投稿を見られていたら、偉そうに好き勝手に言ってしまいほんっっとにすみません…..🙏🏼 勉強の一環としてなので、優しく見守ってください🙈
自分では気づかなかった点
以下ではデザインコミュニティBONOを主催するカイさんの考察を一旦聴いてみて「自分ではその視点持てなかったなあ🥺」という点をピックアップしてみました。
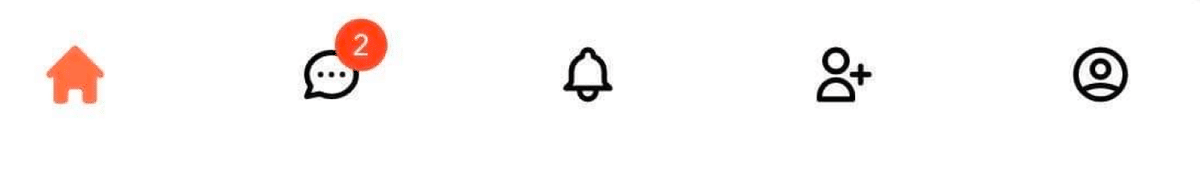
◎ ボトムのDMタブがなぜ左から2番目なのか

「新規投稿 → リアクション→DMはじまる」という流れは、mioのコア体験となる超重要なサイクル。1on1コミュニケーションは、このサービスプロダクトとしてもホームの次に優先度が高いために、このポジションにしたはずである、という考察でした。なるへそ。
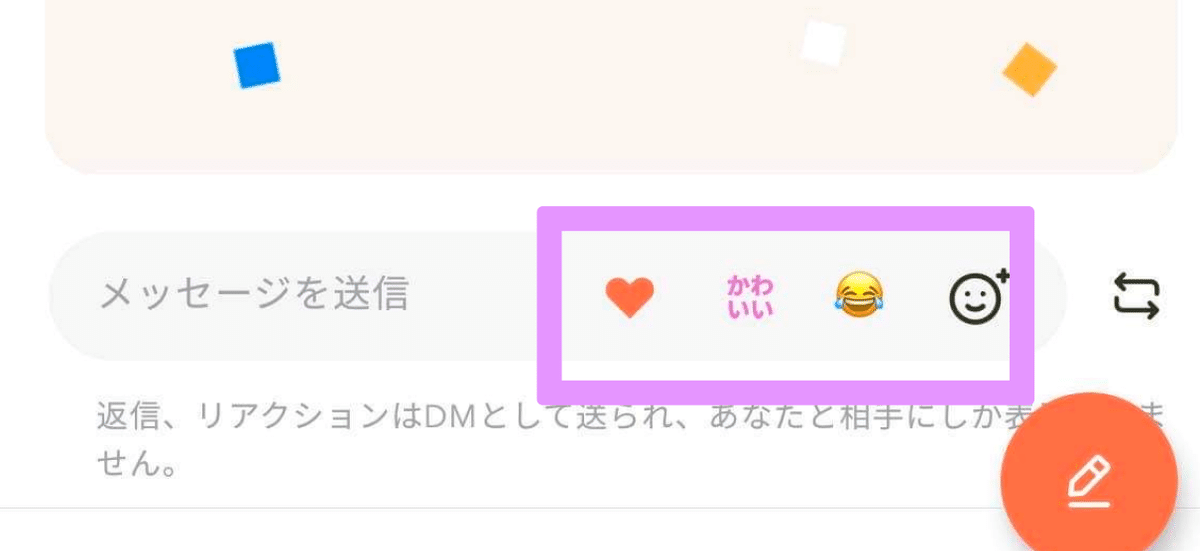
◎投稿内容に応じてリアクションスタンプが変わる

内容によって異なる選択肢が出現することで、会話のきっかけへづくりに貢献している。送る側・送られる側で飽きがこない工夫としてmioの特徴的な機能。自分で選べるという自由度も残している。ふむふむ。
◎コメント欄など、全体的に丸み(Roundness)のあるデザインな理由
キービジュアル含め、mioのコンセプトはクローズドなSNSを実現することによる「親密さ」「やわらかさ」が一貫したテーマとしてある。そのため、角張ったものよりも、丸みがあるほうが世界観にフィットするため、コメント欄やボタンは丸みのあるもので統一されている、という見解。なるなる。
--
結論、自分で分析する際、ディテールのコンテンツが「何故その並びなのか」という理由にも注視するべきだなと、非常に学びになりました。
課題にトライしてみた感想
プロダクトの目的(ゴール)と、実際の仕様(デザイン)は表裏一体である。つまり目的が明確でないと、デザインが作れない。
学んだことはこの一言に尽きるかなと思います。
複数のUIからベストなものを選択するとき、いつも「どっちのUIがより適切だと思いますかね?」という質問を、よく学び始めの頃は聴いていました。デザインだけ見ると、どっちも良く見えてしまって。この学習で、上記の判断基準で選べるように少しはなったかなと思います。
単純に、かっこいいからーとか、なんとなくーで決めているデザインが本質ではなくて、使ってほしいユーザーと抱えている課題に依ってデザインは変わる というのが答えなんだと、身を以て理解することができました。そういった良し悪しの判断ができたり、提案ができたり、取捨選択をすることが、デザイナーが考えてやるべきことなんだと。
最近は誰でも気軽にWebサイトもアプリも作れるようになったし、見た目を整えることは以前よりも、グッとハードルが下がったように思います。コストもかなり低くなってるし。始めてみることは誰でもできる世界になっていると思います。だからこそ、そのデザインの「Why」の部分 = 存在意義が問われるような上流概念を理解しつつ、なぜそのUIデザインなのかをプレゼンテーションできないと、これからのクリエイティブは評価されるレベルに到達しないなと思います。がんばらんと。
デザインで人とコミュニケーションを取るのって、むずかしい。でも、どんな画面にも意味や戦略が隠れていて、その眼が養えれば、ケーススタディを応用してアイディアを出せるようになるなと実感しました。
今回は以上です🌏 次回は、プロダクトを構築するなかで行ったOOUI(オブジェクト指向UI)の実践と、そのプロセスをnote化しようと思います。
ほなまた!
この記事が気に入ったらサポートをしてみませんか?
