
【2.5ヶ月目】はじめてゼロからサービスを考えて、UIデザインしてみた/ 成長記録 No.2
本業が忙しく少し期間が空いてしまったんですが(汗)やっとnoteが更新できます。以前のnoteを後から訪れてくれる方が沢山いて、とっても嬉しいです!勉強するモチベーションになってます^^ ちなみに以前の投稿からの出来事としては、
・本業で仕事でデザイン(バナー)の仕事をさせてもらえた😎
・UI/UXの制作会社さんからカジュアル面談のスカウトをもらえた😎
などこれまでになかった変化が、少しだけですがありました。マインドも少しずつ変えていけてるのかなあ。ただ、僕自身がゆうてもデザイン駆け出しも駆け出したところなので、2021年〜2022年2月くらいまでは、淡々とUI基礎を磨いていく時期にしたいなと思っています。
今回の記事は、以前note公開した「UIデザイナーになるためのロードマップ」として自分に課題を課していた ゼロからサービスを作ってみる というお題を実践してみた内容をまとめ、一連のプロセスをケーススタディとしてまとめたものです。
これはUIデザインを勉強させてもらっているコミュニティ「BONO」を主催してるカイさんも推奨している課題で、勉強はじめたタイミングで何が自分に足りないかを自覚するためにもやっておいたほうがいい!とのことだったので、その通りのロードマップを歩んでみようと思い、やってみました。
ではでは、プロセス書いていきます。 注)どちゃくそ長いです、、
このnote作成にあたり、ユーザーテストに時間をとってくれた友人には本当に感謝しています。ありがとう🙏
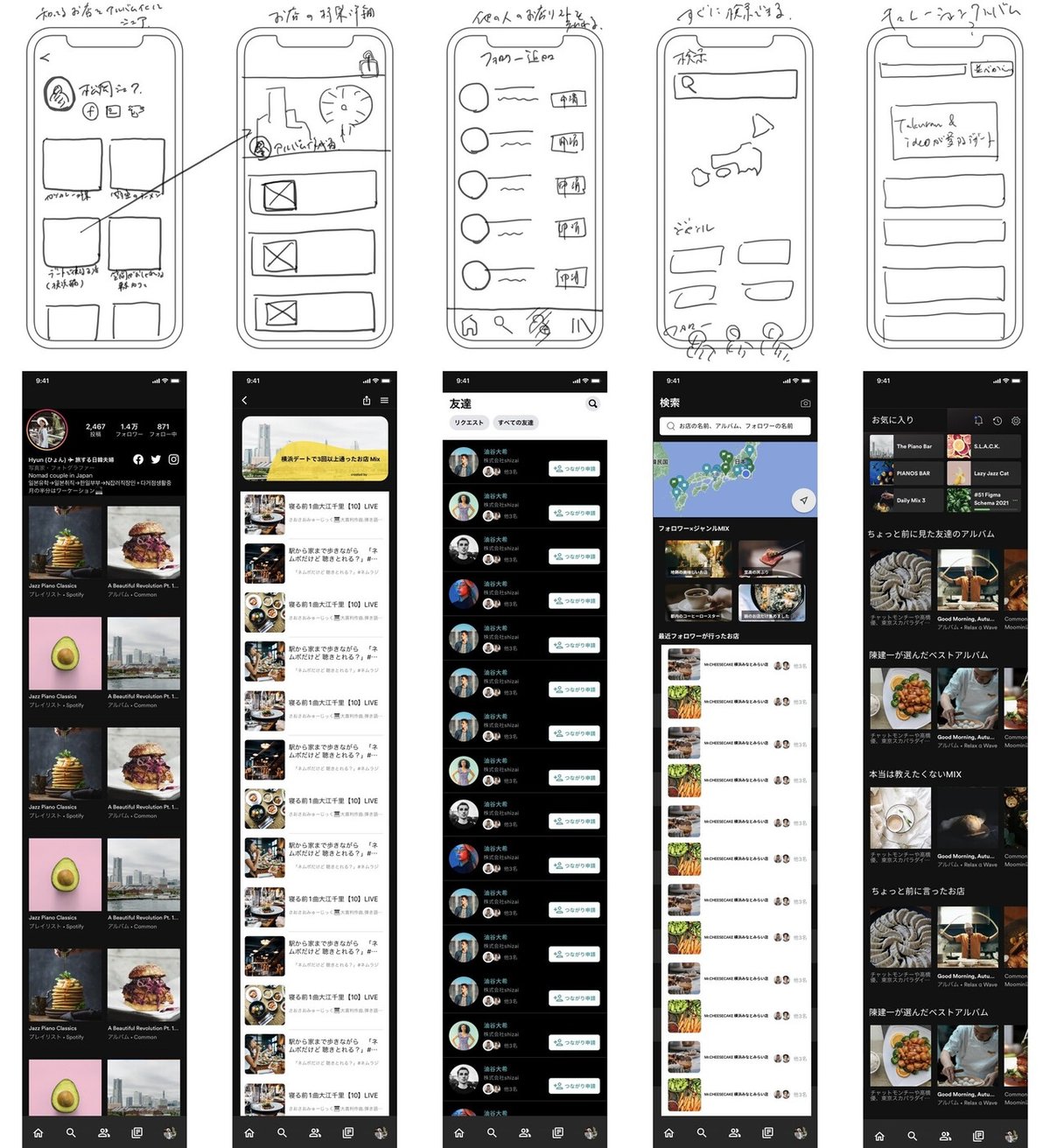
0. 作成したUIプロトタイプ(Version 1.0)はこちら
最初に、この一連のプロセスで作成したUIデザインのプロトタイプを貼ります。サービス名は知り合いからお店を探せる食のSNSアプリ「ボナペティ(Bon Appetit)」と命名。フランス語で「お残しは許しまへんでえ」的な、ニュアンスの愛情の込もった「召しあがれ」の意味からそのまま名称としました。
全データはこちら。BONOの課題や模写は9月から一応少しやってきましたが、色々な画面をイチから作るのは初めてで、経験ある方からはツッコミどころは死ぬほどあると思います。その点はご容赦ください🙇🏻♂️ 課題決めから4週間で一旦終わらせると決めていたので、画面数・コンテンツともに未完成な部分も多々ありますが公開します😂
下記からは、この制作物のプロセスを文章化した内容です。
1. 解決したい「課題」を見つける
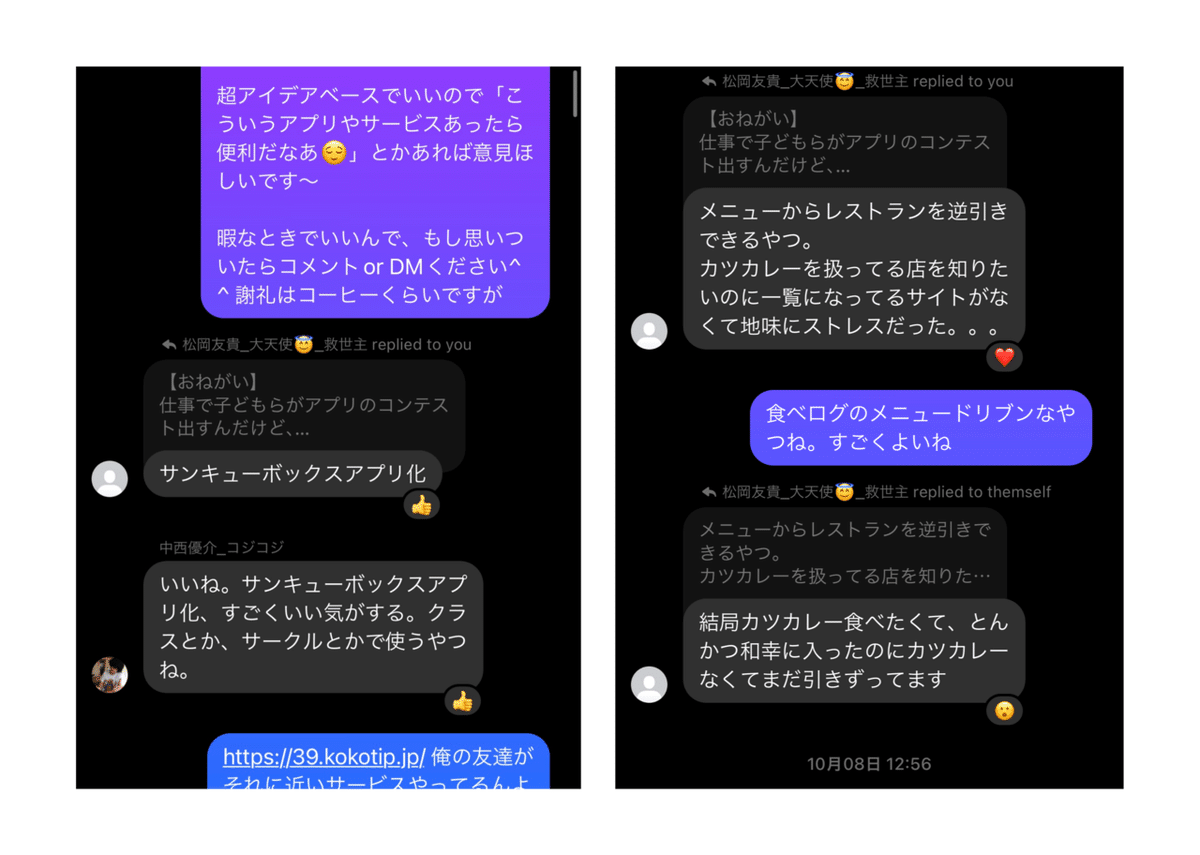
何を問題として解くかはすべての始まりなので、めっちゃ重要ですよね。ただ、自分で考えた仮想の課題よりも、友達の「あったらいいな」を形にしていくプロセスならやる気が出そうだなと思ったので、友人のメッセージグループで思い切って聴いてみました。

すると友人の松岡くん(通称: シェフ)の「このまえカツカレーが食べたかったのに、行ってみたカレー屋さんにカツカレー置いてなくてマジで萎えた」という話が感情こもって非常に切実だったので、「飲食店」との出会い方に関するアイディアで掘り下げていくことにしました。
2. 課題のポイントをヒアリング、要件整理
シェフの飽くなき食の欲望を叶えるため、僕は立ち上がりました。でも、まずそもそも言われた課題のままUIで形にするのでいいのかな?どういう気持ちでそのコメントしたのかな?ちゃんと聴いたほうがいいな..と思ったので、改めて、面と向かっておしゃべり感覚で再度ヒアリングして深堀りました。
僕)無性に「今日絶対これ食いてえ!」みたいなとき、あるよね。
↓
シェフ)間違いないっすね。 あと理想としては目的に合った100点満点のお店・メニューをストックしとして、気が向いたときに、その店で食べたいんすよね。どこでもいいって訳じゃないんです。おれ毎回が勝負なんで(笑)
↓
僕)美味しそうに見えても、食べログの星だけ頼りにして失敗とかしたくないよね。特別な気持ちやシーンの時とかは特に僕もそう思う。
↓
シェフ)そうなんすよーー、知り合いの信頼している目利きのいい人のお店とか、直接教えてもらったぶんはGoogle Mapとかでフラグ付けてストックしてるんすけど、もっと情報簡単に拾えれば楽しいっすよね。仲いいセンスのあるヤツとか、色々知ってるかもしれないけど全部を把握してる訳じゃないし。
↓
僕)おーなるほど,,,,,,
※シェフ(25歳)は調理師免許持ちで料理に異常にこだわりがある青年です
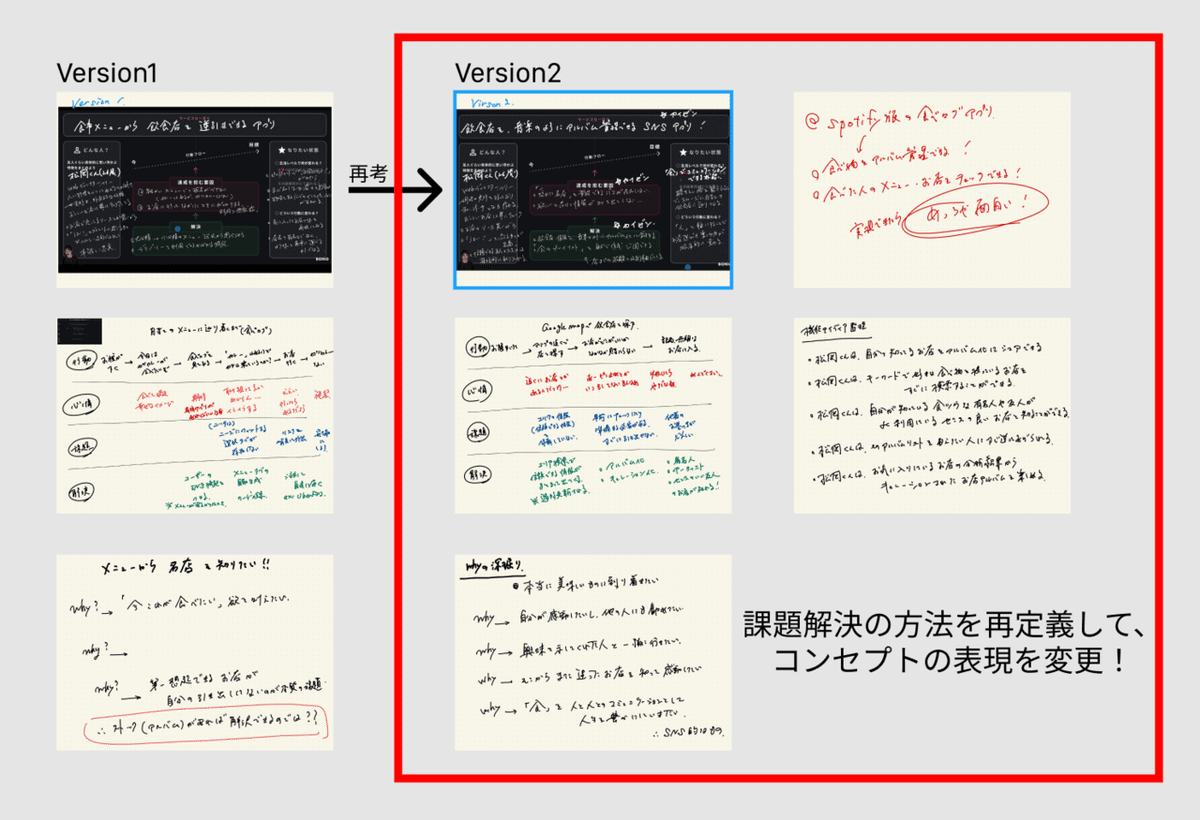
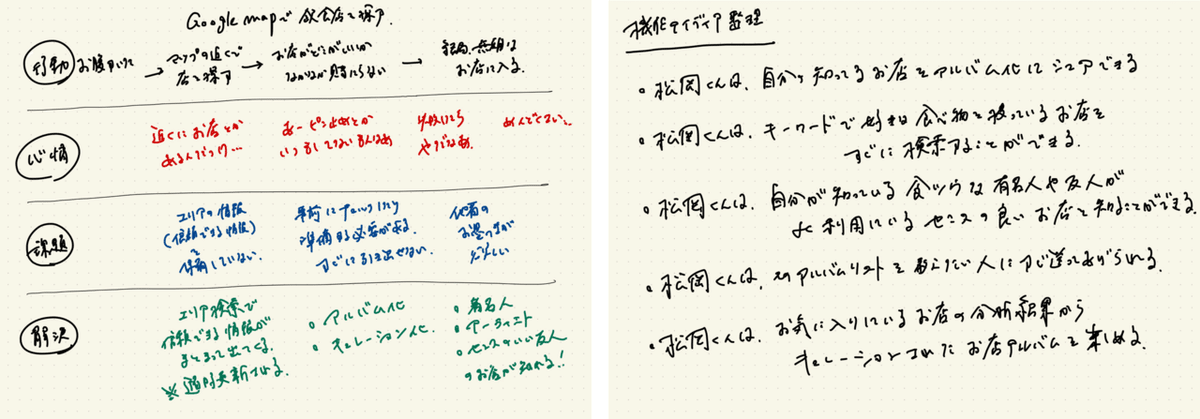
課題を深堀りして浮かび上がってきたのは、「やばい、おれ今日カツカレー食べたいわ」と思ったときに、シェフはどこのお店でも良いって訳ではなかったんだということです。お店の距離的なものよりも、 ①その店が100点に近い「流石だな」と思える場所なのか ②食べたいときにすぐ調べて&辿り着ける管理状態のもとにあるか というのは、かなり価値のある重要なユースケースであることに気づきました。特に①は、信頼している人に強く結びついていることが分かったのです。よって、アイディアとしては定義を最初のものから修正して、下記でスタートすることに決定しました。
食事メニューから飲食店をすぐ坂引きできるアプリ
👇
飲食店を音楽のように、気軽にアルバム管理できるアプリ
👇
知り合いから探せてアルバム管理できる「食」のSNSアプリ

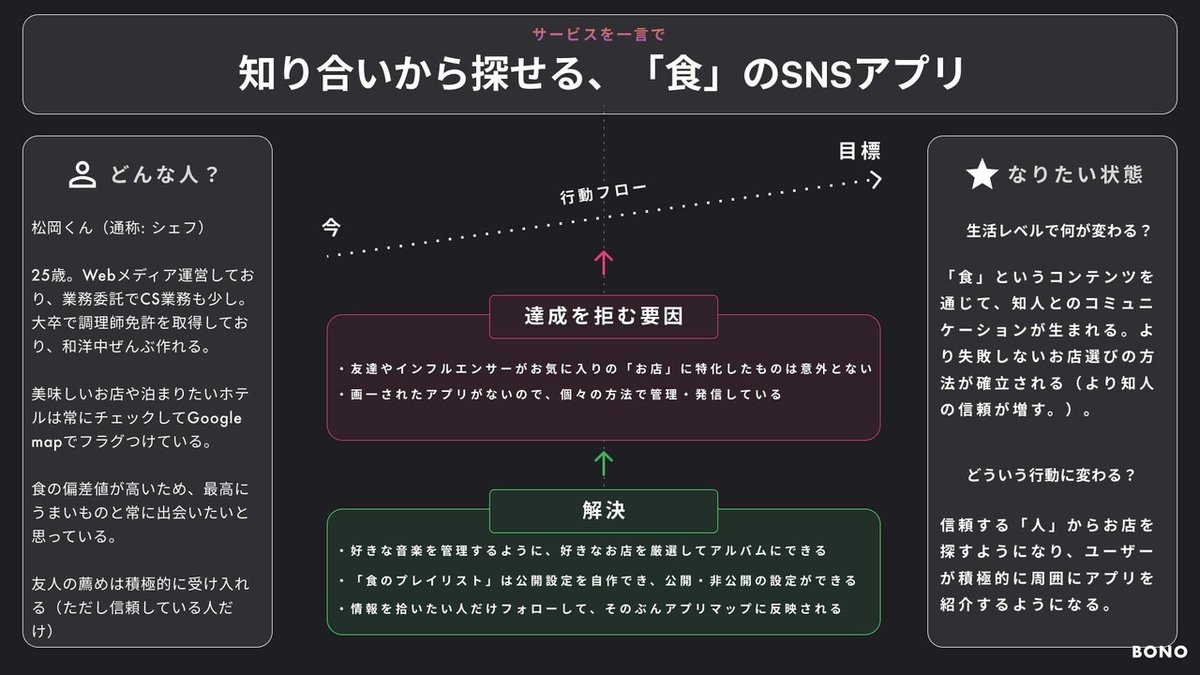
「価値定義」「行動フロー」の整理に関してはBONOのシートを活用して整理しました ↓


この時点でのジャストアイディアとしては、Spotifyみたいなアルバムが複数画面にならんでいて、その編集者が誰なのかが分かって、自分も好きなアルバムでお店を知人に知ってもらえるアプリ、そんなイメージで進めてみよう!というところまで決まりました。
3. 簡単なプロトタイプでユーザビリティテスト
ここまでまだデザインしてませんでしたが、課題を深堀りしたことで、どういったコンテンツが表示されていればよいのか、方向性を定めることができました。次に、既存のサービスUIを部分的に拝借して、ペーパープロトタイプに近い形の遷移できる状態のものをFigmaで作成。ユーザーテストを実施しました。

ユーザーインタビューをしたのは2名。1人はお題をくれた松岡くん(シェフ)、もう1人はさとゆか(会社同僚)に意見を聴いてみました。インタビュー内容をnoteだけでまとめると相当な量になってしまうので、別途でNotionでまとめているので、こっちも共有しておきますね。
1人だけじゃなくて、複数の人に聴いてよかった点としては、まったく違う視点で(今回は同僚のさとゆかに)「私の場合は使うイメージがあんまり沸かない」とスパっと言ってもらえて気づきを貰えたことは、すんごく良かったです。特に友達のさとゆかは「食べものに毎回そこまでこだわりがない」というタイプの指向性だったので、直接感想を聴くことで、サービスを誰に届ければいいかが明確になったのは新鮮な体験でした。ヒアリングを経ての取り入れようと考えて内容を簡単にまとめると以下。
◎ 使う意義を明確にするため、無駄な運営側のレコメンド・情報は入れない
◎ ボトムナビの項目を理想としては3〜4つ程度にしてシンプル化する
◎ 友達のお店アルバムを受動的に知る「きっかけ」をどうつくるか(受動的なユーザーに対してどういったアプローチをするか)
項目のシンプル化 と フィード的なものを取り入れて「知るきっかけ」をつくる という2点を改善したうえで、デザインへ進むことにしました。
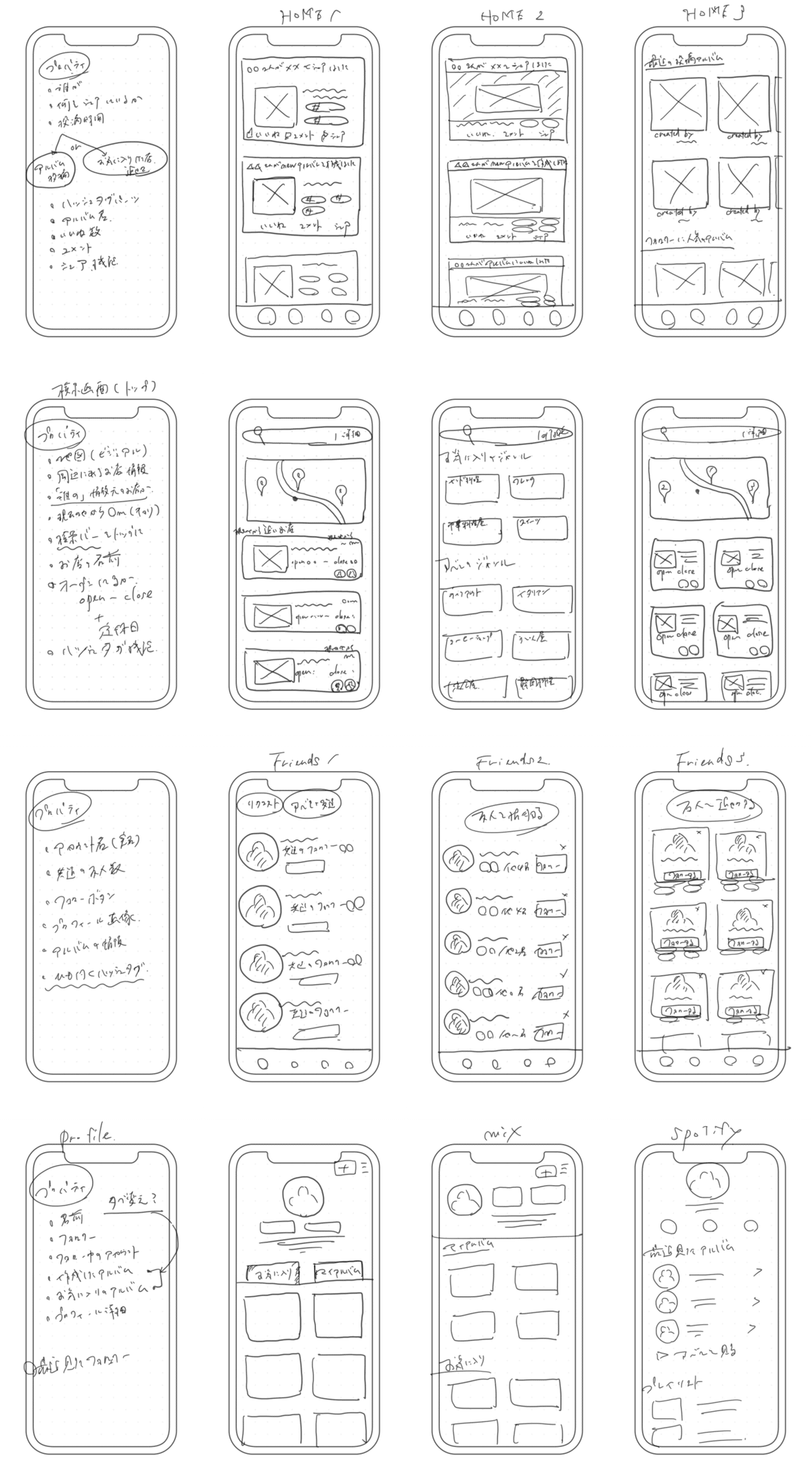
4. サービスリサーチ・パターン出し

リサーチしたサービスは、アルバムを扱っている設計のイメージとしてSpotify、フィード投稿としてFacebook/Twitter、友達追加のイメージはYOUTRUST、食べものの情報検索として食べログ・ぐるなび、訪れたイメージマップは食べログ・Swarmを参考にしました。そのうえで、必要な情報をガーーーっと書き出して、パターンを手書きで作成してみました。
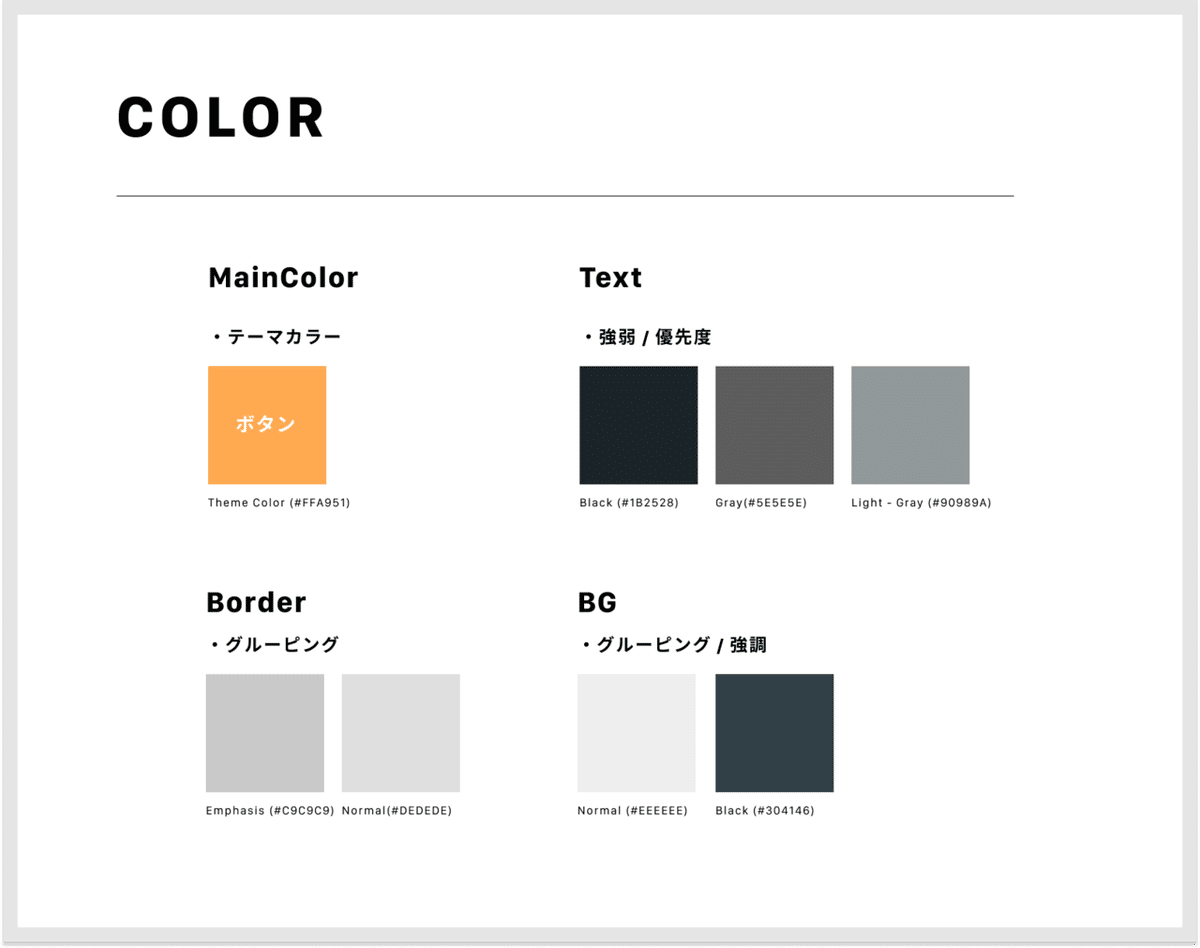
次に、実際に使用していくデザインの配色の共通ルールを決めました。(本当は見出しや説明文で使用するフォントとpxも定義しないといけなかったですが、今回はできてません..😭)メインカラー(#FFA951)は「食」に関するサービスやアプリの色をムードボード的な感じで収集してみて、それを参考に決めました。

次からは、実際にラフからデザインにした各UI画面についてです。
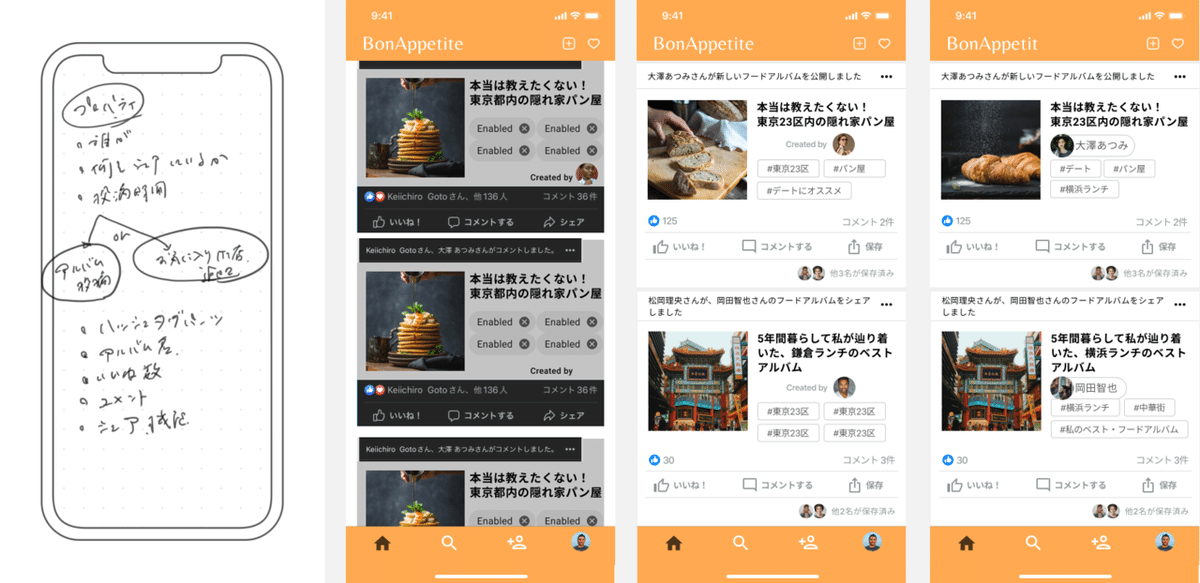
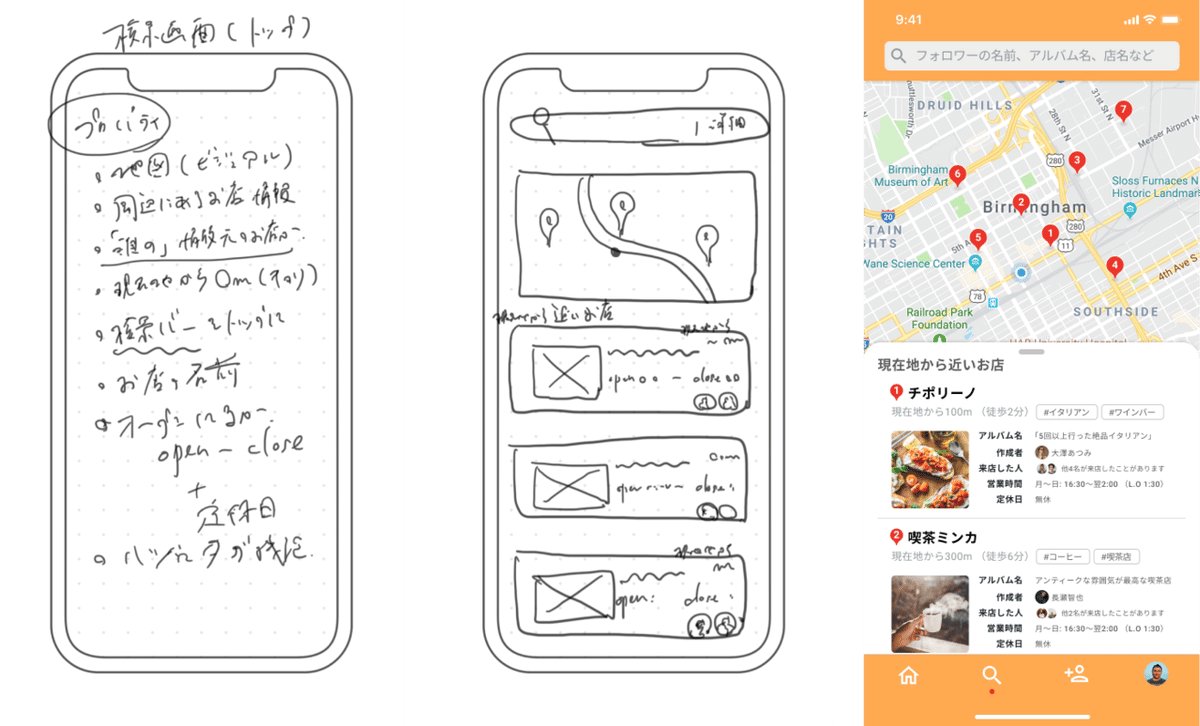
5-i UIデザイン(ホーム/フィード画面)

ヒアリングで判明した「ユーザーが新しいフードアルバムに気づくきっかけづくり」として、パターンを出した中からFacebook的なフィードをベースにしたものを採用しました。リアクションや他のフォロワーが保存したりしてるか否かが分かるので、好みのテイストのものかも判別する材料になるかと考え設置しました。
5-ii UIデザイン(検索画面)

情報構成は食べログに類似しているように見えますが、目指すところの一つとして「情報のシンプル化」を達成したかったので、特集や広告やランキングや利用シーンのレコメンドなど、運営側の意図を含んだものは排除して友人・知人のアルバムに収録されたものだけがマップに表示されるもの をイメージして作成しました。また、お店には「誰が」作成したアルバムに入っているお店かが分かるようにしてみました。
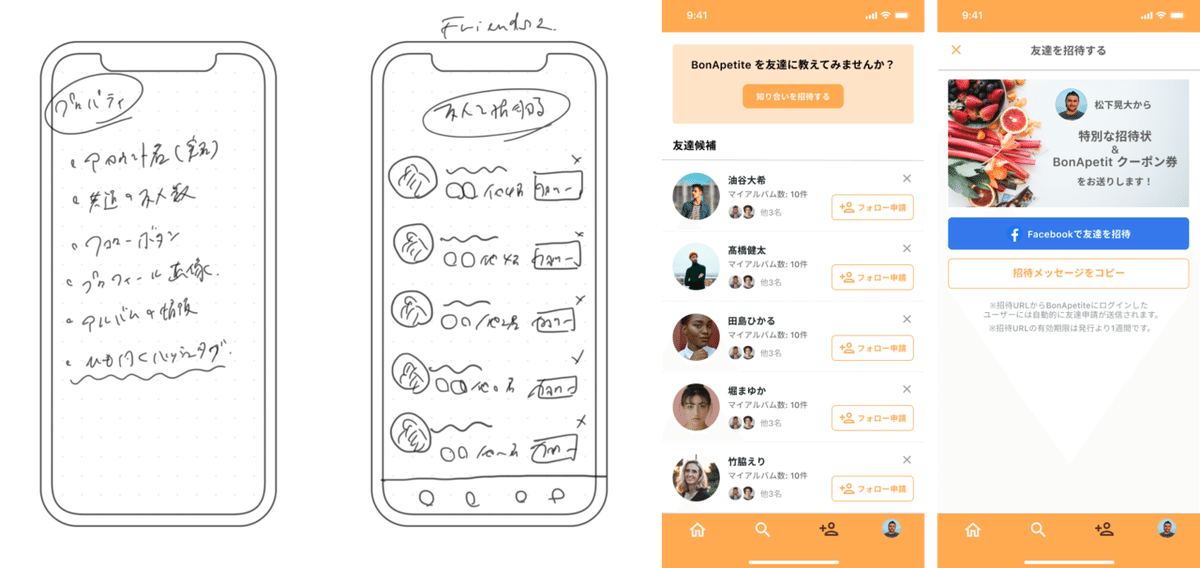
5-iii UIデザイン(フォロワー追加画面)

友達追加画面についてはほぼYOUTRUSTのUIをパクる形に,,,(もっと他のパターンも検討したほうがよかったかな🥺)。あとフォローって書いてライトな繋がりでも許容!って意図で入れたけど、実名としての登録あっての信頼があるところもあるから、ここは考えたほうがいいかも ... と書きながら反映してます
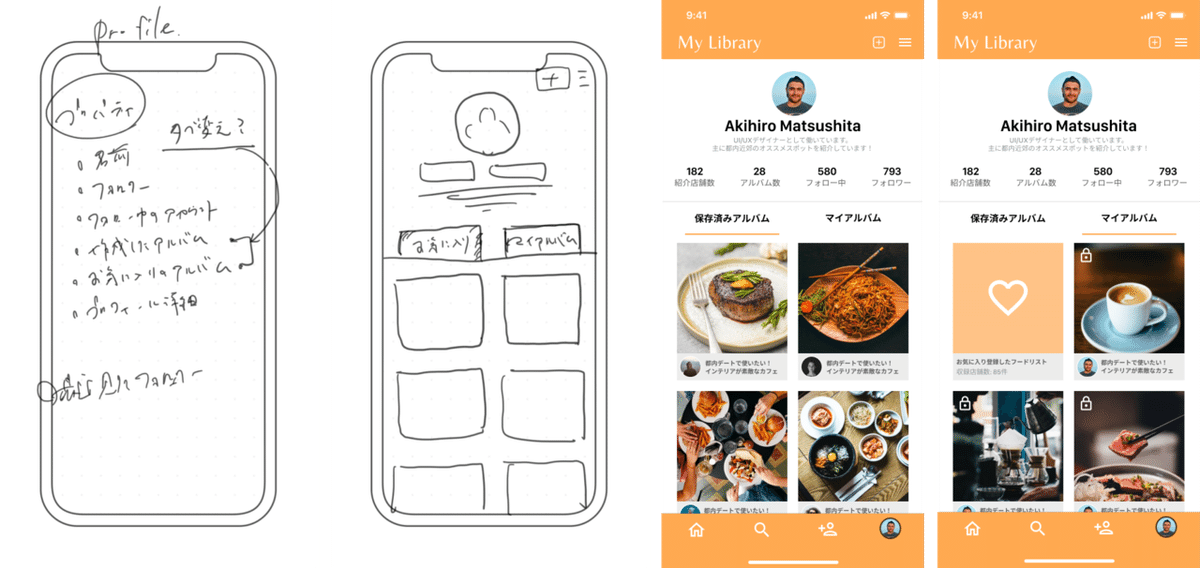
5-iv UIデザイン(マイライブラリ画面)

自己紹介ディスクリプションは最小限で。アイディアがスタートした段階からイメージにあった「食をアルバム的に見る」という体験はブレることなく表現したいと考えたので、画像をスクエアで並べる形を採用しました。また、保存したものとマイアルバムの2タブを切り替えて見られる仕様に。(文字情報がちょっと足りない気も..)
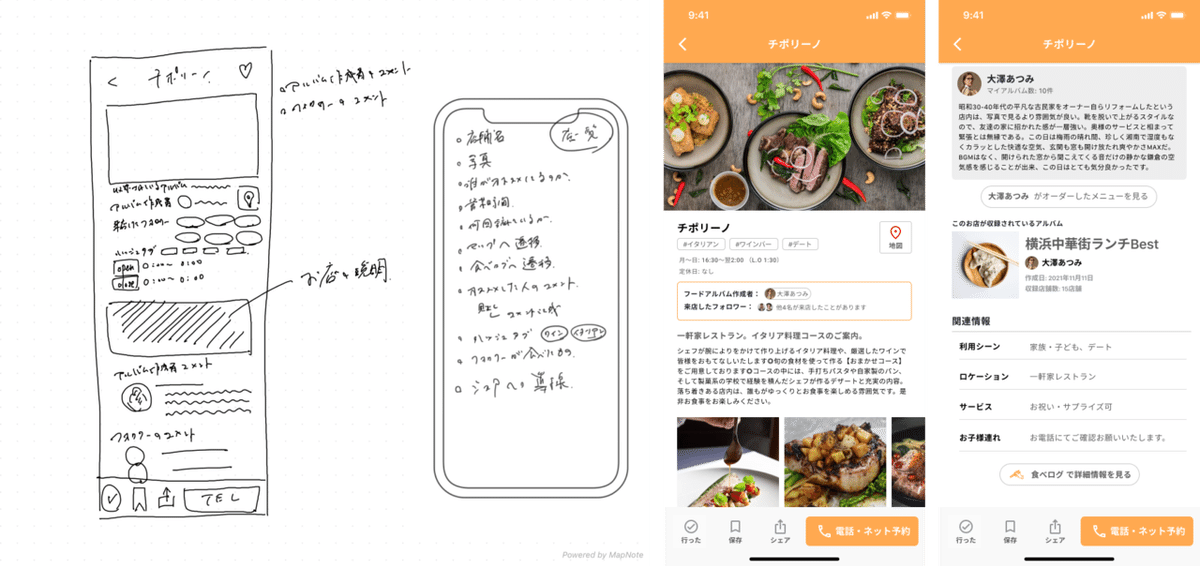
5-v UIデザイン(お店情報の詳細画面)

新しいサービスとはいえ、食べログやぐるなびやRettyと共存していくべきサービスだと考えたので「このアプリでユーザーが詳細を見て拾いたい情報はなんだろう」という視点で選別しました。具体的には下記のポイント
・誰が収録したお店か
・自分がフォローしてる人がどれくらいその店に行ったことがあるか
・アルバム作成者のお店についてのコメントや補足情報
・収録先のアルバムへの導線をつくる
5-vi UIデザイン(アルバム作成・投稿フロー)
頭の中にアイディアの引き出しが非常に少ないので、オリジナルというよりSpotifyのパクリになってしまう。。発想としては良い方向性な気がするんだけど、どのタイミングでフィード投稿に反映されるか分からんし、プライベート管理するor公開するなどの共有範囲設定とかなくてかなり不親切なフローになっていることに書きながら気づく。直してえ....
6. 感想
ふう、、やっと終わった... 。いや、終わらせましたw 。途中で気づいてしまったんですが、この課題、時間なんてほんといくらでも掛けられる課題でした(笑)。
記事の内容は駆け出した僕の思考プロセスなので、ご覧いただいたみなさんの参考にはあまりならない内容だったかも知れません。でも、これが今のできる僕の全部でした。「なんかもっと良いUIパターン作れたんじゃないか」「もっと細かい設定まで拘れたんじゃないか」 とか色々思ってしまって、ちょっとモヤッとしたものが残っていて、でもその明確な答えを今の自分で出せそうもなくて。といった漠然と悔しい気持ちで今はいます。
ただ、チャレンジして本当に良かったと思っています。感想やフィードバックをもらいつつ、来年成長したあとにリベンジしたい。
特にユーザーテストのためにプロトタイプ版を直接インタビューする経験では、心から楽しんでいる自分に気づけました。僕は20代半ばに求人媒体のLP制作部署で2年半ほど働いた経験があるんですが、その頃から取材をするのが大好きで、その時の感覚を思い出させてくれました。ユーザーの声や率直な感想を聴くのは、刺激的で常に発見があります。その想いを反映して形に落とし込めるのは、UIデザイナーしか出来ない仕事です。僕はその仕事ができる人になりたいし、一人でもいいから「これすごいね!いいね!」って喜ばれるものを、自分の手で作ってみたい。改めてそう思えた経験でした。
7.今回のプロセスを解説してる動画はこちら(対談)
今回のアウトプット作成後、BONOのカイさんにもピックアップしていただいて、動画でどういった思考を経て作成したかを詳しく説明もしています。これから勉強を始める方の参考になればとってもうれしいです….!! 「ほうほう、こんな感じなら、僕(私)のほうが上手くやれるで」って思ってチャレンジみて欲しいです 笑
8. 2021年12月〜2022年2月の過ごし方
少し本業の仕事でペース的にビハインドしましたが、まあ許容範囲としたい(笑)。今回の実際サービスを作ってみたことによる課題点をしっかり洗い出したうえで、上記の学習スケジュールに書いた内容を、12月〜2月をかけてみっちり時間を取ってやっていこうと思います。
ほな!
この記事が気に入ったらサポートをしてみませんか?
