
【未経験・新人デザイナー向け】おすすめのFigmaプラグイン5選
こんにちは!デザイナーのびーむです。
WebデザインやUI/UXデザインの制作で大活躍するFigmaですが、プラグイン機能が豊富すぎるが故に「結局何を使ったら良いんだろう?」と思ったことはありませんか?
今回はこれからデザイナーを目指す方や、デザイナーになりたての方におすすめなFigmaのプラグインを5つ紹介していきます。
ポートフォリオや自主制作にも使えるプラグインなので、作品作りの手助けになりましたら嬉しいです。
それではどうぞ!
おすすめプラグイン5選
01. Unsplash

Unsplashは無料で著作権フリーの画像を検索・Figmaにインポートできるプラグインです。
会員登録が不要なので、プラグインを起動後すぐにサービスを利用することができます。
画像を取り込む作業は面倒なイメージがありますが、Unsplashの場合Figma上で全て完結してしまうのでとても便利です。
さらに、Unsplashの画像は加工したり文字を上に載せることもOKなので、自分の好きなようにデザインすることが可能です。
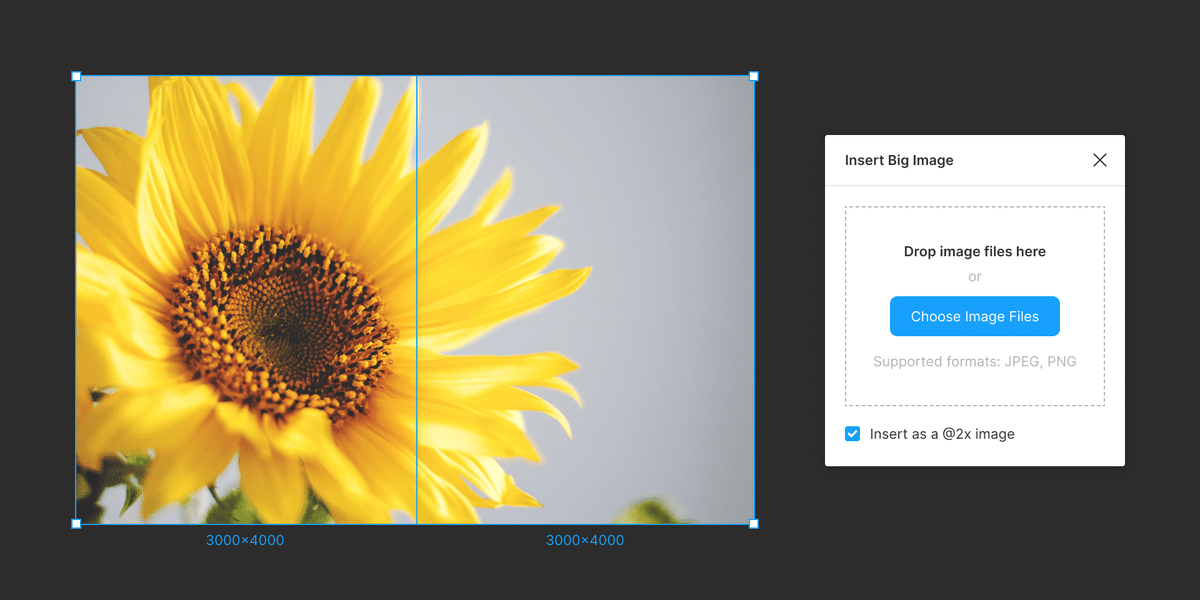
02. Insert Big Image

Insert Big Imageは、Figmaに大きいサイズの画像を高解像度で取り込むことができるプラグインです。
実はFigmaには縦幅または横幅のどちらかが4096px以上の画像をインポートすると、解像度が粗い状態で表示されるという仕様があります。
なのでWebサイトの全体スクリーンショットのように、縦長の画像を取り込もうとする時には必須級のプラグインです。
実際に私もWebサイトのスクリーンショットをFigmaに取り込みたい時は、必ずこのプラグインを使ってインポートしていました。
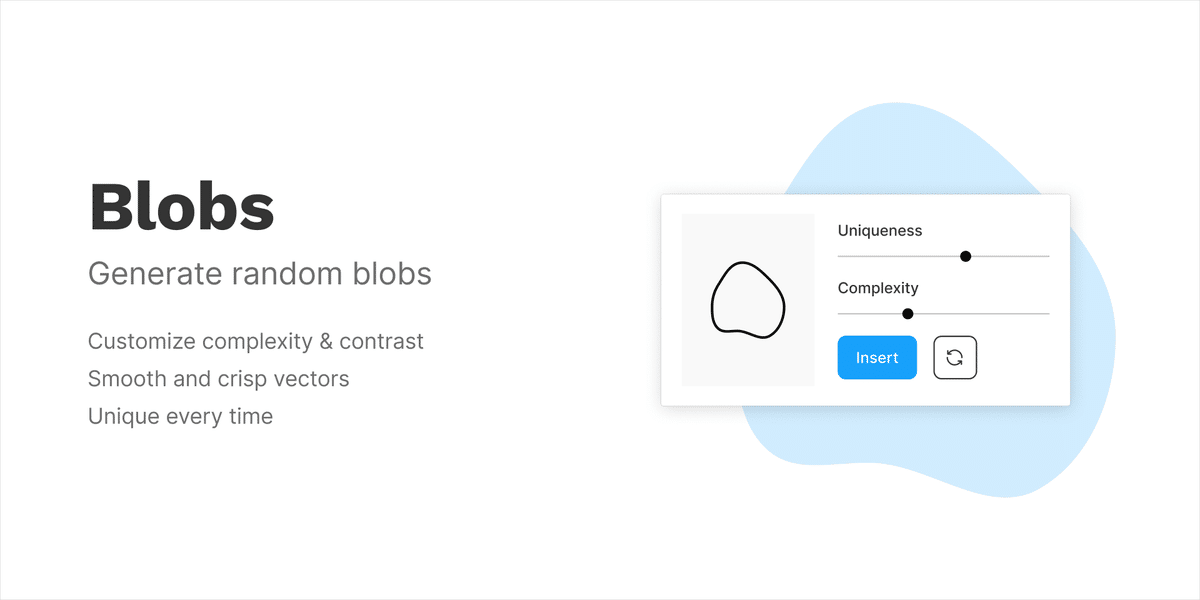
03. Blobs

Blobsは上の画像のように、ふにゃふにゃとしたパーツを簡単に作ることができるプラグインです。
パーツのふにゃふにゃ具合は、2つのスライダーを左右に動かして自由に調節できます。
「デザインが完成したけどなんか物足りない…」という時に配置すると、情報量が増えていい感じになるのでオススメです。
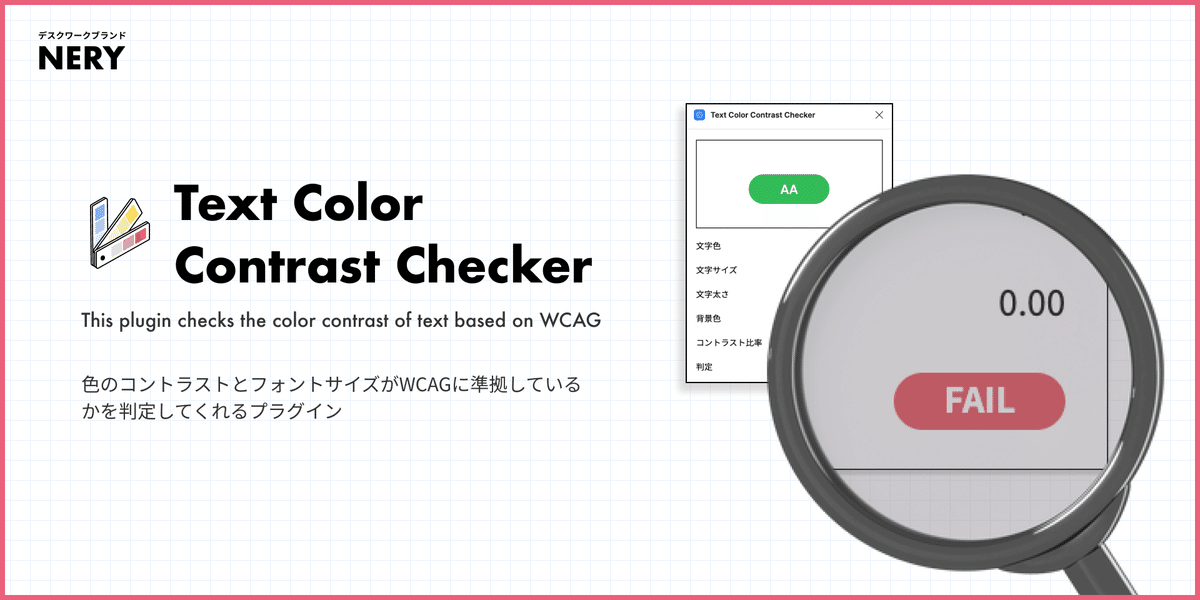
04. Text Color Contrast Checker

Text Color Contrast Checkerは、文字の色と背景色のコントラスト比が、WCAGの規格に沿ったものになっているかを確認できるツールです。
めちゃくちゃ簡単にまとめると、文字の読みやすさや見やすさを判断してくれます。
ちなみに「コントラスト比率」の数値が4.50以上になっていればOKです。
文字の色や背景色を細かく調べるのは少し手間かもですが、アクセシビリティに強いデザインに仕上げられるので、早いうちから確認の癖をつけておくとこれからの成長やクオリティーに差がついてくると考えています。
05. Mockup Plugin

Mockup Pluginは、Figma上でモックアップを作ることができるプラグインです。
iPhoneやMacbook等の様々な端末に、自分が制作したデザインを簡単に埋め込むことができます。
実際の端末に反映することで、一気に「実物感」が出てデザインのイメージがしやすくなるので、ポートフォリオに載せる作品のサムネイル等、デザインをアピールしたい場面での利用がオススメです。
さいごに
Figmaのプラグインは、制作時間を短縮できたり表現の幅を広げることができるとても便利なものです。
今回の紹介で興味が湧いて、実際にプラグインを試してみようと思っていただけましたらとっても嬉しいです。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
