
toB向けSaasのWebサイトを分析してみたら、ある共通点を発見した件~各サイトの特徴を添えて~
ひっさしぶりのnote投稿で、noteの書き方ど忘れしました。
さて、今日は「toB向けSaasのWebサイトを分析してみたら、ある共通点を発見した件」ということで、その名の通りtoB向けSaasのWebサイトを分析してみました。そうしたら、ある共通点が浮かび上がってきたので、各サイトの特徴と共に紹介したいと思います。
今回分析したSaasのWebサイト一覧
今回分析したWebサイトのサービスは以下の6つです。
・SmartHR:労務管理クラウドサービス
・SPEEDA:経済情報プラットフォーム
・KAMINASHI:品質管理効率化サービス
・sansan:名刺管理サービス
・Desknet’s NEO:総合グループウェア
・MISOCA:請求業務効率化サービス
6サイトの共通点を4つ挙げてみる。
6つのサイトを分析していると、共通点が浮かび上がってきたので、まずは6サイトを通じての共通点を4つ紹介していきます。
1つ目の共通点は、ヘッダー部分の右上に「無料体験」「無料で試してみる」などのCTAが設置されていたことです。
・SmartHR

・SPEEDA:経済情報プラットフォーム

・KAMINASHI:品質管理効率化サービス

・sansan:名刺管理サービス

・Desknet’s NEO:総合グループウェア

・MISOCA:請求業務効率化サービス

ご覧のように、ヘッダー部分の右上に「無料で始める」「お問い合わせ」などのCTAボタンが設置されています。
サイトを最後まで丁寧にみてくれる親切なサイト訪問者は、残念ながらごくわずかです。そのため、誰もが立ち寄るファーストビューでCTAを露出させ、コンバージョンに繋げなくてはなりませんね。
ファーストビューでCTAボタンを露出させることの重要性を改めて思い知らされます。
ヘッダーにCTAを設置するのにはもう一つ理由が考えられます。それは、いつユーザーがCTAを押す気になってもいいように備えるためです。
というのも、6つのサイト中5つがスクロールに応じて付いてくる追従型ヘッダーでした。すなわち、訪問者がサイトのどこにいてもCTAボタンを押せる状態です。
訪問者が「押したい!」と思った時にボタンがなかったら大きな機会損失です。いつボタンを押してもいいように、サイトのどこかしらにいつでもCTAのボタンは表示しておいた方が良さそうですね。
また、各サイトのCTAの文言についても分析を行おうと考えましたが、対象サイトがもっと多い方が面白い分析ができそうなので、またの機会に分析してみようと思います。
2つ目の共通点は、実際の利用画面のキャプチャ画像を載せている点です。
・SmartHR:労務管理クラウドサービス

・SPEEDA:経済情報プラットフォーム

・KAMINASHI:品質管理効率化サービス

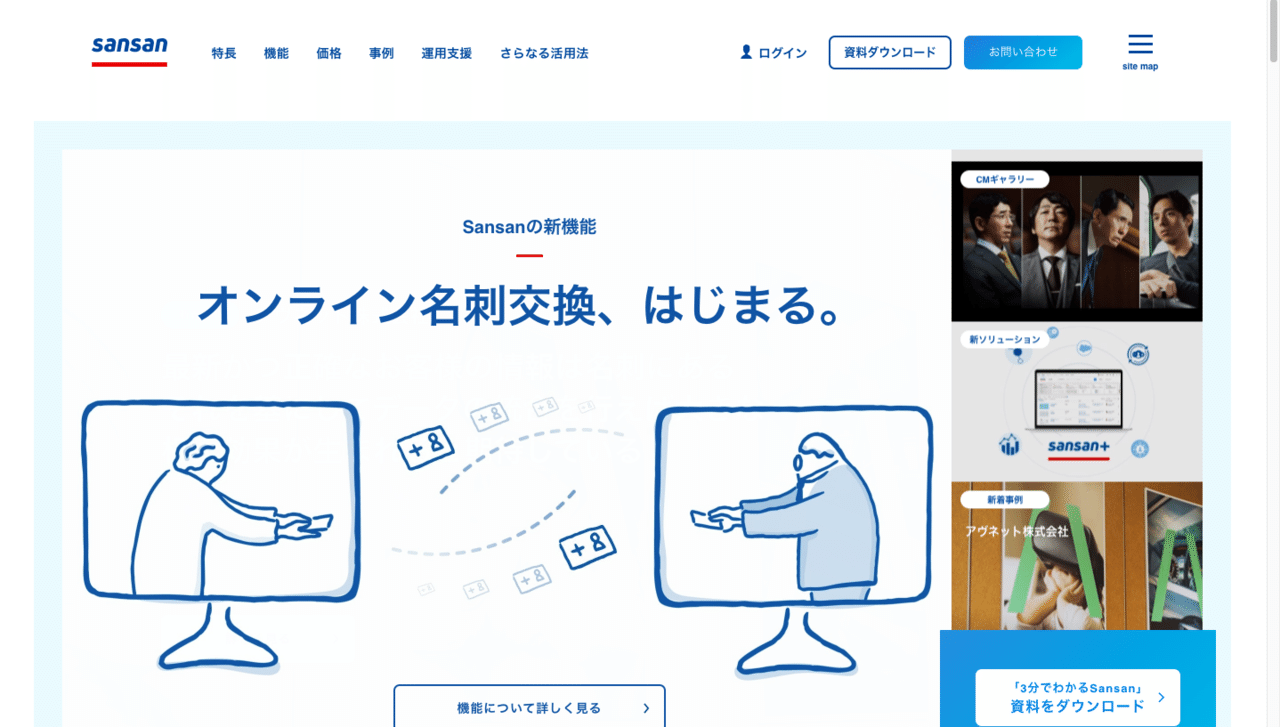
・sansan:名刺管理サービス

・Desknet’s NEO:総合グループウェア

・MISOCA:請求業務効率化サービス

大きさや位置、表示方法の違いは多少あるものの、今回分析した6つのサイトすべてに利用キャプチャが掲載されていました。
Saasのサービスは、Webサイトの文字を見ただけでは正直利用のイメージがつきにくいです。そのため、実際の利用キャプチャを載せることでユーザーが利用のイメージをしやすいようになっています。
3つ目の共通点は、導入企業のロゴや実際の導入事例が掲載されている点です。
・SmartHR:労務管理クラウドサービス

・SPEEDA:経済情報プラットフォーム

・KAMINASHI:品質管理効率化サービス

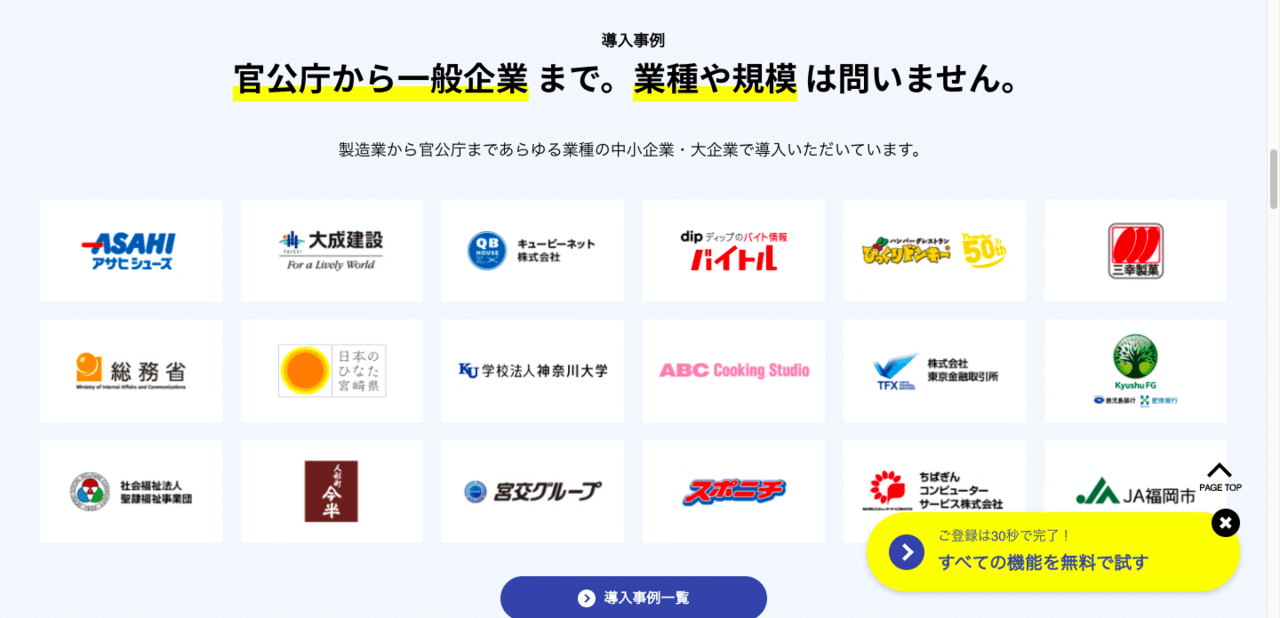
・sansan:名刺管理サービス

・Desknet’s NEO:総合グループウェア

・MISOCA:請求業務効率化サービス

どのサイトにも、導入企業のロゴまたは導入事例のインタビューが掲載されていました。
このように導入企業や導入事例を掲載する主な理由としては、ユーザーに安心感を与えるため、導入のイメージをより強めてもらうためだと思います。
「あそこの大企業が導入してるなら安心だ。」
「こんな感じで利用されているんだ。じゃあ考えみようかな。」
ユーザーにこう思わせるためでしょうか。
たしかに、ソフトバンクやサイバーエージェント、メルカリなどの大企業やメガベンチャーが利用していたら安心です。
ユーザーの疑問感や不安をなるべく取り除いてあげることが大事ですね。
4つ目の共通点は、数字を有効に使っている点です。
・SmartHR:労務管理クラウドサービス

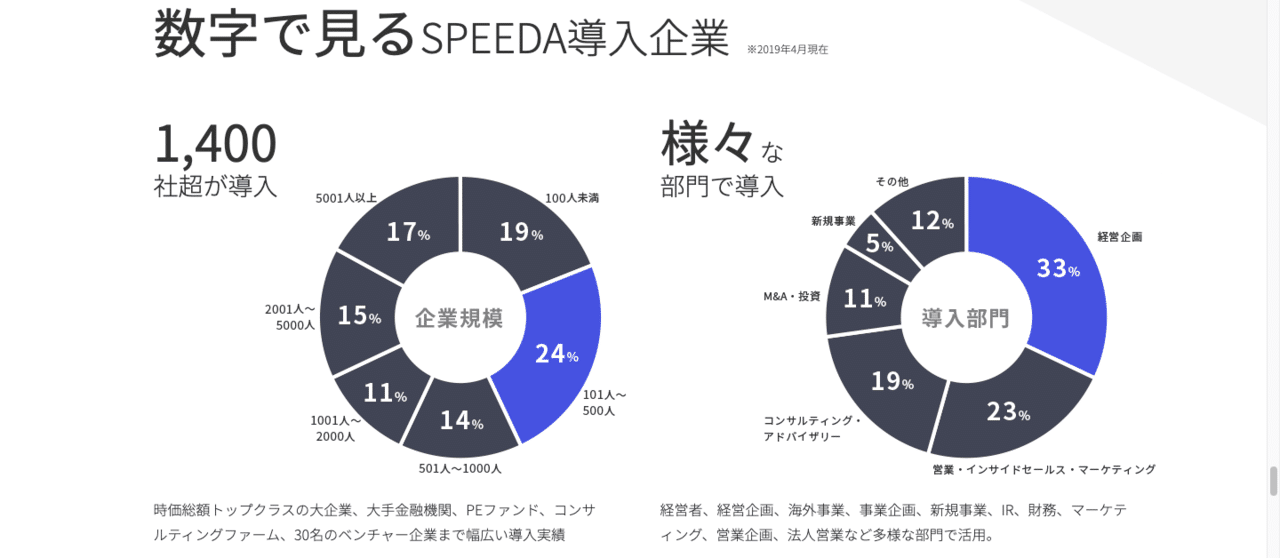
・SPEEDA:経済情報プラットフォーム

・KAMINASHI:品質管理効率化サービス

・sansan:名刺管理サービス

・Desknet’s NEO:総合グループウェア

・MISOCA:請求業務効率化サービス

どのサイトも、「1400社が導入」「10倍ラクに」「発送コストを最大90%削減」「サービス利用継続率99.5%」「415万人が利用するわけがあります」のように、具体的な数字を有効に使っています。
「多くの企業が導入!」「発送コストがすごい減る!」「高いサービス継続率」のように、抽象的に商品のすごさをに述べられても、ユーザーはその商品のすごさや魅力がわかりません。
「1400社が導入」「発送コストを最大90%削減」「サービス利用継続率99.5%」のように定量的な数字を載せることで、「どのくらいの企業が導入しているのか」「発送コストがどれくらい減るのか」「業務効率がどのくらい改善するのか」を具体的に示してあげる必要があります。
では、6つのサイトに共通していた4つの点とその理由を改めてまとめてみます。
・FVの右上に無料体験のCTAを設置
→誰もが訪れるファーストビューだから。追従ヘッダーとの組み合わせで常時CTAを画面に表示。
・実際のキャプチャ画像を掲載
→ユーザーに実際の利用イメージを伝えるため。
・導入企業のロゴや導入事例を掲載
→ユーザーに信頼性や安心感を与え、疑念や不安を取り除くため。
・具体的な数字を有効活用
→ユーザーに具体的な効果や利用者数を伝え、信頼感を与えるため。権威づけの効果も。
各サイトの特徴
分析している中で、前述したような共通点の他に各サイト独特の特徴を見つけたのでそちらも紹介します。
・SmartHR
・お役立ち資料が3つある+数字を有効活用している

まずは本当に役に立ちそうなお役立ち資料が3つあること。そして、それぞれのバナーの文言に注目すると、クリックのハードルを下げる工夫が2つ見られます。
1つ目は具体的な数字を用いていることです。「1分でわかる!」「3分でわかる!」のように、時間をかけずに理解できることを示すことでクリックのハードルを下げています。
2つ目は漫画という形式を採用していることです。人事や労務というと少しお堅くてわかりにくいイメージがありますが、「マンガでわかる!」と言われたらなんだかわかりやすそうです。
toBではお役立ち資料からコンバージョンにつなげる施策が取られることがよくあるので、ハードルの下げ方は参考にしたいです。
・SPEEDA
・ファーストビューで実際の利用画面を動画で流している

画像なのでわかりにくいですが、この部分、実際のサイトでは利用画面が動画で流れています。動画で利用画面を流していたのは6サイト中こちらのサイトだけでした。画像だけだとどうしても伝わりきらない部分があるので、動画で利用画面を流してもらうとより実際の利用イメージがつきやすいですね。
・KAMINASHI
・業界ごとの具体的なユースケースを提示している

こちらのサイトでは、製造業や飲食、サービス業、運輸・旅客、設備・建築・清掃の業界ごとで具体的なユースケースが提示されていました。
業界ごとで具体的な利用シーンがわかるとより業務に取り入れやすくなりますし、コンバージョンにつながりそうです。
・sansan
・ファーストビューでテレビCMを流している

sansanと言えば、松重豊さんが出演されているテレビCMが有名です。「早く言ってよ〜!」ってやつです。
なんとなく見覚えのある方の多いのではないでしょうか。そのCMをファーストビューで大々的に流しています。
「あっ、あのCMのやつかあ〜!」とユーザーに思わせ、信頼性の付与と権威づけを促進する効果があると考えました。
・Desknet’s NEO
・権威づけに力を入れている

こちらのサイトは、受賞したことのある賞や取得している認証、歴の長さ、運営元の明示、採用事例の4つで権威づけをおこなっていました。
他のサイトよりも圧倒的に権威づけの部分のボリュームが多かったです。
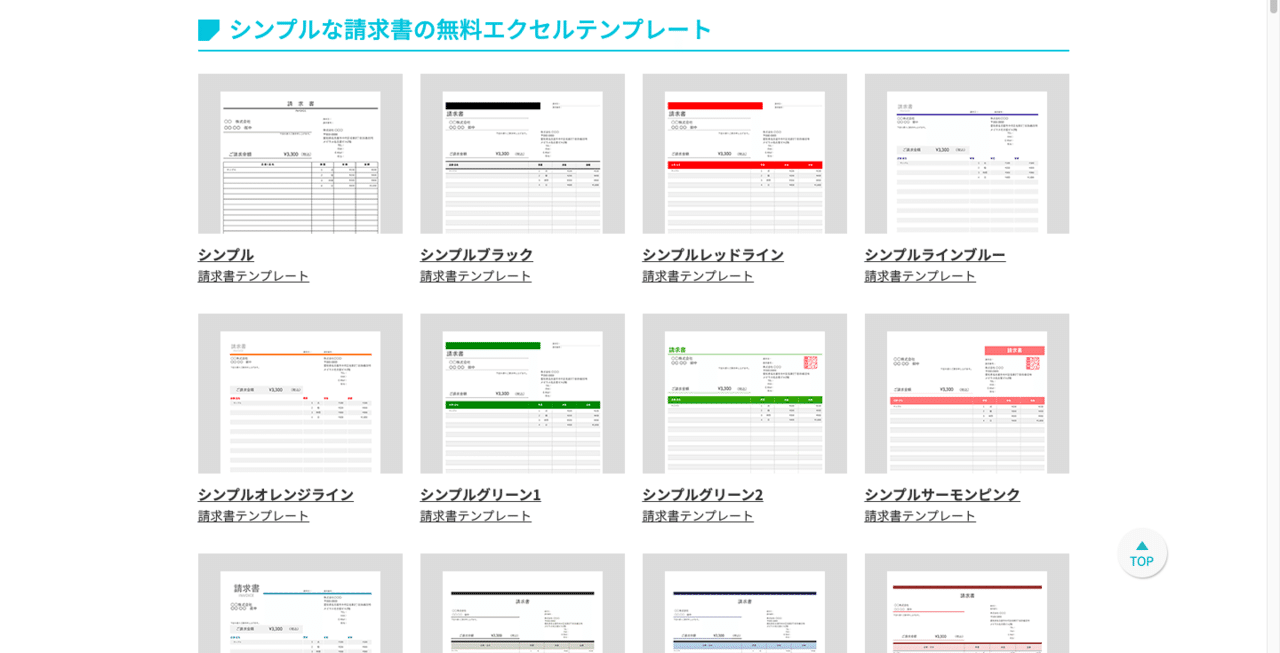
・MISOCA
・領収書などのテンプレートを公開している

こちらのサイトは、請求書や納品書、見積書などのテンプレートを無料で公開していました。
僕自身も請求書を初めて作った際、作り方が全くわからずたいへん苦労した覚えがあります。初めて作る人や書類作成に慣れていない人にとっては、請求関係の書類のテンプレートを用意してもらえるのは非常にありがたいです。
今回のまとめと気付き
今回は、toB向けSaasのWebサイトを分析して共通点とそれぞれの特徴を洗い出していきました。
共通点としてはこんな感じです。
・FVの右上に無料体験のCTAを設置
→誰もが訪れるファーストビューだから。追従ヘッダーとの組み合わせで常時CTAを画面に表示。
・実際のキャプチャ画像を掲載
→ユーザーに実際の利用イメージを伝えるため。
・導入企業のロゴや導入事例を掲載
→ユーザーに信頼性や安心感を与え、疑念や不安を取り除くため。
・具体的な数字を有効活用
→ユーザーに具体的な効果や利用者数を伝え、信頼感を与えるため。権威づけの効果も。
それぞれのサイトの特徴としてはこんな感じです。
・SmartHR
・お役立ち資料が3つ。クリックのハードルを下げる工夫
・SPEEDA
・ファーストビューで実際の利用画面を動画で流している
・KAMINASHI
・業界ごとの具体的なユースケース提示
・sansan
・ファーストビューでTVCMを流している
・Desknet’s NEO
・権威づけに力を入れている
・MISOCA
・領収書などのテンプレートを無料公開
分析してみた感想と気づきとしては、「ある程度構成やコンテンツはテンプレ化されているな。」と感じました。構成やコンテンツは似ているサイトが多いので、それ以外のところでいかに差別化をしていけるかがより重要なのではないかと感じました。
長くなりましたが、最後まで読んでいただきありがとうございました。今後もWebサイトの分析や日々の気付きを投稿していますので、ぜひご覧ください。
ではまた!!
この記事が気に入ったらサポートをしてみませんか?
