
文字にドロップシャドウを使ってはいけない
というお題で
今回はゲーム開発というよりはグラフィック寄りのお話で
デザインの基礎的な解説をしてみたいと思います。
特にノンデザイナーズの方やデザイン初心者向けの内容。
一見、曖昧で難しく思えるデザインの理屈の手がかりを掴んでもらい
小手先のデザインテクニックより基礎的な理解を伝えられればと思います。
結論
文字にドロップシャドウという装飾を例にして伝えたいこと
グラフィックデザインにとって、曖昧性を生むような装飾や処理は情報伝達において悪手だということ。
情報を伝えるには要素の関係性を整理し、優先度をつけるからこそ複合的な情報を正しく伝えることが可能となる。
ドロップシャドウはそれを阻害し、美的ユーザビリティにも反しやすく情報伝達の足かせになるケースが多い。
だが、使ってしまいがちな罠が潜んでいる事実。
といったまとめです。
それでは解説していきましょう。
ドロップシャドウを使ってはいけない理由
1. コントラストが曖昧になる=認知コストが上がる
基本的にはこれが一番大きい理由
認知コストが上がるというのは、文字を認識するためにかかる負荷が高くなるということだ。
その原因がコントラストが曖昧になるから、という理屈です。
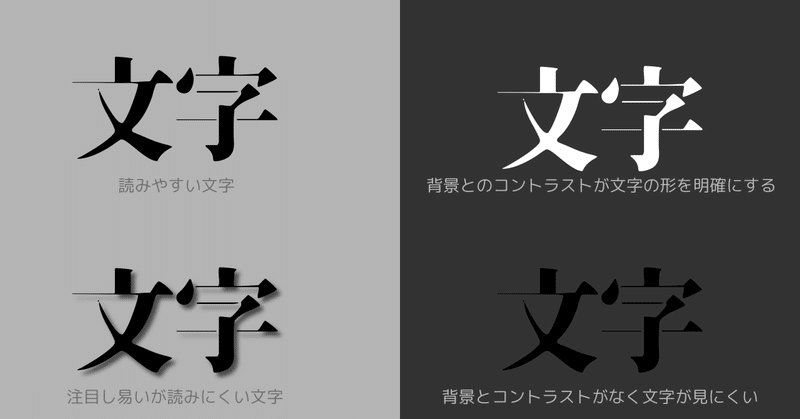
コントラストが曖昧になるというのは以下にある図ように、人が文字(情報)を認識するためにはその「形」を捉えることが必要だからである。
当たり前過ぎて見逃しがちだが、視覚として文字の形を認識出来るからこそ脳が解釈が出来る。
その認識の曖昧さはコントラストによって左右される
文字とその背景とのコントラストが最大のときに一番認知しやすい状態になる。
めちゃくちゃ普通のことを書いているが、人間の視覚や脳は優秀すぎてちょっとくらいの負荷にはものともせず文字を認識可能だ。
だからこそ、そこに負荷がかかっていることを認識できない。特にノンデザイナーの人たちこそ見落としがちになりやすい。
話を戻すと
形を正しく伝えるにはコントラストが大事だということ。
だいたい、言いたいことは分かってきたと思うのですが
そう、ドロップシャドウという装飾はその「形」を阻害する存在でしかないのである。

ドロップシャドウはモノに対して落ちる影を模した装飾です。
文字に対して、影色の暗い色が文字に重なる形で、文字自体の形を曖昧にし、背景と文字に合わせて影の形を追加することで認知を阻害します。
これが、ドロップシャドウを文字に使ってはいけない決定的な理由です。
例えば、袋文字にしてから影を落とすなどをすれば、文字の形が担保されるから視認性は確保される。など、一概にNGというわけではないのですが、その理屈が分からずに使うのが危険なのです。
なのになぜ人はドロップシャドウを使ってしまいたくなるのでしょうか。
人はなぜ、ドロップシャドウを使ってしまうのか?
1つ目の理由
ツールの責任が大きいと思われます。
例えば昔のWordやPowerPointのようなデザインに対しての理解度が全くないツールによって、ダサい装飾が量産されたような時代もありました。
今でも基本的にプロ用ではないツールにはまだまだその名残があり、簡単に装飾できるように手の届くところにドロップシャドウの装飾がおいてあります。
そこにチョコレートが見えてたら食べたくなってしまう
そこにドロップシャドウという誘惑があれば装飾したくなる
人はそんな生き物。

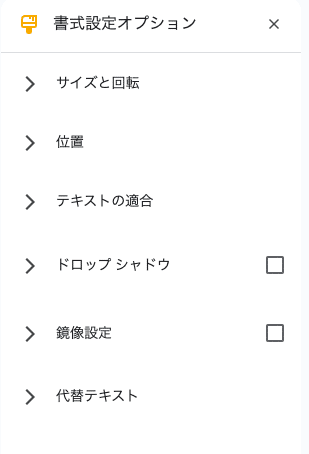
例)GoogleSlideさんですら簡単にどロプシャドウに手が届いてしまう
鏡像設定とかそんな頻繁に使わんでしょ!てな感じで。
でも
それだけでは理由にならないんですよね、いかに目に見えるところにチョコレートの誘惑があったとしても
実際、食べてみて不味かったら、さすがに使わないはずなので。
そこには何らかの使ってしまう誘惑が存在しています。
そのもう一つの理由が大事。
2つめの理由
人の進化の過程で注目をさせるための機能として備わっているからなのです。
説明していこう。
影というのは人にとって遺伝子に刻まれた重要な情報です。
人類が出現してから今まで太陽はずっと存在し続けています、と同時に影の存在も人の進化とともに歩んできたわけです。
人の脳はその進化の過程で獲得した普遍的な認知に対して偏った反応をします。
例えば、人の顔は重要な記号なため、他の情報よりも人を惹きつけますし、脳の機能として認識の強度が強いです。
壁のシミなどが人の顔に見えたりするのもそのせいです。遺伝子に刻まれた生存本能として備わった認識機能なのです。
影の存在は何を意味するでしょうか。
影はその性質として背景に地面のような存在を規定し、そして物体としての上下や前後ろのような情報を付帯します。
それは、人間にとって危険性があるのかどうかを判断するために役に立ちます。
遠くのものより近くにあるものが我々に危害を及ぼす存在である可能性が高いからです。
そのため、影という特別な存在は、その要素に対して相対的な距離や前後を明示します。
デザインに置き換えると情報の要素として重要なものとそうでないものを判断しながら脳は認識をします。
その上でドロップシャドウの役割は(実際に危険性があるとかは問題ではなく)前にあるものとして脳が優先的に解釈をし易く、注視する対象と受け止めるということなのです。
何がいいたいかというと
影の存在によって相対的に前にある情報としてその対象を注目させる効果があるということ。
だから、「装飾として見にくい状態になっている」にも関わらず
脳の解釈として注目してしまい、その状態が一見良いデザインだと感じてしまう。
なので、「なんか目立ったからよさそう!」の判断をしてしまいがちなのです。
でも、目立ったらいいんじゃないの?
という意見もありそうですが
前述したように、それは脳の錯覚であって本質的には認知のコスト自体は負荷を高めていることが問題であり、手段としてドロップシャドウは適切でないことが多いということなのです。

右側、背景を暗くした場合、黒い文字は非常に読みにくく、文字と背景のコントラスト差がデザインにとって重要なことが理解できる。
ドロップシャドウは中間色を作りコントラスト差を無くす弊害を持ち合わせている。
2. 空間や表現を規定してしまう=美的ユーザビリティ効果の低下
シャドウは強調するための効果があるのになぜ使ってはならないのか?
※上記の画像参考
シャドウを使うとデザインの表現を規定してしまう。
という問題があります。
影のような情報をデザインに利用した時点で起こること、それは
前述したように、そこに照明の存在、背景の存在、背景と文字の距離の存在など、そこに空間のリアリティを存在させてしまうことになります。
具体的にいうなら
「文字が白い上のうえ5mmくらいで浮いてるなぁ」
みたいな、リアルな空間をある程度、脳は規定してしまいます。
実際にそうやって見る人はいないですが、表現を与えればそこに秩序が生まれるわけです。
これの何がいけないのか?
規定された空間のルールの中でデザインを構築しないといけなくなるからです。
影のついた文字は前にあるように見えると説明しました。
ではこのデザインの中に複合的に別の要素もあるとして、伝えたい情報をどうやって整理していけばいいでしょうか。
文字が浮いている空間を作ってしまっているために、他の要素もその空間に合わせてデザインを合わせていかなくてはなりません。
そのルールを作ったがゆえに整合性が取りづらくなり、デザインも難しく、解釈する脳も優先順位の理解の難易度が上がることにつながるのです。
実際、そんな空間を意識して見ているわけではないので気づきにくいですが
まさに気づきにくいからこそ、脳の解釈に負担をかけていることに気付けずなんとなく伝わらないデザインとなってしまうのです。
逆説的にいえばデザインとは
2D上の平面に人間の認知機能を利用して情報をうまく伝える工夫や整理をするのが役割です。
シャドウのような注目を集める特性を活かして装飾していくことも解になることもありえますが、全体最適として上述したように煩雑になりがちです。
情報の優先度をつけ目線誘導をし、印象をコントロールするなどはもっとシンプルな方法で実現可能です。
文字のサイズや色、相対的なスケール、配置
デザインの4原則(ググってみてください)など、余計な機能(装飾)を使わずとも最適な機能性を使っていくことで実現が可能です。
シャドウのような表現は機能よりも煩雑にする効果のほうが大きいのです。
そして「文字」に対しては相性がより悪くなることが多い。
ただ、必ずしもシャドウのような処理が悪いわけではなく、全体のまとめかたや空間表現として適切であればより良いbデザインにもなり得ます。
この複数の要素を認知的負荷(無駄な表現)を削ぎ落とし
必要な機能美をもたせつつ、装飾することを可能にするのがデザイナーの仕事といっていいでしょう。
結論、シャドウのような表現は上級者向けであり
殆どの場合はデザインの基礎的な機能を使えば目的が達成されることがほとんどです。
まずは、装飾のような認知の負荷がかかるような派手なものに誘惑されず
伝えたいことをデザインの基礎技術を使って整理し、そこから表現の向上を目指す、という考え方が良いデザインを作る道標となるでしょう。
それをひっくるめて達成されるのが
美的ユーザビリティが達成されるのだと私は解釈しています。
(美的ユーザービリティ効果 別記事も参照ください。)
まとめ
最後は少し抽象的になってしまいましたが何かしら得るものがあれば幸いです。
私は仕事でデザインチェックをするときに
「ドロップシャドウを使うとダメ出しを食らう」と恐れられるくらいには
基本的にはドロップシャドウを避けるように伝えてきました。笑
とはいえ、実際は影の効果を使うことをNGとしているわけではなく
利用の方法が適切でない場合にNGを出し説明します。
これはドロップシャドウに限らず、必要とされる表現に対して余分な装飾が含まれていたり、デザインを規定し他に影響を及ぼすようなものはすべて同じです。
適切な箇所に適切な表現をしてシンプルさを保つことが情報伝達において本質的に大事だからです。
うまく言語化しきれてない気もしますが上記の経緯もあり、ようやく記事にしたためることが出来ました。
以上
「デザインツールの簡易装飾には気をつけろ!」でした。
この記事が気に入ったらサポートをしてみませんか?
