
より伝わるBASE営業資料へアップデート
はじめに
こんにちは。Communication Design Group所属、グラフィックデザイナーの中村です。
主にオウンドメディアやSNSなどのメディア関連を中心に、様々な部署のグラフィックデザインを担当しています。
BASEのブランド体験向上のために、日々のデザインのアップデートに取り組んでおります。
今回は「営業資料の改修」のプロジェクトをご紹介させて頂きます。

営業資料について
BASEのサービスに関心を持って頂いた方に、より理解を深めてもらうための「営業資料」というものがあります。具体的には以下の2つのタッチポイントで使用しています。
1、資料請求
サービスサイトの資料請求ボタンから申し込んで頂き、顧客にドキュメントで閲覧して頂きます。
2、商談時
Scout Group※が顧客との商談の際に、資料を共有しながらご説明するために使用します。
どちらも、大規模ショップの方を主なターゲットとしている、Googleスライドの資料になります。
(※Scout Group:大規模ショップの顧客獲得に向けて専門的に営業活動を行うグループです。)

現状の課題
元々の資料は、社内の非デザイナーの方が制作した資料であったため、どうしてもデザイン面や構成面での改善点が多く、顧客に十分にBASEの良さが伝わっていない点が課題でした。
そこで、我々Communication Design Groupが関わることで、正しくBASEの良さを伝え、顧客にBASEを選んで頂ける資料とするために、このプロジェクトが始まりました。

プロジェクトの流れ
メンバー
メンバーとしては、こちらの構成で進行していきました。
Communication Design Group
・グループマネージャー
・UXライター
・グラフィックデザイナー
Partner & Scout Section
・セクションマネージャー
・グループマネージャー
・現場担当者
レビュアー
・VPoP
制作フロー
全体的な流れとしては、以下のプロセスで進行して行きました。約1ヶ月半ほどの短期間でのプロジェクトとなりました。
1、Scout Groupにヒアリング
まずは、Scout GroupとMTGをし、現状の課題感や要件の定義を行います。
(顧客によってカスタムするなど更新頻度の多い本件の特性から、「Scout Groupで編集・運用が可能なGoogleスライド」で制作することになりました。)
2、構成変更、ストーリー組み立て
UXライターを中心に、構成を再検討し、より魅力が伝わりやすいストーリーを組み立てます。
3、フォーマットデザイン
2と並行して、フォーマットとなるページをデザインしていきます。わかりやすく美しいデザインと同時に、非デザイナーの方でも運用がしやすいデザインに仕上げます。
4、テキストのデザイン
完成したデザインフォーマットに収まるように、テキストの調整をUXライターが行います。
5、全ページのデザインに反映
完成したテキストをデザインに反映し、全36ページのデザインを制作します。
(私が普段Adobe Illustratorでデザインを行っており、Goolgeスライドの制作に慣れていないため、一度Adobe Illustratorで全ページを制作し、その後Goolgeスライドでデザインを再現する、というプロセスを取りました。効率的にはあまりおすすめできないかもしれませんが、その分デザイン性を追求することができたと考えています。)
5、校正後、プロジェクトメンバーでレビュー
Communication Design Group内で校正後、プロジェクトメンバーで集まり、チェックと修正を行い、データFIXしました。
6、運用マニュアル制作、レクチャー会
最後に、実際に営業チームが運用できるように運用マニュアルを制作し、営業の方にレクチャーを行い、プロジェクトは完了となりました。

改善ポイントと成果
ページ内で最も言いたいこと(見出し1)を一文で簡潔に
読解コストを下げるために、2行になっていた見出し1を「一行に収まるように25文字以内で制作する」というルールを設定しました。
顧客が「読み込む」ことが必要だったページ構成を、「ポイントを見れば理解できる」「詳しく読みたかったら詳細を読む」という構成へ変更しました。

カラーリングのルールを再設定
様々なカラーが使用されていた元々の資料から色数を絞り、強調色のみにブランドカラーのグリーンを使用するルールを設定しました。グリーンを追っていけば内容が掴めるというように、読解コストを下げることができました。また色数を絞ることで、ビジネス向きの落ち着いたトーンに改善しました。

フォントを変更
BASEのGoogleスライド指定フォントは「M plus 1p」だったのですが、この資料はすっきりとした印象の「ZEN角ゴシック」に変更をしました。これにより、一般的なビジネス資料ではない、より洗練された企業像を演出することができました。
(BASEブランドガイドラインの指定フォントは「AXIS」と「源の角ゴシック」なのですが、Googleスライドでは使用できないため「M1 plus」を代用していました。しかし昨年に「ZEN角ゴシック」がリリースされたことで、上記のフォントに字形の近い「ZEN角ゴシック」を今回から採用しました。今後は全社的にフォントを変更していく予定です。)

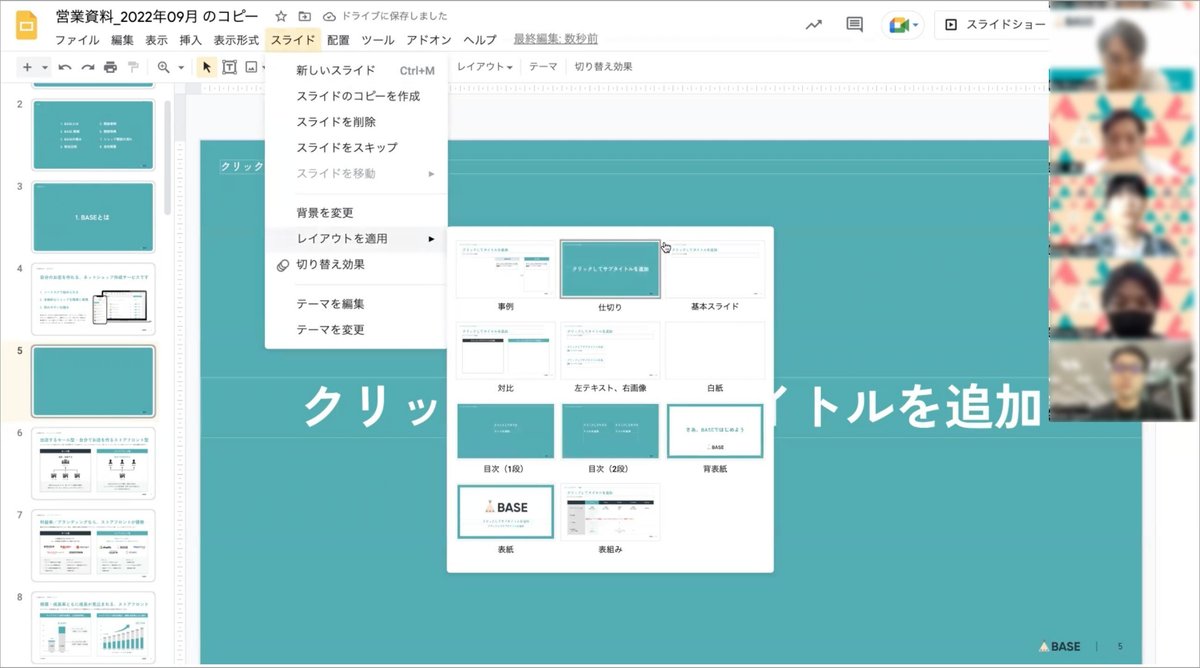
非デザイナーの方でも美しい資料作成が可能
「Googleスライドのテーマ作成」「運用マニュアル」「レクチャー会」などを行うことで、営業の方でもこの資料の編集・運営を行うことができるようにしました。更新頻度の高い資料ですので、その度にデザイナーが修正対応することがなくなり、作業を効率化することができました。

開設数が大きく向上
改善後、翌月の開設数が大幅に向上したようです。デザインの影響がどれくらいあるのかはわかりませんが、早速成果がでたようで嬉しく思っています。
おわりに
今回のプロジェクトを通して、顧客へBASEの魅力を最大限に伝え、日々奮闘されているScout Groupの方々へデザイン面で貢献をさせて頂きました。
今後は、この営業資料だけでなく、社内全般の資料をアップデートし、すべてのタッチポイントのレベルを向上していきたいと考えております。
このように、Communication Design Groupでは、より良いデザインにすることで、ブランド体験をアップデートできるように日々奮闘しています。みなさんのご参考になれば幸いです。

