
「みんなでブラッシュアップするデザインスプリント【デザナレコレクションVol.1】」に登壇しました!
BASE BANK事業のデザイナーをしている早川です。
先日、オンラインイベント「みんなでブラッシュアップするデザインスプリント【デザナレコレクションVol.1】」にてBASE BANKのデザイナー2名が登壇しました!
BASE BANKチームでこれまで実施してきたデザインスプリントを振り返りながら、デザインスプリントの導入を通して得られたもの、これからの改善点などをお話しました。
今回の記事では、発表した内容をダイジェストでお届けします!
デザインスプリントがマッチする組織文化
デザインスプリントとは、「アイディア出しからプロトタイプ作成、ユーザーテストまでを順序立てた一連の手法の型」のことで、5日間という短期間でアイディアの検証が可能なフレームワークになります。

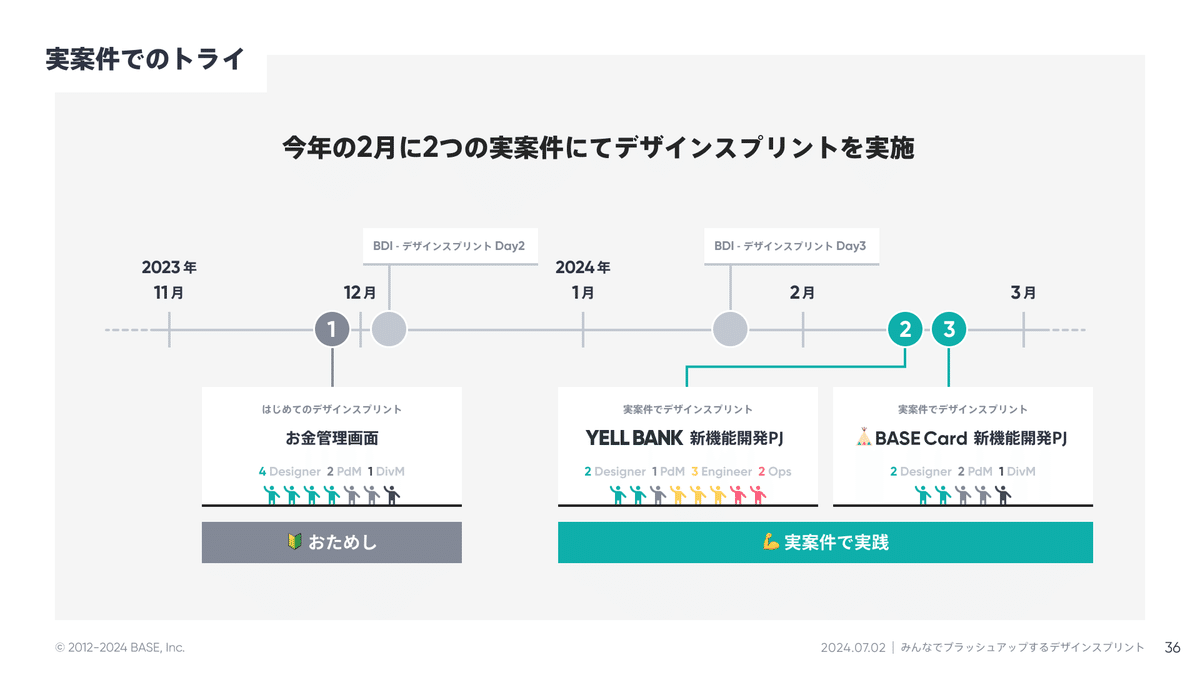
BASE BANKチームで初めて本格的なデザインスプリントを実施したのが昨年末です。初めての実施から半年以内で2つのプロジェクトに実践導入し、今後も各プロジェクトでの導入を予定しています。
スムーズにデザインスプリントが浸透したその背景として、BASE BANKチームの組織文化が深く関わっているので、まずはそれを紹介します。
デザインスプリントとアジャイル
BASE BANKチームが大事にしている組織の文化、それは「アジャイル」です。BASE BANKチームでは「みんなでアジャイル」が必読書となっているくらいで、デザイナー陣も読書会をして全員で読みました。
そして、デザインスプリントの由来がそもそもアジャイルの考え方を内包しているため、チームに難なく受け入れられました。

組織重力の法則
「みんなでアジャイル」で紹介されている「組織重力」についての話から、アジャイルとデザインスプリントの関係についてもう少し見ていきましょう。
組織重力とは、無意識のうちに陥りがちな状況として、重力の言葉通り、あらがう術がないとどんどん引っ張られていく現象です。書籍では以下の3つの重力が紹介されています。
第一法則:組織として顧客に向き合う文化がないと、 日々の業務の中で顧客への意識が薄れていきがち
第二法則:チームを超えたコミュニケーションを避けて中にこもった心地よい簡単な作業を優先してしまう
第三法則:走り始めたプロジェクトは、 トップからのストップがかからない限り止まらない

これらの重力に対してアジャイルでは、それぞれ「顧客から始める」
「早期から頻繁にコラボレーションする」
「不確実性を計画する」という方法で立ち向かいます。
そして、デザインスプリントもまた、それぞれ「プロセスにユーザーテストが含まれる」
「職種を超えたメンバー間での濃いコミュニケーションが取れる」
「不確実な要件でこそ使いどころ」という切り口で、組織重力にあらがう手法、と言えます。
このように、アジャイルと親和性の高いデザインスプリントは、アジャイル文化を大事にしているBASE BANKチームにとってはとても相性の良いものでした。
デザインスプリントの使いどころ
デザインスプリントは、0→1でも、1→10でも、プロダクト開発のあらゆるフェーズで使えるものですが、ではどんなプロジェクトに向いているか?というと、特に初めてチームでトライする場合には、あえて「実案件以外」「開発ロードマップ外」のもので取り組んでみるのもオススメです。

「実案件以外」「開発ロードマップ外」というのは、緊急度と重要度のマトリックスを引いた時に左上にくる、いわゆる「重要だけど緊急じゃない」ところにあたります。
開発ロードマップは大抵、緊急度の高いところで埋まりがちです。「重要だけど緊急じゃない」ものに対して、デザインスプリントをぶつけてみることで、5日という短期間で、重要な部分が少しでも前に進むきっかけを作りだすことができます。
BASE BANKチームにとっての「重要だけど緊急じゃない」ところが、「お金管理画面」でした。

「お金管理画面」は、BASE BANKが提供する各機能、「YELL BANK」「BASE Card」「振込申請(お急ぎ振込)」の入口になる画面なので、メンバーそれぞれに「ああしたい」「こうしたい」のアイディアがたくさんある状態です。
とはいえBASEのグローバルナビゲーション上に配置された重要な画面なので、刷新による影響範囲は膨大に。かつ、開発リソースは基本的にはキャンペーンや新機能とか優先度の高いものに取られているため直近での開発は見込めません。

このような【重要だけど緊急じゃない】ところに対して「たった5日間でベストなアイディアを検証できる」手法ということで、BASE BANKチームでは初めてのデザインスプリントを「お管理管理画面の未来を考える」をテーマとして実施することになりました。
こうしてBASE BANKチームで初めて実施したデザインスプリントについて、具体的な準備の流れや、実施した5日間の記録については、以下の2つの記事で詳しく紹介しているので、ぜひこちらをご覧ください!
初めてのデザインスプリント、3つのつまずき
上記の記事内でも紹介している通り、初めてのデザインスプリントをやってみた結果、特にDay1-Day2の各ワークを通して参加メンバーからも「職種や役職を超えた濃いコミュニケーションの時間がすごく良かった」「アイディア出しのワークなどプロセスもシンプルに楽しかった」といった声が上がり、得られたものは大きく手応えもありました。
一方で、Day3の後半以降、実際にプロトタイプを作ってユーザーテストを実施するまでのプロセスはなかなかハードでした。この辺りは初めてのデザインスプリントでつまずきやすいポイントだと思いますので、以前の記事では書ききれなかった「失敗」ついて詳しくご紹介します。

つまずき01 | Day3 - ストーリーボード

まずはDay3で、決定されたアイディアのソリューションスケッチをストーリボードに起こすのが想像以上に困難でした。書籍の通り「チームにとっての最高傑作」を作るつもりで意気揚々と取り組み始めたのですが、ユーザー行動のフローとUIのバランスを取るのが難しく、かつデザイナー陣のみで作成したため、どうしても次のプロトタイプのことを意識してしまい、「プロトタイプが作りやすいように」というバイアスがかかってしまいました。その結果、最終的に決定されたアイディアをうまく表現し切れなかった部分がありました。
つまずき02 | Day4 - プロトタイプ

教科書的には「ストーリーボードがあればDay4は作業に集中できる」ということでしたが、 Day3で苦労の末に出来上がったストーリーボードは、プロトタイプへ落とし込もうとすると足りない情報が出てきたり仕様が詰まっていない部分が多々あり、スムーズに進めることができませんでした。
書籍にも記載のある「必要最低限のクオリティ」というのが一つの大事なキーワードでしたが、この必要最低限の落とし所にもかなり悩みました。
結局Day4のスプリント時間内に完了できず、プロトタイプ担当メンバーが夜遅くまで対応する事態に…。
つまずき03 | Day5 - ユーザーテスト

教科書的にはDay2の最後にユーザーテストのリクルーティングをすることになっていますが、 今回は初めての開催で「とにかく5人テストをやり切りたい!」というモチベーションが強かったため、テストを受けてもらえるユーザーを事前にリクルーティングしていました。 それ自体は進行上の工夫ともいえますが、結果、スプリント中に決まるターゲット像とのずれが生じてしまいました。
またストーリーボード、プロト作成が困難を極めたため、Day3以降の時間の中で取り組むべきだったテストシナリオの詰めやテストの検証方法についての準備に時間がとれず、後手後手に回ってしまいました。

これらの失敗を振り返ってみると、Day3のつまずきがそれ以降に影響していることがわかります。Day3のストーリーボードの良し悪しがその後のスプリントの成功を左右すると言っても過言ではないでしょう。
そしてこのつまずいた部分について、新たな気づきを得られる機会がありました。
デザイナー勉強会「BDI」での新たな気づき
その機会というのは、BASEのデザイナーで開催している「BDI」という勉強会です。 ちょうどBASE BANKのデザインスプリントのタイミングと前後して、このBDIでデザインスプリントのワークショップが開催されました。

主催したメンバーが前職でデザインスプリントの経験があるメンバーだったのですが、BASE BANKのデザインスプリントでは出てこなかった「コンセプトシート」や「9コマシナリオ」等の手法が取り入れられており、デザインスプリントの型はある中でもその手法は一つじゃないという学びを得ました。 特にストーリーボードについては、「9コマシナリオ」を使うことで実際につまずいていた部分に対する光明が見えました。
BDIで行われたデザインスプリントのワークショップについてはこちら↓の記事もぜひご覧ください!
つまずきはありながらも、初めてのデザインスプリント5日間を完走できたことで大きな自信と知見を得ることができました。そしてBDIでの学びも得たことで、いざデザインスプリントを実案件で適用していくことに。
デザインスプリントの実践
昨年の冬にBASE BANKチームで初めてのデザインスプリントを実施したあと、今年の2月に2つの実案件にデザインスプリントを取り込んでみました。

現状、BASE BANKチームがデザインスプリントを取り入れる主な目的は、 「チームメンバー全員でアイディアを出しプロダクトをつくる」 ためです。 去年実施したデザインスプリントでの手応えから、 いろいろな案件に組み込んで、デザインスプリントの最適なカタチや使い所を模索しようとしています。

2つの実案件で実践した結果、早速いろいろなことが見えてきました。
「実案件でブラッシュアップできたポイント」と「新たなつまずきと気づき」についてご紹介します。
ブラッシュアップポイント

まずは「実案件でブラッシュアップできたポイント」ですが、2つのポイントをブラッシュアップすることができました。
01. コンセプトシートの採用
ブラッシュアップのポイント1つ目はコンセプトシートの採用です。
先述したデザイナー勉強会「BDI」で、「ユーザーの状況を整理するにはコンセプトシートがよい」という結論に至り、2つのプロジェクトでさっそく採用してみました。(※以降、2つの実案件を
「プロジェクトA」「プロジェクトB」として説明を続けます。)

プロジェクトAでは、Day1「理解」のプログラムの最後に、「プロジェクトの目標設定」を追加し、これまで話したターゲット、課題、懸念点、プロジェクトの成功の定義をコンセプトシートで言語化をし、チーム全員でプロジェクトの意義と理解を揃えることに役立ちました。

一方プロジェクトBでは、コンセプトシートを取り入れる予定なく進めていましたが、Day3のストーリー作成のフェーズでだいぶ迷走し、予定していた2倍の時間をかけてしまいました。原因として、Day1のターゲットの設定があまく、メンバーの頭の中にいるターゲット像がバラバラだったため、メンバー間でストーリーがまとまらなかったことがありました。
そこで、コンセプトシートを用いて、Day1で決めたターゲットの属性や状態を言語化することで、
メンバー間のターゲット像が揃いストーリーをまとめることができました。

このように、プロジェクトAが成功体験で、コンセプトシートはDay1のまとめとして採用するのが良さそうということがわかりました。
02. ストーリーボードを9コマシナリオへ
ブラッシュアップできた2つ目のポイントは、Day3の「ストーリーボード」の改善です。
去年行われたデザイナー勉強会「BDI」で
「ストーリーボード」よりも「9コマシナリオ」が良いという発見があり、2つのプロジェクトで採用してみました。

「ストーリーボード」は、決定したアイディアのユーザー体験をビジュアルを使いストーリー化する手法ですが、 「9コマシナリオ」はターゲットの詳細や状況からストーリー化を始めます。

「9コマシナリオ」を使うことで、Day1で決定した「ターゲット」とDay3で決定したアイディアをしっかり結びつけることができ、アイディアのストーリーをかためやすくなりました。
そしてこのストーリーが表現された9コマシナリオと、作成したいプロトタイプの画面遷移図を用意することで、以前の「ストーリーボード」のみでプロトタイプを作ろうとしていた時よりも、遥かに簡単にプロトタイプに落とし込むことができました。
実案件での新たなつまずき
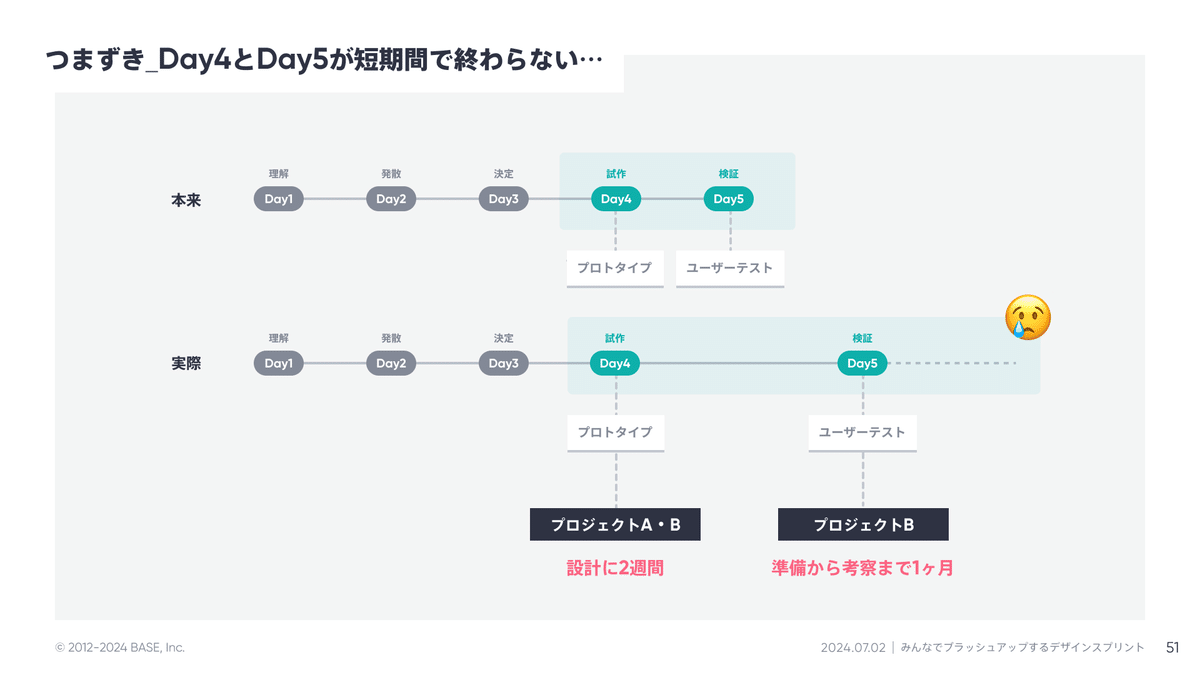
ここからは、実案件での新たなつまずきとそれによる気づきについてお話します。2つのプロジェクトに共通したつまずきポイントは、Day4とDay5が短期間で終わらない、ということでした。

プロジェクトAもBも、プロトタイプの設計に2週間ほどかかり、プロジェクトBにおいては、ユーザーテストの準備から結果を出すまでに1ヶ月もかかってしまいました。
要因としては、
プロトタイプ作成の際、様々なケースを考慮した大作を作ってしまった
リアルなユーザーでユーザーテストを行う際、リクルーティングなどユーザーテストの準備に 時間がかかってしまった
ユーザーテスト後できるだけ有益な情報を抜き出そうと、普段のユーザーテストと同様の手法で行ってしまった
など複数の要因が考えられたのですが、根本の原因は2つの設計ミスにあることに気づきました。
1つ目の設計ミス:ユーザーテストの設計
1つ目の設計ミスは、Day3の「ユーザーテストの設計」をなぁなぁにしてしまったことです。

Day3の「ユーザーテストの設計」がなぁなぁになってしまった原因は、
その前の「ストーリーの作成」で力を使い果たし、バッテリー切れの状態で適当に考えてしまったり、「プロトタイプ」「ユーザーテスト」はデザイナーの領域という雰囲気を作ってしまい、役割の比重が偏ったことにありました。
「ユーザーテストの設計」は検証結果に直結するためとても重要です。2日間で行う「必要最低限の検証方法」をチーム全員で考え抜き、認識をしっかり揃えることが大事です。
実際に今課題として上がっているのがユーザーインタビューフローの簡易化です。インタビュー実施までの準備に時間がかかてしまっているため、例えば、過去のインタビュイーでリクルーティングすることで時短をはかるなどの仕組みを検討しています。
2つ目の設計ミス:デザインスプリントの設計
2つ目の設計ミスは、 デザインスプリント全体の設計がプロジェクトに最適化されていなかった、ということです。

実践した2つのプロジェクトのフェーズは全く違うもので、プロジェクトAは、詳細設計のフェーズで新機能のリリースは決定しており、通常であればUI制作に入る状態。プロジェクトBは、企画フェーズでPDMの中で、新機能のアイディアがざっくりと作られている状態でした。
それぞれ振り返りをし、最適なデザインスプリントを考えたところ、詳細がある程度詰まっていたプロジェクトAでは、
Day3のあとは、PoCや実装に向けた次のステップに進むのが良さそうで、一方企画フェーズのプロジェクトBでは、
Day3までかなりのアイディアや懸念が出たため、Day4Day5はやらずに本格的にユーザーリサーチを行うか、Day4Day5を繰り返し複数のアイディアを検証するのが良さそう、という結論に至りました。

以上のように、プロジェクトのフェーズや状況によって、柔軟にデザインスプリントを設計することは とても重要だということがわかりました。
デザインスプリントの実践を経て

ここまでを振り返ると、Day1「理解」からDay3「アイディアの決定」のプロセスではブラッシュアップできた点もあり、現在のデザインスプリント導入目的である「チームメンバー全員でアイディアを出しプロダクトをつくる」ことは達成できていて、今後もとても有効に活用できそうな状態にあります。
プロジェクトAのデザインスプリントに参加したマネージャーのblog記事でも、その手応えを語ってくれています。

一方で、実施したデザインスプリント3つに共通していることは、事前準備が甘くいずれもまだDay3でつまずいており、デザインスプリントの一番のメリットである「高速なアイディアの検証」は行えていないことです。
3回のデザインスプリントを経て、一つ大きな気づきがありました。
それは、「デザインスプリントに大きな期待とプレッシャーを感じてしまっていた」ということです。
デザインスプリントは準備も大変ですし、 何より複数名のスケジュールを5日間抑えるという荒技のもと成り立っています。

それが故にどこかで 「これだけしてるんだから、目にみえる大きな成果を出さなければいけない」 と思っている自分たちがいて、そんな気持ちから、「ユーザーテストの精度を上げるために、プロトタイプをしっかり作らなければいけない」「ユーザーテストをしたなら、しっかり分析して目にみえる結果を出さなければいけない」といった思考になっていました。

デザインスプリントは、「周りをあっと言わせるような最大の成果を最速でつかめる」必殺技と思ってしまいがちですが、実際は 「最速で次のステップへ進むためのヒント」を見つける有効な手段の一つです。
そしてデザインスプリントで次につながる有効なヒントが見つけられるかは、デザインスプリントの設計にかかっています。

BASE BANKのデザインチームは、デザインスプリントをブラッシュアップする役割を担っています。デザインスプリントを通じて、より早く顧客に価値を届けられるよう、 これからもチームを巻き込んで、失敗を恐れずにみんなでブラッシュアップをしていこうと思います!
発表の振り返り
以上が、「みんなでブラッシュアップするデザインスプリント【デザナレコレクションVol.1】」にて発表した内容のダイジェストになります。
全スライドはこちらにもアップしておりますので、ぜひご覧ください。
今回は、登壇資料をBASE BANKのデザインチーム4人全員で作り上げるという、チームとしても初めてのトライとなりました。
登壇メンバーが最終的に話したいことと資料作成メンバーがスライドに込めた想いで最初はうまく噛み合わない部分もあったりで、スケジュール通りに順調には進まず、苦しい部分もありました。振り返りでは、擦り合わせにもっと初期から時間をかけるべきだったという反省も出ましたが、チームで一つの発表資料を作り上げるプロセスを通して、結果的にはチーム全体でデザインスプリントの解像度が上がる良い機会となりました。
今回は自分が登壇前日にコロナで寝込んでしまい、急遽代打をお願いすることになってしまいましたが、それができたのも、登壇資料を全員で作り上げてきたからこそ、だったと思います。(メンバーに感謝..🙏
TOKYO CREATIVE COLLECTIONのお知らせ

最後にお知らせです。
BASE株式会社は本イベントである「TOKYO CREATIVE COLLECTION」にスペシャルパートナーとして協賛しています。

シンポジウムの方ではBASEデザインマネージャーの小山が、「プロダクトデザインチームのベストプラクティス」というテーマで登壇いたします。
また、BASEデザイナーの働き方を知ってもらえるようなさまざまなコンテンツを絶賛準備中です。オリジナルノベルティも用意しているので、当日はぜひブースまで遊びに来てください!
