
「お金管理ページ」の未来を考える、DESIGN SPRINTを実施しました!【後編】
BASE BANK事業のデザイナーをしている早川です。
前回に引き続き、BASE BANKチームで実施したデザインスプリントについて紹介させていただきます。

「基本的には書籍通りに進める」を意識してやったというのは前回の記事で書いたとおりですが、実際に進行していく上でちょっとした工夫やカスタマイズしたポイント、またもっとこうすれば良かったなという点が振り返りで出てきたので、1日ごとにその辺りの話もまとめて書いてみます。
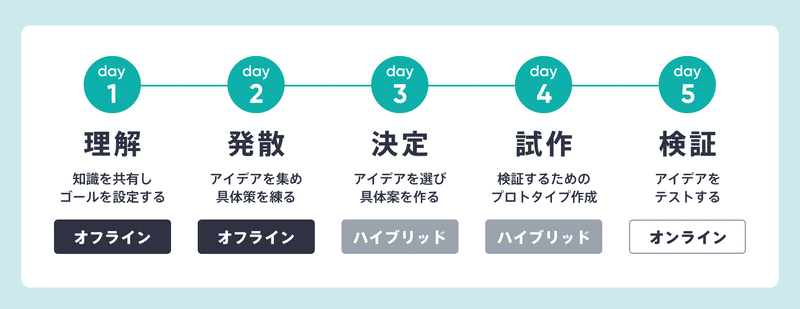
day1-月曜 : 理解(知識を共有し、ゴールを設定する)
✅やったこと
長期目標を決める
スプリントクエスチョンを書き出す
ジャーニーマップを作る
お金管理ページについての理解を深める
HMW(How Might We)メモを書く
HMWメモに投票する
ターゲットを決定する

長期目標
最初に決める長期目標は、議論の結果「ショップの継続と成長を支えるために、オーナーがショップのお金の使い道を考えられる画面」となりました。
決まった内容自体はメンバー間で擦り合わせた方向性としてはとても良かったのですが、少し長い文章となってしまいました。長期目標はスプリントを通して方向性の確認のために何度も立ち返る大事なテキストであるため、もう少し文章を研ぎ澄ますところにもこだわれば良かったなというのが、振り返ってみての反省です。
ジャーニーマップ
ユーザーがゴールに至るまでの動きを可視化するマップを作ります。
書籍の事例としては、明確なコンバージョンのポイントをゴールとして、そこに向かって左から右へと一方向に向かっていくマップの例がよく紹介されていますが、今回取り組むお金管理ページでは明確なコンバージョンポイントというより、「ショップの継続と成長を支える」という視点で環状のマップとなりました。議論を経て最終的にこの形に辿り着いたのはちょっとしたアハ体験でした。
お金管理ページについての理解を深める
やったことリストの中の「お金管理ページについての理解を深める」は、書籍では「専門家に聞く」とされている部分です。
ここは、デザインスプリントの対象となるプロダクトの状況やメンバーによって、色々なアプローチが考えられる部分だと思います。
今回は、お金管理画面についてのユーザーの声は過去のインタビューや日々のフィードバックチャンネルで十分な情報があったのでまずはそれらをまとめた上で、比較的新しいメンバーが多いBASE BANKのデザイナー陣に、初期からのお金管理ページの変遷を知っている自分から話せることもたくさんあったのでそこの歴史的経緯の共有と、事業責任者から現状と未来の話、そしてチーム内の他職種のメンバーから事前にヒアリングした結果などをまとめて共有する、というコンテンツを用意しました。
このパートで作成されたたくさんのHMW (How Might We)メモに対し、投票を実施し上位のメモをジャーニーマップにマッピングした上で、最終的にこのスプリントで取り組むターゲットを決定しました。

day1の所感
day1は、参加メンバーの目線を合わせてこのスプリントのゴールを決めるという、初日にしてこの5日間の成功の可否を握る大事な日ということもあり、ワークの種類や議論の時間が5日間の中で最も多く、ファシリとしての疲労感も中々のものでしたが、共通認識を作るという点では手応えの感じられるスタートを切ることができました。
day2-火曜 : 発散(アイディアを集め、具体策を練る)
✅やったこと
ライトニングデモ
アイディアスケッチ
メモ
アイディアノート
クレイジー8
ソリューションスケッチ
day2前半のライントニングデモは、競合、異業種、過去の事例など、アイディアの参考になるものを集めていきます。
進行はほぼ書籍通りですが、事例の収集は各自FigJamを使い、発表時もFigjamを大きいスクリーンでそのまま共有する形がやりやすかったです。

後半は基本個人作業で、各自が一つ以上のアイディアを最終的に「ソリューションスケッチ」のフォーマットで作り上げます。
ステップも教科書通りに、「メモ→アイディアノート→クレイジー8→ソリューションスケッチ」 のそれぞれを、時間を区切って進めていくことで一定緊張感を持ちながら進められました。

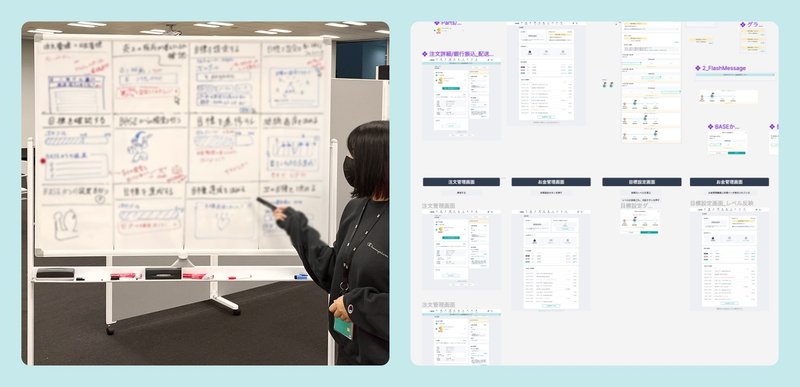
一人一案作りきれれば良いと思っていましたが、結果、一人複数案のソリューションスケッチを仕上げるメンバーが何人もいて、計15枚のスケッチが出来上がりました。

day2の所感
最終的にバラエティに富んだソリューションスケッチが出揃ったのは良かったですが、振り返りではソリューションスケッチ作成までのステップの難しさや戸惑いの声も上がっていました。特に、1分間で1つのアイディアを出す作業を8回繰り返すクレイジー8はフレームワークとしては面白いものですが、手応え感じたられた人も、うまくできなかったという人もそれぞれいたようです。
今回は初回ということでガチガチの教科書通りの進行となりましたが、ワークとしては最終的にはソリューションスケッチを仕上げることがゴールなので、そこに向かうまでのプロセスはテーマによって色々とカスタマイズを試せる部分がありそうだなと思いました。
day3-水曜 : 決定(アイディアを選び、具体案を作る)
✅やったこと
採用するアイディアの決定
美術館
ヒートマップ
スピード品評
模擬投票
スーパー投票
ストーリーボードの作成
day3は元々ハイブリッドで開催予定だったため、day2の成果物である各自のソリューションスケッチを写真にとってFigjam上でみれる状態にしておきました。このFigjamが、day3のワークでとても役立ちました。
day3の午前中に、各自のソリューションスケッチにドットシールで投票するタイミングが2回あります(ヒートマップ、模擬投票)。
リアルでスケッチにシールを貼っていく臨場感もいいのですが、どうしても他の人の投票が目に入ってしまうことでバイアスになってしまうこともありえます。
そこでFigjamの出番です。FigjamのVote機能を使うことで、他のメンバーがどこに貼ったのかというのが見えないまま自分のシールを貼れるので、他の人の選択に左右されずに投票をすることができました。

day3の午後は、午前に決まったソリューションスケッチ案をもとに、プロトタイプの元となるストーリーボードを作成していきます。
ここはデザイナーメンバーを中心に作業をしましたが、いざストーリーボードに落とし込もうとすると、ソリューションスケッチの粒度では考慮していなかった項目が次から次へと出てきて、中々大変な作業となりました。
ストーリーボードの作成途中、デザイナー間で議論しながら迷走していたところに、PMMのメンバーがふらっと立ち寄って一緒に議論に参加してくれて、煮詰まっていた所が一気に前に進むようなアドバイスをもらえることがありました。ありがたし。
day3の所感
所々抽象的な部分があったソリューションスケッチから、ストーリーボードはプロトタイプ作成のベースとして一気に具体的な画面を想像しないといけなくなり、そこの繋ぎ込みが中々難しかったです。
スケジュール調整の都合上マネージャー陣も一時的に抜けていたこともありましたがそこは反省ポイントの一つで、ストーリーボードの全体構成までは全員でちゃんと議論すべきだった、という声が振り返りでも多く出ました。
day4-木曜 : 試作(検証するためのプロトタイプを作る)
✅やったこと
プロトタイプの作成
テストシナリオの作成
day3の最後のアウトプット「ストーリーボード」をもとに、プロトタイプを完成させるというのがday4になります。プロトタイプはfigmaで作成。
また並行して、完成予定のプロトタイプをもとにした翌日のユーザーテストのシナリオを作成します。
day4の所感
day3のストーリーボード作成に始まるプロトタイプ作成までの道のりは、デザイナー陣にとって中々の試練でした。プロセスとして特に何か工夫を考えられるような余裕もなく、時間内の完成を目指してひたすら手を動かす、という感じでした。
【ソリューションスケッチ→ストーリボード→プロトタイプ】と、具体化されていくほど前のステップで抜け漏れていた点が見つかってくるので、最後までああでもないこうでもない、と喧々諤々の議論をしながらのプロトタイプ作成となりました。

また役割分担をある程度決めてはみたものの中々思うように進まず、最終的な仕上げまでに特定のメンバーにとても負荷のかかる状態となってしまいました。
最終的なプロトタイプも見越してソリューションスケッチ、ストーリボードの各ポイントでもう少しイメージの解像度が上げられていたらという反省と、プロトタイプを作る上のデザイナー間でのFigmaスキルの差についても、チームの課題の一つとして見えてきました。
day5-金曜 :検証(アイディアをテストする)
✅やったこと
ユーザーテストの実施×5
day4で作成したプロトタイプを、5人のショップオーナーに実際に触ってもらってその様子を観察するユーザーテストを実施するのが5日目。
前日のプロトタイプ作成まででここまでくると結構な疲労感もありつつですが、実際にユーザーに触ってもらう機会ということで、気持ちを切り替えてユーザーテストに臨みました。
ユーザーテストはオンラインで実施しました。FigjamのプロトタイプリンクのURLを先方に送り、オンラインMTGの画面で画面共有をしてもらいながら触ってもらい録画を撮らせてもらうという手法を取りました。テスターとインタビュー担当は1対1でオンラインMTGに入りますが、その画面自体をslackのhuddleで共有してスプリントメンバーはそこからリアルタイムでテストの状況を見られる、という手法を取っています。

書籍によると、本来であれば月曜に決まったスプリントのターゲットに従って、どういう属性のユーザーにテストしてもらうかを決めてテスターのリクルーティングを開始することにはなっていますが、今回は初めてのデザインスプリントということ、また、社内でユーザーインタビュー自体は頻繁に実施されているものの実際のプロダクトではなく実験的なプロトタイプを触ってもらうというのが初めての機会だったこともあり、主にBASE社内でショップ運営をしているメンバーや、元々知り合いのショップオーナーなどに事前に声がけをして、5人を集めることを目標にしました。
day5の所感
5人のショップオーナーそれぞれ、色々な反応が見られてとても参考になりました。
事前の準備として、テスターのアサインやテストシナリオの作成まではなんとかなりつつも、テストの後の評価の段取りが準備しきれておらず、その場は翌週に改めて設定という形になりました。ただ、実際問題、5人のテスト実施も踏まえると現実的な時間配分やスプリント最終日の体力的にも、ユーザーテストの結果を評価する会は別途設けるというのはある意味理にかなっているなと思ったので、、次回デザインスプリントを実施する際は、改めてそういう前提でスケジュールを組むというのもありかなと思いました。
振り返り
デザインスプリントを実施した翌週に改めて時間をとり、参加メンバー内での振り返りを実施。
プロセスやオペレーションとしてはこれまでにも紹介したような、次回に活かせそうな反省点も諸々ありましたが、全体感としては今回のデザインスプリント自体がとても良かったという声がたくさん出ました。一部紹介します。
役職や職種関係なくチームメンバーでやることで様々な視座視点から思考がわかり、とても良い機会に思えた
シンプルに楽しかったし、こういうことしたくて自社でプロダクト作る会社に入ったんだよなと思った
開発のサイクルに組み込みたい。スピード感がとてもあった
全体通して全てのプロセスが楽しかったです。根本的な重い課題に向き合うソリューションを考えられるのが、このスプリント全体のいいところだなと思いました
完全にオフラインでの作業が良かった。会話のコミュニケーションが早い&情報量多い
最後に
日常の何気ない会話から始まり、開催するに至った今回のデザインスプリントですが、企画・実行までを通して、プロダクト改善のアプローチの1手法として自分自身も多くの学びがあり、やってみて本当に良かったなと思います。
今回は広めのスコープでのトライだったために難しかった部分もありましたが、実際の案件ベースで適用していくと良さそう、という手応えが感じられました。デザインスプリントに参加してもらったマネージャー陣からは、今後のプロダクト開発サイクルに組み込んでいこうという話が実際に出ており、今回の反省・改善点を活かしてこれからチームへの導入に取り組んでいきたいと思います。
このようにBASE BANKは新規事業チームならではの機動性の高さ、またメンバーの「やってみよう」の声をポジティブに後押してくれる組織文化が浸透しており、デザイナーとしても日々新たなチャレンジができるとても刺激的な環境です。
BASE BANKでは、このような環境で一緒にプロダクトを作っていくメンバーを募集しています。少しでも興味を持っていただけたらぜひ、カジュアル面談でお話しましょう!
