
ブラウザで動く画像リサイズ&透かし入れツールを作りました
こんにちは!あずさです。
生成AIとプログラミングを活用して、皆さまの副業を応援する自動化ツールや画像生成・ツイート生成などに使えるプロンプトを作っています。
今回はWebアプリを勉強したくて簡単な画像のリサイズと文字入れ(ウォーターマーク)ができるサービスを作ってみました。
大量の画像を一括で処理できるローカル版を公開しました
大量の画像を一括処理したい方のためにローカル版を公開しました。
使い方
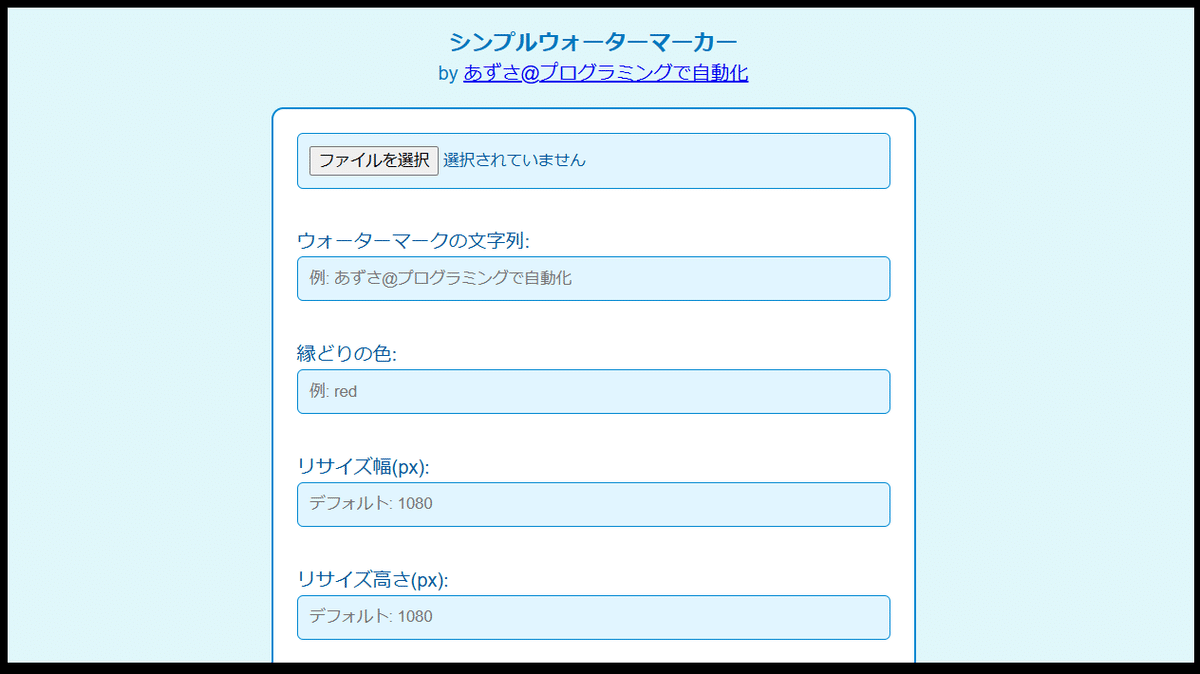
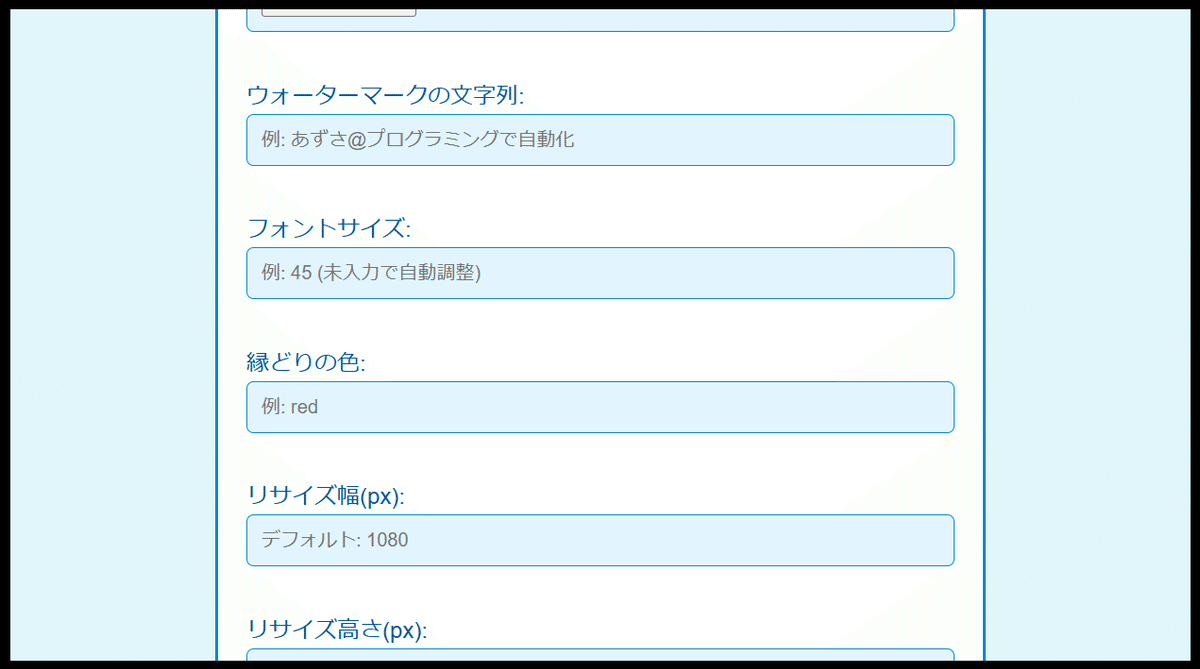
こんな感じの画面で、

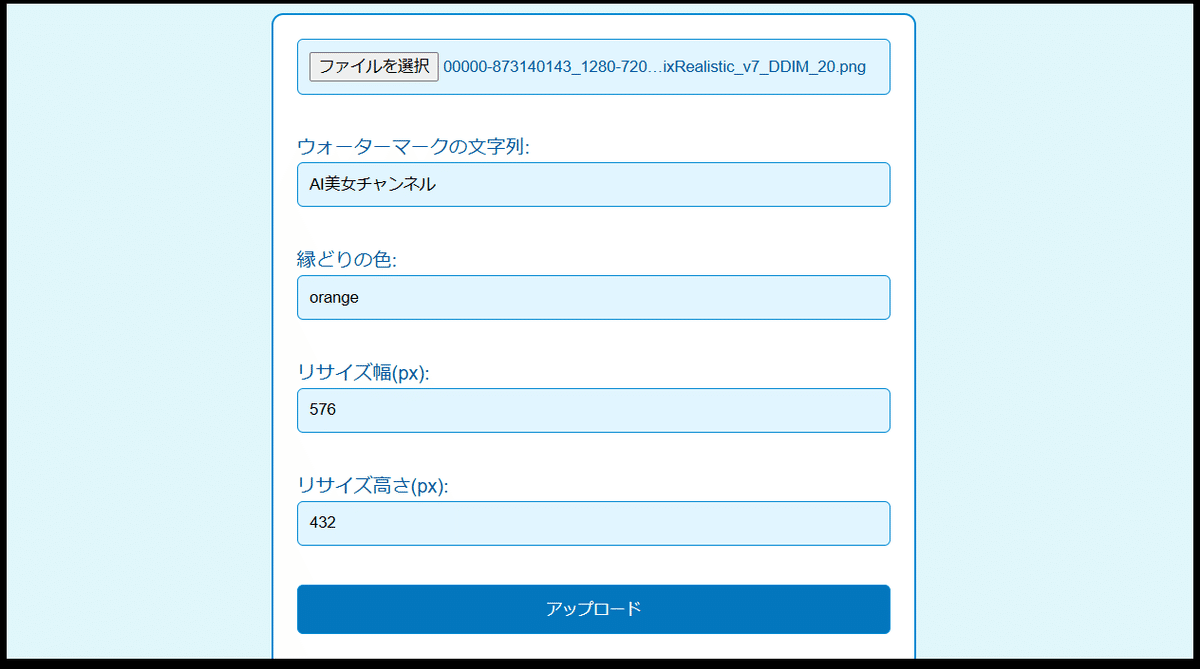
上から画像のアップロード、入れたい文字列の入力、文字の縁取り色の指定、リサイズしたい大きさを指定し、「アップロード」をクリックすると

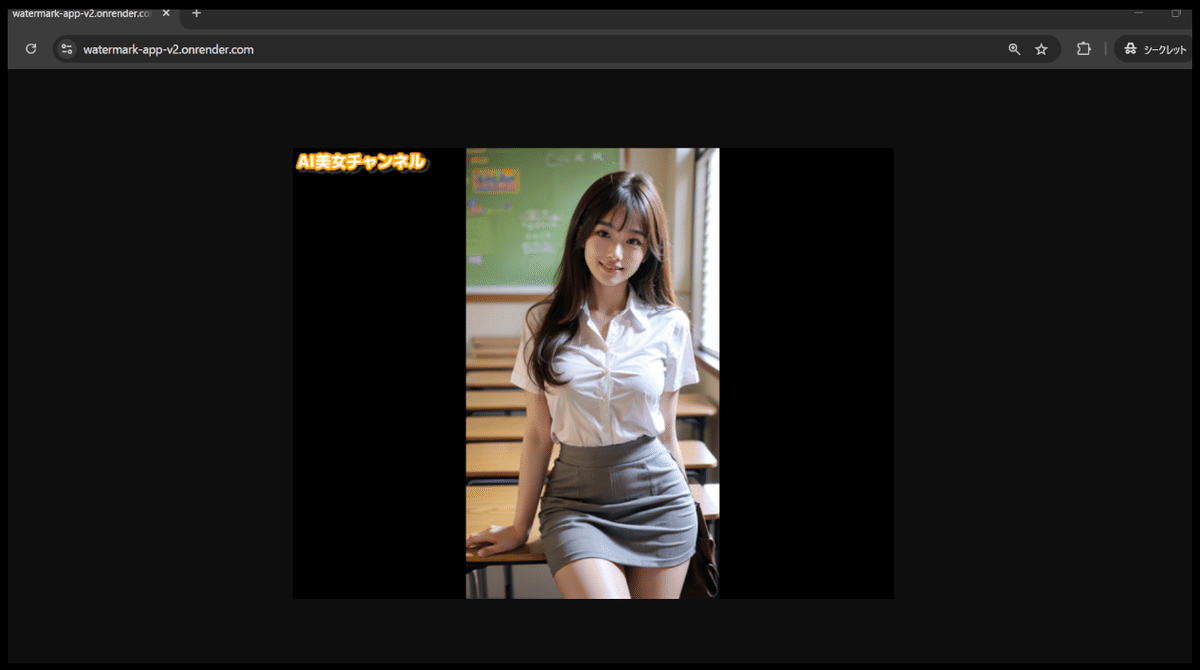
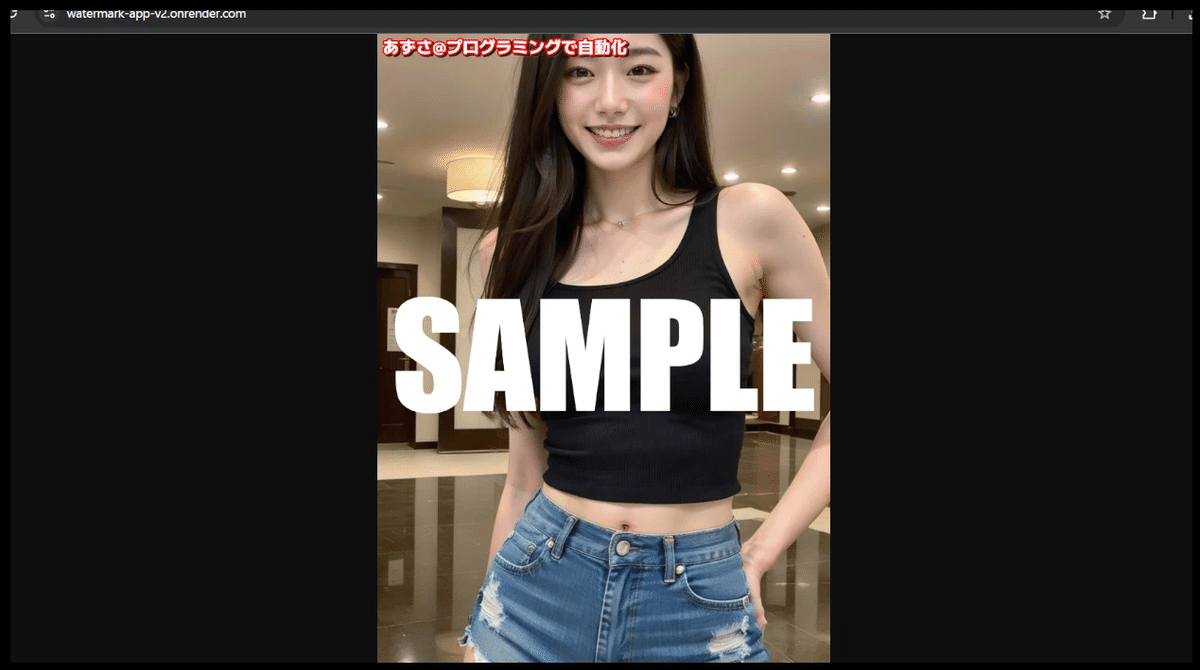
こんな感じでリサイズと文字入れがされた画像が表示されるので、コピーするなり保存するなりして使えます。

実際の画像がこちらです。画像の縦横比はそのままリサイズするので黒帯が付きます。

ほんとにお試しでちゃちゃっと作っただけなのでいろいろとガバガバですが、ご興味あれば触ってみてください。(無料サービスを使って公開しているので止まってたり遅かったりするかもしれないです。)
縦長の画像をnoteに貼ると以下みたいに横幅を基準にリサイズされるせいかめちゃめちゃ縦に長くなってしまうので、noteに貼りたい縦長画像のリサイズにいいかもです。(というか元々私がその用途で使ってたスクリプトをWebアプリ化したものです笑)YouTubeのコミュニティポストとかにもよさそうですね。

アップデート
20240830:フォントサイズを調整可にしました。
フォントサイズを半角整数で指定できるようにしました。

未指定の場合リサイズサイズの(縦+横) * 0.02を丸めたサイズになります。(デフォルトのリサイズサイス1080×1080の場合43)
20240830:プロンプト総当たりツールを追加しました。
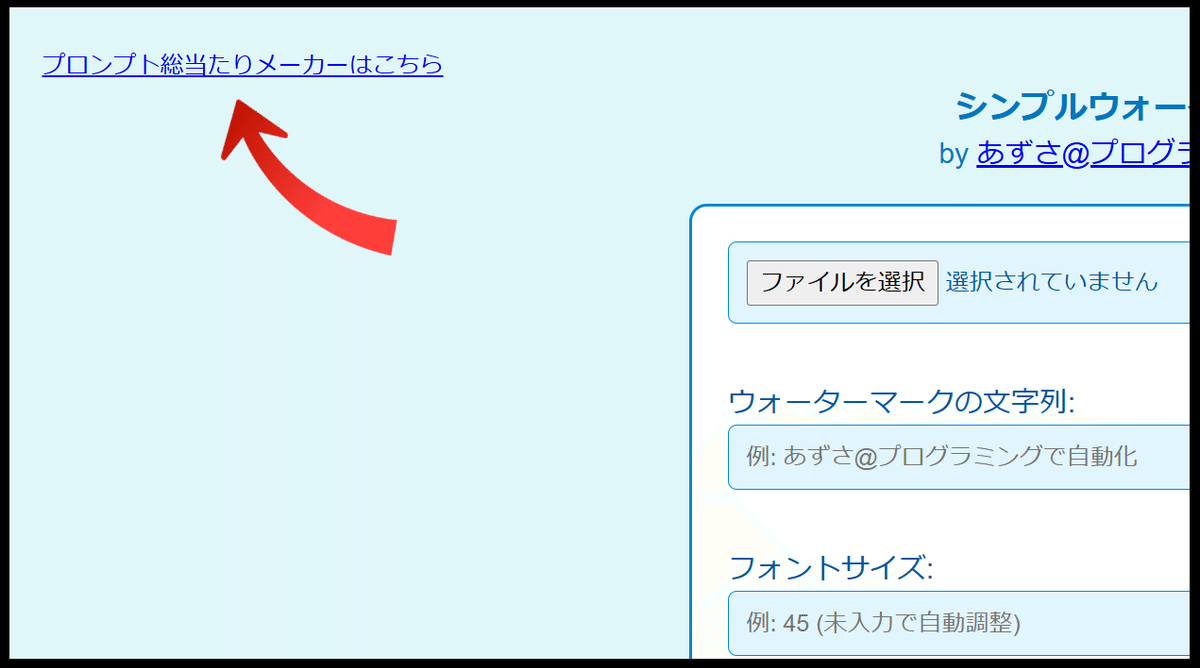
別ツールですがプロンプト総当たりツールも公開しました。左上のリンクから飛べます。

詳細は以下で記事にしてます。
20240905:SAMPLE透かし入れ&余白なしでリサイズができるようにしました
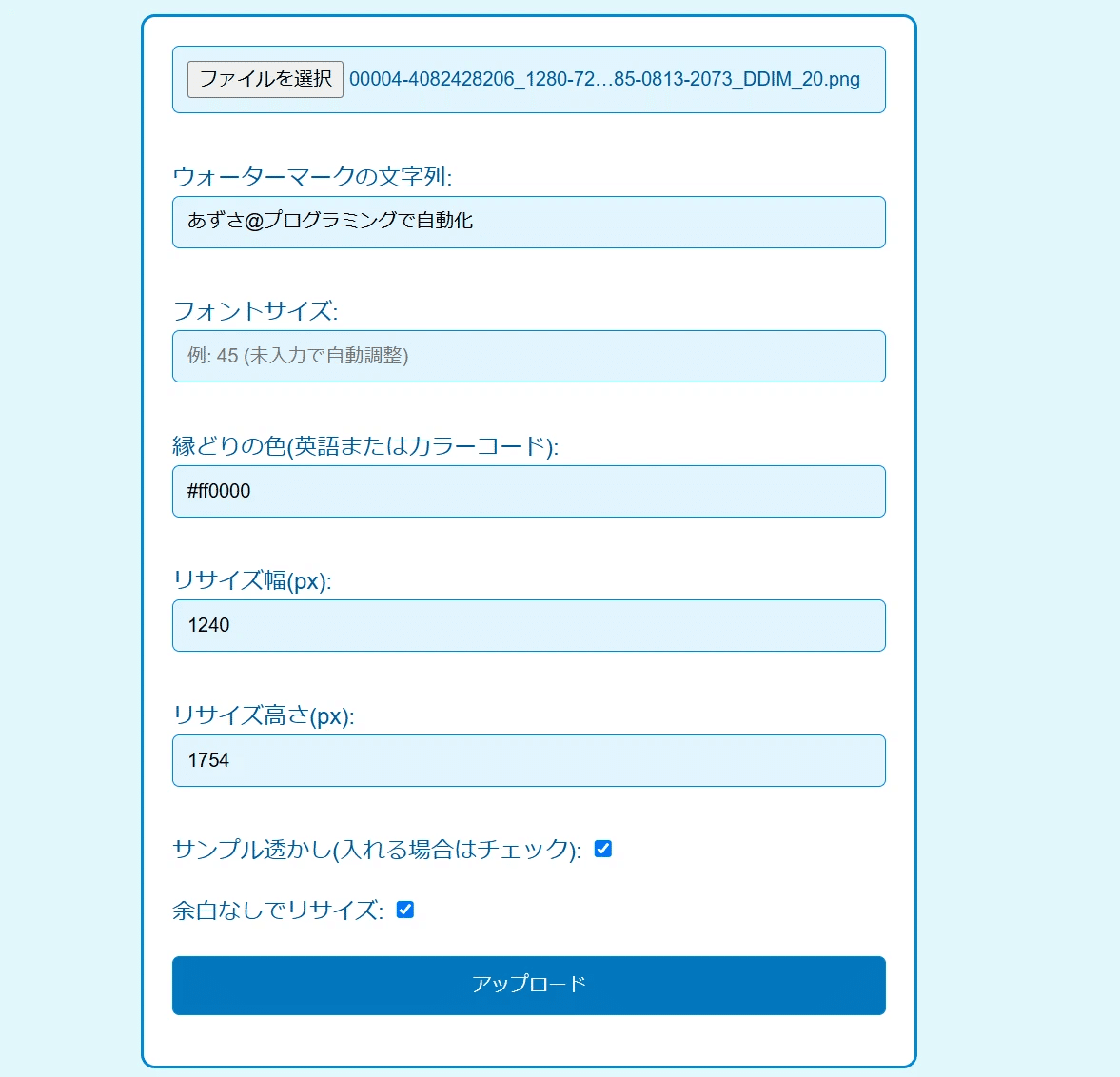
シンプルウォーターマーカーを拡張する形でSAMPLE透かしを入れられるようにしました。
「サンプル透かし(入れる場合はチェック)」にチェックを入れてアップロードすると

こんな感じでSAMPLEの透かしを入れられます。

ウォーターマークなしでリサイズのみ、サンプル透かしのみ追加も可能です。
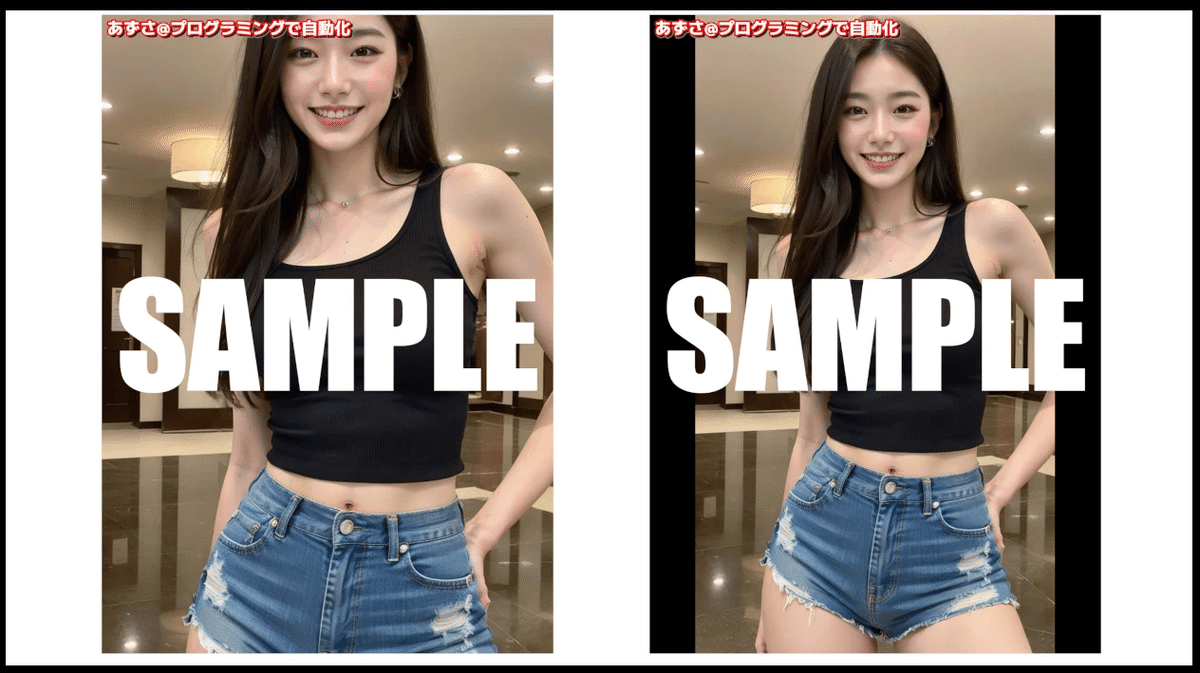
「余白なしでリサイズ」にチェックを入れると、元画像とリサイズの大きさの縦横比が合わない場合、余白がなくなるよう中心に向かって拡大してリサイズされます。左がチェックあり、右がなしです。

この記事が気に入ったらサポートをしてみませんか?
