
Engineers Gate 研修3【jQuery】
こんにちは!
HTML/CSS JavaScriptと3言語を勉強してきて少しずつできることが増えてきました~
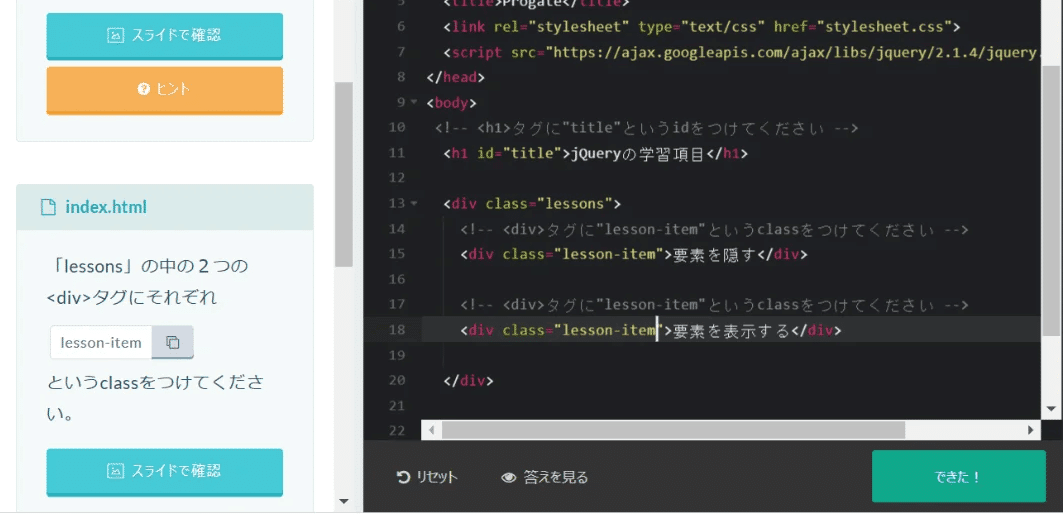
今回のjQueryは、いつもと異なるe-ラーニング形式を使って学習しました。スライドを見ながら課題を解いていく形のため、いつもの動画講義が恋しくなりました(笑)。さて、今日も今回の学習と感想について書いていきます!
Engineers Gateに興味を持った方はぜひ以下のリンクからご覧ください!
Engineers Gate(エンジニアズゲート) -未経験でも安心!無料プログラミングスクール-|株式会社dcWORKS

<今回の学習>
jQuery初級、中級、上級
学習した言語:jQuery
学習範囲:アニメーション、idとclassのルール(HTMLで使用)、hoverイベント(マウスが重なった時に行われる仕様)
達成率:70%
総学習時間:16時間
<jQueryを受講した感想>
この言語は今までのものも絡められているため他の言語の復習にも繋がりました!
(HTMLとCSS、そして前回のJavaScriptをフル活用します!)

しかし、最初の方は忘れているので数日前のノートをめくって調べて書いて、エラーが出たら解答とにらめっこして、、を繰り返しました。今回はどのコードを3つの言語のうちどこに書くのか、整理するのが大変でした。言語によってルールも多少異なるので、コーテーションとダブルコーテーションどっちがどっちだっけ?と何回も確認しました(笑)。これまで散々使ってきた$を使わない場面、そしてその理由、やればやるほど分からないことも増えて分かることも増えていく、不思議な感覚に包まれています。
本日はこの辺りで終了します。
次回はデータベースの操作に関わるSQLについて書いていきます。

この記事が気に入ったらサポートをしてみませんか?
