
完全初心者がプロトタイプを作ってみたら4時間かかったw【Fig#1】
今回は無料で使えるプロトタイプ作成ツール「Figma」について投稿してみます。
恥ずかしながら私は完全な初心者で、ツールの使い方や機能について全く知識がありません。note用のサムネイルをFigmaで作っていますが、レイヤーの使い方も分かっていないし、コンポーネントやマスクといった機能も使いこなせていないほどの初心者なのです。
それでも以前からプロトタイプを作ってみたいなと思っていたので、今回は手本にしたいプロトタイプを見つけて、それを参考にしながら自分なりにアレンジしてみることにしました!
Figmaってなに?
Figmaは、UIデザインやプロトタイプ作成、グラフィックデザインなどに使用されるクラウドベースのデザインツール。基本的な機能であれば無料で利用できます。私も無料アカウントを使っています。
デザイナーやチーム内でのデザインプロセスを円滑に進めるための、強力なツールとして広く使われているようです。
私はデザイナーでも何者でもありませんが、好奇心がとても強いのでFigmaを使っています(笑)
完全初心者が手探りでプロトタイプを作成
ツールや機能の意味をまったく知らないまま、見よう見まねでFigmaを使ってプロトタイプ作成に挑戦!
(勉強するよりも、先に手を動かしながら学習する派)
この投稿の最後に、実際に完成したバージョン(動くプロトタイプ)も載せています!
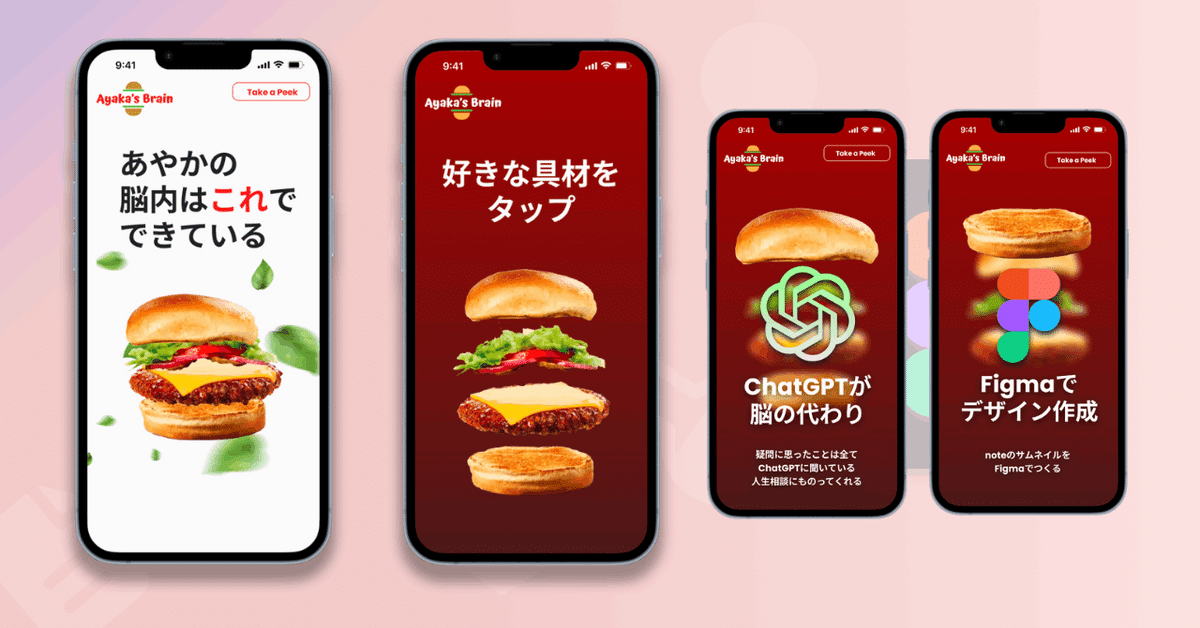
頑張って作ったので、画面キャプチャも記念に載せておきます。
私の好きなハンバーガと、私の頭の中に占めているものを表示させてみました(笑)

今回参考にしたのはこちら。ハンバーガーをタップしてみてください!
めっちゃオシャレじゃないですか?🍔
これを参考にした理由は、「Parallax Effect」と呼ばれる ”画面をスクロール、またはタップしたときに起こる次の画面への移動アニメーション” に興味があったから。
上記を例にParallax Effectを説明すると、ハンバーガーをタップしたら、次の画面ではバンズや野菜、お肉が分解されて、それぞれの説明が浮き出てくる、という一連のアニメーションのことを指します。
自分の好みに近いアニメーションを参考にしたいと思ったので、こちらを見本にすることにしました。
アレンジしたところ
参考にしているプロトタイプをもとにアレンジした箇所はこちら。
PC画面ではなく、iPhone画面のサイズに変更
iPhoneのステータスバーを配置
ハンバーガーを自分の脳内に見立てる
ハンバーガーの構成を脳内の構成に置き換える
脳内に占めているものを4つピックアップ
ピックアップした内容のテキストを入力
各ツールのロゴを追加
各ロゴとテキストにエフェクトを追加
タップして次の画面に進む時のアニメーションスピードを変更
タップして前の画面に戻る時のアニメーションと、スピードを変更
ボタンを押した時のアニメーションを追加
こうして見ると、アレンジした箇所はとてもシンプルなのに、これを完成させるまで、なんと、4時間強かかりました!!!www
一つずつ参考にしているプロトタイプの挙動を確認しながら、どのボタンを押すと何が起こるのか、どのような構成になっているのかなどを理解し、同じように作り上げる作業を繰り返していました。
正直に言うと、これを完成させるまでの4時間は、ハゲるかと思いました(笑)
デザイナーでも仕事でもないのに、好奇心だけで作り上げるという精神力、我ながらバグっていると思います(笑)
でも集中して没頭できるくらい、とても楽しかった!!好きなことには何時間でも没頭できてしまう。
時間がかかった理由の一つは、アニメーションを設定しているのに、プレビューで設定した挙動が反映されなかったこと!!!
設定とは異なる動きになってしまう。
なぜ君は反映されないのだ!!!参考にしているものと全く同じ設定をしているのに!!!😵💫
なぜ設定通りのアニメーションが表示されないのか理解できず、何度調べても解決策は見つかりませんでした。原因がわかっていないので、解決策もヒットせずです。
ただ、時間をかけて最初から作り直すことでこの問題は解決しました(笑)
おそらく、レイヤーの名前が同じでなかったり、グループ化やコンポーネント化などが関係していたのかもしれません。ただ、詳しい原因が何だったのかはわからなかったので、それが悔しいところ。勉強は必要だなと思いました。
なんとか完成させたプロトタイプ
そして完成したプロトタイプはこちら。
ぜひハンバーガーをタップして遊んでいただけますと、心から喜びます🍔
もしこの画面上で動かせない場合は、「Parallax Effect 練習(あやかの頭の中)」というキャプションをクリックしてみていただけますでしょうか?
ポチポチできるようになるかと思います。
結論
初心者がFigmaを無知なままプロトタイプを作ると、4時間強はかかる
ということが実証されました(笑)
基礎の基礎から勉強していれば、きっとこんなに時間はかからなかったのでしょう。。。
でもとても面白かったので、色々と作ってみたいなと思いました!
