
第3回【まるっと大公開!VRChatアバター『藤守』ができるまで!テクスチャリング編】

こんにちは!
この記事はVRChatアバター『藤守』を作る記事の第3回です。
まだ第1回と第2回を見てない方は、先にそちらを見てからのほうが楽しめると思います!↓↓↓
第1回【まるっと大公開!VRChatアバター『藤守』ができるまで!デザイン編】
第2回【まるっと大公開!VRChatアバター『藤守』ができるまで!モデリング編】

第2回ではアバターのモデリングをしました。
今回はそれに色と質感をつけていきます!
そのためには「テクスチャ」と呼ばれる画像データが必要です。

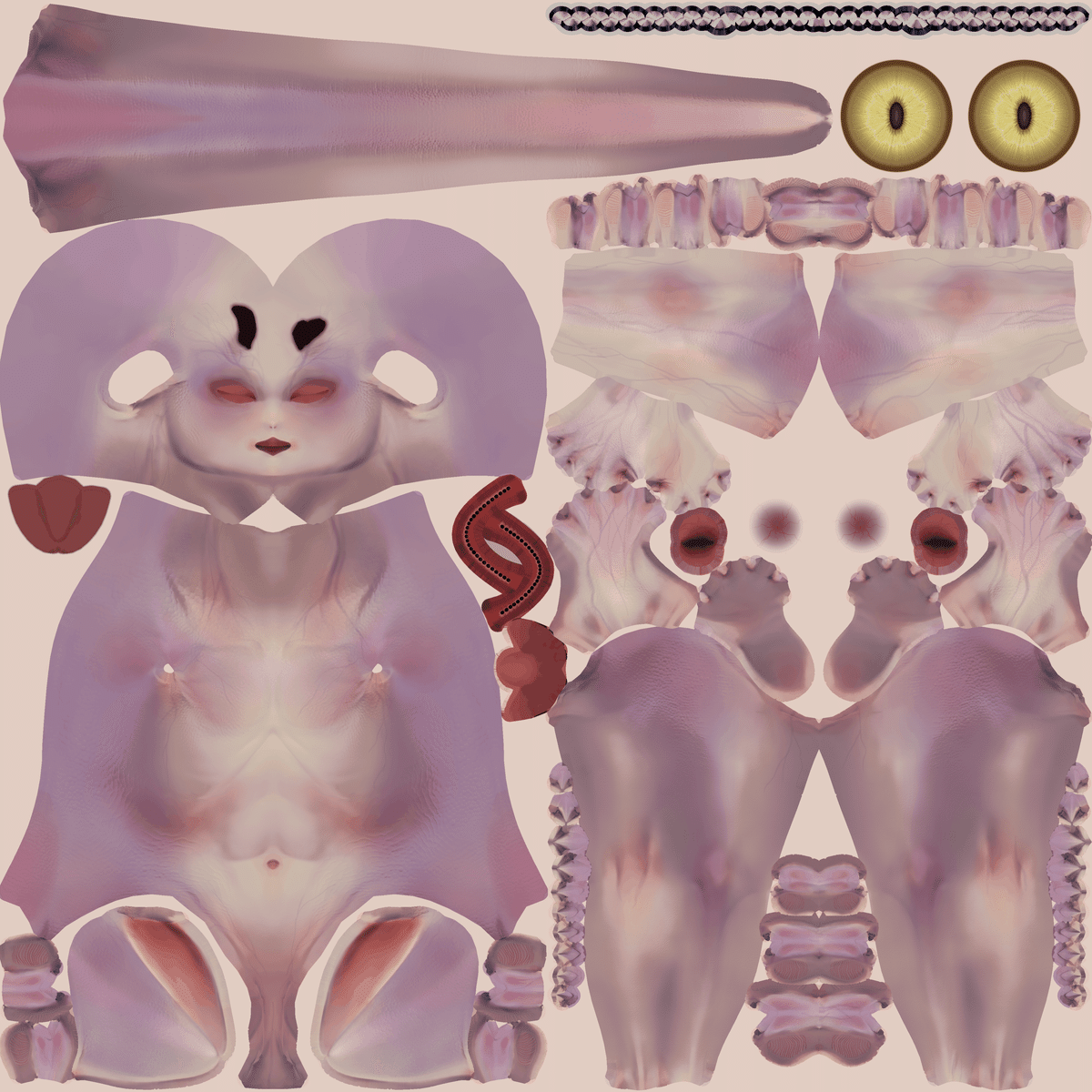
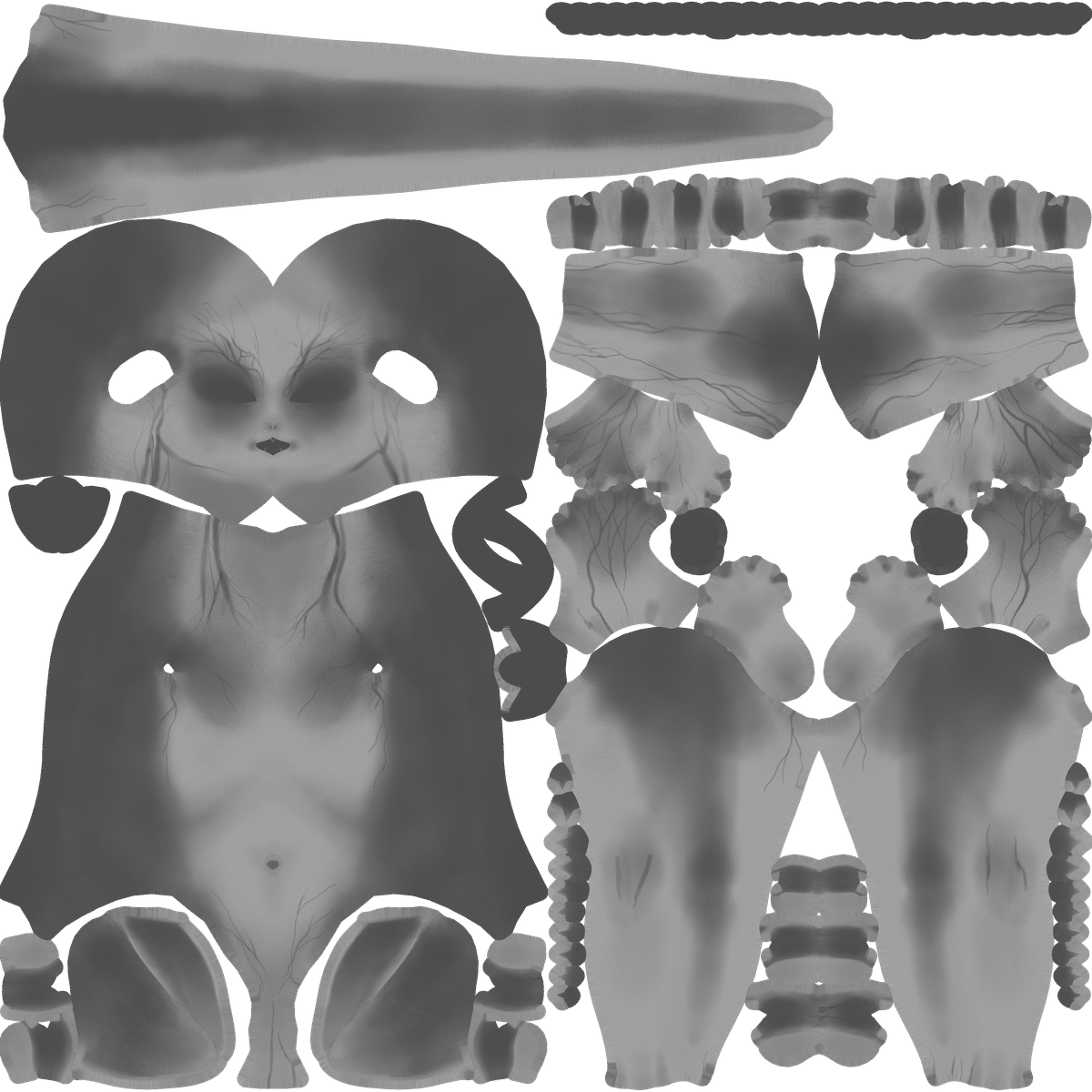
テクスチャというのは、例えばこういうもの。
これは藤守の身体のテクスチャです。
テクスチャを作る工程なので「テクスチャリング」と言います。
ですが、普段はもっとカジュアルに「テクスチャを描く」と言っています。
テクスチャは3Dモデルの見た目に直結するので、とても重要です。
いいテクスチャを描くことができれば、3Dモデルに命が宿ります!
今回は技術的な話も多くなりますが、できる限りわかりやすく説明するよう努力しますので、よろしくお願いします!
2023年3月、UV展開
テクスチャを描くためには、先に一つ、やらなければいけないことがあります。
それが「UV展開」です。
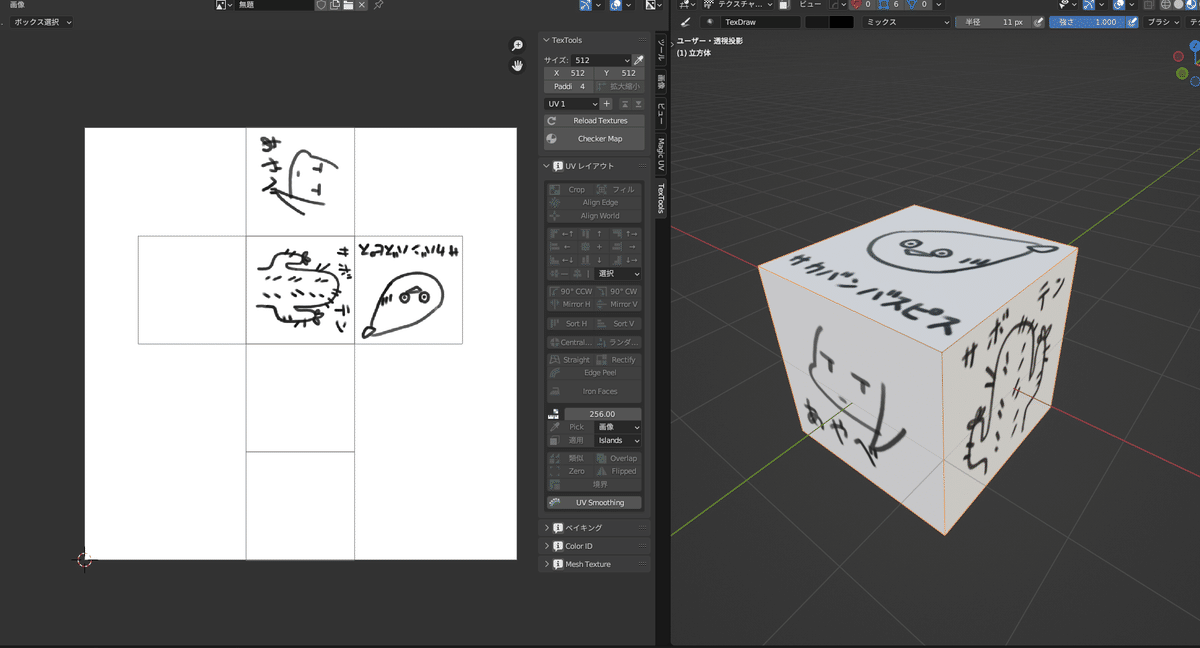
皆さんは子どものころ、算数の授業で立体を作りませんでしたか?
方眼紙に立体の展開図を描いて、ハサミで切り取って、円柱や立方体を作った覚えはありませんか?

UV展開とは、その「逆」をすることです。
つまり、3Dモデルに切れ目を入れて、パカっと展開して、2Dの状態にします。
そしてこの2Dの展開図にお絵描きをすると、3Dモデルにもそれが反映されます!
一般的に3Dモデルはこのようにして色をつけます。
要するに、UV展開とは、3Dモデルの展開図を作ること。
テクスチャを描くための前段階です。やっていきましょう!

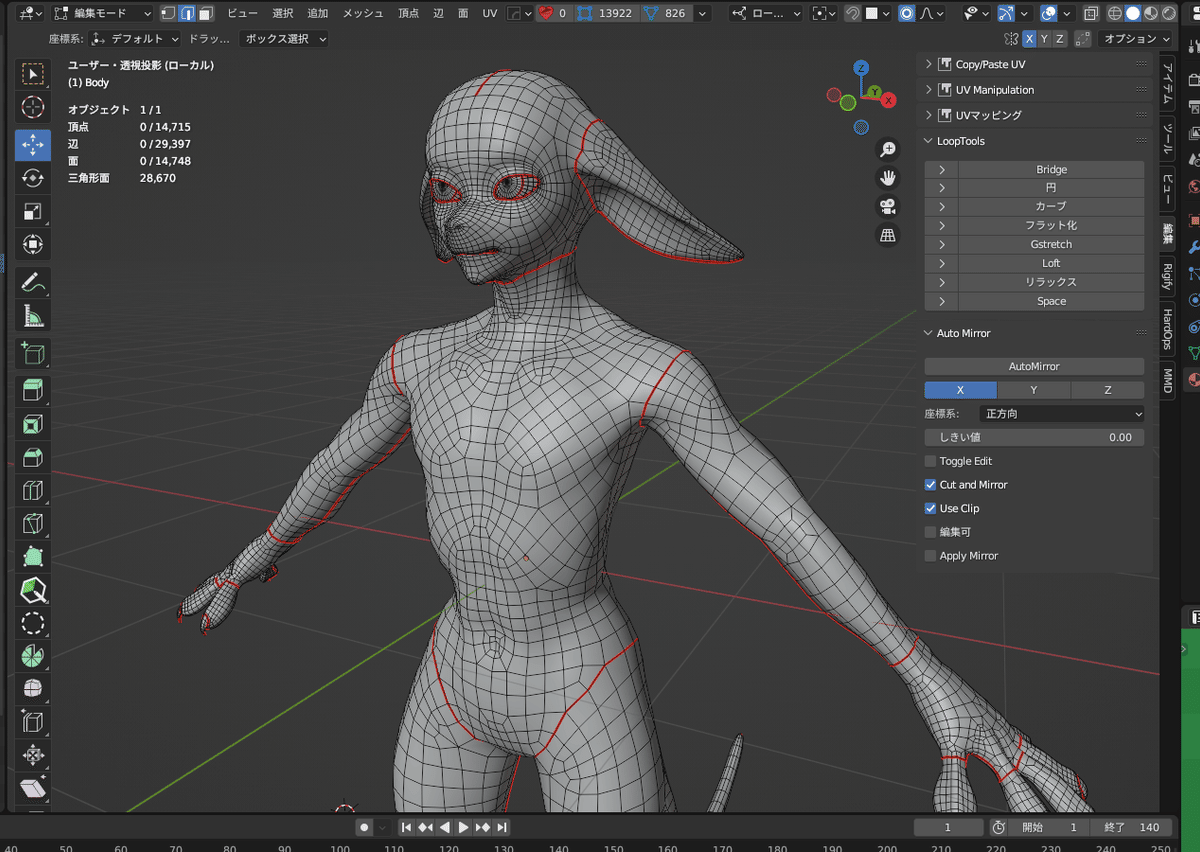
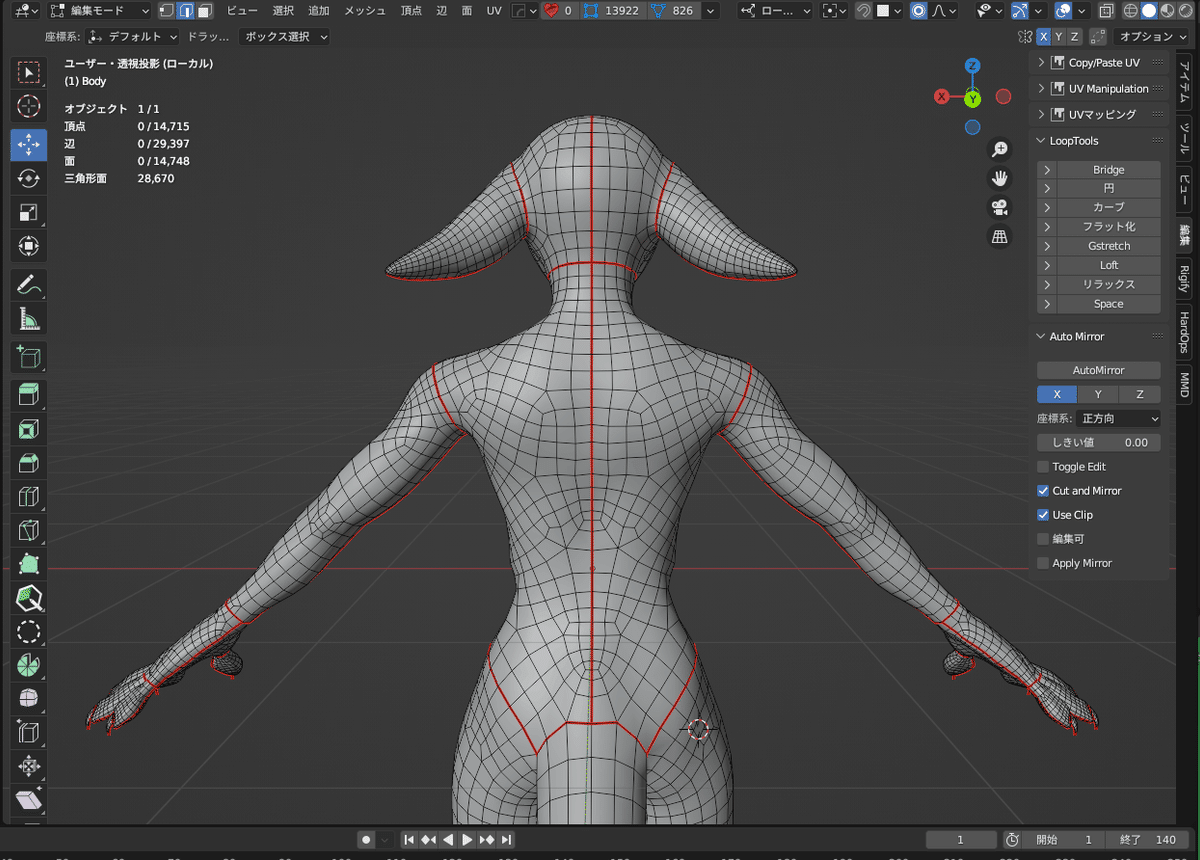
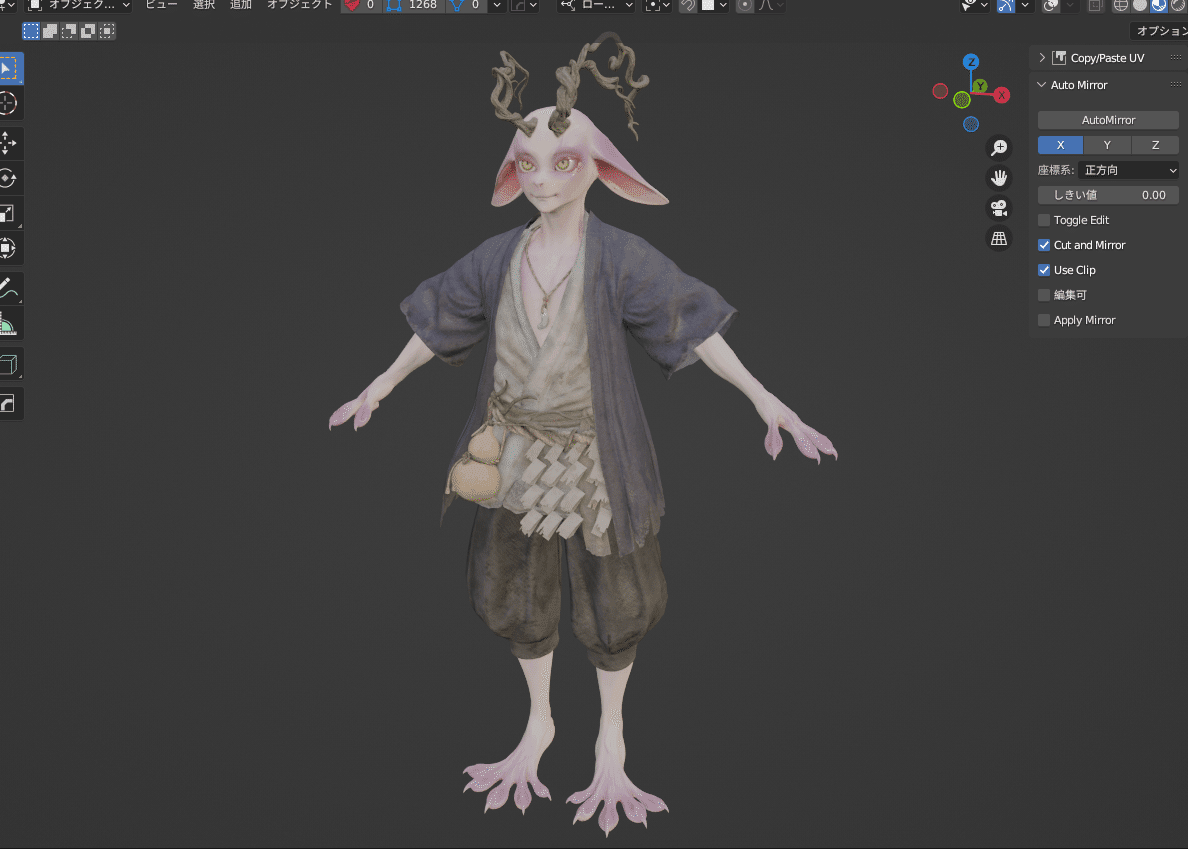
まず、UV展開のために「切れ目」を入れる必要があります。
赤い線で表示されているのがその切れ目です。
切れ目はポリゴンの並びに沿ってしか入れることができません。
以前、リトポロジーでポリゴンの流れを整えたのは、この作業を簡単にするためでもありました。
「え?円柱や立方体の展開ならまだしも、身体の展開なんてどうやるの??」
と思った方もいるかもしれません。でも大丈夫です!
人体は「円柱」が組み合わさった形をしています。
なので、基本的には円柱を展開するように切れ目を入れていけば問題ありません。

ただし、この切れ目はある種の「弱点」になることもあります。
なぜなら、色を塗る際にこの切れ目で「パキッ」と色が分かれてしまうことがあるからです。
色の境界を完全になじませることは難しいので、切れ目はできる限り目立たない場所に入れるようにします。
例えば、背中や手足の内側などです。

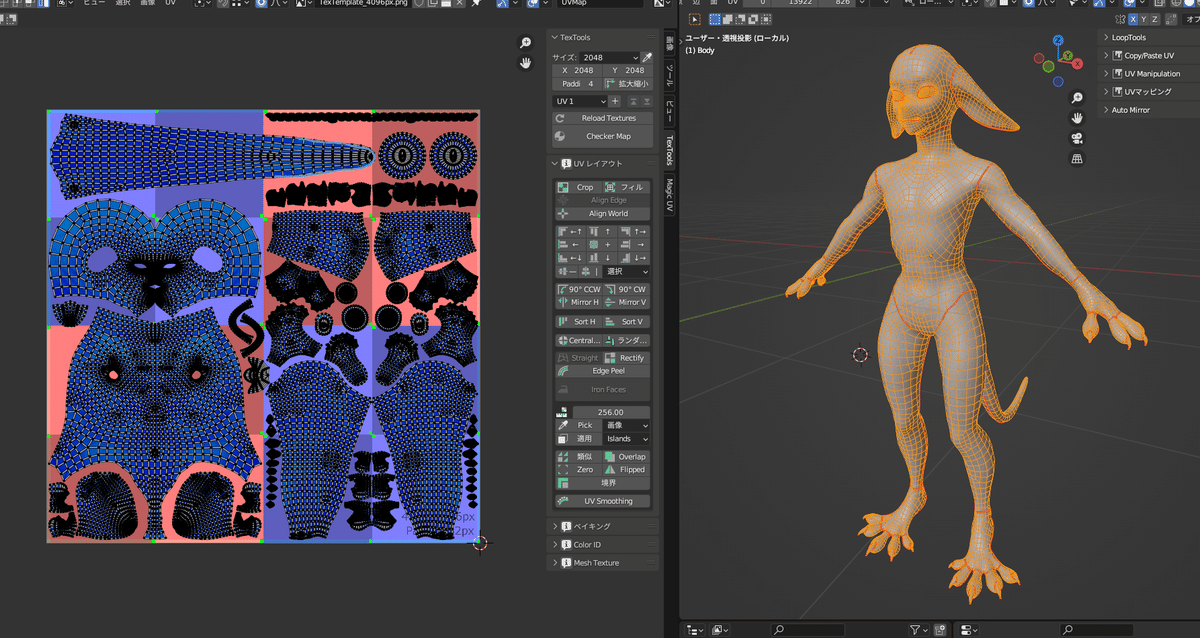
全身に切れ目を入れ終わったら、それを展開して、バラバラになった全身の展開図を正方形の中に敷き詰めます。
この作業はパズルのようで楽しいです!
「このパーツは大きいから、真ん中に置こうかな」
「このパーツは小さいから、ちょっとしたスキマに収められるかも?」
「このパーツは重要だから、できるだけ面積を大きくして解像度を高くしよう!」
こんなことを考えながら慎重に敷き詰めます。
身体のUV展開が終わったら、服やアクセサリーなども同じようにUV展開します。
これでテクスチャを描く準備が整いました!
2023年4月、ノーマルベイク
本格的なお絵描きを始める前に、ひとつだけやっておきたいことがあります。

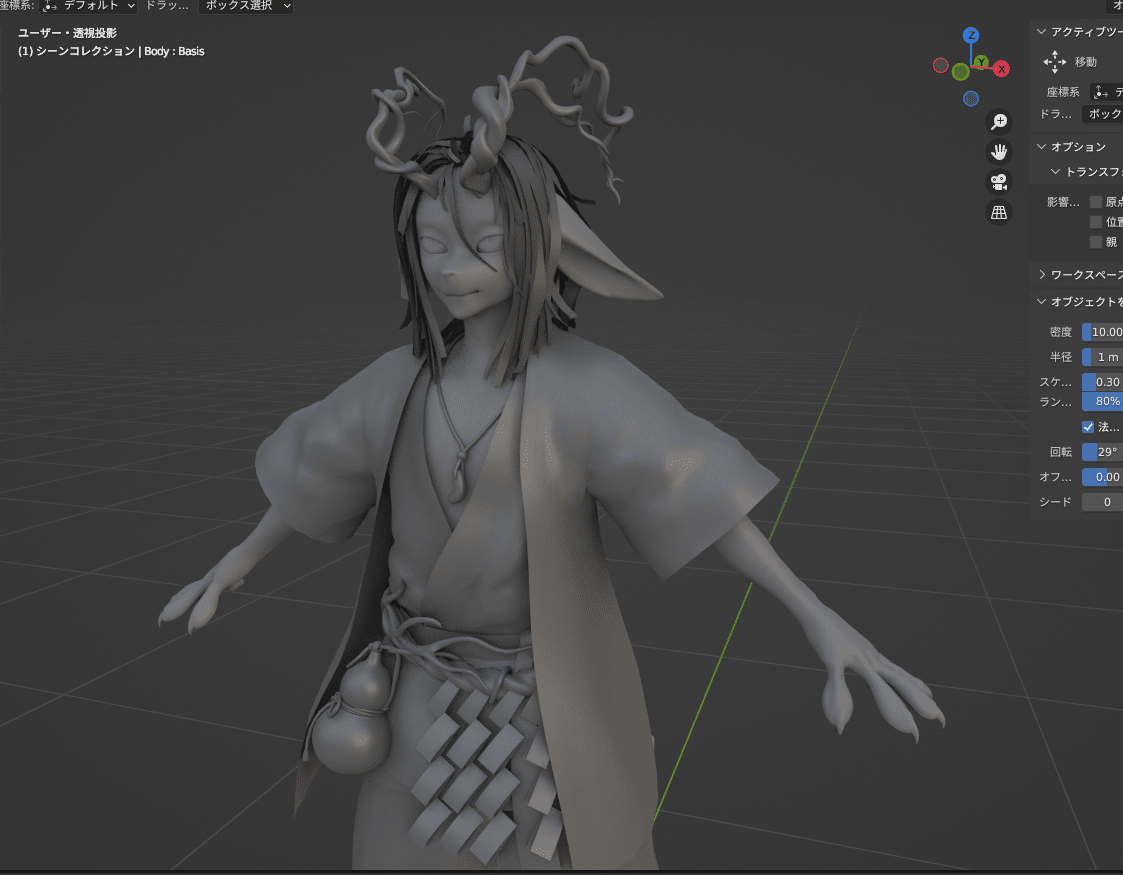
前回、スカルプトで細かいディテールまで作りこんだ3Dモデルは、リトポロジーでポリゴン数を減らした結果、のっぺりとした質感になってしまいました。
作りこんだ服のシワやロープの編み目、肌のウロコなど、そのほとんどが失われてしまいました。
そこで「ノーマルベイク」をします!
ノーマルベイクとは、「3Dモデルのディテールをテクスチャに書き出す作業」です。

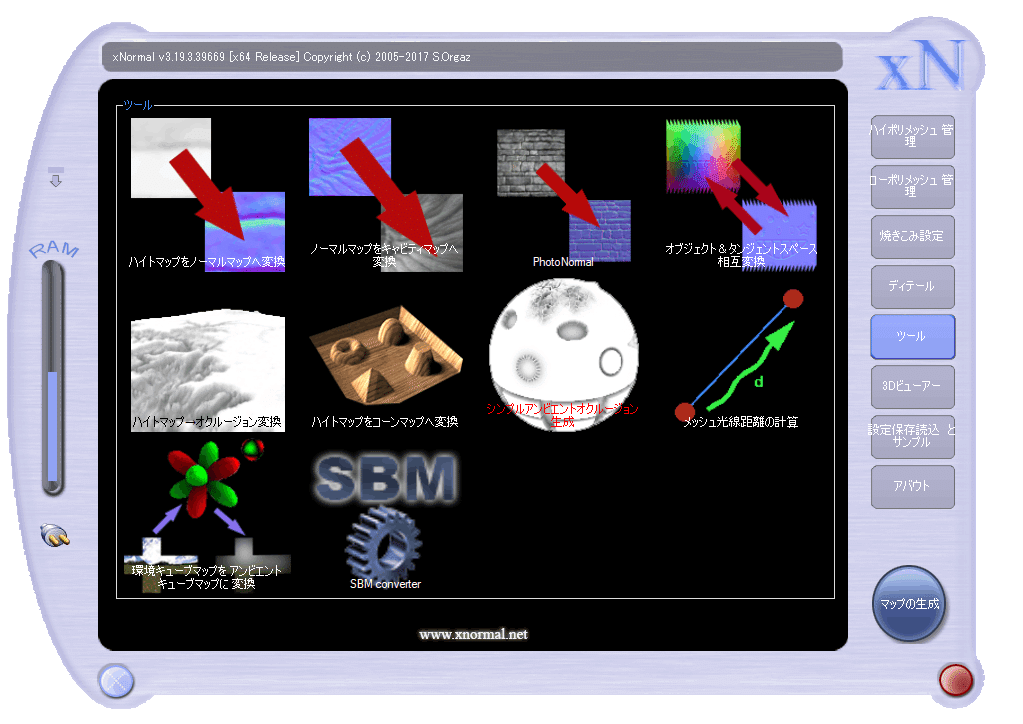
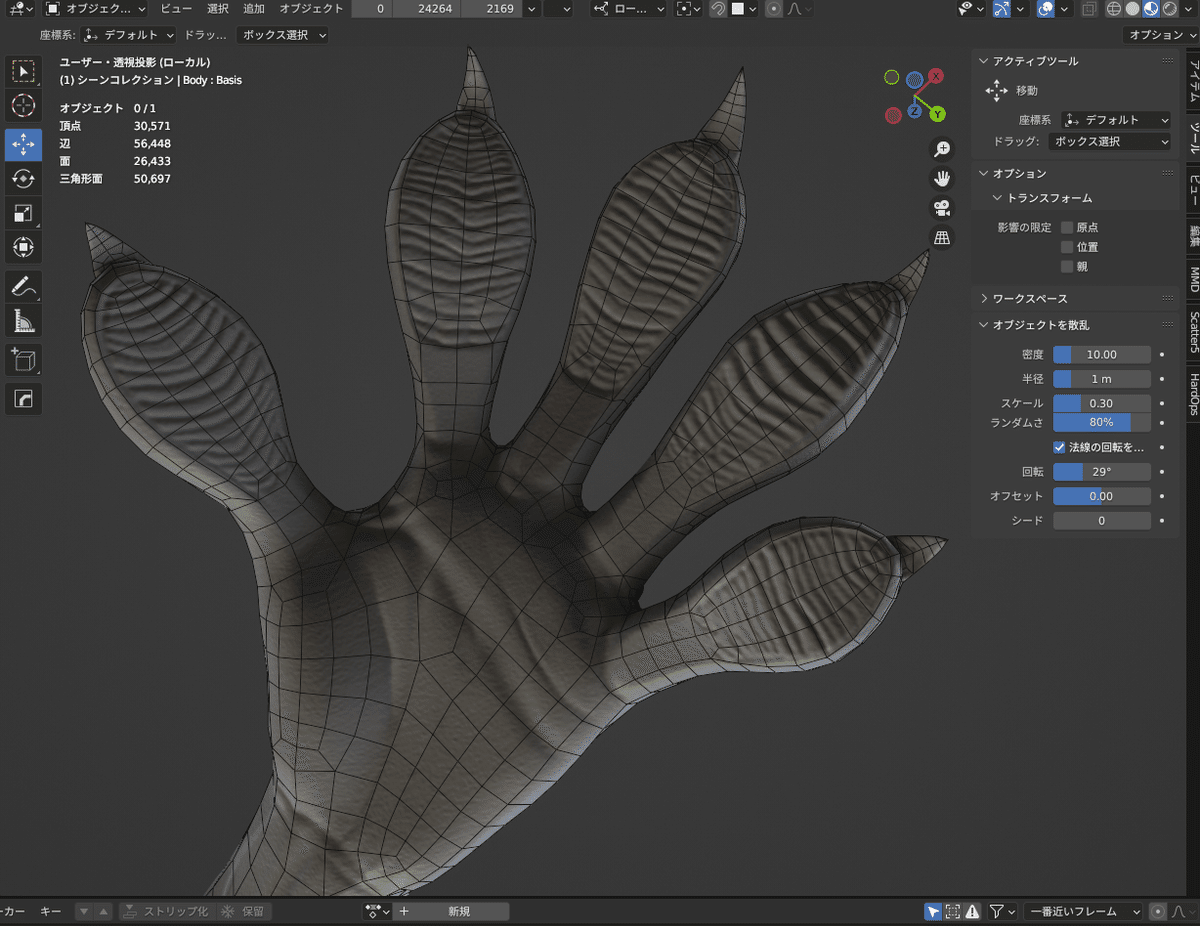
このヤバい見た目のソフトにポリゴン数の多いモデルと少ないモデルを両方入れて、スイッチを押すと……

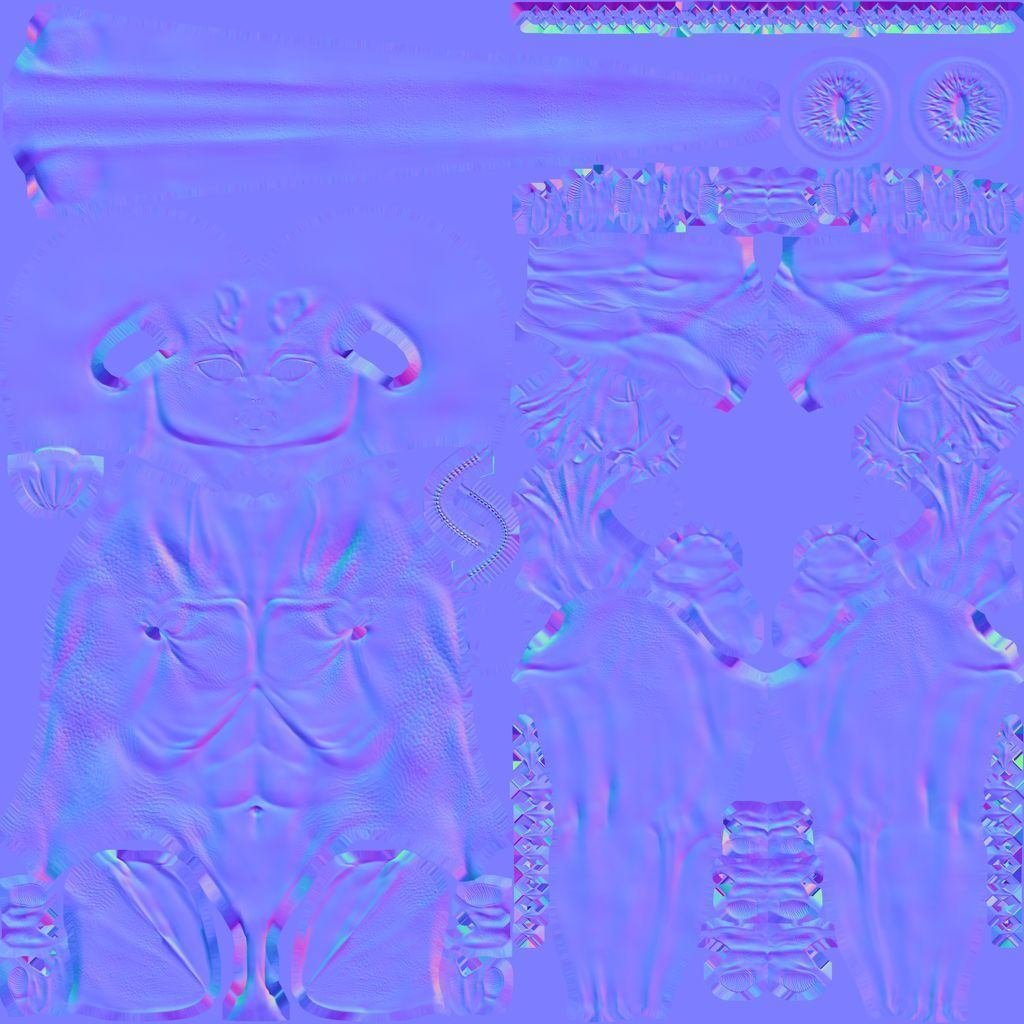
謎の青い画像が生成されました。
これは「ノーマルマップ」と呼ばれるテクスチャの一種です。
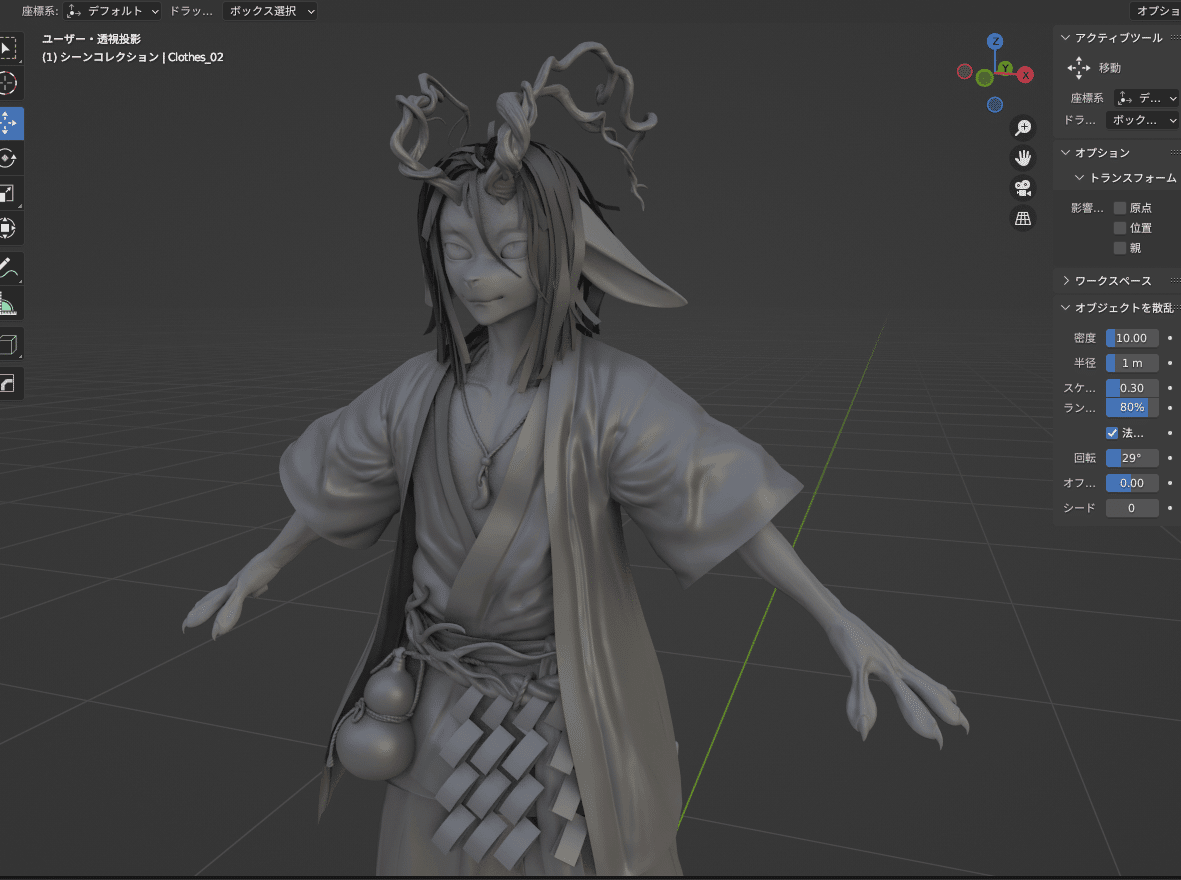
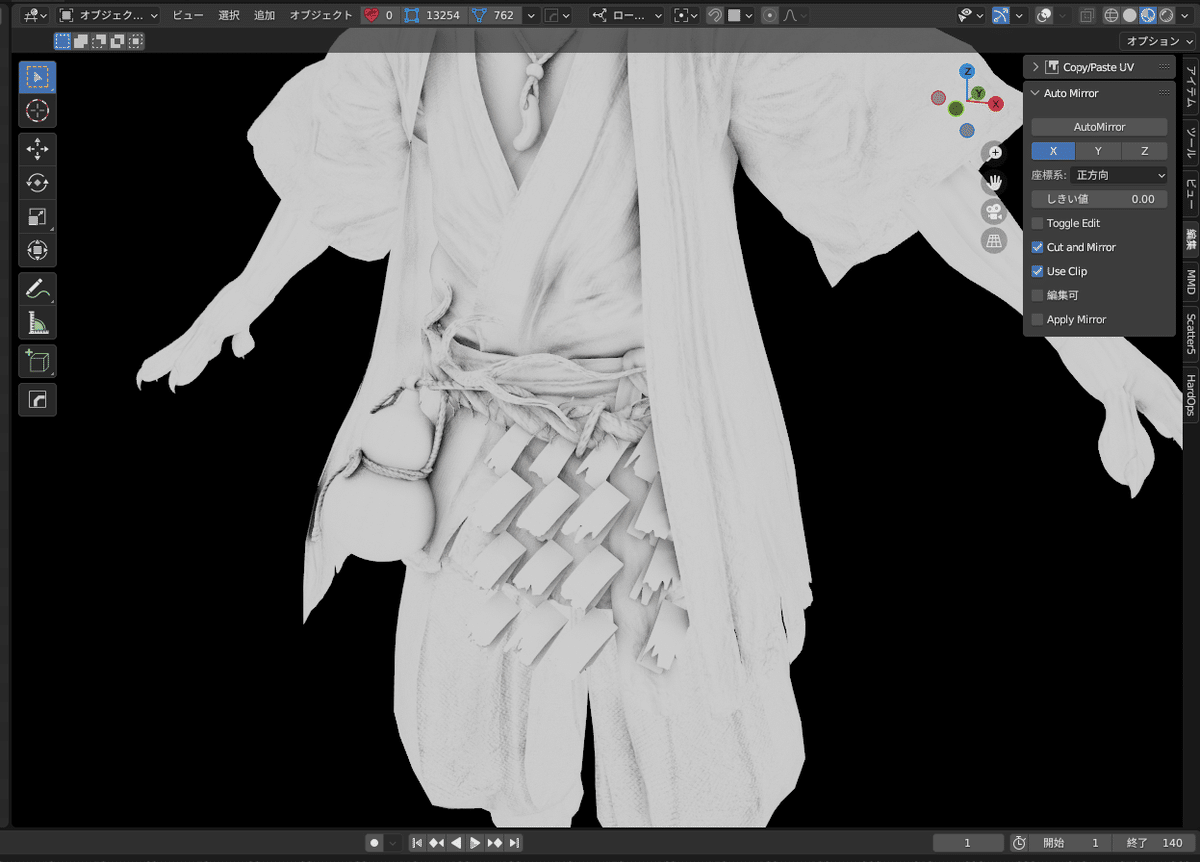
そして、この生成されたノーマルマップを先ほどの3Dモデルに適用すると...

なんということでしょう!失われたはずのディテールが復活したではありませんか!!
これがノーマルマップの力です。
ノーマルマップは「ポリゴン数の多いモデルと少ないモデルの表面の凹凸の差」を記録しています。(正確には法線ベクトルが色情報で記録されています)
これにより、片方のモデルのディテールをもう片方にコピーできるんです!

便利なノーマルマップですが、一つ弱点があります。
それは「形状が変わるわけではない」ということです。
つまり、ノーマルマップの凹凸の段差は特定の角度(真横など)から見ると、実際にはただの平面であることがわかってしまいます。
そのため、前回のリトポロジーでは、ノーマルマップを割り当てる際に「どの角度から見ても自然な印象を与えるように」注意しました。
リトポロジーは意外と考えるべき点が多かったのです。
さて、ノーマルマップを作り終えたので、いよいよ本格的なお絵描きを始めていきます!
2023年4月、テクスチャペイント

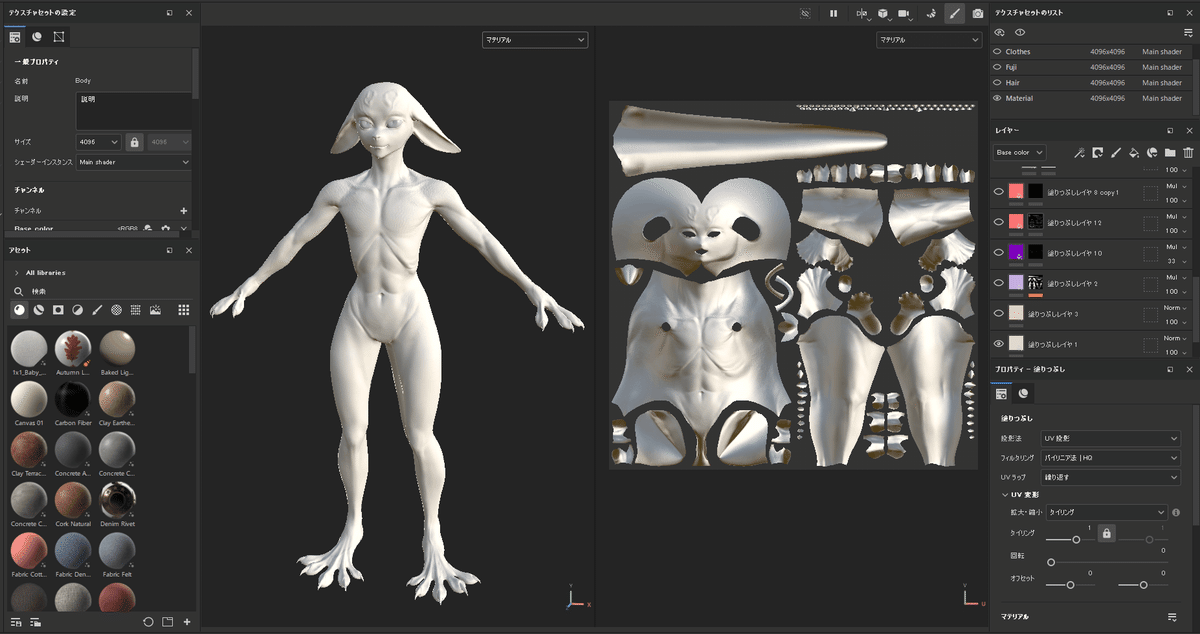
今回は「テクスチャを描くためのソフト」を使って描いていきます。見た目は特にヤバくないソフトです。
このソフトの便利な点は、3Dモデルに直接テクスチャを描くことができる点です!
通常の方法では2Dの展開図に描いていく必要がありますが、それは結構手間がかかります。
さらに、このソフトを使えば「質感」も一緒に描くことができます!
具体的には、描いた部分を滑らかにしたり、逆に粗くしたりといったことができます。
このような「質感」の情報も、ノーマルマップのようにテクスチャにすることができます。

「テクスチャを描くためのソフト」を使えば、「粗さ」や「金属質」、「半透明」などの質感を簡単に描くことができます。
さらに、それぞれの質感を自動的にテクスチャに変換してくれるんです。
そのため、このソフトはリアルなテクスチャを描くのに非常に便利です。
では、技術的な話はここまでにして、さっそく実際に描いていきましょう!

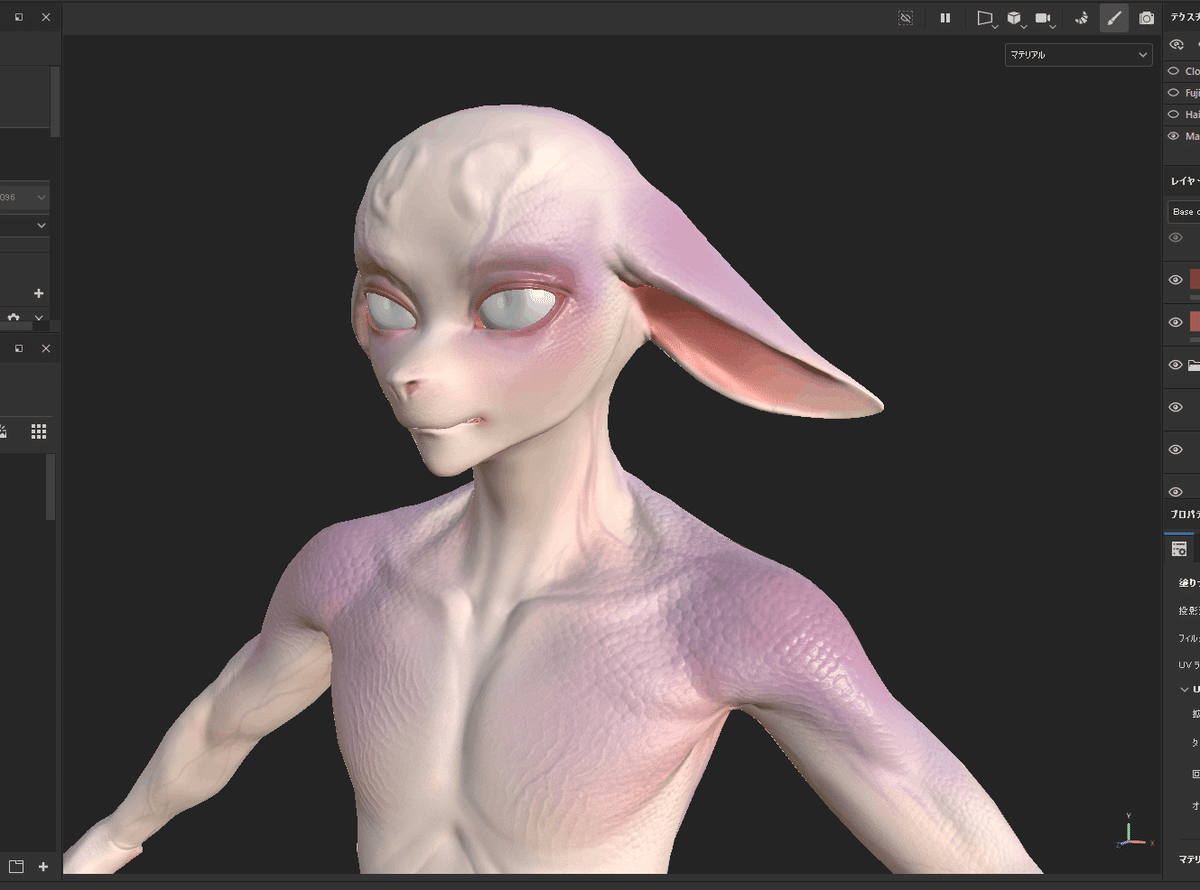
まずは身体から!
藤守の体色は白ですが、デザイン画のままだと血色が悪いので、少しだけ肌色に寄せました。
でも一色だけだとさびしいので、藤の花をイメージした紫色を所々に入れることにしました。
ウロコの質感がよく映えますね。
また、目周辺の色塗りは「地雷系メイク」を参考にしました。
それと、質感アップのために血管を描きました。
太い血管は濃い色で描きましたが、細い血管はかなり薄く描いたので、見えにくいかもしれません。
血管の色は薄紫にしました。
通常、静脈は緑っぽく見えますが、それでは藤守の雰囲気に合わなかったので、色を変えました。

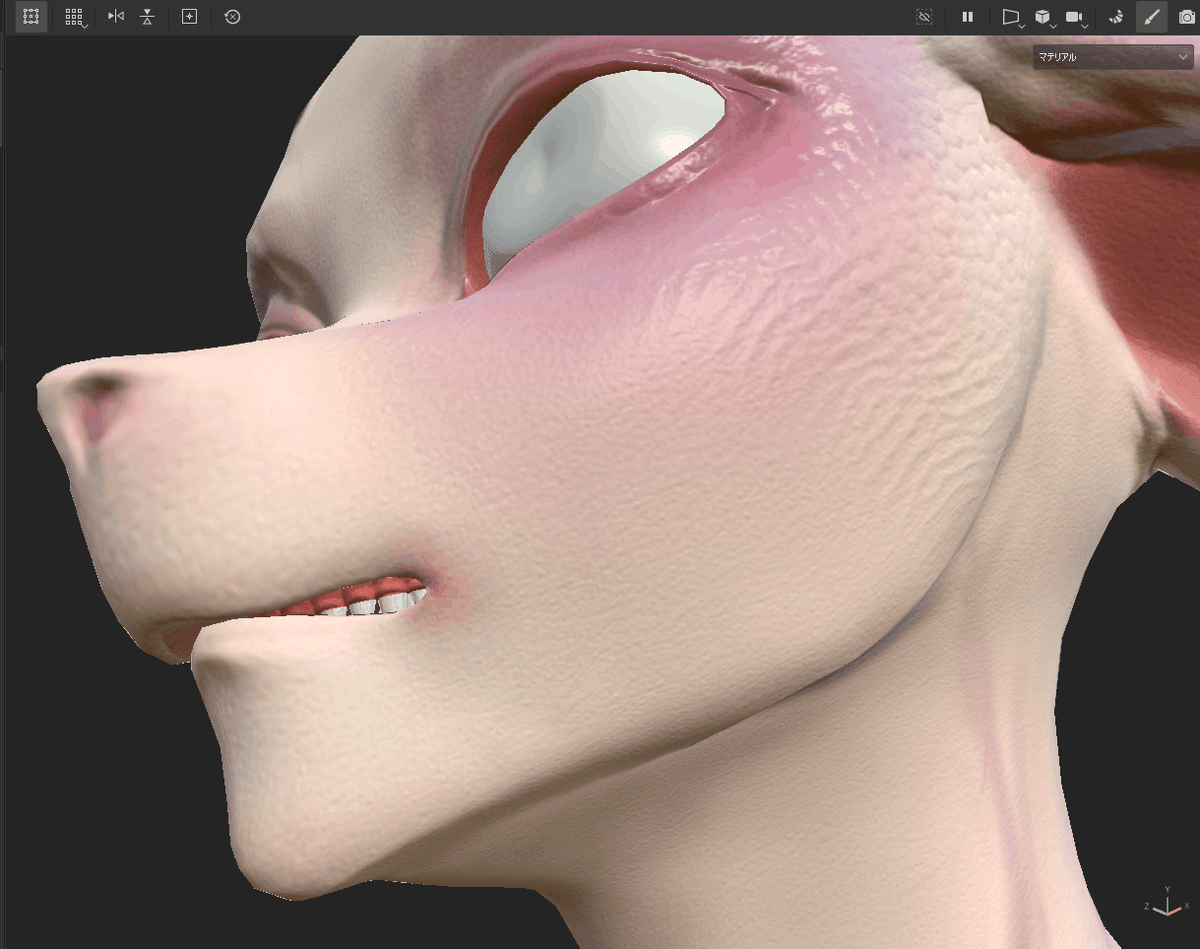
肌を拡大して見てみると、ポツポツとした細かい凹凸があることがわかります。
これは人の肌の質感を真似してみたものです。
藤守の肌には既にワンポイントでウロコがありますが、ウロコがないところが一面ツルツルなのはおかしいので、このような質感を加えてみました。

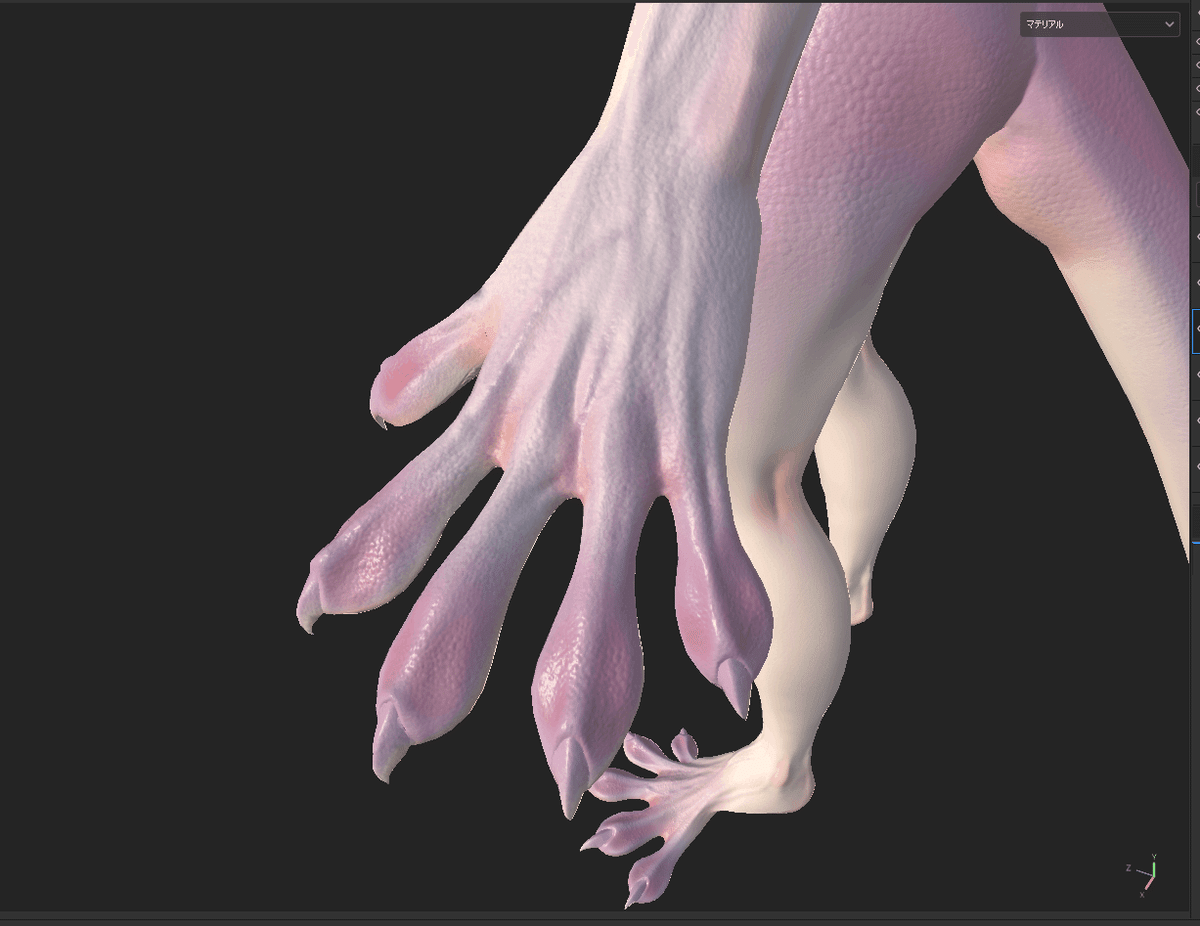
指の先端や関節などには、ワンポイントで赤みを加えました。
これがあると「生きてる感」が増します!

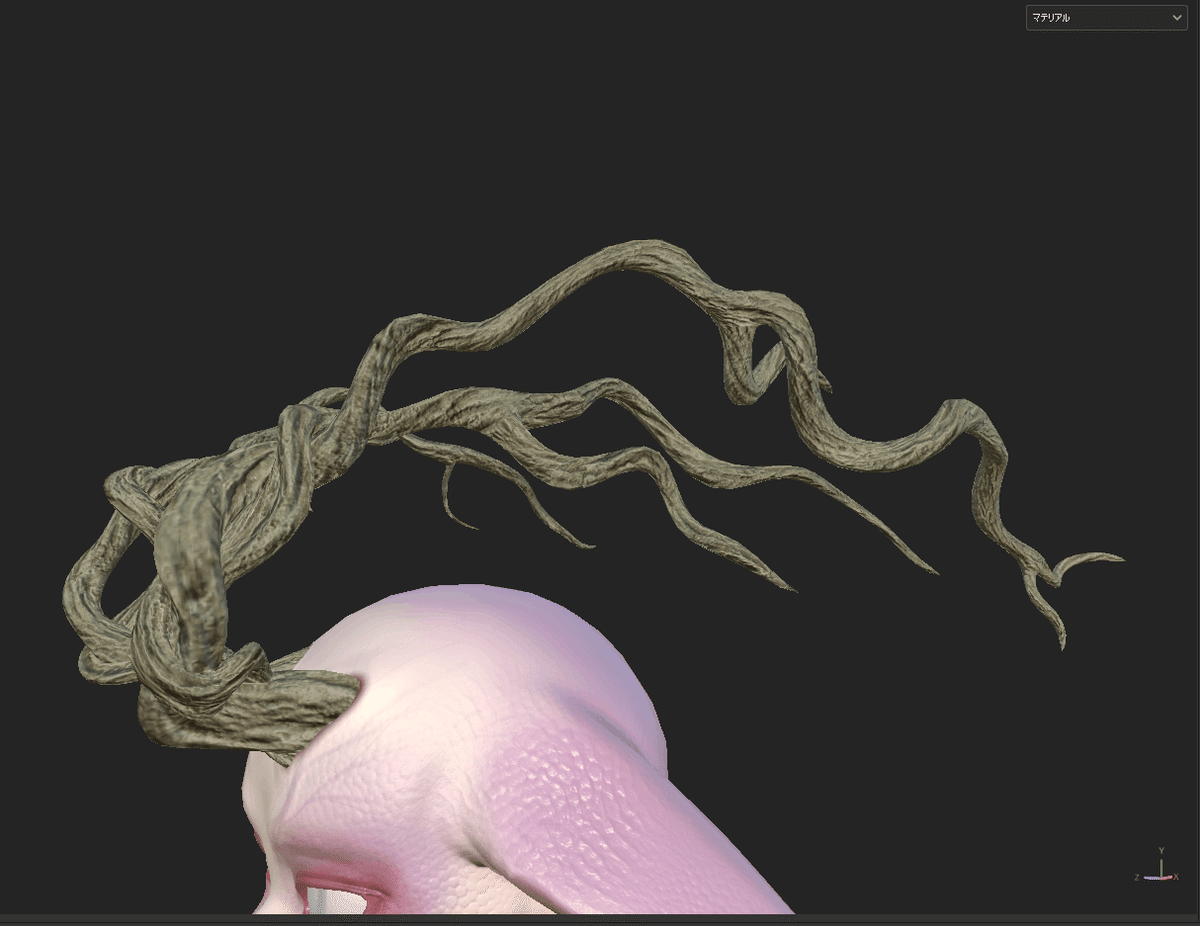
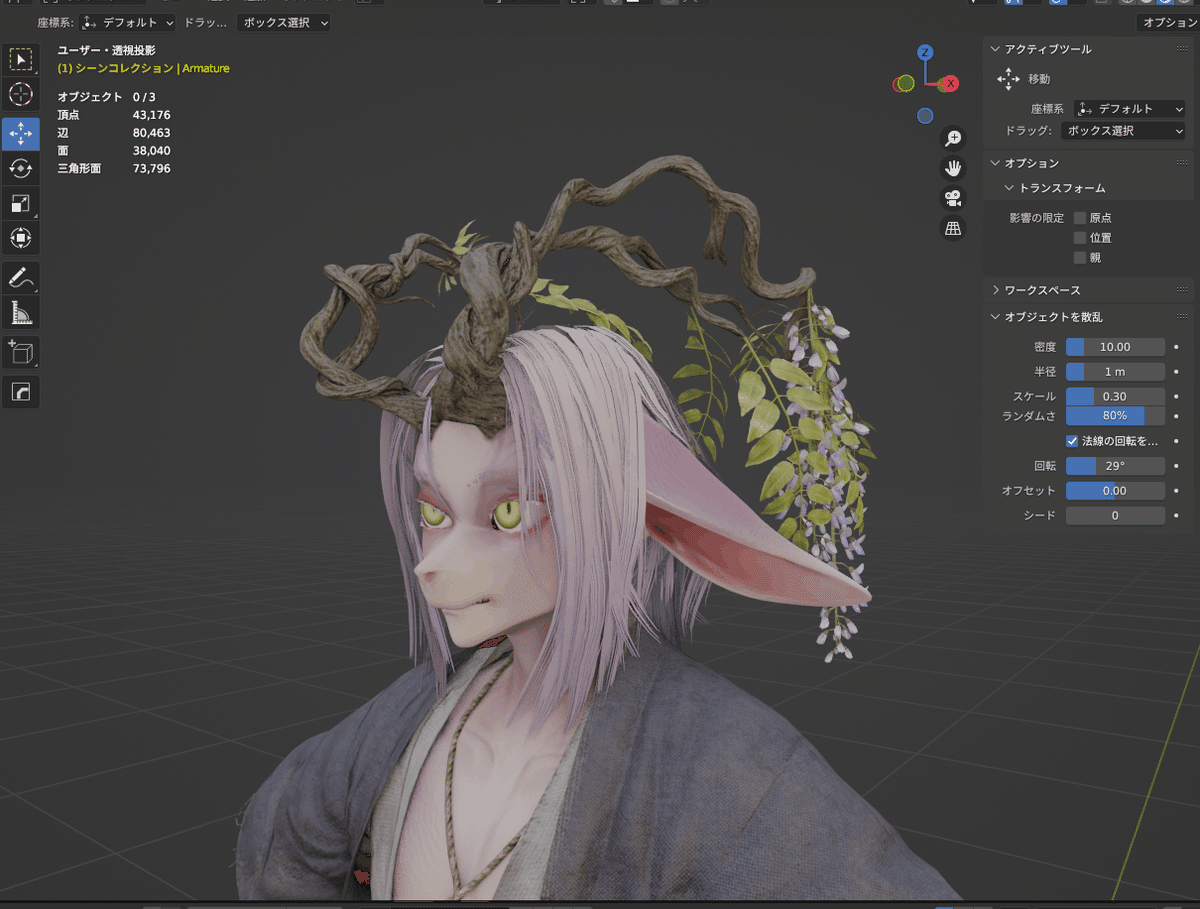
藤の木です。存在感がありますね。
木の質感を表現するために、木の画像を使用して、色を微調整しました。
ただ、UV展開が不十分だったため、前側の曲がった部分がぼやけてしまいました。
これは今回の反省点です。
また、わかりにくいかもしれませんが、木の根本の皮膚を赤黒く塗りつぶすことで、木が頭から生えている印象を強調しました。
ちょっとしたグロテスクさが、いいアクセントになっています。

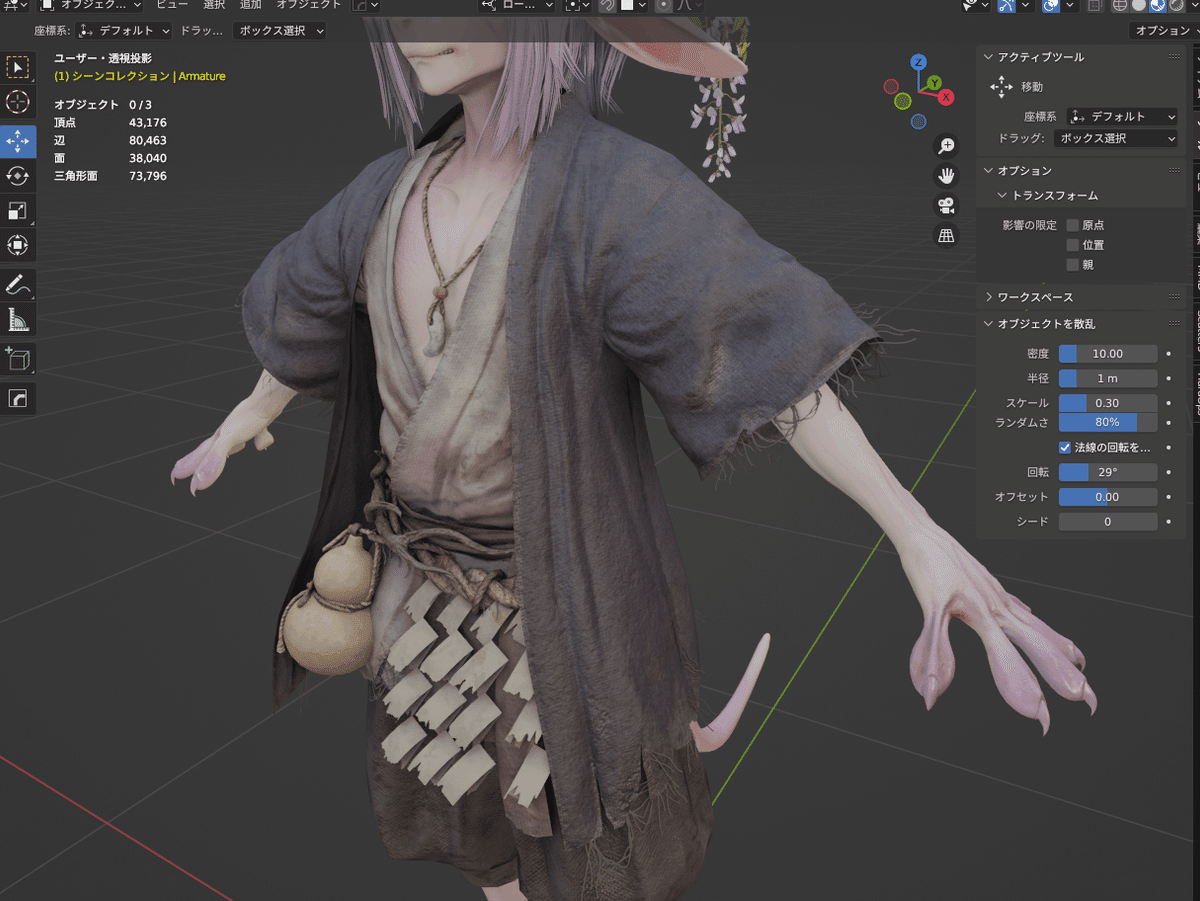
お次は服です!
麻の質感を再現するために試行錯誤しました。
服の布地を決めた後は、布地をひたすら汚していく作業です。
藤守が野山を駆け巡る様子をイメージしながら、
「走ったらここにドロがはねるだろうな」
「ここは小枝でひっかけて破けていそうだな」
などと想像しながら様々な汚れを追加しました。
時には血を流す場面もあると考えて、血痕をうっすらと入れたところもあります。

このような布地の劣化も表現してみました。
少し大げさに表現してありますが、遠目で見ると分からなくなってしまうので、これくらいがちょうどいいと思いました。

羽織をビリビリに破いた表現を加えました。
実際に破っているわけではなく、「透明な質感」を使って破れた印象を表現しています。
このような表現は3DCGならではで、とても面白いですね。
また、直線的で3DCGっぽさが出てしまう羽織のアウトラインにも「透明な質感」を使ってなぞることで、直線を少し崩しています。
この「透明な質感」もテクスチャにすることができて、「アルファマップ」と言います。
後でまた登場するので覚えておいてください。


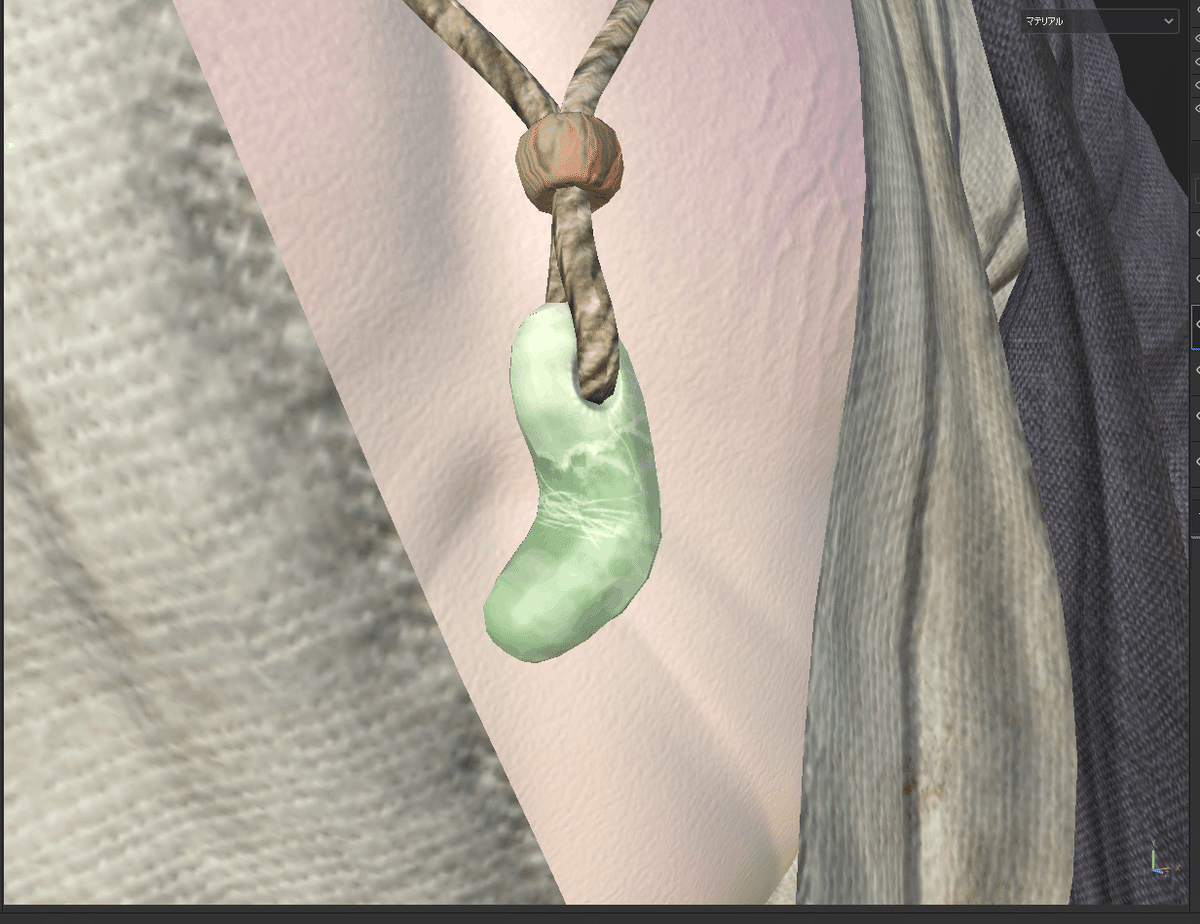
こちらは翡翠の勾玉です。
以前にもお話ししましたが、博物館で見た縄文時代の勾玉がテクスチャを描くうえでかなり参考になりました。
勾玉の傷の入り方については、自分で実際に勾玉を作ってみて、その傷を参考にしました。

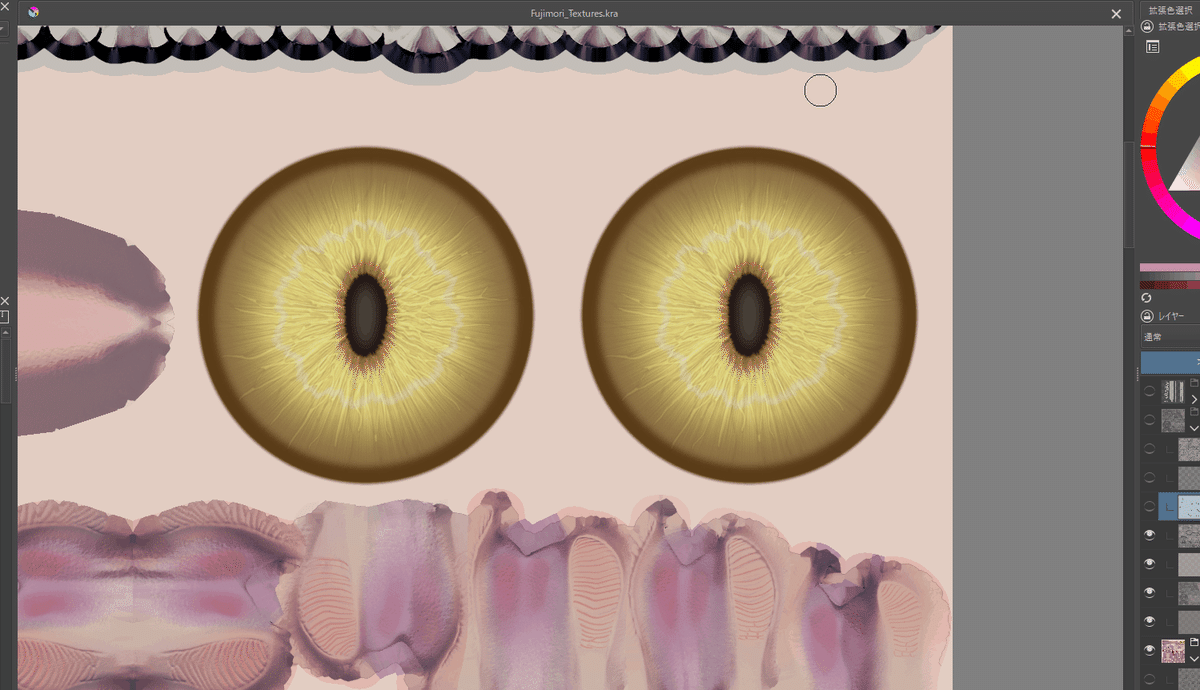
目は複雑な模様をしているので、普通のペイントソフトを使って丁寧に描きました。
目の色が黄色なのはヤモリの目をイメージしています。
趣味でイラストを描いているおかげで意外と簡単に描けました。

これで全体的なテクスチャ製作は完了です!
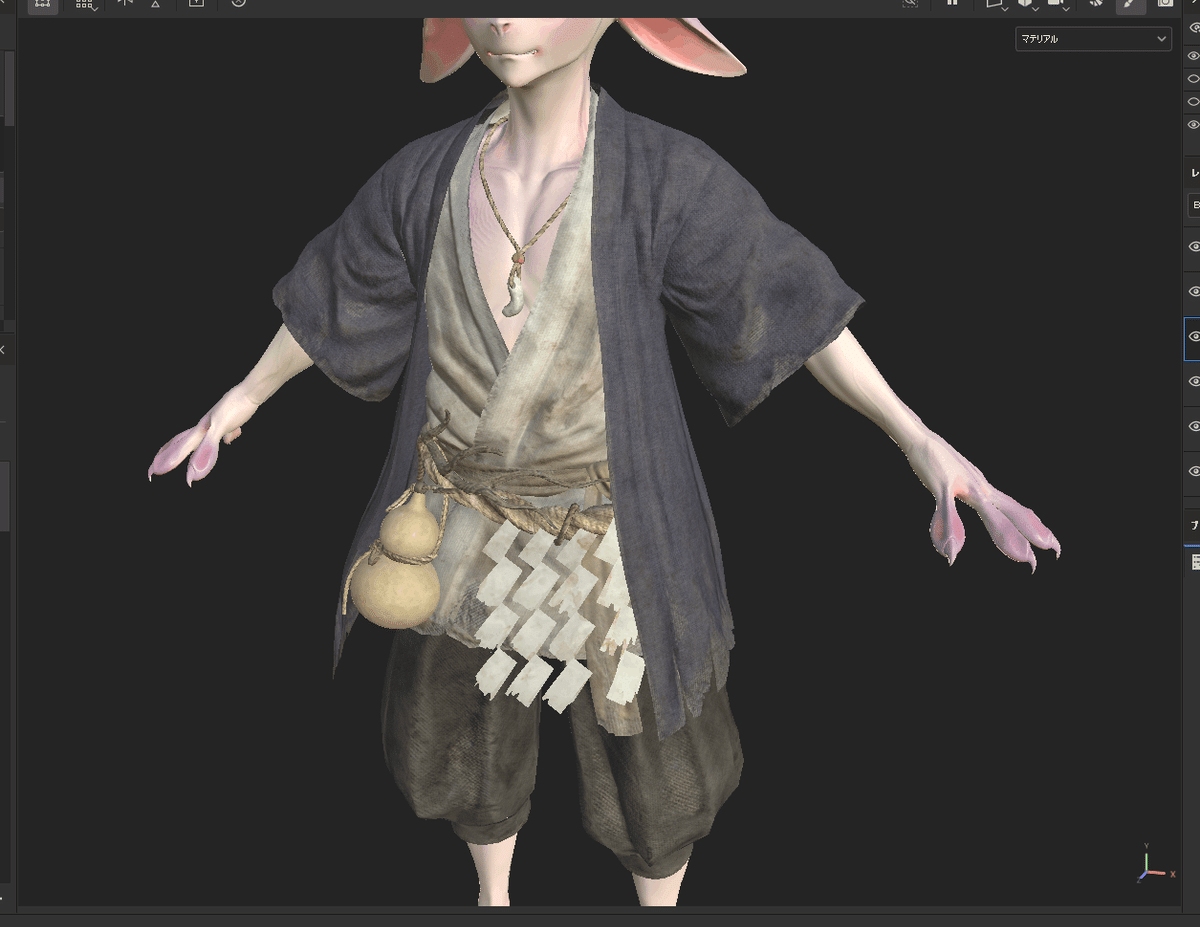
色や質感のテクスチャを書き出して、3Dモデルに適用するとこんな感じになります!
……ただ……ちょっと物足りない印象がありますね。
その理由の一つは、この3Dモデルにはまだ「影」がないからです。
そこで、影の一種である「AO(アンビエント・オクルージョン)」を生成していきます。
2023年4月、AOベイク
『AO(アンビエント・オクルージョン)』とは、穴や隙間などの狭い場所にできる影です。

このような影は光の影響を受けづらく、リアルタイムで計算する必要がないため、事前にテクスチャに書き出して、色のテクスチャと合成しておくことができます!
これにより質感を向上させるだけでなく、描画処理も軽くすることができます!


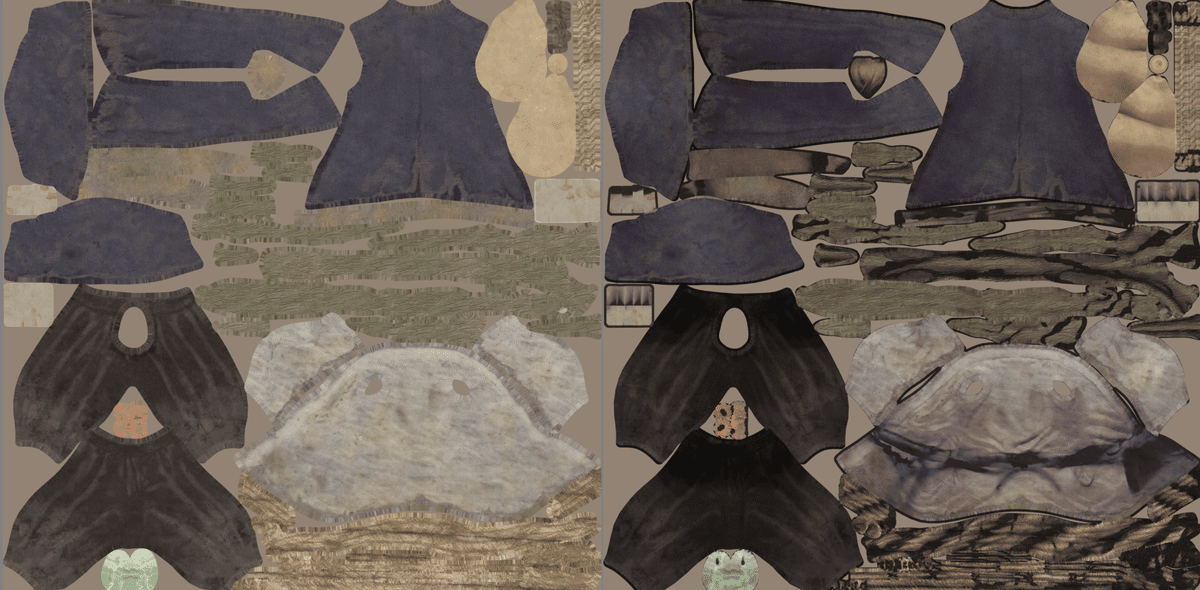
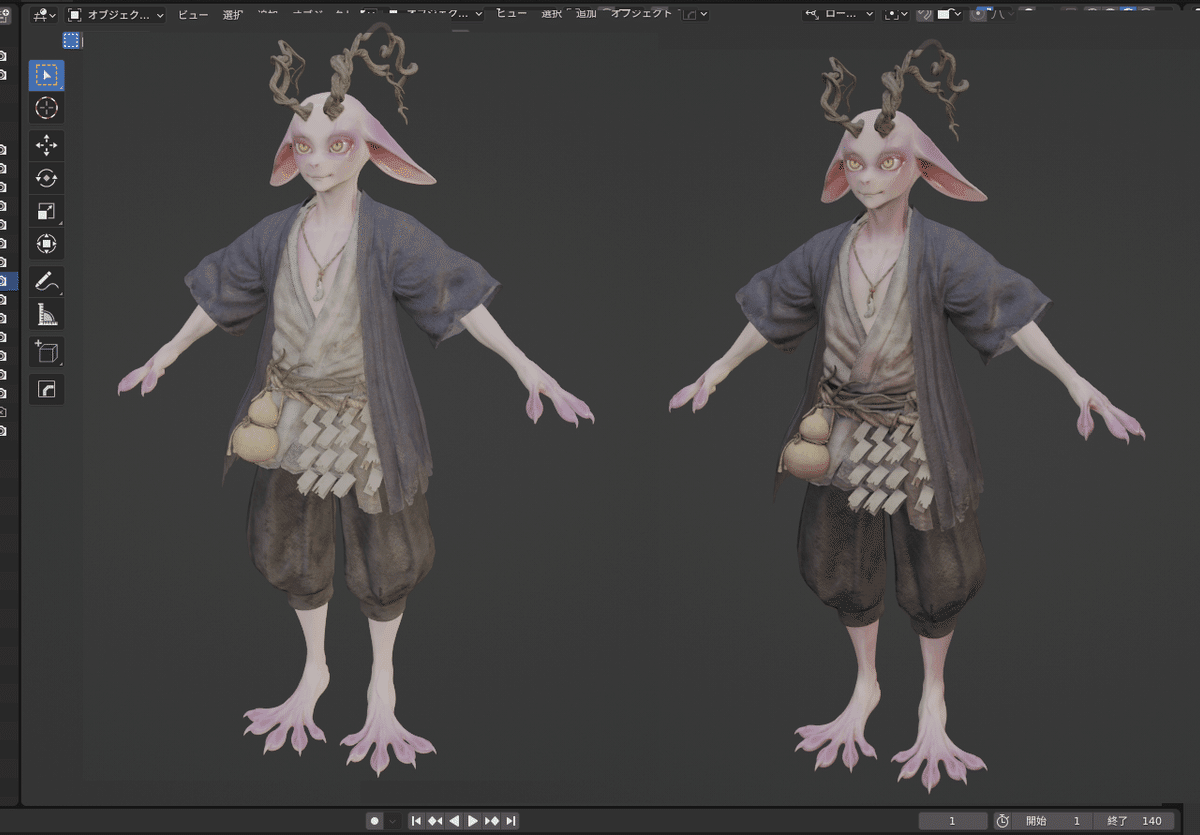
合成が終わりました!
左が合成前の状態で、右が合成後の状態です。
AOを合成することで、情報量が大幅に増えていることがわかりますね。
また、AOはもともと単なる白黒の影なのですが、少し影の色を変えてあげることで様々な雰囲気を演出することができます。
今回は彩度の低い青や赤系の色で影をアレンジして、何かいい感じの雰囲気にしてみました。
2023年5月、その他3Dモデル製作
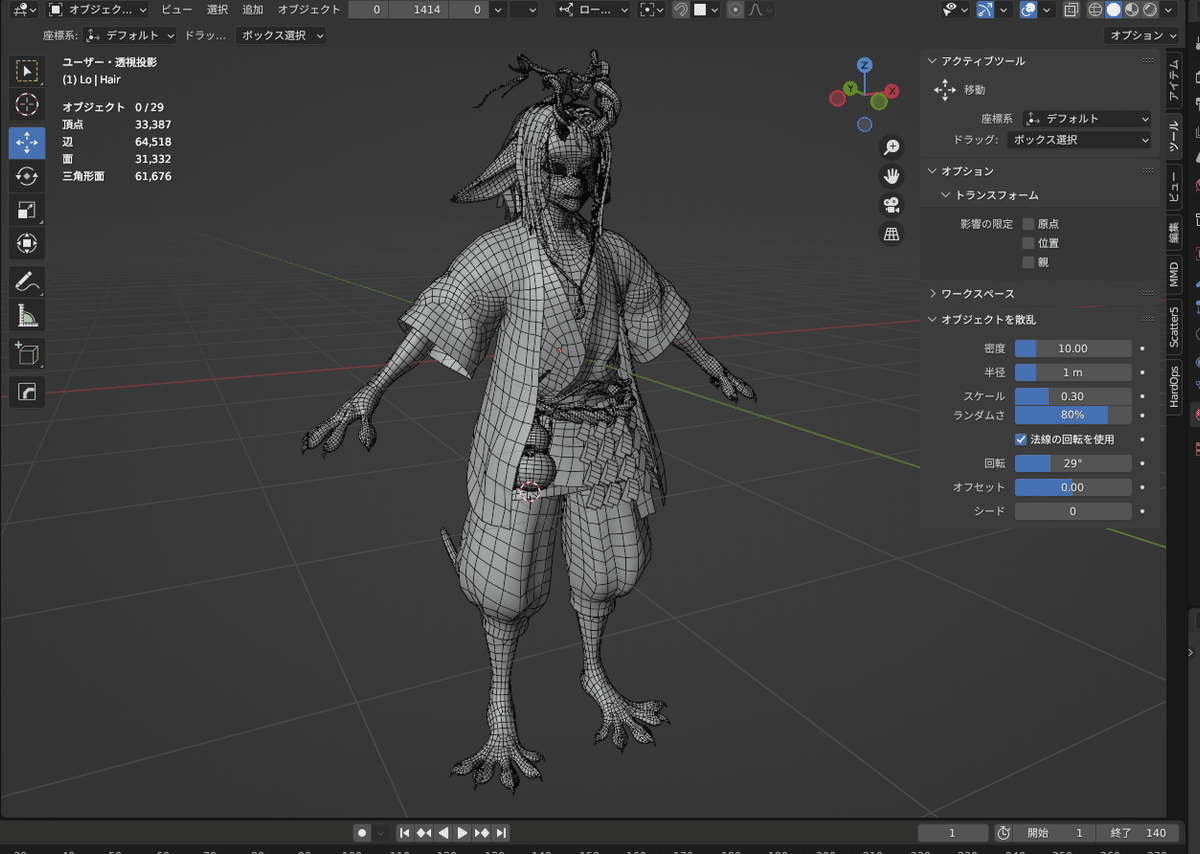
髪の毛を作る
長らく放置していた髪の毛の製作に取り掛かります!
先ほど、「アルファマップ」(透明な質感にするテクスチャ)を使って羽織の破れを表現しましたが、今回はそれを応用します。

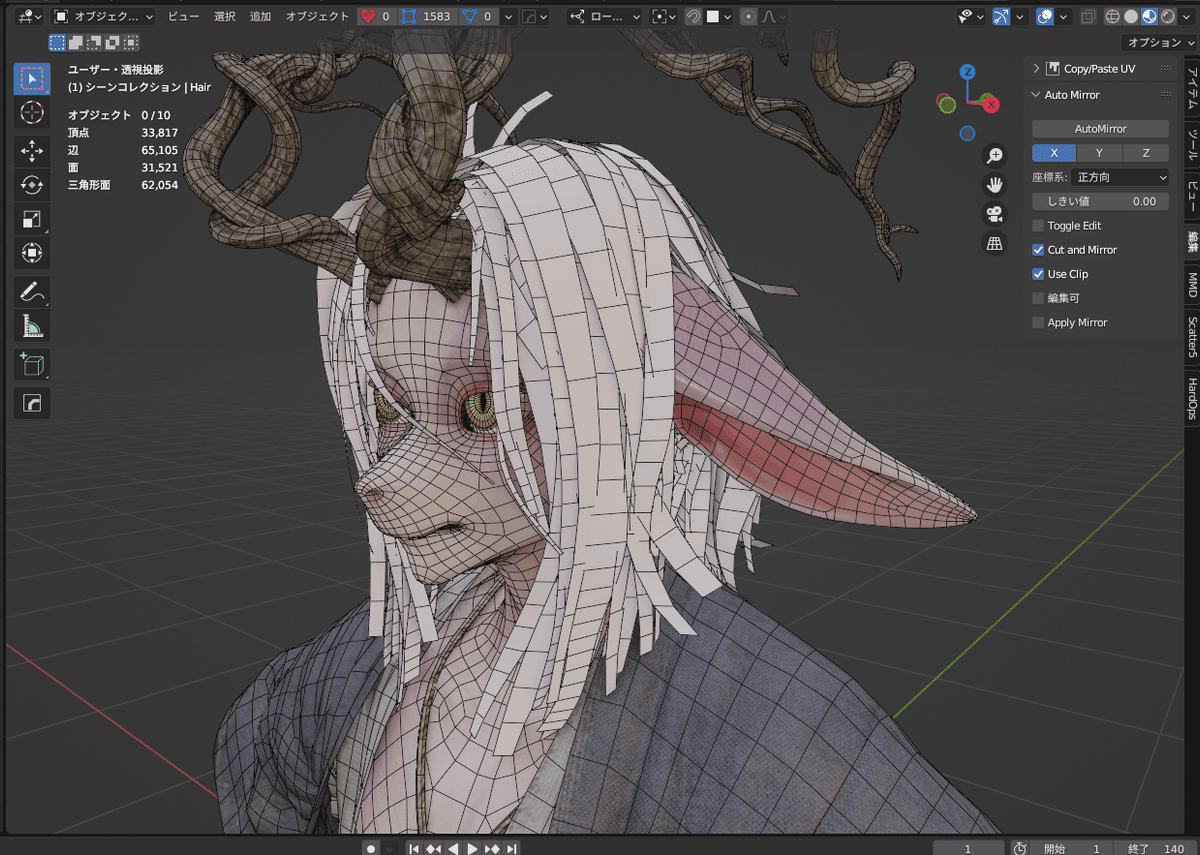
まずは髪の毛の3Dモデルを作ります。UV展開も終わらせます。
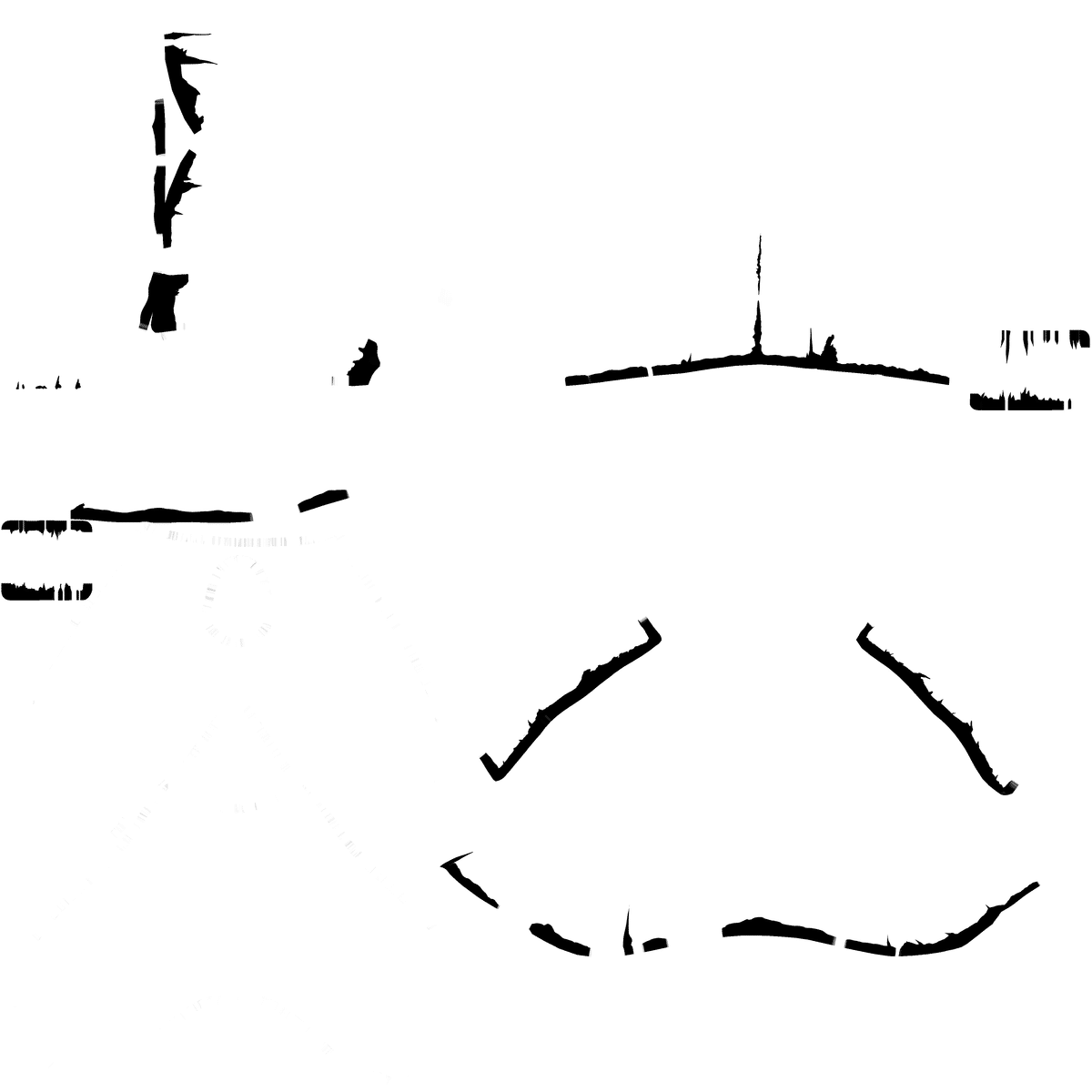
このままだと、ただの長い板の集合体ですが、これに以下のアルファマップを一部割り当てて、透明にすると……


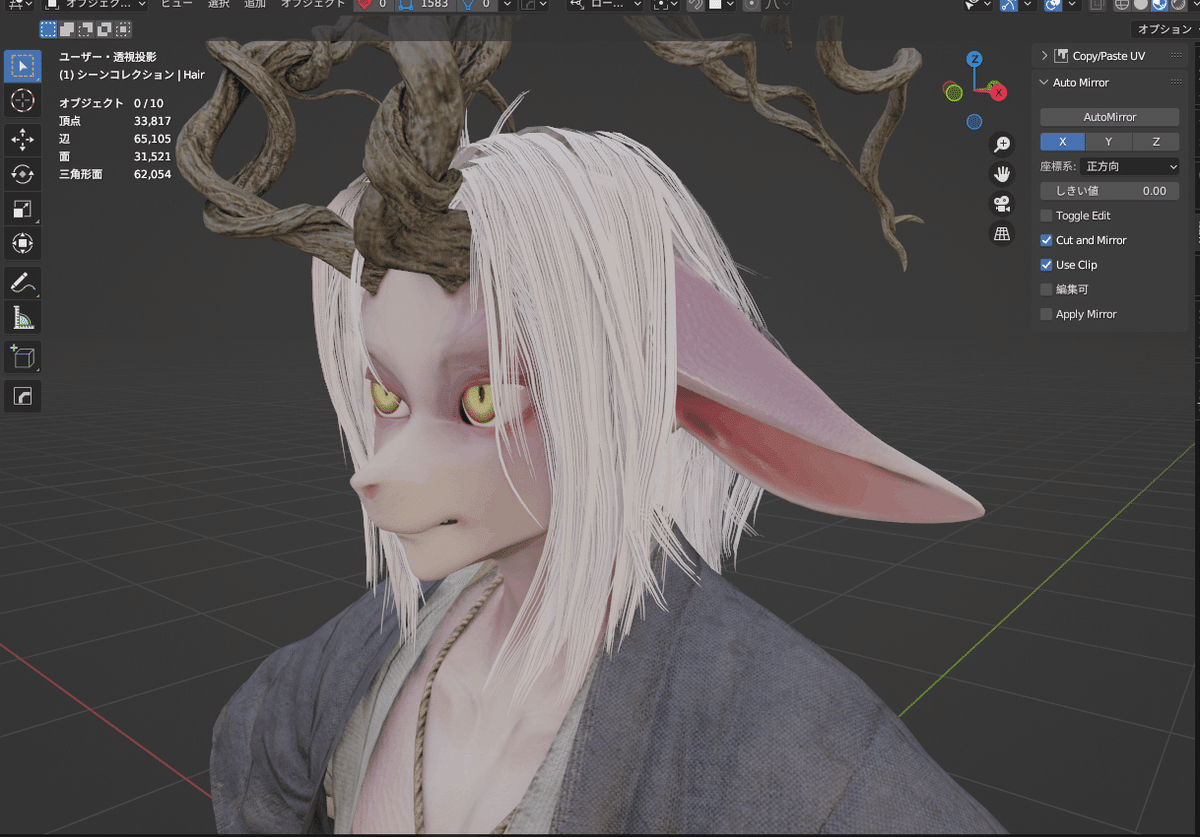
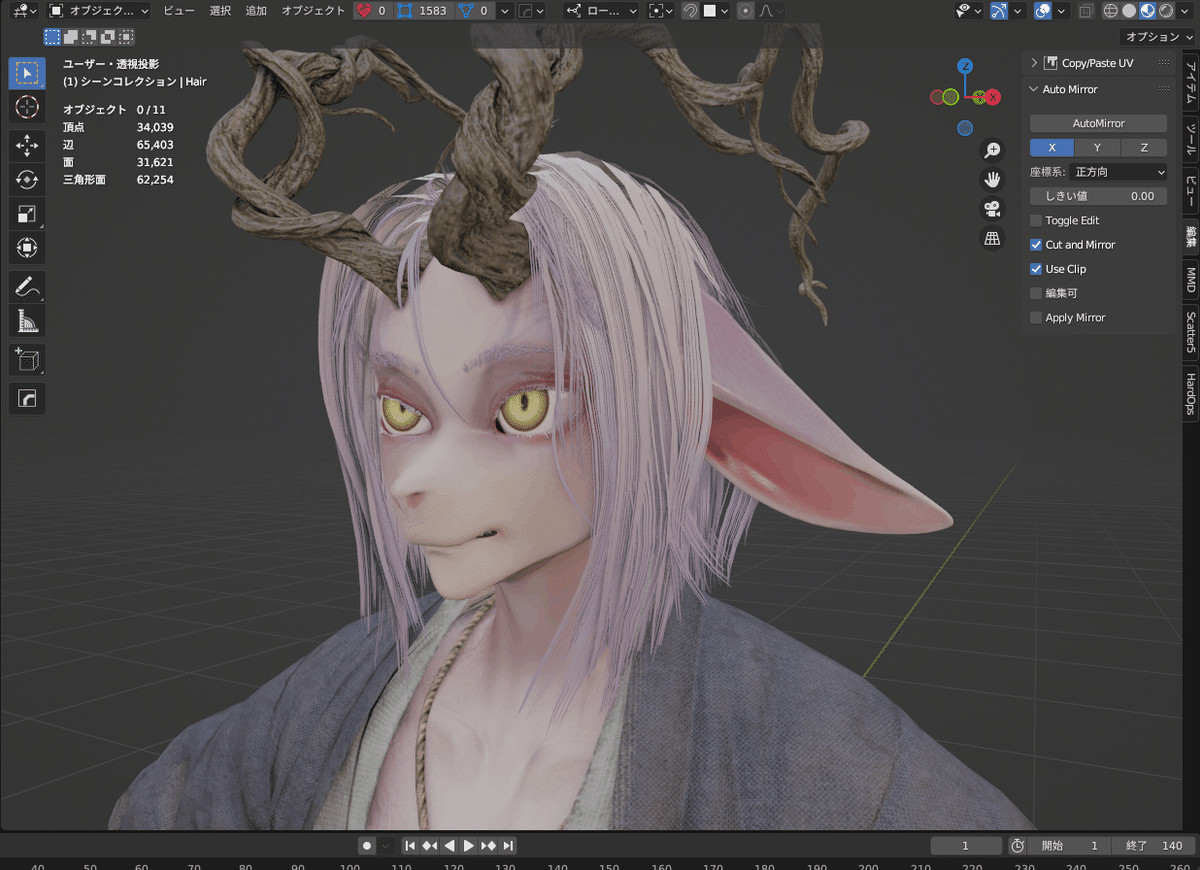
このように、たくさんの髪の毛が生えている表現ができました!
アルファマップは使い方次第でこんなこともできるんです!
「SEKIRO」の3Dモデルがこのように作られていたので、それを真似してみました。
初めての実践でまだ完璧ではない部分もありますが、時間的な制約もあるのでこれで進めることにします。


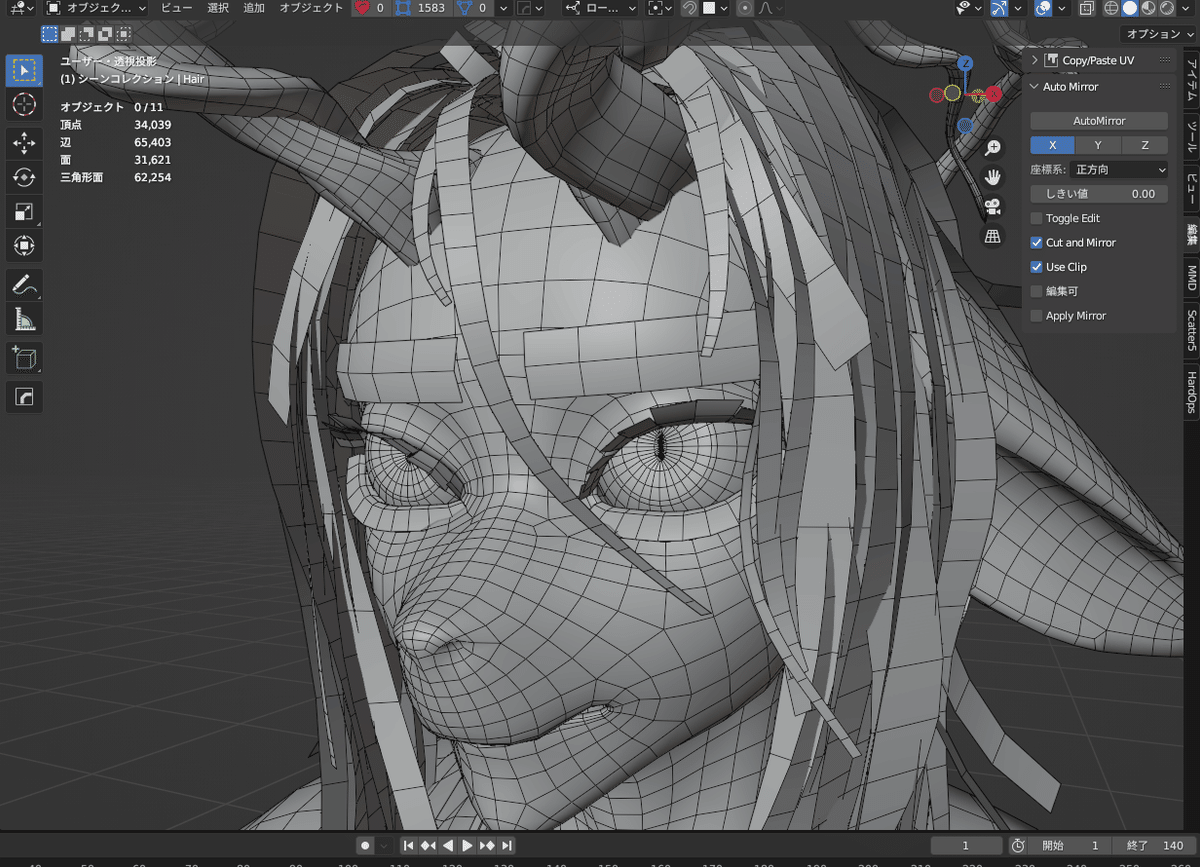
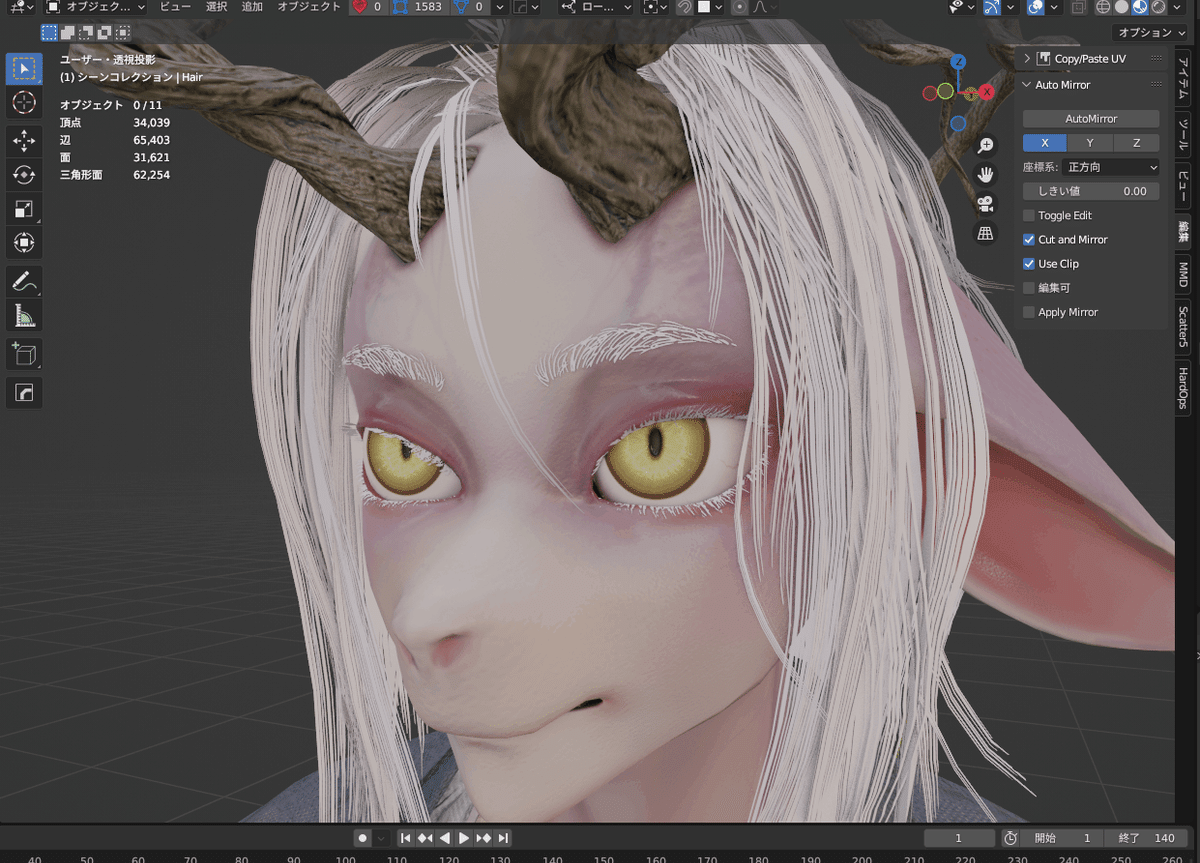
眉とまつ毛も同じように作りました。
眉は髪の毛と同じように複数の板で作ろうと試行錯誤しましたが、あまり見栄えが良くならなかったので、最終的に1枚の板で表現することにしました。テクスチャが無いと海苔みたいな眉で面白いですね。
まつ毛は髪の毛と同じように複数の板で作りました。
テクスチャが見えている状態でも編集ができるので、つけまつげを付けるみたいに作業できて面白かったです!

最後に、ややグラデーションのかかった色のテクスチャを適用して完成です!
藤の花を作る
藤守のアイデンティティとも言える藤の花を作っていきます!!やっとか
同時に葉っぱも作っていきます。

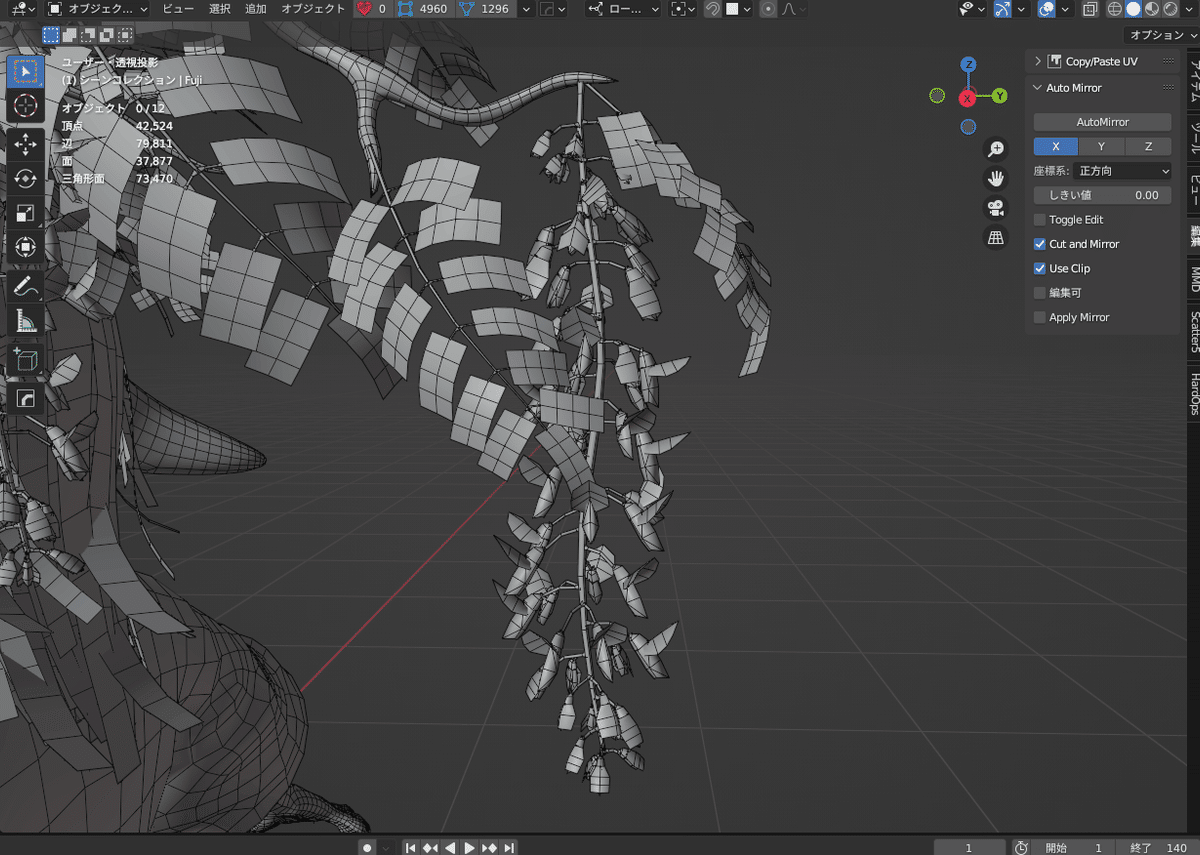
手順は髪の毛の時と同じです。まずは3Dモデルから。
藤の花は手作業で1つ1つ配置しました。骨の折れる作業でした……。
葉っぱは数が少ないので配置するのは楽でしたが、そのままだとコピペしたような見栄えだったので、1つ1つ向きを変えました。

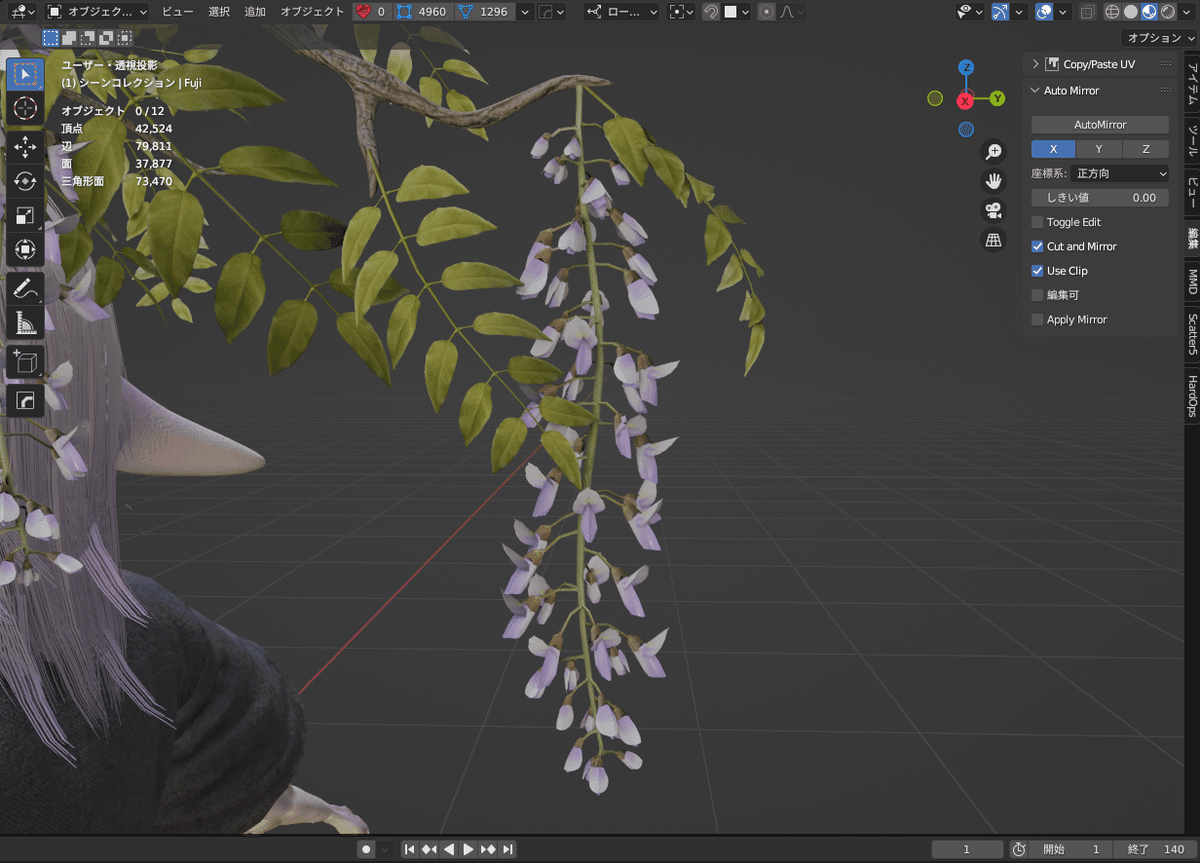
アルファマップで一部を透明にして、色を付けるとこんな感じになりました。
花も葉っぱもただの板ですが、もとから薄い形状なのであまり違和感はありません。
葉っぱは自分で撮影した藤の葉っぱをテクスチャにしていて、花は自分で描いてテクスチャにしました。
画像ではよく分かりませんが、ノーマルマップも入っているので、近づくと微細な凹凸が見えますよ!

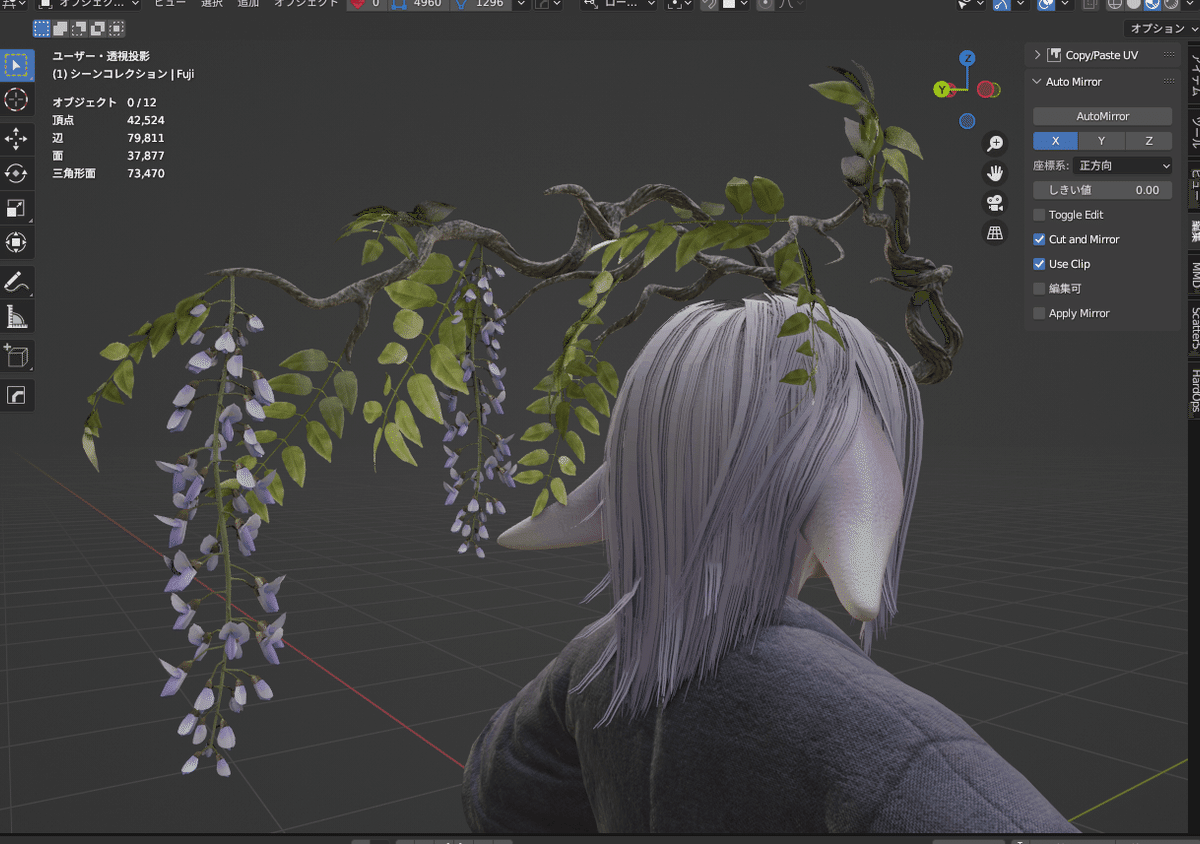
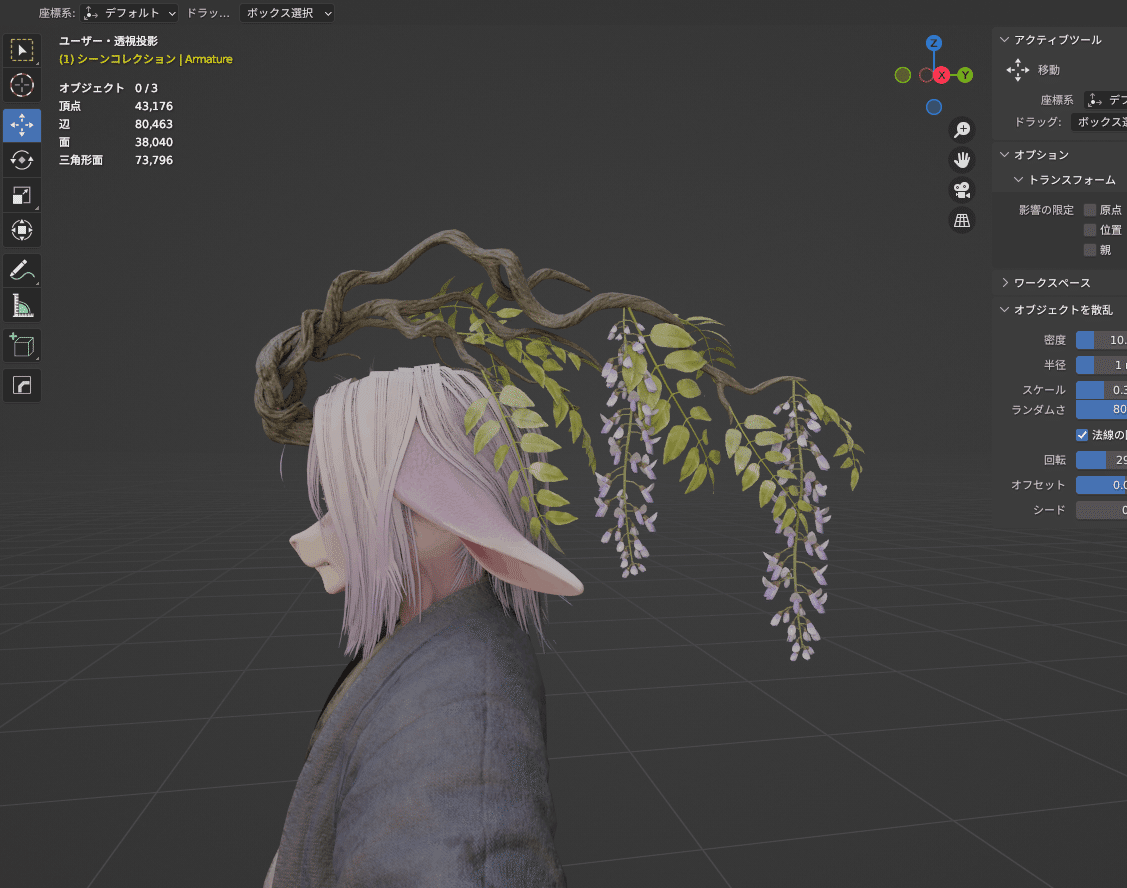
斜め後ろからみるとこんな感じ!
葉っぱが生い茂っている感じがいいですね。
当初、藤の花はもっと増やす予定でしたが、藤守の雰囲気に合わせて数を減らした結果、2本だけになりました。
花を満開に咲かせるほど栄養が無くて、質素な感じが藤守らしくていいと思います。
服のほつれを作る

最後に、3Dモデルの完成度を上げるために、「SEKIRO」の3Dモデルのような糸のほつれの表現を作っていきます!
「SEKIRO」の3Dモデルを観察した結果、ほつれは4,5パターンあることが分かりました。
なので今回は4パターン作ることにします。
これも髪の毛と同じような手法で作っていきます。

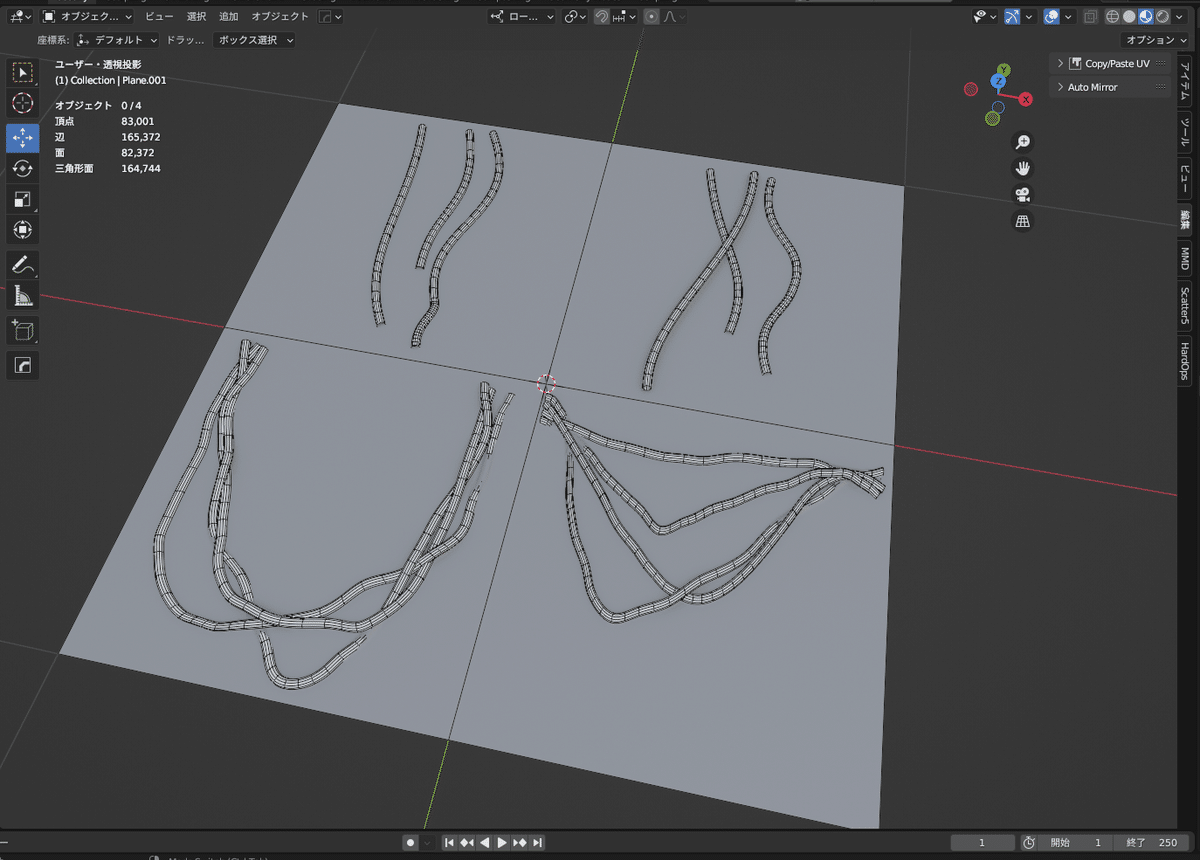
糸の3Dモデルを作って、板の3Dモデルに糸のディテールをノーマルベイクしていきます。
糸と板では形状が全く異なりますが、テクスチャ作るためにこういった使い方もできるんですよ。

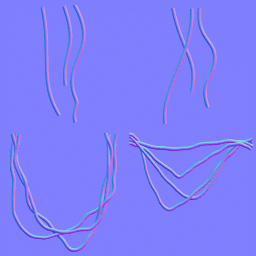
ノーマルベイクが終わったら、生成されたノーマルマップの糸の部分をペイントソフトでなぞってアルファマップを作ります。

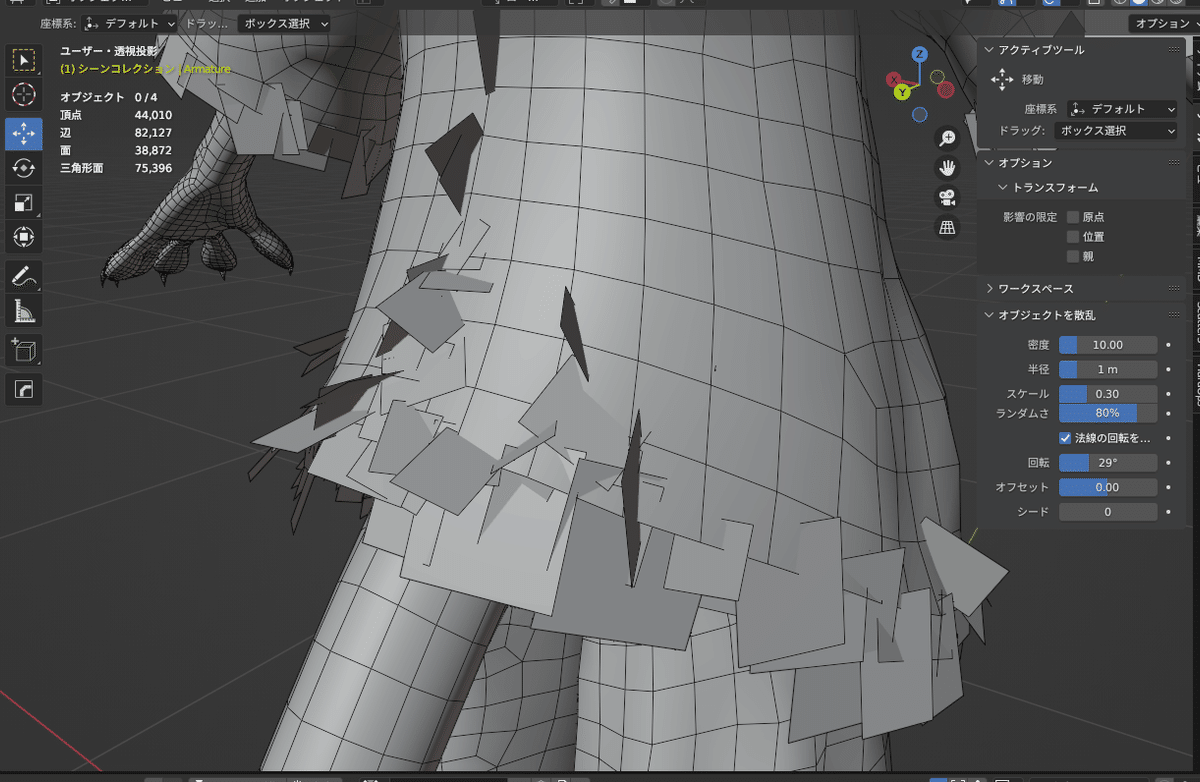
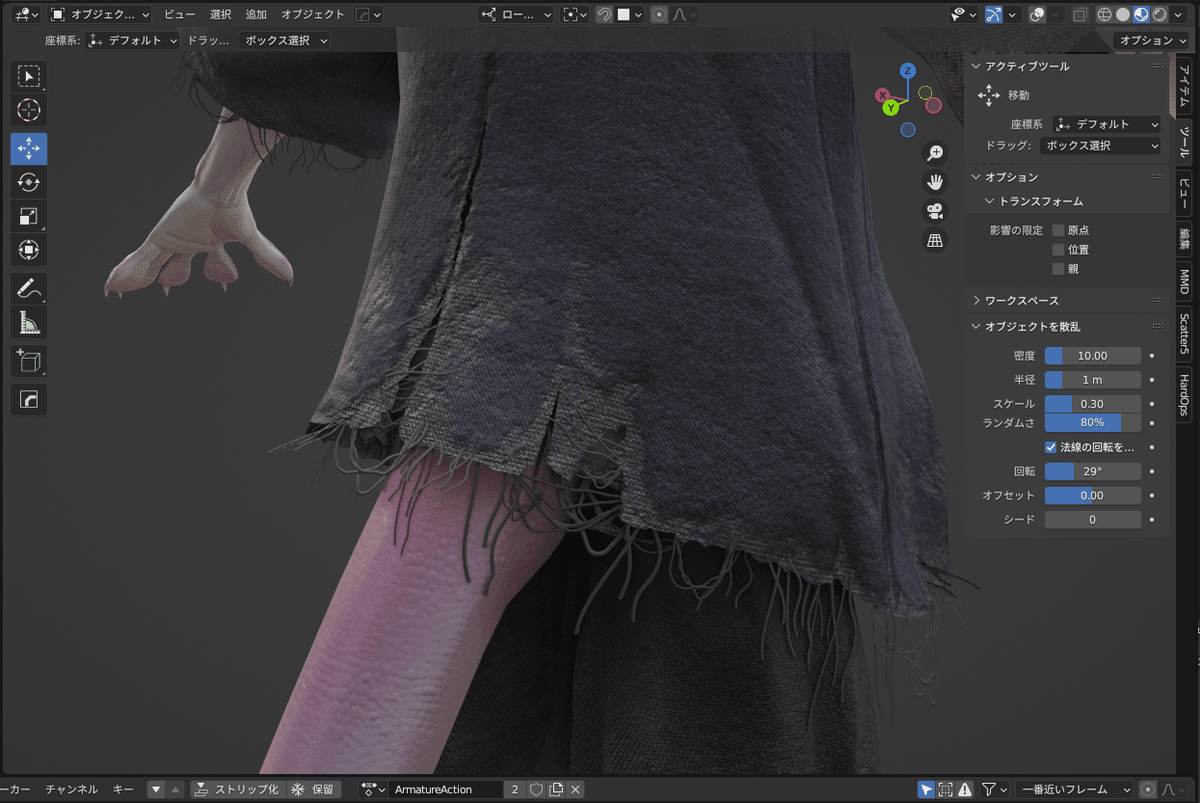
これらのテクスチャを板の3Dモデルに割り当て、それを服に差し込んでいきます。
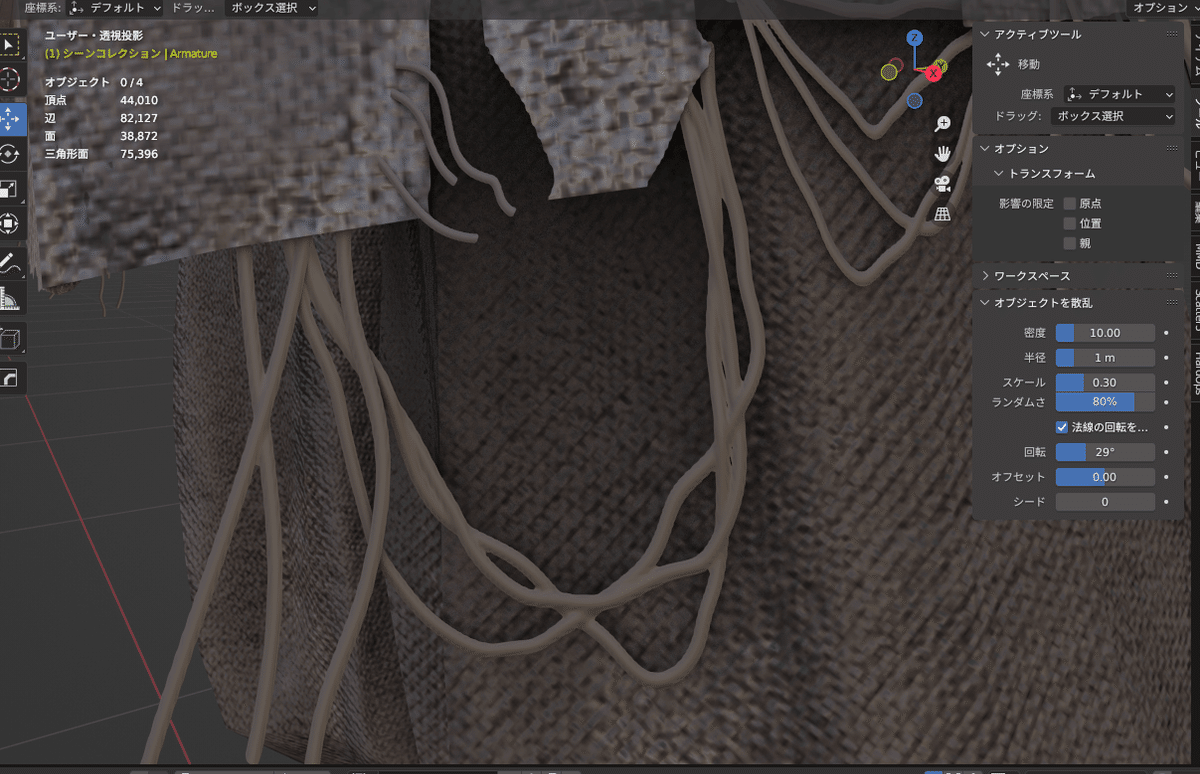
板が不規則に服に突き刺さっている様子は気持ち悪いですが、テクスチャ表示をONにして見てみると……

このように、ちゃんと糸のほつれになっています!
「でも、なんか太くない?」
はい、そうです。実際よりも太く作ってあります。
極端に小さいものを作るときは実物よりも大きめに作るとディテールが潰れないのでいいです。
これはミニチュアを作るときのテクニックを真似してやってみました。上手くいったと思います。

糸にはノーマルマップが入っているので、近づいて見てみると立体感があることがわかります。
もとはただの板なので、じっくり見ると案外バレるため、こういったところで質感をアップさせてごまかしています。
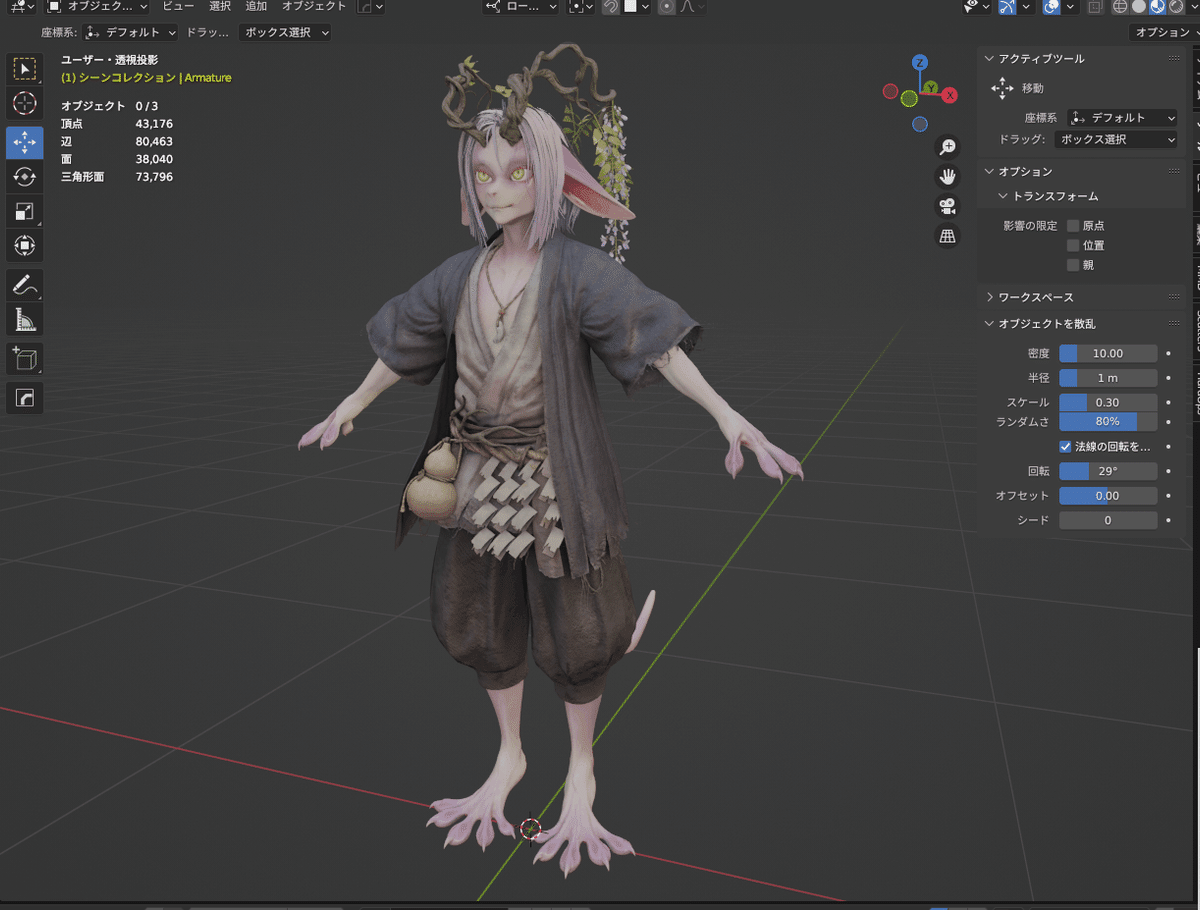
では、最後に今回のテクスチャ製作の成果をご覧ください!




こうして、長かったテクスチャ製作がついに完了しました!
いや~~お疲れさまでした!!
第3回まとめ
今回はテクスチャ製作の様子をほとんどフルでお見せしました。
「テクスチャが3Dモデルの見た目に直結する」の意味、ご理解いただけたでしょうか。
そして、「3Dモデルに魂が宿る」とも言いましたが、それが皆さんにも感じられたのなら、わたしは作者として非常に嬉しいです!
今回、全体を通して気を付けたことは「とにかく資料を集めること」でした。
わたしはちょっとでも疑問に思ったことはとりあえず調べるようにしています。
「頭の中では分かっていても、実際に調べてみると実は全然分かっていなかったことに気づく」なんてことがよくあるからです。
以前、わたしはプロの方に3Dモデルを添削していただく機会がありました。
わたしが「これ以上は良くならないでしょ」と思った3Dモデルがプロの手によって少しずつ、だけど確実に良くなっていく様子は、驚きを隠せませんでした。
そんな経験があるので、わたしは自分なりにたくさん資料を集めるようになりましたとさ。
話は変わりますが、今回のテクスチャ製作は文章と画像で説明するとこんなにボリューム感があるのに、実際はたったの1か月ほどの出来事でした。
特に触れていませんでしたが、PCが不調で作業できなかった期間のほうが長かったくらいです。
そして、それはPCの不調ではなく「テクスチャを描くソフト」の不調であることが分かって、そのソフトは買い切りなので、もう更新もサポートも出来なくて、新たに最新版を買い直したんです!16,000円ですよ!?ヤダ~~……
次回はいよいよ最終回(たぶん)。
3Dモデルに骨を入れて動かしていきます!
そして、VRChatにアップロードする作業もやっていきます!
そうすればアバターは完成です!!
次回も長くなりそうですが、よろしくお願いします。
それでは、ばいちゃ!
この記事が気に入ったらサポートをしてみませんか?
