
#1日1サイトレビュー【038】オリーブヴィレッジさん
今日はこちらの入れ物がかわいいオリーブオイル専門店のサイトを見てみます🥰
フォントファミリーについて勉強になりました👀
【概要】
オリーブオイル専門店のwebサイト
【ターゲット】
質の良い食事にこだわる方
見た目のかわいさも求めるインテリアにこだわりのある方
【目的】
高品質オリーブオイルを知ってもらい購入につなげる
【印象】
ナチュラル、シンプル
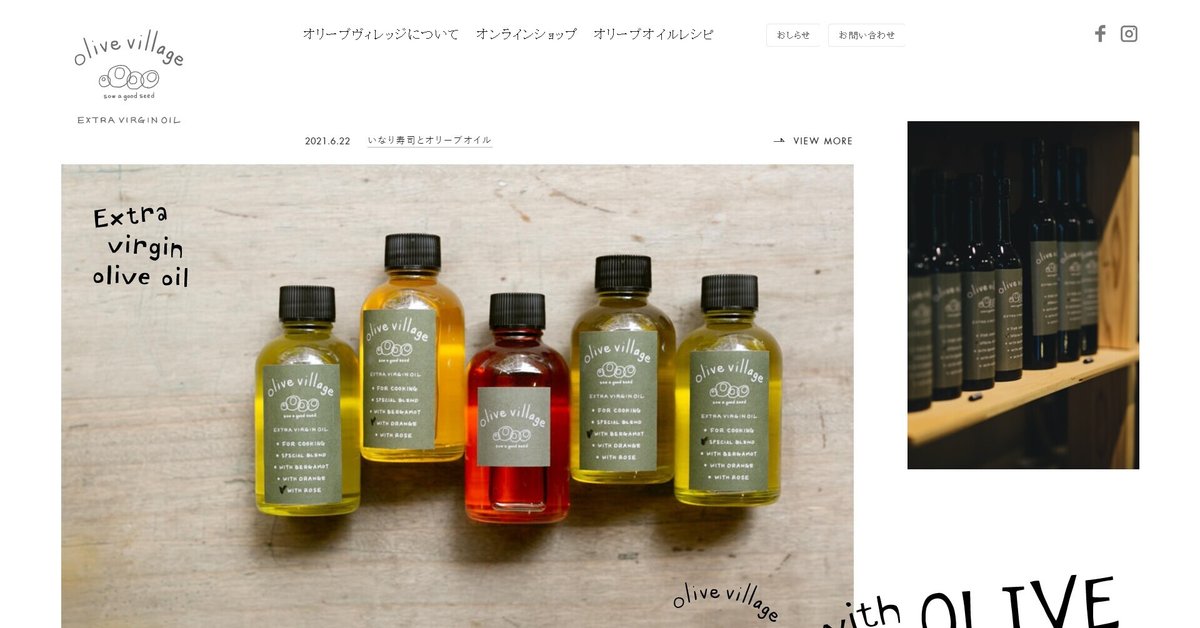
【メインビジュアル】

・画像が2枚、余白部分に手書きのキャッチコピーがのっている。
手書き文字が対角線上にあってバランスが取れている。
・ヘッダー 左ロゴ、中央ナビゲーションメニュー、右SNSアイコン。
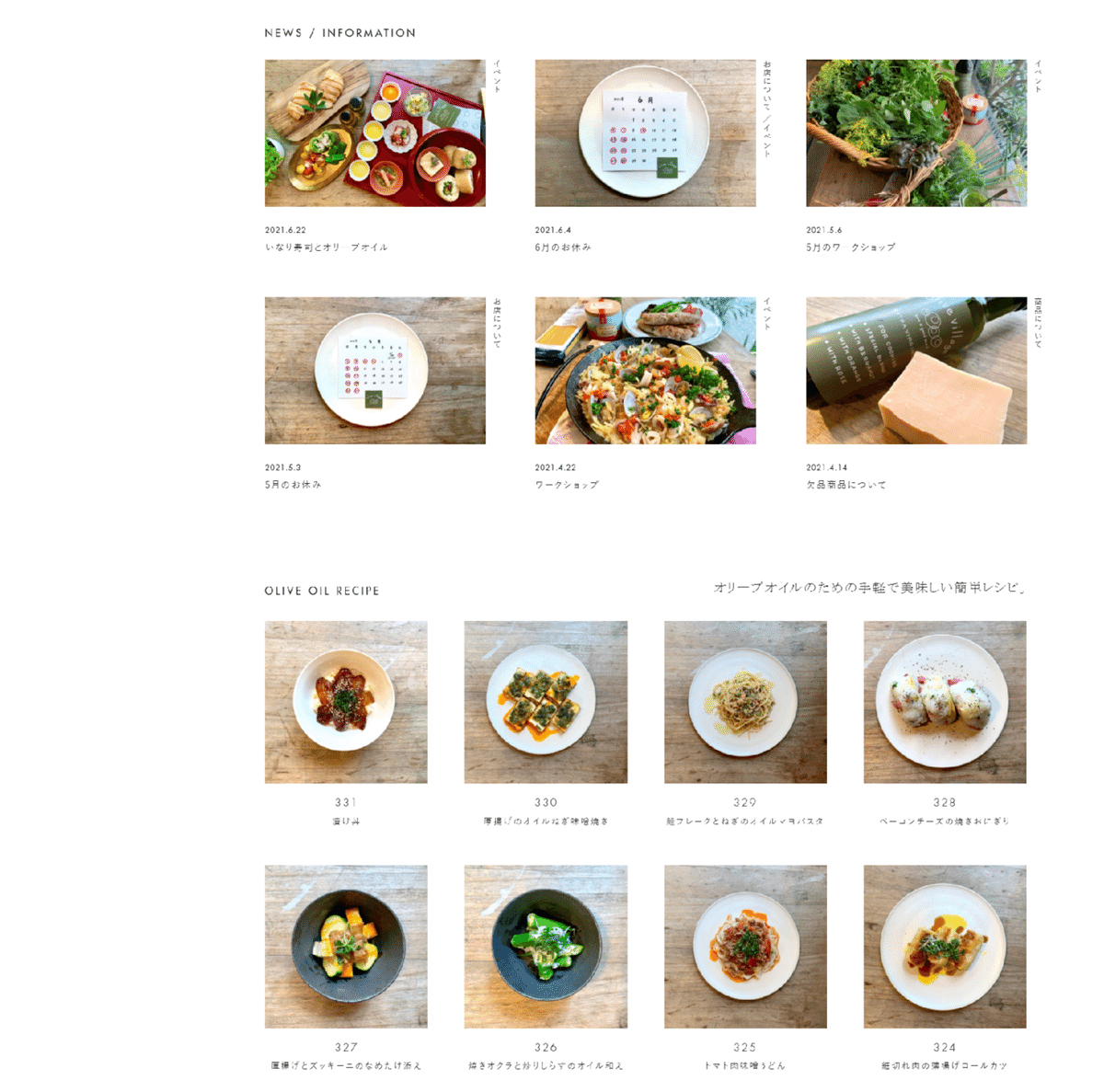
【コンテンツ】
・コンテンツはエリアが2つに分かれている。左側はロゴのエリア。右側にコンテンツが配置されている。スクロールしてもロゴは動かないようになっている。

・画像とテキストが交互に配置されている。オリーブオイルの商品の種類の部分は、画像とテキストの高さを合わせている。
商品名の英語と日本語のフォント、自分なら絶対選べない組み合わせ…!手書き風のフォントと明朝体?がこんなに合うなんて…

・NEWS、レシピ 画像+数字+タイトルの組み合わせの記事が並ぶ。それぞれのセクションごとに余白やフォントサイズを合わせているので整理整頓されている印象。画像の写真の撮り方も統一の傾向があるので画像がより映えるレイアウトだなと思う。
【カラー】
今日はカラー画像は省略
ベースカラー:白#FFFFFF
文字:黒#232323
【フォント】
セクションタイトル英字:FuturaLTPro-Medium
ナビゲーションメニュー、テキスト:
'游明朝体', YuMincho, 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', 'MS P明朝', 'MS PMincho', serif;
私はwindowsPCなんですが、このfont-familyだとMS P明朝が表示されます。他のフォントは悲しいことにwindowsでは表示してくれない…😢
調べてみると、游明朝体はwindows用の名称を記述すれば表示してくれるみたいです。
■游明朝体をfont-familiyに記述するときの名称
windows:Yu Mincho、游明朝
macOS :YuMincho、游明朝体
Yu Mincho、游明朝も入れてあげれば表示できるみたいです。しかし、游明朝はwindowsのChromeでは文字がかすれて見えてしまうという欠点があるようで…!
■解決策
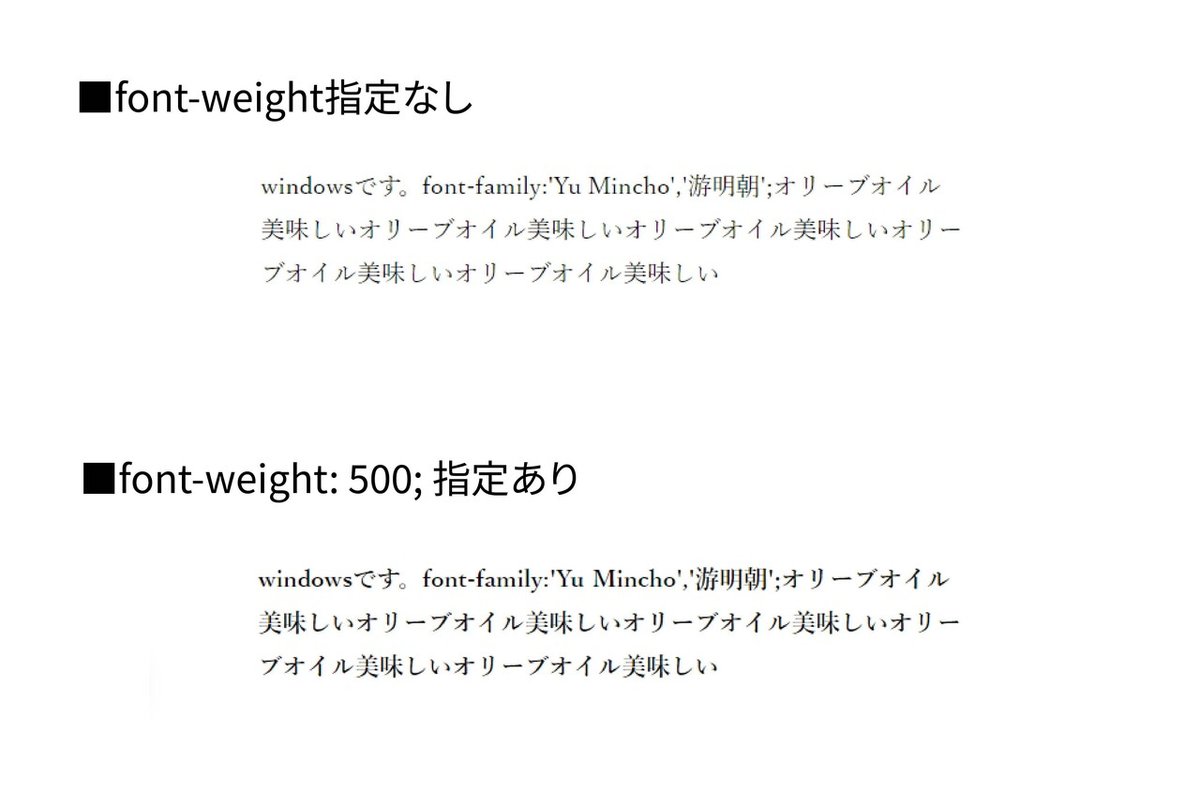
①font-weight: 500;を指定
もしくは
②Yu Mincho Mediumを使う
ただ、この解決策にはいくつかデメリットがあるみたいです。https://wemo.tech/1155 にデメリットを載せてくださっています。

実際に比較。たしかに細くてちょっと読みづらいかも?
ただ、500はちょっと太い気がする、サイトの雰囲気考えると。
500は太い、でもかすれるのは困るってことでwindowsは游明朝じゃなくてMS P明朝にしたのかなあ。素人の想像ですが…
記事タイトル:
'游ゴシック Medium', 'Yu Gothic Medium', '游ゴシック体', YuGothic, 'ヒラギノ角ゴ ProN', 'Hiragino Kaku Gothic ProN', 'Hiragino Sans', 'メイリオ', Meiryo, sans-serif;
■游ゴシック体をfont-familiyに記述するときの名称
windows:Yu Gothic、游ゴシック
macOS :YuGothic、游ゴシック体
游ゴシックも、游明朝と同様windowsのChromeではかすれて見えるという欠点があるようです。
游ゴシックの方はwindowsの方も指定されていますね!
記事タイトルに游ゴシックが使われているのでこちらも比較してみました。実際にサイトで使われているfont-size:12px;にしてスクショ。

Medium、すごく見やすくないですか…?
意図的に選んでらっしゃいますよね、きっと。こっちはMediumにしても太くなりすぎなくてサイトの雰囲気にも合うから、游ゴシック Medium、Yu Gothic Mediumを指定しているんじゃないでしょうか…?
どなたかと答え合わせをしたい…!
こちらの素晴らしい記事達を見て勉強させていただきました、ありがうございます😢
フォント、奥深すぎ…

この記事が気に入ったらサポートをしてみませんか?
