
【独学】デザイナーになるために取り組んできたこと【インプット編】
少し前、Webエンジニアとして働いていた会社を辞め、デザイナーとして内定を頂いた。
この記事では自分がデザイナーになるため続けてきたインプットをまとめておく。デザイナー志望の方の役に立てれば嬉しい。
アウトプットについてはこちら↓
読書でのインプット
何かを体系的に学ぶのは、やはり読書が手っ取り早い。本は一冊3000円以上のものが多いが、そこにかけるお金は惜しまない。
自分が推す4冊↓
・ 誰のためのデザイン?
・「ついやってしまう」体験のつくりかた
・インタフェースデザインの心理学
・あるあるデザイン

UIの観察
モバイルアプリとWebサイト(アプリ)について、それぞれ観察の仕方をまとめる。
モバイルアプリ
□ 実際にリリースされているアプリを観察
誰もがインストールしているような有名なアプリ、話題になっているアプリなど、たくさんのアプリをインストールする。
また、Mobbin というサービスでは実在するアプリの様々な画面のスクリーンショットを閲覧できる。カテゴリごとにまとめられているので探しやすい。
実在するアプリでは、一覧画面で0件だったときの表示やネットワークエラーの表示など、普通ではあまり目にすることのないデザインを参考にできる。
□ 他人の作品からインスピレーションを得る
モバイルアプリのアイデアを創出するときは Dribbble をよく参考にしている。デザイナー向けSNSみたいなもので、UIデザイナーの制作物がたくさん見られる。Behance に比べてUIデザインに特化しているイメージ。斬新なデザインが多く、見ていて楽しい。
□ 集めたUIの管理
Stockey を使う。
スクリーンショットをフォルダ別に管理できるアプリ。
UI観察の過程でスクリーンショットを撮ることが多くなるので、一括で管理できるのはとても助かる。
Webサイト(アプリ)
□ 様々なWebサイトを観察
Webデザインギャラリー(81-web.com など)からWebサイトに訪問し、デザインを観察する。
Google拡張機能の Visual Inspector を使うと、フォントサイズやマージンなどがわかるので、これで大きさのイメージを掴んでいる。
□ 似たテイストのサイトをデザインするために比較する
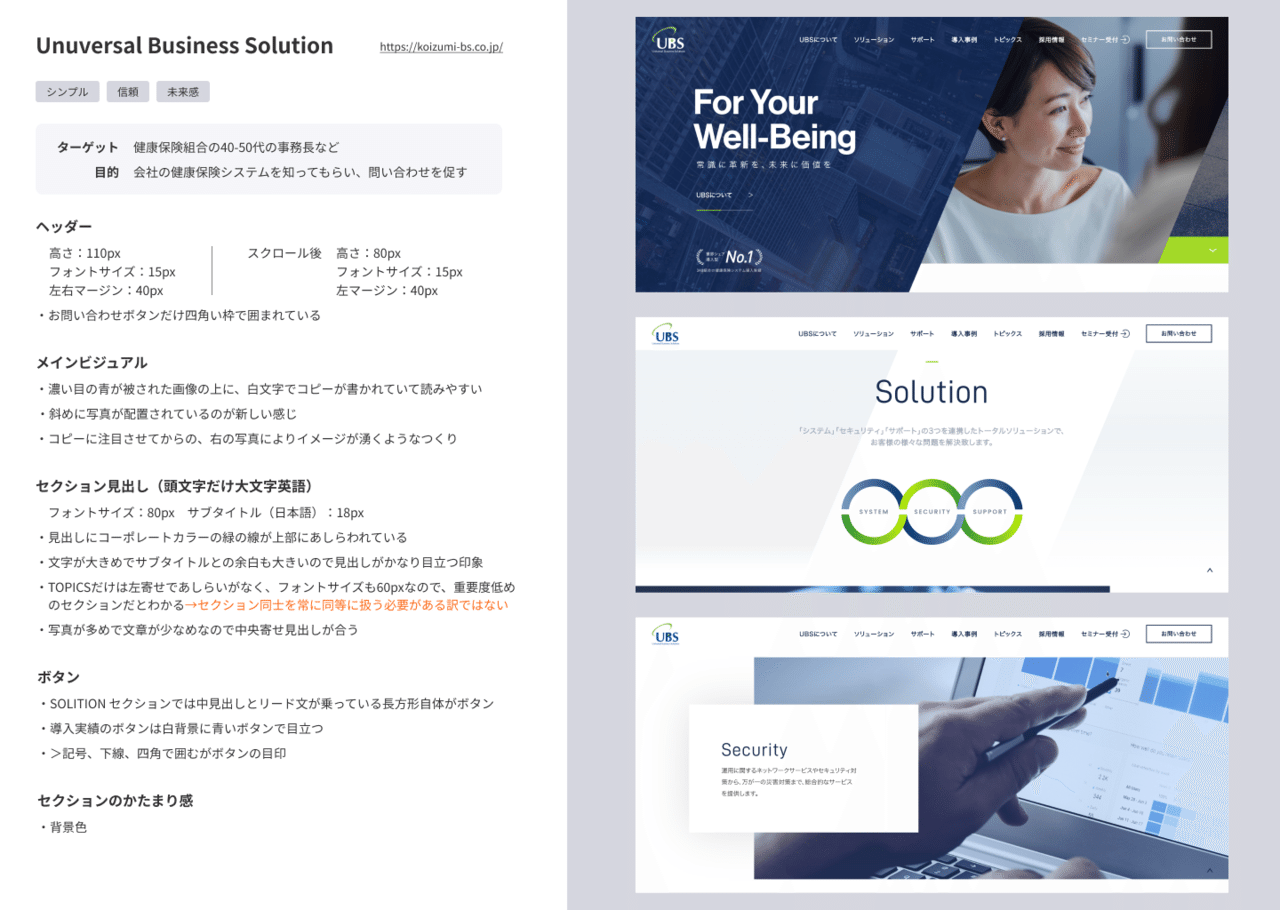
Webサイトのデザインを受ける時、「このサイトみたいなイメージで作ってください」とお願いされることがある。このようにテイストがすでに決まっている時は、いくつかの似ているサイトをピックアップし、比較する。
下記画像のように各サイトの特徴をまとめたメモをつくってもいいかもしれない。

□ スマホビューではどうなるのか観察
最近はPCビューだけでなく、スマホビューのデザインも同時に行うことが多い。スマホビューのデザインがまとまったサイト(spscollection など)もあるが、デベロッパーツールなどでWindow幅を縮めていった方が比較しやすい。狭い画面だと文字サイズがどのくらい小さくなり、どの要素が二段になるかなどを観察する。
スマホだとどんな表示にするかを常に考えてデザインすることが大事。(私はまだあまり考慮出来ていない...)
□ 集めたパーツやページの管理
画面全体のスクリーンショットやフッターなどの部品のスクショは Pinterest にまとめている。集めたデザインは、ボードという概念でフォルダ分けができる。また画像から似たデザインを探すことできる。
Twiiterでデザイナーさんをフォロー
Twitterではデザイナーさんをたくさんフォローし、自分で調べにいかなくても常に最新情報が流れてくるようにした。デザインの豆知識を定期的に発信してくれる方も多い。
Mediumを読む
英語に苦手意識がない人は、 Medium に掲載されている記事を読むのもおすすめ。日本人デザイナーで積極的にMediumを読んでる人はあまり見かけない。しかし、デザインのトレンドも殆どが海外発。英語で先に読んでおけば日本で流行り出す前に知ることができる。
colissでMediumに載っている記事が翻訳されていることがたまにあるが、元記事は半年前くらいに書かれていたりする。
トレンドの記事だけでなく、Tips的な記事もたくさんある。英語があまり読めなくても、画像があるので誰でも大体理解できる。
画面以外の身の回りのデザインの観察
街に出掛けた時、参考になるデザインはないか常にアンテナを張って歩く。なぜこのデザインにしたのか考える。いつもと違う視点で見ると、多くの気づきがある。
気になったデザインは写真に収めておくと後から見返せて良い。
終わりに
インプットは隙間時間にもできるので捗りやすい。しかし、インプットばかりしていてもデザインの力は身につかない。アウトプットとバランスをとって取り組んで行くことが大事。
アウトプットについての記事はこちら↓
この記事が気に入ったらサポートをしてみませんか?
