
JPEGかPNGかで迷わないために |ATQの「知っておこう」vol.6
IllustratorやPhotoshopで画像を書き出す時、.jpg/ .png/ .tiff/ .gif/ .svg/ .webpなど、多様な書き出し方法が存在しますが皆さんはどのように選択していますか?
JPEGとPNGだけで言えば「透明表現」がない場合はJPEG、ある場合はPNGといったかたちで分けている方が多いと思われますが、それ以外の特性もあります。
JPEGとPNGの違いをおさらいしながら、表現や使用箇所によってどのように使い分けるべきなのかについてお話ししていきます。
ATQの「知っておこう」マガジンでは、「自分の作るデザインに確信がもてるようになる基礎知識」や「なんとなくで放置しがちなニッチな知識」についておさらいできるような投稿をしていきたいと考えていますので、是非お付き合いいただけると嬉しいです!
JPEG/PNG それぞれの特性
JPEGとPNGは一般的によく使用される画像フォーマットですが、それぞれに独自の特性と用途があります。
まずはJPEGとPNGの概要についておさらいしておきましょう。
JPEG(Joint Photographic Experts Group)
カラーモード:RGB、CMYK
色域:通常はsRGBですが、ICCプロファイルで広色域もサポート
色深度:通常8-24bit
圧縮:ロッシー圧縮。高い圧縮率が可能だが、品質が犠牲になる。
用途:ウェブ用途、写真のシェア、一般的なプリントなど
PNG(Portable Network Graphics)
カラーモード:RGB
色域:通常はsRGBですが、ICCプロファイルで広色域もサポート
色深度:通常8,24,32bit(それぞれPNG-8/PNG-24/PNG-32と呼ぶ)
圧縮:ロスレス圧縮。品質は維持されるが、ファイルサイズは大きくなる
可能性がある
用途:グラフィック、ロゴ、透明表現、高品質なイメージの書き出し
これらの情報をもとにJPEGとPNGを比較していきます。

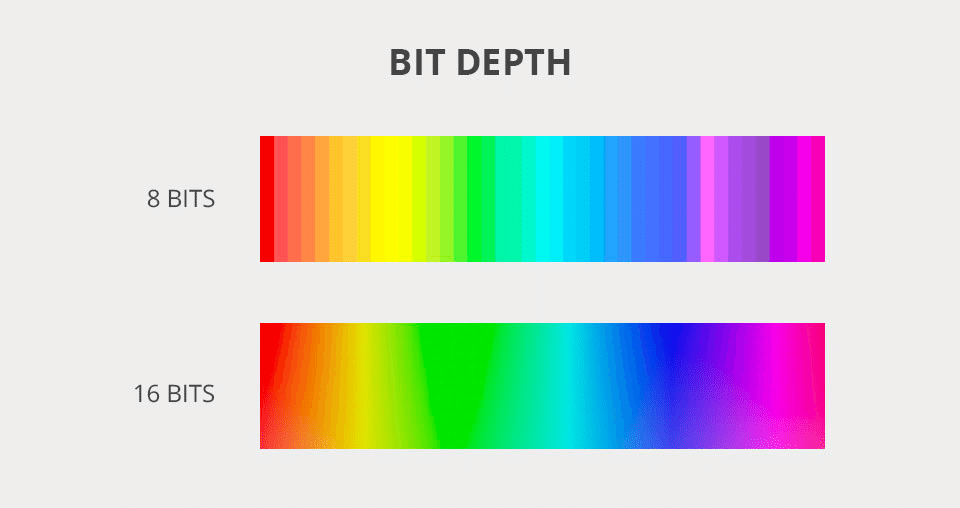
色域と色深度
両者を比べると共に基本はsRGB(プロファイル次第で広色域も可)とのことで差はありませんが、色深度がJPEGは通常8-24bit、PNGが通常32bitで差があります。
色深度とは「1つのピクセルが表示できる色の数、または階調の数を表す尺度」です。この色深度がPNGの方がより幅広くカバーできるという点で色数が多い場合はPNGの方が再現度が高いと言えます。
数にしてJPEGは最大約1600万色、PNGは最大約281兆色+透過表現と、大きく差があります。
ただ、一般的な画像の使用用途であれば通常のJPEG程度の色深度で十分なので、どうしても高品質なものが必要な場合にPNGの高bit数のものを選択することもあるといった具合です。
また、別軸でJPEGは「赤色が圧縮時に劣化しやすい」という特性がある為、赤色が重要な表現ではPNGを選ぶことがあります。
画質とファイルサイズ
JPEGはロッシー圧縮(非可逆圧縮方式)という圧縮方式を使用しており、画質を落とす代わりに軽いファイルサイズを実現できます。
しかし、書き出した画像は原画の画質に戻すことはできません。
逆にPNGはロスレス圧縮(可逆圧縮)の為、原画のままの画質を保持できます。
もちろんその分PNGのファイルサイズは大きくなってしまう為、大量の画像を扱うWEBサイトなどではJPEGを用いるのが一般的です。
高品質を求められる場合や複数回編集することが想定される場合、品質の劣化を避けたい場合にPNGを選びましょう。
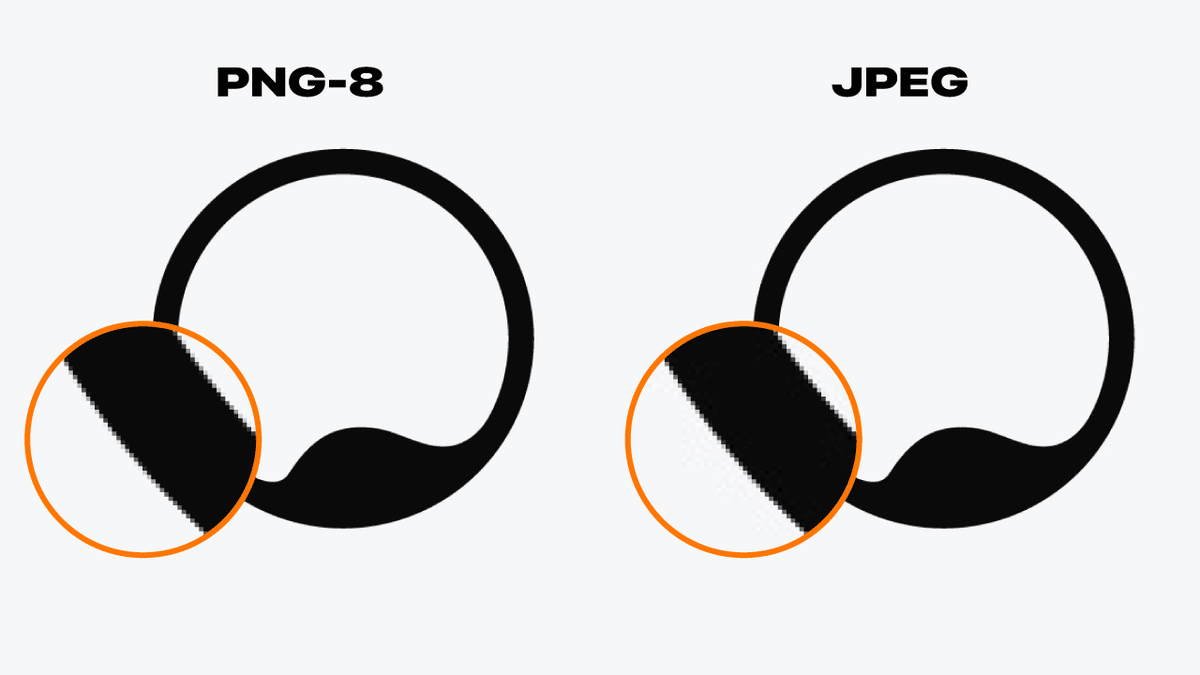
またPNGの特性である「透明表現」や「階調の少ない画像が得意」といった点をふまえると、ロゴや図などの画像ではPNGの8bit(PNG-8)などを選択することもありえます。
特にベタが多い画像ではPNG書き出しをした方が美しく描画できることに加え、サイズが軽くなることも少なくありません。

まとめ
ここまでの内容をまとめると
・一般的な写真印刷やWEB用途であればファイルサイズの軽い"JPEG"
・高品質な写真が必要な場合は色深度の幅広く画像が劣化しない"PNG"
・階調の少ない画像や透明表現は"PNG(PNG-8)"
・赤色が重要な表現であれば"PNG"
といった内容になりました。
「基本的にJPEGで書き出しつつも、特殊な条件下ではPNGも視野に入れる」というのが、ざっくり使い分け方でしょうか。
個人的には編集元のデータがなくなってしまった場合に備えて、まずはPNGで書き出すというのもアリかなと思っています。(だからPhotoshopの「クイック書き出し」のデフォルトがPNGなんですかね?)
適材適所で最も相応しいファイル形式を選ぶのに役にたてば幸いです。
(おまけ)Webp
Webp(ウェッピー)はGoogleによって開発された画像フォーマットで、ロスレス圧縮とロッシー圧縮の両方をサポートしていることが特徴です。
PNGのような透明表現も可能でありながら、JPEGやPNGよりも効率的な圧縮が可能であり、ウェブページのパフォーマンス(速度向上・負荷軽減)に役立ちます。
SEOの評価を高くするといった点やサーバー負荷の軽減、ユーザビリティを考慮する場合、Webpは最も優れたフォーマットと言えるでしょう。
WebpのデメリットとしてJavaScriptから使用判定がでないことや、古いブラウザで非対応の場合があることなどがありますが、用途がWEBページの場合はWebpも視野に入れてみましょう!
Twitter (X)のフォローよろしくお願いします!
ATELIER-Q公式
メンバーアカウント:
〈デザイナー・ディレクター〉tora
〈デザイナー・ディレクター〉クリモト ユウシ
この記事が気に入ったらサポートをしてみませんか?
