
Scratchの達人 #6 スプライトを背景としてスクロールする方法
こんにちは。麻生菜乃(あそう なの)といいます。
2022年12月に「Scratchの達人」を出版しました。この本は、初心者を卒業したScratch使いが、より深いプログラミングができるるようになることを目標とした、Scratchの解説書です。読者が楽しみながら読み進められるように、主に4つのゲームのプログラミングを通して、いろいろなことを解説しています。
今回は本書の中から、スプライトを背景としてスクロールする方法について紹介します。前回の内容を元にして進めますので、未読の方は先に読んでおいていただければと思います。
スクロールしない場合(前回のおさらい)
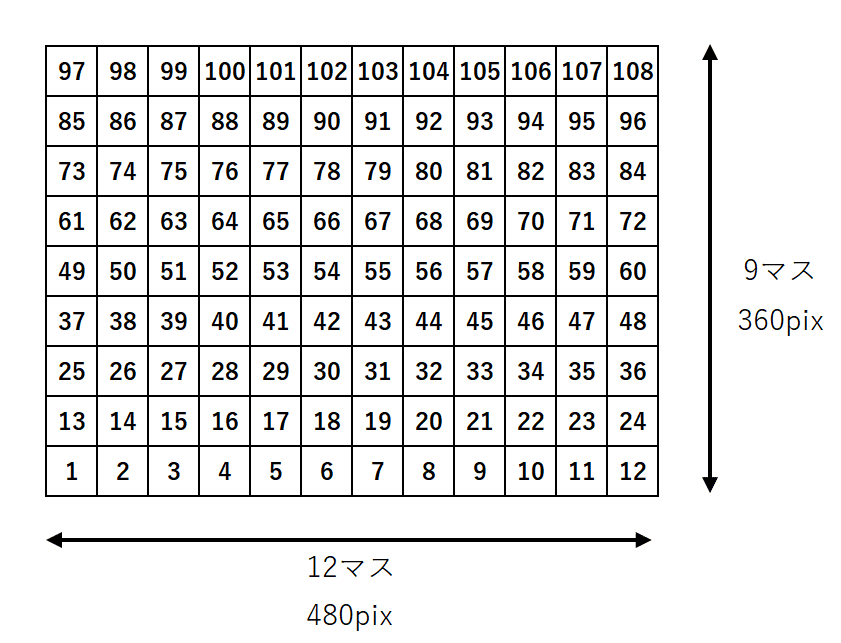
前回は固定画面だったので、ステージの大きさに合わせて背景スプライトを配置しました。下図のように、合計108個の背景スプライトを配置したのでした。

横スクロールする場合
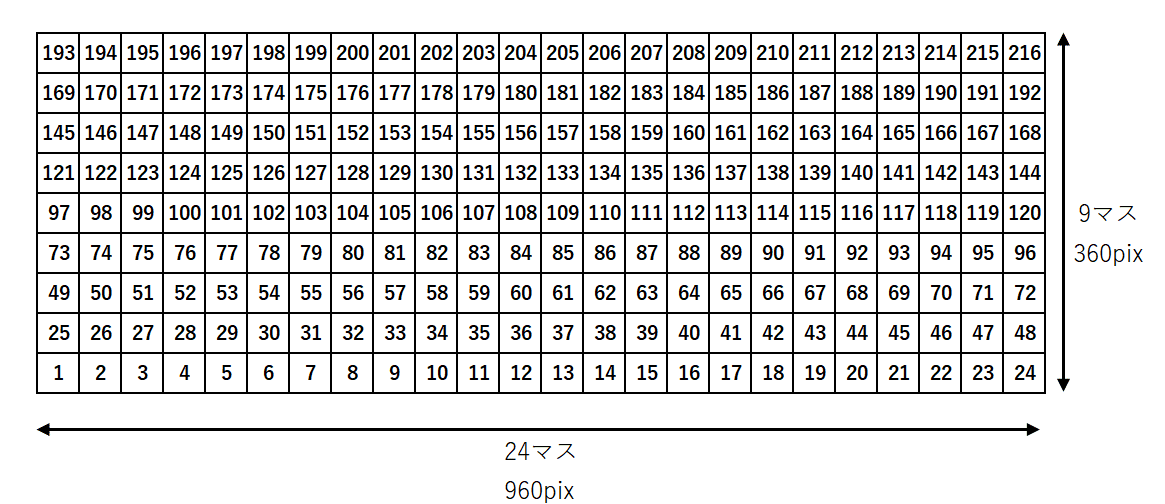
ここでは左方向に2画面分、横スクロールする場合を考えてみます(※)。まずは、横長に背景スプライトを配置します。マス目の数は、前回の2倍なので216個になりますね。

(※)本書内ではもっと長い画面分、横スクロールするゲームを作ります。
配置方法は前回と同じです。リストにあらかじめ216マス分のデータをセットしておき、これをもとにしてメインスプライトに背景スプライトをクローンさせます。
クローンされた背景スプライトは、自分がクローンされた順番を元にして、自分の座標値を計算し、自分を配置します。座標値がステージの外になることもありますが、気にする必要はありません。
カメラの追加
ここに「カメラ」の機能を追加します。カメラは背景スプライトを撮影するわけではありませんが、カメラの位置から撮影したかのように、背景スプライトが配置されますので、本書では「カメラ」と呼んでいます。
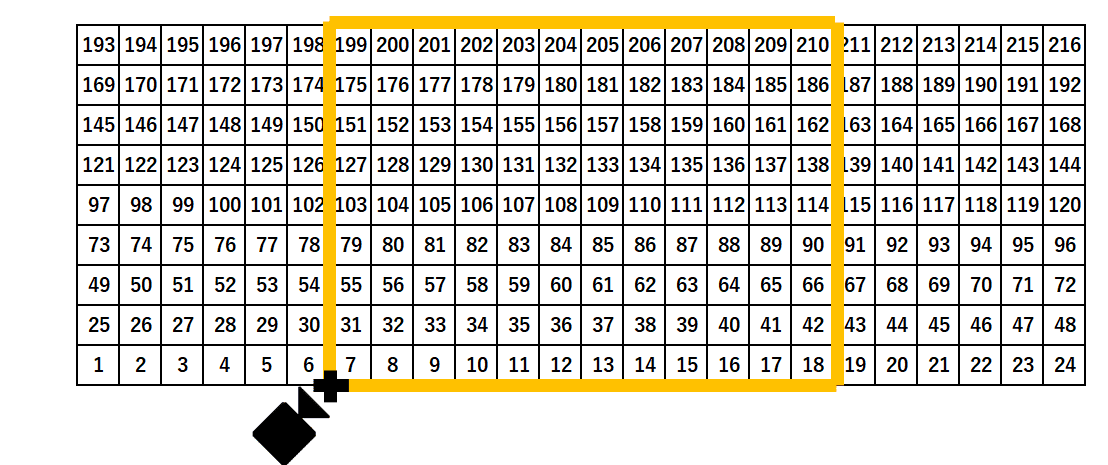
まず、カメラをステージの左下の十字の位置にセットします。そして、背景スプライトの座標値の計算式に、左下の十字の座標値を減算する処理を追加します。その結果、オレンジの枠内の背景スプライトは、カメラの位置から撮影したかのようにステージに表示されます。

続いてカメラを右に移動させると、ステージに表示される背景スプライトは、左方向にスクロールしていく、というわけです。

本当にそうなるの?と思った方がおられるかもしれませんね。本当にそうなります。カメラの座標値を減算する、というのがポイントです。
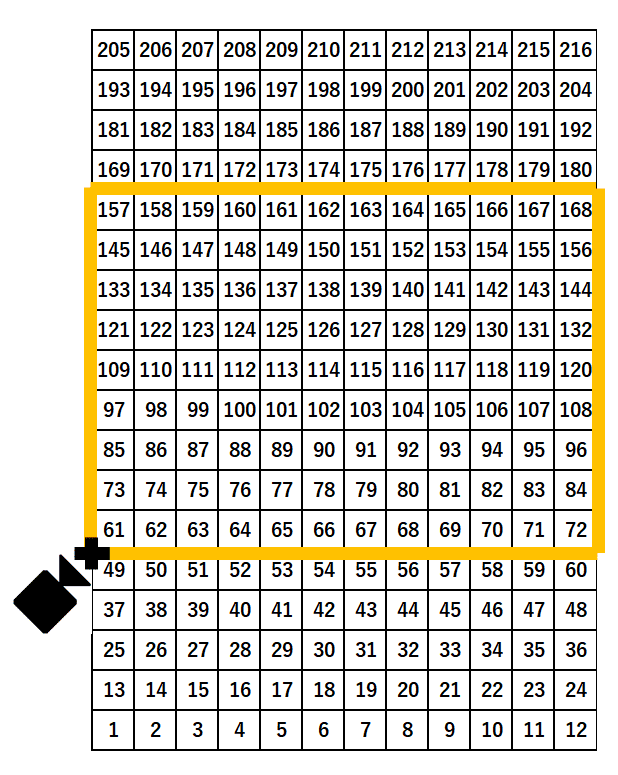
縦スクロールする場合
縦スクロールも考え方は変わりません。縦長に背景スプライトを配置して、カメラを下から上に動かせば、背景スプライトは下方向にスクロールします。

あとは毎フレーム、カメラを移動させれば強制スクロール型のゲームになりますし、自機に合わせて移動させれば、フリースクロール型のゲームになります。
詳しい解説については
カメラと背景スプライトの具体的な処理や座標値の計算式については、本書の中で詳しく解説しています。自機と敵機の座標値の計算方法についても、すべてきっちりと解説しています。興味を持たれた方は、ぜひご一読ください!

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
