
デザインをするときの手描きスケッチ / デザインの道具箱
デザイナーのアサミです。
今回は、私がデザインをするときの手書きスケッチについて紹介したいと思います。
手描きスケッチ
手書きスケッチはデザイン手法の中で一番オーソドックスな思考法だと思います。アイデアを膨らましたり、整理したりとさまざまな使い方ができます。
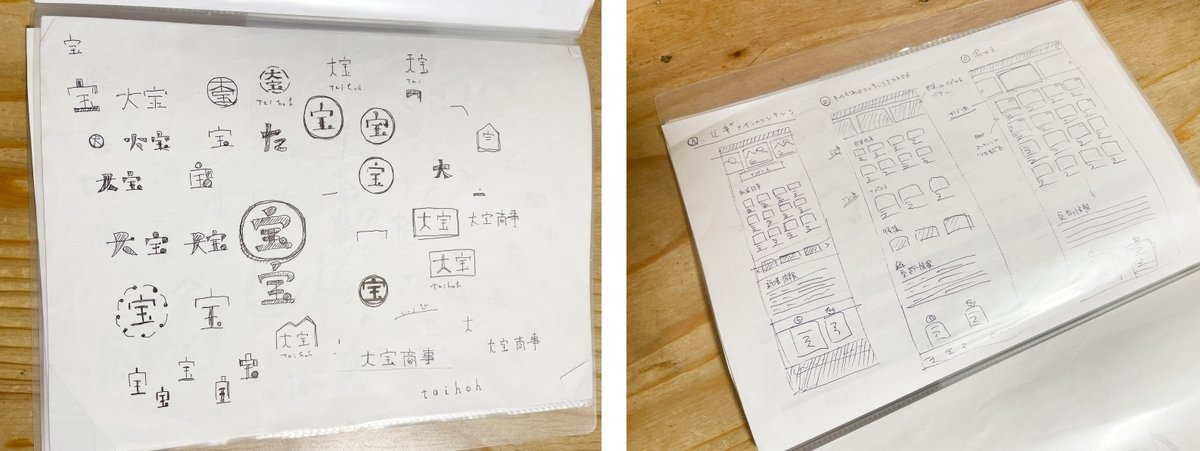
ラフスケッチ
ラフスケッチはスケッチの中でも簡易的で一番よく使います。
主にアイデアを考えたり、まとめるときに使用します。
クオリティの高い絵というよりはとにかくたくさん書いて、新しいアイデアを広げることを意識しています。


また、ラフスケッチは分野問わず利用できるのがいいところです。
タスク整理をしたり、概念図を作る際にも便利で使用しております。
ラフスケッチのメリットは大きく以下の3点があると考えています。
どこでも簡易的に考えられる
PCがなくても、紙とボールペンさえあればどこでも考えられる自由度の高いアイデアを出せること
マウスとキーボードだけでは自由な線が書くのが難しい。俯瞰して見れること
PC画面とは違う画面で考えることで俯瞰して見れるので、新しい気づきを得やすい。
ラフスケッチに使う道具
前は鉛筆で消しながら書いている時もあったのですが、弱々しく書くとアイデア自体に勢いがなくなってしまう気がするので、最近はなるべくはっきりと書けるようにボールペンかサインペンで書くようになりました。
また、印刷用紙だとバラバラになってしまい管理が大変なので、最近はスケッチブックで書いています。
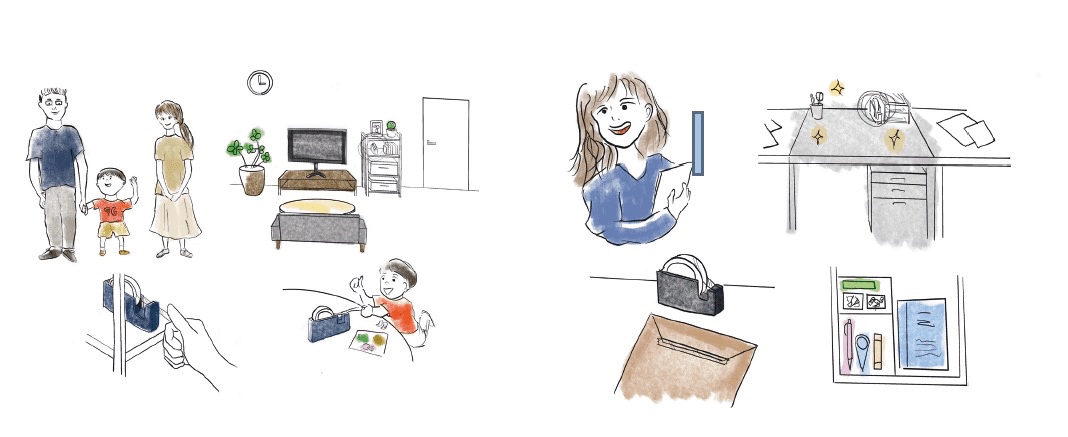
ペルソナスケッチ
ペルソナスケッチはターゲットをイメージする時に使います。
この手法のメリットは情報量を操作できるのがメリットです。
ペルソナを作成するとき写真でもまとめることができるのですが、写真は情報量が多いためいらない情報も含まれています。
そういったときに、ペルソナスケッチを使用できると、ペルソナに合わせたイメージをデフォルメできるので便利です。
私は主にiPadのProcreateというアプリで描いています。

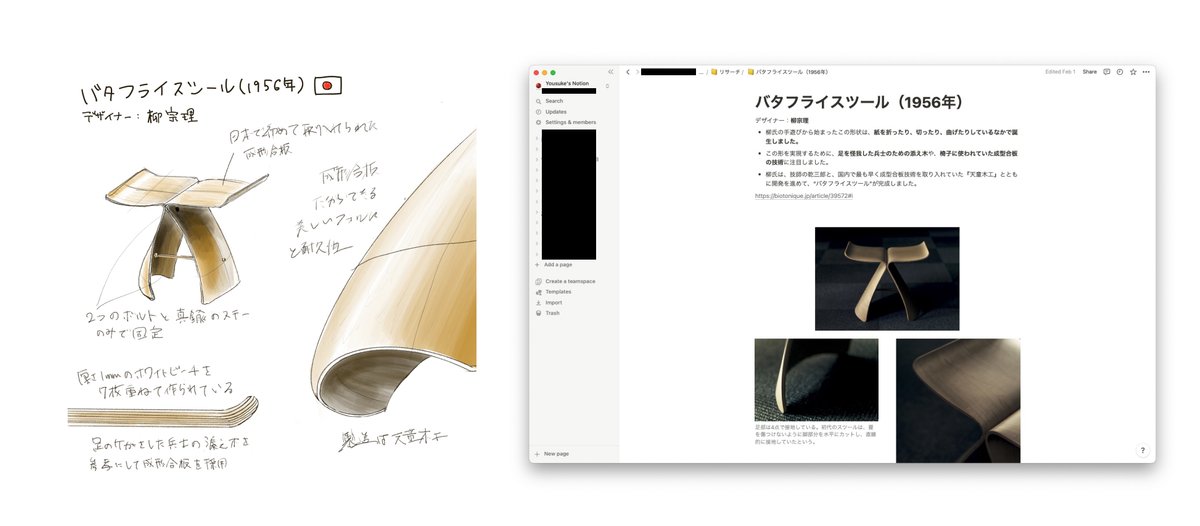
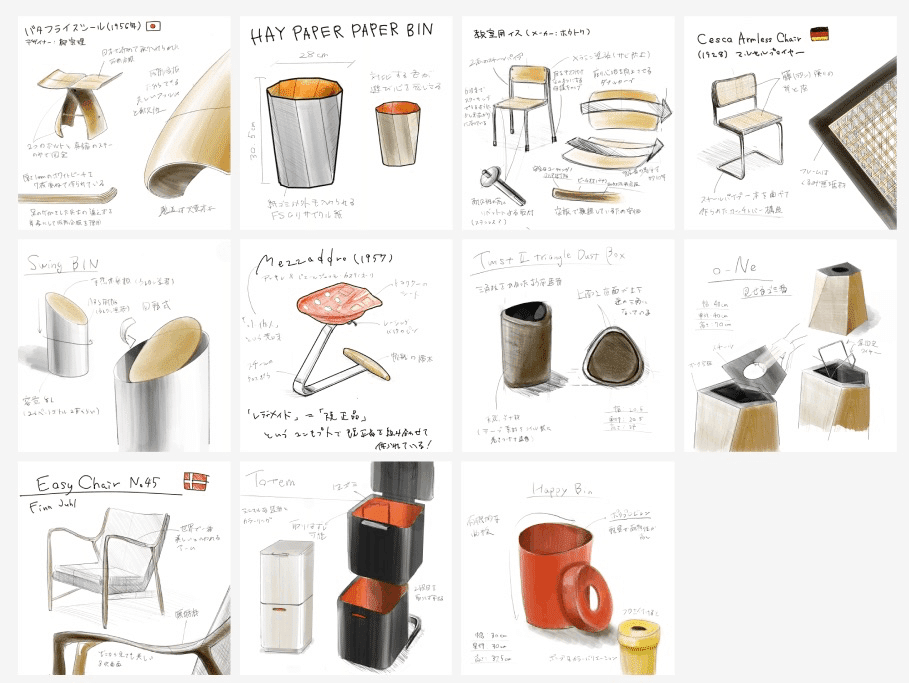
観察スケッチ
観察スケッチは先日までプロダクトデザインの学生をしていて、その際にこの手法を知りました。
以下の本はプロダクトデザイナーの檜垣万里子さんが著者で、プロダクトをリサーチする際に使用する手法として書かれています。
少しラフスケッチよりは時間がかかるのですが、たくさんインプットする必要があるのでたくさんの気づきを得られます。


本ではプロダクトデザイナー向けの内容なのですが、何かをリサーチするのは他のデザイン領域でも共通することなので、プロダクトデザイン以外でも使用できるかと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
