
PythonのEelを使って超絶簡単にGUIを実装
GUI作りたい!でもHTMLぐらいしか知識ない!って人にオススメしたいPythonライブラリ「Eel」。
これを使えば、HTML・CSSなコーディング作業だけで中々なGUIを実装できる。
インストール
公式より、
pip install eel
pipしましょう。
使い方
ディレクトリ構成:
python/
├ main.py
└ assets/
└ main.htmlmain.py
import eel
eel.init("assets") #HTMLのフォルダ
eel.start("main.html") #スタートページのファイル名main.html
<!DOCTYPE html>
<html>
<head>
<title>Eel Examples</title>
</head>
<body>
<p>Ello! from Python</p>
</body>
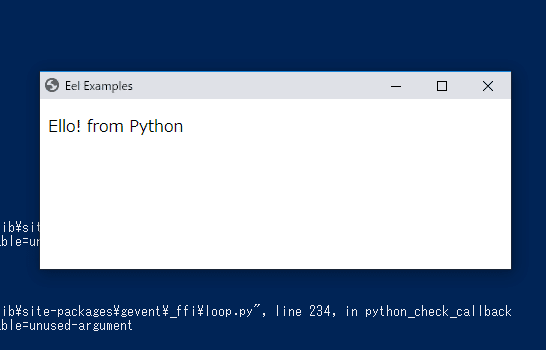
</html>これでmain.pyを実行すると、

のように表示されます。
PythonからJavaScriptへ値を渡す
もちろんのことですが、PythonからJSの関数を呼んだり、その逆も可能です。
今回は簡単なPython→JSへの値の受け渡しをします。
ディレクトリ構成
python/
├ main.py
└ assets/
├ main.html
└ eel.jseel.jsはGitHubの公式などからダウンロードしてきてくだい。
また、"eel.init"で指定したフォルダの直下にeel.jsがないとうまく動きませんので、注意が必要です。
main.py
import eel
@eel.expose
def pythonfunc():
return "Ello from Python!"
eel.init("assets") #HTMLのフォルダ
eel.start("main.html") #スタートページのファイル名main.html
<!DOCTYPE html>
<html>
<head>
<title>Eel Examples</title>
<script type="text/javascript" src="eel.js"></script>
<script type="text/javascript">
async function run() {
let n = await eel.pythonfunc()();
console.log(n);
}
run();
</script>
</head>
<body>
<p>Ello! from Python</p>
</body>
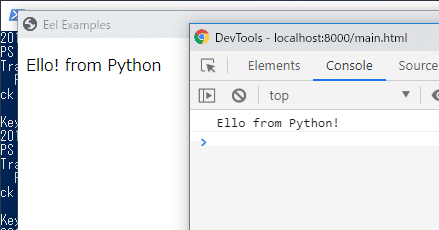
</html>公式のコードを少し変更。

ChromeブラウザのDevToolsのコンソールに表示されていることがわかります。
以上が簡単なEelの使い方でした。
(Electronの方がいい気がするけど(ボソッ))
この記事が気に入ったらサポートをしてみませんか?
