
生成AIだけでWebサイトの戦略からUIデザイン、公開まで1日でやってみた
こんにちは、オランダ在住のサービスデザイナーASAKO (あさこ) です。
私は生成AIによって変わる新しいデザインプロセスにとても興味があるので、日々さまざまな生成AIで実験をしています。
今日はWebサイト制作の全てを生成AIで実行し、爆速の1日でWebサイト公開までやってみた方法をご紹介したいと思います!
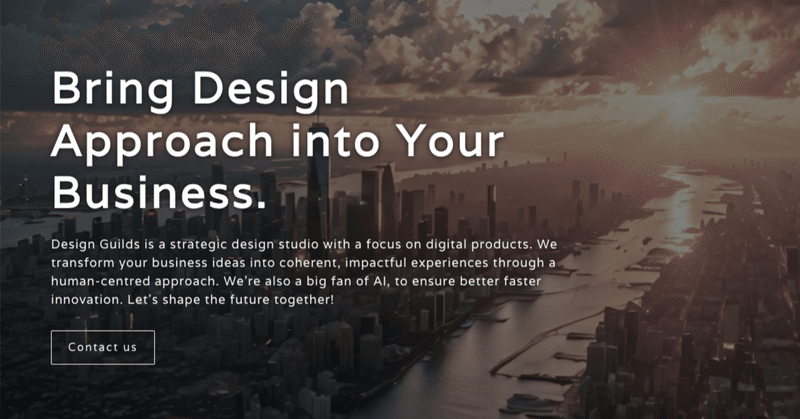
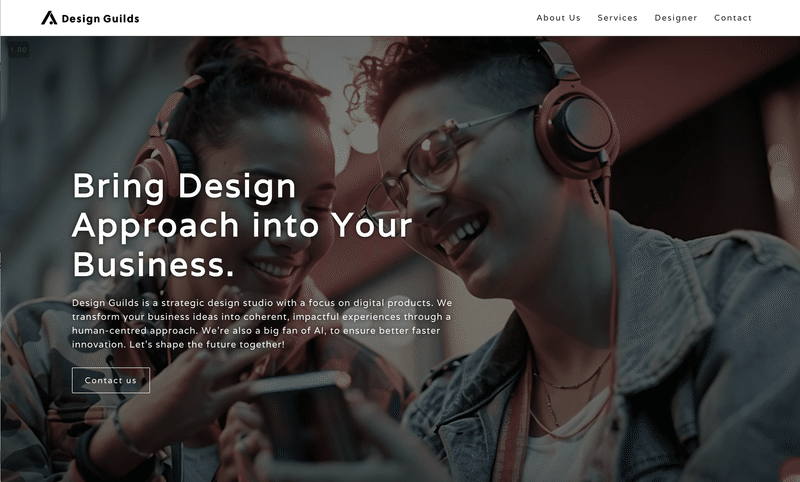
完成したWebサイト
今回作ったWebサイトはこちらです!ちなみに、ロゴすらなかったところからはじめました(笑)ロゴも、トップの動画も、レスポンシブ対応のレイアウトも、コピーライトも、あらゆるところで生成AIを駆使しています。


使用した生成AIは5種類
今回の実験では「なるべく自分で作業せずに生成AIに任せる」という縛りを自分に課し、あらゆる生成AIに課金しながら(笑)最終的には以下5種類の生成AIを使用してWebサイトを仕上げました。
1. ChatGPT (GPTs) :司令塔
各工程の戦略設計とコンテンツ計画、外部の生成AIツールを使用する際のプロンプト作成を担当。
2. Relume : Webサイト構成
事業目的に合わせたサイトツリー・ワイヤーフレーム、コピーライティングの草案を担当(※下部に動画あり)。
3. Midjourney : ビジュアル作成
サイトに使用する画像や動画のカット、ロゴの提案を担当。
4. Magnific AI : 高画質化
ビジュアルの細部を描き込み、Webサイトや動画に使用できる品質に仕上げる担当。
5. Runway : 動画作成
静止画のカットを短い動画クリップに描き出す担当。
STEP 1. Webサイトの戦略と構成
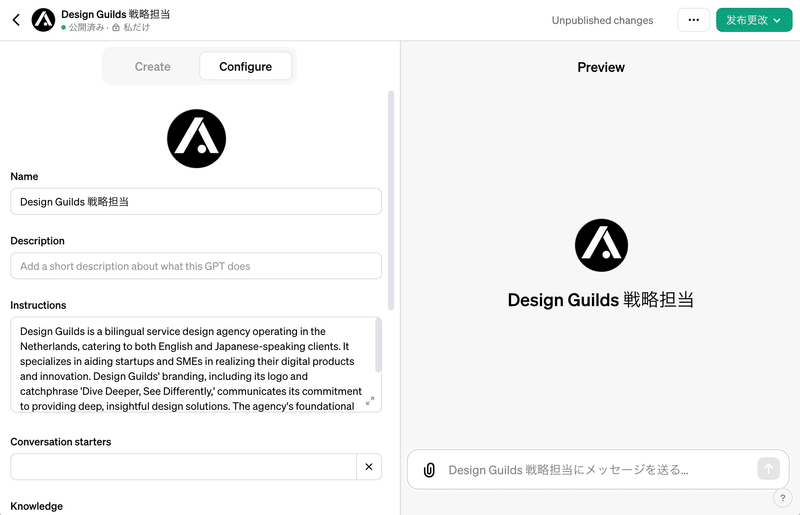
今回まず最初にやったことは、全体の大まかな戦略や司令塔の役割をしてくれるChatGPT (GPTs) の作成です。

GPTsは自分の目的に合わせてChatGPTをカスタムできる機能。今回は全体の戦略を全てAIに任せたいので、事業の目的やターゲット、必要となるリサーチデータのURLやPDFなど、戦略担当に理解していてほしい情報を全てインプットして壁打ちの準備をします。
それができたら、戦略担当のChatGPTにWebサイトの目的やコンバージョン目標を伝え、Webサイトの構成やヘッドラインを考えてもらいます。
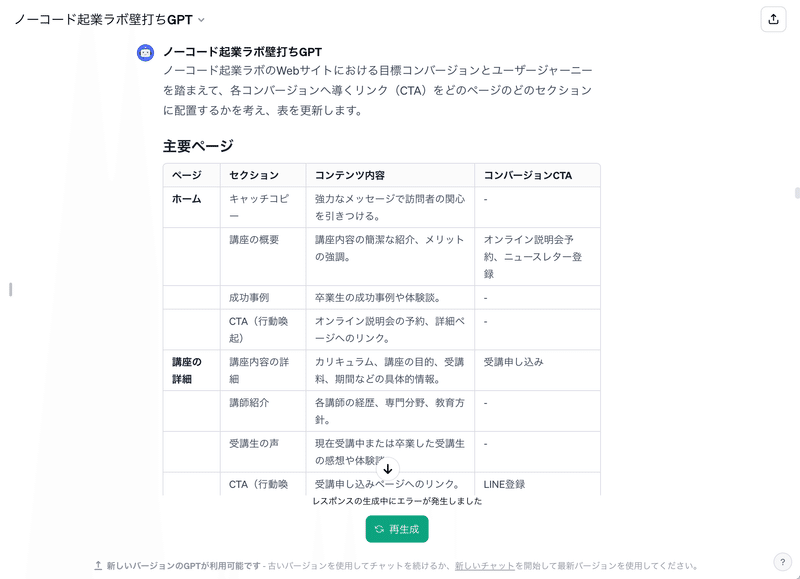
最終的に主要ページやサブページのセクション、CTAなどを一覧にしてもらうとこのような表を作ることができます!

ここまでGPTsに考えてもらうのには何度かやり取りも必要でちょっと面倒なのですが、実はこのステップがめちゃくちゃ重要。
なぜならGPTsにこの文脈を理解した上で、このあと他のさまざまな生成AIツールの司令塔になってもらうからです。
STEP 2. ワイヤーフレーム
ワイヤーフレームの作成はRelumeというサービスを使います。
Relumeは、どんなWebサイトを作りたいかプロンプトを入れると、サイトツリー→ワイヤーフレーム→コピーライトまで全てAIが草案を作ってくれて、 FigmaやWebflowといった外部のツールにそのまま書き出せるという神サービスです。
先ほど作ったGPTsに「このWebサイトを外部の生成AIに作ってもらうためのプロンプトを書いて」と依頼し、そのプロンプトをRelumeにぶっ込みます。
すると…
自動でサイトツリーの草案を作成
草案が数十秒で出てきます。それを自分が思うように編集してサイトツリーを完成させたら…
自動でワイヤーフレーム化&コピーライトの草案を作ってくれる
あまりに圧巻なのでつい画面キャプチャを撮影してしまいました(※今回のやつは撮り忘れたので、サンプルは別事業で作業した時のキャプチャです)
このRelumeというサービスはいろいろ凄すぎて語り切れないので、いずれ別のブログでさらに詳細を共有します!
今回の作業としては、このRelume上で完成させたワイヤーフレームをWebflowというノーコードWebサイトビルダーに書き出し、UIデザインを進めます。
STEP 3. ロゴデザイン、画像生成
次にロゴや必要な画像を作っていきます。
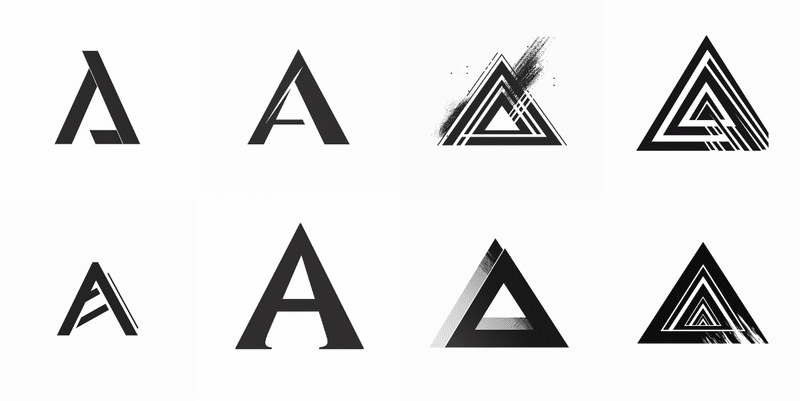
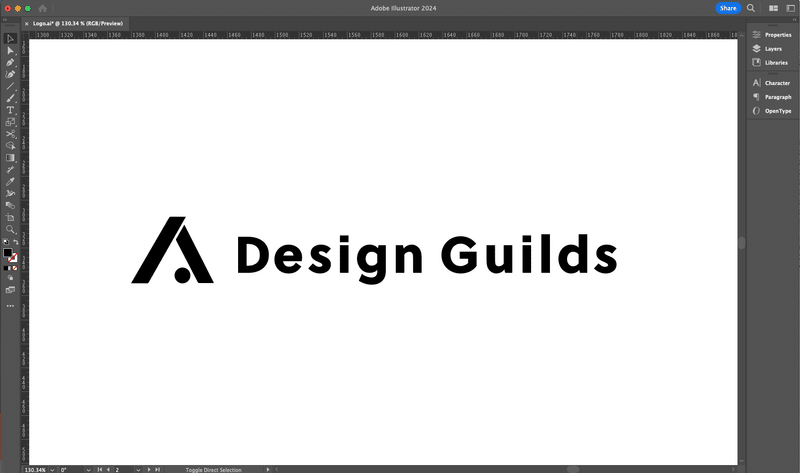
まずロゴはMidjourneyで初期案を作成し、その後illustratorでベクターデータに変換して最終化しました。

もともとAIの「A」や小さな小屋っぽい三角形のイメージ、漢字の「人」をモチーフにしたいと思っていたのでそのような指示で草案を作成。
文字入れは、画像生成AIにはまだちょっと苦手なので私が担当。

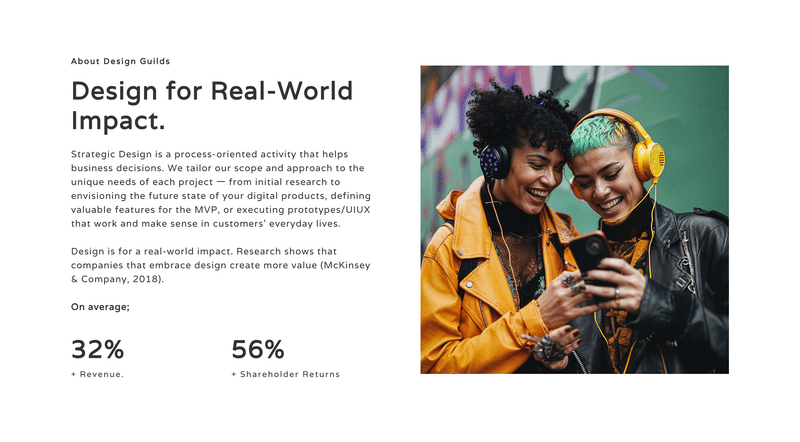
Webサイトで使う画像をつくる
Webサイトに使う画像は、まずGPTsに戦略に合わせて「どんな画像が良いか」を考えてもらい、やりとりしながら方針を決定。その後、狙った画像が出てくるようにMidjourneyのプロンプトをGPTsに書いてもらって画像生成します。
画像の高画質化
Midjourneyは素晴らしい描画ツールですが、人の顔や手の描画などはいまいちなので、Magnific AIという画像を超精細にできるAIで高画質化します。


すごすぎる...
STEP 4. Webサイトを公開する
ここまでで、ほぼWebサイト作成に必要な作業は終わりです!
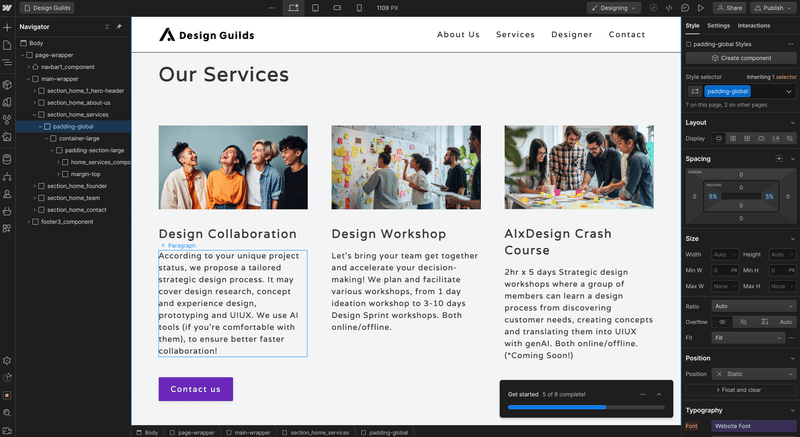
STEP 2で作成したワイヤーフレームをWebflowというプログラミング不要でWebサイトにできるツールにぶっ込み、作成した画像たちをドラッグ&ドロップで挿入していきます。

あとはスタイルガイドでフォント指定やボタンの色などを変更したら…
ボタン1つで公開!!!
はやい、はやすぎるよ…
まとめ
半日でサイトが完成するAIのスピード感と、人間の役割
今回、最初にAIツールを調べたり慣れる期間を除くと、Webサイト制作自体は半日くらいで終わってしまいました。これからのデザインプロセスについてすごく考えさせられる工程でした…
特に実験しがいがあったのが「GPTsにプロンプトを書いてもらい司令塔になってもらう」ということでした。GPTに最初の目的やビジョン、ターゲットイメージを明確にするほど司令塔としてよく動いてくれます。(他の事業でも色々試したので、このTipsはまた別のブログで紹介します!)
つまり元のインプットを作る人間が「目的思考&ビジョナリー」であればあるほど最後の成果物が早く良いものになるという印象を私は持っています。
デザイナーの役割が変わって行く未来を感じます。
他にも面白い実験や学びがあったので、たまにブログで紹介していきます💪
お読みいただきありがとうございました!
補足: キービジュアルの動画作成について
ここまで紹介した作業のあと、サイトにどうしてもインパクトが欲しかった私は残りの半日間をかけて「4つの生成AIを使ってキービジュアルの動画生成」を実施しました。
完成版はこちら
Webサイトと同じように、生成AIだけで制作工程を進めています!(少し品質悪いカットもありますが、数時間で作ったWebサイト背景としては使用に耐えるレベルかなと…)
こちらの制作工程は、長くなりすぎたので別ブログで紹介させていただいております。
※今回この実験のためにかなりの時間と課金を生成AIに費やしたので、動画制作編については成仏のため有料記事にさせていただきました。もしこの活動を記事購入でご支援いただけるととても嬉しいです🙏
ここまでお読みいただきありがとうございました!
#生成AI実験室 メンバー募集!
#生成AI実験室 メンバー募集中!
ものづくりのプロセスに生成AIを使う実験好きなデザイナーやエンジニアの方々とゆるりと繋がるコミュニティを始めました。ご興味ある方はこちらのコンタクトフォームより簡単な自己紹介と生成AIへの興味をご連絡ください。Discordコミュニティに招待いたします!
CONTACT

お仕事の依頼・相談: 顧客リサーチやヨーロッパ進出ご支援します
asako@designguilds.com / LinkedIn
「ノーコード起業スクール」受講生募集中!
自分の経験や好きなことを活かして、自分にしか作れないアプリをつくる!
プログラミング知識もビジネス知識もゼロの状態から、半年間で自分だけの新しいビジネスを考案・開発するオンラインスクール。私はビジネスアイディアを形にするためのデザイン手法を教えています。
ぜひこちらからチェックください!
「デザイン x 生成AI」コミュニティメンバー募集中!
ものづくりのプロセスに生成AIを使う実験好きなデザイナーやエンジニアの方々とゆるりと繋がるコミュニティを始めました。ご興味ある方はこちらのコンタクトフォームより簡単な自己紹介と生成AIへの興味をご連絡ください。Discordコミュニティに招待いたします!
この記事が気に入ったらサポートをしてみませんか?
