
Figma Meetup Tokyo
会社の業務において、今年の春頃にSketch→Figmaへ移行して以来すっかりFigma信者なのですが、今回「Figma Meetup Tokyo」というイベントでFigma Teamが来日されるということで、大急ぎで申し込みなんとか枠内に滑り込みました。

Figma人気が伺える倍率ですね…

入り口でピンバッジとステッカーもらいました。めちゃくちゃかわいい。

今回のイベントのテーマは「Collaboration」
タイムテーブル
18:30~ 開場・受付開始
19:00~ イントロ・乾杯
19:05~ Figmaの紹介 [Figmaチーム]
19:30~ SketchからFigmaに移行してみた話
19:50~ コラボレーティブデザインを実践する ツール&マインドセット
20:20~ 休憩
20:30~ Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
21:00~ 懇親会
22:00~ 閉会
聞くのに一生懸命になってしまいそうですが、可能な限りレポートしていきたいと思います。
Figma Teamより、Figmaの紹介
Sho Kuwamoto (Figma team)
Figmaの紹介

私がFigmaチームにJoinしたきっかけは、ブラウザ上で動くCreativeツールに興味をもったのがきっかけ。そもそもデザインという作業は、コラボレーションが重要。Figmaはコラボレーションに特化している。

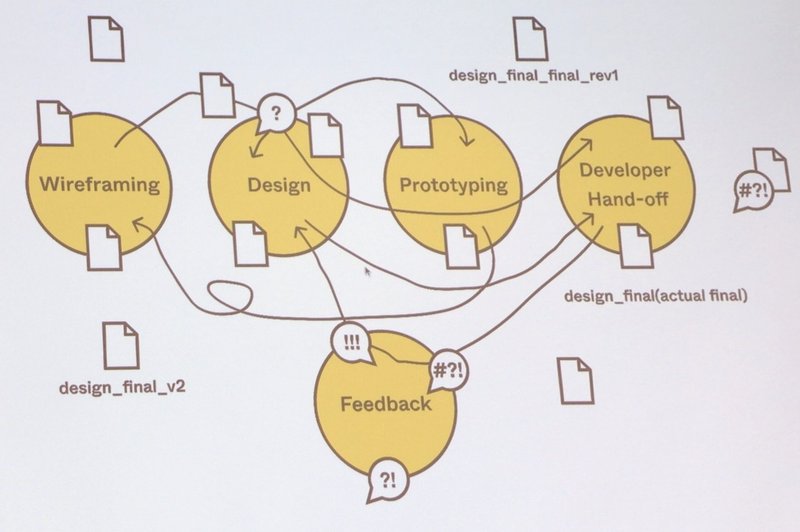
今までは、Wireframe、Design、Prototyping、Developer Hand-off、Feedbackなどは全部別のツールで行っていて、とても煩雑だった。これらすべてを統合してブラウザ上で行える、というのが重要であると思う。
Tom(Figma team)
Figmaの機能について


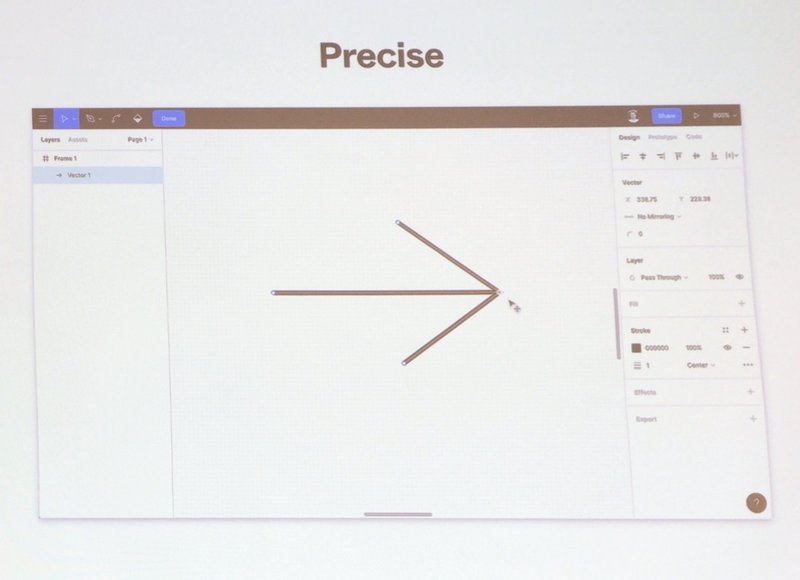
Figmaのパス操作は、他のベジェツールよりも直感的な動作で行うことができる。

連続した要素の並び順変更、マージン変更などもスピーディに行える。
これらの基本機能に加え、プラグインで拡張できる。公開/非公開それぞれのプラグインが作れる。
たとえばMapsicleというプラグインでは、地図を生成することができる。(※いくつかのプラグインの紹介がありました)
プラグインの開発は、JavaScriptなどWeb制作に使用する言語で作れるようにするなど、ハードルを極力下げた。
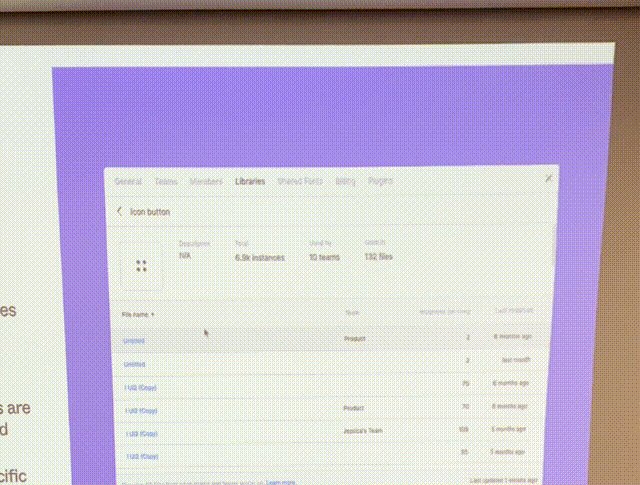
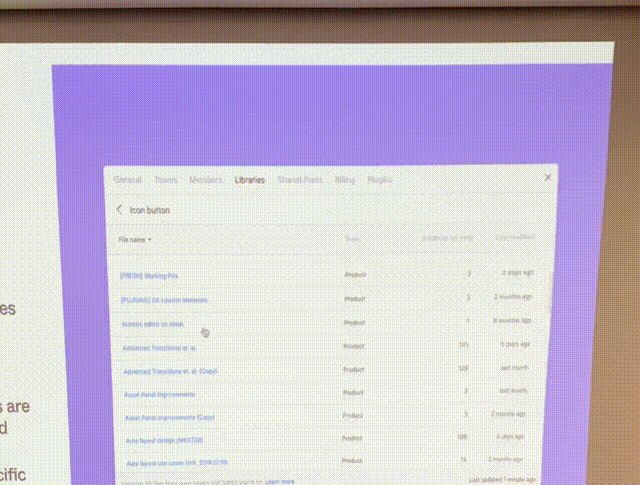
今後の新規機能①Design System

今後、FigmaではDesign System制作機能に力を入れて行く予定。
まずは、Design System Analyticsという機能を導入する。ライブラリ内の要素を俯瞰し、管理できるようにしている。
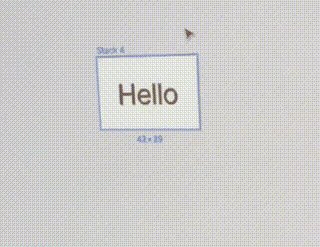
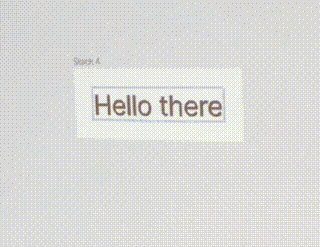
今後の新規機能②Autolayout

もっとも望む声が多かったAutolayout機能。テキストをはじめとしたすべてのオブジェクトに対してPaddingを設定可能。
今後の新規機能③Prototyping
Prototypingの機能も強化する。アニメーションを使用し、地図をドラッグするなどかなり柔軟なプロトタイプを実現する。
Yuhki Yamashita(Figma Team)
Figmaの使用率について
Figmaはアメリカよりも外国のほうが使用率が高く、特に日本は使用者が多い。これは日本のFigmaコミュニティが活発であることも要因の1つとして大きいと思う。まだ日本語入力などの問題もあるが、引き続き日本のユーザーのために対応していきたい。
----------
SketchからFigmaに移行してみた話
越智 百合子(デザイナー/ヤフー株式会社)・岡山明弘(プロダクトマネージャー/ヤフー株式会社)
Figma導入:デザイナーの場合
現在、チームで社内向けのChat bot開発をしている。10名体制でPJを行っているが、デザイナーはユーザに一番近い立場として業務に臨んでいる。
チームに引き継ぎとしてJoinしたときに「ツールの煩雑化」「ペア作業の難しさ」という問題があった。これらの問題を、Figmaが解決してくれるのではないか?ということで、導入を検討しはじめた。

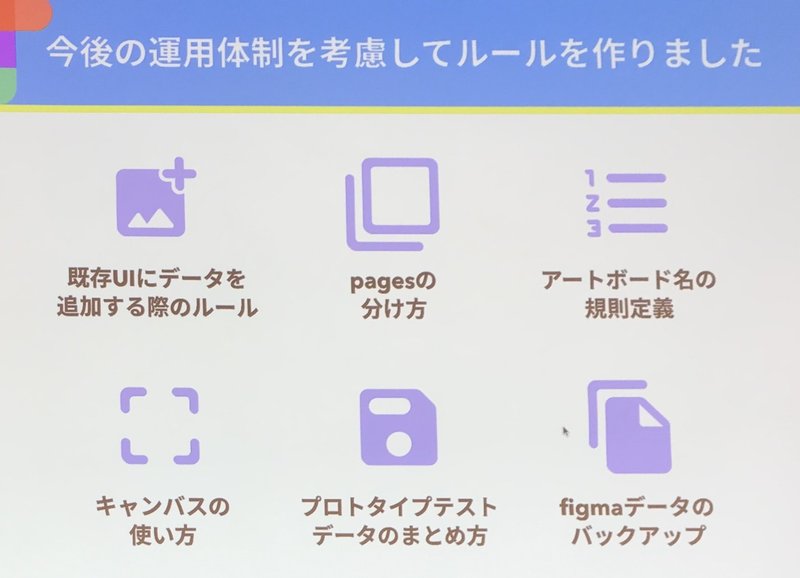
Figma導入にあたっては事前調査を行い、ルールを制定。SketchからFigmaに移行するにはリファクタリングが必ず必要になるため、通常業務を進めつつ、同時進行で3ヶ月位かけてゆっくり移行した。
Figmaにしてよかったこと
・学習コストが少なくなった!
・管理する対象が減り、その分他のことに時間を割けるようになった!
・タイミングや場所にとらわれず作業できるようになった!
・Figmaさえ見ればいいので、コミュニケーションがスムーズになった!
・精度の高いプロトタイプが短時間で作れるようになった!
Figma導入:プロダクトマネージャーの場合
プロダクトマネージャーとは?:プロダクトのビジネスニーズを把握している人。
以前デザインをSketchで作っていたときは、デザイナー以外はアプリを持っていないため、別の形で書き出してもらったものを見るという形になり、どうしても手間や時間がかかっていた。
Figma導入して嬉しかったこと①
ツールが一元化できて最高!デザイナーとのやりとりのなかで、プロトタイプ用のリンクを発行してもらっていたが、どれがなにかわからなくなっていた。
Figma導入して嬉しかったこと②
人の操作を見ることができる!今デザイナーが操作しているものが最新。どれが最新かわかりやすくなったのは嬉しい。
Figma導入して嬉しかったこと③
画面1枚ずつの表示が、UI全体を見られるようになった。
Figma導入して嬉しかったこと④
Developerからの指摘をその場で決定・修正してもらえるようになった。以前は指摘→持ち帰り修正→再確認、という流れだった。
Figma導入して嬉しかったこと⑤
デザイナに説明を変わるときも、画面を切り替えればいいのでHDMI差し替えなどする必要がなくなった。
Figmaのおかげで、コミュニケーションの仕方が変わった
今までは「ドキュメント」ベースで話をしていたのが、「対話」だけで済むようになる!
----------
コラボレーティブデザインを実践する ツール&マインドセット
齋藤 恵太 (株式会社グッドパッチ Goodpatch Anywhere事業責任者)
Goodpatch Anywhereについて
Goodpatchは様々な企業の手伝いをしているが、業務委託ではなくて「パートナー」として、各企業のみなさんのお手伝いをしている。
また僕らは「Goodpatch Anywhere」として、「リモートチーム」によるコラボレーションを実践しているチームであり、良いプロダクトはいいチームから生まれるという理念のもと、多くの「実験」をやっている。

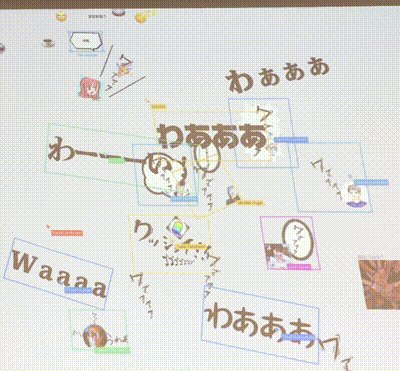
(Figmaによるスライドが終始ガヤ入っててたのしそう)
Goodpatch Anywhereはリモートワークが中心なこともあり、Figmaなどのツールが「場」になっていて、「Figma見れますか?」ではなく、「Figma来れますか?」と言うようになっている。
社員はもちろん、クライアントともワンチームであり、Figmaをがっつり導入して仕事している。
Figmaの使い方
UIデザイン、ムードボードなどはもちろん、プロトタイプを使ったテスト、UXデザイン的なアウトプット、成果物関連図、ワークショップ的なこと、ペルソナ資料など何にでも使う。ちなみにスライド発表に使ったのは今日が初めて。
Figmaの一覧性の高さがとても有用で、あらゆることに使える。
なぜチームで取り組むのか?
そうじゃなきゃ戦えないから。現代はVUCAの時代。
現代の人達は、いいのか、悪いのか?の評価軸も曖昧で難しい時代に生きている。
「いかに答えを探すか」ではなく「そもそも答えなど無い」。またテクノロジーと人間の距離が今までで一番近く、手の中にあるものがどんどん変化していく。ソフトウェアの進化は速い。また競合が国境を超えてくるため、ライバルが無限に存在する。
そのため、どんな企業もイノベーションを起こさないと生き残れないような時代。
そもそも人を動かすのってめっちゃ難しい
お医者さんから処方された薬は「全部飲んでくださいね」と言われるが、「処方された薬を飲みきりましたか?」というアンケートを高齢者150人を対象に聞いたところ、「飲んでいない」と答えた人がなんと100%。
自分の病気に関することですら、言うことを聞く人は少ない。また、半分ほどは「ただ単に忘れていた」ということなので、これがまた難しい。
UXデザインは仮説検証
ユーザのことを理解しないまま行う施策は、たまたまヒットすることもあるが、精度が低く、また仮設を立てられていないため学習できていない。学習できる組織のほうが明らかに強い。
宿題をなくそう
「持ち帰ってデザイン」をやめてくれ、とチームのみんなには言っている。そうではなく、関係者を集めて10分で終わらせる。
デザイナー1人が考えて持っていって、見てもらって、レビューしてまた持ち帰って…だと、組織として学習していることがとても少ない。それよりは3人×10分時間を使うほうが組織全体として学べることは多い。
ただ、こういうことをやっていくのって実際には怖さもある…
心理的安全性の重要さ
成功としての圧倒的ファクター、「心理的安全性」。
仕事をするために理解していることは多いが、一人でそれらをカバーすることは不可能。だからこそチームでやることが大事だし、コラボレーションする上で「意見を出しやすい・有効利用されやすい」ことはとても重要だし、組織全体としての学びにつながる。
心理的安全性を高めるには?
仕事を学習の場として捉える
自分が間違うということを認識する
好奇心を形にする
Goodpatch Anywhereにおけるルール
心理的安全性を保つ努力をする:基本概念
楽しく、甘えない:コミュニケーションルール
リアルタイムに共有する:仕事のルール
ポイントとして、全員の発言機会を均等にすることも大事。
ゆるい(ように見える)やり方は、失敗したとき批判されやすいため、意思や覚悟の強さが問われる。
----------
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
坪田 朋(dely株式会社 CXO / 株式会社Basecamp 代表取締役 CEO)
Figmaの何がいいのか?
FigmaはDesign Toolではなく、Collaboration Tool。
よくSketchなどと比較されているが、そもそもの思想が違う。コラボレーションしながら作るようなやり方をする場合には、Figmaが一番向いているように思う。
・「デザインをみんなのものに」を実現
・デザイン議論をオープン化しやすい
・エンジニアの生産性もあげられる
・ツールを一元化できるのでコスト節約できる
ステークホルダーやエンジニアを巻き込んで、「一緒にデザインを考えていこう!」がすごくやりやすくなった。
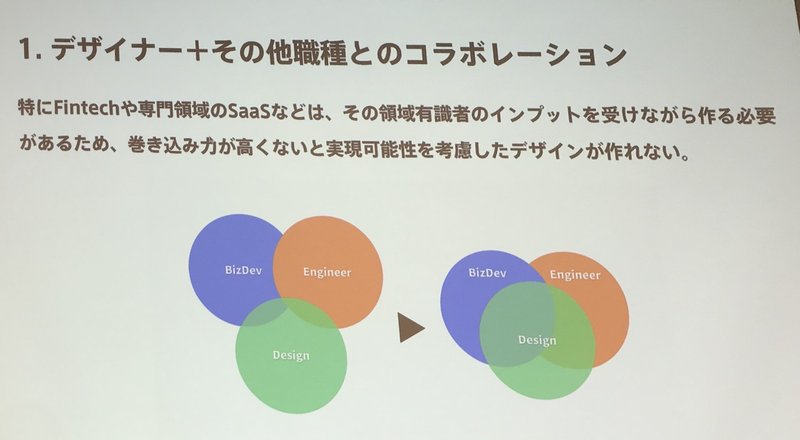
1.他職種とのコラボレーション

専門家にも参加してもらうときにFigmaを使うのはとても有効。
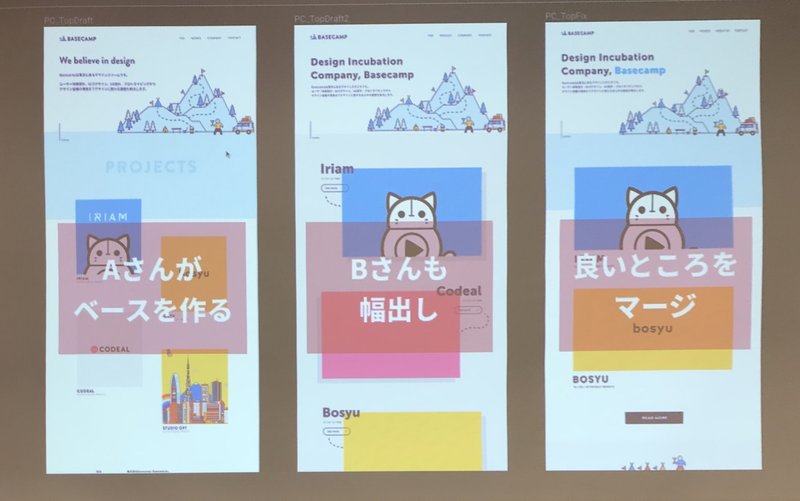
2.デザインはI+Iではなく Weで作る

デザイナーは案件を抱え込みたがる人も多いが、何人もで少しずつブラッシュアップしていくようにしている。

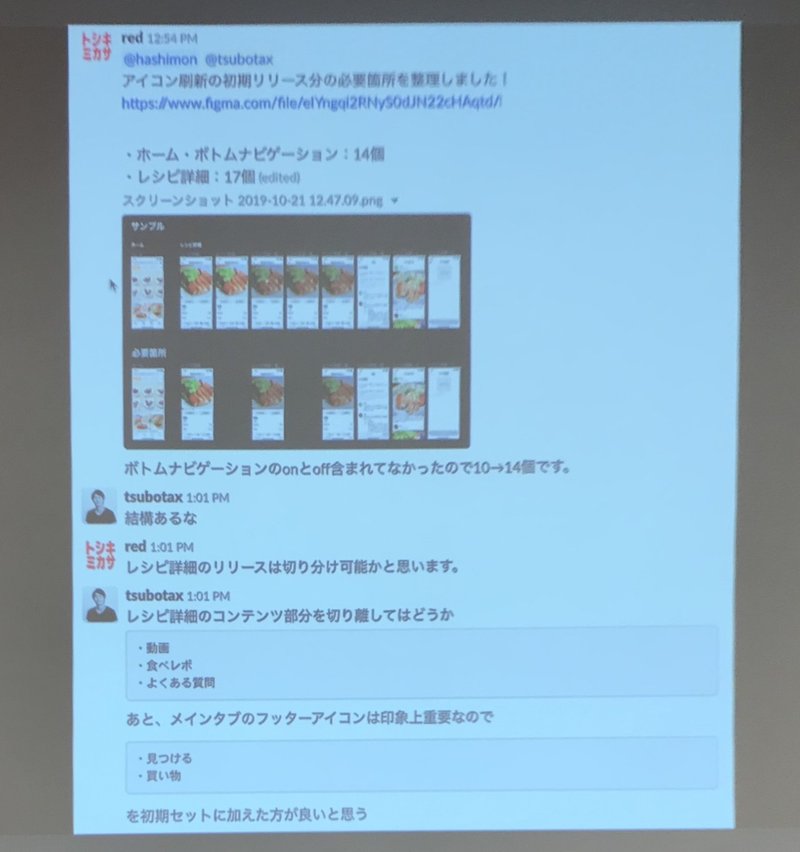
また、デザインプロセスをSlack上で展開するようにしている。
Figmaの使い方


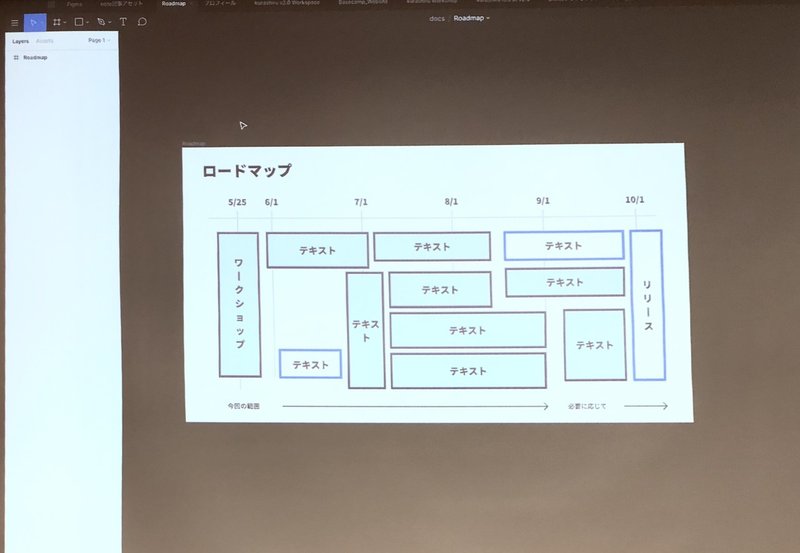
記事や発表スライドで使うテンプレート、イラスト、アイコンなどはすべてFigmaで一元管理し、再利用できるようなものはコンポーネント化している。
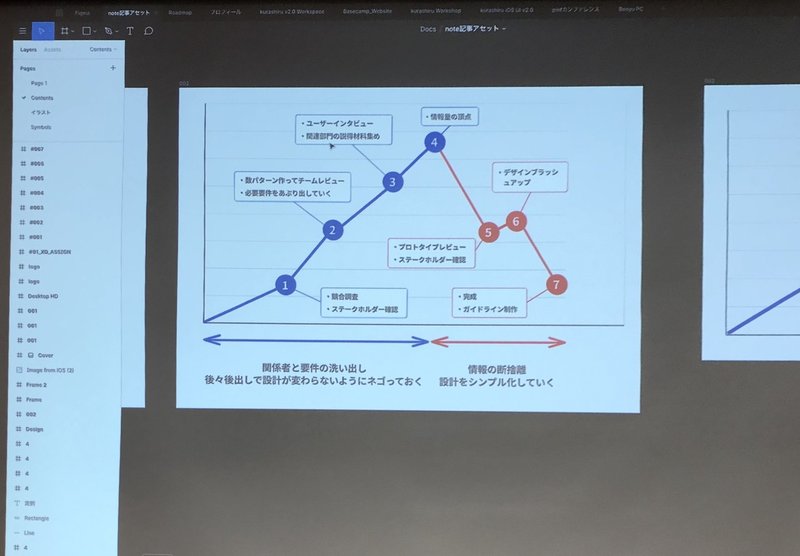
デザインのパターン検討プロセスなどの情報をすべてFigmaファイル内に残しておくと、新しく参画した人にも説明しやすい。
----------
所感
冒頭にFigmaTeamの方から、新機能として「Design System」「Autolayout」「Prototyping」が紹介されましたが、どれも非常にインパクトがありますね!「Autolayout」はFigmaの公式Twitterで、近々きそうな雰囲気を感じていましたが、それ以外の機能もすぐに業務に使えそうでとても楽しみです。
Yahoo!Japan越智さん、岡山さんによるSketchからFigmaに移行した話は、同じステップを踏んで同じ利点を感じているため、(移行に際しての苦労も含め)終始「わかる…」と思いながら聞いていました。リファクタリング大変だった…。
Goodpatch Anywhere齋藤さんの発表にについては、とにかく発表のスタイルが、登壇しているのは1人なのに「チーム」感をひしひしと感じて、Goodpatch Anywhereの組織としてのスタイルに加え、コラボレーションツールであるFigmaを最大限に生かした発表で衝撃的でした。内容も非常に重厚で(レポートには起こしきれませんでしたが)素晴らしかったです。
坪田さんの発表については、デザインツールの枠を超えたFigmaの使い方を幅広く紹介されていて、とてもワクワクする内容になっていました!まだまだ自分はFigmaの可能性を全然開拓できていないなと改めて思いました。
プレゼン中、Figmaを使ってリアルタイムで実践された方も多く、テキストではなかなか表現しきれない部分も多かったです。Twitterで、#figmatokyoというハッシュタグにて多くの方が画像や動画を上げられているので、ご興味あるかたはぜひ追っていただきたいなと思います!
----------
ここまで読んでいただきありがとうございました。
素敵なイベントでした。これからもFigmaを推して参ろうと思います。
Figmaについて過去に記事を1つ書いていますので、もしよければ見ていってくださいませ。
この記事が気に入ったらサポートをしてみませんか?
