
【簡単】ブログサイト設計図〔マネるだけ〕11のサンプル大公開!
最終更新日:2024/03/27
ブログ・アフィリエイトサイトの設計図
30分ですぐに作れる【テンプレート】
この記事は、【収益特化ブログのサイト設計7ステップ】のステップ7です。
ステップ6はコチラ
⇒集客記事(SEOキーワード)の設計⑥サイト設計
【収益特化ブログのサイト設計7ステップ】
サイト設計の流れ
①サイト設計の全体像を把握
②ゴール(成果ポイント)がどこかを知る
③サイトのコンセプト(差別化ポイント)を決める
④ターゲット(ペルソナ)は誰?
⑤教育記事(価値提供と価値共有)の設計
⑥集客記事(SEOキーワード)の設計
⑦サイト設計テンプレに当てはめる ←今ココ
ブログ・アフィリエイト初心者で最初に悩むのが

・記事って何を書いたら良いの?
・サイト設計ってどうすれば良いの?

上記は、私がブログアフィリエイトを始めた初期に思っていたこと
この記事は、ブログ・アフィリエイト初心者向け
ブログ・アフィリエイトサイトに必要な記事設計の方法をアフィリエイター歴19年の【あれべる】が、簡単にサイト設計できるテンプレートを公開しています。
ブログ・サイト設計図のテンプレートを使うことで、今までサイト設計が出来なかった初心者でも30分もあればサイト設計の基本が出来るようになります!
ブログを始めるのにあたって、いろいろ調べ学んでいる場合、多すぎるブログ情報やノウハウ、やり方に触れてきたはずです。
いざ、進めようと思ってもどこから始めるべきか悩んで、動けなくなることもあるでしょう。
そんな初心者にこそピッタリなブログ・サイト設計のテンプレートです。
細かいことは今は気にしなくて問題ありません。
今は、とりあえず最初の一歩としてブログやサイトの設計をし、作ってみることが最重要!
最初から失敗しないで出来る人なんてほぼいませんが、サイト設計のテンプレートを使えば、失敗率を格段に下げることができます。
記事の方向性、記事導線に悩んだら【ブログのサイト設計屋】がご相談に乗ります。
ブログ・サイト設計の記事を読み
Twitterで頂いたコメント
こちらのnote読みました😊🌸
— もも@ねむり姫エンジニア🌼 (@momo_programer) October 16, 2020
サンプルが多くてタメになりました!!
ブログ書くのにブレがちな人に勧めたい🥺❤️#note
あれべる( @areveru )https://t.co/jjq2381V4L https://t.co/jjq2381V4L
【簡単】ブログサイト設計図〔マネるだけ〕10のサンプル大公開!|あれべる@ブログ戦略×Web収益化【16年目】 @areveru #note https://t.co/u1ZkMEQosF
— あさかぜ (@asakaze1000) October 21, 2020
これすごいですね
勉強させていただきます。
とっても参考になりました😊
— たかぱぱ@コーヒー好きの単身赴任マン (@cndzixgr) November 19, 2020
【簡単】ブログサイト設計図〔マネるだけ〕10のサンプル大公開!|あれべる@ブログ戦略×Web収益化【16年目】 @areveru #note https://t.co/etTGRTWJEP
すごい。
— かいちゃん⭐️昨日の自分を確実に上回る (@_kai_chan) December 3, 2020
最強のテンプレ集なのでは?!
【簡単】ブログサイト設計図〔マネるだけ〕10のサンプル大公開!|あれべる@ブログ戦略×Web収益化【16年目】 @areveru #note #いま私にできること https://t.co/lsfP4YTluF
サイト設計とは?
サイト設計とは、ブログやWEBサイトの完成に向けどのような内容にするのかをあらかじめ決め設定しておく作業のことです。
サイトのゴールに向かってどのようなテーマで、どのような記事が必要なのか?どのようなユーザーを集め、問い合わせや購入まで至ってもらうのかを設計することです。
ブログでサイト設計が重要な理由


最近では【特化サイト・特化ブログ】を作った方が早く稼げるという話をあっちこっちで聞いているかもしれません。
でも、実際にブログサイトを作ろうと思うと、ブログ・サイト設計の部分でつまずいたり、適当に思いついた記事から書き始めることの方が多いのではないのでしょうか。
実際に私が初心者の頃は、思いついた記事から書き始めサイトをつくっていました。
サイト設計をしないブログの問題とデメリット3つ

思い付きで記事を書いて行くのは、実は書きやすいが
記事の方向性がブレやすい
必要ない記事を書いてしまう
収益ポイントが見つからず、結果稼げない
というリスクがある。

1.記事の方向性がブレやすい
記事の方向性を最初の段階で決めておかないと、書いているうちに「何を結論としているのか」が途中で分からなくなり、
結果的に何を言いたいのか分からない記事になってしまいます。
記事の方向性は、そもそもそのサイト全体で何が言いたいのかが決まっていないと特にブレやすくなるのです。
2.必要ない記事を書いてしまう
一見テーマに合っているキーワードだから、自分のサイトに必要だろうと記事を書いてしまうことがよくあるのですが、実は無駄な労力になっていることがあります。
例えば、サイトの目的が【ゲーミングパソコンを売りたい】というサイトなのに、パソコンに関係しているだろうと思い
【パソコンの仕組み、歴史】等を書いてしまうことです。
テーマに関連性はありますが、実は【ゲーミングパソコンを売る】という目的にはあまり意味がありません。
大手企業のような大規模サイトであれば、それらは意味がありますが
中小企業や個人でブログを運営する場合には必要ありません。
ランチェスター戦略にある弱者の戦略(中小企業、個人のサイト)では、深く狭い分野に特化する必要があるのです。
3.収益ポイントが見つからず、結果稼げない
アドセンスを目的としたサイトに多いのですが、ただ記事を量産するということを目的としている。
また、関連記事をひたすら書けばそのうち、SEO(検索エンジンで上位表示)であがって、アクセス数が増える。
上記のようにただ記事を増やすことしか考えていないと、結果的にゴールへ導きたいユーザーを集客できずに収益に結びつかなくなります。
サイト設計をせずに、サイトをただ運営してしまうと上記のような問題にぶつかることになります。
でも、ブログ・サイト設計を初めの段階でしておけば、記事もブレずサイト全体の形も整ったものが出来上がり、結果収益しやすくなるのです。
ただ、初心者や忙しい方にとっては
・ブログのサイト設計って難しいよね?
・初心者だからサイト設計のやり方もよく分からない!
・やってみようと調べたけど、実践になると上手く作れない!
という問題にぶつかりやすいのも事実
「それらを解消する為には?」
ブログ・サイト設計のサンプルと解説があれば解り易いことから
この記事にある内容と、サンプルテンプレートを活用してもらうことで解決することができます!
※サイト設計のサンプルテンプレートは記事の後半にあります。
この記事でご紹介する、ブログサイト設計のサンプルは私【あれべる】がオリジナルで考え作成したブログ・アフィリエイトサイト設計図です。
有料での販売も考えていましたが、自分が初心者の頃に悩んでいたことを思い出し、初心者の方の手助けができればと無料で公開することにしました。
また、アフィリエイト業界が活性化すればブログで稼げるという流れの一助となれればという想いもあります。
この記事の内容とサンプルでブログサイトを設計し稼げるようになるのであれば最高に本望です。
ブログサイト設計は収益化への近道


ブログ・アフィリエイトでサイト設計をしておくことで、目的地【収益化】までの近道が出来上がります。
実際、ブログでサイト設計をしていなかった頃とサイト設計をした後では、ブログサイトの完成時間も収益が出るまでの時間も断然違っていました。
確かに、サイト設計には手間や労力がすごくかかりますが、一度出来上がってしまえば後は、記事を書くだけでブログサイトの完成まで迷うことがありません。

ブログ・サイト設計のメリット3つ
ブログサイトの全体像が見える
ブレずに記事を書ける
収益化が早くなる

1.ブログサイトの全体像が見える
サイト設計を行うことで、ブログやウェブサイト全体の構造や流れが見えるようになります。
つまり、サイトのゴールに向けてどのように訪問者が動くのかを把握しやすくなります。自身のサイトが何を目的としているのかが見えることで、サイトのコンセプトが固まり専門性が高まります。
サイトの全体像がみえることで、新しいコンテンツを追加する際にも、サイト全体の一貫性を保ちながら簡単に組み込むことができます。
2.ブレずに記事を書ける:
サイト設計に基づいて記事(コンテンツ)を作成すると、方向性が明確になります。
これにより、何を書くべきか、どのような視点で記事を書くべきかが分かりやすくなります。記事(コンテンツ)を設計段階で考えることで、定期的な更新や特定のテーマに沿った記事を執筆しやすくなります。
3.収益化が早くなる:
ブログやサイトがしっかりとした設計に基づいていると、それに合わせた収益化戦略を立てやすくなります。
ゴールに向けて迷いなく作業を進めることができるので、悩みながらブログを運営するよりスピーディにサイトが出来上がるということです。
記事(コンテンツ)の質や検索エンジン最適化(SEO)という視点でも、戦略的に設計することで、サイトのアクセス数や表示回数を増やし、収益化の可能性を高めることができます。
ブログやウェブのサイト設計は、単にサイトが作りやすくなるだけでなく、コンテンツ戦略や読者の利便性にも密接に関わってきます。
このようなメリットを持つサイト設計を行うことで、サイトの運営や成長を効果的に進めることができるようになります。
基本ブログのサイト設計にはメリットしかありません。
でも多くの方がサイト設計をしないのは
手間がかかる
設計方法が分からない
難しいイメージがある
という部分でつまずくからです。
また、初心者の頃にブログ・サイト設計のノウハウを読んで理解はしても、実際の作業では戸惑ってしまうことが多々ありました。
だからこそ、初心者はブログサイト設計のテンプレートを活用することが大切なのです。
特化ブログ・サイト設計のお手伝いをします!【ココナラ】
アフィリエイト初心者さんや、アフィリエイトサイトの時間を短縮したい方向けに【サイト設計】サポートサービスを公開しました。
サイト設計に悩んでいる方はお気軽にご相談ください。
ブログサイト設計は必要最小限の15記事から


※ブログ初心者は100記事からという話もある
ブログ・アフィリエイトのサイト設計をするのに、何も100記事をすべて設計する必要はありません。
なぜなら、100記事設計するのは時間がかかり過ぎるから
また、記事は書いているうちにより良い記事を思いつくことがあり、途中から修正をすることになるからです。
最初の頃は、必要最小限の15記事くらいで問題ありません。
15記事というのは本当に扱いやすい記事数で、設計するのもそれほど苦労はしません。
また、ブログサイトを管理する上で把握しやすいのです。
15記事が完成し、状況を見てリライトや修正を繰り返す方がより良いサイトが出来上がります。
※この記事でご紹介する(ブログ・アフィリエイト用)ブログ・サイト設計も15記事で構成しています。
ここまで説明してきた15記事のブログ・サイト設計は、主に特化ブログ・アフィリエイトサイト用です。
初心者でも出来る【サイト設計7ステップ】
ステップ1:サイト設計の全体像を把握
まずは、特化ブログを設計するために全体がどのような流れになるのかをイメージしておきます。
全体像が分からないと、途中で「なんで、今これやってるんだっけ?」となり迷子になりやすい。
この記事は、サイト設計の全体像を把握するための記事です。一通り目を通しておくと迷わなくなります。
ステップ2:ゴール(成果ポイント)がどこかを知る
ブログのサイト設計方法って多くのサイト等で紹介されていますが、ゴールを最初に設定するのは私あれべる流です。
これが絶対に正しいというわけではありませんが、長年ブログを運営した結果ゴールから設計する方が効率的だという点にたどり着きました。
肝心のゴールですが、それはブログによって違ってきます。
アフィリエイト商品購入
アフィリエイトサービスへの申し込み
メールマガジンやLINEへの登録
自社商品の販売
自社サービスへ申し込み
電話予約の受付
問い合わせフォーム
など、様々なゴールがあります。
自分が運営するブログの目的地はどこか?まずはそこから考えてみましょう。
ステップ3:サイトのコンセプト(差別化ポイント)を決める
2024年以降より重要になってきたと思うのがサイトコンセプト。
サイトコンセプトは簡単に言ってしまえば、他のブログと差別化するために設定するものです。
ブログはある意味【飽和状態】。
様々なブログがある中、同じようなテーマや同じアフィリエイト商品を扱うため、他のサイトに埋もれてしまう状態になってしまうのです。
ブログのコンセプトで差別化しなければ注目してもらえず、アクセスも増えず、結果成果が出ないということになる。
ステップ4:ターゲット(ペルソナ)は誰?
サイト設計や記事の作成をするときによく「ペルソナを設定しましょう」と聞いているかと思います。
ペルソナとは、その商品やサービスを必要としている人物像のこと
ターゲットと同じような意味ですが、ペルソナの方がより細かく設定するのが一般的(年齢、性別、性格、年収、住んでいる場所、悩みごと、家族構成、ライフスタイル、等あらゆること)
記事って多くの人に見てもらいたいからどうしても複数の人へ向けて書いてしまうのですが、実は1人だけに向けて書くのが正解なんです。
ただ、そのペルソナというのを設定するのが難しい!
最も簡単に設定できるのは【過去の自分】と【身近な人】。
過去の自分であれば「何をどのように悩み、何を感じていたか」が分かるため、悩みに対して適切な方向に導いてあげることができるのです。
同じように、身近な人もその時どのように悩んでいたのか、どのように解消してあげたのかを知っていれば、その人に向けて記事を作成できるということです。
ステップ5:教育記事(価値提供と価値共有)の設計
教育記事は、ユーザーに新しい価値を共有するためのページ。
この教育記事で、潜在顧客から顕在顧客へと引き上げることが主目的となります。
つまり、その商品を必要だと思っていないユーザーへアプローチすることで「その商品が必要だ!」という想いにさせるための記事です。
教育記事で悩みや問題を提起してあげることで
問題を放置したままのデメリット
悩みを解消する手段
これらを共有し、理解を深めてもらうということです。
ステップ6:集客記事(SEOキーワード)の設計
集客記事は検索エンジンからアクセスを増やすことを目的としたページのこと。
検索エンジンからアクセスを増やすためには、検索順位の上位に自分の記事を表示させる必要があり、その方法を一般的にSEO対策と言います。
サイト設計においては、ゴールへ誘導するためのユーザーを集める設計。
集客記事で気をつけたいのは、目的地(ゴール)へ向かう必要があるユーザーをどれだけ集められるか
簡単に言ってしまえば、目的がダイエット商品の紹介なのにダイエットに興味が無い人を集めても意味が無いということです。
集客記事はある意味、無限に作成できるものですが、そこには効率の良い集客記事と、効率の悪い意味のない集客記事があります。
ステップ7:サイト設計テンプレに当てはめる
上記の6ステップが一通り頭に入っていれば、最後にサイト設計のテンプレートを活用できます。
サイト設計では最後にテンプレートに①~⑥で調査したものや、まとめたものを当てはめながら入力して行く作業になります。
※サイト設計テンプレートは記事の後半にあります。
特化ブログ・サイト設計のお手伝いをします!【ココナラ】
アフィリエイト初心者さんや、アフィリエイトサイトの時間を短縮したい方向けに【サイト設計】サポートサービスを公開しました。
サイト設計に悩んでいる方はお気軽にご相談ください。
ブログ・サイト設計テンプレート、サンプルの見方


ブログ・サイト設計テンプレートのダウンロード
(Excelファイル)
・ブログ・サイト設計のテンプレート5種類
・サイト設計サンプル11個
※記事の後半でもダウンロード可
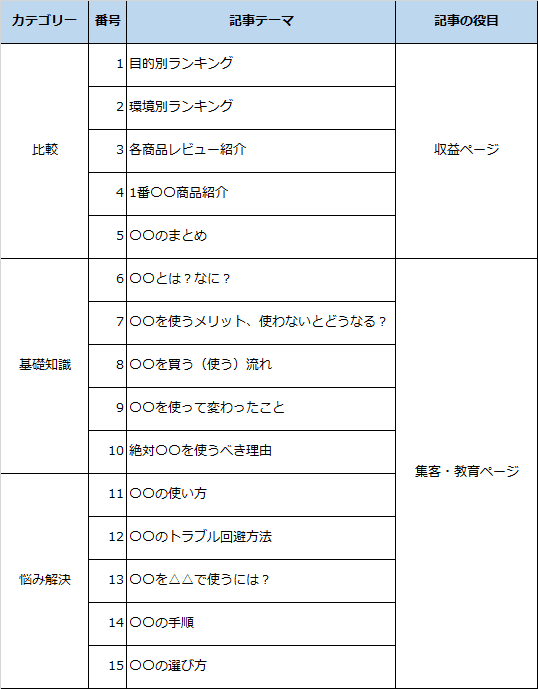
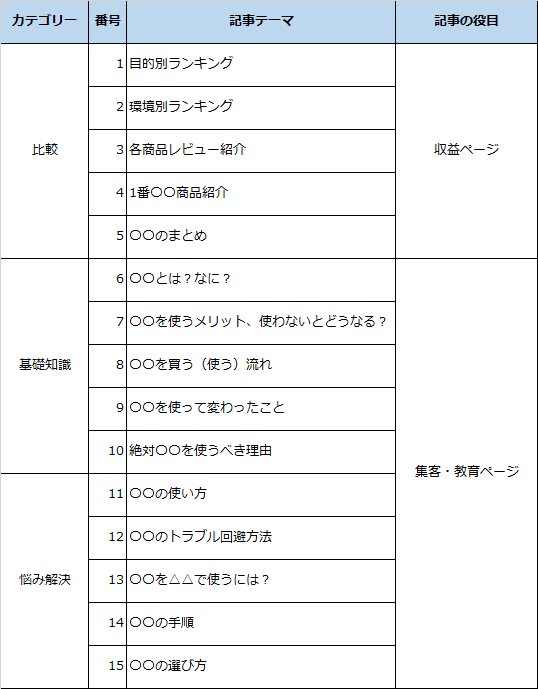
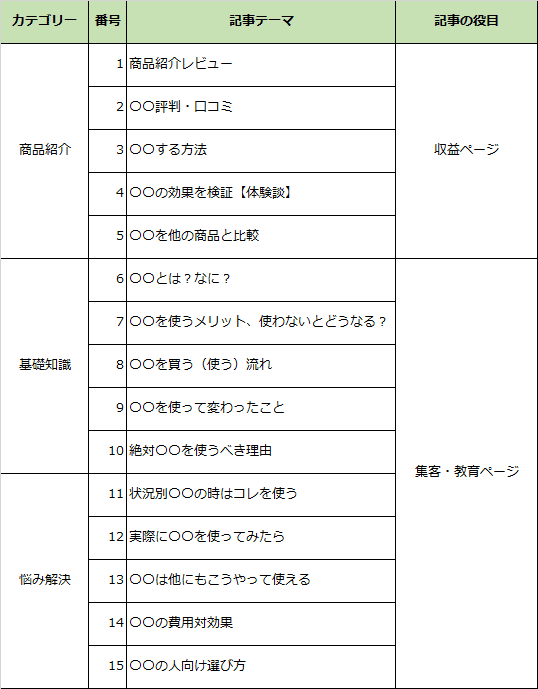
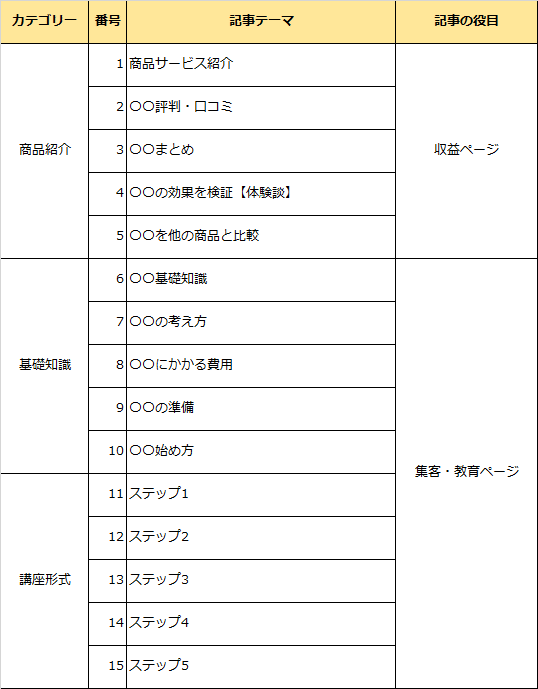
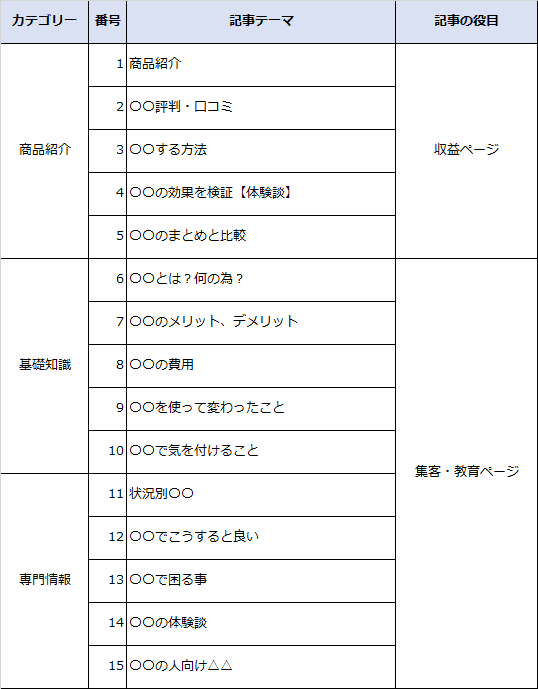
ブログ・サイト設計サンプルの項目には
・カテゴリー
・番号
・記事テーマ
・記事の役目
の4つで構成されています。
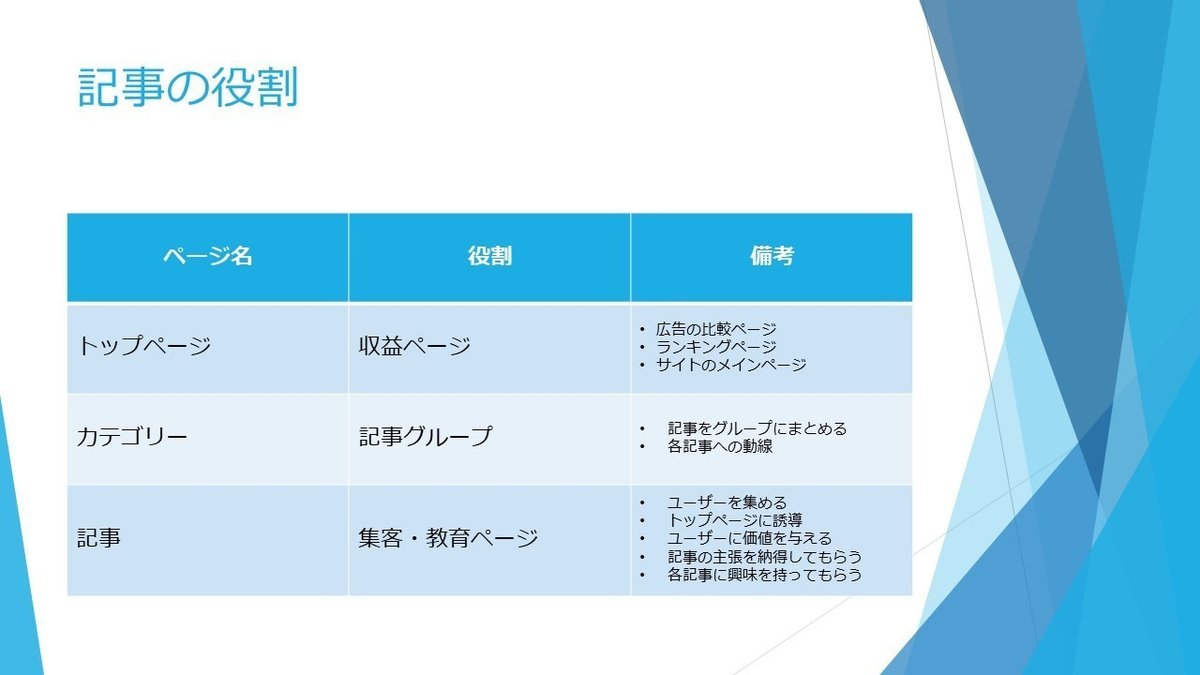
メインとなるのは、各記事の役目に沿ったカテゴリー別けです。
【収益ページ】
収益ページはブログ・アフィリエイトサイトの主要な部分で、このページが無いことには収益が発生しない大切な部分です。
※LP、キラーページ等と呼ばれているページ
【集客・教育ページ】
集客・教育ページは、主にアクセスを集め読者へ新しい価値を共有するためのページです。
集客・教育ページが無いことにはアクセスを集められず、収益ページへ誘導することも出来ません。
【記事テーマ】
記事テーマはそのブログサイトに「こんな記事があれば成立するよ!」という前提で設定しています。
必ずこのテーマでなければいけないという訳では無く、理想的にはこのようなテーマがあると良いということ。
もちろん、扱う商品のジャンルによっては変更していただいた方が良いですよ。
【サンプル1、サンプル2】
サンプルでは、もしサイト設計をするならこんなイメージというのを参考に記入しています。
商品やジャンルが変わっても、少し書き換えてもらえれば対応することも出来ます。
そのまま利用していただいても問題ありませんが、この記事から同じサイトが増える可能性もあるのでおすすめはしません。
可能な限り、ご自身で少し書き換えて頂く方が良いでしょう。
ブログサイト設計のテーマ種類は5つ

1、【比較・ランキング】ブログサイト設計
2、【一点商品・商品紹介】ブログサイト設計
3、【講座形式】ブログサイト設計
4、【トレンド】ブログサイト設計
5、【情報特化】ブログサイト設計

上記の5つのタイプでサイト設計をし、それぞれ2つのサンプルを用意しました。
※パワーアップサンプル+1つ追加しました。
合計11サイトの記事設計イメージが分かる内容となっています。
1、【比較・ランキング】ブログサイト設計

比較・ランキングサイトはブログアフィリエイトの中でも定番のサイト構成
商品やサービスを比較することで、ユーザーに情報を届けやすく、アクションを起こしてもらえる形です。

比較・ランキングサイトでは、各記事で集客し【収益ページ】にユーザーを誘導する形が理想。
※集客ページ:トップページ、まとめページ、比較ページ

比較・ランキングサイト内で、行き来できる形にすることでユーザーがアクションを起こしやすくなります。

比較・ランキングサイトでは、最終的に収益ページに集客しアクションしてもらうことが目的です。
そして、各記事ではユーザーを集客し教育(価値を知ってもらう)するのが個別記事の役割です。
比較・ランキンング、ブログサイトの設計例

比較ランキングサイトの基本の形
この形をジャンルや商品に合わせて変化させていくと、サイト設計もしやすくなります。
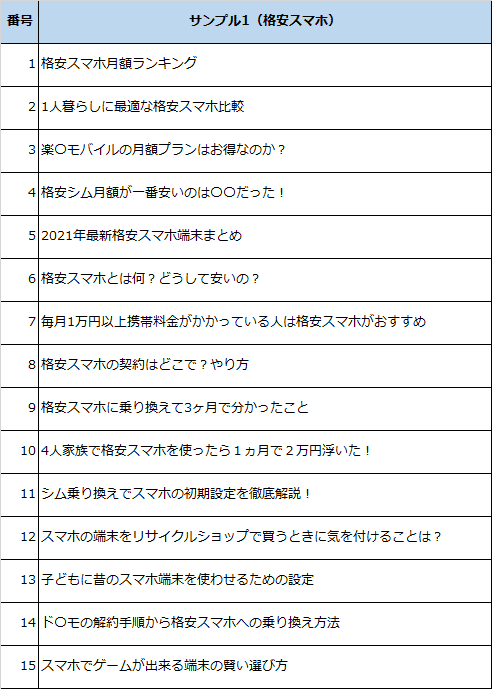
比較・ランキンングサイトの設計サンプル①
格安スマホの比較ブログ

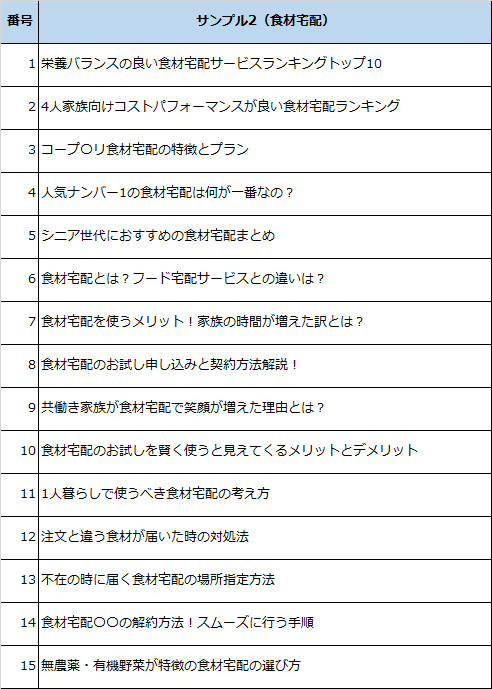
比較・ランキンングサイトの設計サンプル②
食材宅配の比較ブログ

2、【一点商品・商品紹介】ブログサイト設計

一点商品・商品紹介サイトでは、アフィリエイト広告であるサービスや商品1点をメインで紹介するブログサイト。
一つの商品をとことん追求する特化サイトです。

収益ページである【商品紹介ページ】【レビューページ】に誘導するコンテンツ作りが重要となります。

比較・ランキングサイトと同じ構成でユーザーの流れも同じです。
各記事で行き来できる形にすることでユーザーを教育し、最終的に商品紹介ページに誘導します。

一点商品・商品紹介サイトでの最も特徴的なのは、収益ページである商品紹介ページのコンバージョン率(購入率)の高さです。
主にセールスライティングを活用し、訪れたユーザーを広告主サイトへ誘導、アクションを起こさせる
一点商品・商品紹介ブログサイトの設計例

一点商品紹介サイトの基本の形
個別記事は紹介する商品に興味を持ってもらえる内容、関連のある内容が望ましい。
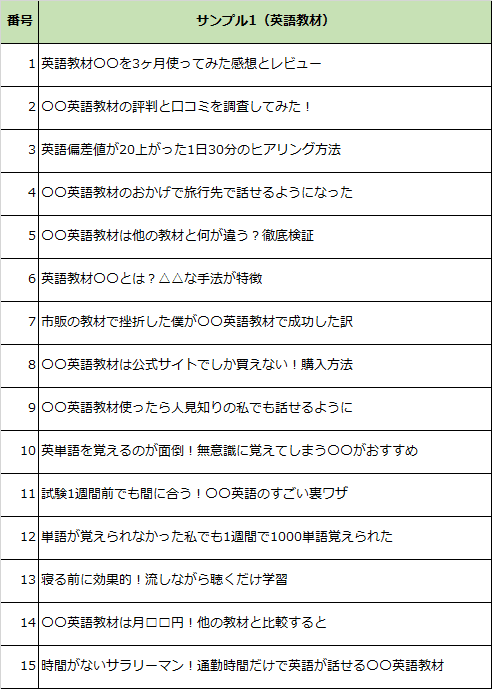
一点商品・商品紹介サイトの設計サンプル①
英語教材紹介ブログ

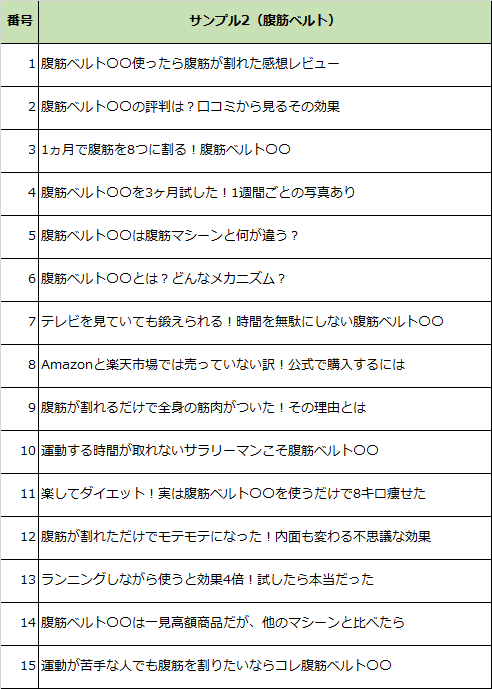
一点商品・商品紹介サイトの設計サンプル②
腹筋ベルト紹介ブログ

実際のアフィリエイト広告をASP(A8.net)からたまたま目についたものを選び、テスト的にテンプレートに沿った内容で作成した例 ↓↓↓
3、【講座形式】サイト設計

講座形式サイトは初心者向けのサイト構成で、1記事ずつ段階を踏んで理解してもらえるのが特徴
ユーザーは順番に学んでいくことができるので、最終的に商品やサービスへアクションを起こしやすい形です。

講座サイトでは、講座記事を読んでもらい最終的に【収益ページ】にユーザーを誘導する形。
講座記事では、ユーザーに情報と価値を与えるので、信頼してもらいやすいサイト構成となっています。

講座形式サイトでは、最終的に【商品紹介】にユーザーを誘導します。
ステップを踏んでいるので、成約しやすい

講座形式サイトでは、最終的に収益ページの【商品紹介】にたどり着く構成になっています。
講座形式は主に初心者向けですので、丁寧に詳細を伝え
最終的に商品やサービスの価値を知り、断ることができないくらいまで価値を知ってもらう必要があります。
講座形式ブログサイトの設計例

講座形式サイトの基本の形
講座形式では、講座のステップをしっかり作りこむことが重要
サンプルでは5ステップですが、実際にはジャンルや内容によって10ステップくらいを用意しても良い。
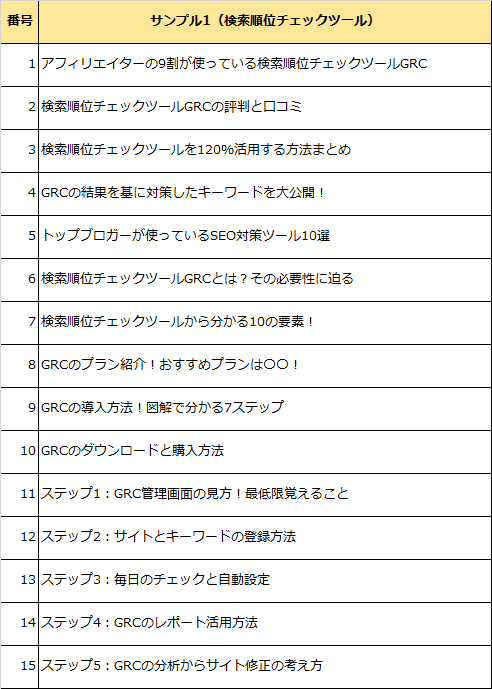
講座形式サイトの設計サンプル①
検索順位チェックツールサイト

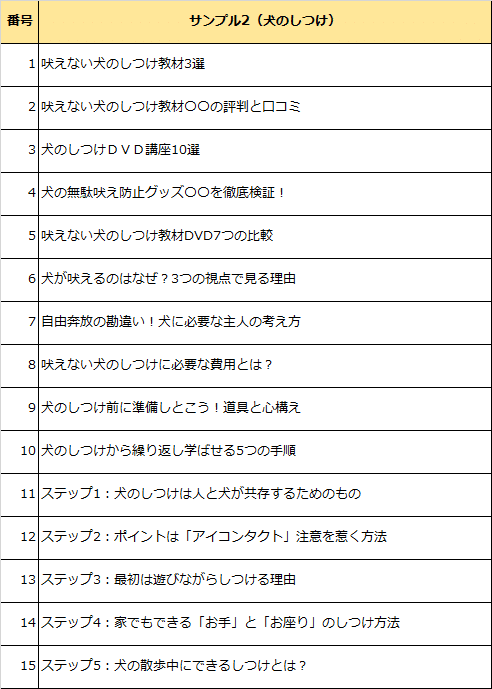
講座形式サイトの設計サンプル②
犬のしつけサイト

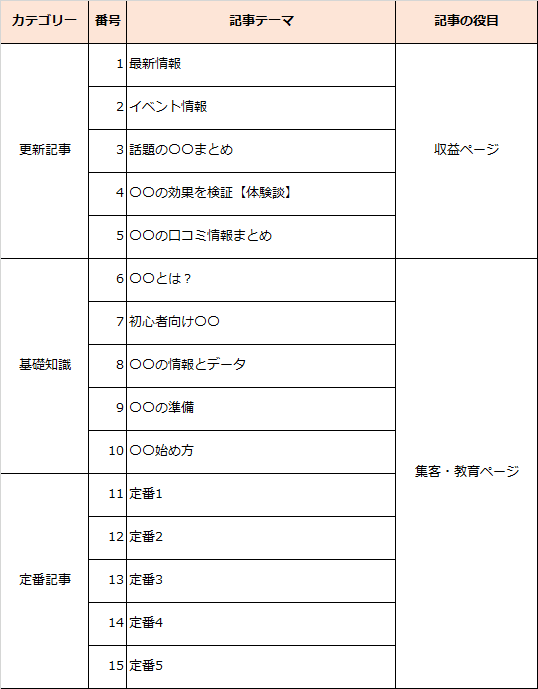
4、【トレンド】ブログサイト設計

トレンドブログサイトは話題になっていること、流行っていることを記事にしアクセスを稼ぐ手法
爆発的な集客も可能ですが、旬を過ぎた記事はアクセスが減るという傾向もあります。
トレンド記事は書きやすいので、アクセスを大量に集めアドセンス収益で稼ぐことも

トレンドブログサイトでは、とにかくアクセスを集め広告である【アドセンス】に興味を持ってもらう手法です。
また、各記事に合う広告案件(ASP広告)があれば掲載することも収益源となる。

トレンドブログサイトでは、サイト内の各記事に興味を持ってもらい回遊してもらうことを狙います。
ユーザーの滞在時間を増やし広告に興味を持ってもらい、そしてクリックをしてもらうことで収益化します。

トレンドブログサイトでは、アドセンス収益がメインになるので、記事に興味を持ってもらう大量の記事が必要
トレンドブログサイトの設計例

トレンドブログサイトの基本の形
メインとなるのは最新の情報。ですが、定番の記事もしっかり練っていくことが重要。
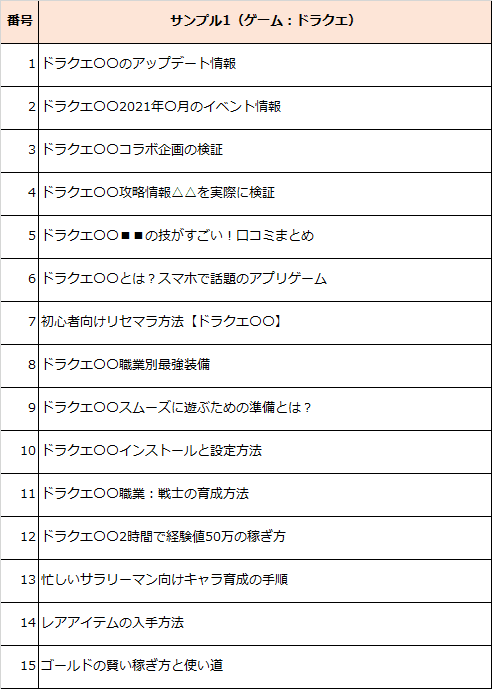
トレンドブログサイトの設計サンプル①
(ゲーム:ドラクエ)サイト

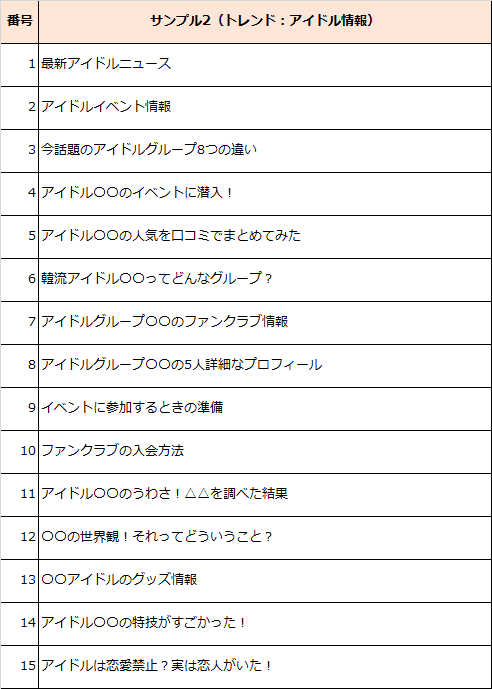
トレンドブログサイトの設計サンプル②
(トレンド:アイドル情報)サイト

5、【情報特化】ブログサイト設計

情報特化ブログサイトは広告を主体とするのではなく情報がメイン
情報を公開する中で、関係性のある広告を記事に乗せていくので、自然な流れで収益を上げることができます。
専門的な情報を扱うので、深い知識も必要

情報特化ブログサイトでは、様々な専門知識を持ってユーザーに価値を提供します。
その中で、専門的な知識から商品やサービスを紹介し、収益化を目指します。

情報特化ブログサイト内でユーザーが学び、ユーザーに必要な商品やサービスのページへ最終的に誘導します。

情報特化ブログサイトでは、各記事が専門的な情報を提供しユーザーのアクセスを集めます。
情報に特化しているため、様々なサービスに誘導することが可能。
情報特化ブログサイトの設計例

情報特化ブログサイトの基本の形
基礎知識と専門情報がメインのコンテンツ
情報特化サイトの場合、様々な広告を自然な流れで紹介することができるので、広告主が撤退しても損失が小さい。
ブログ・アフィリエイトサイトとして安定した収益を目指せます。
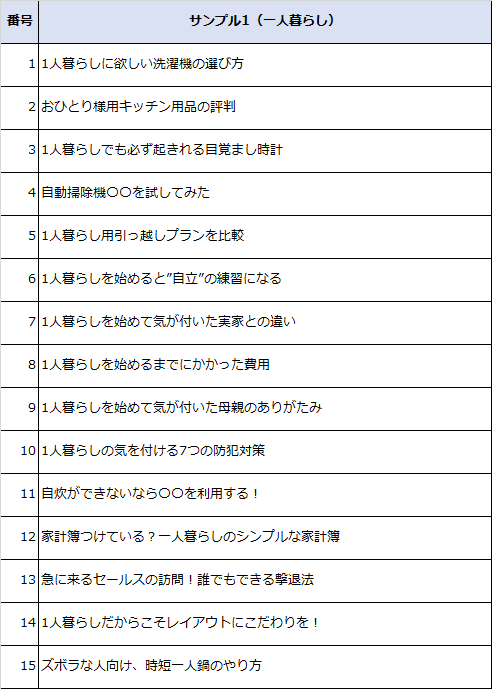
情報特化ブログサイトの設計サンプル①
一人暮らし情報サイト

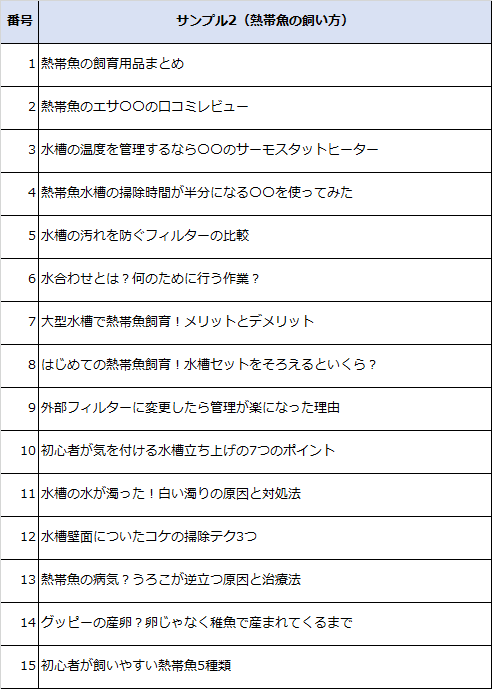
情報特化ブログサイトの設計サンプル②
熱帯魚の飼い方情報サイト

ブログサイト設計テンプレートとサンプル11個の使い方


この記事で紹介しているブログサイト設計サンプルは、私あれべるがオリジナルで作ったものですので、ご自身で自由に使って頂いて問題ありません。
※ただし、著作権は放棄していません。再配布や2次利用は禁止となります。
ブログサイト設計の基本を
1、【比較・ランキング】ブログサイト設計
2、【一点商品・商品紹介】ブログサイト設計
3、【講座形式】ブログサイト設計
4、【トレンド】ブログサイト設計
5、【情報特化】ブログサイト設計
こちらの5つに別けて設計しましたが、ブログ・アフィリエイトサイトであれば大抵どれかに当てはまります。
もちろん複数を組み合わせているブログサイトも沢山あり、どれが正解かは特にありません。
扱う商品やジャンルで変わってきます。
ブログサイト設計の基本に合わせるとサイト作成が楽になる
このブログサイト設計のテンプレートを使うことで、0から考えるよりも劇的に早くサイト設計ができ、サイト作成することができるようになります。
サンプルでは最小構成にしているので、もちろんジャンルによっては増やして使うこともご検討ください。
重要な事は、ブログやアフィリエイトサイトはこういうイメージで作られていることを知ることです。
ブログサイト設計テンプレートの活用方法
サイト設計サンプルでは、イメージを掴んでもらうために活用いただいても良いですし、似た構成でサイト作成することも問題ありません。
※ただし、オリジナルのコンテンツを追記することをおすすめします。
作成したブログサイト設計図を元に記事を書く事で、ブレの無いサイトが出来上がります。
ご自身で執筆するのはもちろん、外注化で記事を書いてもらうことにも活用できるものとなっています。
⇒【記事の外注化で月収100万稼ぐアフィリエイト】外注化戦略
ブログ・サイト設計テンプレートのダウンロード
(Excelファイル)
・ブログサイト設計のテンプレート5種類
・サイト設計サンプル11個
ダウンロードファイルは、上記の記事内容をエクセルにまとめたものです。
作業するときにご活用ください。
【収益特化ブログのサイト設計7ステップ】
サイト設計の流れ
①サイト設計の全体像を把握
②ゴール(成果ポイント)がどこかを知る
③サイトのコンセプト(差別化ポイント)を決める
④ターゲット(ペルソナ)は誰?
⑤教育記事(価値提供と価値共有)の設計
⑥集客記事(SEOキーワード)の設計
⑦サイト設計テンプレに当てはめる ←今ココ
ブログサイト設計のお手伝いをします!【ココナラ】
アフィリエイト初心者さんや、アフィリエイトサイトの時間を短縮したい方向けに「ココナラ」で【サイト設計】のサービスを公開しました。
サイト設計に悩んでいる方はお気軽にご相談ください。
収益化できる特化ブログのサイト設計サポートします!
「毎月ブログから収益をあげたい!」
「稼げる特化ブログを運営したい!」
「書きたい記事を活かしたサイト全体像を知りたい!」
「稼げなかったサイトを設計し直したい!」
などを解消するサービスです。
本気でブログの収益を考えている方におすすめです。
アフィリエイトやアドセンス以外の収益ブログとして、6記事で構成する超ミニブログも記事にまとめした。下記のリンクからチェックしてみてください。
あとがき
最後にこのnoteは更新型の記事です。
もし、気になる点や疑問などありましたらコメントやX(ツイッター)などからご連絡ください。
直ぐではないかもしれませんが、noteもダウンロードファイルもアップデートしていきます。
最後まで読んでいただきありがとうございました。
【感想シェアしていただいた方へ特典プレゼント】
「X(Twitter)で感想シェア」or「noteコメント欄」へコメントいただけた方へ特典として
「ブログサイト設計5種類の構成資料」のPDF
をプレゼントします。
本noteをシェアし、下記よりダウンロードください。
本noteのバージョンアップ、次回作の励みになるので、シェアして感想ツイートを頂けると嬉しいです。
【感想シェアツイートのやりかた】

【スマホ】や【タブレット】【PC】下部:上記ボタンで簡単にシェア頂けます。
シェアの際下記の名前も入れていただけると私に通知が届きます。
<コピーペースト用>
------------------------------------------------
あれべる( @areveru )
https://note.com/areveru/n/n1bd82b679984
------------------------------------------------
( @areveru )が入ってないと通知が届かず、私がシェアを見逃してしまいますので入れて頂けますと助かります。その際にRTさせていただきます。
【感想コメントのやりかた】

記事下部にありますコメント欄からコメント頂けます。
また、noteのハートマーク(スキ、いいね)も、いただけると大変励みになります。
■特典ダウンロードはこちら
合わせて読みたい関連記事
この記事が気に入ったらサポートをしてみませんか?
