スマホアプリ・サイトのUIを考察してみる。
こんにちは。デザイナーNです。
梅の花もほころびはじめ、春の訪れを感じる季節になりました。(今は2月下旬)たねやの桜餅が食べたいです。
年明けにスマホをiphone8→13に機種変しました。写真の画質の差に感動✨画面も広く、早く変更しておけばよかったと後悔しきりです。スマホめっちゃ便利です。財布忘れてもスマホ忘れるな!
私たちの生活にガッチリ食い込んできたケータイライフ。最近クライアント様からも「スマホファースト・アプリのようなUIでお願いします」とお願いされることが増えてきました。
特にECサイトはメニューやスクロール時の挙動など、PCとは違う設計が必要です。
私がよく参考にしているアプリ・サイトを考察してみました。おもにトップページになります。

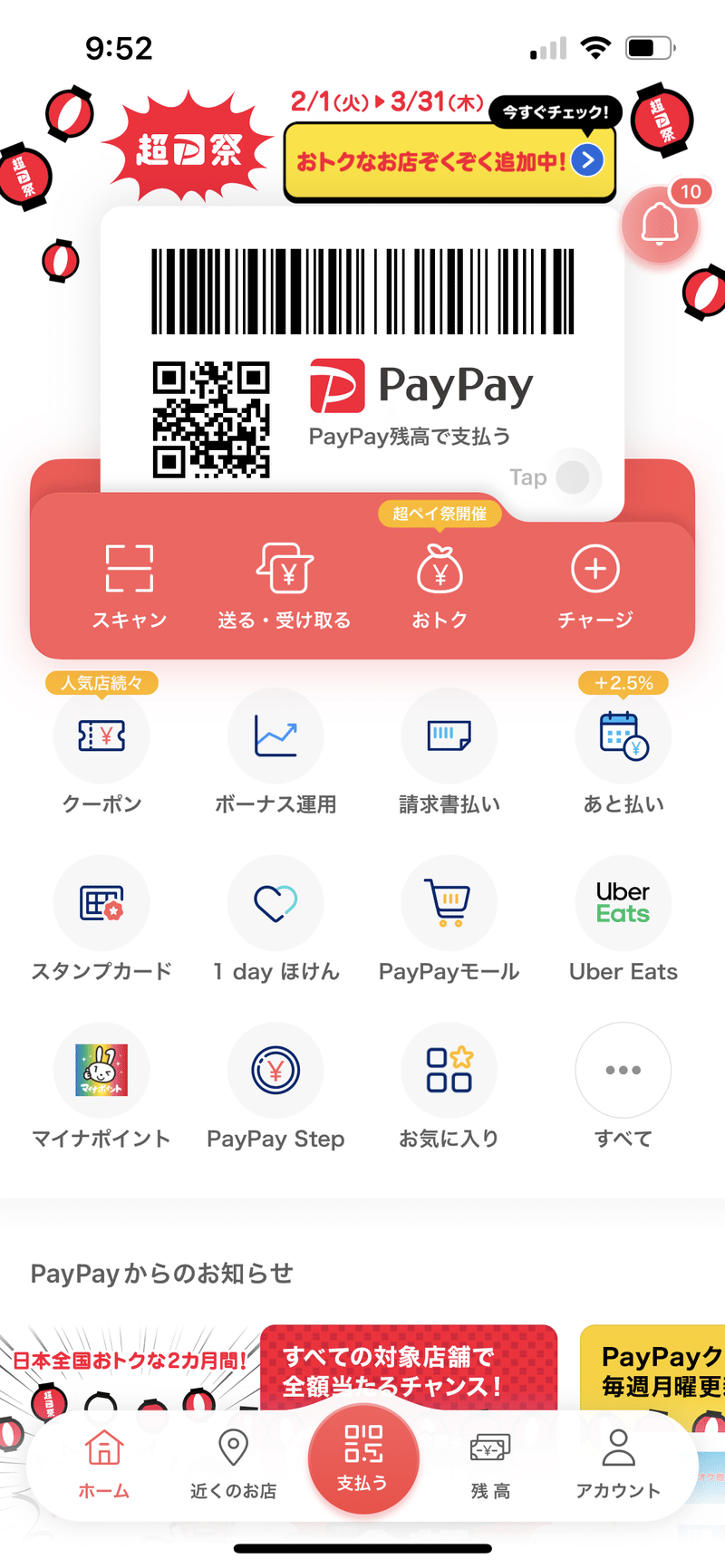
PayPay
ミニマムな中にしっかり導線が練られていてわかりやすいです。残高がすぐわかる、チャージが一瞬でできる、対応しているお店が多いのがお気に入り。
【ファーストビュー】
お支払いバーコード
【スクロール時のメニューの挙動】
スクロールでメニューは画面外へ、デフォルト・下スクロール時に表示さ せている
【テキストリンク】
青
【背景】
白ベースにシャドウをいれたデザインでエリアを認知させている
【その他】
ちょっとしたモーションで注意をひく
アイコンがかわいい

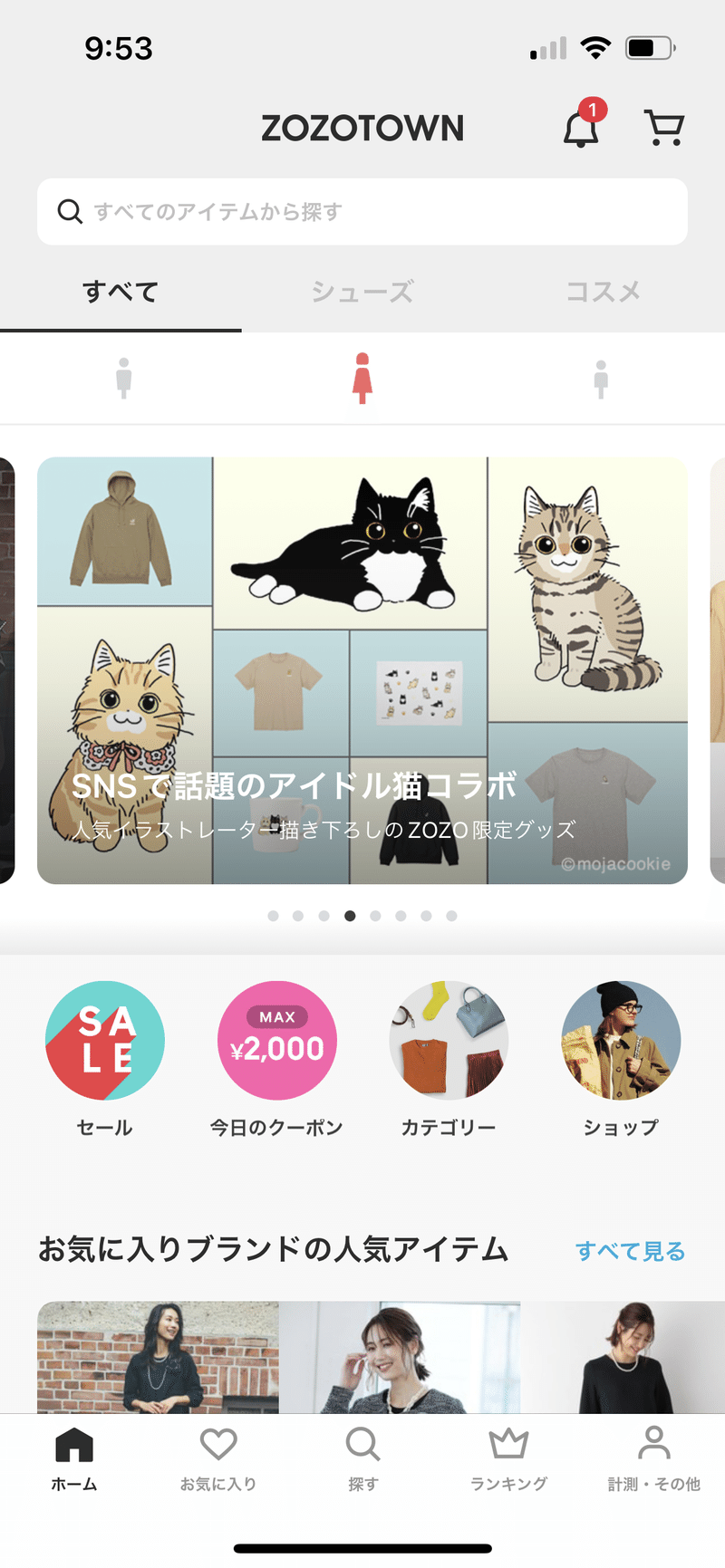
zozotown
メインのバナーエリアはクオリティの高い写真を背景に、見出し・テキストのルールが決まっていて更新性が考慮されています。
【ファーストビュー】
特集バナー
【スクロール時のメニューの挙動】
上部メニューの一部と下部メニューは画面外へ
全メニューはデフォルト時・下スクロール時に表示させている
各商品ページではメニューはなく「カートに入れる」ボタンが下固定
【テキストリンク】
青
【背景】
グレーベースに白ボックス+シャドウでエリアを区切っている
【その他】
ポイントでいろんな色を使っているがゴチャゴチャしていない
フォントは10〜16pxぐらいで小さめの印象

amazon
検索バーはほとんどの画面で表示されています。
意外と横スクロールは少なく、1〜2カラムで縦積みの設計の印象です。
【ファーストビュー】
特集バナーの上にユーザー特有の商品バナーが横スクロールで乗っている
【スクロール時のメニューの挙動】
上部メニューの一部と下部メニューは画面外へ
全メニューはデフォルト時・下スクロール時に表示させている
各商品ページではメニューは固定表示
【テキストリンク】
青
【背景】
ミドルグレーに白ボックスでエリアを区切っている。
【その他】
フォントは15〜22pxぐらいで大きめの印象

無印良品(ネットストアページ)
検索バーがカテゴリーソートとキーワード入力にわけられており
クロス検索がサクっとできます。
【ファーストビュー】
特集バナーのカルーセル
【スクロール時のメニューの挙動】
ネットストアページではメニューは固定表示
各商品ページは上部にカートが表示されている
【テキストリンク】
青
【背景】
白。画像の背景にグレーを使用したりマージンで区切りを認知させている
他ページではボックス+シャドウも使用。
【その他】
フォントは14〜20pxぐらいで中間の印象
サイトの目的によって、ユーザーの行動をどこへ導きたいのかがとてもわかりやすいですね。その行動に基づいて画面設計の試行錯誤があるのだと思います。
この記事が気に入ったらサポートをしてみませんか?
