
未経験からWebエンジニアに転職して1年が経過しました
はじめに
2023/1/4に合同会社春秋へ転職し、エンジニアデビューしてからちょうど1年が経過しました。
この記事は未経験から転職し、実際に1年間働いてみた経験から得た学びや教訓をまとめた記事となります。
これからエンジニアへ転職する人や新人エンジニアの方へ向けて書いておりますので、転職または転職後の参考となれば幸いでございます。
2023年の挑戦と学びの過程
2023年の振り返り

この1年間で様々なことをな経験をさせていただきました。Railsでの開発が主でしたが、Next.jsやGraphQLを使用した開発も経験できました。
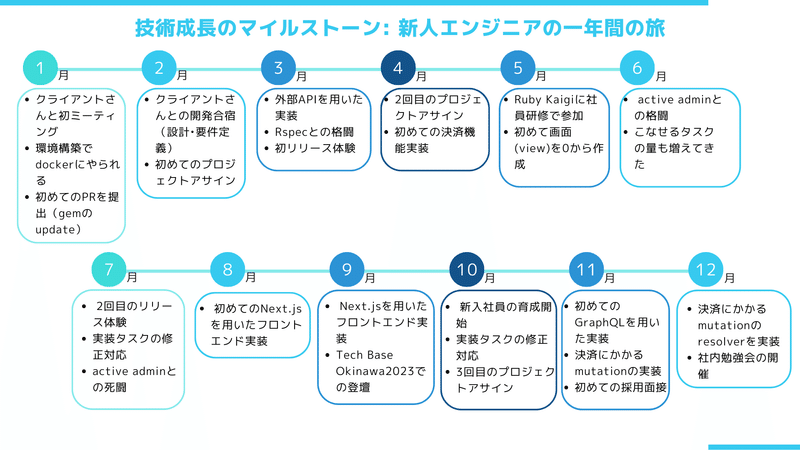
この1年の出来事を時系列順にざっくり振り返ってみたいと思います。
1月:右も左も分かりません期
アサイン予定の匿名配送プロジェクト(匿名で商品が配送できる機能追加)への準備がメインでした。開発を行うための環境構築やクライアントとの顔合わせMTG、工数見積もり作業などを行い、あぁエンジニアへ転職したんだなぁという実感が湧いたのでした。環境構築の際はdockerという壁にぶち当たりました。
その後、初めてのPRを作成しました。初PRは社内向けのgemにフラグを追加するという軽微な内容のものでした。最初のPRを見返すとdescriptionの内容が乏しく、レビュアーさんに負担のないようなPRを作成するという心がけが全然できていないなーと痛感します…
↓1ヶ月経過時点での感想を下記記事にまとめていたので、よければご覧ください。
2月:自分が弱小過ぎて心が折れかけた期
月初めにクライアントとの3日間にわたる開発合宿がありました。これから開始予定の内部広告プロジェクト(内部広告機能追加)の要件定義、仕様検討、設計を行うという内容でした。
ここではデータモデリングやテーブル設計なども行い、様々な議論やIT専門用語が飛び交い、ついていくのがやっとという状況で不甲斐ない自分に対してメンタルが崩壊しそうでした…泣
そして、この頃から匿名配送プロジェクトの開発に本格的に参加し実装タスクに着手していきました。
3月:初リリース体験期
匿名配送プロジェクトで合計6つのPRを作成しmergeしていただきました。
外部サービスの配送連携APIを用いての開発でした。ここでRspecという最初の壁にぶち当たりRspecと死闘を繰り広げました。その他、Railsのi18nやDecorator、Enum型の使用など個人開発では経験しなかった機能を使用しての開発経験を積みました。
そして、月末には匿名配送プロジェクトのリリースを経験しました。リリース日には何も不具合起きないでくれと祈りながら、ヒヤヒヤソワソワしていたのを思い出します。
4月:2回目のプロジェクトアサイン期
内部広告プロジェクトにアサインしました。ここではクレジットカード決済Serviceクラスのリファクタリングやクレカ決済機能の実装を経験しました。
ここでは、Railsの例外処理によるエラーハンドリングの考え方が身につきました。
この月から春秋の社員が2名増えました🙌
5月:決済機能体験期
クレカ決済の入金画面を作成しました。初めてデザインカンプを確認しながら0からのview画面の作成を経験しました。がっつりslimとsassを実装しました。JSを使用したDOM操作やモーダルの実装も行い、assetsファイルの管理手法などについても新たな知見を得ることができました。
この時期から弊社の拠点がコワーキングスペースつなぐへ移動しました。
また、社内研修の一環として初めてRuby Kaigi2023 in 松本に参加してきました。Ruby Kaigiの感想は下記記事にまとめていますので詳細はそちらをご覧ください。
6月:active adminよこんにちは期
active adminを用いてのクレカ決済の返金対応ができる機能の実装をしました。ここで初めてactive adminのControllerをカスタムして実装を行いました。gemの機能の制約を受ける上での実装は難しく、active adminとの格闘の月でした。また、返金対応はポリモーフィック関連で設計されており、ポリモーフィック設計に関連した実装も経験することができました。
7月:active adminとの死闘期
active adminを用いてサービスポイントの一括付与の機能を実装しました。ここでもactive adminをカスタムした実装を行い、createの前に対象ユーザーの確認画面を挟むという内容の実装をやり切りました。ここではactive adminと死闘を繰り広げましたが、before_actionなどのコールバック関数やActiveRecord::Base.transactionを使用してうまく実装でき、トランザクション処理についての知見も深めることができました。
また、月末にはリリースに向けての自分の実装箇所の修正対応に必死こいていました。
7/7には弊社が1周年を迎え、会社のMission, Vision, Valueを決めるMVV会議も行いました。こういった会議に参加できるのはスタートアップ企業に就職したメリットでもあります。
8月:2回目のリリース体験記
内部広告プロジェクトのリリースを体験しました。前回のリリース体験に比べると規模が大きく、関わる人も多かったため、緊張度は前回より高かったです。リリース時は沖縄は大型台風が直撃しており、停電の中で不具合起きるなよーと待機していたのを思い出します。笑
Slackでは様々な報告が飛び交い、自分の実装部分での疑義が出た時にはテンパってすぐにレスポンスできなかったという苦い経験もありました。
また、この月には初めてNext.jsを用いたフロントエンドの実装も経験しました。
9月:新しいことへの挑戦期
Next.jsを用いて商品カード、商品カードリストの実装を行いました。Vue.jsでの個人開発経験はありましたが、Reactでは親から子へのprops伝達による単方向データフローでしたので、その仕様に慣れるのに苦戦した印象です。また、この月はTech Base Okinawa2023への登壇依頼を受け、初めて多数の聴衆の前で45分も講演しました。少人数の聴衆の前で5~10分程度のLT経験しかない私にとっては大きな挑戦になりました。めちゃくちゃプレッシャーでしたが、エンジニア転職したい人へ向けての転職体験やエンジニアデビュー後の体験談を共有させていただきました。詳細は↓のスライドをご覧ください。
10月:社員育成への挑戦期
10月より新しい社員を迎えることとなり、一緒に伴走していくこととなりました。個人的にも将来的に未経験からのエンジニア転職のサポートをしたいと思っていたので、育成にチャレンジすることとなりました。上司、部下という関係性ではなく対等な立場として、お互いに良い影響を与えられるような関係性を築くことを念頭にスタートしました。
実装面では、これまでの実装部分の修正対応や追加実装などを行なっていました。
11月:GraphQLよこんにちは期
3度目のプロジェクトアサインを経験しました。モバイル決済を3Dセキュアに対応するため、初めてGraphQL Rubyを用いた実装を行いました。初めはSQL言語だと間違ったイメージを持っていたのですが、実はGraphQLの正体はWebAPIだったことに気づくなど、全体の概要把握をするところからスタートして実装しました。ここでは主に返す型(field)を決定し、Schemaの実装を行なっていました。
12月:1年の総括期
GraphQLのresolverを本格的に実装しました。resolverの実装自体は素のRailsを書いているみたいで、ハードルは感じませんでした。1月の頃の自分と比較すると、こなせるタスク量も増えてきており、だいぶ成長したもんだと自己満できるくらいにはなれました。
また、新しい試みで社内勉強会も開催しました。基礎力不足を補うため、Web技術周辺の勉強会を2回開催できました。社員同士の相互成長のため勉強会は定期的に続けていきます。
実務から得た教訓とアドバイス
このような形でエンジニアデビューしてからの1年間を過ごしてきました。その過程で得た仕事をする上での教訓と感想を共有したいと思います。
実務を通して得た教訓
開発ツールを使いこなすの本当に大事
新人のうちは大した質を提供できないので、スピードという価値を提供することを意識した方が良い
ミーティングでの発言を躊躇したらいかん
転職(就職)後も絶えずキャッチアップしていかなきゃついていけん
新人のうちにまとまった努力をしていた方が絶対後が楽になる!(気がする…)
これからエンジニアになる人へ
実際の業務を通じて、個人開発と実務の現場は全く違うという感想をまず持ちました。個人開発では基本的に0→1で機能を作っていきますが、実務の現場では、すでにある機能の改修や追加がメインとなってきます。
そこで、プログラムの構造を理解しなきゃいけないし、他人が書いたコードを追いかけながらロジックを読み解いていき実装していかなきゃなりません。このコードを追いかけてロジックを読み解くという作業は、新人のうちは中々厳しいかもしれません。
そこで、私は実務にあたってRubymine様(エディタ)にものすごく助けられました。コードを追い読み解くという作業もRubymine様のコードジャンプと一緒ならもう怖くありません。つまり、何が言いたいかというとツールを使いこなすことは実務にあたって非常に強力な自分の武器となるということです。ツールは時間をかけてでも使いこなしましょう。
また、新人のうちは大した価値(高品質なコード)は提供できません。変わりにスピードという価値を提供した方が良さそうに思います(すごく自戒を込めています…)。これは自分で頑張って良い品質のコードを実装することを目指すより、早く実装を完了させて、先輩からたくさんFBをもらってコードを改良させた方が結果的に早いという意味でもあります。
実務に入るとクライアントとの開発定例MTGが入ってくるかと思います。最初のうちは緊張と知識不足でROMってしまうのも無理はないかとは思いますが、MTGでは認識のすり合わせのために自分の理解度や不明点はアウトプットしていった方がいいです。そうすることで大きなミスを事前に防ぐことができると思います。
最後のアドバイスは、転職してからも常にキャッチアップしましょうということです。転職という一つのゴールを達成した後で少し気が緩んでしまう時期かもしれませんが、ここでもう一度気を引き締めて実務から得た疑問点などをキャッチアップしていきましょう!
新人のうちにまとまった努力をした方が後々絶対楽になると思います!(希望的観測)。
今年の目標
エンジニア1年目を振り返ってみて、今年の目標を次のように設定しました。
もっと技術を愛して技術に告白する😘❤️
未経験エンジニアを1人現場デビューさせる
肩書きを「伍長」→「百人将」に昇格させる
1.の目標については、これまで技術は自己実現のための手段として捉えてきましたが、この1年間働いてみて、その態度ではつよつよエンジニアがひしめくこの世界では太刀打ちできないと感じたので、私自身ももっと技術LOVEになって技術力成長のスピードを早めたいと思ったため設定しました。
2.については、この1年間で私と同じように異業種から未経験でエンジニアへ転職したい方の力になりたいという思いを形にしたいため設定しました。
3.については、いずれは肩書きを六大将軍にしたいと思っているため、今年中に百人将にいきたいなと思っているため設定しています。
(社名からもお気づきかもしれませんが、弊社は漫画「キングダム」の影響をもろに受けている会社なのであります⚔️)
まとめ
地方公務員からWebエンジニアへ転職してから1年が経過しました。この1年間絶えずプレッシャーにさらされていたなと振り返ってみて思いますが、会社の仲間、クライアントの皆様、コワーキングスペースを提供してくださっている株式会社クレアの皆様など関係者各位のおかげでとても充実した1年を過ごすことができたと感じています。改めて感謝申し上げます。
全くの未経験の自分でもなんとか1年間頑張ってこれました。1年働いてみてエンジニアってやっぱり面白いし、技術職ってすごく難しいけどやりがいに満ちていると思います。
今年も日々精進していきますので、これからエンジニアを目指す皆様や同じ新人エンジニアの皆様も一緒に切磋琢磨していきましょう!
ちょびっと春秋の紹介
今月からまた新しい仲間が1人加わりました🙌
まだ2期目の若い会社ではありますが、百戦錬磨のつよつよエンジニアである代表の2人とやる気に満ちた異業種からの転職社員エンジニア5人が日々奮闘しております。これからも職人気質で良いプロダクトの開発に励んでいく所存であります🫡
今年もどうぞ合同会社春秋をよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
