
Instagramの投稿フォーマットを作成してみた
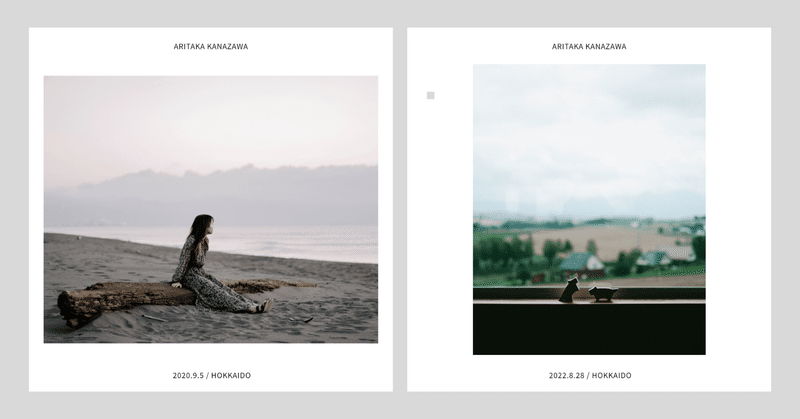
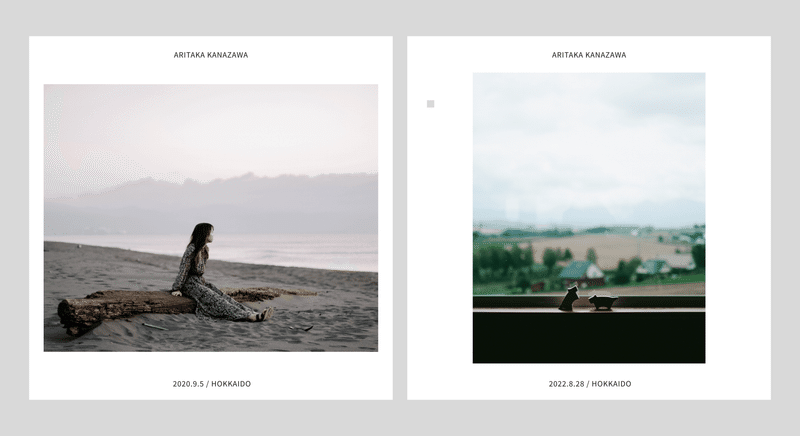
タイトル通り、以下のようなInstagramの投稿フォーマットをデザインツールのFigmaで作成してみたので、「なぜ作ったのか」「素人ながらのこだわりポイント」などを書き留めておこうと思います。

まずなぜ作ったのか、ですが理由は2つ上げられると思っています。1つはInstagramの投稿に統一感と少しの独自性を持たせるため。2つ目はフォーマット作成という過程を通してInstagramに投稿する写真のコンセプトを設計するためです。
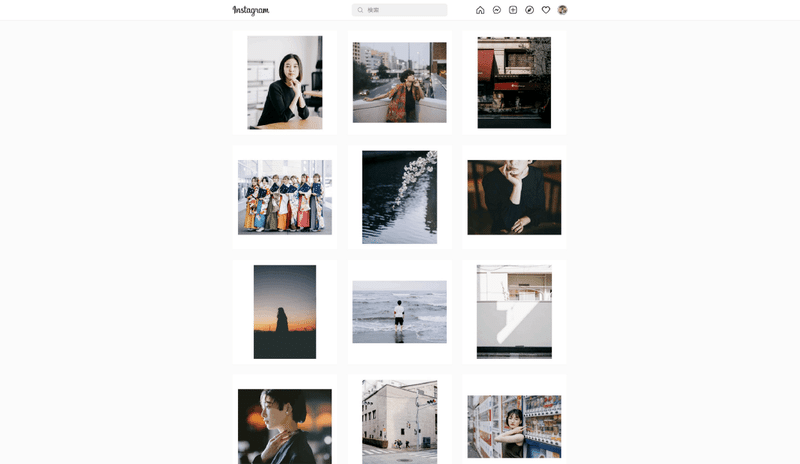
1つ目はわかりやすいですね。投稿フォーマットが定まるとライブラリに「統一感」と「その人らしさ」を持たせられると思っています。
フォーマットを作る以前から、写真を正方形の白枠に納め、縦写真と横写真を交互に配置することでそれなりの統一感は持たせていたのですが、「僕らしさ」はあまりない投稿の仕方になっていました。ここに何か「僕らしさ」をプラスしたい。そんな気持ちが以前からありました。

2つ目のフォーマット作成を通した投稿写真のコンセプト設計も非常に重要な要素でした。私は写真を撮り始めて5年ほどが経ちますが、自分が引かれる写真、作品として残していく写真ってどんなものなのかが自分の中でもはっきりしていないという悩みを抱えていました。
これまでは言葉であれこれ考えていたのですが、投稿フォーマットにコンセプトを非言語的に概念として持たせることでその内側に当てはまる写真を統一性のあるものとして規定できるのでは?と思い至り、作成に踏み切った次第です。
拘った部分でいくと、「フォント選び」と「文字と写真のレイアウト」には素人なりに少し拘ったかなと思います。
まずフォントは今回「Noto Sans」を使用しました。フォーマットを作るときに意識した、「誇張が少なく、しかし質の良いシンプルな写真集の1ページ」というイメージに一番しっくりきたというのが一番理由です。決まった後から思うと、結局定番フォントが強いってことになるんですが、2時間くらいどのフォントにしようか悩んだ結果落ち着いた結果なのでこだわりを持ってます。
2つめに文字と写真のレイアウトですが、フォントや写真のサイズ、位置関係をきれいに見せるため、統一された空間を意識しています。デザインの基本なんだろうと思うのですが、素人ながら空間を揃えるか否かで見え方は全然違ってくるなと作りながら実感していました。

今回、作成をFigmaで行ったんですが、Web上でサクサクっとデザイン作成が試せて使い勝手が良かったです。(ステマではありません)
他のデザインツールでも同様の機能があるんだと思いますが、オブジェクトの配置を数値で明確に決定できるのは、「空間を揃える」みたいなデザインのこだわりを実現する上で大切な機能だな〜と素人丸出しの感想を持ちました。

今後も写真をうまく伝えるためのデザインを少しずつしていきたい。圧倒的にデザインの知識が足りないので勉強しようと思います。
また、作成過程で自分の写真のコンセプトがなんとなく固まってきた感覚も得ることができました。image(心像)というタイトルで、このフォーマットとともにInstagramで写真をPostしていこうと思うので、よければご覧ください。
P.S.
そういえば昨日AdobeがFigmaを買収しましたね。びっくりしました。これがFigmaというtoolにとって良い方向に働くことを祈ってます、、、
サポートしていただけたお金は大好きな牛乳を買うお金に当てさせていただきます。
