
フロントエンドとバックエンドの違いを頑張って説明してみる
ウェブ開発に携わると、「フロントエンド」と「バックエンド」という言葉をよく聞くようになります。
この言葉の説明は専門的になりがちで難しく、私の担当はフロントエンドなのですが、自分の仕事を説明する際に、分野外の人相手だと濁した言葉を使ってしまうことが多くありました。
なので自分の中での整理という意味も込め、今回はこの両者の役割について出来る限りわかりやすく説明していきたいと思います。
わかりやすく伝えることを主眼としていますので、説明が簡易的な部分もあるとは思いますがご容赦ください。
この記事でウェブ開発の全体像が少しでも伝われば幸いです。
フロントエンド開発
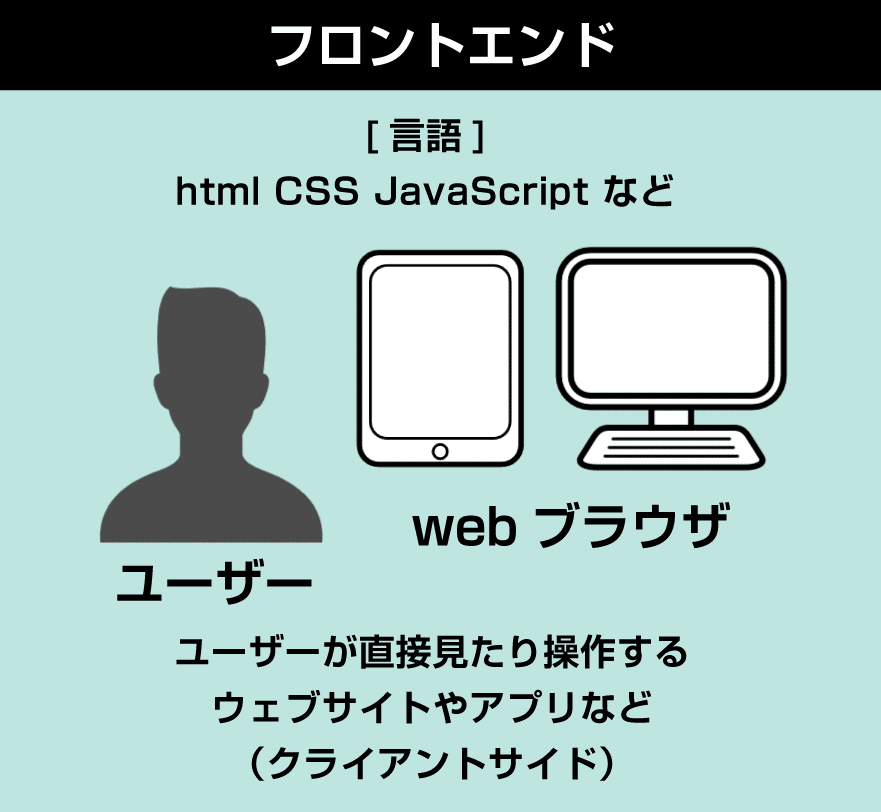
フロントエンド開発は、ユーザーが直接触れる部分、つまりウェブサイトやアプリケーションの見た目や操作する部分を作成する役割を担っています。
フロントエンド開発者は主にHTML、CSS、JavaScriptの3つの言語を使用します。さらに、JavaScriptフレームワーク(React、Angular、Vue.jsなど)やCSSフレームワーク(Bootstrap、Tailwind CSSなど)を使用することもあります。
具体的にいうとHTMLでソースコードを組み、CSSで見た目のデザイン部分を作り、JavaScriptでアコーディオンやスライダーといったUIを実装したりします。
またウェブページがすべてのデバイス(デスクトップPC、タブレット、モバイル端末)で適切に表示されるようにしたり、フォームで入力した内容をバック(サーバー)側に伝えてあげる役割も行います。
みなさんが普段目にするウェブサイトの目に見える部分を作るのがフロントエンドの担当部分です。

バックエンド開発
一方、バックエンド開発は「サーバーサイド」の開発とも呼ばれ、ウェブサイトやアプリケーションが正しく機能するための「裏側」を担当し、ユーザーからは直接見えない部分のロジックを作成します。
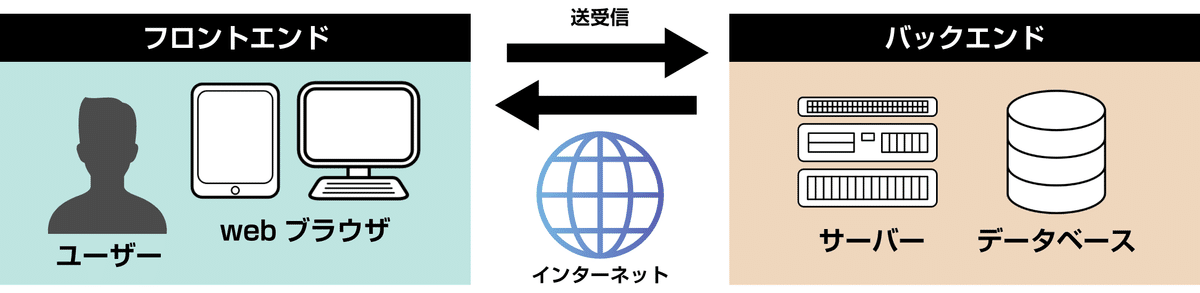
例えばユーザーがあるサイトを見たいと思いアクセスしたとします。
ブラウザはそのリクエストをサーバーに送信し、サーバーはそれに応じて適切なHTMLやCSSなどフロントのデータを送り返します。
その際にデータベースを操作してデータの保存、取得、更新、削除などを行なったり、サーバーとフロントでデータの送受信をしたり、ユーザーアカウントの管理を行なったりなどします。
これがバック(サーバー)側の処理と呼ばれるものです。
バックエンド開発者は、Python、Ruby、Java、JavaScript(Node.js)、PHP、C#など、さまざまなプログラミング言語を使用します。
また、各言語にはフレームワーク(Django、Ruby on Rails、Springなど)があり、開発を助けるためのツールとして使用します。
世間一般にITエンジニアやプログラマーというとこっちの作業をしているイメージが強いのではないかと思います。

フロントエンドとバックエンドの連携
フロントエンドとバックエンドは、共にウェブの重要な部分で一緒に動作することでユーザーにサイトの機能を提供します。
例えば、ユーザーが商品の検索を行った場合、フロントエンドはその検索クエリをバックエンドに送り、バックエンドはデータベースから該当する商品を検索します。
検索結果はフロントエンドに送り返され、フロントエンドはそのデータを使用して検索結果のページを表示します。
このようにフロントエンドとバックエンドは一緒に動作することで、ユーザーがウェブサイトやアプリケーションをスムーズに利用できるように動作します。
それぞれがサイトにとって大事な役割を果たしているわけです。

フロントエンドとバックエンドの関係を例えてみる
このフロントとバックの関係はレストランに例えられることがあります。
フロントはホールにいるウェイター、バックは厨房にいる料理人。
お客さん(ユーザー)から注文を受けたウェイターがそれを厨房に伝え、リクエストに応じた料理を料理人が作り、それをまたウェイターがお客さんの元に運んでいくというわけです。
この例えはかなり完璧だと思います。
なんか悔しいので(?)オリジナルの例えができないか考えてみたのですが、どれもしっくりきませんでした(笑)
まとめ
フロントエンドとバックエンドの違いやそれぞれの役割についてお分かりいただけましたでしょうか。
フロントエンドとバックエンドは必要とされるスキルが違うので職種が違うのですが、開発を通して人もシステムもお互いにプロジェクトを完成させるチームとして支え合いながら、動いているということが伝わったら嬉しく思います。
ApplyNowは優秀なフロントエンドが豊富で、パートナー企業と協力したシステム開発も可能です。まずはご相談ください♪
