
誰でも簡単&おしゃれに! 「見出し画像」のデザインを完全攻略
簡単に、素早く、おしゃれなアイキャッチ画像を作りたい!
とはいえデザインセンス、あんまりないしなぁ……。
かといって、Canvaのテンプレ使うと他の人と被っちゃうし……。
そんなことをお考えの方に、ぜひ読んでいただきたいnoteです。
というわけで、こんにちは!
ドクターメイトで採用広報を担当しているアオパンです🙋♀️
広報・ライター・カメラマン・デザイナーの役割を反復横跳びしながら働いています。
ドクターメイト《秋のnote大運動会 2023》8人目の走者です!🏃♀️💨
おしゃれなアイキャッチで魅せたい!
情報発信したいノンデザイナーにとって、頭が痛いのが「アイキャッチ」とか「サムネイル」とか呼ばれる「見出し画像」ではないでしょうか。
私はデザイン界の革命児ことCanva先生に大変お世話になっておりまして、noteの見出し画像はほぼCanvaテンプレートから作りました。
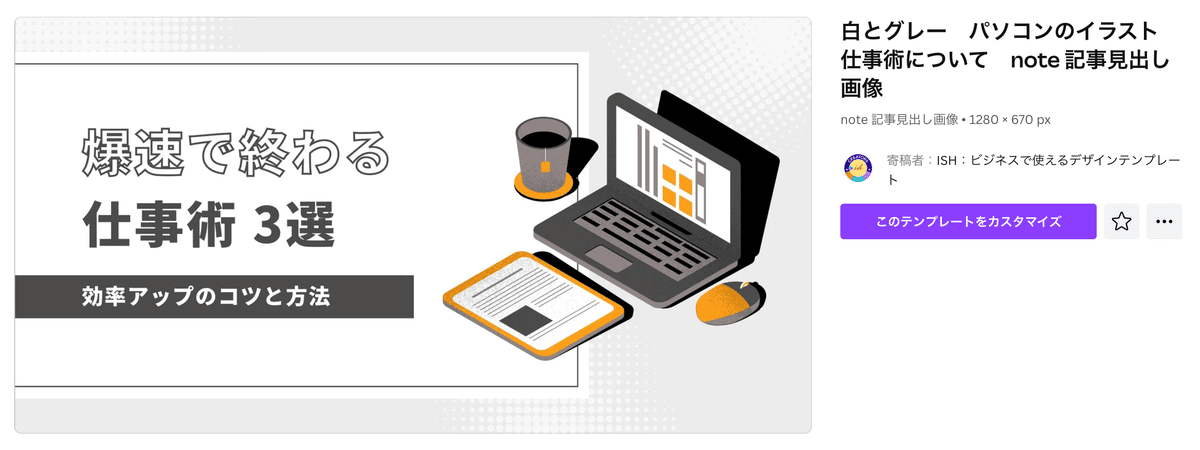
ちなみに、今回の画像もCanvaテンプレート活用。
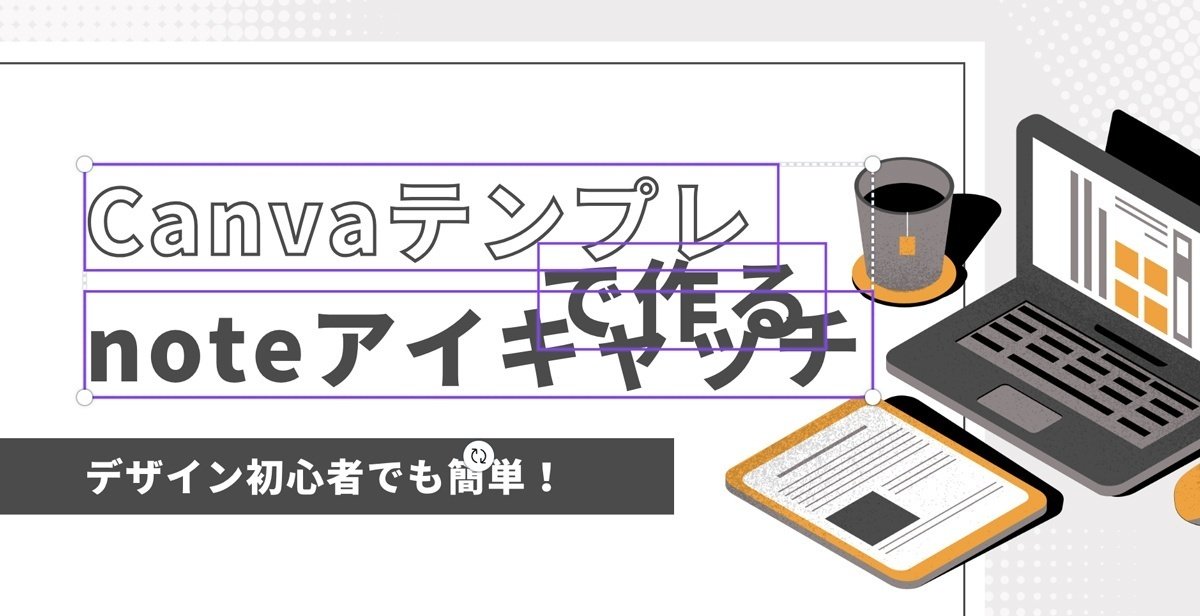
使ったのはこちらですが、おや?
見覚えある感がだいぶ薄いですよね。

「そのまんま感」は、なくせます
この「Canvaテンプレをテンプレっぽくなく使う方法」をインターン生に紹介したところ、意外にも感動されました😊
センスや経験がなくても、ちょっとポイントを押さえれば……
意外と簡単におしゃれな画像を作れるからです!
前置きが長くなりました。
アドベントカレンダー本番の12月に向けて、簡単なのに一味違う「見出し画像」作成方法ついて、まとめ&シェアしておきます!
たとえばどんな感じで作ったの?
まずはレベル別に、簡単な事例集を並べておきますね。
見比べつつ、さらっと見ていっていただければ!
Lv.1 イラストを変える
レイアウトはそのままに、やる気ありそうなイラストに差し替えました。
このくらいだと「テンプレ使ったなぁ」ってすぐわかる感じですね。

Lv.2 色を変える
イラストを差し替えつつ、合わせてフォントの色を変えました。

Lv.3 背景を変える
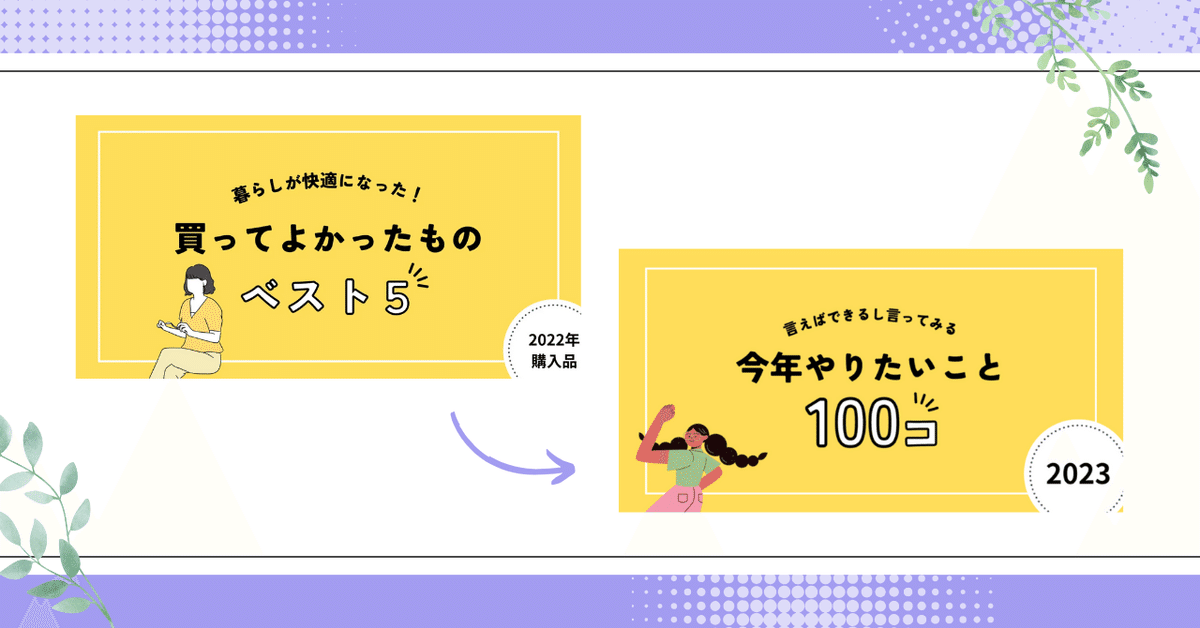
写真を差し替えつつ、背景の色や雰囲気をガラッと変えて楽しげにしました。

ちなみに、上記のような写真が切り抜かれたデザインの場合。
その場所に任意の画像や写真をドラッグ&ドロップすると、勝手に同じ形に切り抜いてくれます。
だからポイっと置いて、ちょっと位置を調整するだけ。便利だ〜!
この通り、やっていることは「どこかの要素を少し変えるだけ」。
拍子抜けするくらい簡単なことばかりなんです。
見出し画像の作り方
では、上記のようなデザインはどうやって進めていったのでしょう?
今回の「見出し画像」作成の流れを追う形で紹介します。
なるべく初心者の方もわかりやすいように丁寧に説明しますが、わかりにくいところがあればTwitter(X)か、noteのコメントにてご質問いただけると嬉しいです🙏
①テンプレートを選ぶ
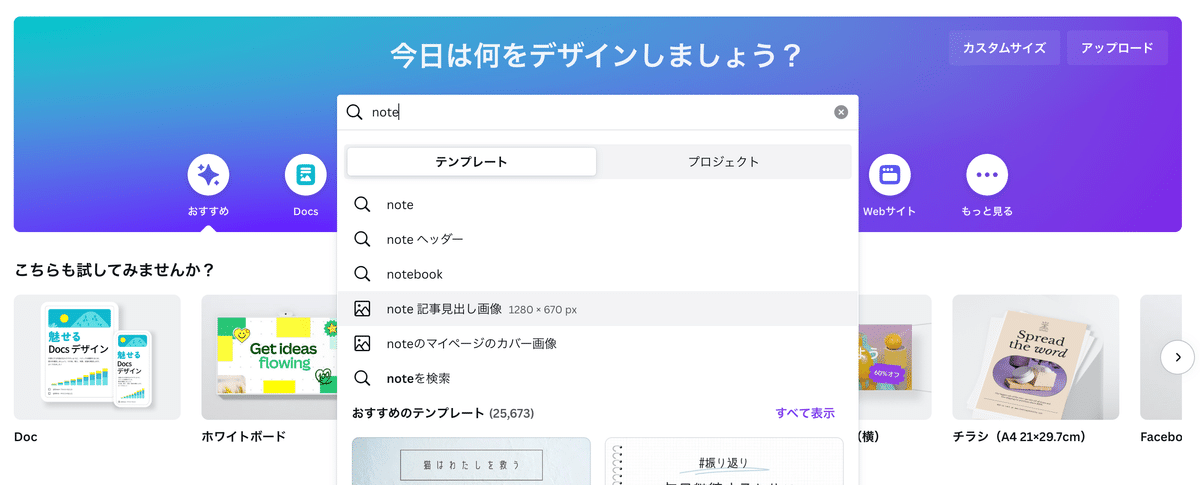
Canvaのトップページから検索窓に「note」と入れます。
※ Canvaはnoteと連携しているので、noteのアップロード画面から「オリジナル画像を作る」こともできるのですが、一部使えない機能があるのでCanvaのサイトで画像を作るのが個人的にはおすすめです。

そうするとサジェストで「note 記事見出し画像」というのが出てきますので、これをクリックします。
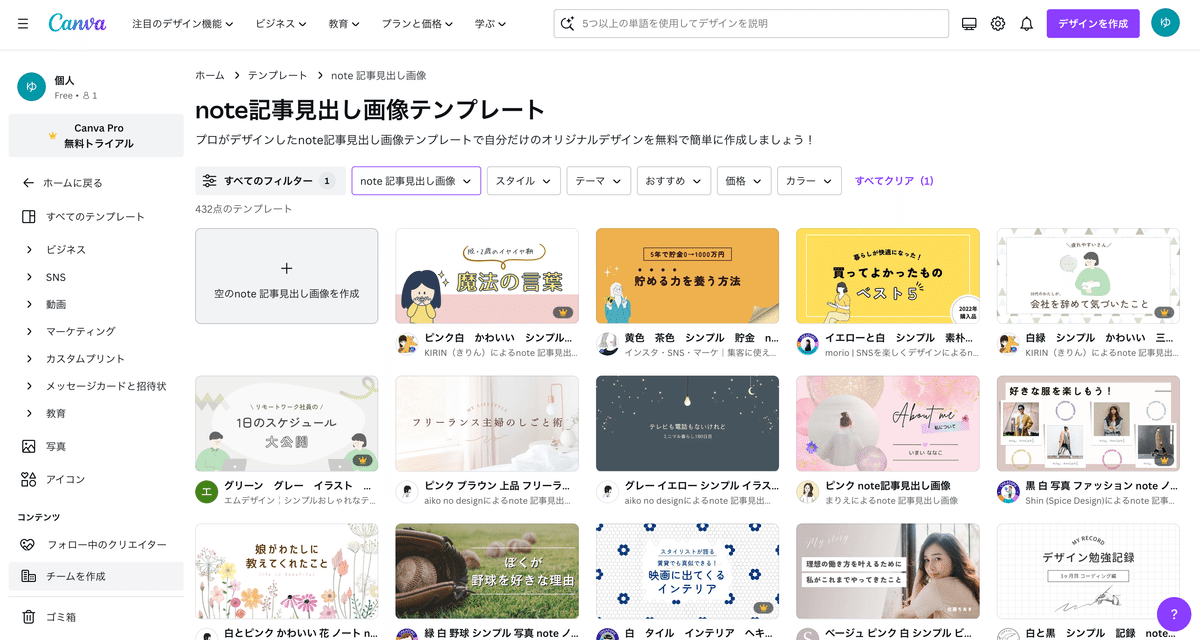
こうすると、noteにぴったりな1280×670サイズのテンプレートだけが表示されます。

note以外の使い道の時は「チラシ」とか入れるとA4サイズのテンプレートが出てきたりするので、本当に万能だなぁ。
たくさんのテンプレートから、今回の記事にいちばん合ったテンプレートを探してみましょう。
大体、下記のような基準で大丈夫です!
記事の内容やイメージに近い雰囲気がある
入れたい写真やモチーフ、文章が入りそう
好みの雰囲気で、パッと目に入った
今回は冒頭にご紹介した通り、こちらのテンプレートを選択しました。
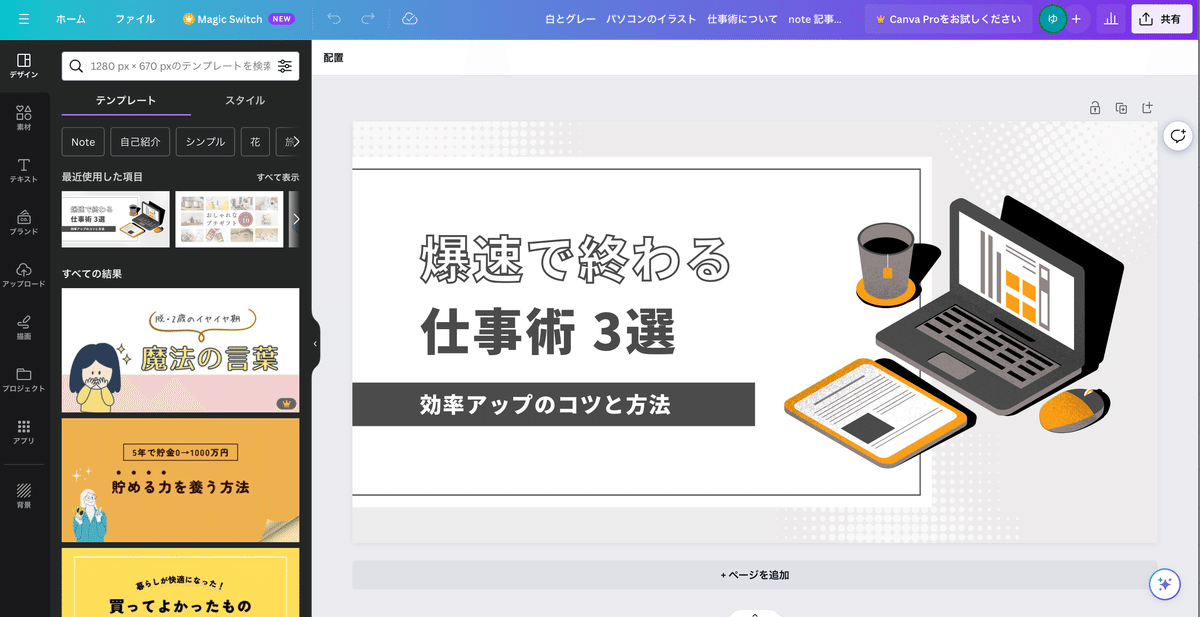
「このテンプレートをカスタマイズ」のボタンを押すと、編集画面になります。

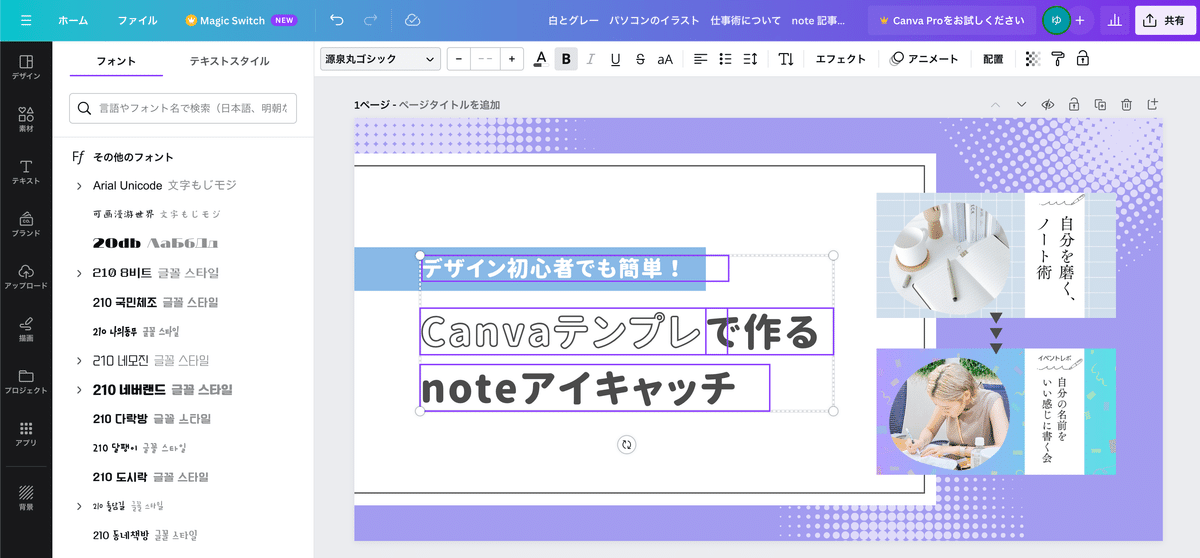
②情報を入力する
入れたい言葉や写真を入れていきましょう。
「爆速で終わる」の部分は目立つので「Canvaテンプレ」と置き換えて、っと。
それ以外の黒文字が2行になるので、ひとつコピペで増やしました。
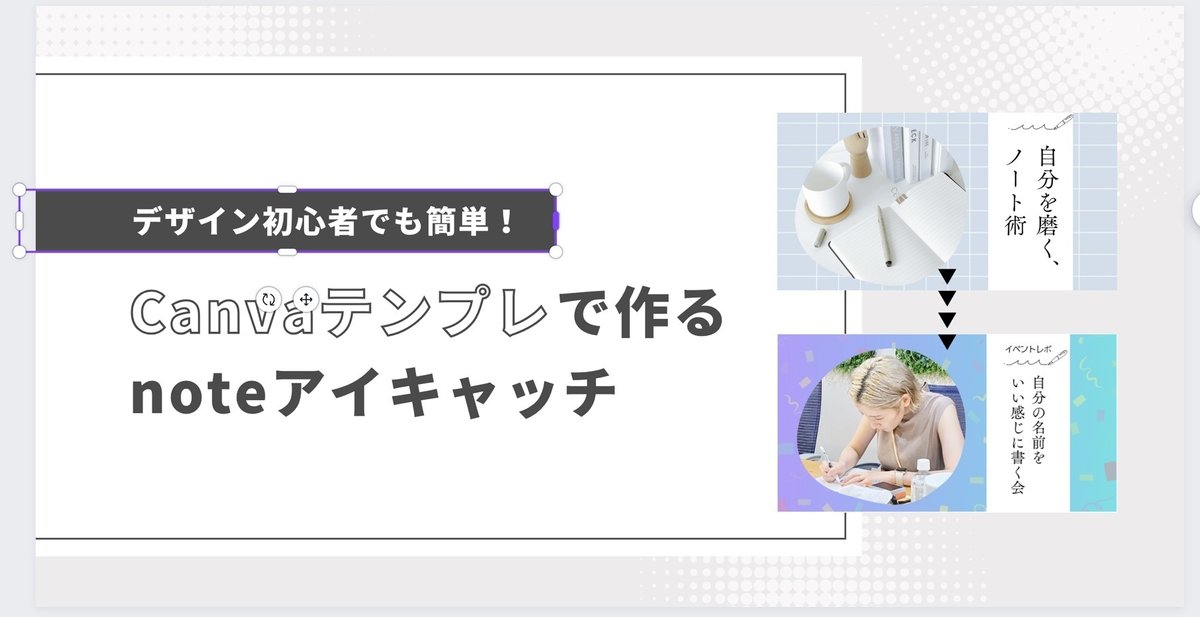
さて、一旦入れてみましたが普通に文字が大きすぎて入り切ってませんので、Shiftを押しながらクリックで3つの文字を選択し、選択範囲の角にある小さな白丸を掴んでスクロール。感覚的に、ぐぐぐっと文字を小さくしましょう。
上部メニューのフォントサイズからもサイズを変えられますが、白丸で触った方が簡単に求めるサイズにできると思っているタイプです。

文字が小さくなったら、ガイド(アイテムを移動させているとたまに出てくる、ピンク色のありがたい線)に沿って文字を綺麗に並べます。
サブタイトルは文章の流れ的に、上に移動しました。

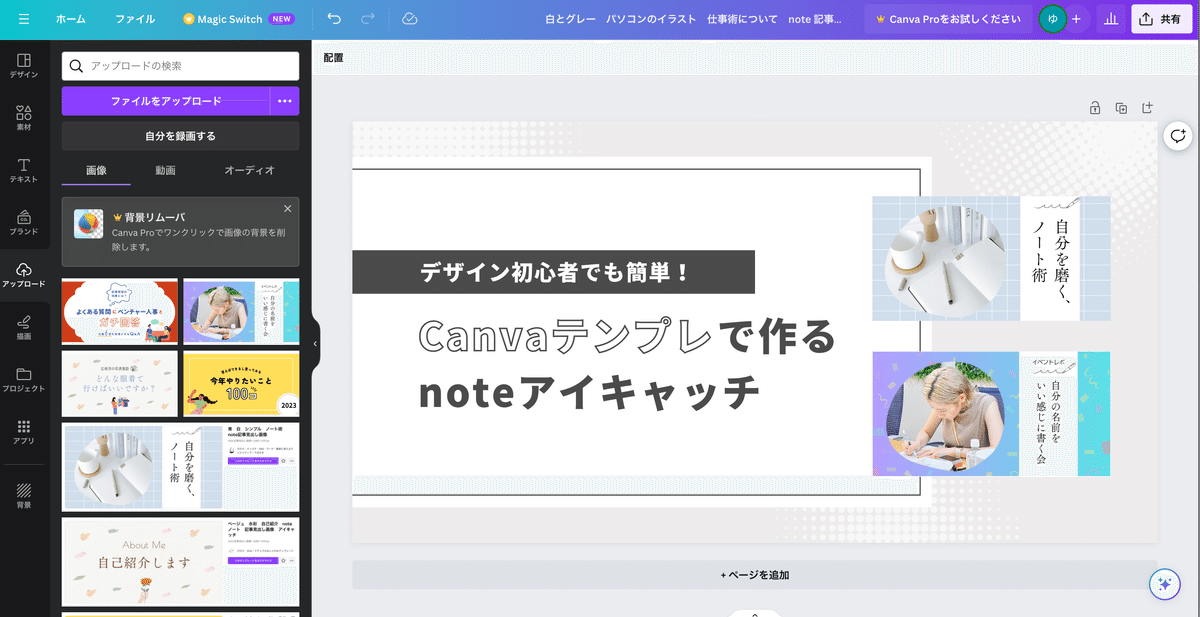
使いたい画像をスクショやダウンロードで入手し、左メニューの「アップロード」から読み込ませて配置します。
今回は自分の作った画像を差し込みたかったので画像入手から始めましたが、一般的なイラストや写真は左メニューの「素材」から探せるので、自分でダウンロードしてくる必要はありません。
綺麗に並べたいのでまたShiftを押しながら複数のアイテムを選択して、上メニューの「配置」から「整列させる」を使うのもいいですね。

③要素を整える
右側の画像2枚はbefore/afterなので、そうと分かるように矢印を入れたくなりました。
矢印が小さいと棒部分が見えにくそうだから、三角形でいいかな。
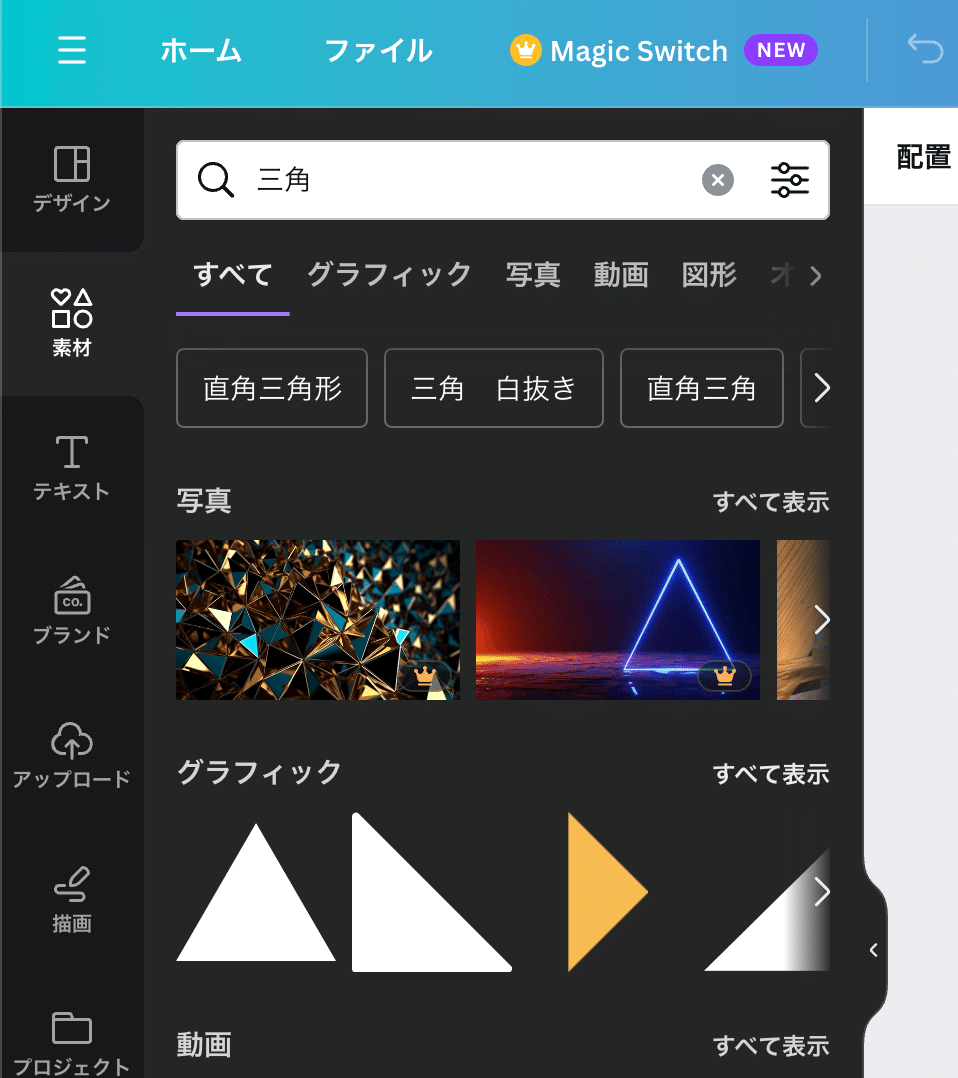
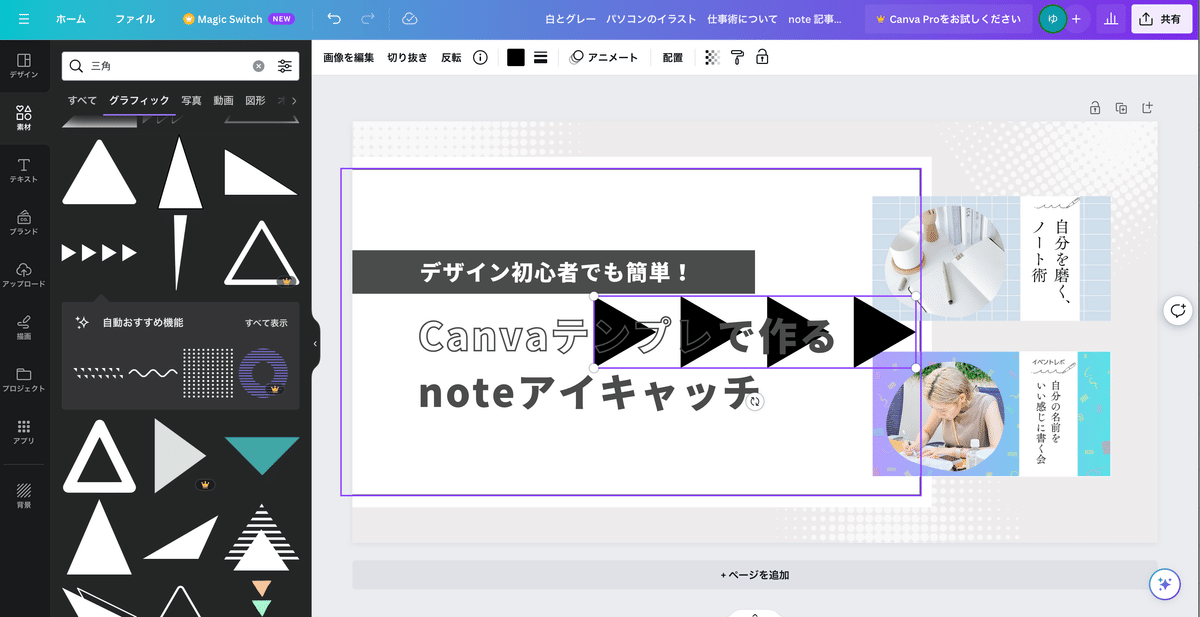
というわけで左メニュー「素材」の出番です。
「素材」を選択して、検索窓に「三角」と入力すると、いろんな形の三角アイテムがずらっと出てきました。
ここでは上から2番目の「グラフィック」を「すべて表示」させます。

右下に王冠マークがあるものは有料素材なので、無料の民は王冠がついてないアイテムの中から適した素材を選びましょう。
ちなみに、無料素材の絞り込み検索は存在しませんので悪しからず……。
連続で三角が並んでるやつがおしゃれなので、そちらを使ってみます。
図形をポチッと選択すると、画面に挿入されました。

縦にしたいので、画像下部にある回転マークを使って角度を変えます。
大きすぎるので、また角の白丸を掴んでググッと小さくします。
あ、サブタイトル見出しの「デザイン初心者でも簡単!」の後ろに黒い帯が余ってるので、短くしたいな。
角の白丸ではなく、白丸の間に現れる白い棒を掴むと幅が変えられます。

④色を変える
要素が揃ったので、着色に移りましょう!
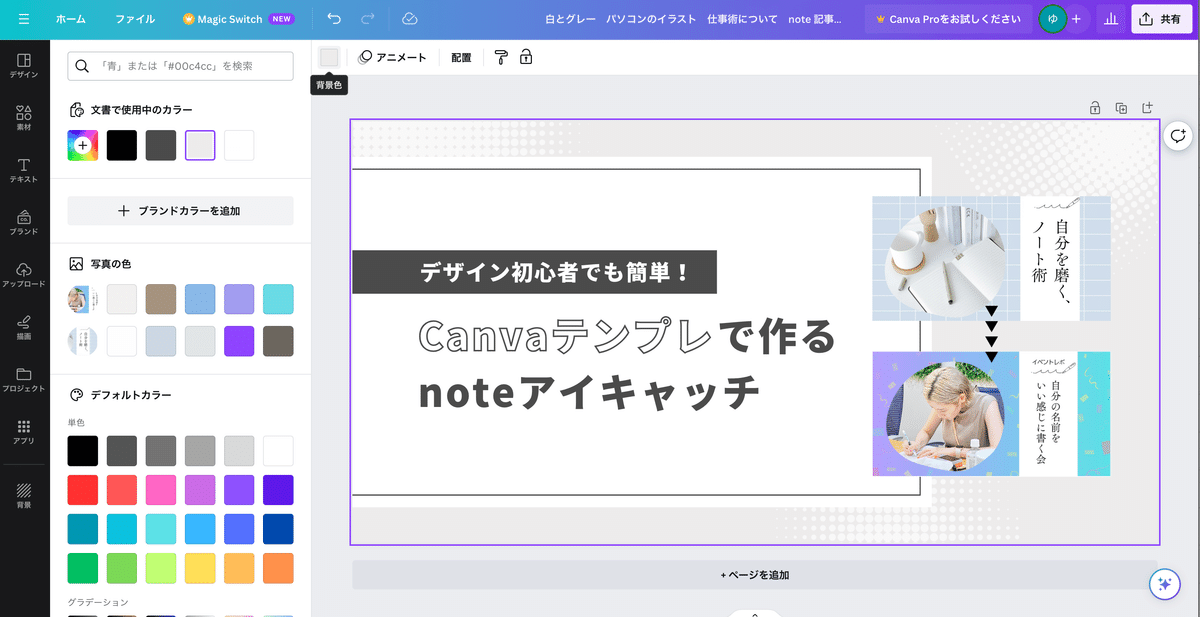
もうちょい楽しげに目立たせたくなってきたので、背景色を変えていきます。
背景をポチッとクリックすると上部「アニメート」の左に選択している色の見本が出てくるので、クリック。
左側に、カラーのメニューが開きます。

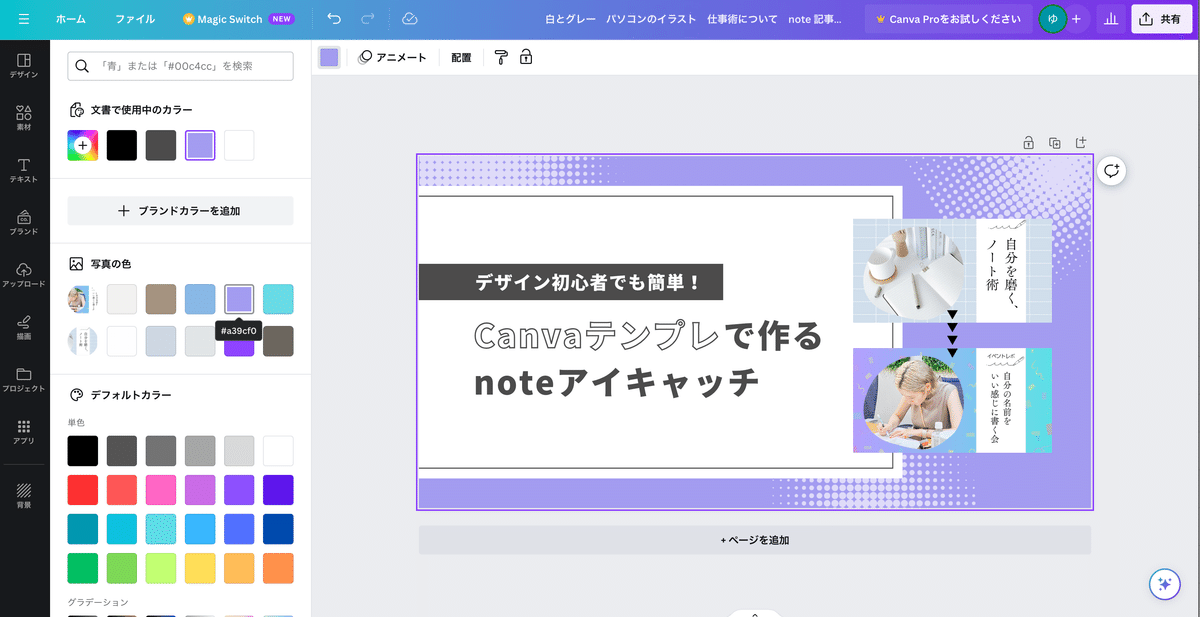
Canva大先生は「写真の色」を抽出して色を提案してくれるのですが、ここから色を選ぶと……
なんということでしょう!
統一感のあるおしゃれな色選びが簡単にできちゃいます。
背景だけじゃなく図形やイラストも色が変えられる場合が多いので、どんどん自分好みにカスタマイズしちゃってください。

おまけ:フォントを変える
やる必要はないのですが、ちょっと雰囲気を変えられるので紹介しておきます。
簡単そうに見えるように、カクカクしたフォントから、丸みを帯びた優しげなフォントに変えてみます。
フォントを変えたい文字列を選択し、上メニュー左のフォント名表示をクリック。
好きなフォントを選んでイメチェン完了です。

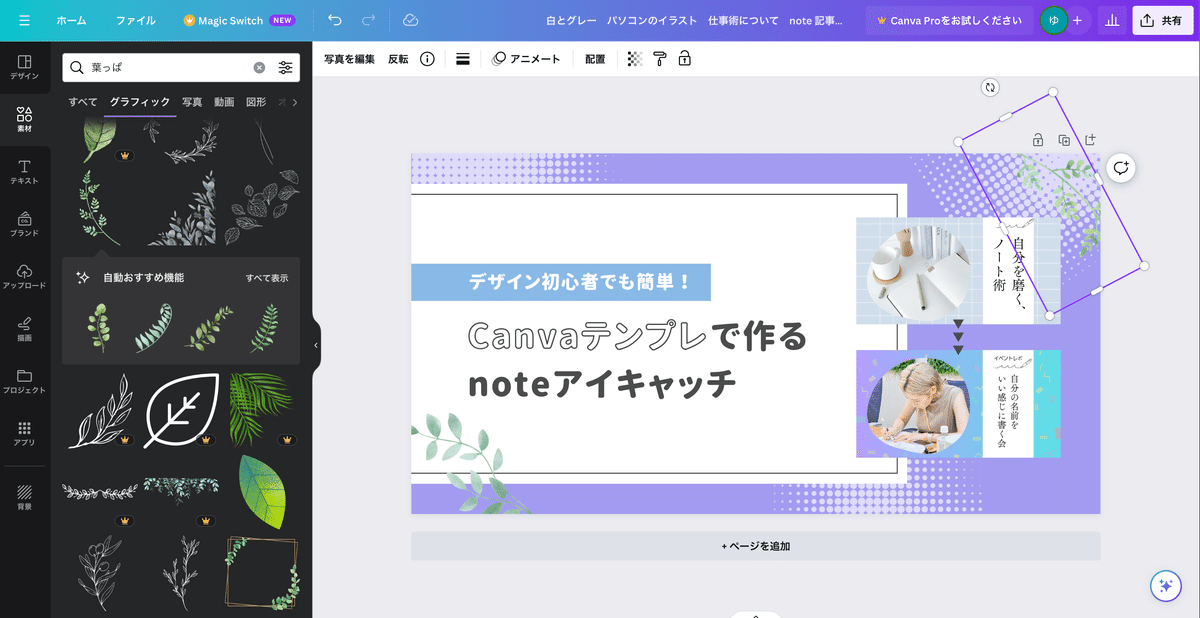
おまけ:装飾する
蛇足かもしれないけど、最後の仕上げで葉っぱでも置いときましょうかね。
葉っぱがあると急にボタニカルなおしゃれ感が出てきますからね。
ここで気を付けるポイントが一点!
複数のイラストを使う場合は、筆致・素材感・雰囲気が同じ素材(同じ人が描いたようなもの)を選ぶと、まとまりが出ますよ。
今回は私の好きな、水彩画っぽいふんわり葉っぱでいきます。

でもここだとよく見えないなぁ
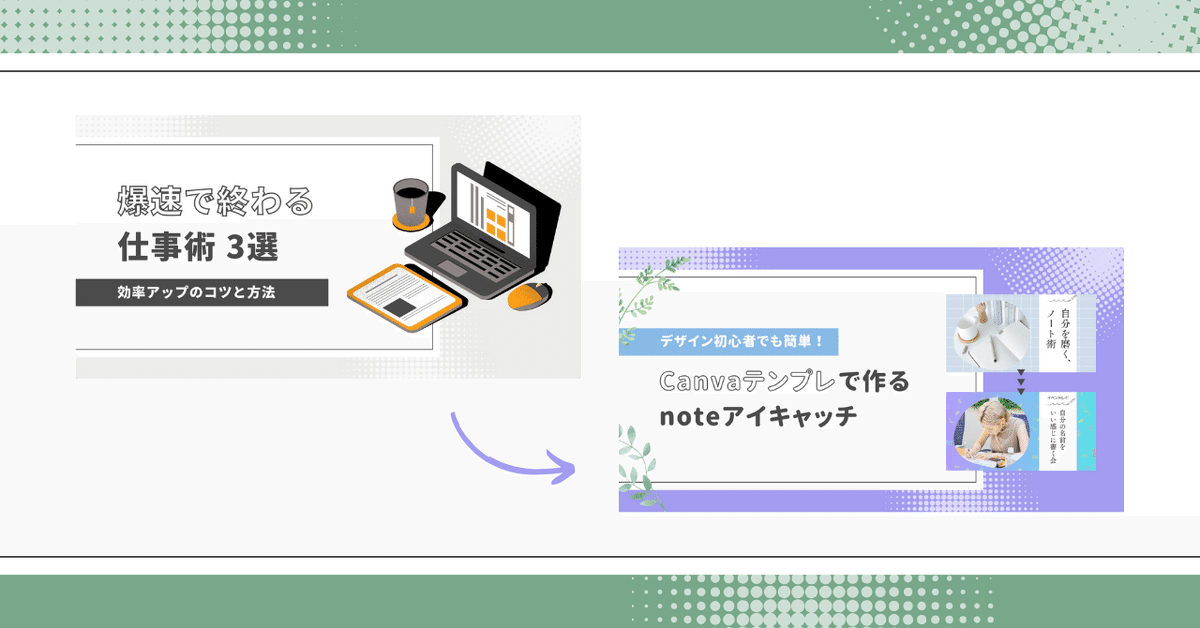
⑤完成!
最終的なbefore/afterはこちらです💁♀️

基本のレイアウトはテンプレのままですが、ぱっと見で同じには見えない、目新しくて自分好みの画像になりました🙌
まとめ
Canvaって便利ですねー!
みんなでCanvaを使いこなして、noteをさらに楽しみましょう😉✨
そして、ドクターメイトの社内ではこんなノウハウシェア・社内勉強会などを、気軽にオープンにやっております。
誰かの助けになることを喜びとする人ばかりなので、教えて!と言えばみんな快く応えてくれるし、入社後の研修やOJTも満足度が高いようです✨
みんな得意なことが違うからこそ、それぞれの強みを活かして高め合える環境で働きたい方!
ぜひチェックしてみてください🙌
こちらの記事もおすすめ
Canvaのデザインについてもっと詳しく知りたい方は、下記も勉強になりますよ!
