
vvvv gamma入門 - 1
vvvvの公式リファレンスであるThe Gray Bookを初めから順に読んでいけばvvvvの使い方はマスターできるのですが、The Gray Bookは全体構成や言語仕様などのマクロな視点から徐々に詳細について説明していくトップダウン的なアプローチで全体を網羅的に説明する流れになっており(リファレンスとしては正しい構成だと思います)ハンズオンが無いため、取り敢えず試しに何かグラフィックを表示したい! という逸る気持ちを抑えきれない入門ユーザー的には中々実際に手を動かすところまで辿り着かず途中で気持ちが折れます。(昔の自分)
そこでこの入門では取り敢えずvvvvを開いたら目に前に現れる要素から先に説明していき、ハンズオンで手を動かしながら段々と全体構成について理解していくようなボトムアップ的な説明のアプローチをとってみようと思います。
インストール
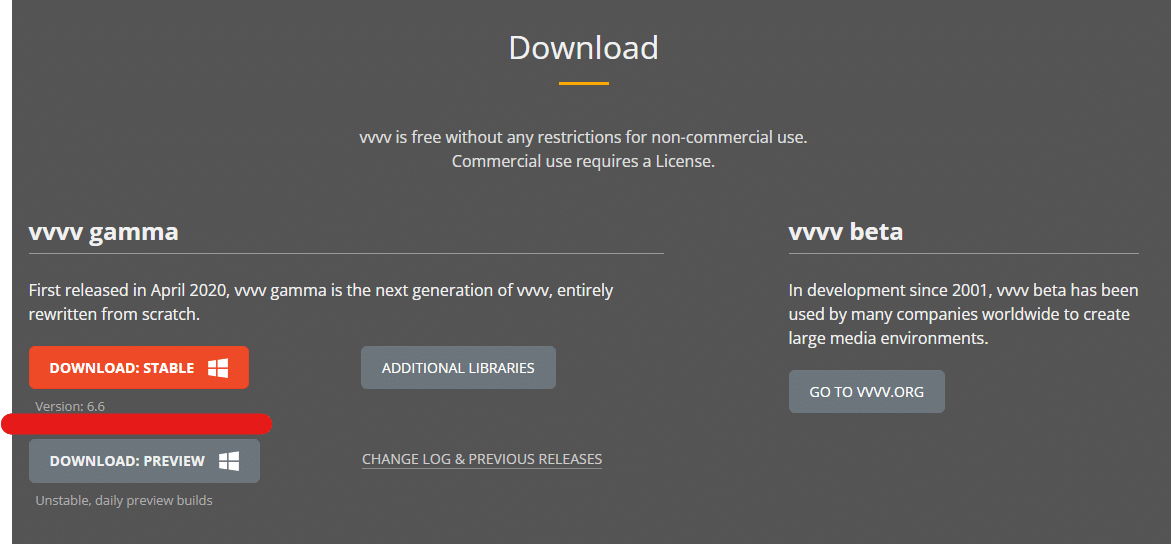
こちらからvvvvの安定板(STABLE)をダウンロードしてインストールしてください。
この記事を書いている時点での最新版はVersion. 6.6になります。

Hello World
それでは早速vvvvを起動しましょう!
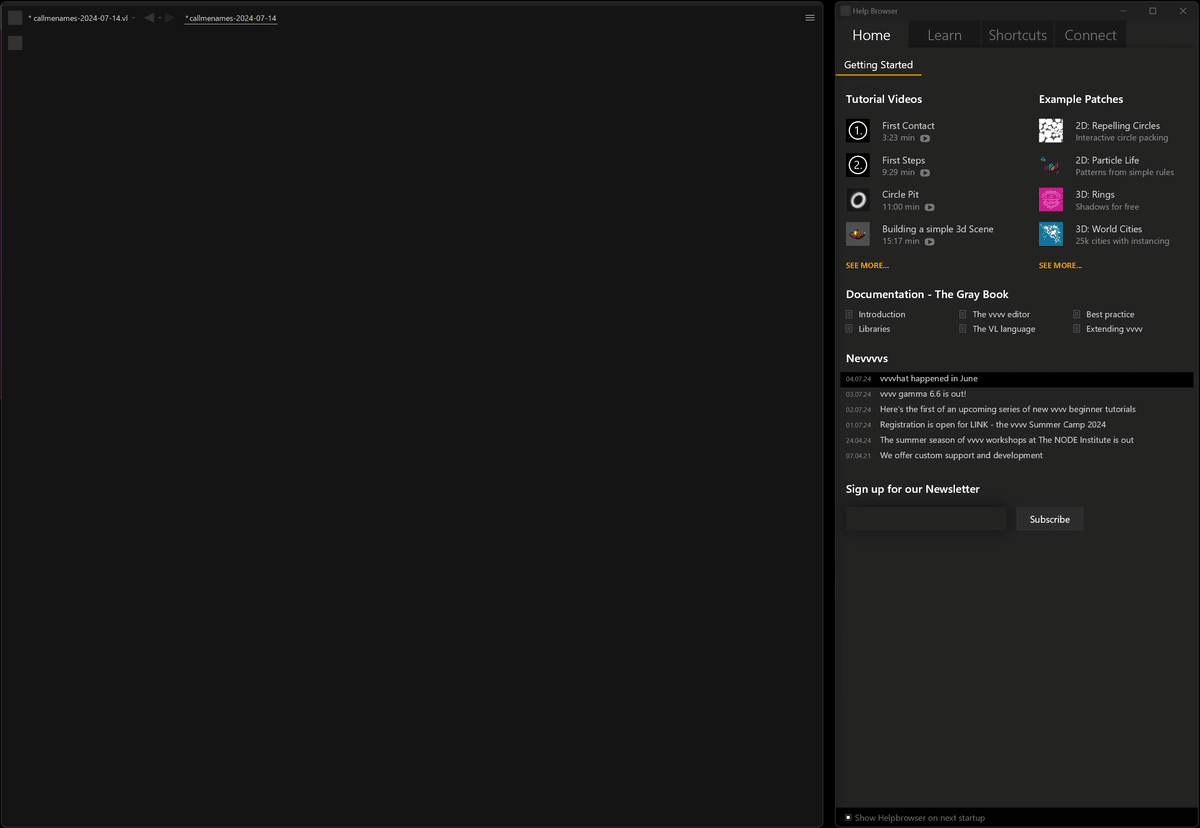
最初に表示されるのはこんな画面です。

右のウィンドウにはリファレンスやサンプルがたくさん並んでいます。
興味を惹くものを適当に開いてみてもいいですが、まだ何のことやら良く分からないものが多いと思います。
左のウィンドウがパッチです。ここにノードを組んでいきます。
ノードの置き方
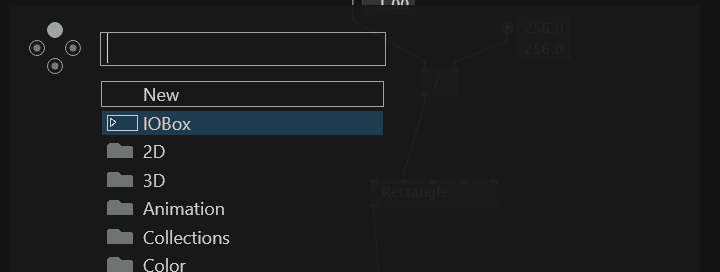
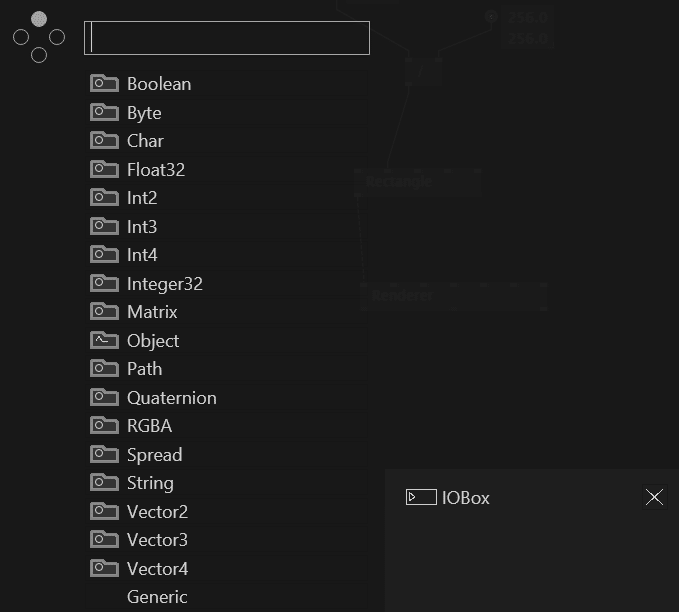
真っ黒なキャンバスをおもむろにダブルクリックするとノードブラウザーが表示されます。

IOBoxというものがリストの2番目に見つかります。
IOBoxというのは、他のノードへ何かしらのデータを設定するために使用するもので最も基本的なノードの一つです。
このIOBoxをでクリックしてみます。

フォルダをドリルダウンするようにIOBoxに属するノードが表示され、クリックしたIOBoxが表示されています。
vvvvのノードはこの様にカテゴリ分けされて管理されています。カテゴリの他にタグがつけられているノードもあり、カテゴリとタグの両方で検索することができます。
検索するには上部のテキスト入力を使用します。
戻るには右下にある選択したカテゴリ/タグの横にあるxを押すか、Escキーを押します。
(※自分のマウスには戻るボタンがついているのですが、マウスの戻るボタンでも戻ることができました。)
詳しくはこちらのリファレンスを参照してください。ノードアイコンの意味なども書かれています。
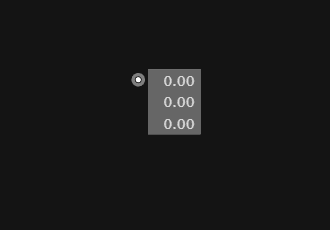
それでは試しにIOBoxの中のVector3をクリックするとノードが配置されます。

数字をダブルクリックして直接編集したり、マウスの左クリック&ドラッグを使用したりして数値を編集します。
ノードのフィルタリング
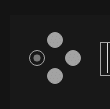
ノードブラウザの左上の4つの◯は表示するノードの種類を設定するためのものです。
おすすめは廃止になったノード(左の〇)だけ除いて他は全てチェックしておくことです。

vvvvはまだ変更が頻繁にあるので廃止になったノードや実験的に採用されているノードなどがたくさんあります。
廃止になっているノード互換性の為に残っているだけなので、今からの使用は極力避けるべきですが、実験的なノードの中には便利なノードが多くあります。
将来のバージョンで仕様が変わってしまう可能性があるのは正直痛いところですが、ひとまずあまり深刻に考えず使って行くしかありません。
注意しなければいけないのは、ここのフラグがオフになっていることによって探しているノードがリストに表示されず、なかなか見つからないという勘違いを良くしてしまうことです。
初学者の頃はサンプルのパッチでは使われているのに自分のパッチで使おうとするとリストに見当たらなくて混乱するということがたまにあります。
探しているノードがみつからない場合は真っ先にここのフラグ設定を疑ってみてください。
2Dと3D
vvvvには2つのレンダリングエンジンがあります。2D用のSkiaと3D用のStrideです。
Skiaにも長所はありますが、Strideの方が機能が多いのでまずはStrideの方から学ぶのが良いです。
それぞれのエンジン用にノードが分かれていますが、同じ名前のものも多いので混乱しないように注意が必要です。
StrideはUnityに良く似たゲームエンジンです。vvvv無しでStride単体で使用することもできます。Unityなどのゲームエンジンの使用経験がある方であればすぐにある程度の使い方がわかると思いますが、そうでない方にとっては何が起きているのかイメージし辛いかもしれません。
ここでStrideを実際に起動して少し学んだ方がこの後のサンプルパッチをより深く理解できると思うのですが、本題とそれてしまうのでStride入門はまた次の機会に。
取り敢えず、Strideではシーンと呼ばれる場に3Dオブジェクトやカメラなどを起き、それがレンダリングされることでグラフィックスを表示すると言うことだけイメージできておけば大丈夫です。
Strideでシーンにオブジェクトを配置したりスクリプトを書いたりとするのと同じことをvvvvでノードを通して行っています。
初めてのパッチ
さて、前置きが長くなってしまいましたが、それではいよいよvvvvでグラフィックを表示してみましょう。
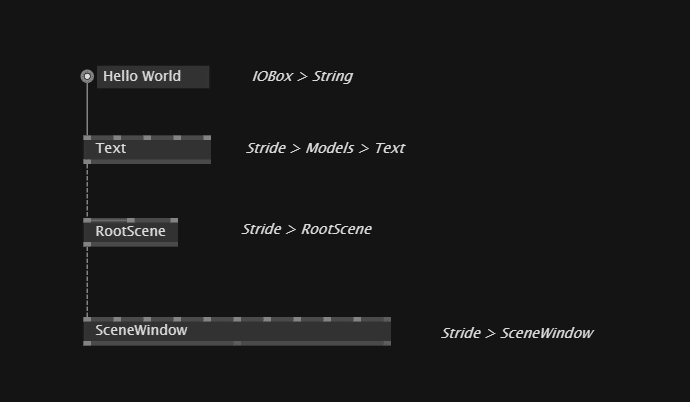
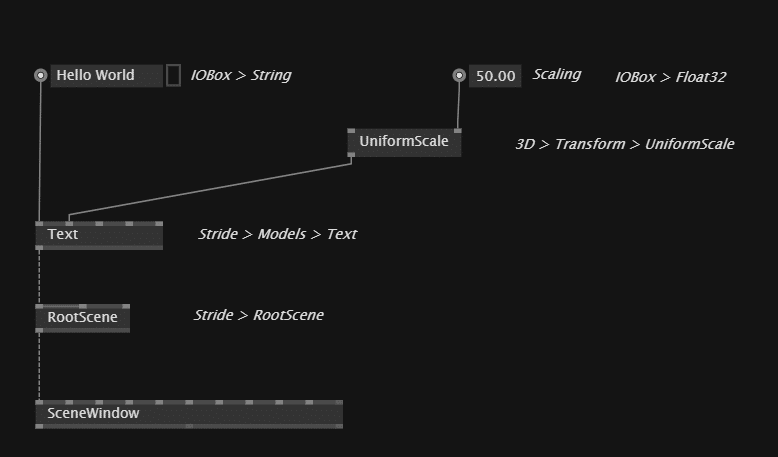
パッチに以下のようにノードを配置し各ピンを繋げます。

ノードの右の白いテキストはコメントなので、配置しなくて構いません。ノードの場所を示しています。(※コメントの配置方法は別の機会に説明します。)
TextノードでHello Worldという文字を設定します。
StrideのシーンはRootSceneノードで作成します。RootSceneノードは子要素としてオブジェクトを置けるようになっているので、Textノードを設定します。
シーンを描画するにはSceneWindowノードを使用します。
SceneWindowノードを配置すると別ウィンドウが開き、レンダリング結果が表示されます。
デフォルトでこの様に見えているかと思います。

文字が小さいですね…。
文字のサイズを大きくしてみましょう。
パッチに新しくUniformScaleノードを追加して値を調整してみます。

UniformScaleノードのScalingインプットに繋ぐIOBoxはノードブラウザから探して配置してもよいですが、UniformScaleノードのScalingインプットを一度クリックして線が表示されたらマウスの中ボタンを押すことで自動で配置することもできます。こちらの方が便利なのでよく使用する操作です。
UniformScaleノードで文字サイズを大きくするとこの様に見えます。

今度は文字が荒いですね…。
インスペクター
では、文字の解像度を上げてみましょう。
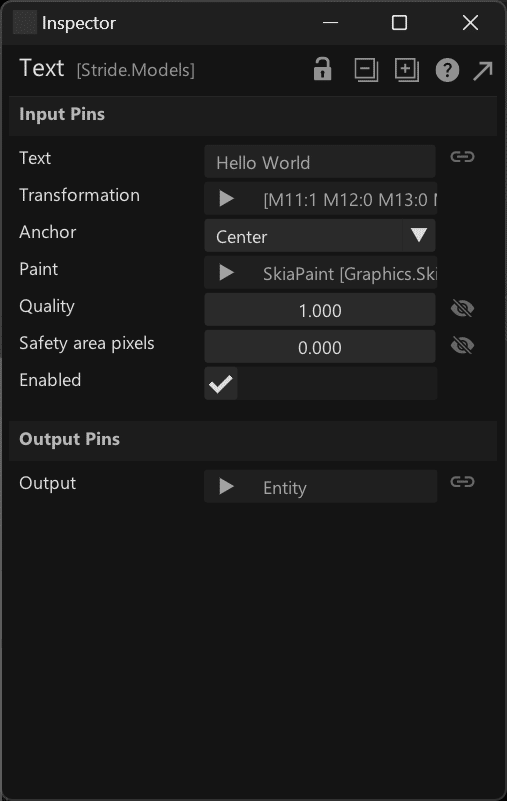
Ctrl+Iを押すとインスペクターというものが表示されます。
インスペクターはノードの詳細なパラメーターを表示、設定するためのものです。
インスペクターを表示してTextノードを選択するとインスペクターはこの様に表示されます。

Qualityを10に設定してみます。

綺麗に表示されました!
今回はここまでです。つづく!
いいなと思ったら応援しよう!

