
はじめてのUIデザインを読んで情報設計を実践してみた✍️
はじめまして。
アオと申します。
現在、UIデザイナーを目指して勉強中です。
今回は、「はじめてのUIデザイン」の内容をもとに情報設計を実践してみました。
✍️はじめに
UIデザインってなに?何で大事なの?そもそもUIデザインっていつからはじまったの?についてさらっと紹介していきます🙌
◼️UIデザインはなぜ大切なのか?
理由としては、UIデザインはデジタルプロダクトにおいて利用者が目的を達成するための重要な役割を担っているから。
役割の説明として蛇口のハンドルを例に挙げ、シチュエーションを分解すると、下記のように言い換えられます。
●利用者が
●身体を洗ったり温めたりするために
●ハンドルを操作して
●水やお湯を出す
「身体を洗いたい」「身体を温めたい」といった利用者の解決したい悩みや求めに対して、蛇口は水やお湯を提供しています。
続いて、例のシチュエーションを抽象化すると、下記のようになります。
●利用者が
●目的を達成するために
●プロダクトのインターフェイスを操作して
●サービスの提供価値を得る

インターフェイスが役割を果たさないと、提供価値へ辿り着けません。
このような出来事は、利用者とサービスそれぞれの認識の不一致によって起こります。サービスの提供価値を利用者に届けるために適切な道筋を作ることがUIデザインの役割の一つになります。
独創的なデザインではなく、馴染みのあるデザインにした方が良い理由はこういったことにも当てはまるのかなと思いました。
◼️UIデザインの歴史を知る
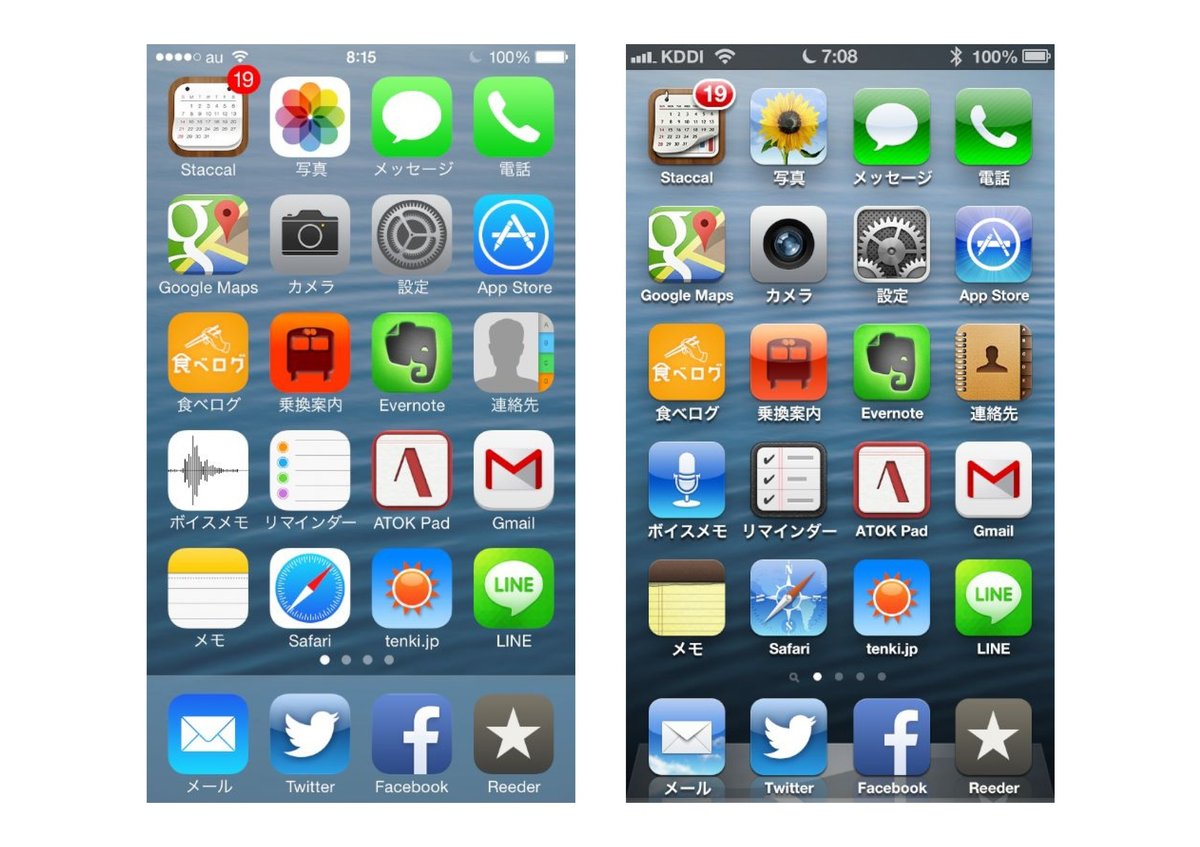
2007年: iPhone登場がはじまり

当初、ユーザーの操作を助けるために用いた手段が物体らしさ。リアルスティックなUI表現はスキューモーフィックデザインと呼ばれました。
2013年: iOS7リリースとフラットデザインの本格的な浸透

フラットデザインは、シンプルさや明瞭さを備えたグラフィックが特徴です。当時、学生の頃、大きくデザインが刷新されたのは印象に残っています!
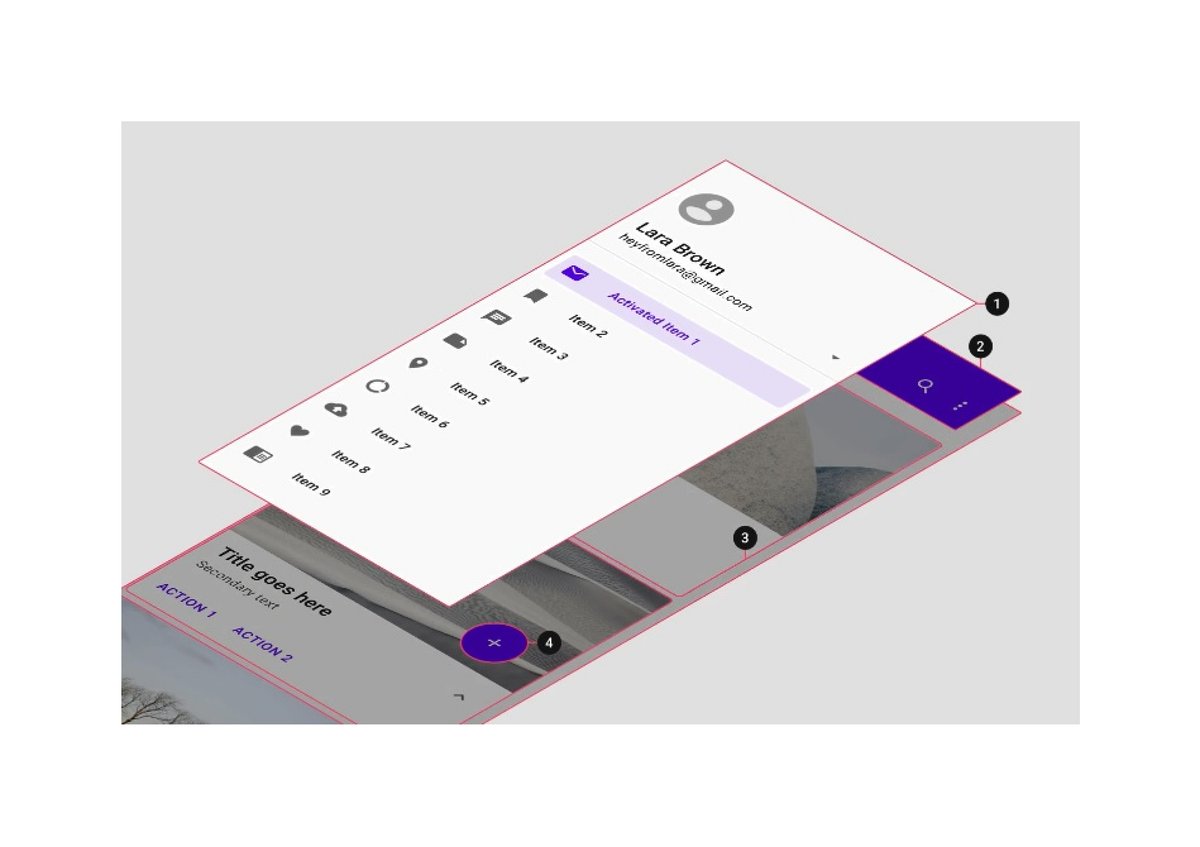
2014年: Googleが発表したマテリアルデザイン

フラットデザインと似たような系統ですが、フラットデザインとの違いは、立体感です。現実世界な動きを伴ったアニメーションやオブジェクトの上下階層によって生まれる影があるのがマテリアルデザインの特徴です。
2017年: 全面スクリーンの登場

iPhone X からホームボタンが廃止されました。全面スクリーンになったことから、片手操作できる範囲が狭まるため、下部にタブバーが設置されたり、コンテンツのサイズを巨大化するようになりました。
✍️情報設計とはなにをするのか?
さて、ここから情報設計を進めていきます!
※書籍の中の情報設計とは、UIデザインワークフローの中でいうと、要求理解(ユーザーリサーチや競合分析)後、WF作成前にあたる部分と個人的に解釈しています。提供サービス、ユーザーペルソナは決定している状態からのスタートです。
題材:
ストリーミングサービスアプリ🎬
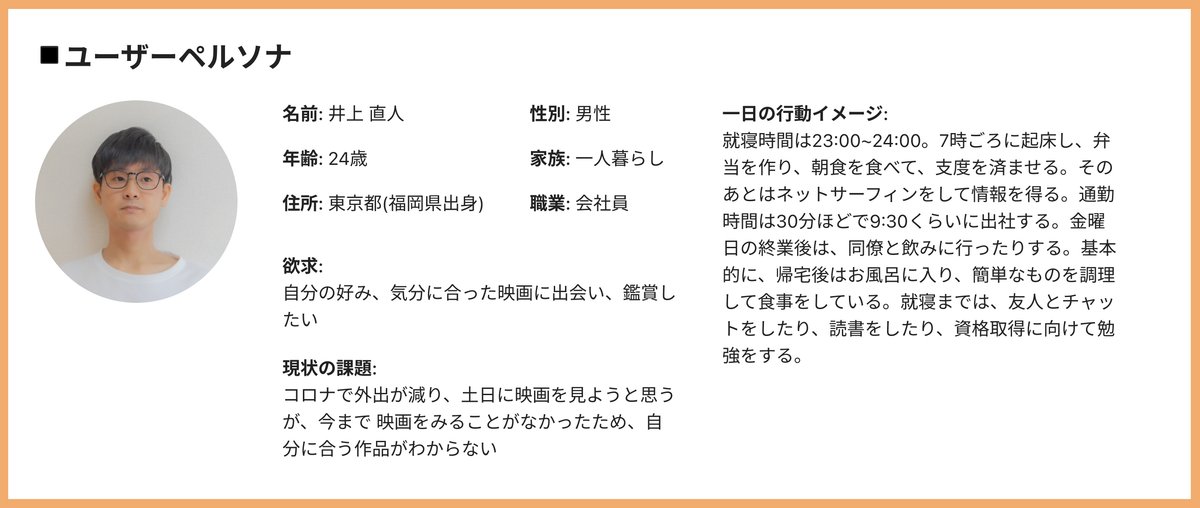
ユーザーペルソナ:

1,ペルソナを動かすシナリオを作る
目的:
ペルソナが「なにができると目的は達成できるのか」「それはどのように達成していくのか」目的達成のための道のりを明確にするため。
注意点:
シナリオはペルソナという特定のユーザー像の目的とゴールまでのタスクや行動を具体的にするためのものではなく、導き出されたペルソナの認知や行動から、多くのユーザーが持つ認知や行動の特性を明らかにしていくこと。
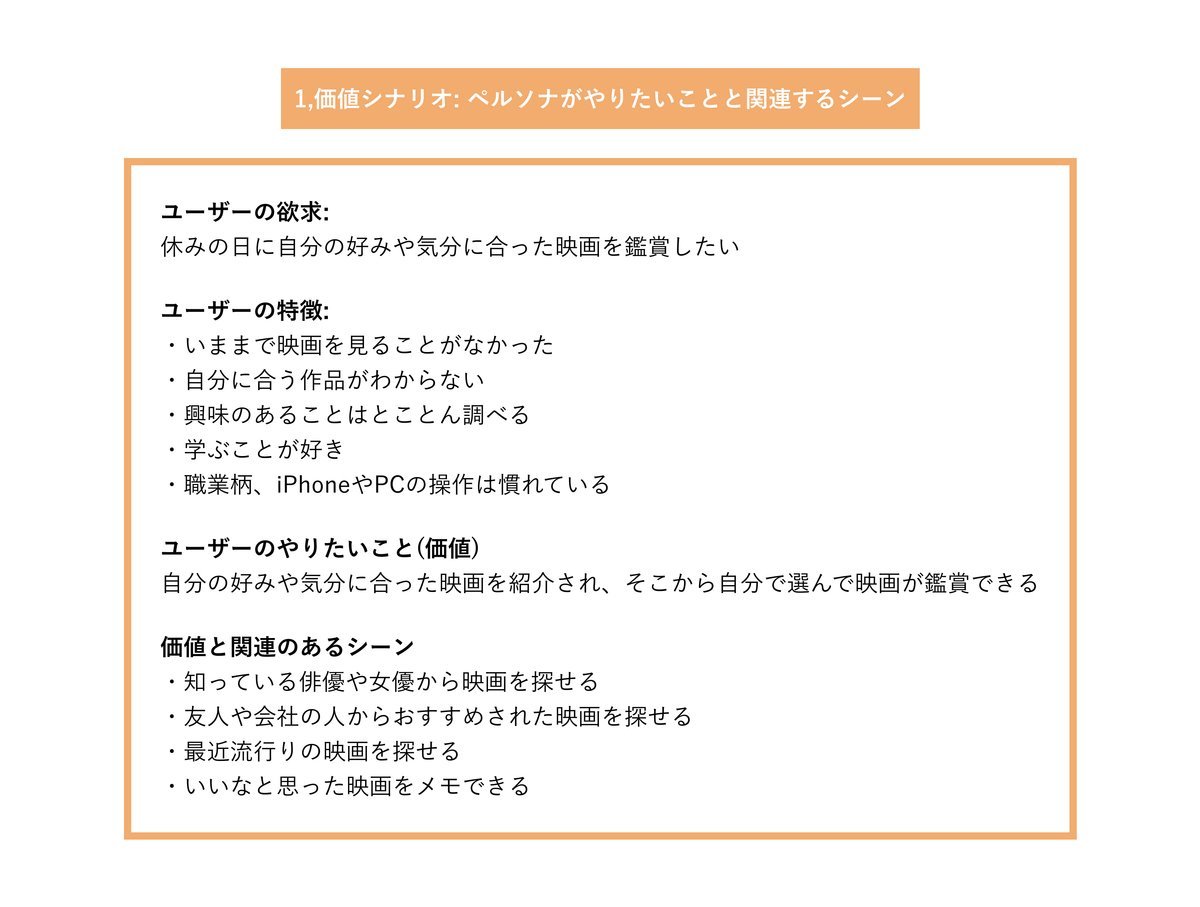
1-1,価値シナリオ:
設定したペルソナの欲求に対する価値が、どのようなシーンに関連があるのかを書き出す。ここでは、ユーザーがアプリをどのような文脈で使うのかの仮説設定につながる。

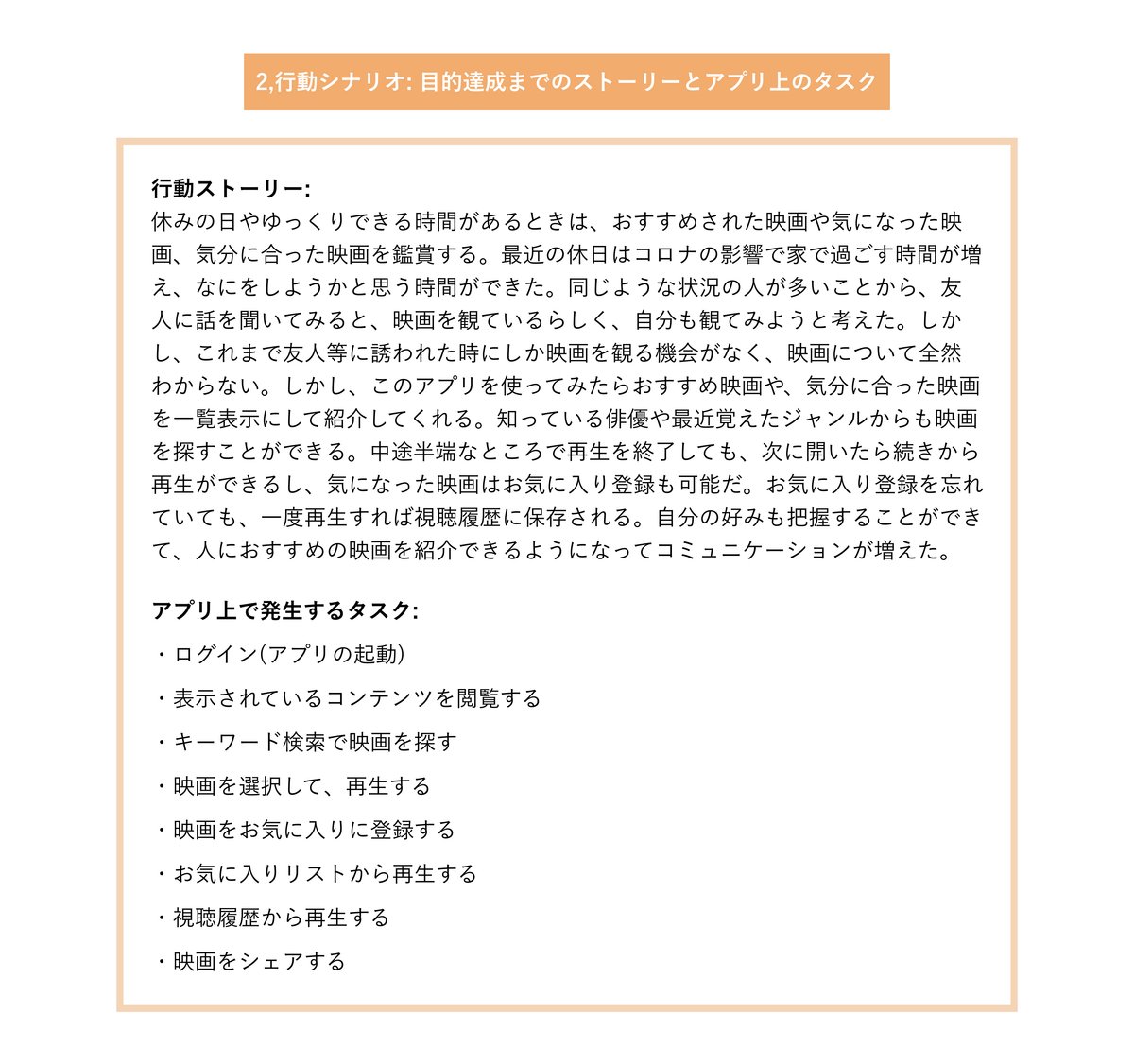
1-2,行動シナリオ:
ユーザーのやりたいことと価値と関連のあるシーンを元に、そのシーンにおいてペルソナがどんな行動をすると目的を達成できるのかをストーリーとして書いていく。次に書き上がった行動のシナリオを実現するために、ペルソナが、アプリ上で行う必要があるタスクを抽出する。

1-3,行動ストーリー
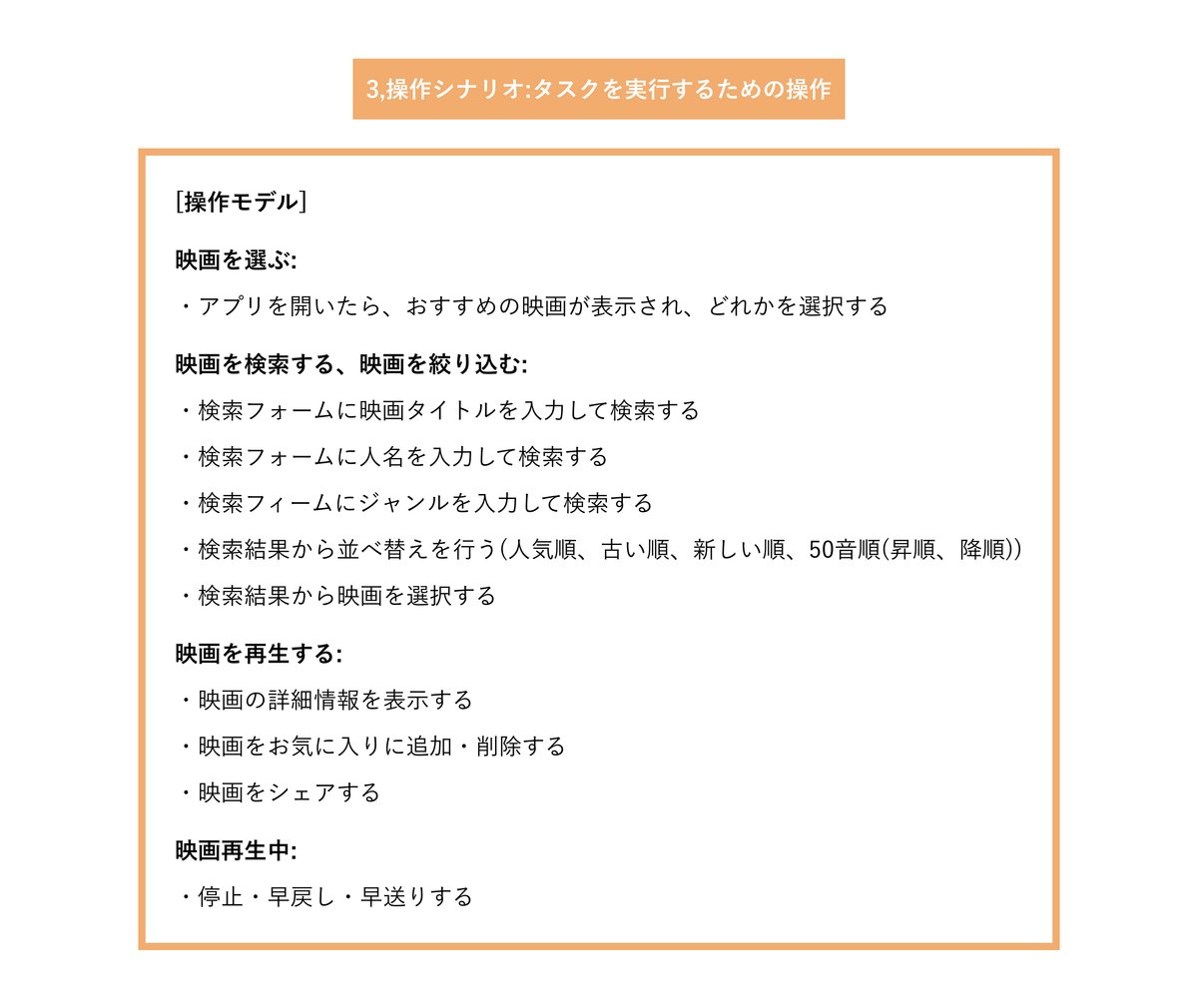
行動シナリオのアプリ上のタスクに書き出したタスクをペルソナが実行するには、アプリ上でどのような操作を行うのか書き出す。

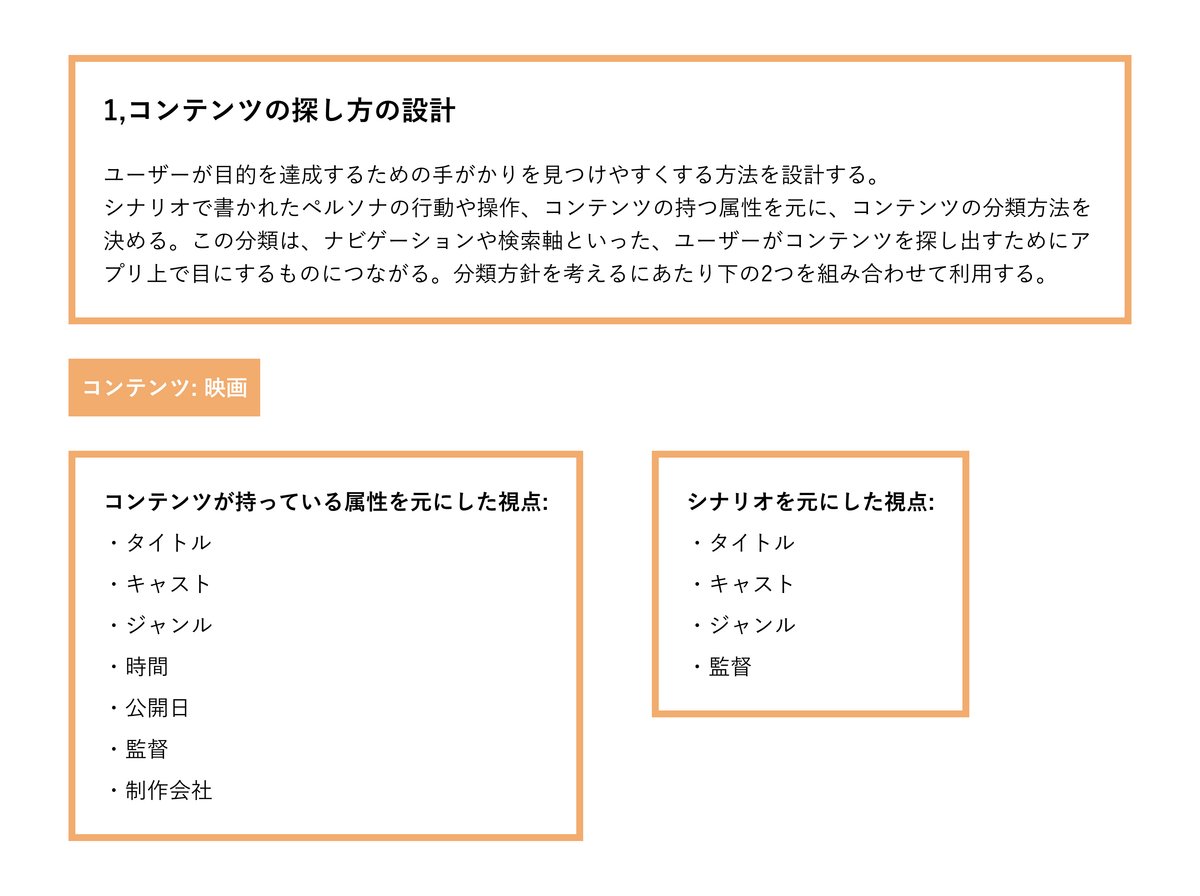
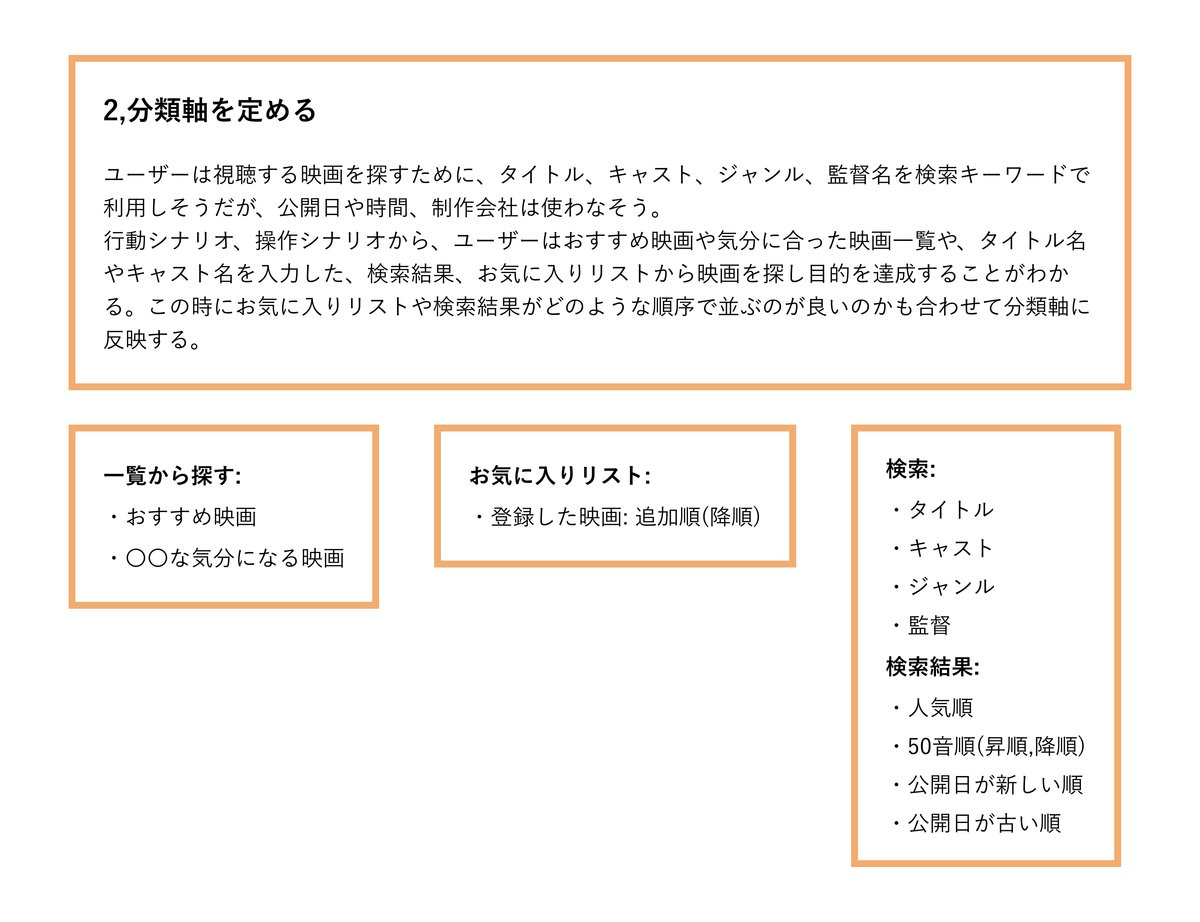
2,必要な要素を整理する
シナリオを元にユーザーが達成したい目的や利用するシーンにおいて、必要な情報を見つけやすく理解しやすくするための要素を抽出して整理する。


3,UIモデルを設計する
整理されたコンテンツと機能をユーザーがどのような手順で操作していけば、目的を達成できるのかを考えていく。
そのため、UIのモデル化をしてこれまで整理してきたことをユーザーにとってわかりやすい形にして抽象度の高いモデルを作り、コンセプトを構築する。

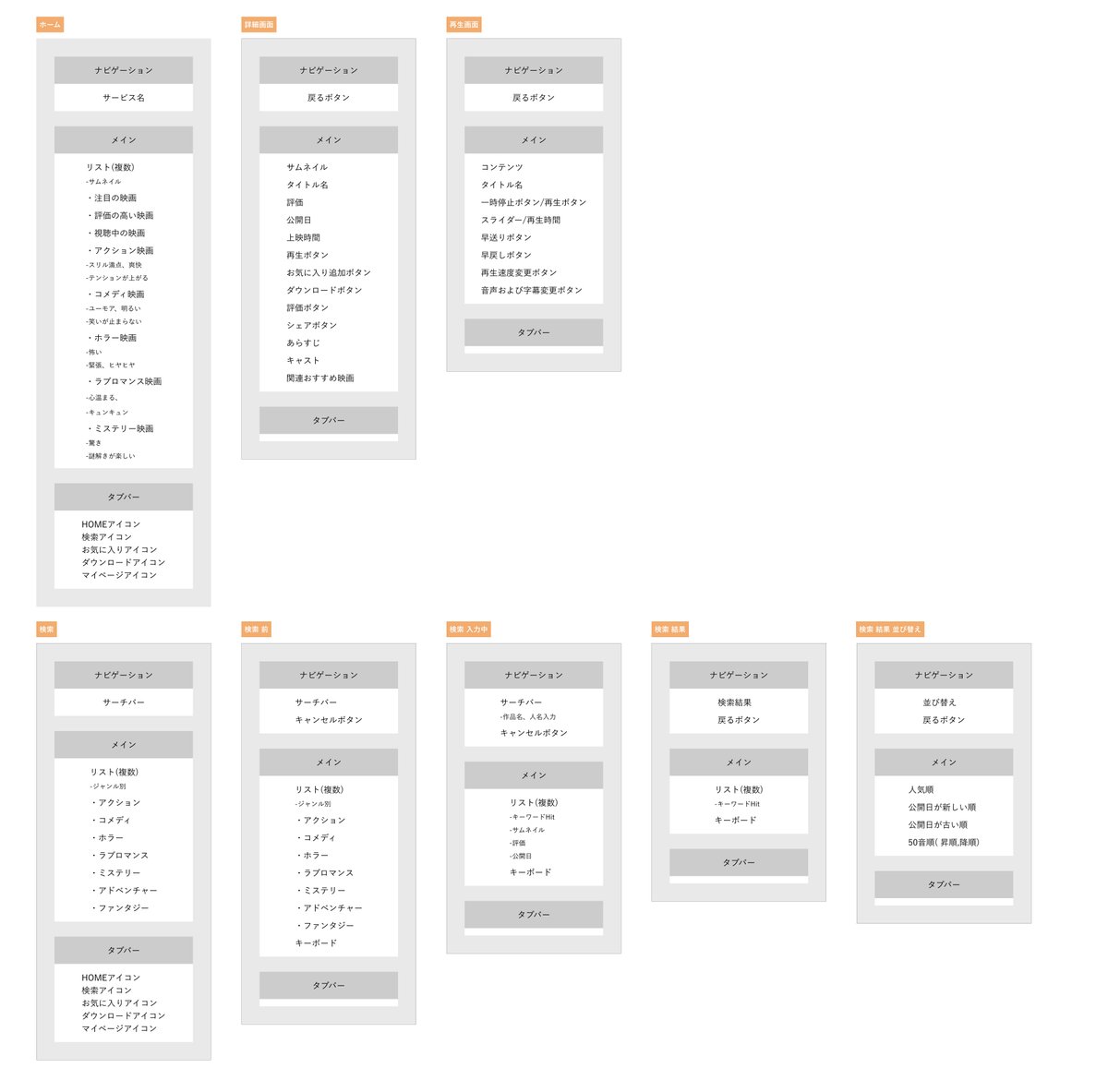
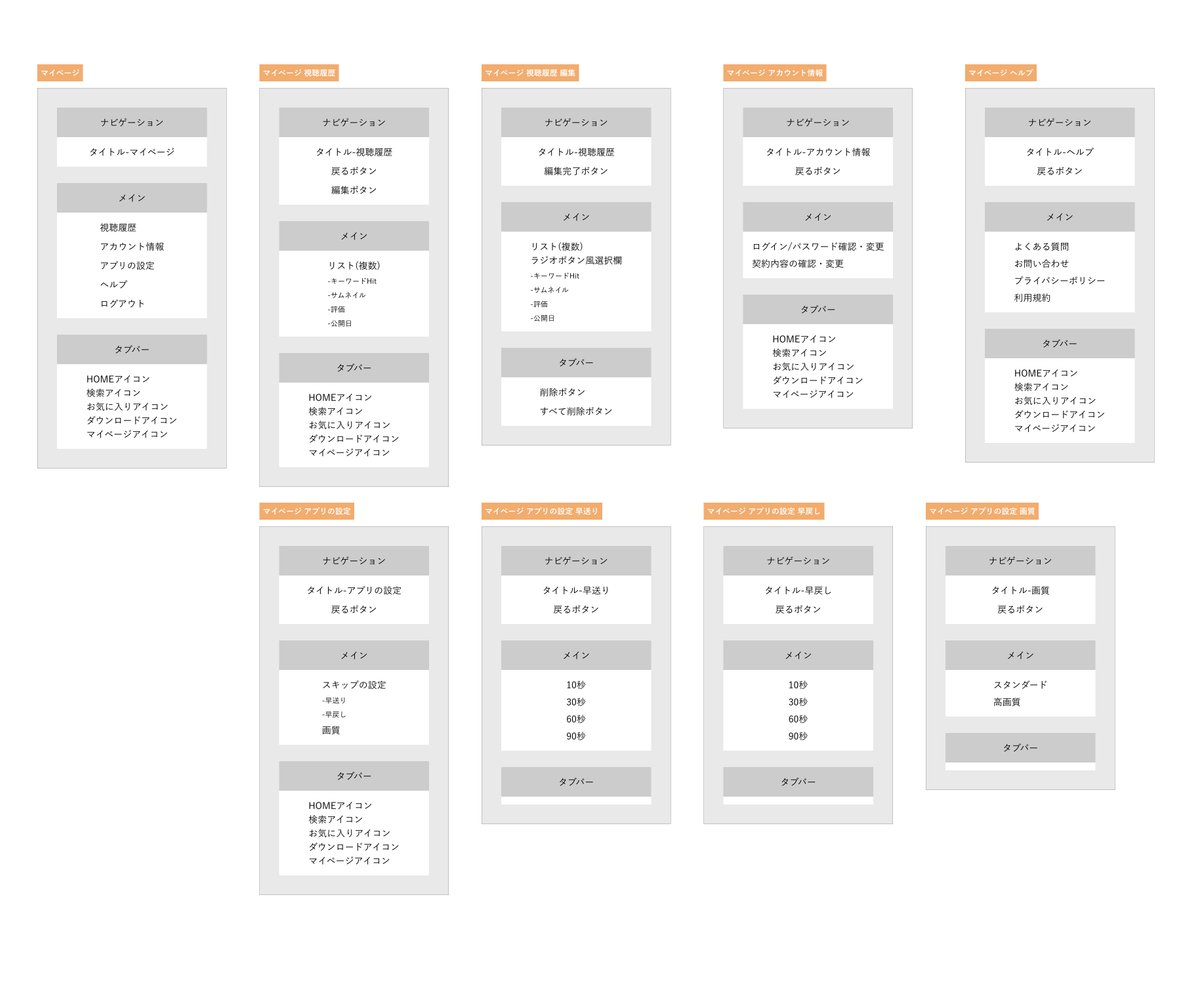
ここまでで、ユーザーが目標を達成するための最低限のタスクは整理できたため、その他に機能要件としてまとめたものを追加し、どのコンポーネントを使えば良いのかを整理して画面構成を具現化する。



これでワイヤーフレーム作成の手前まで終了しました!
✍️まとめ
今回は、書籍の内容をもとに情報設計を実践してみました。情報設計は、サービスの方向性がずれそうな場合などに、「このサービスの本来の目的は、このような人たちをこのように導くことだよね」と原点回帰することができるものだと考えました。目的が明確になることで開発に携わる関係者とのとイメージの共有がしやすそうです。
最後までお読みいただきありがとうございました😊
〜📕本の紹介〜
💡この本がおすすめの方
・デジタルプロダクトのUIデザインについて学びたい方
・UIデザインの基本的な知識や考え方を身に付けたい方
とても手に取りやすい価格です!
この記事が気に入ったらサポートをしてみませんか?
