
【Photoshop講座】サイバーパンク風文字デザインの作り方
こんにちは!and factoryマンガアプリの担当デザイナーのリリです。
みなさんはサイバーパンクはご存知ですか?
サイバーパンクとは、近未来のレトロフューチャー(過去の人が思い浮かべる未来)のジャンルで、イメージとしては日本の作品だと「AKIRA」「攻殻機動隊」等が挙げられます。
また、サイバーパンク風なデザインというと、夜の街に並ぶ電子掲示板やネオンの蛍光色が特徴です。
今回はそんなサイバーパンク風な文字デザインの作り方を2種類ご紹介します!
■1:グリッチデザインの作り方

「グリッチ」とはコンピュータ用語でプログラムのバグを意味し、バグのようにノイズがかかったデザインです。そんなグリッチを使ったデザインはサイバーパンクの定番です。
とても簡単に作れるのでご紹介します!
1.加工したいテキストを入力

暗めの背景に加工したいテキストを用意しましょう。
フォントはAdobeFontsの「Ethnocentric」を使用しております。
AdobeFontsでは「近未来的」というタグがあり、サイバーパンクにぴったりなフォントが見つけやすくなっているので、フォントに迷った方は是非使ってみてください。
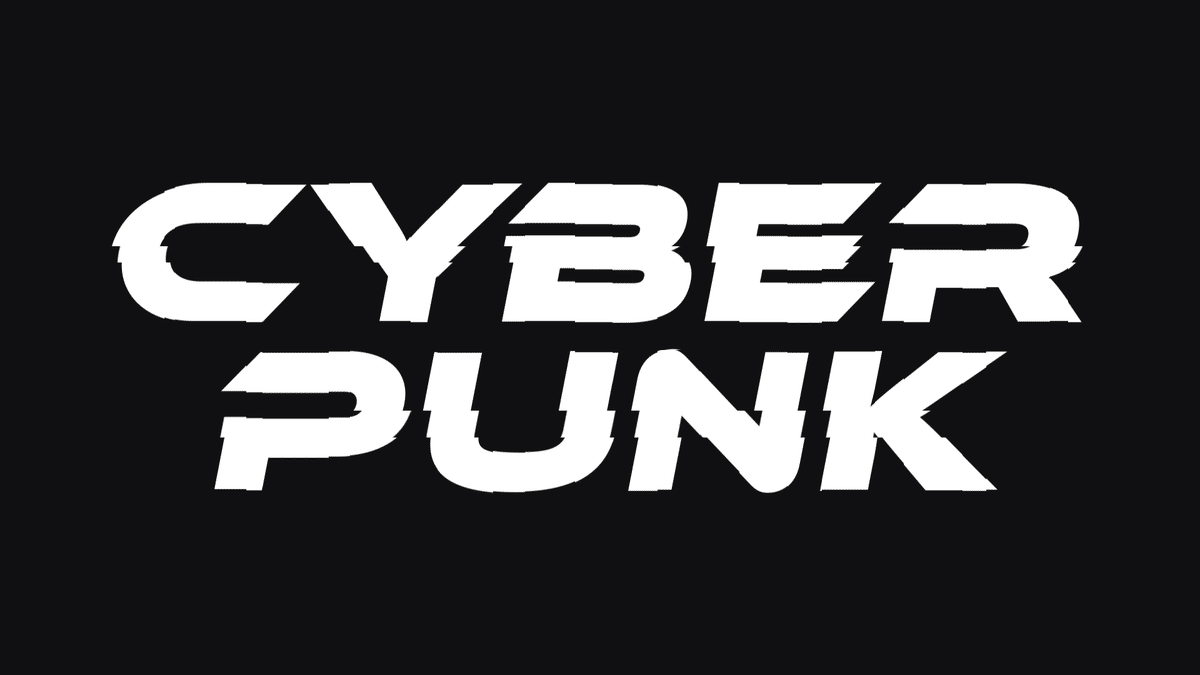
2.文字を崩す

テキストがバグのように崩れている加工を加えていきます。
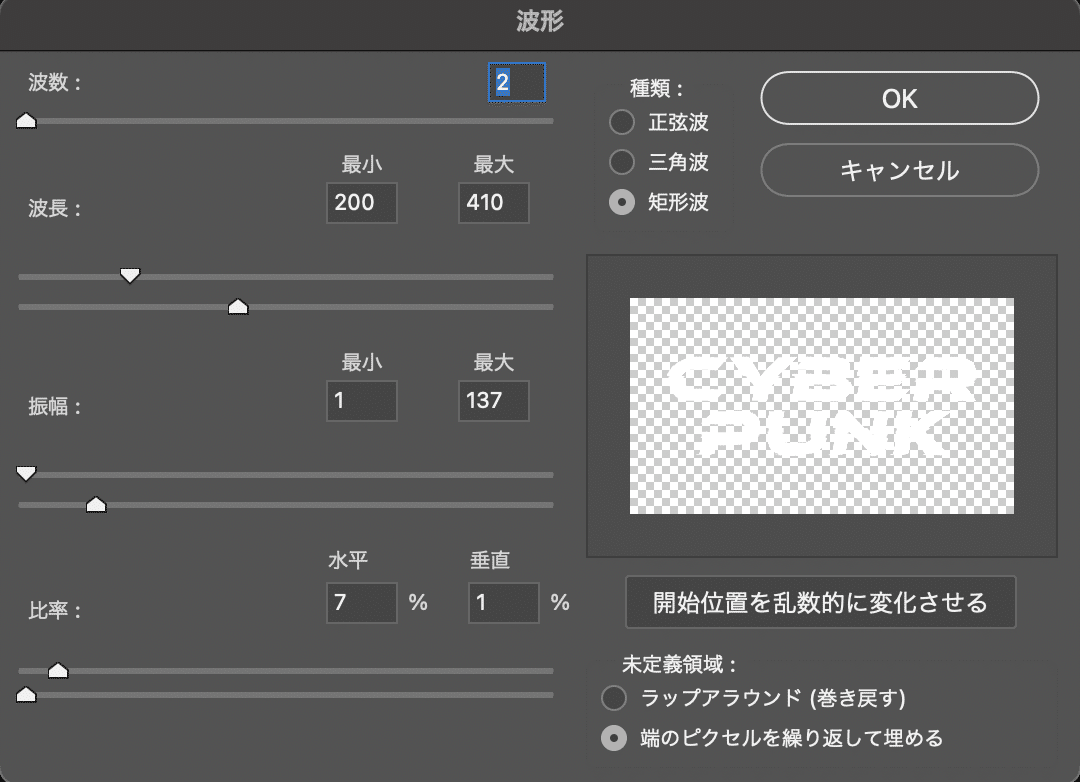
用意したテキストをスマートオブジェクト化し、フィルター>変形>波形 を選択します。
下部画像の数値を入力したらOKを押して反映させます。

数値はお好みでカスタムして頂いて大丈夫ですが、なるべく一定方向に形をずらすと、それらしくなるかと思います。
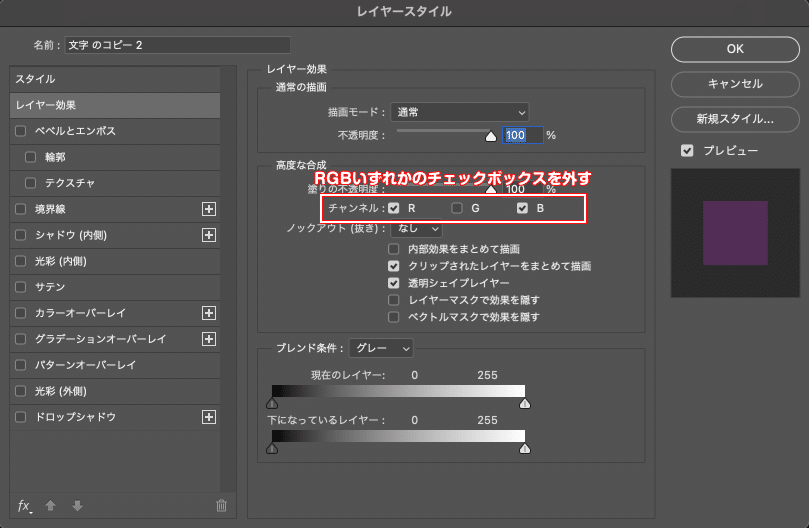
3.色収差をかける

文字に色収差をかけます。
2で製作した画像レイヤーを2枚複製させましょう。
レイヤーモードを選択し、チャンネルのRBGのチェックを1つ外します。複製したレイヤー2枚それぞれ別のチェックを外しましょう。

↑が出来たら、文字位置をそれぞれ別方向にずらします。
4.テクスチャ素材を加えて完成!

背景に粒子テクスチャとサイバーパンクらしい背景画像を加えて完成です!
■2:立体感のあるネオン文字のつくりかた

ネオン文字は一見光彩をかけるだけで作れそうなデザインですが、立体感を表現することでクオリティが格段に上がります。
1.加工したいテキストを入力

ネオン文字はパイプ菅が光っているイメージの表現なので、なるべくウェイトが細く曲線がはっきりしたフォントを使うと良いと思います。
フォントはAdobeFontsの「Microgramma」を使用しております。
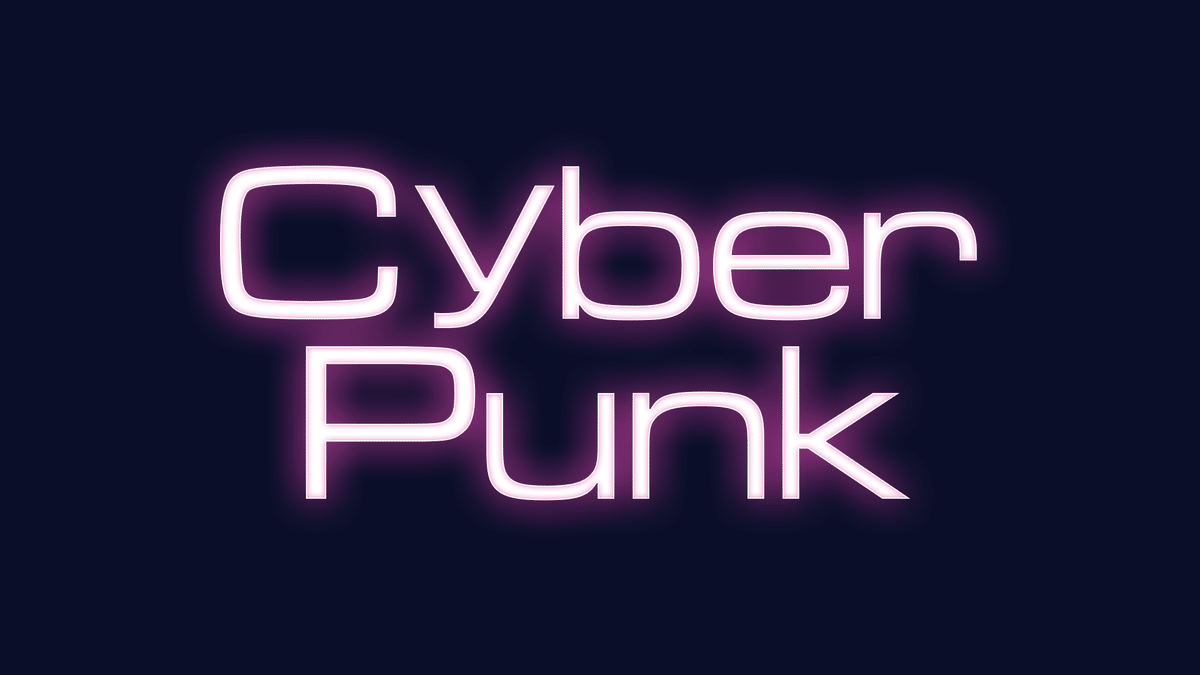
2.光彩をかける

ネオン文字の特徴といえる光彩をかけます。
文字に反射した光を表すために、内側にも光彩をかけています。

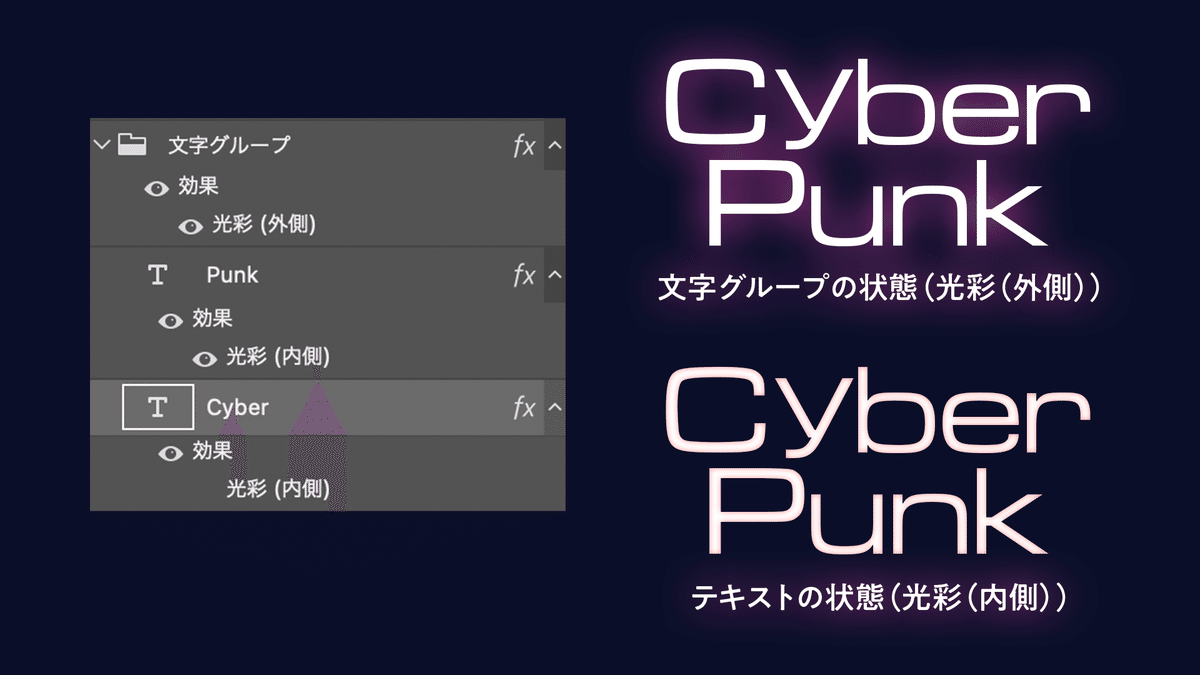
外側の光:文字をグルーピングして、光彩(外側)をつけます。光の彩度は高くすると見やすいです。
内側の光:それぞれの文字のレイヤーに光彩(内側)をつけます。光の彩度は外側の光より不透明度を下げると、より発光して見えます。
3.影や光を加えて立体感をだす

より立体感を出す為に、テキストの光と影を追加します。

テキストレイヤーを光用と影用で2枚複製します。
光用テキスト:テキストレイヤーの1番上に配置します。レイヤーモードを「スクリーン」にして、ぼかしをつけます。
影用テキスト:テキストレイヤーの1番下に配置します。色を暗くし、レイヤーモードを「乗算」にして、ぼかしをつけます。
4.背景を追加して完成!

最後にレンガの壁の背景を追加して完成です!
また、スポットの光を入れるとさらに光って見えるようになります。
お好みで上からオーバーレイで色味を加えると、さらにクオリティが上がります。
■最後に
いかがでしたでしょうか?
サイバーパンクデザインは近年、グラフィックデザイン以外にもアーティストのMV等、さまざまなところに展開されています。
少しでもデザインのヒントになれたら嬉しいです!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします!

X(旧Twitter)のフォローもお願いします
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
この記事が気に入ったらサポートをしてみませんか?
